Итак, вы хотите разместить рейтинговую таблицу на своем веб-сайте. Как это делается? Одна из возможностей — встроить скрипт с внешнего веб-сайта. Однако это влечет за собой различные проблемы с безопасностью, а также является более медленным процессом.
Другая возможность — добавить таблицу напрямую, используя визуальный редактор WordPress. Это предлагает ограниченную настройку таблицы в соответствии с вашими потребностями.
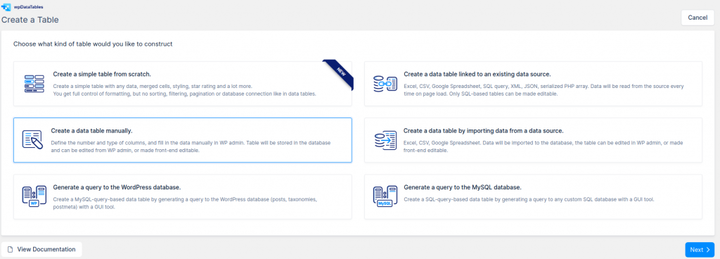
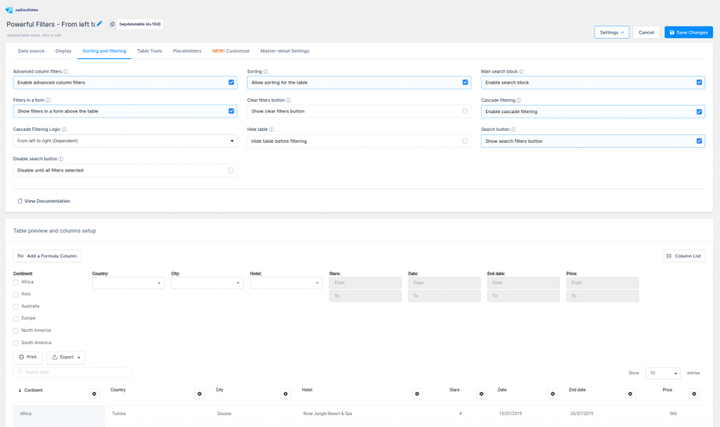
Третий вариант — использовать плагин wpDataTables. С помощью этого плагина вы можете легко создавать таблицы, подобные этой.
Многие хотят знать, как создавалась эта таблица Премьер-лиги. Ниже описаны шаги по созданию простых современных интерактивных таблиц с помощью wpDataTables.
Как создать таблицу премьер-лиги
Эта таблица основана на скине Aqua. Изменения были внесены путем удаления окружающей границы. Таблица автоматически сортируется в порядке возрастания на основе информации в первом столбце.
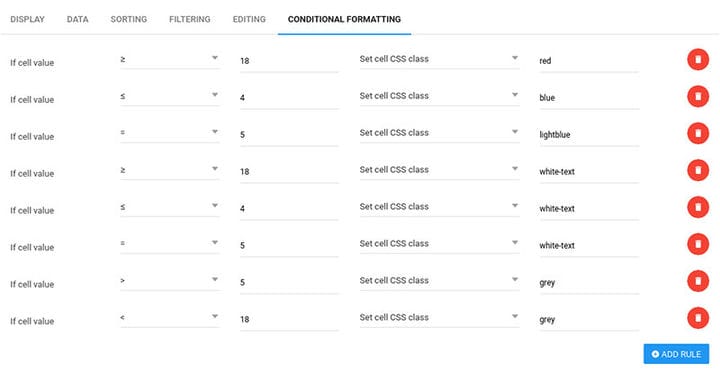
Условное форматирование для столбца «#» выглядит следующим образом:
Пользовательский CSS выглядит следующим образом:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
Значки были взяты из второй колонны. Пример для Ливерпуля показывает, как значки были добавлены в столбец типа «строка»:
Затем пользовательский CSS определяет классы «значок-1» и «значок-1.t1»:
.badge-1 { background-image: url(Расположение изображения герба клуба выбирается вторым классом, как показано ниже для всех клубов в таблице лиги:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
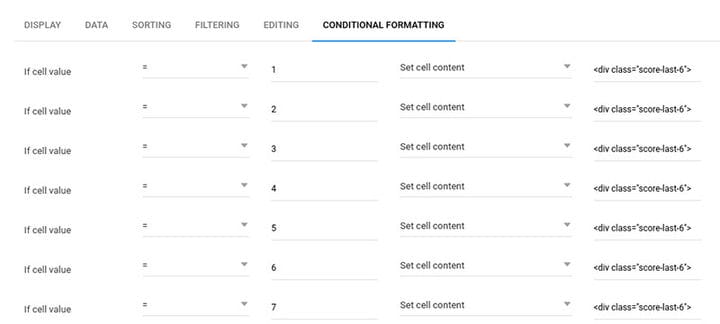
Следующие столбцы заполняются целыми числами. Последний столбец содержит статистику выигрышей/проигрышей/ничей. Чтобы получить желаемый макет, требуется много условного форматирования:
Форматирование должно применяться до номера 20. Это пример для Ливерпуля:
Детали для каждой команды будут отличаться. Вся остальная информация находится в пользовательском CSS:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Требуется некоторая работа и настройка, чтобы он выглядел точно так же, но в основном это делается так.
Если вы нашли это приложение wpDataTables интересным, взгляните также на некоторые другие таблицы из раздела демонстрации.
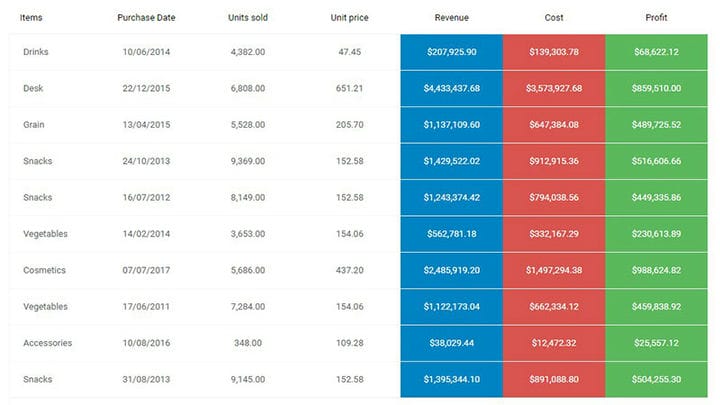
Таблицы статистики с диаграммами
wpDataTables используется для создания графического представления статистических данных в виде диаграмм.
Таблица рейтинга криптовалют
В этом примере криптовалюты ранжируются в таблице с помощью wpDataTables. Вы можете добавить эту криптографическую таблицу на свой сайт.
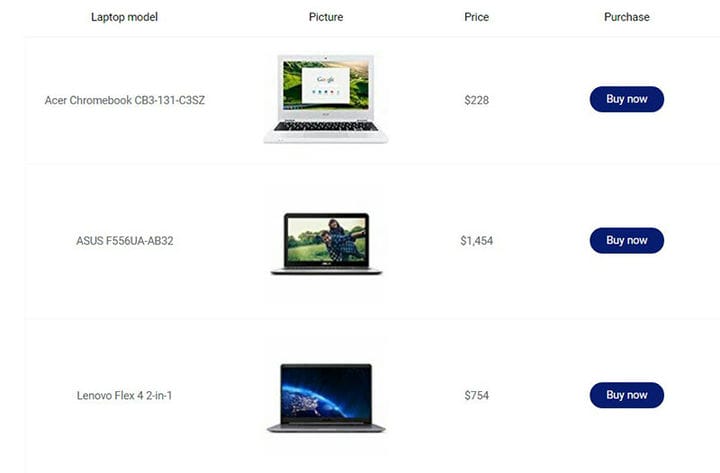
Интернет-каталог ноутбуков
Эту таблицу можно использовать для сравнения продуктов. Например, если у вас есть партнерский сайт, в таблице могут отображаться характеристики самых популярных моделей ноутбуков.
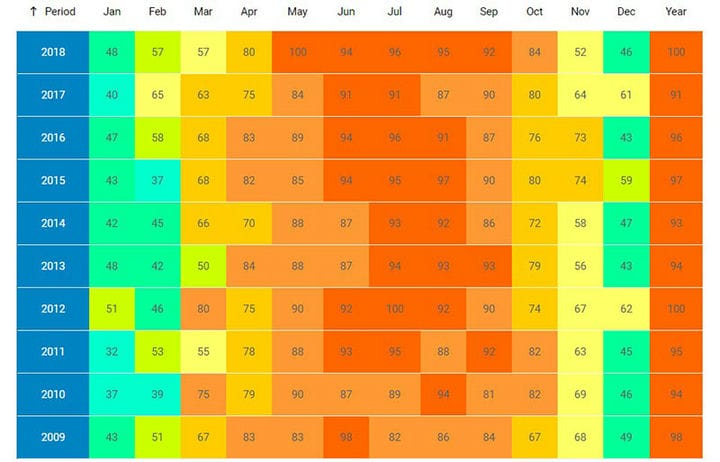
Отчеты о погоде
wpDataTables используется здесь для создания ежемесячного сводного отчета о погоде.
Финансовые отчеты
Плагин используется для создания таблицы, которая показывает финансовые данные по странам.
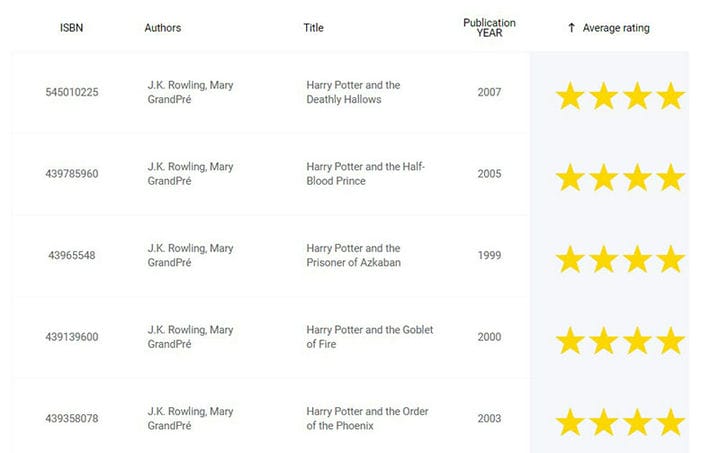
Каталог книг
Этот стиль таблицы хорошо подходит для партнерского сайта, такого как книжный магазин.
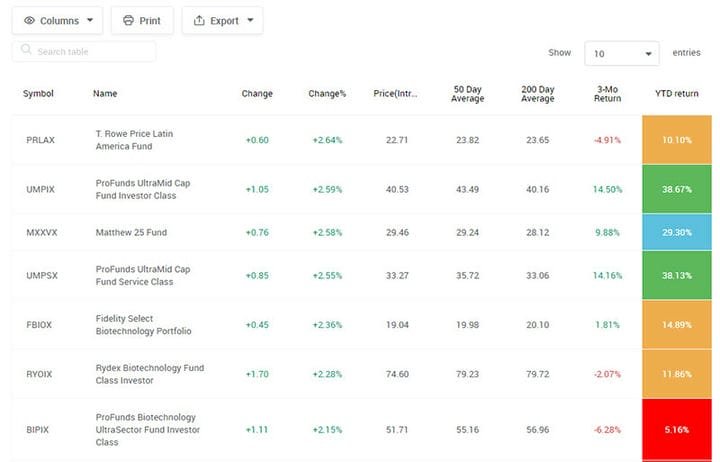
Паевые инвестиционные фонды
wpDataTables может создать список взаимных фондов, отсортированных по эффективности.
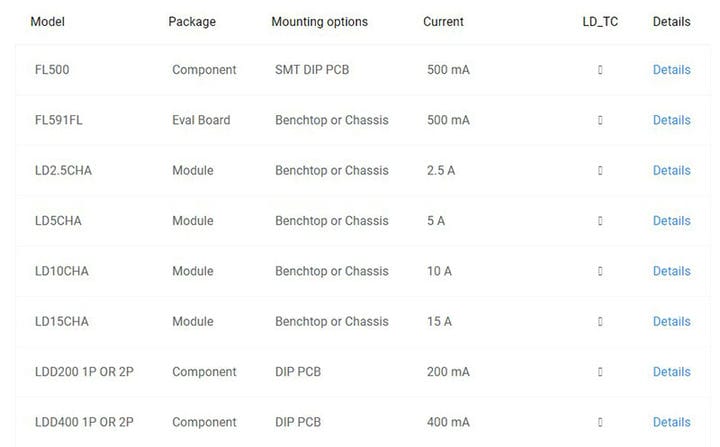
Каталог драйверов
wpDataTables используется для отображения конфигурации драйвера.
Присоединяйтесь к сообществу wpDataTables
Если вы работаете с таблицами, вот несколько причин, по которым вам подойдет лицензия wpDataTables.
- Это значительно упрощает работу с таблицами и диаграммами.
- wpDataTables — это самый продаваемый в мире плагин для таблиц WordPress.
- Уже более 30 000 довольных компаний и частных лиц используют wpDataTables.
- Он используется в финансовых, научных, статистических, коммерческих и других приложениях для управления данными.
Создавайте адаптивные таблицы и диаграммы WordPress
Таблицы, созданные с помощью плагина wpDataTables, являются встроенными и полностью адаптивными. Нет никаких ограничений, когда речь идет о платформах или типах устройств.
Создание больших таблиц
Большие столы не проблема. wpDataTables быстро и надежно обрабатывает таблицы с миллионами строк. Сервер MySQL обрабатывает все операции.
Расширенные фильтры и параметры поиска
Можно разработать индивидуальные фильтры для вашего набора данных. Это очень полезно для сужения данных в таблице WordPress.
Редактируемость
В wpDataTables есть возможность сделать его редактируемым. Таким образом, содержимое таблиц WordPress можно редактировать как встроенное, так и в сгенерированной форме.
Подсветка ячеек
Наш плагин таблиц WordPress имеет функциональность, аналогичную условному форматированию в Excel. В зависимости от их содержимого можно выделить столбцы, строки или отдельные ячейки.
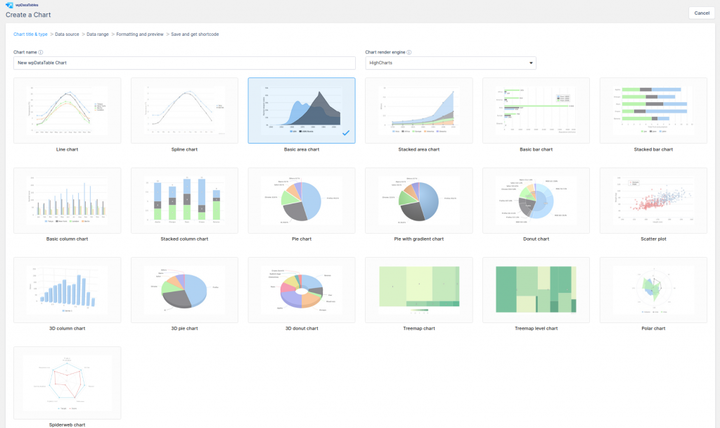
Создание диаграмм
Данные в таблицах WordPress можно использовать для создания диаграмм WordPress. Для создания этих диаграмм используются три мощных механизма, которые обновляются в режиме реального времени.
Некоторые отзывы, которые мы получили за эти годы
wpDataTables ежедневно успешно решает различные задачи для более чем 30 000 клиентов. Это включает в себя взаимодействие с базой данных, бизнес-отчеты, каталоги, научные информационные панели и многое другое.
wpDataTables стал для нас прекрасным решением! Мы уже были очень впечатлены возможностями плагина прямо из коробки. TMS-плагины работали с нами, чтобы настроить его специально для наших нужд. Настройки позволили создать интуитивно понятный интерфейс для клиентов, для ввода и редактирования данных. Поддержка клиентов и отзывчивость не имеют себе равных. wpDataTables — просто отличный продукт.
-Сара Вудманси, США. Фотограф и геокартограф в Geo1 / Aerial Filmworks
С точки зрения веб-разработчика и клиента, wpDataTables — один из лучших плагинов, с которыми мне приходилось сталкиваться. Не только цена хороша, но и функциональность идеальна. Чрезвычайно прост в использовании и очень хорошо разработан. Он имеет множество функций, которые подходят всем, от новичков до продвинутых уровней. Видео, дополняющие плагин, подробно объяснены множеством примеров. Я не могу не подчеркнуть, насколько это сделало мою веб-разработку проще и круче.
– Нордин Бенхамари, Великобритания. Веб-разработчик, дизайнер баз данных в Thanet Volunteer Bureau
Если вам понравилось читать эту статью о том, как создать таблицу Премьер-лиги, вы должны прочитать эту статью о плагинах для создания таблиц WordPress.
Мы также написали о нескольких связанных темах, таких как альтернатива DataTables, библиотека таблиц JavaScript, плагины таблиц WordPress, как создать таблицу в WordPress без плагина, как вставить таблицу в WordPress и плагины таблицы цен WordPress .