De mest användbara Bootstrap-tabellerna du kan ladda ner och använda
Webbplatslayouter är avgörande för att organisera information till ett lättläst format. Om du kan skapa en lättläst layout är det mer sannolikt att du lockar gäster till din webbplats. Tabeller är ett sådant sätt att organisera information i ett lättläst format.
Grunderna i Bootstrap-tabeller
Tabeller ger ett sätt att ta en stor mängd text och organisera den i ett läsbart format.
Bootstrap-bord har ytterligare fördelar som olika bordsstilar och lyhördhet. Vanligtvis används bootstrap-tabeller på webbplatser och appar för att tydligt visa och organisera information, så välj bootstrap-tabeller om du vill ha en tydlig överskådlig och snygg informationspresentation.
De flesta applikationer använder tabeller, även om vi kanske inte alltid känner igen dem som sådana. De är nyckeln till hur vi visar data till våra webbplatsbesökare. HTML-tabeller används oftast för att visa text i rader och kolumner. Bootstrap 4-ramverket kan förbättra utseendet på din bootstrap HTML-tabell.
Tabellklasser
Olika bootstrap-bordsklasser kan användas för att ge ditt bord en stiligare känsla. Dessa inkluderar:
- Kant: Lägg till en kant med "tabellkantad"
- Färger: Lägg till färg på olika rader med "tabell randig"
- Kondensera: Gör dina rader mer kompakta med "tabellkondenserad"
- Hover: Markera en tabellsorteringsbar linje när du hovrar med ‘tabell-hover’
Om du vill ha en enklare lösning för att skapa tabeller och bädda in dem på din WordPress-webbplats kan du använda wpDataTables.
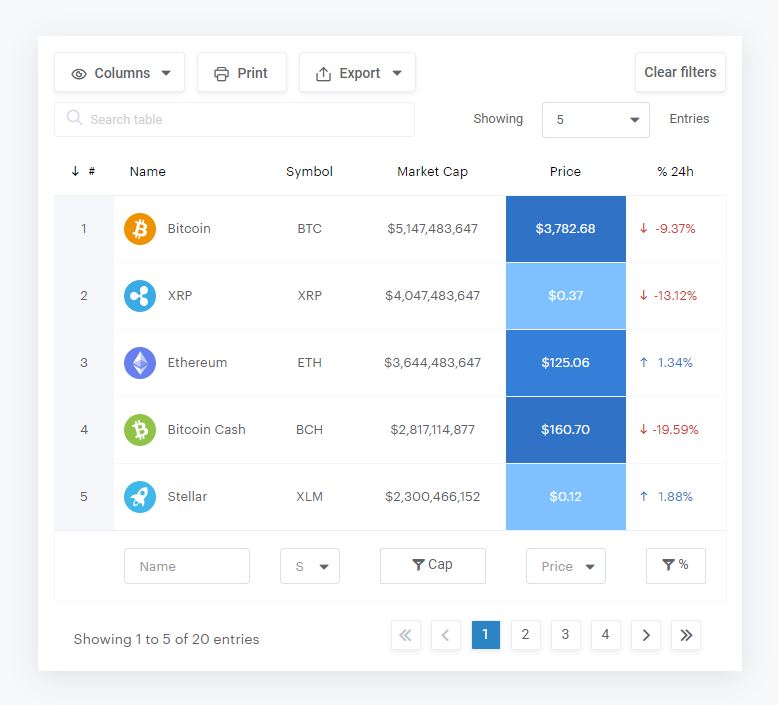
Ett exempel på en tabell byggd med wpDataTables
wpDataTables är ett bästsäljande WordPress-tabellplugin som gör ditt arbete med tabeller, diagram och datahantering enkelt. Över 30 000 företag och individer litar redan på wpDataTables för att arbeta med finansiell, vetenskaplig, statistisk, kommersiell och annan data.
De bästa bootstrap-tabellerna du kan ladda ner
Bootstrap Table av Creative Tim
Fast kolumntabell
Att hålla all din text och statistik inom en tabell kan vara en utmaning. Om det finns mycket information måste besökarna scrolla för att se hela tabellen. Den fasta kolumntabelllayouten behåller en fast kolumn och du kan bläddra horisontellt genom de andra fälten, så
detta ger möjlighet att lägga till massor av bootstrap-text till kolumnen utan att ändra det övergripande utseendet. Den är helt anpassningsbar, så att du kan använda alla färger du väljer eller skapa en responsiv tabell och lägga till rader om det behövs.
Bootstrap 4 statisk tabell med kryssrutor och fast rubrik
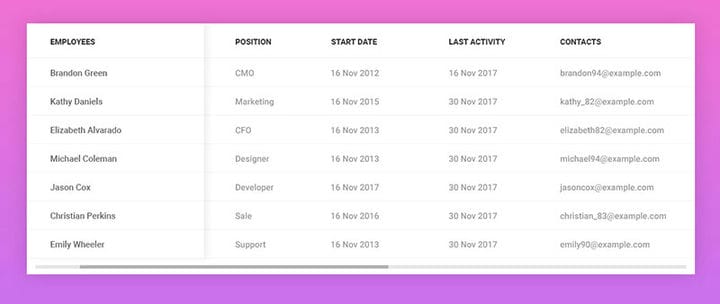
Responsivt bord
Denna bordsdesign är exceptionellt ren och elegant och förvandlar ett trist bord till något mycket mer iögonfallande. Den har många anpassningsbara funktioner så att du kan ändra den för att reagera på hur du vill.
Bootstrap 4 Business pristabell med HTML och CSS
Bootstrap bord
Denna bootstrap-tabell är en utökad version av tabellen som integreras med många CSS-ramverk. Den stöder Material Design, Bootstrap, Bulma, Semandic UI och Foundation. Du kan installera den med npm eller garn genom att använda Bootstrap Table-källans JavaScript-filer och CSS.
Bootstrap-bord med fast header och rullbar kropp
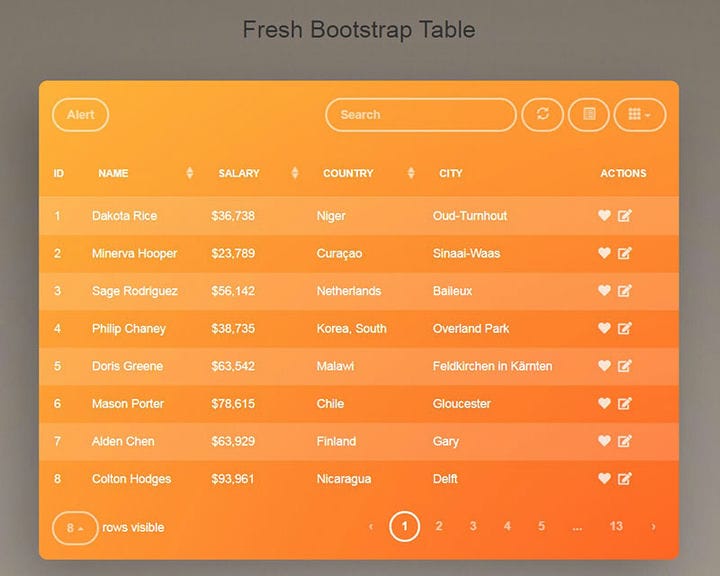
Fräscht Bootstrap-bord
Fresh Bootstrap Table erbjuder föränderliga alternativ för att passa din webbplats utseende, och erbjuder 2 versioner och 5 färger. Version ett har ett färghuvud och version två har en färgad bakgrund. Live-förhandsvisningen låter dig utforska alla snygga alternativ.
Elegant pristabell
Om du vill se mer som den här, kolla in vår artikel om pristabeller.
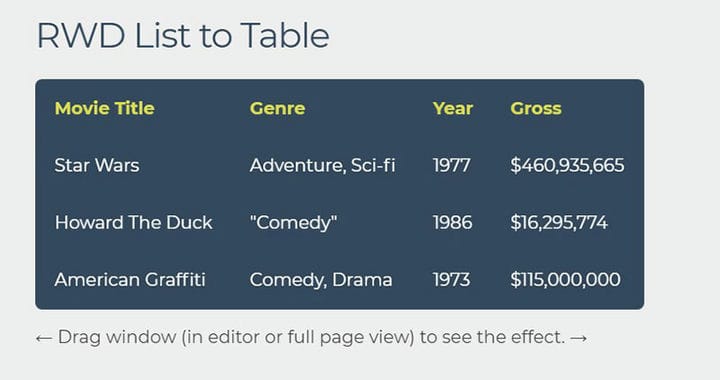
Responsivt bord
Administration
Adminator är en instrumentpanelmall med många fördesignade element, vilket gör det mycket enkelt att ställa in på din webbplats. Denna mall tillhandahåller en datatabell samt interaktiva diagram. Ett visuellt sätt att se data kan vara till hjälp för tittaren.
Du kan använda den här bootstrap-responsiva tabellen för att söka, sortera och justera skärmen, och under tabellen kan tittaren hoppa till sidan de söker.
Dessa fördesignade delar av bordet ser riktigt professionella ut, så du kan fokusera på att anpassa bootstrap-bordet så att det passar din webbplats.
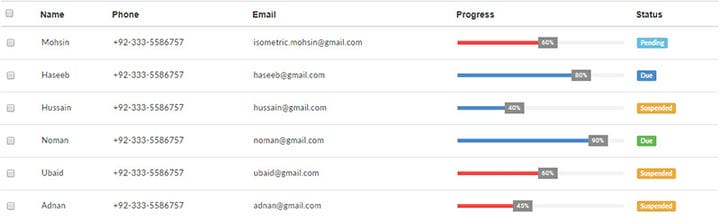
Tabell med förloppsindikator
Bootstrap 4 Team Points-tabell
Bootstrap-tabellsökning
Fast rubriktabell
Fixed Header Table har många stilalternativ, så du kan anpassa den genom att välja en unik kombination av stilar och färger. Den har rundade hörn för att lägga till djup och intresse, och den fasta rubriken är särskilt användbar för dem som söker det här alternativet.
Sorten med mörkt tema ser otrolig ut på webbplatser med svart tema. Det finns ingen kolumnkant i varianterna, vilket gör att du kan lägga till så mycket innehåll du vill utan att bli avskuren. Kolumnerna justerar sig helt enkelt för att se till att tabellen ser imponerande ut.
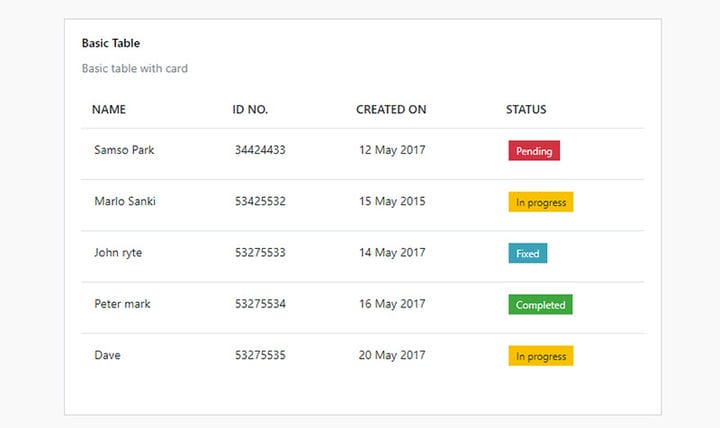
Bootstrap 4 Basic bord med kort
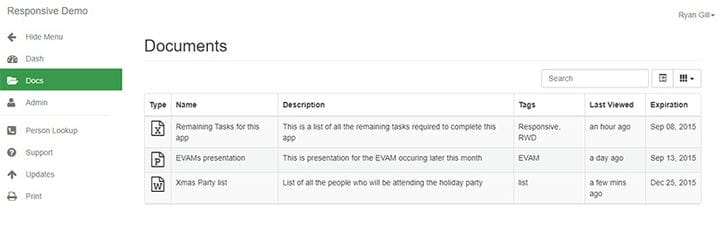
SRTDash
SRTDash erbjuder tre designstilar för bootstrap-bord, som var och en förblir densamma, bara utseendet ändras. Var och en har en fast rubrik, med pilar för att sortera alternativ bredvid rubrikerna.
Längst upp till höger har en rullgardinsmeny där du kan ändra tätheten på displayen, vilket är antalet rader som besökaren ser åt gången. Om den har många rader kan användare öka visningstätheten i nivå för enklare läsbarhet.
Bootstrap bord av Manish Raj Silwal
Bootstrap-bord – Materialdesign & Bootstrap 4
Tona och oskärpa på Hover Data Table
Denna intuitiva design ser fantastisk ut på alla typer av webbplatser. Den har en trevlig rubrik som låter dig hålla muspekaren över ett alternativ. Sedan bleknar resten, så avsnittet du vill ha är markerat och väl synligt.
Bootstrap | Bordskollaps
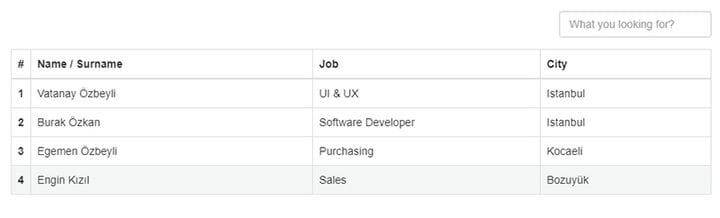
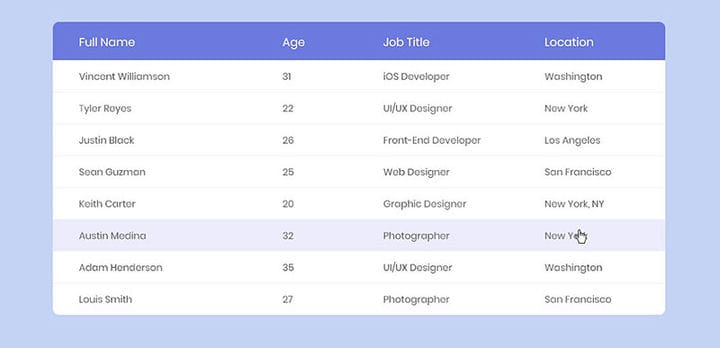
Responsiv tabell V2
Responsive Table V2 har ett blekt färgschema och ett större, tydligt teckensnitt, vilket gör det lättare att läsa data.
Koden är välskriven så att du kan använda den som bas för att lägga till alla föredragna ytterligare anpassade funktioner till den grundläggande funktionaliteten. Den grundläggande designen och optimeringen är mycket välgjord.
Pristabell
Pristabeller visar skäl och fördelar för användarpriset och designen måste vara välorganiserad så att läsaren kan förstå prisinformationen och ha en tydlig uppfattning om dina produkter, prenumerationer eller planer. Pristabell kommer med en härlig gradientkant med färger som gör den iögonfallande.
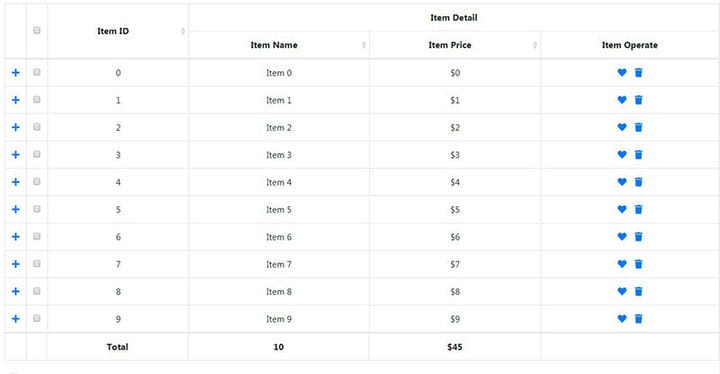
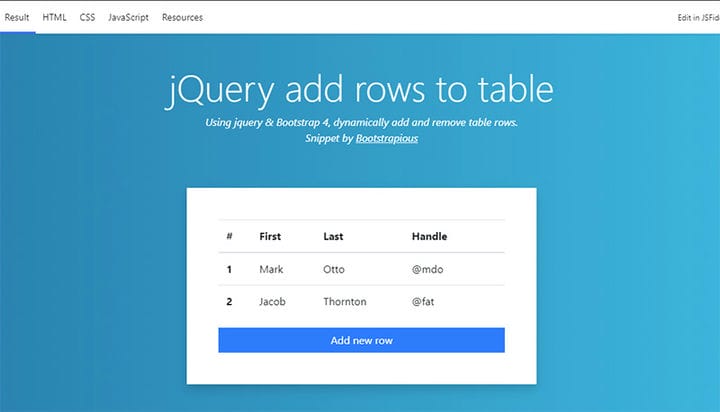
Lägg till rader i en tabell med jQuery
Använd jquery & Bootstrap 4 för att dynamiskt lägga till och ta bort tabellrader.
Avslutande tankar om dessa Bootstrap-bord
När du väljer Bootstrap-tabeller för din webbplats, bestäm vad du vill förbättra för tittaren, till exempel en pristabell, en datatabell eller text. Fundera på var du placerar varje avsnitt så att det är så läsbart som möjligt. Lägg till knappar, paneler, kryssrutor och mer om de hjälper till med läsbarheten. Du kan också välja bootstrap-tabeller med mer avancerade alternativ, inklusive sök-, paginerings- eller sorteringsfunktioner.
De bästa borden är de du anpassar eftersom du vet bäst vad som passar din webbplats och din vision. Inkorporera dina idéer i designen och detta kommer att locka fler användare.
Om du tyckte om att läsa den här artikeln om Bootstrap-bord, bör du kolla in den här om att ändra bordsbakgrundsfärgen.
Vi skrev också om några relaterade ämnen som Hur man centrerar en tabell med CSS, HTML-tabeller, responsiva tabeller med CSS, CSS-tabeller och jQuery-tabellplugins.