Quindi, vuoi mettere una classifica sul tuo sito web. Come si fa? Una possibilità è incorporare uno script da un sito Web esterno. Tuttavia, questo comporta vari problemi di sicurezza ed è anche un processo più lento.
Un’altra possibilità è aggiungere direttamente una tabella, utilizzando un editor visivo di WordPress. Ciò offre una personalizzazione limitata del tavolo in base alle proprie esigenze.
Una terza opzione consiste nell’usare il plugin wpDataTables. Con questo plugin puoi creare facilmente tabelle come questa.
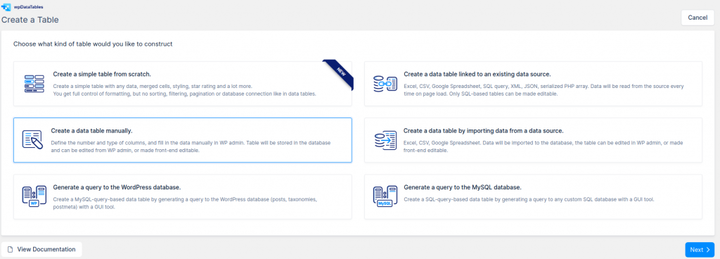
Molti vogliono sapere come è stato creato questo tavolo della Premier League. Di seguito sono descritti i passaggi per creare tabelle di base, moderne e interattive utilizzando wpDataTables.
Come creare la classifica della Premier League
Questa tabella si basa sulla skin Aqua. Sono state apportate modifiche rimuovendo il confine circostante. La tabella viene automaticamente ordinata in ordine crescente, in base alle informazioni nella prima colonna.
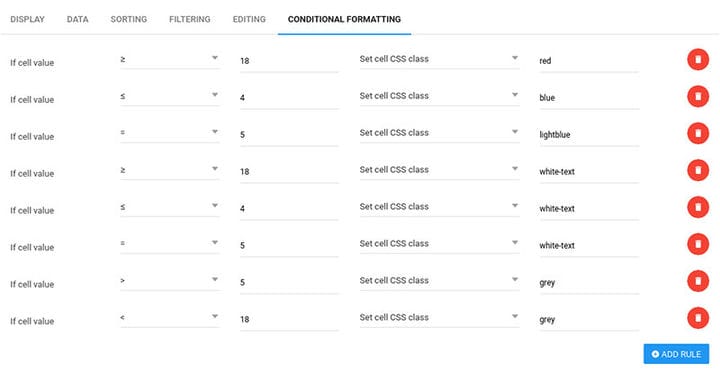
La formattazione condizionale per la colonna "#" è la seguente:
Il CSS personalizzato è il seguente:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
I badge sono stati presi dalla seconda colonna. L’esempio per il Liverpool mostra come sono stati aggiunti i badge nella colonna di tipo "stringa":
Il CSS personalizzato definisce quindi le classi "badge-1" e "badge-1.t1":
.badge-1 { background-image: url(Il posizionamento dell’immagine dello stemma del club è scelto dalla seconda classe, come mostrato di seguito per tutti i club in classifica:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
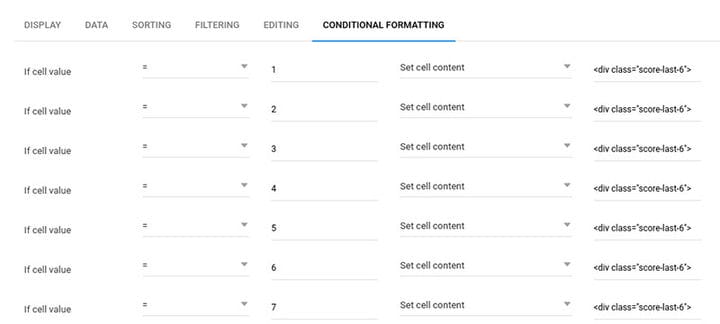
Le colonne successive sono riempite con numeri interi. L’ultima colonna contiene le statistiche di vincita/perdita/pareggio. Per arrivare al layout desiderato è necessaria molta formattazione condizionale:
La formattazione dovrebbe essere applicata fino al numero 20. Questo è l’esempio per il Liverpool:
I dettagli per ogni squadra saranno diversi. Tutte le altre informazioni si trovano nel CSS personalizzato:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Sono necessari alcuni lavori e modifiche per farlo sembrare esattamente lo stesso, ma in pratica è così che è fatto.
Se hai trovato interessante questa applicazione wpDataTables, dai un’occhiata anche ad alcune delle altre tabelle della sezione vetrina.
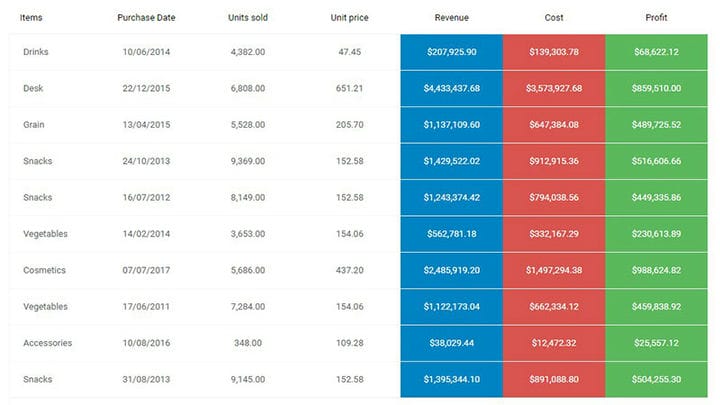
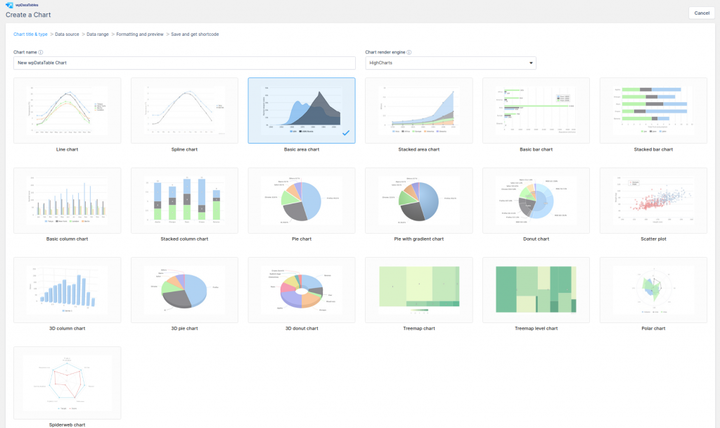
Tabelle statistiche con grafici
wpDataTables viene utilizzato per generare una rappresentazione grafica di dati statistici sotto forma di grafici.
Classifica delle criptovalute
In questo esempio, le criptovalute sono classificate in una tabella usando wpDataTables. Puoi aggiungere questa tabella crittografica al tuo sito.
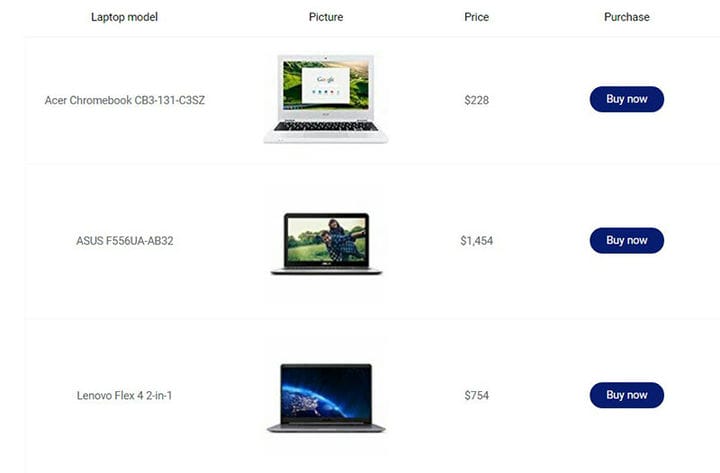
Catalogo online di laptop
Questa tabella può essere utilizzata per il confronto dei prodotti. Ad esempio, se hai un sito partner, la tabella può visualizzare le caratteristiche dei modelli di laptop più diffusi.
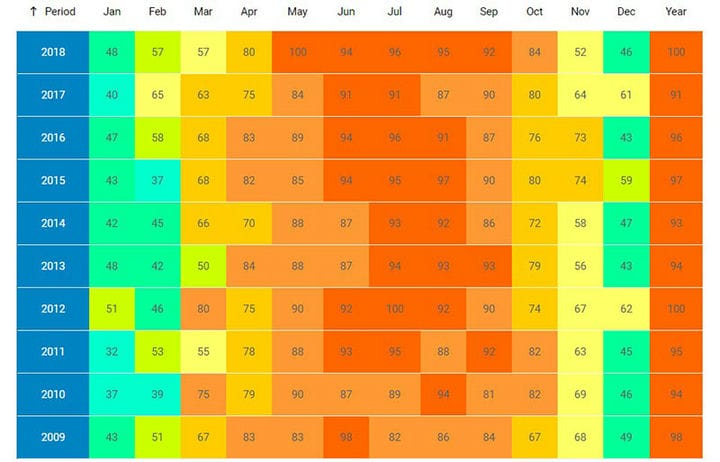
Bollettini meteorologici
wpDataTables viene utilizzato qui per creare un bollettino meteorologico di riepilogo mensile.
Resoconti finanziari
Il plug-in viene utilizzato per creare una tabella che mostra i dati finanziari per paese.
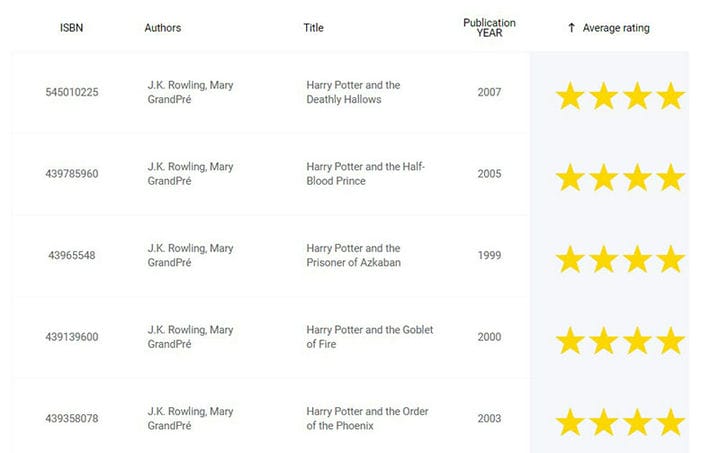
Catalogo libri
Questo stile di tabella funziona bene per un sito affiliato, come una libreria.
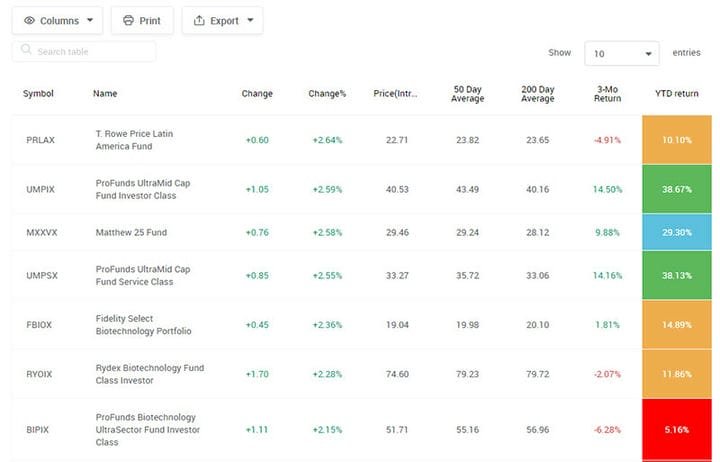
Fondi comuni di investimento
wpDataTables può creare un elenco di fondi comuni di investimento, ordinati in base alle prestazioni.
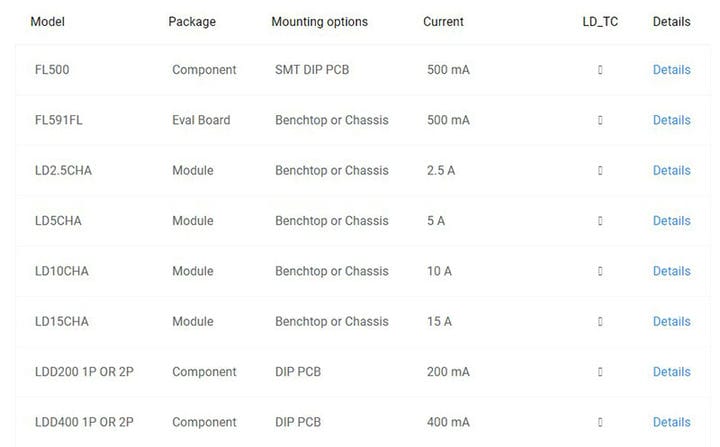
Catalogo dei driver
wpDataTables viene utilizzato per mostrare la configurazione del driver.
Unisciti alla comunità di wpDataTables
Se lavori con le tabelle, ecco alcuni motivi per cui una licenza wpDataTables soddisferà le tue esigenze.
- Semplifica il lavoro con tabelle e grafici.
- wpDataTables è un plug-in per tabelle WordPress più venduto a livello mondiale.
- Già più di 30.000 aziende e privati soddisfatti utilizzano wpDataTables.
- Viene utilizzato in applicazioni di gestione dei dati finanziarie, scientifiche, statistiche, commerciali e di altro tipo.
Crea tabelle e grafici WordPress reattivi
Le tabelle create con il plug-in wpDataTables sono intrinseche e completamente reattive. Non ci sono restrizioni quando si tratta di piattaforme o tipi di dispositivi.
Crea tabelle di grandi dimensioni
I tavoli grandi non sono un problema. wpDataTables gestisce le tabelle con milioni di righe in modo rapido e affidabile. Il server MySQL elabora tutte le operazioni.
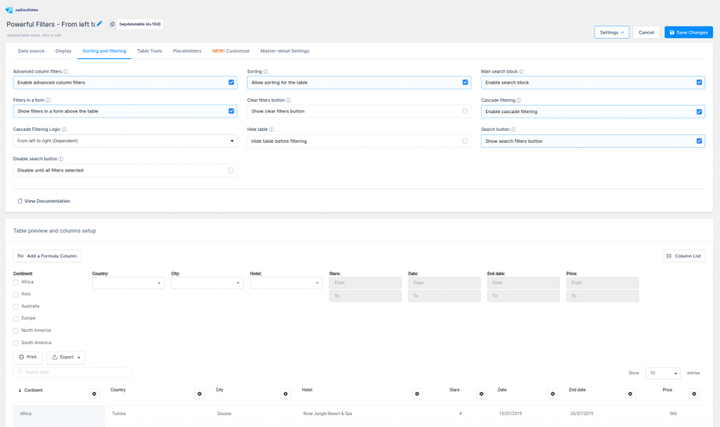
Filtri avanzati e opzioni di ricerca
È possibile sviluppare filtri individuali per il tuo set di dati. Questo è molto utile per restringere i dati in una tabella di WordPress.
Modificabilità
wpDataTables ha la possibilità di renderlo modificabile. Il contenuto delle tabelle di WordPress può quindi essere modificato in linea o in una forma generata.
Evidenziazione delle celle
Il nostro plugin per le tabelle di WordPress ha una funzionalità simile alla formattazione condizionale in Excel. A seconda del loro contenuto, puoi evidenziare colonne, righe o singole celle.
Crea grafici
I dati nelle tabelle di WordPress possono essere utilizzati per generare grafici WordPress. Tre potenti motori vengono utilizzati per generare questi grafici, che vengono aggiornati in tempo reale.
Alcune recensioni che abbiamo ricevuto nel corso degli anni
wpDataTables risolve con successo diverse attività per più di 30.000 clienti ogni giorno. Ciò include l’interazione con il database, rapporti aziendali, cataloghi, dashboard scientifici e molti altri.
wpDataTables è stata una soluzione meravigliosa per noi! Siamo già rimasti molto colpiti dalle capacità del plug-in fin da subito. I plugin TMS hanno lavorato con noi per personalizzarlo in base alle nostre esigenze. Le personalizzazioni ci hanno permesso di creare un’interfaccia intuitiva per i clienti, per l’inserimento e la modifica dei dati. L’assistenza clienti e la reattività non sono seconde a nessuno. wpDataTables è semplicemente un ottimo prodotto.
-Sara Woodmansee, USA. Fotografo e mappatura geografica presso Geo1 / Aerial Filmworks
Da uno sviluppatore web e dal punto di vista del cliente, wpDataTables è uno dei migliori plugin che ho incontrato. Non solo il prezzo è buono, ma anche la funzionalità è perfetta. Estremamente facile da usare e molto ben progettato. Ha molte caratteristiche adatte a chiunque, dai principianti ai livelli avanzati. I video che completano il plugin sono spiegati in modo approfondito con molti esempi. Non posso sottolineare abbastanza quanto abbia reso il mio sviluppo web più facile e interessante.
– Nordine Benhamari, Regno Unito. Web Developer, Database Designer presso Thanet Volunteer Bureau
Se ti è piaciuto leggere questo articolo su come creare il tavolo della Premier League, dovresti dare un’occhiata a questo sui plugin del generatore di tabelle di WordPress .
Abbiamo anche scritto di alcuni argomenti correlati come l’alternativa a DataTables, la libreria di tabelle JavaScript, i plug-in per le tabelle di WordPress, come creare una tabella in WordPress senza plug-in, come inserire una tabella nei plug-in delle tabelle dei prezzi di WordPress e WordPress .