Hur man skapar Premier League-tabellen för din webbplats
Så du vill lägga en ligatabell på din webbplats. Hur görs detta? En möjlighet är att bädda in ett skript från en extern webbplats. Detta för dock med sig olika säkerhetsproblem och är också en långsammare process.
En annan möjlighet är att lägga till en tabell direkt med hjälp av en visuell WordPress-redigerare. Detta erbjuder begränsad anpassning av bordet för att passa dina behov.
Ett tredje alternativ är att använda plugin-programmet wpDataTables. Med detta plugin kan du enkelt skapa tabeller som den här.
Många vill veta hur denna Premier League-tabell skapades. Nedan beskrivs stegen för att skapa grundläggande, moderna, interaktiva tabeller med wpDataTables.
Hur man skapar Premier League-tabellen
Detta bord är baserat på Aqua skin. Ändringar gjordes genom att den omgivande gränsen togs bort. Tabellen sorteras automatiskt i stigande ordning, baserat på informationen i den första kolumnen.
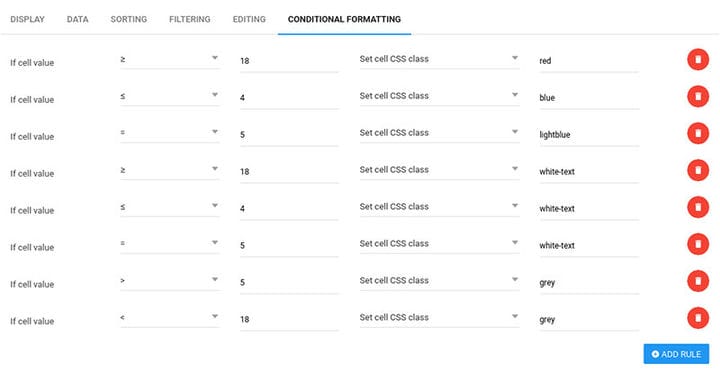
Den villkorliga formateringen för kolumnen "#" är följande:
Den anpassade CSS är som följer:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
Märkena togs från den andra kolumnen. Exemplet för Liverpool visar hur märkena lades till i kolumnen "sträng":
Anpassad CSS definierar sedan klasserna "badge-1" och "badge-1.t1":
.badge-1 { background-image: url(Placeringen av bilden av klubbens vapen väljs av den andra klassen, som visas nedan för alla klubbar i ligatabellen:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
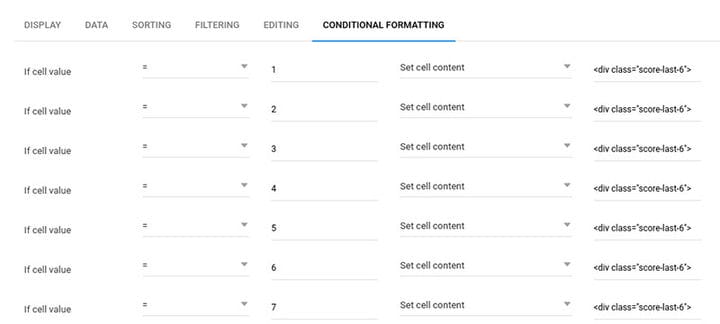
Nästa kolumner är fyllda med heltal. Den sista kolumnen innehåller vinst/förlust/oavgjort statistik. För att komma fram till önskad layout krävs mycket villkorlig formatering:
Formateringen bör tillämpas hela vägen fram till nummer 20. Detta är exemplet för Liverpool:
Detaljerna för varje lag kommer att skilja sig åt. All annan information finns i den anpassade CSS:en:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
En del arbete och justeringar krävs för att det ska se exakt likadant ut, men det är i princip så det går till.
Om du tyckte att den här wpDataTables-applikationen var intressant, ta en titt på några av de andra tabellerna från utställningssektionen.
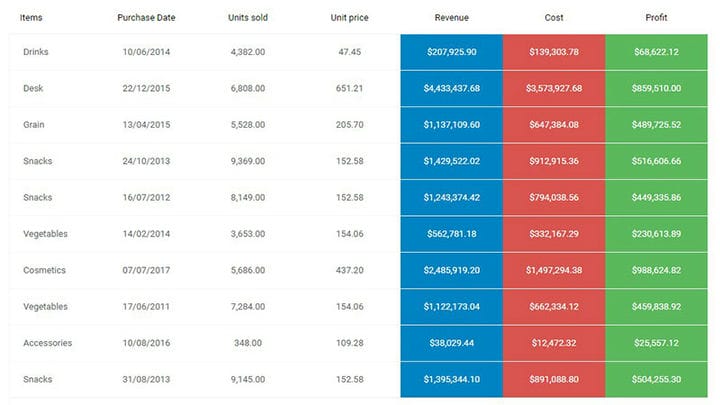
Statistiktabeller med diagram
wpDataTables används för att generera en grafisk representation av statistisk data som diagram.
Ranktabell för kryptovaluta
I det här exemplet rankas kryptovalutor i en tabell med hjälp av wpDataTables. Du kan lägga till denna kryptotabell på din webbplats.
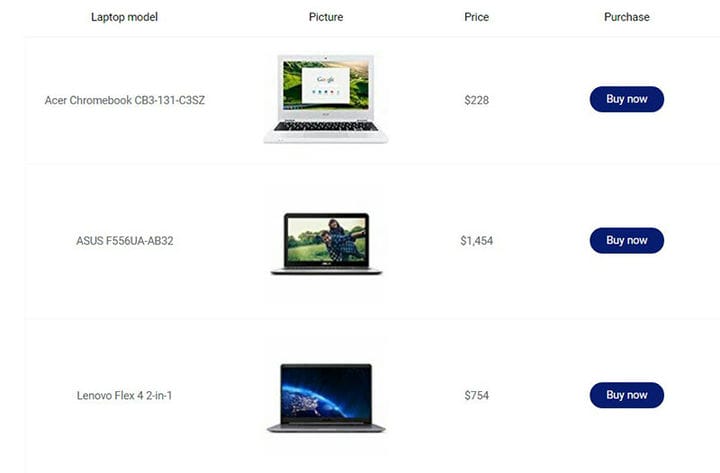
Online katalog för bärbara datorer
Denna tabell kan användas för produktjämförelse. Till exempel, om du har en partnerwebbplats, kan tabellen visa egenskaperna hos de mest populära bärbara modellerna.
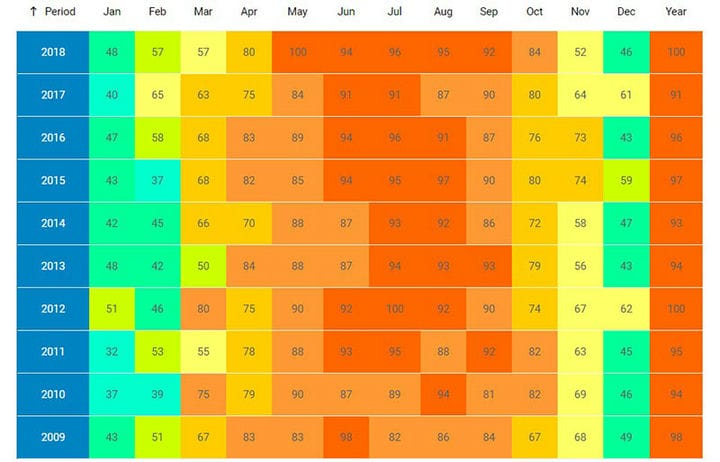
Väderrapporter
wpDataTables används här för att skapa en månadsöversikt över väderrapporten.
Finansiella rapporter
Insticksprogrammet används för att skapa en tabell som visar ekonomisk data per land.
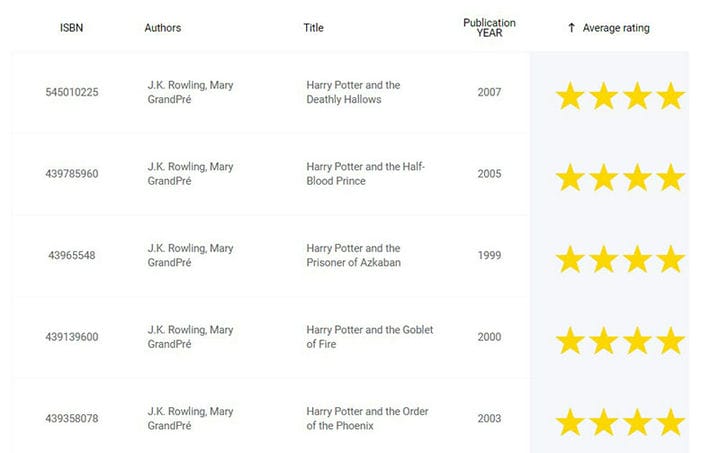
Bokkatalog
Denna bordsstil fungerar bra för en affiliate-webbplats, till exempel en bokhandel.
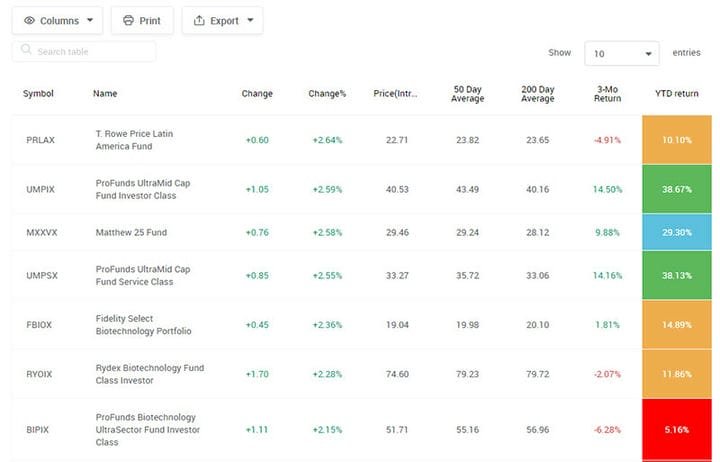
Fonder
wpDataTables kan skapa en lista över fonder, sorterade efter resultat.
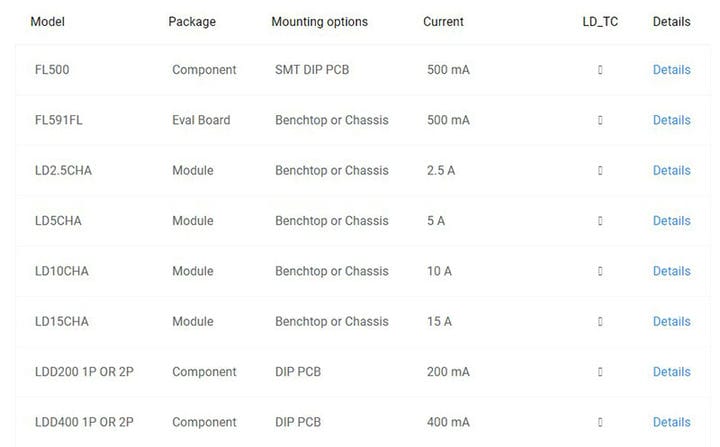
Katalog över drivrutiner
wpDataTables används för att visa drivrutinskonfiguration.
Gå med i wpDataTables Community
Om du arbetar med tabeller, här är några anledningar till varför en wpDataTables-licens passar dina behov.
- Det gör det mycket enkelt att arbeta med tabeller och diagram.
- wpDataTables är ett globalt bästsäljande WordPress-tabellplugin.
- Redan mer än 30 000 nöjda företag och privatpersoner använder wpDataTables.
- Det används i finansiella, vetenskapliga, statistiska, kommersiella och andra datahanteringsapplikationer.
Skapa responsiva WordPress-tabeller och diagram
Tabeller skapade med plugin-programmet wpDataTables är inneboende och fullt lyhörda. Det finns inga begränsningar när det gäller plattformar eller enhetstyper.
Skapa stora tabeller
Stora bord är inga problem. wpDataTables hanterar tabeller med miljontals rader snabbt och tillförlitligt. MySQL-servern bearbetar alla operationer.
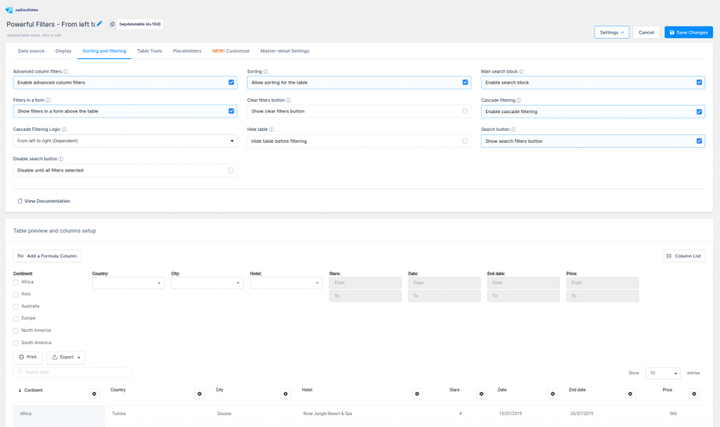
Avancerade filter och sökalternativ
Individuella filter för din datauppsättning kan utvecklas. Detta är mycket användbart för att begränsa data i en WordPress-tabell.
Redigerbarhet
wpDataTables har möjlighet att göra den redigerbar. Innehållet i WordPress-tabeller kan alltså redigeras inline eller i en genererad form.
Cellmarkering
Vår WordPress-tabellplugin har en funktion som liknar villkorlig formatering i Excel. Beroende på deras innehåll kan du markera kolumner, rader eller enskilda celler.
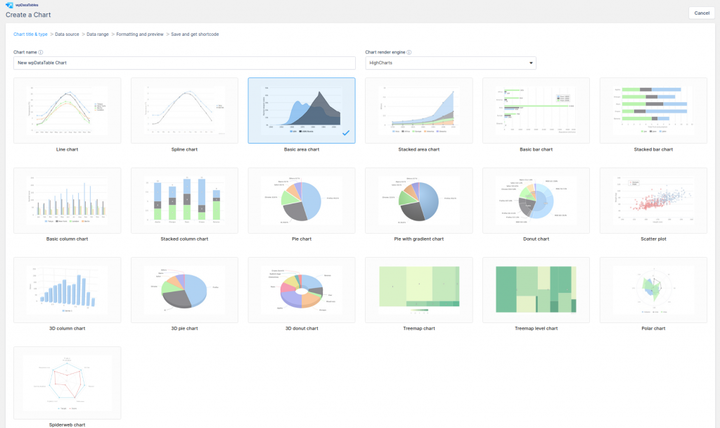
Skapa diagram
Data i WordPress-tabeller kan användas för att generera WordPress-diagram. Tre kraftfulla motorer används för att generera dessa diagram, som uppdateras i realtid.
Några recensioner vi fått under åren
wpDataTables löser framgångsrikt olika uppgifter för mer än 30 000 kunder varje dag. Detta inkluderar databasinteraktion, affärsrapporter, kataloger, vetenskapliga instrumentpaneler och många fler.
wpDataTables har varit en underbar lösning för oss! Vi var redan mycket imponerade av funktionerna i plugin direkt ur lådan. TMS-plugins samarbetade med oss för att anpassa det speciellt för våra behov. Anpassningarna gjorde det möjligt för oss att skapa ett intuitivt gränssnitt för kunder, för inmatning och redigering av data. Kundsupport och lyhördhet är oöverträffad. wpDataTables är helt enkelt en fantastisk produkt.
-Sara Woodmansee, USA. Fotograf & Geo Mapping på Geo1 / Aerial Filmworks
Ur en webbutvecklare och ett kundperspektiv är wpDataTables en av de bästa plugins jag stött på. Inte bara priset är bra utan även funktionaliteten är perfekt. Extremt lätt att använda och mycket väldesignad. Den har många funktioner som passar alla, från nybörjare till avancerade nivåer. Videorna som kompletterar pluginet är djupgående väl förklarade med många exempel. Jag kan inte nog betona hur mycket det gjorde min webbutveckling enklare och coolare.
– Nordine Benhamari, Storbritannien. Webbutvecklare, databasdesigner på Thanet Volunteer Bureau
Om du gillade att läsa den här artikeln om hur du skapar Premier League-tabellen, bör du kolla in den här om WordPress- bordgeneratorplugins.
Vi skrev också om några relaterade ämnen som DataTables-alternativ, JavaScript -tabellbibliotek, WordPress-tabellplugins, hur man skapar en tabell i WordPress utan plugin, hur man infogar en tabell i WordPress och WordPress pristabellplugins.