Die besten JavaScript-Tabellenbibliotheksoptionen zur Auswahl
Das Erstellen von Datentabellen ist ein wichtiger Bestandteil der Web-App-Entwicklung für datengesteuerte Websites und Anwendungen. Bei einer so großen Vielfalt an gebrauchsfertigen JavaScript-Tabellenbibliotheken ist das manuelle Erstellen von Tabellen in HTML fast sinnlos.
Schließlich ist das Entwerfen einer Datentabelle ein aufwendiger Prozess. Faktoren wie das Tabellenlayout, die Integration tabellarischer Daten, die Interaktion von Datentabellen mit anderen Komponenten und, was noch wichtiger ist, die für die Entwicklung aufgewendete Zeit machen das Tabellendesign so komplex.
Die Verwendung einer JavaScript-Tabellenbibliothek erspart jedem Entwickler das manuelle Schreiben jeder zermürbenden Funktion. Es verringert auch die Wahrscheinlichkeit, Fehler zu erzeugen. Daher bietet Ihnen dieser Artikel eine Liste von Beispielen für JavaScript-Tabellen, die beeindruckend, funktional und reaktionsschnell sind und von führenden Unternehmen und Webentwicklern bevorzugt werden.
Die besten JavaScript-Tabellenbibliotheken und Plugins
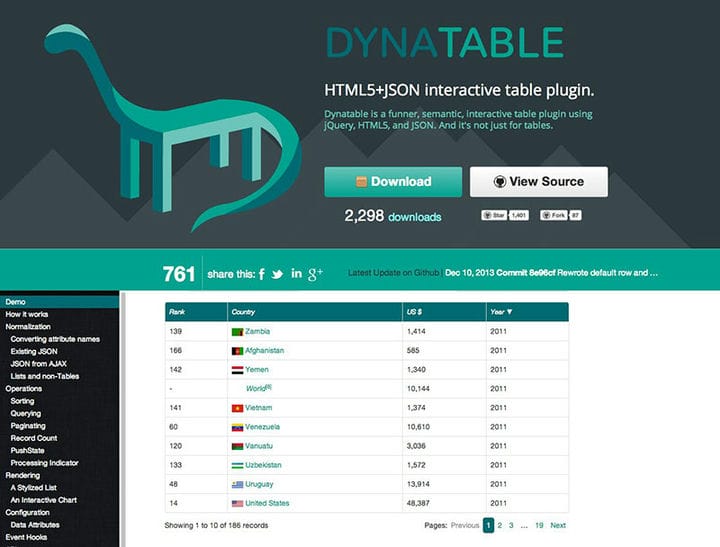
Dynamierbar
Dynatable ist ein anpassbares und unterhaltsames Tabellen-Plugin. s Es bietet eine einfache, aber erweiterbare API, die eine einfachere Interaktion mit größeren Datensätzen ermöglicht. Es bietet Entwicklern eine umfassendere Kontrolle über seine Funktionen wie Sortieren, Suchen und Filtern.
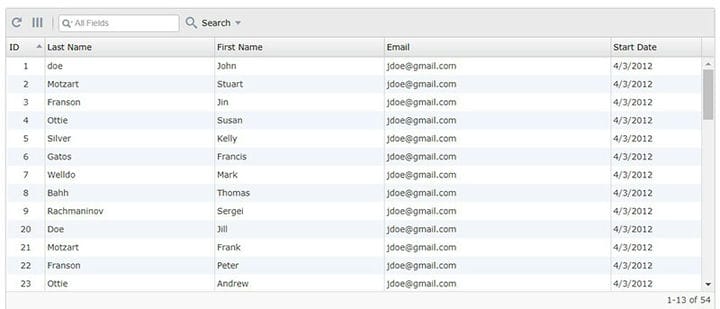
jsGrid
jsGrid ist ein jQuery-Grid-Plugin, das Ajax-Callbacks verwendet, um Daten zu laden. Es bietet eine stärker kundenorientierte Lösung für die tabellarische Darstellung von Webdaten. Dieses jQuery JS-Bibliotheks-Plug-in unterstützt grundlegende Grid-Operationen wie Filtern, Einfügen, Datenbearbeitung, Sortieren und Paging. Es reagiert auch auf verschiedene Webbrowser und kann in verschiedene serverseitige Technologien wie ASP, Java Servlets PHP (JSP), ColdFusion und mehr integriert werden.
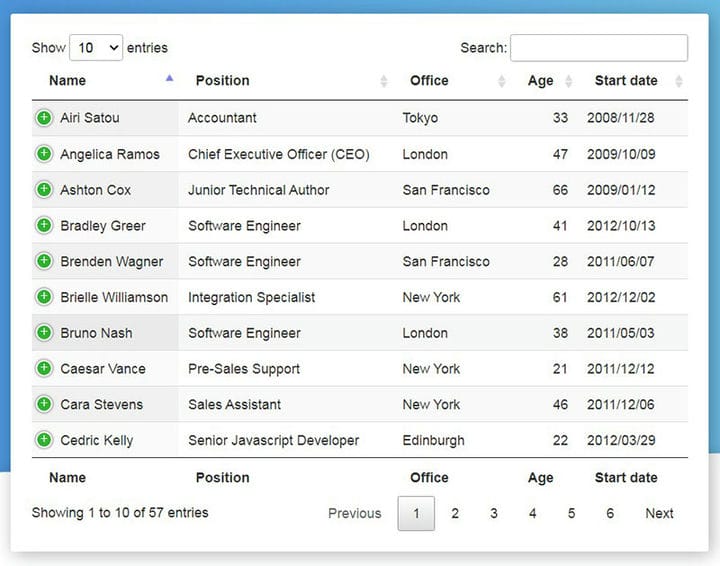
Datentabellen
Datatables ist ein JQuery-Plugin, das grundlegende Datentabellenfunktionen wie Sortieren, Suchen und Paging ohne Konfiguration unterstützt. Es funktioniert auch mit jeder Art von Datenquelle. Es unterstützt Daten aus einfachem HTML, Ajax, einem benutzerdefinierten Array vor der Initialisierung oder allen serverseitigen Daten. Im Gegensatz zu anderen jQuery-Grid-Plugins zeigt Datatables „Keine Daten verfügbar” an, wenn die Quelle keine Daten enthält, anstatt zu brechen.
Dieses Plugin verfügt über eine intuitive API und bietet eine Vielzahl von Konfigurationen. Es ermöglicht Entwicklern, entweder CDN zu verwenden oder die JavaScript-Tabellenbibliothek herunterzuladen und in den Code zu integrieren. Obwohl es für einige ein Favorit ist, mag es nicht jeder, daher gibt es natürlich mehrere Datatables-Alternativen.
Materialtabelle
Material-table ist eine der beliebtesten und am häufigsten verwendeten JavaScript-Tabellenbibliotheken mit über 2.300 Stargazern oder Sternen auf Github. Viele Entwickler bevorzugen die Verwendung dieser JavaScript-Bibliothek aufgrund ihrer Benutzeroberfläche im Materialstil.
Es bietet verschiedene Einzelkomponenten, die es in jeder komplexen Anwendung anpassbar und funktionsfähig machen. Seine Aktionen basieren auf einzelnen oder mehreren Zeilen. Zu den Funktionen gehören auch benutzerdefiniertes Spalten-Rendering, ein Detailbereich für jede Zeile und andere Eigenschaften, die die Benutzeroberfläche und das Verhalten anpassbar machen. Es ermöglicht auch den Export in CSV und verfügt über eine umfangreiche Dokumentation.
W2Ui
W2Ui ist eine JavaScript-UI-Bibliothek, die HTML5 und CSS3 für die Front-End-Webentwicklung optimiert und jQuery (1.9+) als Abhängigkeitsbibliothek benötigt, die sich perfekt für das moderne Web eignet. w2ui hat eine deklarative Syntax und eine klare Unterscheidung zwischen Anwendungsdaten und ihrer Logikschicht. Mit nur 97 KB Dateigröße, die minimiert und GNU-gezippt ist, hat es eine schnellere Ladezeit und Ausführung. Die Dateigröße von w2ui ist neunmal kleiner als bei ExtJs und siebenmal kleiner als bei Kendo IO.
Es ist nicht erforderlich, verschiedene Plugins zu sammeln, um alle Ihre Anforderungen an die Datendarstellung mit der w2ui-Bibliothek zu erfüllen. w2ui ist eine integrierte Lösung, die alle wichtigen UI-Widgets wie Layout, Popup, Symbolleiste, Registerkarten, Seitenleiste, Raster, Formulare und andere Feldsteuerelemente enthält. Es hat eine moderne, überlegene und atemberaubende UX. Es hat vollständige JavaScript-Transparenz und wird von verschiedenen Webbrowsern unterstützt.
Stapelbar
Stackable.js ist ein jQuery-Plug-in, das breite Tabellen in zweispaltige, stapelbare Schlüssel/Wert-Formate konvertiert, um auf kleineren Bildschirmen zu funktionieren. Jeder Zeileneintrag ist übereinander gestapelt, und die Schlüsselelemente sind für ein einfacheres Aussehen nebeneinander aufgeführt. Es hat nur begrenzte Möglichkeiten zur Dokumentation, ist jedoch so aufgebaut, dass Standard-Tabellenelemente besser auf mobile Geräte reagieren.
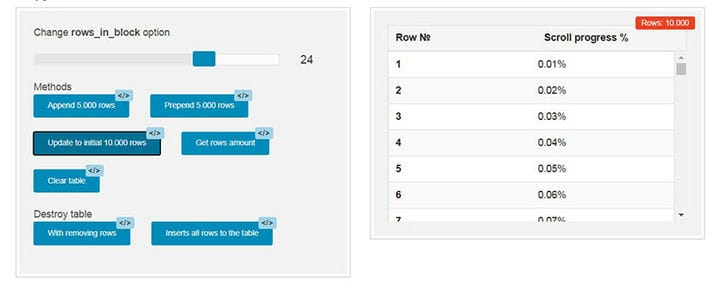
Clusturize.js
Rendern einer großen Menge tabellarischer Daten in einer Normalen
-Tag verlangsamt das Scrollen. Um das Scrollen beim Arbeiten mit Tausenden von Zeilen und Spalten reibungslos zu halten und die Ladezeit zu beschleunigen, lädt Clusturize.js nur einen bestimmten Datensatz oder die im Ansichtsfenster angezeigten Daten und rendert die Daten nur bei Bedarf.
Clusturize.js konvertiert die gesamte Tabelle in einen Container und generiert nur den sichtbaren Teil des Containers. Es teilt die Liste in kleine Cluster auf, daher der Name.
Webix
Webix ist eine Open-Source-JavaScript-UI-Komponentenbibliothek, die entwickelt wurde, um die Entwicklung von Webanwendungen zu beschleunigen. Es ist ein Spin-off von DHTMLX Touch, das früher zu einem eigenständigen UI-Komponenten-Framework wurde. Es ist intuitiv, reaktionsschnell und sehr einfach zu bedienen.
Webix wird mit über 50 UI-Widgets und einer .NET-Version geliefert. Es bietet auch Grid-Lösungen wie Scheduler, Pivot, Tabellenkalkulationen, Bäume und Diagramme. Es bietet auch eine nahtlose Integration mit Backbone.js, Angular 1 und 2, VueJS, Meteor und anderen benutzerdefinierten Integrationen. Für 55 Widgets hat die Bibliothek eine schlanke Dateigröße von 128 KB, die minimiert und GNU-gezippt ist. Darüber hinaus hat es ein angenehmes Design und funktionelle Demos.
ngx-Datentabelle
ngx-datatable ist eine Angular-Komponente, die entwickelt wurde, um komplexe und große Daten darzustellen. ngx-datatable enthält alle notwendigen Funktionen aus einer Datentabellenbibliothek. Es ist leicht, flexibel und für moderne Webbrowser wie CSS3, TypeScript, HTML5 und Angular v4 konzipiert. Noch wichtiger ist, dass es keine Datenannahmen in Bezug auf Funktionen wie Sortieren, Filtern und Paging erstellt.
RC-TABELLE
Mit über 650 Sternen auf GitHub ist RC-Table eine React-Table-Komponente, die mehrere Funktionalitäten bietet. Es ist leicht und mit vielen Funktionen ausgestattet. Es optimiert Dropdown-Menüs in Spaltenüberschriften, um Daten zu filtern. Es bietet auch viele Tabellenbeispiele einschließlich Quellcode.
Fußtabelle
FooTable ist ein jQuery-Tabellen-Plugin, das Bootstrap nicht beinhaltet. Es hat zwei Grundprinzipien für die Erstellung von responsiven Datentabellen. Die erste besteht darin, bestimmte Spalten am Haltepunkt im CSS auszublenden, und die zweite besteht darin, erweiterbare Zeilen einzufügen, um die verborgenen Daten am Haltepunkt anzuzeigen. Mobilgeräte haben unterschiedliche Breakpoints. Standardmäßig haben Mobiltelefone 480 Pixel, während Tablets 1024 Pixel haben. So werden auf Mobilgeräten einige Spalten ausgeblendet, während auf Tablets aufgrund ihres breiteren Breakpoints alle Spalten angezeigt werden.
Gluttisch
Ember Table ist ein JavaScript-Plugin, das größere Datensätze und andere Datentabellenfunktionen unterstützt. Es ist in der Lage, mehr als 100.000 Zeilen zu verwalten, ohne Fehler in seiner Leistung und Darstellung zu erzeugen.
Zu seinen Funktionen gehören die Neuordnung und Größenänderung von Spalten, die Größenänderung von Tabellen, die Gruppierung von Tabellen sowie die Auswahl einzelner und mehrerer Zeilen. Es hat auch standardmäßig eine feste erste Spalte und eine benutzerdefinierte Zeile und Kopfzeile. Es verwaltet auch den Übergangszustand auf Zellebene.
MUI-Datentabellen
MUI-Datatables ist eine Datentabellenbibliothek, die auf React-Komponenten oder Material-UI-Design zum Erstellen reaktionsschneller JavaScript-Datentabellen basiert. Es verfügt über drei Reaktionsmodi „Vertikal”, „Standard” und „Einfach” für mobile Geräte. MUI-Datatables ist mit mehr als 1.500 Sternen auf GitHub gut angenommen und wird aktuell aktualisiert.
Es verfügt über benutzerdefinierte Komponenten und Stile, bietet eine klare und detaillierte Dokumentation und funktioniert auf allen mobilen Geräten. Es rationalisiert auch grundlegende Grid-Operationen wie Filtern, Paging und Sortieren. Es enthält auch andere Funktionen wie das Anzeigen oder Ausblenden von Spalten, den Export in den CSV-Download und auswählbare Zeilen.
jQWidgets
jQWidgets ist ein reines JavaScript-Bibliotheks-Framework, das zum Erstellen moderner, professioneller und reaktionsschneller Websites und Webanwendungen entwickelt wurde, die auf verschiedenen Mobilgeräten funktionieren. Es wurde vollständig auf offenen Webstandards wie HTML5, CSS, JavaScript und jQuery aufgebaut. Genau das, was Sie für die professionelle Entwicklung von Web-Apps brauchen .
Es kann mit Programmiersprachen wie TypeScript, führenden Frameworks wie Angular 6, KnockoutJS und serverseitigen Webframeworks wie ASP.NET MVC, PHP, JSP und Node.js verwendet werden. Es bietet auch über 60 JavaScript-UI-Komponenten für React, darunter berührungsfähige JQuery-Widgets, Designs, Eingabevalidierung, Drag-and-Drop-Plug-ins, Datenadapter, integrierte WAI-ARIA-Zugänglichkeit sowie Internationalisierung und MVVM-Unterstützung.
Sheetsee.js
Sheetsee.js ist eine clientseitige JavaScript-Tabellenbibliothek, die Daten aus Google Spreadsheets anzeigt und mit einer Website verbindet. Seine Funktionen sind in vier Module unterteilt, Sheetsee, Sheetsee-Core, Sheetsee-Tables und Sheetsee-Maps. Es verfügt über Funktionen wie Sortieren, Suchen und Paging. Sheetsee-tables verwendet eine Templating-Engine, Moustache.js, für die Vorlagensyntax und verwendet JSON-Arrays, um tabellarische Daten anzuzeigen.
Abschließende Gedanken zu den besten JavaScript-Tabellenbibliotheken
Dieser Artikel hat Ihnen eine umfassende Liste von JavaScript-Tabellenbibliotheken bereitgestellt, die Lösungen zum Erstellen von Tabellen in HTML bieten. Stellen Sie bei der Auswahl der richtigen JavaScript-Bibliothek für Ihre Webanwendung sicher, dass ihr Code auf GitHub aktualisiert ist. Überprüfen Sie die Anzahl der Entwickler, die es bereits verwendet haben, sowie die Anzahl der "Stargazer" oder die Sterne, die ihm gegeben wurden. Überprüfen Sie auch die Anzahl der möglichen Konfigurationen, Abhängigkeiten und Dateigröße.
Wenn Sie nach einer JavaScript-Tabellenbibliothek für WordPress suchen, ist wpDataTables die beste Option. wpDataTables ist ein WordPress-Tabellen-Plugin, das für die einfache, schnelle und effektive Tabellenerstellung und Datendarstellung entwickelt wurde.
Es verfügt über ein intuitives Backend-Modul, das dem Frontend optisch ähnlich ist. Es ermöglicht Entwicklern auch, einen Shortcode zu verwenden, um die erstellte Tabelle auf der Website zu platzieren. Es bietet responsive Datentabellen, die auf Mobilgeräten funktionieren. Es unterstützt große Tabellen und andere Funktionalitäten wie Diagramme und Hervorhebungen für ein verbessertes visuelles Erlebnis für die Leser.
Wenn Ihnen dieser Artikel über die JavaScript-Tabellenbibliothek gefallen hat, sollten Sie sich diesen Artikel über WordPress-Tabellengenerator- Plugins ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie DataTables-Alternative, wie man die Premier League-Tabelle erstellt, WordPress-Tabellen-Plugins, wie man eine Tabelle in WordPress ohne Plugin erstellt, wie man eine Tabelle in WordPress und WordPress-Preistabellen- Plugins einfügt.