De bästa JavaScript-tabellbiblioteksalternativen att välja mellan
Att skapa datatabeller är en viktig del av webbappsutveckling för webbplatser och applikationer som är datadrivna. Med ett så stort utbud av JavaScript-tabellbibliotek som är redo att användas, är det nästan meningslöst att skapa tabeller i HTML manuellt.
Att designa en datatabell är trots allt en komplicerad process. Faktorer som tabelllayout, integrering av tabelldata, interaktionen av datatabeller med andra komponenter, och ännu viktigare, tiden som går åt för att utveckla en gör tabelldesignen så komplex.
Att använda ett JavaScript-tabellbibliotek sparar alla utvecklare från att manuellt skriva varje ansträngande funktion. Det minskar också chansen att skapa fel. Den här artikeln ger dig därför en lista över JavaScript-tabellexempel som är fantastiska, funktionella, lyhörda och föredragna av ledande företag och webbutvecklare.
De bästa JavaScript-tabellbiblioteken och plugins
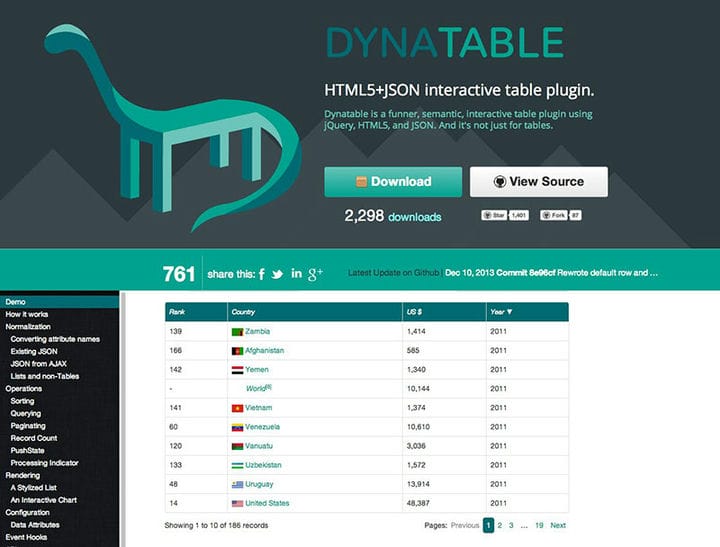
Dynatabel
Dynatable är ett anpassningsbart och roligt att använda tabellplugin. s Den erbjuder ett enkelt men utbyggbart API som möjliggör enklare interaktion med större datamängder. Det ger utvecklare större kontroll över dess funktioner som sortering, sökning och filtrering.
jsGrid
jsGrid är en jQuery grid plugin som använder Ajax callbacks för att ladda data. Det erbjuder en mer kundorienterad lösning för webbdatarepresentation i tabellform. Denna jQuery JS-biblioteksplugin stöder grundläggande rutnätoperationer som filtrering, infogning, dataredigering, sortering och sökning. Den är också lyhörd för olika webbläsare, och den kan integreras med olika server-side-teknologier som ASP, Java Servlets PHP (JSP), ColdFusion och mer.
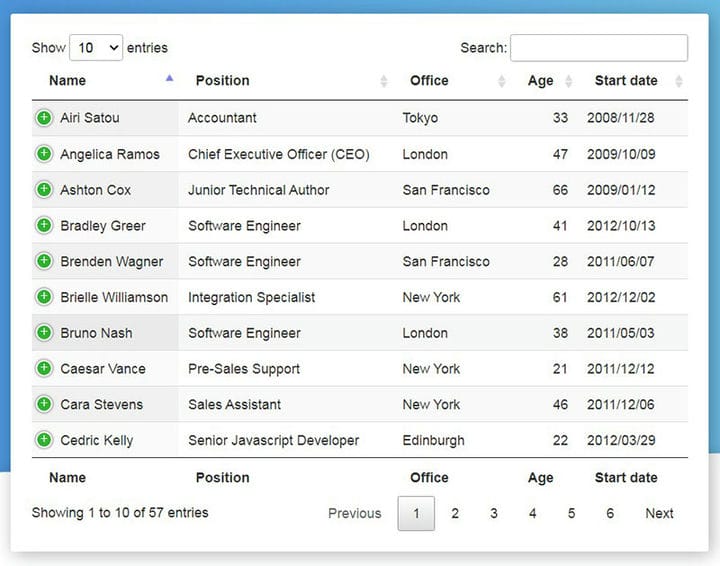
Datatabeller
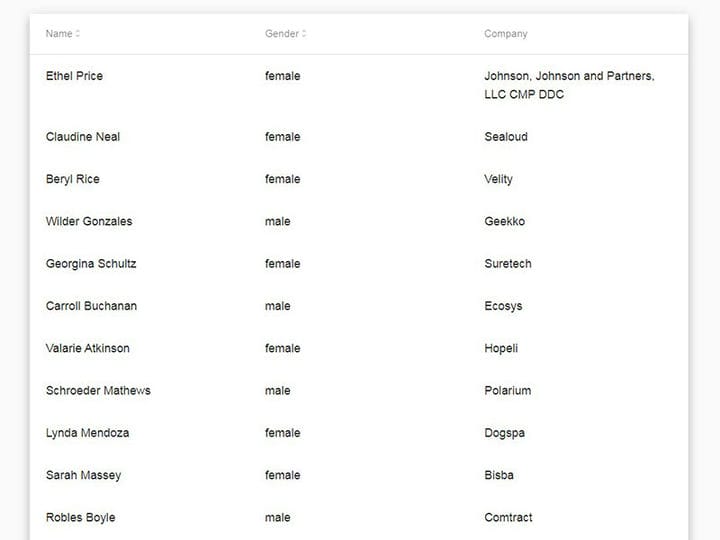
Datatables är ett JQuery-plugin som stöder grundläggande datatabellfunktioner som sortering, sökning och sökning utan några konfigurationer. Det fungerar också med alla typer av datakällor. Den stöder data från vanlig HTML, Ajax, en anpassad array före initiering, eller data på serversidan. Till skillnad från andra jQuery-grid-plugin-program visar Datatables "Ingen data tillgänglig" när källan inte har några data istället för att gå sönder.
Detta plugin har ett intuitivt API och det erbjuder en mängd olika konfigurationer. Det tillåter utvecklare att antingen använda CDN eller ladda ner JavaScript-tabellbiblioteket och integrera det i koden. Ändå, även om det är en favorit för vissa, gillar inte alla det, så naturligtvis finns det flera Datatables-alternativ där ute.
Material-bord
Material-table är ett av de mest populära och ofta använda JavaScript-tabellbiblioteken med över 2 300 Stargazers eller stjärnor på Github. Många utvecklare föredrar att använda detta JavaScript-bibliotek på grund av dess material-stilade användargränssnitt.
Den erbjuder olika individuella komponenter som gör den anpassningsbar och funktionell i alla komplexa applikationer. Dess åtgärder är baserade på enstaka eller flera rader. Dess funktioner inkluderar också anpassad kolumnrendering, en detaljpanel för varje rad och andra egenskaper som gör användargränssnittet och beteendet anpassningsbara. Det möjliggör också export till CSV, och det har omfattande dokumentation.
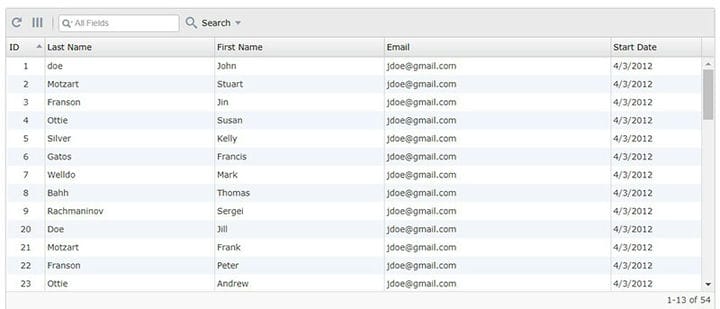
W2Ui
W2Ui är ett JavaScript UI-bibliotek som optimerar HTML5 och CSS3 för front-end webbutveckling och kräver jQuery (1.9+) som ett beroendebibliotek perfekt för den moderna webben. w2ui har en deklarativ syntax och en tydlig skillnad mellan applikationsdata och dess logiska lager. Med endast 97 kb filstorlek som är minifierad och GNU-zippad, har den en snabbare laddningstid och körning. w2ui:s filstorlek är nio gånger mindre än ExtJs och sju gånger mindre än Kendo IO.
Det finns inget behov av att samla olika plugins för att möta alla dina datarepresentationskrav med w2ui-biblioteket. w2ui är en integrerad lösning som innehåller alla större UI-widgets som Layout, Popup, Toolbar, Tabs, Sidebar, Grid, Forms och andra fältkontroller. Den har en modern, överlägsen och fantastisk UX. Den har fullständig JavaScript-transparens och den stöds av olika webbläsare.
Stapelbord
Stackable.js är ett jQuery-plugin som konverterar breda tabeller till en tvåkolumns nyckel/värde, stapelbara format för att fungera på mindre skärmar. Varje radpost staplas ovanpå den andra, och nyckelelementen listas sida vid sida för ett enklare utseende. Den har bara begränsade alternativ för dokumentation, men den är byggd för att göra standardbordselement mer lyhörda för mobila enheter.
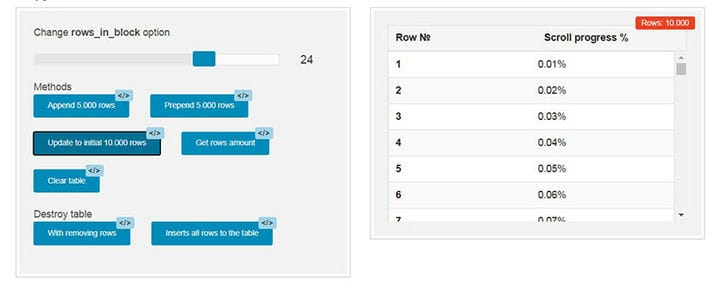
Clusturize.js
Återge en stor mängd tabelldata i en normal
taggen gör rullningen långsammare. För att hålla rullningen smidig när man arbetar med tusentals rader och kolumner, och även påskynda laddningstiden, laddar Clusturize.js bara in en viss uppsättning data eller data som visas i viewport, och den återger endast data när det behövs.
Clusturize.js konverterar hela tabellen till en behållare och genererar endast den synliga delen av behållaren. Den delar upp listan i små kluster, därav dess namn.
Webix
Webix är ett JavaScript UI-komponentbibliotek med öppen källkod designat för att påskynda utvecklingen av webbapplikationer. Det är en spin-off från DHTMLX Touch som tidigare blev ett fristående ramverk för UI-komponenter. Den är intuitiv, lyhörd och väldigt enkel att använda.
Webix kommer med över 50 UI-widgets och .NET-version. Den erbjuder också rutnätslösningar som schemaläggare, pivot, kalkylblad, träd och diagram. Det ger också sömlös integration med Backbone.js, Angular 1 och 2, VueJS, Meteor och andra anpassade integrationer. För att ha 55 widgets har biblioteket en mager filstorlek på 128kb som är minifierad och GNU-zippad. Dessutom har den en trevlig design och funktionella demos.
ngx-datatabell
ngx-datatable är en vinkelkomponent utformad för att presentera komplexa och stora data. ngx-datatable innehåller alla nödvändiga funktioner från ett datatabellbibliotek. Den är lätt, flexibel och byggd för moderna webbläsare som CSS3, TypeScript, HTML5 och Angular v4. Ännu viktigare, det skapar inga dataantaganden när det gäller funktionalitet som sortering, filtrering och personsökning.
RC-BORD
Med över 650 stjärnor på GitHub är RC-Table en React-bordskomponent som erbjuder flera funktioner. Den är lätt och full av funktioner. Den optimerar rullgardinsmenyer på kolumnrubriker för att filtrera data. Det ger också många tabellexempel inklusive källkod.
Fotbord
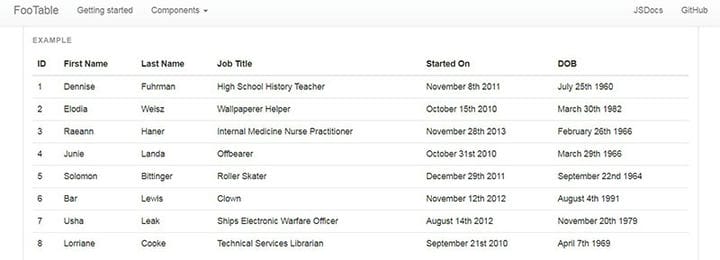
FooTable är ett jQuery-tabellplugin som inte involverar bootstrap. Den har två styrande principer för att skapa responsiva datatabeller. Den första är att dölja särskilda kolumner vid brytpunkten i CSS, och den andra är att infoga expanderbara rader för att avslöja dolda data vid brytpunkten. Mobila enheter har olika brytpunkter. Som standard har mobiltelefoner 480px, medan surfplattor har 1024px. På mobila enheter är därför vissa kolumner dolda, medan alla kolumner på surfplattor visas på grund av deras bredare brytpunkt.
Glödbord
Ember Table är ett JavaScript-plugin som stöder större uppsättningar data och andra datatabellfunktioner. Den kan hantera mer än 100 000 rader utan att generera fel i dess prestanda och rendering.
Dess funktioner inkluderar omordning och storleksändring av kolumner, tabellstorlek, tabellgruppering och val av enstaka och flera rader. Den har också en fast första kolumn som standard och en anpassad rad och rubrik. Den hanterar också det transienta tillståndet på cellnivå.
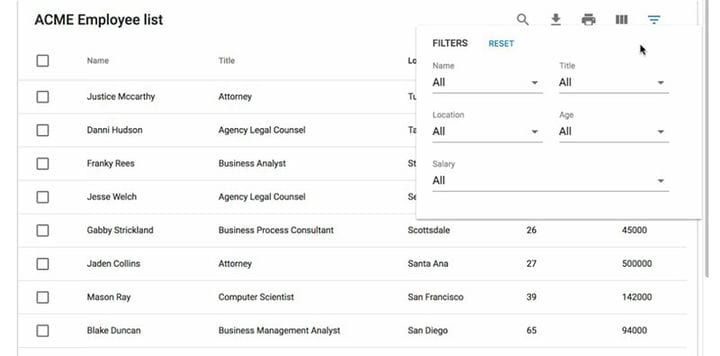
MUI-datatabeller
MUI-Datatables är ett datatabellbibliotek byggt på React-komponenter eller Material UI-design för att bygga responsiva JavaScript-datatabeller. Den har tre responslägen "vertikal", "Standard" och "Enkel" för mobila enheter. MUI-Datatables är väl accepterat med mer än 1 500 stjärnor på GitHub och är för närvarande uppdaterad.
Den har anpassade komponenter och stil, ger tydlig och detaljerad dokumentation, och den fungerar på alla mobila enheter. Det effektiviserar också grundläggande rutnätsoperationer som filtrering, personsökning och sortering. Den kommer också med andra funktioner som att visa eller dölja kolumner, exportera till CSV-nedladdning och valbara rader.
jQWidgets
jQWidgets är ett rent JavaScript-biblioteksramverk utvecklat för att bygga moderna, professionella och responsiva webbplatser och webbapplikationer som fungerar på olika mobila enheter. Det byggdes helt på öppna webbstandarder som HTML5, CSS, JavaScript och jQuery. Precis vad du behöver för professionell webbapputveckling.
Det kan användas med programmeringsspråk som TypeScript, ledande ramverk som Angular 6, KnockoutJS och webbramverk på serversidan som ASP.NET MVC, PHP, JSP och Node.js. Den har också över 60 JavaScript UI-komponenter för React, inklusive touch-aktiverade JQuery-widgets, teman, ingångsvalidering, dra-och-släpp-plugins, dataadaptrar, inbyggd WAI-ARIA-tillgänglighet, såväl som internationalisering och MVVM-stöd.
Sheetsee.js
Sheetsee.js är ett JavaScript-tabellbibliotek på klientsidan som visar och kopplar data från Google Spreadsheets till en webbplats. Dess funktioner är uppdelade i fyra moduler, sheetsee, sheetsee-core, sheetsee-tables och sheetsee-maps. Den har funktioner som sortering, sökning och personsökning. Sheetsee-tables använder en mallmotor, Mustache.js för mallsyntax, och använder JSON-matriser för att visa tabelldata.
Avslutande tankar om de bästa JavaScript-tabellbiblioteken
Den här artikeln gav dig en omfattande lista över JavaScript-tabellbibliotek som erbjuder lösningar för att skapa tabeller i HTML. När du väljer rätt JavaScript-bibliotek för din webbapplikation, se till att dess kod på GitHub är uppdaterad. Kontrollera antalet utvecklare som redan har använt det, samt antalet "Stargazers" eller stjärnorna som ges till den. Kontrollera också dess antal möjliga konfigurationer, beroenden och filstorlek.
Om du letar efter ett JavaScript-tabellbibliotek för WordPress är wpDataTables det bästa alternativet. wpDataTables är ett WordPress-tabellplugin byggt för enkel, snabb och effektiv tabellskapande och datarepresentation.
Den har en intuitiv backend-modul som visuellt liknar frontend. Det gör det också möjligt för utvecklare att använda en kortkod för att placera tabellen som skapats på webbplatsen. Det tillhandahåller responsiva datatabeller som fungerar på mobila enheter. Den stöder stora tabeller och andra funktioner som diagram och markering för en förbättrad visuell upplevelse för läsarna.
Om du tyckte om att läsa den här artikeln om JavaScript-tabellbibliotek, bör du kolla in den här om WordPress- tabellgeneratorplugins.
Vi skrev också om några relaterade ämnen som DataTables-alternativ, hur man skapar Premier League-tabellen, WordPress-tabellplugins, hur man skapar en tabell i WordPress utan plugin, hur man infogar en tabell i WordPress och WordPress pristabellplugins.