Kuinka luoda Valioliigataulukko sivustollesi
Joten haluat laittaa liigataulukon verkkosivustollesi. Miten tämä tehdään? Yksi mahdollisuus on upottaa komentosarja ulkoisesta verkkosivustosta. Tämä tuo kuitenkin mukanaan erilaisia tietoturvaongelmia ja on myös hitaampi prosessi.
Toinen mahdollisuus on lisätä taulukko suoraan visuaalisen WordPress-editorin avulla. Tämä tarjoaa rajoitetun taulukon mukauttamisen tarpeisiisi.
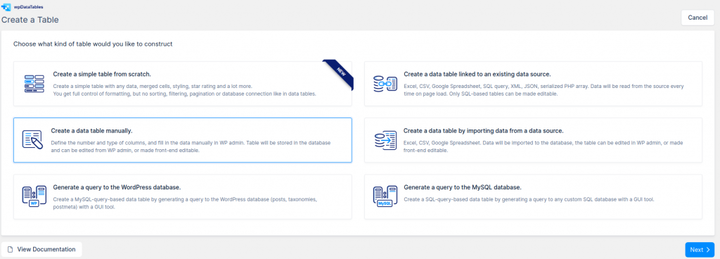
Kolmas vaihtoehto on käyttää wpDataTables-laajennusta. Tämän laajennuksen avulla voit helposti luoda tämän kaltaisia taulukoita .
Monet haluavat tietää, kuinka tämä Valioliigataulukko luotiin. Alla on kuvattu vaiheet perus, nykyaikaisten, interaktiivisten taulukoiden luomiseksi wpDataTables -sovelluksella.
Kuinka luoda Valioliigan taulukko
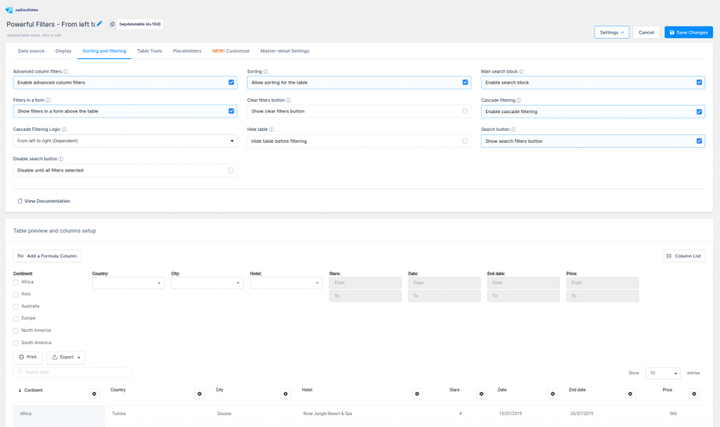
Tämä taulukko perustuu Aqua skiniin. Muutokset tehtiin poistamalla ympäröivä reuna. Taulukko lajitellaan automaattisesti nousevaan järjestykseen ensimmäisen sarakkeen tietojen perusteella.
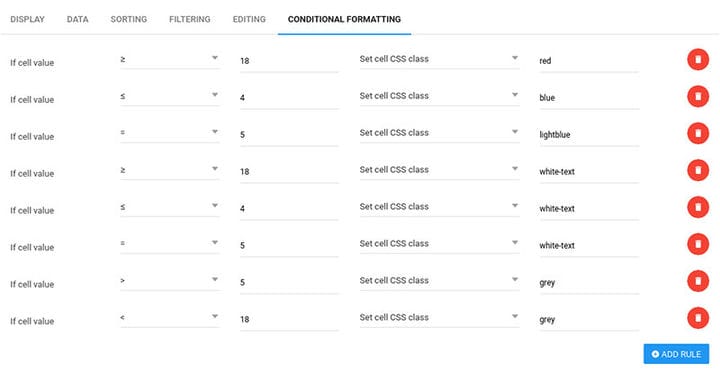
-sarakkeen ehdollinen muotoilu on seuraava:
Mukautettu CSS on seuraava:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
Tunnusmerkit otettiin toisesta sarakkeesta. Liverpoolin esimerkki osoittaa, kuinka merkit lisättiin "string"-tyyppiseen sarakkeeseen:
Mukautettu CSS määrittää sitten luokat "badge-1" ja "badge-1.t1":
.badge-1 { background-image: url(Seuran harjanteen kuvan sijoittelu valitaan toisen luokan mukaan, kuten alla on esitetty kaikkien liigataulukon seurojen kohdalla:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
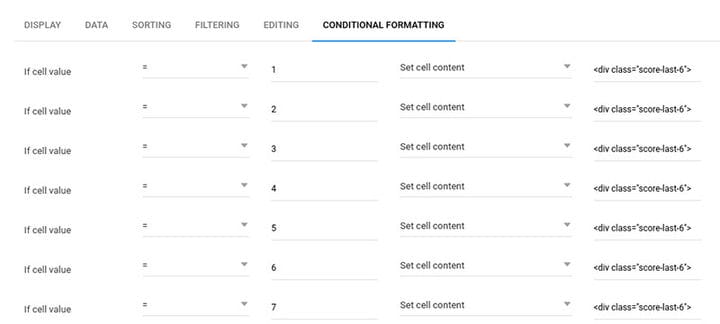
Seuraavat sarakkeet täytetään kokonaisluvuilla. Viimeinen sarake sisältää voitto/tappio/tasapelitilastot. Halutun asettelun saavuttaminen vaatii paljon ehdollista muotoilua:
Muotoilua tulee soveltaa aina numeroon 20 asti. Tämä on esimerkki Liverpoolista:
Jokaisen joukkueen tiedot vaihtelevat. Kaikki muut tiedot löytyvät mukautetusta CSS:stä:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Jonkin verran työtä ja säätämistä tarvitaan, jotta se näyttää täsmälleen samalta, mutta periaatteessa se tehdään näin.
Jos pidit tästä wpDataTables-sovelluksesta kiinnostavana, katso myös joitain muita esittelyosaston taulukoita.
Tilastotaulukot kaavioineen
wpDataTablesia käytetään tilastotietojen graafisen esityksen luomiseen kaavioina.
Kryptovaluuttojen sijoitustaulukko
Tässä esimerkissä kryptovaluutat luokitellaan wpDataTables-taulukkoon. Voit lisätä tämän kryptotaulukon sivustollesi.
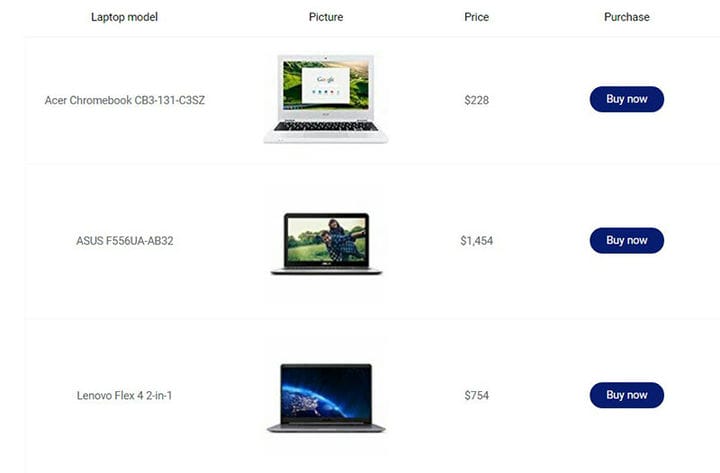
Kannettavien tietokoneiden verkkoluettelo
Tätä taulukkoa voidaan käyttää tuotteiden vertailuun. Jos sinulla on esimerkiksi kumppanisivusto, taulukko voi näyttää suosituimpien kannettavien mallien ominaisuudet.
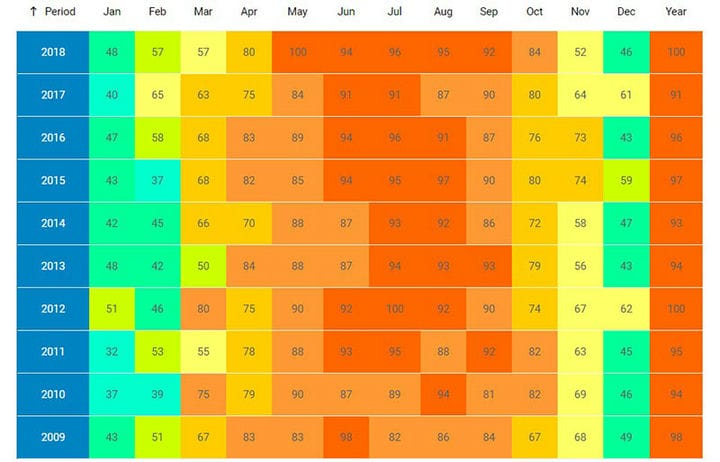
Säätiedotteet
wpDataTablesia käytetään täällä kuukausittaisen säätiedotteen laatimiseen.
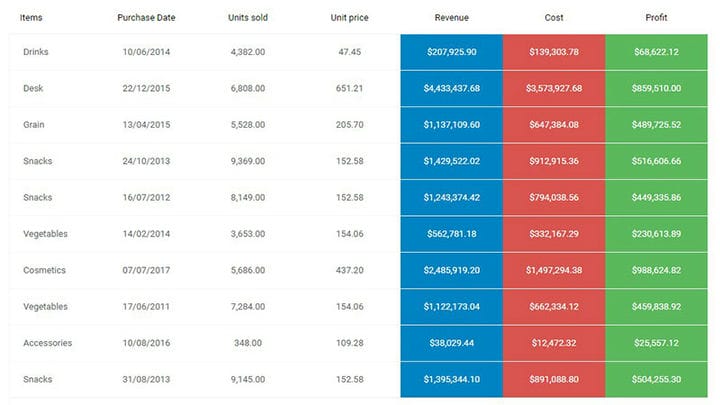
Taloudelliset raportit
Laajennuksella luodaan taulukko, joka näyttää taloustiedot maittain.
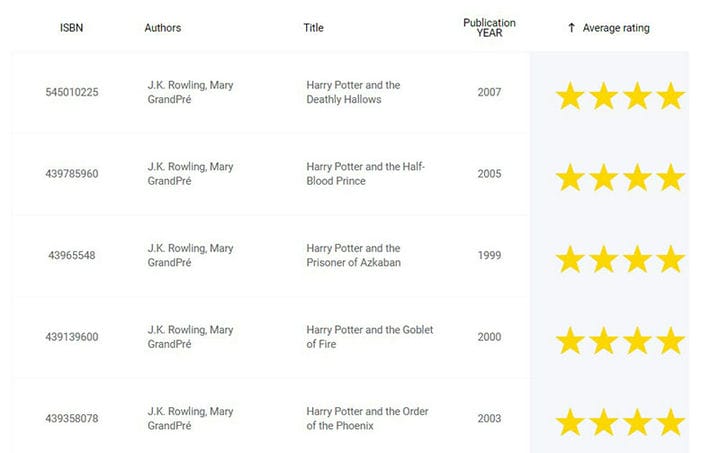
Kirjaluettelo
Tämä pöytätyyli sopii hyvin kumppanisivustolle, kuten kirjakaupalle.
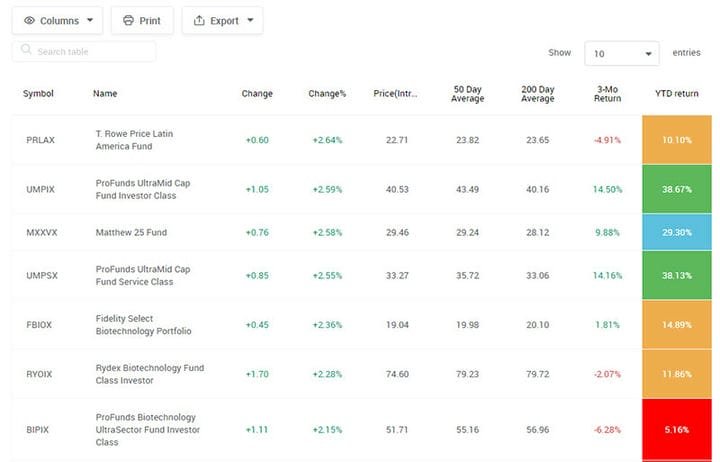
Yhteiset varat
wpDataTables voi luoda luettelon sijoitusrahastoista suorituskyvyn mukaan lajiteltuina.
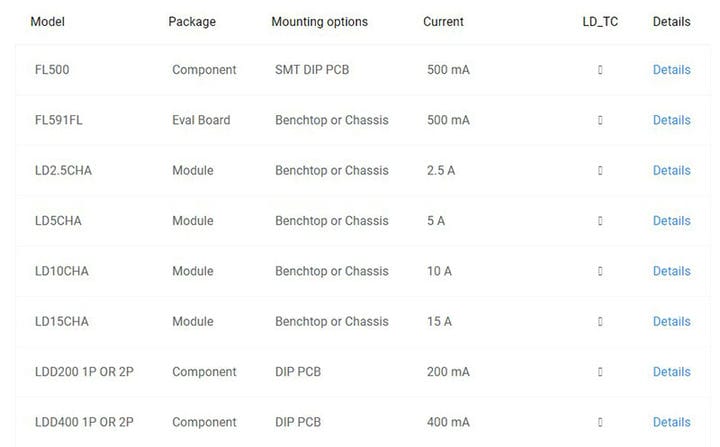
Ajurien luettelo
wpDataTables näyttää ohjaimen asetukset.
Liity wpDataTables-yhteisöön
Jos työskentelet taulukoiden kanssa, tässä on joitain syitä, miksi wpDataTables-lisenssi sopii tarpeisiisi.
- Se tekee taulukoiden ja kaavioiden kanssa työskentelystä erittäin helppoa.
- wpDataTables on maailmanlaajuisesti myydyin WordPress-taulukkolaajennus.
- Jo yli 30 000 tyytyväistä yritystä ja yksityishenkilöä käyttää wpDataTablesia.
- Sitä käytetään taloudellisissa, tieteellisissä, tilastollisissa, kaupallisissa ja muissa tiedonhallintasovelluksissa.
Luo reagoivia WordPress-taulukoita ja -kaavioita
wpDataTables-laajennuksella luodut taulukot ovat luontaisia ja täysin reagoivia. Alustojen tai laitetyyppien suhteen ei ole rajoituksia.
Luo suuria taulukoita
Suuret pöydät eivät ole ongelma. wpDataTables käsittelee miljoonia rivejä sisältäviä taulukoita nopeasti ja luotettavasti. MySQL-palvelin käsittelee kaikki toiminnot.
Lisäsuodattimet ja hakuasetukset
Tietojoukollesi voidaan kehittää yksittäisiä suodattimia. Tämä on erittäin hyödyllistä WordPress-taulukon tietojen rajaamisessa.
Muokattavuus
wpDataTablesilla on mahdollisuus tehdä siitä muokattavissa. WordPress-taulukoiden sisältöä voidaan siis muokata suoraan tai generoidussa muodossa.
Solun korostus
WordPress-taulukkolaajennuksellamme on samanlainen toiminto kuin ehdollinen muotoilu Excelissä. Niiden sisällöstä riippuen voit korostaa sarakkeita, rivejä tai yksittäisiä soluja.
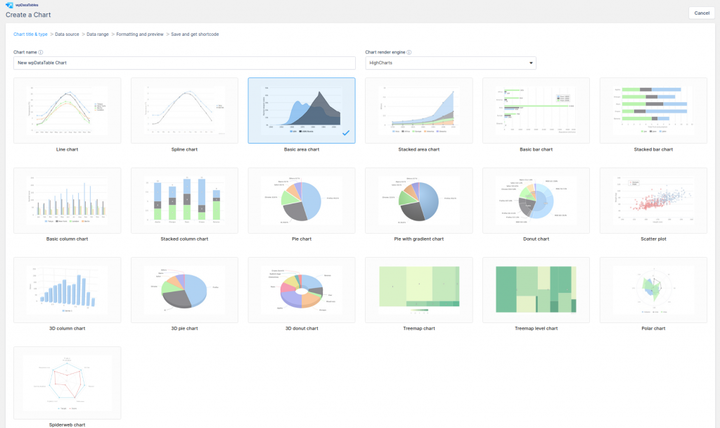
Luo kaavioita
WordPress-taulukoiden tietoja voidaan käyttää WordPress-kaavioiden luomiseen. Näiden kaavioiden luomiseen käytetään kolmea tehokasta moottoria, jotka päivitetään reaaliajassa.
Joitakin vuosien varrella saamiamme arvioita
wpDataTables ratkaisee onnistuneesti erilaisia tehtäviä yli 30 000 asiakkaalle joka päivä. Tämä sisältää tietokantavuorovaikutuksen, yritysraportit, luettelot, tieteelliset kojelaudat ja monet muut.
wpDataTables on ollut loistava ratkaisu meille! Olimme erittäin vaikuttuneita laajennuksen ominaisuuksista heti laatikosta otettuna. TMS-pluginit työskentelivät kanssamme räätälöimään sen erityisesti tarpeisiimme. Muokkaukset antoivat meille mahdollisuuden luoda intuitiivisen käyttöliittymän asiakkaille, tietojen syöttämiseen ja muokkaamiseen. Asiakastuki ja reagointikyky ovat vertaansa vailla. wpDataTables on yksinkertaisesti loistava tuote.
-Sara Woodmansee, Yhdysvallat. Valokuvaaja ja geokartoitus Geo1:ssä / Aerial Filmworks
Web-kehittäjän ja asiakkaan näkökulmasta wpDataTables on yksi parhaista tapaamistani laajennuksista. Hinta ei ole vain hyvä, vaan myös toiminnallisuus on täydellinen. Erittäin helppokäyttöinen ja erittäin hyvin suunniteltu. Siinä on monia ominaisuuksia, jotka sopivat kaikille, aloittelijoista edistyneisiin tasoihin. Laajennusta täydentävät videot on selitetty perusteellisesti monilla esimerkeillä. En voi korostaa tarpeeksi, kuinka paljon se teki verkkokehityksestäni helpompaa ja siistimpää.
– Nordine Benhamari, Iso-Britannia. Web-kehittäjä, tietokantasuunnittelija Thanet Volunteer Bureaussa
Jos pidit tämän artikkelin lukemisesta Valioliiga-taulukon luomisesta, sinun kannattaa tutustua tähän artikkeliin, joka koskee WordPress-taulukkogeneraattorin laajennuksia.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten DataTables-vaihtoehdosta, JavaScript-taulukkokirjastosta, WordPress-taulukkolaajennuksista, taulukon luomisesta WordPressiin ilman laajennusta, taulukon lisäämisestä WordPressiin ja WordPress-hinnoittelutaulukkolaajennuksista.