Donc, vous voulez mettre un tableau de classement sur votre site Web. Comment est-ce fait? Une possibilité consiste à intégrer un script à partir d’un site Web externe. Cependant, cela entraîne divers problèmes de sécurité et est également un processus plus lent.
Une autre possibilité est d’ajouter directement un tableau, à l’aide d’un éditeur visuel WordPress. Cela offre une personnalisation limitée de la table pour répondre à vos besoins.
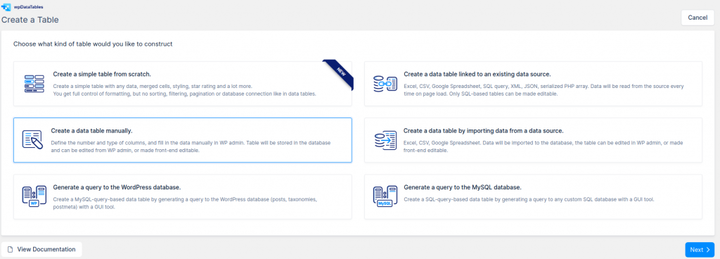
Une troisième option consiste à utiliser le plugin wpDataTables. Avec ce plugin, vous pouvez facilement créer des tableaux comme celui-ci.
Beaucoup veulent savoir comment ce tableau de Premier League a été créé. Vous trouverez ci-dessous les étapes pour créer des tables basiques, modernes et interactives à l’aide de wpDataTables.
Comment créer le tableau de la Premier League
Cette table est basée sur la peau Aqua. Des modifications ont été apportées en supprimant la bordure environnante. Le tableau est automatiquement trié par ordre croissant, en fonction des informations de la première colonne.
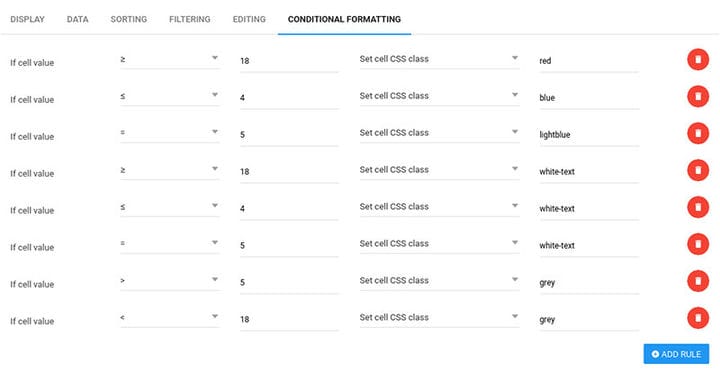
La mise en forme conditionnelle de la colonne "#" est la suivante :
Le CSS personnalisé est le suivant :
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
Les insignes ont été tirés de la deuxième colonne. L’exemple pour Liverpool montre comment les badges ont été ajoutés dans une colonne de type "string":
Le CSS personnalisé définit ensuite les classes "badge-1" et "badge-1.t1" :
.badge-1 { background-image: url(Le positionnement de l’image de l’écusson du club est sélectionné par la deuxième classe, comme indiqué ci-dessous pour tous les clubs du classement :
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
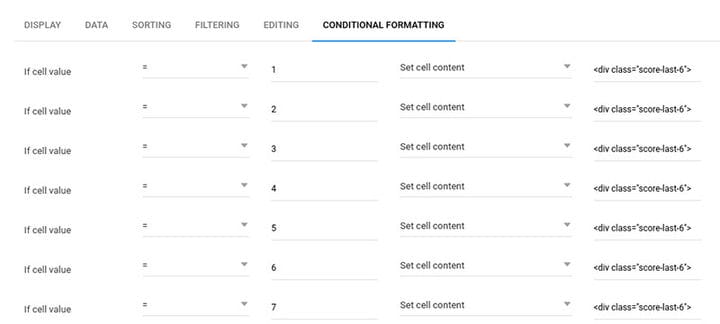
Les colonnes suivantes sont remplies d’entiers. La dernière colonne contient les statistiques de victoires/défaites/nuls. Pour arriver à la mise en page souhaitée, il faut beaucoup de mise en forme conditionnelle :
Le formatage doit être appliqué jusqu’au numéro 20. Voici l’exemple pour Liverpool :
Les détails pour chaque équipe seront différents. Toutes les autres informations se trouvent dans le CSS personnalisé :
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Quelques travaux et ajustements sont nécessaires pour qu’il ait exactement le même aspect, mais c’est essentiellement ainsi que cela se fait.
Si vous avez trouvé cette application wpDataTables intéressante, veuillez également consulter certaines des autres tables de la section vitrine.
Tableaux statistiques avec graphiques
wpDataTables est utilisé pour générer une représentation graphique des données statistiques sous forme de graphiques.
Tableau de classement des crypto-monnaies
Dans cet exemple, les crypto-monnaies sont classées dans une table à l’aide de wpDataTables. Vous pouvez ajouter cette table de chiffrement à votre site.
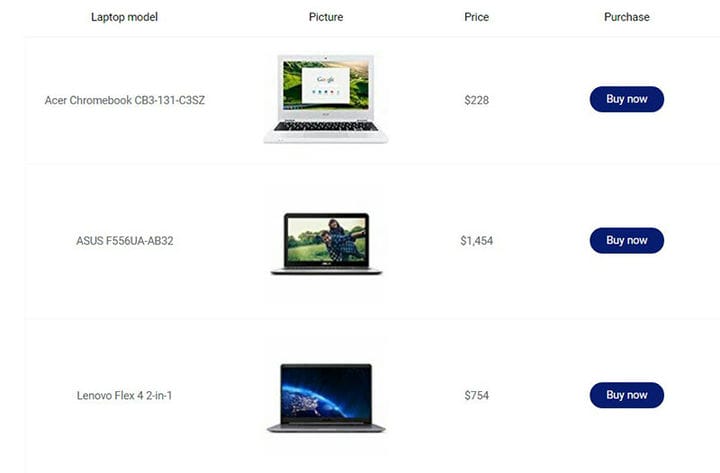
Catalogue d’ordinateurs portables en ligne
Ce tableau peut être utilisé pour comparer les produits. Par exemple, si vous avez un site partenaire, le tableau peut afficher les caractéristiques des modèles d’ordinateurs portables les plus populaires.
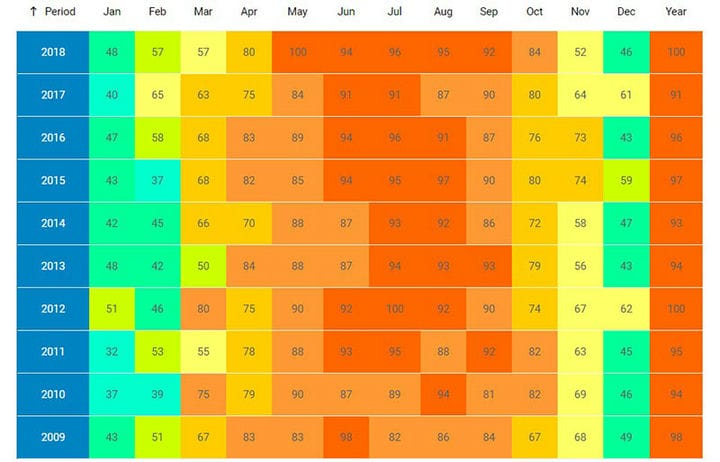
Bulletins météorologiques
wpDataTables est utilisé ici pour créer un rapport météo récapitulatif mensuel.
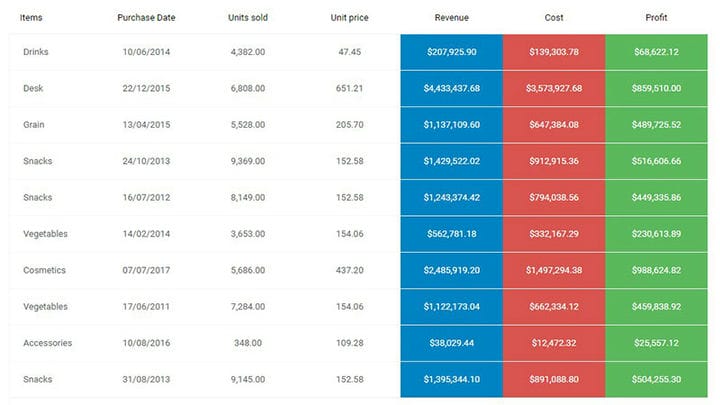
Rapports financiers
Le plugin est utilisé pour créer un tableau qui affiche les données financières par pays.
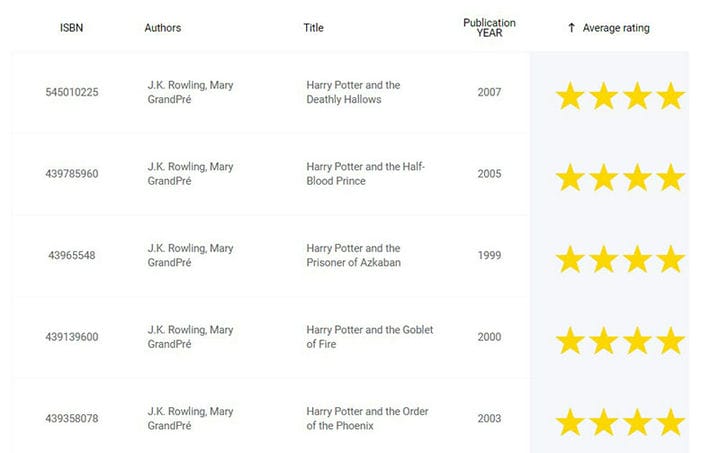
Catalogue de livres
Ce style de tableau fonctionne bien pour un site affilié, comme une librairie.
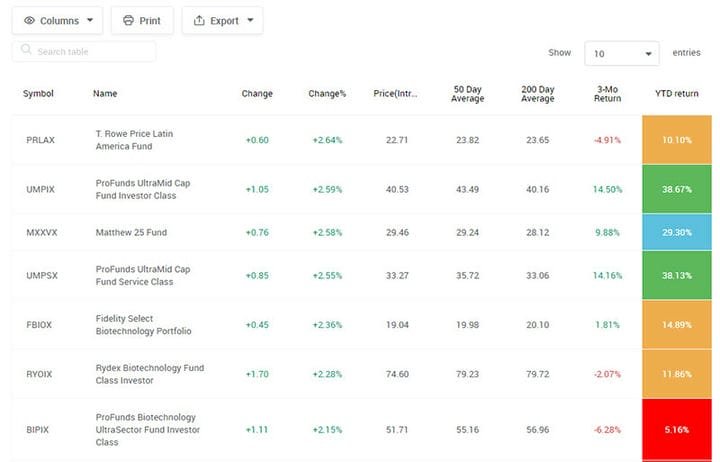
Fonds communs de placement
wpDataTables peut créer une liste de fonds communs de placement, triés par performance.
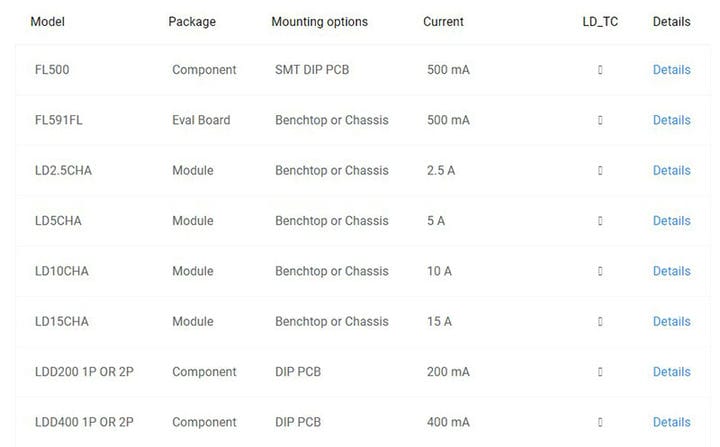
Catalogue de pilotes
wpDataTables est utilisé pour afficher la configuration du pilote.
Rejoignez la communauté wpDataTables
Si vous travaillez avec des tables, voici quelques raisons pour lesquelles une licence wpDataTables répondra à vos besoins.
- Il rend le travail avec des tableaux et des graphiques très facile.
- wpDataTables est un plugin de table WordPress le plus vendu au monde.
- Déjà plus de 30 000 entreprises et particuliers satisfaits utilisent wpDataTables.
- Il est utilisé dans des applications de gestion de données financières, scientifiques, statistiques, commerciales et autres.
Créer des tableaux et des graphiques WordPress réactifs
Les tables créées avec le plugin wpDataTables sont intrinsèques et entièrement réactives. Il n’y a aucune restriction en ce qui concerne les plates-formes ou les types d’appareils.
Créer de grands tableaux
Les grandes tables ne sont pas un problème. wpDataTables gère les tables avec des millions de lignes rapidement et de manière fiable. Le serveur MySQL traite toutes les opérations.
Filtres avancés et options de recherche
Des filtres individuels pour votre ensemble de données peuvent être développés. Ceci est très utile pour affiner les données dans un tableau WordPress.
Editabilité
wpDataTables a la possibilité de le rendre modifiable. Le contenu des tableaux WordPress peut ainsi être édité en ligne ou sous forme générée.
Mise en surbrillance des cellules
Notre plugin de tableaux WordPress a une fonctionnalité similaire à la mise en forme conditionnelle dans Excel. En fonction de leur contenu, vous pouvez mettre en surbrillance des colonnes, des lignes ou des cellules individuelles.
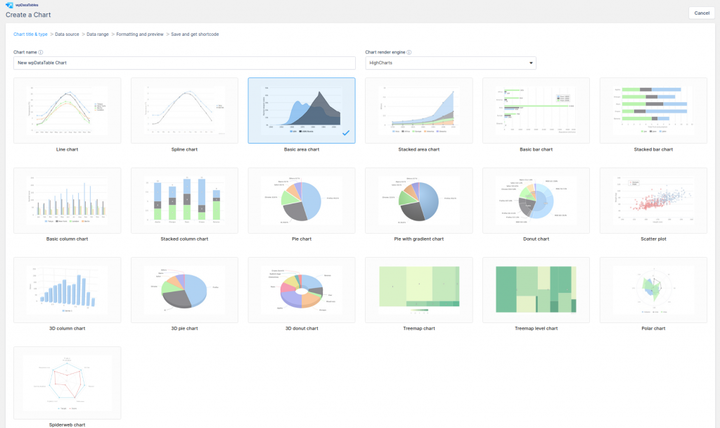
Créer des graphiques
Les données des tableaux WordPress peuvent être utilisées pour générer des graphiques WordPress. Trois moteurs puissants sont utilisés pour générer ces graphiques, qui sont mis à jour en temps réel.
Quelques avis que nous avons reçus au fil des ans
wpDataTables résout avec succès différentes tâches pour plus de 30 000 clients chaque jour. Cela inclut l’interaction avec les bases de données, les rapports commerciaux, les catalogues, les tableaux de bord scientifiques et bien d’autres.
wpDataTables a été une merveilleuse solution pour nous! Nous étions déjà très impressionnés par les capacités du plugin dès la sortie de la boîte. Les plugins TMS ont travaillé avec nous pour le personnaliser spécialement pour nos besoins. Les personnalisations nous ont permis de créer une interface intuitive pour les clients, pour la saisie et l’édition des données. Le support client et la réactivité sont irréprochables. wpDataTables est tout simplement un excellent produit.
-Sara Woodmansee, États-Unis. Photographe & Geo Mapping chez Geo1 / Aerial Filmworks
Du point de vue d’un développeur Web et d’un client, wpDataTables est l’un des meilleurs plugins que j’ai rencontrés. Non seulement le prix est bon mais aussi la fonctionnalité est parfaite. Extrêmement facile à utiliser et très bien conçu. Il possède de nombreuses fonctionnalités qui conviennent à tous, des débutants aux niveaux avancés. Les vidéos qui complètent le plugin sont bien expliquées en profondeur avec de nombreux exemples. Je ne saurais trop insister sur le fait que cela a rendu mon développement Web plus facile et plus cool.
– Nordine Benhamari, Royaume-Uni. Développeur Web, concepteur de bases de données chez Thanet Volunteer Bureau
Si vous avez aimé lire cet article sur la création de la table Premier League, vous devriez consulter celui-ci sur les plugins générateurs de table WordPress.
Nous avons également écrit sur quelques sujets connexes tels que l’alternative DataTables, la bibliothèque de tables JavaScript, les plugins de table WordPress, comment créer une table dans WordPress sans plugin, comment insérer une table dans WordPress et les plugins de table de tarification WordPress.