Więc chcesz umieścić na swojej stronie tabelę ligową. Jak to się robi? Jedną z możliwości jest osadzenie skryptu z zewnętrznej strony internetowej. Jednak niesie to ze sobą różne problemy z bezpieczeństwem, a także jest wolniejszym procesem.
Inną możliwością jest bezpośrednie dodanie tabeli za pomocą wizualnego edytora WordPress. Daje to ograniczone możliwości dostosowania stołu do Twoich potrzeb.
Trzecią opcją jest użycie wtyczki wpDataTables. Dzięki tej wtyczce możesz łatwo tworzyć tabele, takie jak ta.
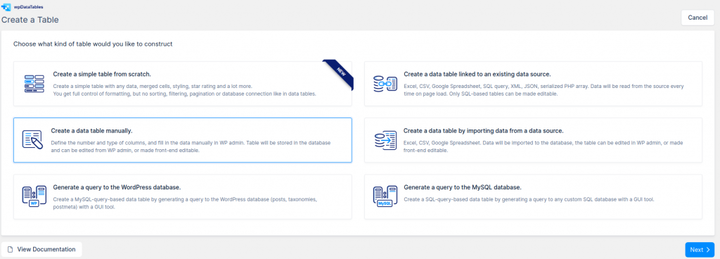
Wielu chce wiedzieć, jak powstał ten stół Premier League. Poniżej przedstawiono kroki tworzenia podstawowych, nowoczesnych, interaktywnych tabel przy użyciu wpDataTables.
Jak stworzyć stół Premier League
Ten stół jest oparty na skórze Aqua. Modyfikacje wprowadzono poprzez usunięcie otaczającej granicy. Tabela jest automatycznie sortowana w porządku rosnącym na podstawie informacji z pierwszej kolumny.
Formatowanie warunkowe kolumny „#" jest następujące:
Niestandardowy CSS wygląda następująco:
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd:hover td{background-color:#fffbf1 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.grey,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.grey{background-color: #dcdcdc !important;border-left: 1px solid #dcdcdc !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.blue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.blue{background-color: #0083c2 !important;border-left: 1px solid #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.red,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.red{background-color: #d6181f !important;border-left: 1px solid #d6181f !important;}
.wpdt-c .wpDataTablesWrapper table.wpDataTable tr.odd td.lightblue,
.wpdt-c .wpDataTablesWrapper table.wpDataTable td.lightblue{background-color: rgb(91,192,222) !important;border-left: 1px solid rgb(91,192,222) !important;}
.white-text { color: #fff !important; }
Odznaki zabrano z drugiej kolumny. Przykład dla Liverpoolu pokazuje, w jaki sposób odznaki zostały dodane w kolumnie typu „string”:
Następnie niestandardowy CSS definiuje klasy „badge-1″ i „badge-1.t1″:
.badge-1 { background-image: url(Umiejscowienie wizerunku herbu klubu jest wybierane przez klasę drugą, jak pokazano poniżej dla wszystkich klubów w tabeli ligowej:
.badge-1.t1 { background-position: -250px -225px;}
.badge-1.t2 { background-position: -250px -250px;}
.badge-1.t3 { background-position: -275px -325px;}
.badge-1.t4 { background-position: -150px -150px;}
.badge-1.t5{ background-position: 0 -50px;}
.badge-1.t6{ background-position: -275px -200px;}
.badge-1.t7 { background-position: -350px -75px;}
.badge-1.t8 { background-position: -50px -125px;}
.badge-1.t9 { background-position: -250px -125px;}
.badge-1.t10 { background-position: -350px -250px;}
.badge-1.t11 { background-position: 0 -200px;
}
.badge-1.t12 { background-position: -350px -125px;}
.badge-1.t13 { background-position: -100px -100px;}
.badge-1.t14{ background-position: -50px -175px;}
.badge-1.t15 { background-position: -250px -225px;}
.badge-1.t16 { background-position: -325px -250px;}
.badge-1.t17 { background-position: -75px -150px;}
.badge-1.t18 { background-position: -25px -150px;}
.badge-1.t19 { background-position: -75px -225px;}
.badge-1.t20 { background-position: -225px -100px; }
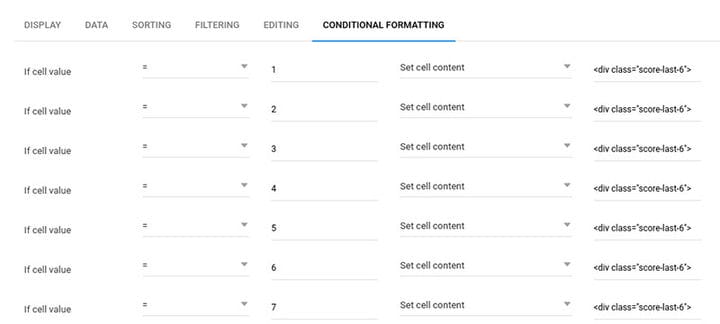
Kolejne kolumny wypełnione są liczbami całkowitymi. Ostatnia kolumna zawiera statystyki wygranych/przegranych/remisów. Uzyskanie pożądanego układu wymaga dużo formatowania warunkowego:
Formatowanie powinno być zastosowane aż do numeru 20. Oto przykład dla Liverpoolu:
Szczegóły dla każdej drużyny będą się różnić. Wszystkie inne informacje znajdują się w niestandardowym CSS:
.score-last-6 { margin:0 auto; border-collapse: separate; display: table; border-spacing: 3px 0;
height:11px;
vertical-align: middle;
}
.score-last-one{display: table-cell; height: .7em; width: .7em;}
.win {background: #0083c2;}
.lose{background: #d6181f;}
.equal {background: #dcdcdc;}
Potrzeba trochę pracy i poprawek, aby wyglądał dokładnie tak samo, ale w zasadzie tak to się robi.
Jeśli uznałeś tę aplikację wpDataTables za interesującą, spójrz również na niektóre inne tabele z sekcji prezentacja.
Tabele statystyczne z wykresami
wpDataTables służy do generowania graficznej reprezentacji danych statystycznych w postaci wykresów.
Tabela rankingowa kryptowalut
W tym przykładzie kryptowaluty są uszeregowane w tabeli przy użyciu wpDataTables. Możesz dodać tę tabelę kryptowalut do swojej witryny.
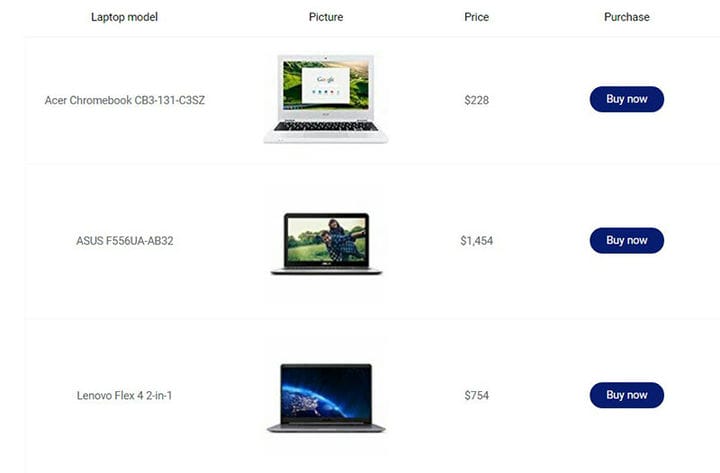
Katalog laptopów online
Ta tabela może służyć do porównania produktów. Na przykład, jeśli masz witrynę partnerską, tabela może wyświetlać charakterystykę najpopularniejszych modeli laptopów.
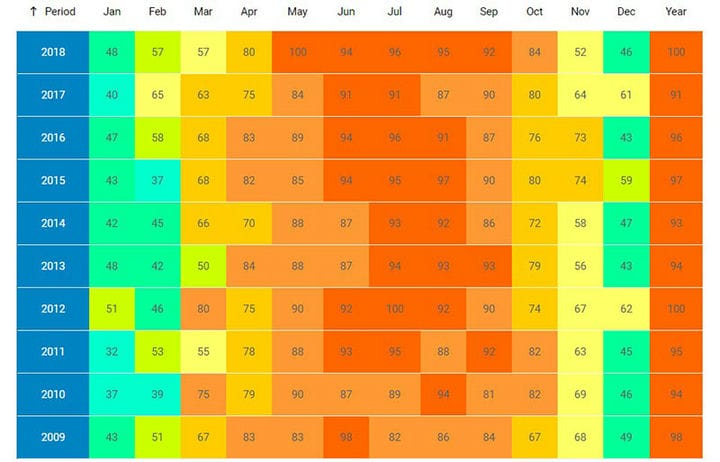
Raport pogodowy
wpDataTables służy tutaj do tworzenia miesięcznego podsumowującego raportu pogodowego.
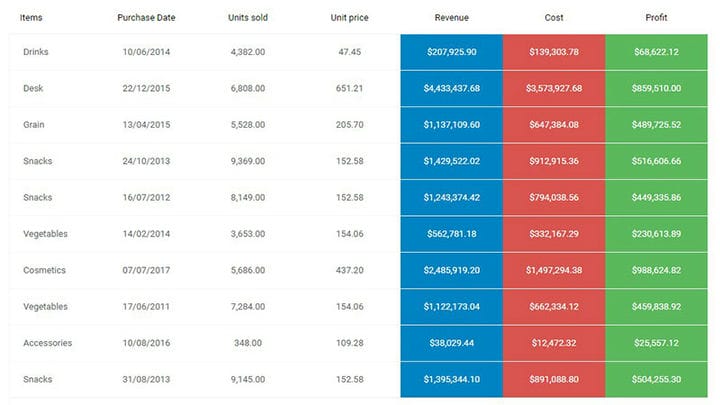
Raporty finansowe
Wtyczka służy do tworzenia tabeli przedstawiającej dane finansowe według kraju.
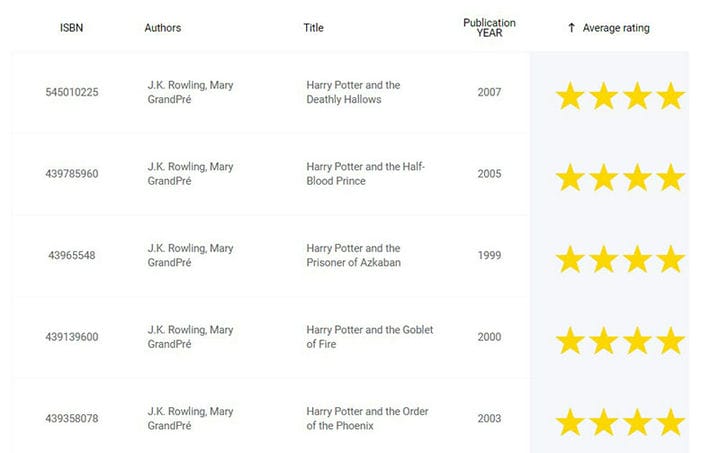
Katalog książek
Ten styl tabeli sprawdza się dobrze w witrynach stowarzyszonych, takich jak księgarnia.
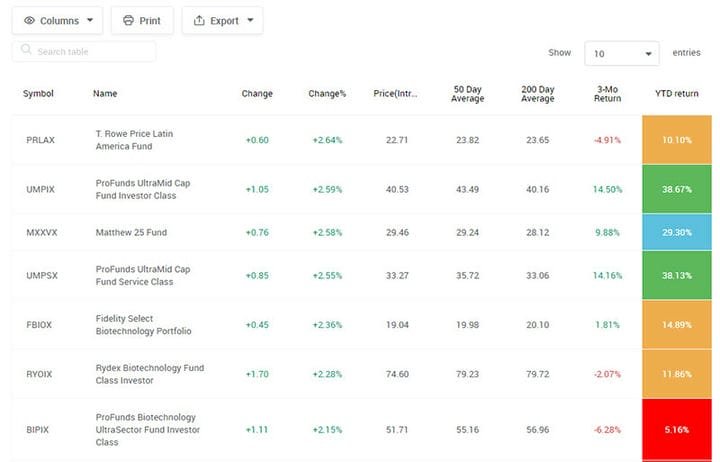
Fundusze inwestycyjne
wpDataTables może tworzyć listę funduszy inwestycyjnych, posortowaną według wyników.
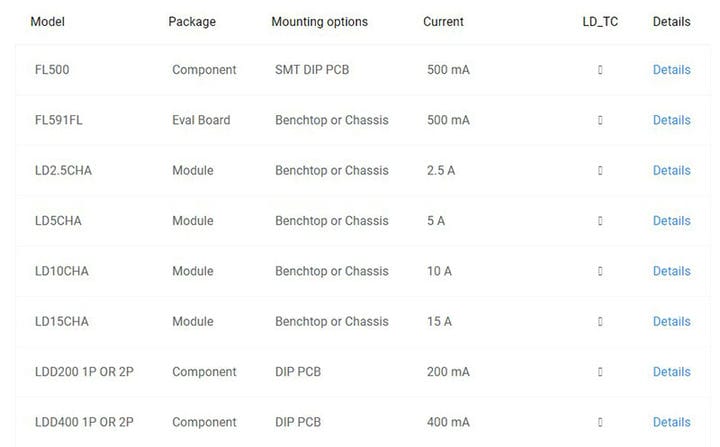
Katalog kierowców
wpDataTables służy do pokazywania konfiguracji sterownika.
Dołącz do społeczności wpDataTables
Jeśli pracujesz z tabelami, oto kilka powodów, dla których licencja wpDataTables będzie odpowiadać Twoim potrzebom.
- To sprawia, że praca z tabelami i wykresami jest bardzo łatwa.
- wpDataTables to najlepiej sprzedająca się globalna wtyczka tabel WordPress.
- Już ponad 30 000 zadowolonych firm i osób prywatnych korzysta z wpDataTables.
- Jest używany w aplikacjach finansowych, naukowych, statystycznych, handlowych i innych aplikacjach do zarządzania danymi.
Twórz responsywne tabele i wykresy WordPress
Tabele utworzone za pomocą wtyczki wpDataTables są wewnętrzne i w pełni responsywne. Nie ma ograniczeń, jeśli chodzi o platformy lub typy urządzeń.
Twórz duże stoły
Duże stoły nie stanowią problemu. wpDataTables szybko i niezawodnie obsługuje tabele z milionami wierszy. Serwer MySQL przetwarza wszystkie operacje.
Zaawansowane filtry i opcje wyszukiwania
Można opracować indywidualne filtry dla zestawu danych. Jest to bardzo przydatne przy zawężaniu danych w tabeli WordPress.
Możliwość edycji
wpDataTables ma możliwość uczynienia go edytowalnym. Zawartość tabel WordPress można zatem edytować inline lub w wygenerowanym formularzu.
Podświetlanie komórek
Nasza wtyczka tabel WordPress ma funkcjonalność podobną do formatowania warunkowego w programie Excel. W zależności od ich zawartości możesz podświetlać kolumny, wiersze lub pojedyncze komórki.
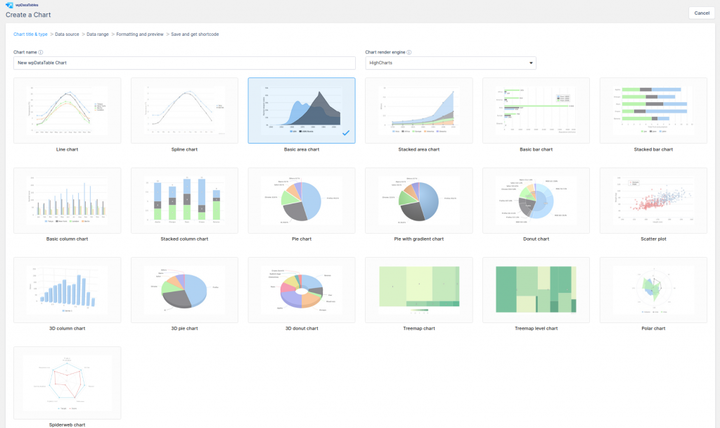
Twórz wykresy
Dane w tabelach WordPress można wykorzystać do generowania wykresów WordPress. Do generowania tych wykresów wykorzystywane są trzy potężne silniki, które są aktualizowane w czasie rzeczywistym.
Niektóre recenzje, które otrzymaliśmy na przestrzeni lat
wpDataTables z powodzeniem rozwiązuje różne zadania dla ponad 30 000 klientów każdego dnia. Obejmuje to interakcję z bazą danych, raporty biznesowe, katalogi, pulpity naukowe i wiele innych.
wpDataTables było dla nas wspaniałym rozwiązaniem! Byliśmy już pod wrażeniem możliwości wtyczki zaraz po wyjęciu z pudełka. Wtyczki TMS współpracowały z nami, aby dostosować go specjalnie do naszych potrzeb. Dostosowania pozwoliły nam stworzyć intuicyjny interfejs dla klientów, do wprowadzania i edycji danych. Obsługa klienta i szybkość reakcji nie mają sobie równych. wpDataTables to po prostu świetny produkt.
-Sara Woodmansee, USA. Fotograf i Geo Mapping w Geo1 / Aerial Filmworks
Z perspektywy programisty i klienta wpDataTables to jedna z najlepszych wtyczek, z jakimi się spotkałem. Nie tylko cena jest dobra, ale także funkcjonalność jest doskonała. Niezwykle łatwy w użyciu i bardzo dobrze zaprojektowany. Ma wiele funkcji, które pasują każdemu, od początkujących do zaawansowanych. Filmy uzupełniające wtyczkę są dokładnie wyjaśnione wieloma przykładami. Nie mogę wystarczająco podkreślić, jak bardzo ułatwiło mi to tworzenie stron internetowych.
– Nordine Benhamari, Wielka Brytania. Web Developer, projektant baz danych w Thanet Volunteer Bureau
Jeśli podobał Ci się ten artykuł o tym, jak stworzyć stół Premier League, powinieneś zapoznać się z tym artykułem o wtyczkach generatora stołów WordPress .
Napisaliśmy również o kilku powiązanych tematach, takich jak alternatywa DataTables, biblioteka tabel JavaScript, wtyczki tabel WordPress, jak utworzyć tabelę w WordPress bez wtyczki, jak wstawić tabelę w WordPress i wtyczki tabeli cen WordPress .