Hur man slår samman celler i HTML och WordPress
En datatabell med många celler bredvid varandra kan verka fullproppad. Vissa människor har inget emot den här typen av datapresentation, medan andra hellre vill veta hur man slår samman celler i HTML.
Genom att slå samman celler i en tabell kan man presentera många bitar av data i en stor cell. Denna process resulterar ofta i att en stor cell visas horisontellt, vertikalt eller båda över många rader eller kolumner.
När cellerna i en tabell sträcker sig över flera rader kallas detta för "radspännande." När tabellceller sträcker sig över flera kolumner kallas det "kolumnövergripande" eller ett "colspan".
Detta är främst i presentations- eller rapporteringssyfte för att göra ett kalkylblad visuellt tilltalande. Den här artikeln diskuterar hur man slår samman celler i HTML och WordPress-arbetsmiljön.
Hur man slår samman tabellceller i HTML
Colspan-attributet kan sammansmälta flera tabellceller i en kolumn i en
HTML-tagg (tabelldata). När man slår samman flera radceller kan man använda attributet rowspan. Båda dessa attribut kommer att finnas i
märka.
Följande exempel visar hur du använder dessa attribut i HTML och hur de visas i webbläsaren.
Hur man använder Rowspan-attributet
Det här attributet bestämmer hur många rader en sammanfogad cell ska sträcka sig vertikalt. Det kan skapa en stor vertikal cell från två eller flera celler som upptar samma kolumn och sedan visa detta i flera rader.
Till exempel koden
slår samman två celler för att skapa en stor vertikalt placerad cell.
Ett HTML-tabellkodexempel som använder Rowspan-attributet
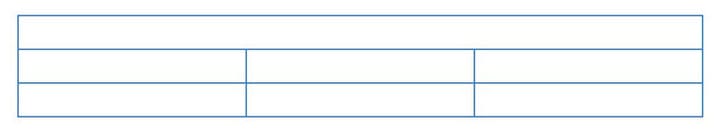
Följande kod kommer från en tabell med tre kolumner och tre rader. Man kan använda attributet rowspan="2″ i det första
tagg för att skapa en enskild cell från de två första cellerna i den första kolumnen.
Numret i rowspan-attributet bestämmer antalet celler som används för
märka.
Följande är ett HTML-tabellkodexempel med en cell som sträcker sig över två rader. För att bättre förstå hur den här koden fungerar, skapa gärna en visuell rendering i en webbläsare.
Genom att rendera den här koden i en webbläsare skapas en tabell med en stor cell som sträcker sig över två raders höjd. Om du ändrar radspansvärdet till 3 kommer den första cellen att sträcka sig över höjden på alla tre raderna.
Vid utbyggnad av en
rad, se till att radera
taggar från de andra tabellraderna (
). När den första cellen spänner över alla tre raderna finns det bara två
taggar i de andra två
taggar.
Hur man använder Colspan-attributet
Det här attributet bestämmer hur många kolumner en sammanfogad cell spänner över horisontellt. Den skapar en stor horisontell cell från två eller flera celler som upptar samma rad och placerar den sedan över flera kolumner.
I huvudsak definierar attributet colspan antalet kolumner som visas över en stor rad. Till exempel HTML-koden
kommer att slå samman två celler och skapa en stor horisontell cell.
Två HTML-tabellkodexempel som använder Colspan-attributet
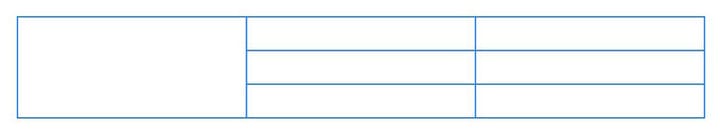
Följande kod är en HTML-tabell med en stor cell som sträcker sig över två kolumner. För att bättre förstå hur den här koden fungerar, skapa gärna en visuell rendering i en webbläsare.
Genom att rendera denna kod i en webbläsare skapas en tabell med en stor cell som sträcker sig över bredden av två kolumner. Om du ändrar värdet för attributet colspan till 3 kommer den första cellen att sträcka sig över bredden på alla tre kolumnerna.
När alla 3 kolumner är korsade ska det bara finnas en
i tabellraden (
). Så se till att ta bort alla kvarvarande
taggar när du expanderar en
kolumn.
Här är ett annat exempel på en HTML-tabell med en cell som sträcker sig över två kolumner. För att bättre förstå koden, skapa en visuell rendering i din webbläsare via din dators anteckningsblock.
Hur man använder "0" (noll) i attributen Rowspan och Colspan
När det används i colspan och rowspan i en modern webbläsare, representerar "0" flest kolumner eller rader. Till exempel kan man använda rowspan="0″ för att utöka en rad till slutet av en tabell istället för att räkna ihop raderna i tabellen.
Vilka är de bästa tabellerna att använda noll i? Siffran noll är särskilt lämplig för dynamiska tabeller. Den är också idealisk för stora tabeller med ofta växlande antal kolumner och rader.
Hur man slår samman tabellceller i WordPress med hjälp av plugin-programmet wpDataTables
Du kan använda HTML för att skapa tabeller via textrutan eller installera plugins som ger tabellalternativ i ditt visuella textfält. Dessa alternativ fungerar lätt för enkla bord men blir svåra när man arbetar med större bord.
WordPress -pluginet wpDataTables är perfekt för att slå samman celler i större tabeller. Det är också bra för att skapa, anpassa och redigera dessa typer av tabeller.
Att slå samman celler är enkelt med wpDataTables. Det kan göras med hjälp av cellhanteringsläget genom att ladda ner plugin-programmet och aktivera det. Även utan erfarenhet av WordPress-plugins är det lätt för alla att installera wpDataTables.
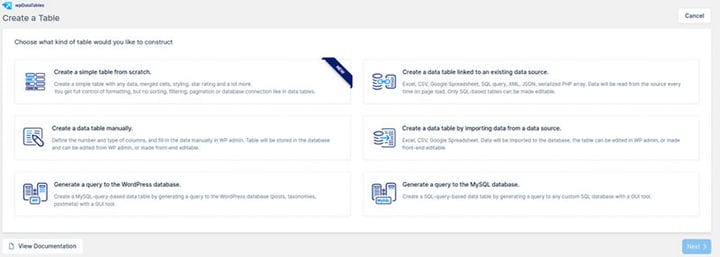
Använda plugin-programmet wpDataTables
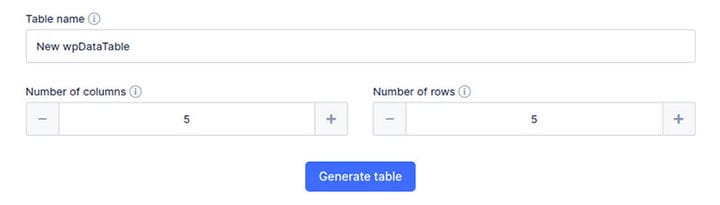
När du skapar en tabell, välj det första alternativet i listan och klicka sedan på "Nästa". Skapa ett namn för din datatabell och välj antalet rader och kolumner du vill ha. Klicka på "Generera tabell" för att visa en ny tom tabell.
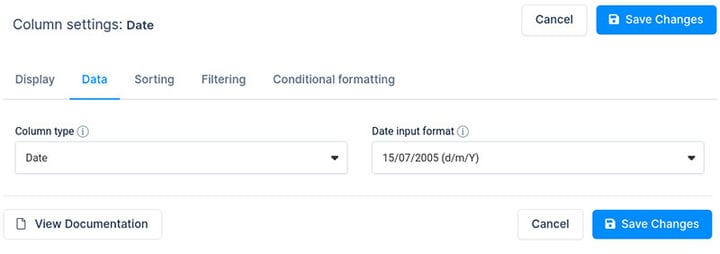
Du kan välja ett av 17 datumformat för datumkolumnerna och interaktiva datumväljare.
Plugin-programmet wpDataTables har också integrerade skal för att anpassa grafiken i tabellens frontend. Dessa skinn inkluderar:
- Mörk
- Ljus
- Aqua
- Material
- Grafit
- Lila
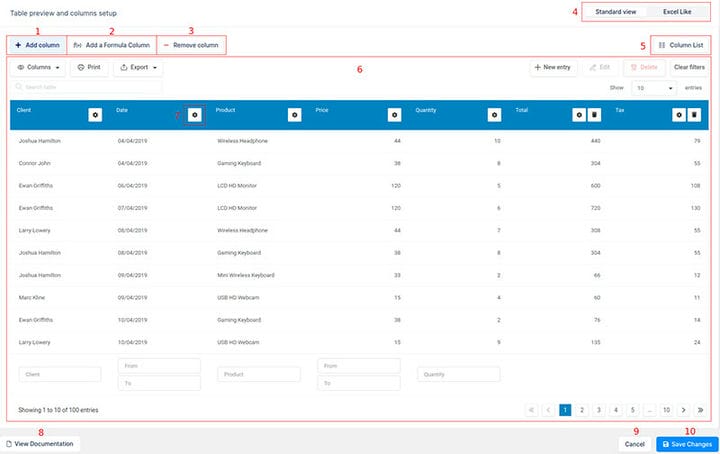
Förhandsvisningar av hur tabellen kommer att se ut på surfplattor, stationära datorer och mobila gränssnitt kommer att visas under tabellen. Efter varje redigering du gör klickar du på "Spara ändringar" för att se dessa ändringar i förhandsgranskningen.
Avsluta tankar om att slå samman celler i HTML och WordPress
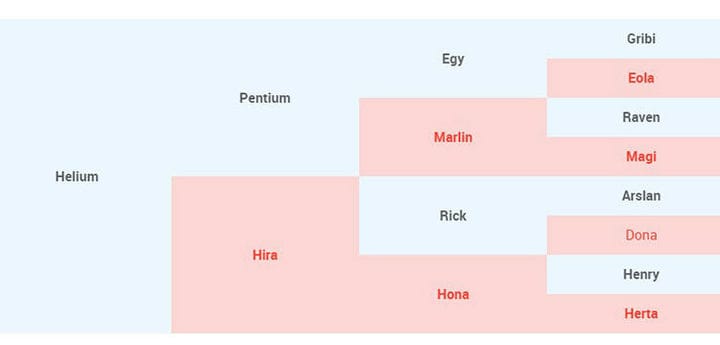
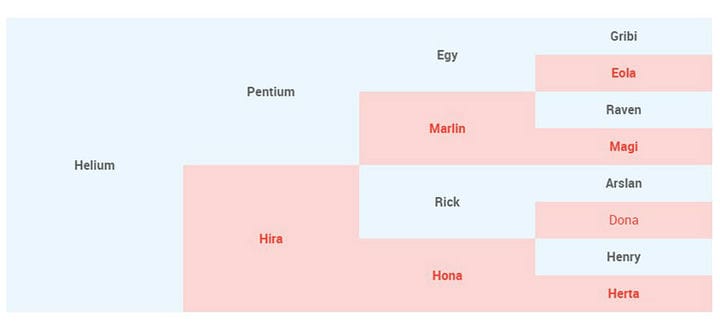
De enkla WordPress-tabellerna från wpDataTables är utmärkta för att slå samman, styla och lägga till stjärnor i celler. Sammanslagna celler i wpDataTables kan visa stamtavlor över generationshistorik för:
- Människor
- Hundar
- Tävlingshästar osv.
Klicka här för att se andra exempel på olika användningar av funktionen sammanslagningsceller i WordPress-tabeller.
När det gäller att slå samman celler kan både HTML och WordPress slå samman valfritt antal kolumner och rader i en tabell. Detta resulterar i snygga datatabeller, lämpliga för dina professionella, sociala eller personliga:
- Presentationer
- Rapporter och mer
WordPress wpDataTables-plugin är det idealiska valet för att slå samman närliggande celler till en stor cell. Om du vill ha en enkel, lättanvänd lösning för att slå samman dina tabellceller, är wpDataTables den. Du kommer inte ångra det!
Om du tyckte om att läsa den här artikeln om hur man slår samman celler i HTML, bör du kolla in den här om att skapa ett resultatdiagram för Google Formulär.
Vi skrev också om några relaterade ämnen som hur man skapar en enkättabell med wpDataTables och Forminator, hur man designar en tabell, hur man skapar en heatmap-tabell med wpDataTables, DataTables-alternativ, JavaScript-tabellbibliotek och WordPress – pristabellplugins.