Então, você quer colocar uma tabela de classificação em seu site. Como isso é feito? Uma possibilidade é incorporar um script de um site externo. No entanto, isso traz vários problemas de segurança e também é um processo mais lento.
Outra possibilidade é adicionar uma tabela diretamente, usando um editor visual do WordPress. Isso oferece personalização limitada da tabela para atender às suas necessidades.
Uma terceira opção é usar o plugin wpDataTables. Com este plugin, você pode facilmente criar tabelas como esta.
Muitos querem saber como essa tabela da Premier League foi criada. Abaixo estão descritas as etapas para criar tabelas básicas, modernas e interativas usando wpDataTables.
Como criar a tabela da Premier League
Esta tabela é baseada na skin Aqua. As modificações foram feitas removendo a borda circundante. A tabela é classificada automaticamente em ordem crescente, com base nas informações da primeira coluna.
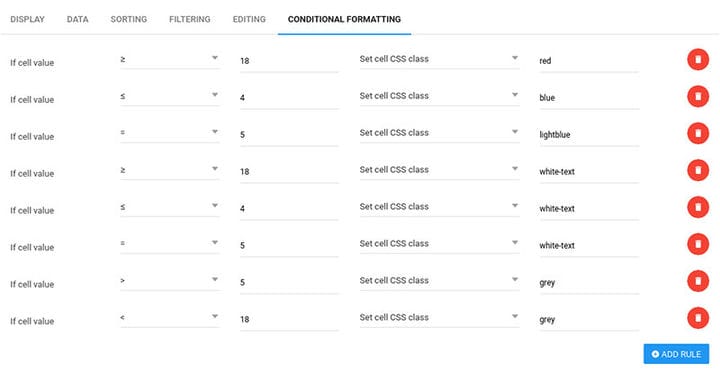
A formatação condicional para a coluna "#" é a seguinte:
O CSS personalizado é o seguinte:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
Os emblemas foram retirados da segunda coluna. O exemplo do Liverpool mostra como os emblemas foram adicionados na coluna do tipo “string":
O CSS personalizado define as classes “badge-1” e “badge-1.t1”:
.badge-1 { background-image: url(O posicionamento da imagem do escudo do clube é selecionado pela segunda classe, conforme mostrado abaixo para todos os clubes da tabela classificativa:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
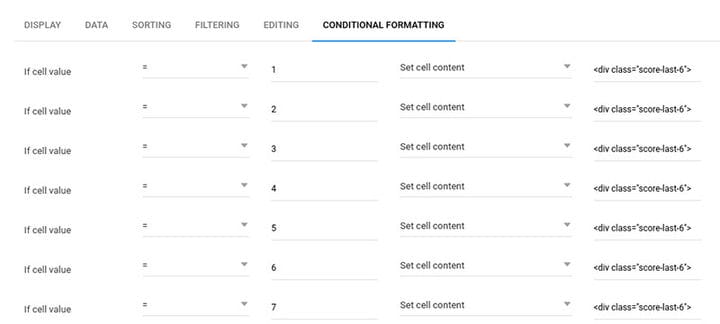
As próximas colunas são preenchidas com números inteiros. A última coluna contém as estatísticas de vitórias/derrotas/empates. Para chegar ao layout desejado é preciso muita formatação condicional:
A formatação deve ser aplicada até o número 20. Este é o exemplo para o Liverpool:
Os detalhes para cada equipe serão diferentes. Todas as outras informações são encontradas no CSS personalizado:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Algum trabalho e ajustes são necessários para que pareça exatamente o mesmo, mas é basicamente assim que é feito.
Se você achou este aplicativo wpDataTables interessante, também dê uma olhada em algumas das outras tabelas da seção de demonstração.
Tabelas de Estatísticas com Gráficos
wpDataTables é usado para gerar uma representação gráfica de dados estatísticos como gráficos.
Tabela de classificação de criptomoeda
Neste exemplo, as criptomoedas são classificadas em uma tabela usando wpDataTables. Você pode adicionar esta tabela de criptografia ao seu site.
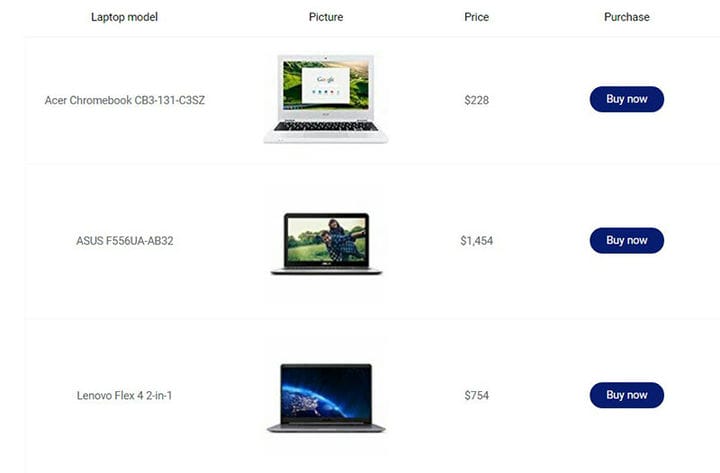
Catálogo de laptops on-line
Esta tabela pode ser usada para comparação de produtos. Por exemplo, se você tiver um site parceiro, a tabela poderá exibir as características dos modelos de laptop mais populares.
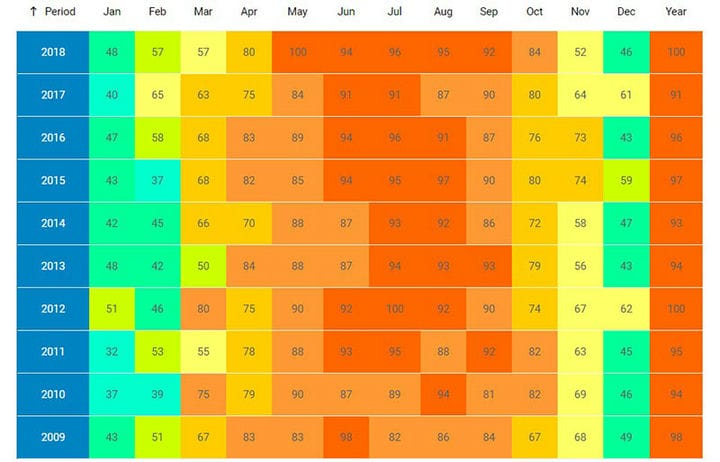
Previsões do tempo
wpDataTables é usado aqui para construir um relatório meteorológico de resumo mensal.
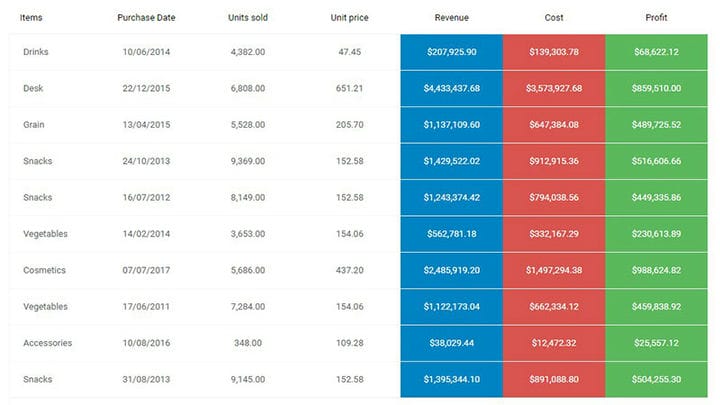
Relatórios financeiros
O plugin é usado para criar uma tabela que mostra dados financeiros por país.
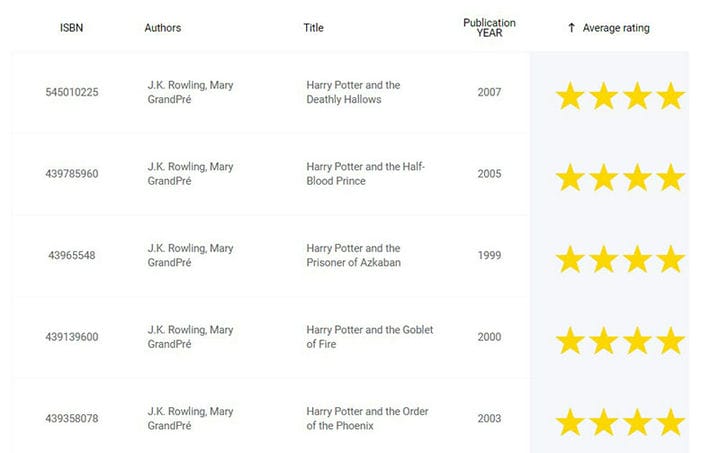
Catálogo de livros
Esse estilo de tabela funciona bem para um site afiliado, como uma livraria.
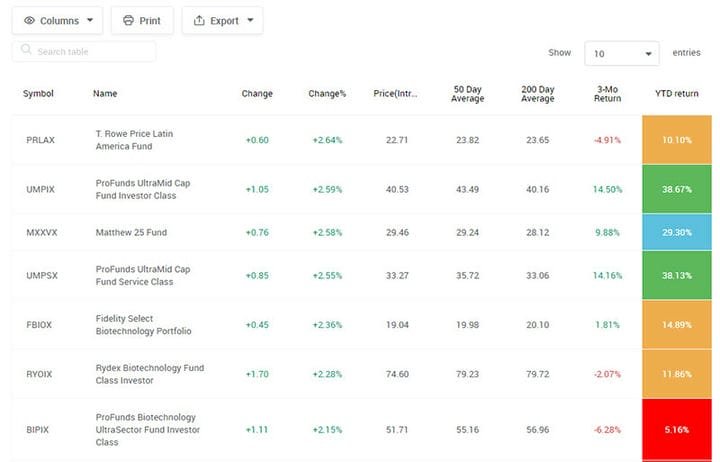
Fundos mútuos
wpDataTables pode criar uma lista de fundos mútuos, classificados por desempenho.
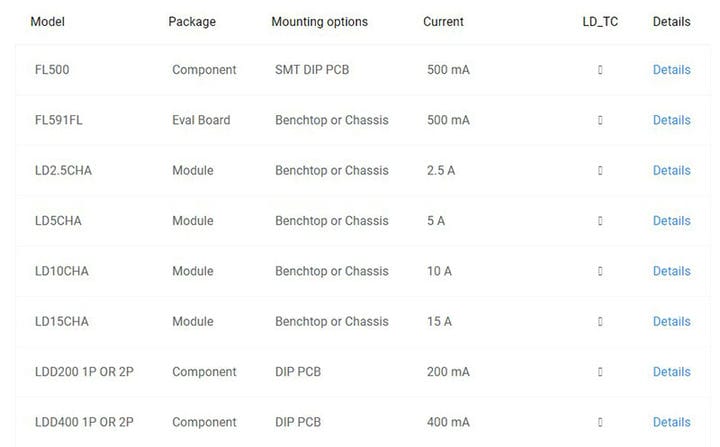
Catálogo de Drivers
wpDataTables é usado para mostrar a configuração do driver.
Junte-se à comunidade wpDataTables
Se você trabalha com tabelas, aqui estão alguns motivos pelos quais uma licença wpDataTables atenderá às suas necessidades.
- Isso torna o trabalho com tabelas e gráficos muito fácil.
- wpDataTables é um plugin de tabela WordPress mais vendido globalmente.
- Já mais de 30.000 empresas e indivíduos satisfeitos estão usando wpDataTables.
- É usado em aplicações de gerenciamento de dados financeiros, científicos, estatísticos, comerciais e outros.
Crie tabelas e gráficos responsivos do WordPress
As tabelas criadas com o plugin wpDataTables são intrínsecas e totalmente responsivas. Não há restrição quando se trata de plataformas ou tipos de dispositivos.
Criar tabelas grandes
Mesas grandes não são um problema. wpDataTables lida com tabelas com milhões de linhas de forma rápida e confiável. O servidor MySQL processa todas as operações.
Filtros avançados e opções de pesquisa
Filtros individuais para seu conjunto de dados podem ser desenvolvidos. Isso é muito útil para restringir os dados em uma tabela do WordPress.
Editabilidade
wpDataTables tem a opção de torná-lo editável. O conteúdo das tabelas do WordPress pode, portanto, ser editado inline ou em um formulário gerado.
Destaque de célula
Nosso plugin de tabelas do WordPress tem uma funcionalidade semelhante à Formatação Condicional no Excel. Dependendo do conteúdo, você pode destacar colunas, linhas ou células individuais.
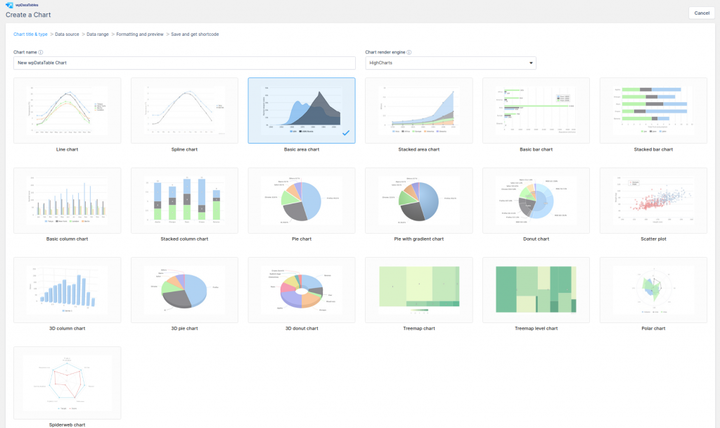
Criar gráficos
Os dados nas tabelas do WordPress podem ser usados para gerar gráficos do WordPress. Três poderosos motores são usados para gerar esses gráficos, que são atualizados em tempo real.
Algumas avaliações que recebemos ao longo dos anos
O wpDataTables resolve com sucesso diferentes tarefas para mais de 30.000 clientes por dia. Isso inclui interação com banco de dados, relatórios de negócios, catálogos, painéis científicos e muito mais.
wpDataTables tem sido uma solução maravilhosa para nós! Já estávamos muito impressionados com os recursos do plug-in imediatamente. Os plugins TMS trabalharam conosco para personalizá-lo especialmente para nossas necessidades. As customizações nos permitiram criar uma interface intuitiva para os clientes, para entrada e edição de dados. O suporte ao cliente e a capacidade de resposta são inigualáveis. wpDataTables é simplesmente um ótimo produto.
-Sara Woodmansee, EUA. Fotógrafo e mapeamento geográfico na Geo1 / Aerial Filmworks
Do ponto de vista de um desenvolvedor web e do cliente, o wpDataTables é um dos melhores plugins que encontrei. Não só o preço é bom, mas também a funcionalidade é perfeita. Extremamente fácil de usar e muito bem desenhado. Tem muitos recursos que se adequam a qualquer pessoa, desde iniciantes até níveis avançados. Os vídeos que complementam o plugin são bem explicados com muitos exemplos. Eu não posso enfatizar o suficiente o quanto isso tornou meu desenvolvimento web mais fácil e legal.
– Nordine Benhamari, Reino Unido. Desenvolvedor Web, Designer de Banco de Dados no Thanet Volunteer Bureau
Se você gostou de ler este artigo sobre como criar a tabela da Premier League, confira este sobre os plugins do gerador de tabelas do WordPress .
Também escrevemos sobre alguns assuntos relacionados, como alternativa DataTables, biblioteca de tabelas JavaScript, plugins de tabela WordPress, como criar uma tabela no WordPress sem plugin, como inserir uma tabela no WordPress e plugins de tabela de preços do WordPress.