Як створити таблицю Прем’єр-ліги для свого сайту
Отже, ви хочете розмістити таблицю ліги на своєму веб-сайті. Як це робиться? Однією з можливостей є вставлення сценарію із зовнішнього веб-сайту. Однак це несе з собою різні проблеми з безпекою, а також є повільнішим процесом.
Інша можливість — додати таблицю безпосередньо за допомогою візуального редактора WordPress. Це пропонує обмежене налаштування таблиці відповідно до ваших потреб.
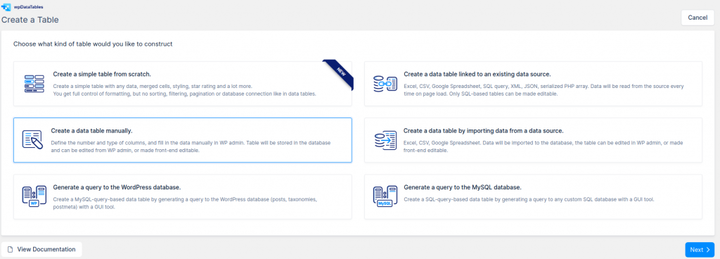
Третім варіантом є використання плагіна wpDataTables. За допомогою цього плагіна ви можете легко створювати такі таблиці, як ця.
Багато хто хоче знати, як створювалася ця таблиця Прем’єр-ліги. Нижче наведено кроки для створення базових сучасних інтерактивних таблиць за допомогою wpDataTables.
Як створити таблицю Прем’єр-ліги
Ця таблиця створена на основі шкіри Aqua. Зміни були внесені шляхом видалення навколишньої рамки. Таблиця автоматично сортується за зростанням на основі інформації в першому стовпці.
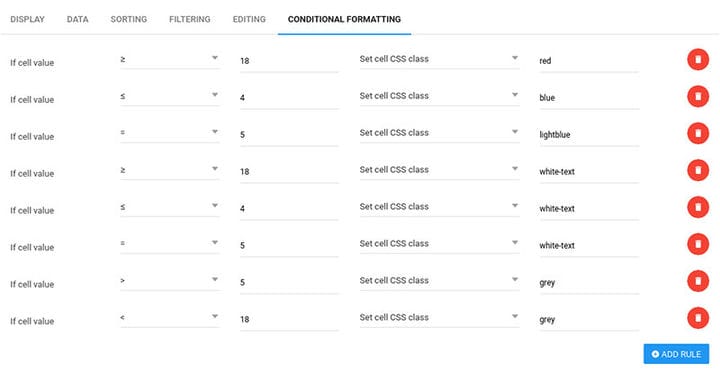
Умовне форматування стовпця «#» таке:
Настроюваний CSS виглядає наступним чином:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
З другої колони зняли значки. Приклад для Ліверпуля показує, як значки були додані в стовпець типу «рядок»:
Спеціальний CSS потім визначає класи «badge-1» і «badge-1.t1»:
.badge-1 { background-image: url(Розташування зображення герба клубу вибирається другим класом, як показано нижче для всіх клубів у таблиці ліги:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
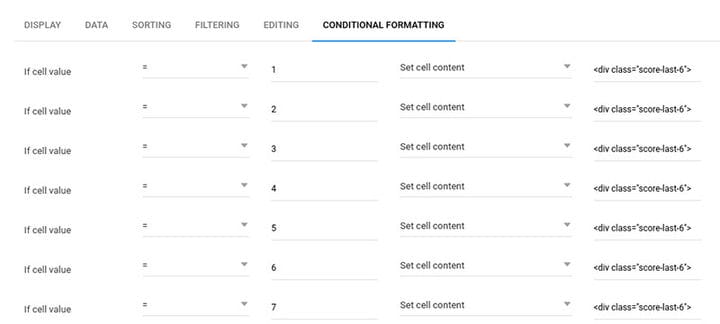
Наступні стовпці заповнюються цілими числами. Останній стовпець містить статистику перемог/програшів/нічиїх. Щоб отримати бажаний макет, потрібно багато умовного форматування:
Форматування має бути застосоване до числа 20. Це приклад для Ліверпуля:
Деталі для кожної команди відрізнятимуться. Усю іншу інформацію можна знайти в спеціальному CSS:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Потрібно трохи попрацювати та налаштувати, щоб він виглядав точно так само, але в основному це робиться саме так.
Якщо ця програма wpDataTables виявилася для вас цікавою, будь ласка, перегляньте деякі інші таблиці з розділу демонстрації.
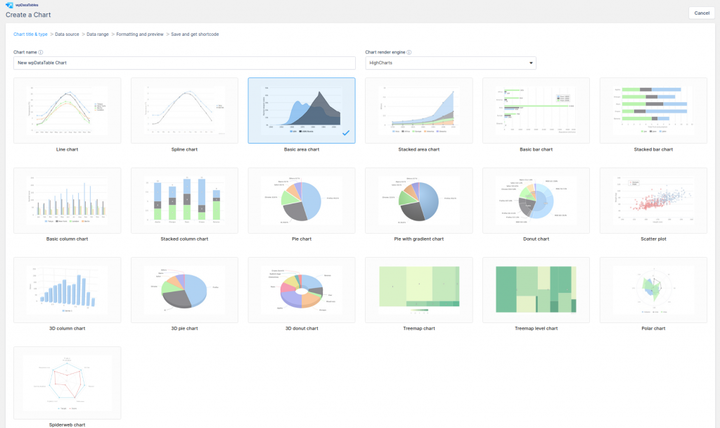
Статистичні таблиці з діаграмами
wpDataTables використовується для створення графічного представлення статистичних даних у вигляді діаграм.
Таблиця рейтингів криптовалют
У цьому прикладі криптовалюти ранжуються в таблиці за допомогою wpDataTables. Ви можете додати цю криптографічну таблицю на свій сайт.
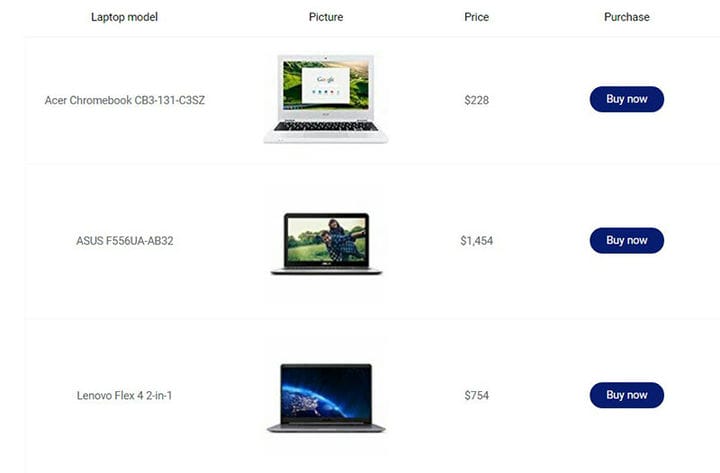
Інтернет-каталог ноутбуків
Цю таблицю можна використовувати для порівняння продуктів. Наприклад, якщо у вас є партнерський сайт, то в таблиці можна відобразити характеристики найпопулярніших моделей ноутбуків.
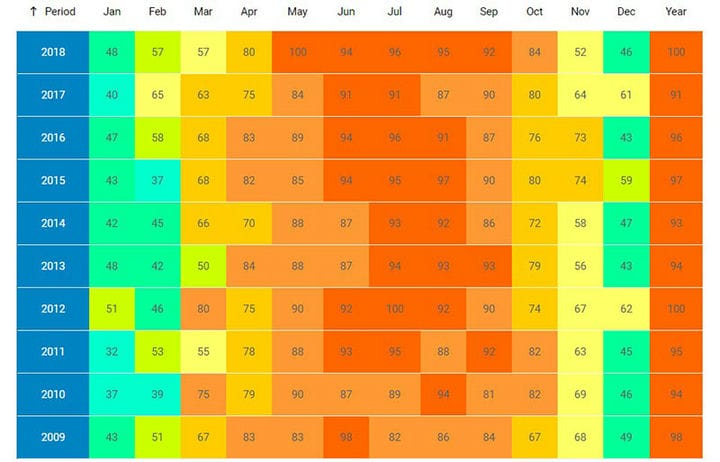
Звіти про погоду
wpDataTables використовується тут для створення щомісячного підсумкового звіту про погоду.
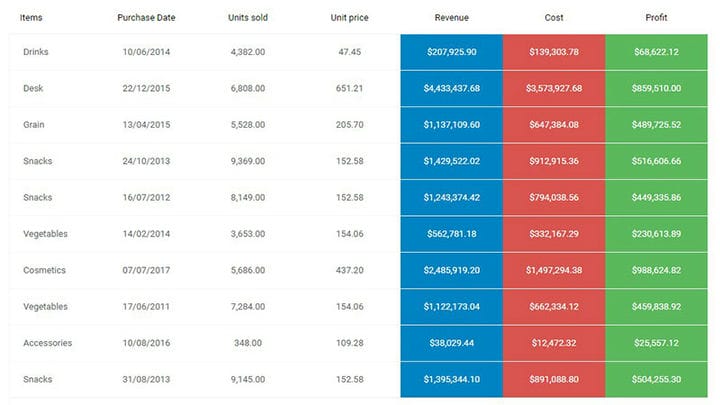
Фінансові звіти
Плагін використовується для створення таблиці, яка відображає фінансові дані для кожної країни.
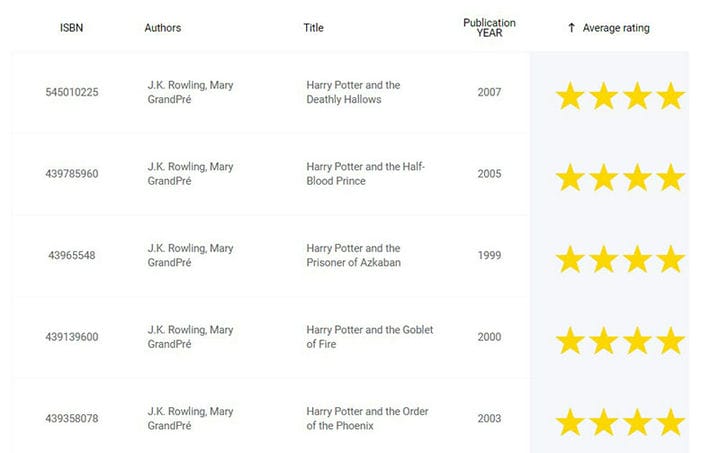
Каталог книг
Цей стиль таблиці добре підходить для афілійованого сайту, наприклад книжкового магазину.
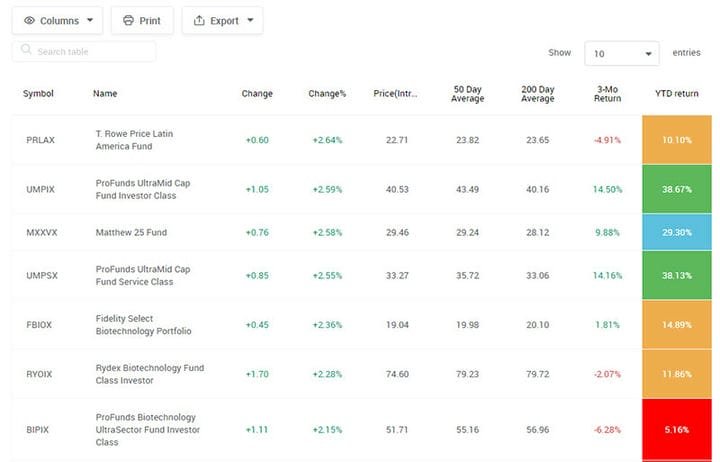
Пайові інвестиційні фонди
wpDataTables може створити список взаємних фондів, відсортований за ефективністю.
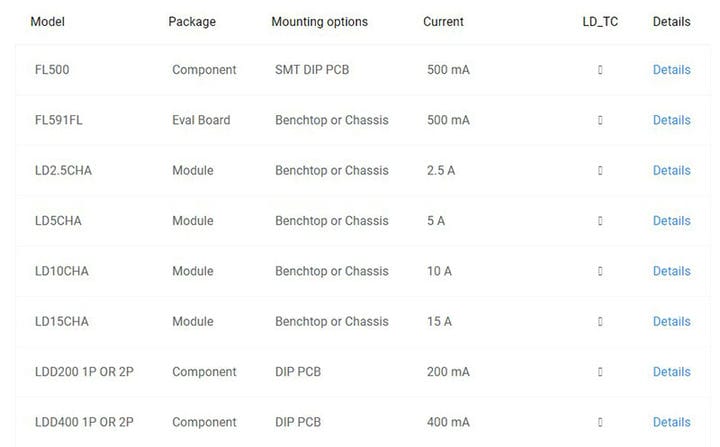
Каталог драйверів
wpDataTables використовується для відображення конфігурації драйвера.
Приєднуйтеся до спільноти wpDataTables
Якщо ви працюєте з таблицями, ось кілька причин, чому ліцензія wpDataTables задовольнить ваші потреби.
- Це дуже полегшує роботу з таблицями та діаграмами.
- wpDataTables — плагін таблиць WordPress, який є світовим бестселером.
- Вже понад 30 000 задоволених компаній і окремих осіб використовують wpDataTables.
- Він використовується у фінансових, наукових, статистичних, комерційних та інших програмах керування даними.
Створюйте адаптивні таблиці та діаграми WordPress
Таблиці, створені за допомогою плагіна wpDataTables, є вбудованими та повністю адаптивними. Немає обмежень щодо платформ або типів пристроїв.
Створення великих таблиць
Великі столи не проблема. wpDataTables швидко й надійно обробляє таблиці з мільйонами рядків. Сервер MySQL обробляє всі операції.
Розширені фільтри та параметри пошуку
Можна розробити індивідуальні фільтри для вашого набору даних. Це дуже корисно для звуження даних у таблиці WordPress.
Можливість редагування
У wpDataTables є можливість зробити його редагованим. Таким чином, вміст таблиць WordPress можна редагувати безпосередньо або в згенерованому вигляді.
Підсвічування клітинок
Наш плагін таблиць WordPress має функціональні можливості, подібні до умовного форматування в Excel. Залежно від їх вмісту можна виділяти стовпці, рядки або окремі комірки.
Створення діаграм
Дані в таблицях WordPress можна використовувати для створення діаграм WordPress. Для створення цих діаграм, які оновлюються в режимі реального часу, використовуються три потужні механізми.
Деякі відгуки, які ми отримали протягом багатьох років
Щодня wpDataTables успішно вирішує різноманітні завдання для понад 30 000 клієнтів. Це включає в себе взаємодію з базами даних, бізнес-звіти, каталоги, наукові інформаційні панелі та багато іншого.
wpDataTables став чудовим рішенням для нас! Ми вже були дуже вражені можливостями плагіна прямо з коробки. TMS-плагіни працювали з нами, щоб налаштувати його спеціально для наших потреб. Налаштування дозволили нам створити інтуїтивно зрозумілий інтерфейс для клієнтів для введення та редагування даних. Підтримка клієнтів і чуйність є неперевершеними. wpDataTables — просто чудовий продукт.
– Сара Вудменсі, США. Фотограф і географічне картографування в Geo1 / Aerial Filmworks
З точки зору веб-розробника та клієнта, wpDataTables є одним із найкращих плагінів, які мені траплялися. Не тільки хороша ціна, але й ідеальна функціональність. Надзвичайно простий у використанні та дуже добре розроблений. Він має багато функцій, які підходять будь-кому, від початківців до просунутих рівнів. Відео, які доповнюють плагін, детально пояснюються багатьма прикладами. Я не можу підкреслити, наскільки це зробило мою веб-розробку легшою та крутішою.
– Нордін Бенхамарі, Великобританія. Веб-розробник, дизайнер баз даних у Thanet Volunteer Bureau
Якщо вам сподобалося читати цю статтю про те, як створити таблицю Прем’єр-ліги, вам варто ознайомитися з цією статтею про плагіни генератора таблиць WordPress .
Ми також писали про кілька пов’язаних тем, як-от альтернативу DataTables, бібліотеку таблиць JavaScript, плагіни таблиць WordPress, як створити таблицю в WordPress без плагінів, як вставити таблицю в WordPress і плагіни таблиць цін WordPress .