Hur man enkelt infogar en tabell i WordPress
De flesta WordPress-webbplatser använder tabeller för att lättare presentera information eller data för att förbättra användarupplevelsen och göra data mer begriplig.
Men många WordPress-ägare vet inte hur man infogar en tabell på sin webbplats. Den visuella redigeraren som ingår i WordPress-gränssnittet erbjuder inte möjligheten att skapa tabeller. Det kan göras genom att infoga HTML- och CSS-kod på webbplatsen, men få webbplatsägare är bekväma med det alternativet.
Den här artikeln kommer att visa dig hur du infogar en tabell i WordPress utan någon kunskap om HTML och CSS. Följ handledningen för säkra resultat.
Hur man infogar en tabell i WordPress med hjälp av en plugin
Ett av de enklaste och mest intuitiva sätten att infoga tabeller i WordPress är via ett plugin. Det kräver ingen kodkunskap och tar väldigt lite tid.
Plugins är gjorda på ett sådant sätt att du kan skapa tabeller oavsett vilket WordPress-tema du använder eller dina kunskaper om programmering. wpDataTables är en av de bästa plugins för att bygga tabeller.
Att infoga en tabell i WordPress med plugin-programmet wpDataTables gör det enkelt att skapa, anpassa och hantera dina tabeller utan kodning eftersom all kodning redan är gjord. Välj helt enkelt din stil och sätt in bordet.
Detta är en steg-för-steg-guide för att infoga tabeller i WordPress med wpDataTables WordPress-tabellplugin.
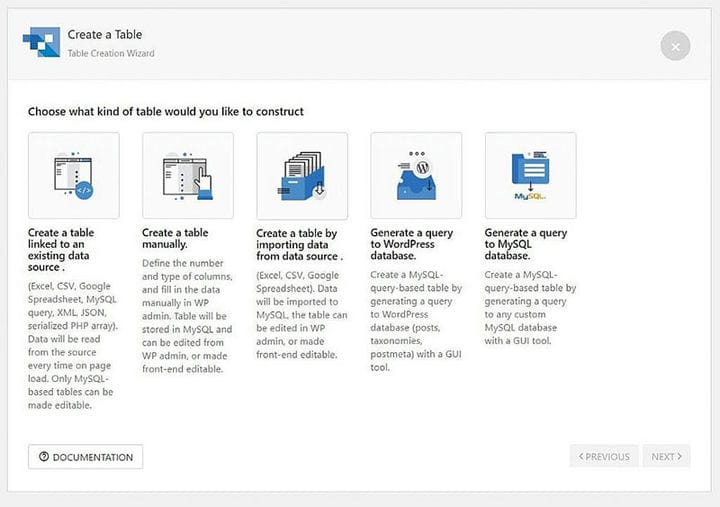
Steg #1: Skapa tabelldata
Förbered först dina data redo för bordet. Om du inte har det, skapa det. Du kan använda data från nästan alla typer av plattformar, inklusive Excel, CSV, Google Documents, XML, JSON, MySQL-fråga och mer.
Du kan också skapa en tabell manuellt med GUI och länka den till en livedatakälla. Detta kommer att se till att din tabell är dynamisk och att data förblir uppdaterade. Nästa process är anpassning.
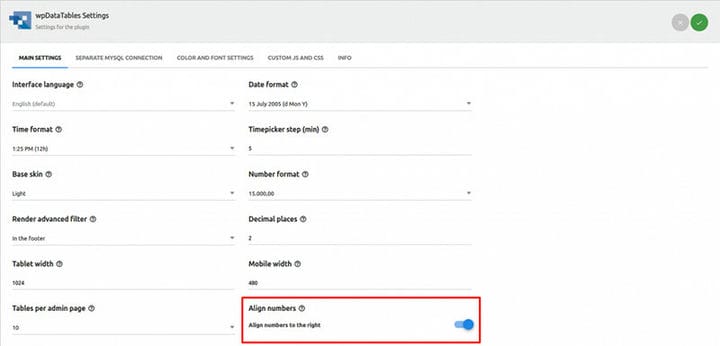
Steg #2: Anpassning
WordPress tabellplugin gör det enkelt att designa den nya tabellen. Det finns några kryssrutor och valbara färger för att anpassa den; du kan designa bordet så att det passar din övergripande design och ditt tema.
Andra anpassningsalternativ inkluderar gränssnittsspråk, tids- och datumformatering, anpassad JS/CSS, justeringar och mer. Det är enkelt att skapa responsiva tabeller som även fungerar bra för mobila enheter, vilket nu är väldigt viktigt att inkludera.
Detta steg för att anpassa ditt bord och se till att det är lyhört kräver omsorg och tid.
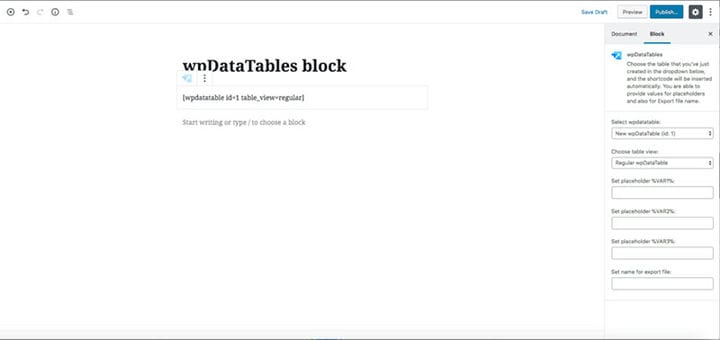
Steg #3: Publicera tabellen
Det sista steget är att publicera tabellen i ett inlägg eller på en sida. Att infoga tabellen i ett inlägg är enkelt med hjälp av Gutenberg-redigeraren, WPBakery Page Builder, Elementor eller andra plattformar. När du är nöjd med det slutliga resultatet och du vill slutföra processen, fortsätt och publicera.
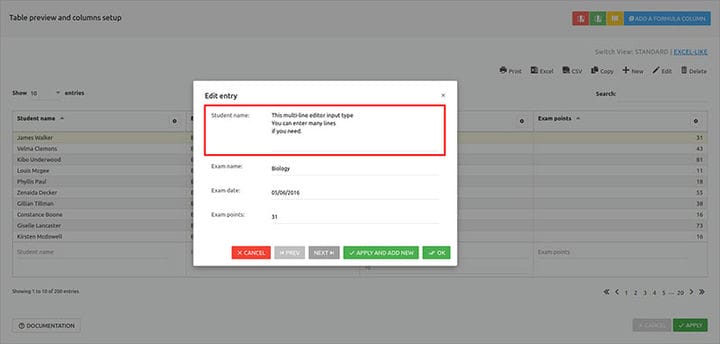
Aktivera filter
Det är viktigt att inkludera olika filter för att göra ditt bord mer funktionellt, intuitivt och lättare att navigera. Du kan till exempel göra det möjligt för användarna att filtrera tabellen för att bara visa de objekt de vill ha. Det är en otroligt användbar funktion när du har en stor databas och du vill inkludera böcker eller andra databaser med många poster.
Tabellplugin-programmet wpDataTables låter dig också uppdatera eller redigera tabellen från gränssnittet. Aktivera först det här alternativet under avsnittet "Redigering", så kan du ställa in olika användare som kan redigera tabellen. Dessutom kan du auktorisera dina besökare att lägga till innehåll i tabellen, beroende på vilka uppgifter du ger dem.
Hur man lägger till tabeller i WordPress utan ett plugin
Vad? Du vill inte använda en tabellbyggare för att lägga till tabeller i WordPress-inlägg?
Inga problem.
Det är möjligt att infoga tabeller i WordPress utan plugin, även om det är en mindre enkel lösning. Här är hur:
Metod #1: Via Google Dokument
Här är en steg-för-steg handledning för hur du lägger till tabeller med Google Dokument, ett av de vanligaste alternativen.
- Skapa först ett Google-dokument eller -ark.
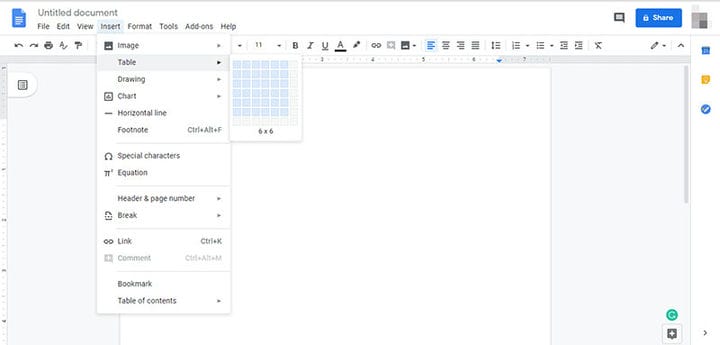
- Gå sedan till Infoga > Tabeller.
- Välj sedan antalet rader och kolumner du vill lägga till.
- Tryck på enter och lägg till data i den nya tabellen. Du kan kopiera och klistra in kolumnerna och raderna från Google-dokumentet till tabellen. Nu är bordet nästan klart.
- Det finns inga anpassningsalternativ här, varför det är ett bättre alternativ att använda en WP-tabellbyggare. Dessa tabeller kommer inte att vara lika responsiva som vissa andra tabeller. På mobila enheter kommer tabellinnehållet med största sannolikhet att se konstigt ut.
Metod #2: Via Gutenberg Editor
Gutenberg-redigeraren är ett utmärkt sätt att lägga till innehåll på WordPress-webbplatsen, och du kan enkelt lägga till tabeller i WordPress-inlägg med version 5.0. Här är hur.
- När du redigerar inlägget eller sidan i Gutenberg väljer du alternativet Lägg till block.
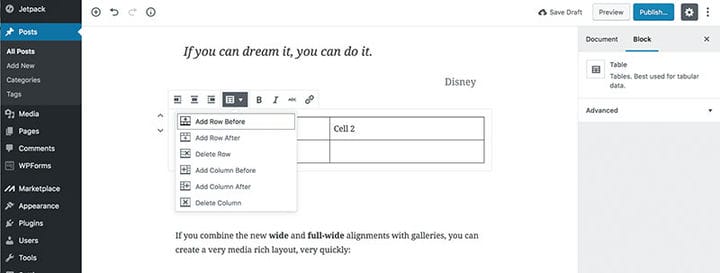
- I gruppen Formatering bör du se tabellblocket. Välj det här alternativet för att lägga till tabellen på webbplatsen. Välj sedan antalet rader och kolumner. Klicka slutligen på Skapa tabell.
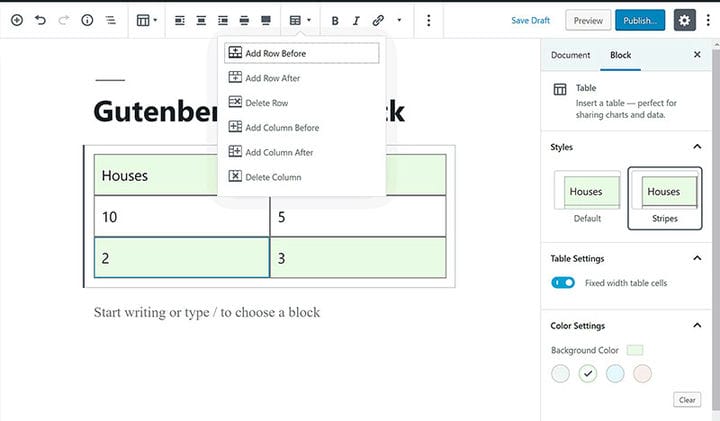
- Du kan fortfarande anpassa raderna och kolumnerna som används i tabellen via tabellblockets verktygsfält. Det finns också några användbara ytterligare alternativ på vänster sida.
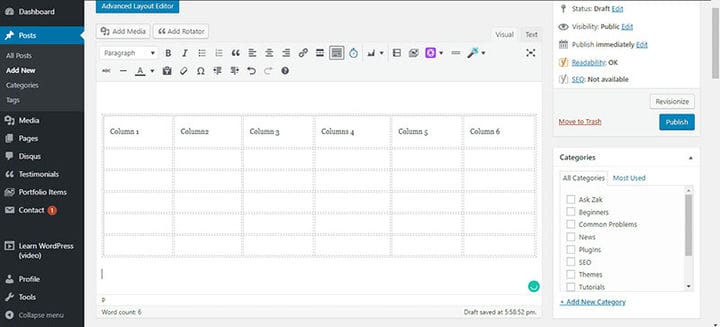
- Så här kommer bordet att se ut från fronten.
- Tabellen ser fortfarande grundläggande ut, och du behöver lite CSS-kunskap för att få den att se bättre ut, vilket kommer att ta längre tid och lätt kan undvikas med ett plugin som wpDataTables.
Metod #3: Via tabellgeneratorer
Tabellgeneratorer är ett intressant alternativ för att lägga till tabeller i WordPress-inlägg. Generatorer är användbara för dem som inte kan koda HTML och CSS.
Du kan skapa ett anständigt bord med en tabellgenerator. Välj helt enkelt tabellens design och utseende, och sedan genereras tabellens HTML. Du lägger till tabeller i WordPress genom att kopiera denna HTML-kod till din sida eller inlägg.
Tabellgeneratorer kan skapa intressanta tabeller med vissa anpassningsalternativ, även om stilalternativen är något begränsade. Responsive Table Generator och Rapid Tables är bland de bättre alternativen.
Varför det inte är optimalt att lägga till tabeller utan en plugin
Det bästa skälet att använda ett plugin för att lägga till tabeller i WordPress är att utan det kommer du att spendera timmar på anpassning, och alternativen är något begränsade.
Ja, du kan skapa en tabell och lägga till den i ett WordPress-inlägg, men det blir inte ögongodis alls.
Dessutom kommer tabellerna sannolikt att vara mindre funktionella, utan möjlighet att sortera data. Ytterligare tekniska problem kan uppstå, som bara kan lösas om du har kunskap om kodning. Tabellerna som genereras utan plugin kommer inte att se lika naturliga och professionella ut.
Avslutande tankar om hur man infogar en tabell i WordPress
Om du vill lägga till professionella och responsiva tabeller är plugin-programmet wpDataTables ett utmärkt alternativ. Det är enkelt att skapa tabeller och du kommer att visa användbar data direkt med nästan oändliga anpassningsalternativ för dina WordPress-tabeller.
Om du tyckte om att läsa den här artikeln om hur man infogar en tabell i WordPress, bör du kolla in den här om WordPress- tabellgeneratorplugins.
Vi skrev också om några relaterade ämnen som hur man skapar en tabell i WordPress utan plugin, WordPress-tabellplugins, hur man skapar Premier League-tabellen, DataTables alternativ, JavaScript-tabellbibliotek och WordPress pristabellplugins.