Cómo combinar celdas en HTML y WordPress
Una tabla de datos con muchas celdas una al lado de la otra puede parecer abarrotada. A algunas personas no les importa este tipo de presentación de datos, mientras que otras preferirían saber cómo fusionar celdas en HTML.
Al combinar celdas en una tabla, se pueden presentar muchos datos en una celda grande. Este proceso a menudo da como resultado que una celda grande se muestre horizontal, verticalmente o ambas en muchas filas o columnas.
Cuando las celdas de una tabla abarcan varias filas, esto se denomina "expansión de filas". Cuando las celdas de una tabla abarcan varias columnas, se denomina "expansión de columnas" o "colspan".
Esto es principalmente con fines de presentación o informes para hacer que una hoja de cálculo sea visualmente atractiva. Este artículo trata sobre cómo fusionar celdas en HTML y el entorno de trabajo de WordPress.
Cómo combinar celdas de tabla en HTML
El atributo colspan puede fusionar varias celdas de tabla en una columna en un
Etiqueta HTML (datos de la tabla). Al fusionar varias celdas de fila, se puede usar el atributo de rango de filas. Ambos atributos estarán en el
etiqueta.
Los siguientes ejemplos muestran cómo usar estos atributos en HTML y cómo aparecen en el navegador.
Cómo utilizar el atributo Rowspan
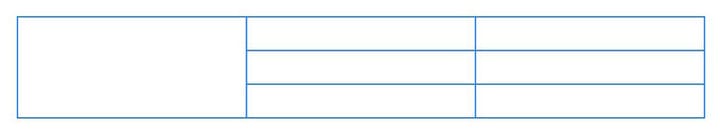
Este atributo determina cuántas filas debe abarcar verticalmente una celda combinada. Puede crear una celda vertical grande a partir de dos o más celdas que ocupan la misma columna y luego mostrarla en varias filas.
Por ejemplo, el código
fusiona dos celdas para crear una celda grande posicionada verticalmente.
Un ejemplo de código de tabla HTML que usa el atributo Rowspan
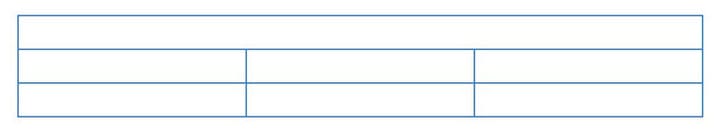
El siguiente código se origina a partir de una tabla con tres columnas y tres filas. Uno puede usar el atributo rowspan="2″ en el primer
etiqueta para crear una sola celda a partir de las dos primeras celdas de la primera columna.
El número en el atributo rowspan determina el número de celdas utilizadas para el
etiqueta.
El siguiente es un ejemplo de código de tabla HTML con una celda que se extiende a lo largo de dos filas. Para comprender mejor cómo funciona este código, no dude en crear una representación visual en un navegador.
Representar este código en un navegador creará una tabla con una celda grande que abarca la altura de dos filas. Cambiar el valor de la amplitud de filas a 3 hará que la primera celda abarque la altura de las tres filas.
Al expandir un
fila asegúrese de eliminar
etiquetas de las otras filas de la tabla (
). Cuando la primera celda abarca las tres filas, solo hay dos
etiquetas en los otros dos
etiquetas
Cómo usar el atributo Colspan
Este atributo determina cuántas columnas abarcará horizontalmente una celda combinada. Crea una gran celda horizontal a partir de dos o más celdas que ocupan la misma fila y luego la coloca en varias columnas.
Básicamente, el atributo colspan define el número de columnas que se muestran en una fila grande. Por ejemplo, el código HTML
fusionará dos celdas y creará una gran celda horizontal.
Dos ejemplos de código de tabla HTML que usan el atributo Colspan
El siguiente código es una tabla HTML con una celda grande que se extiende a lo largo de dos columnas. Para comprender mejor cómo funciona este código, no dude en crear una representación visual en un navegador.
Representar este código en un navegador creará una tabla con una celda grande que abarca el ancho de dos columnas. Cambiar el valor del atributo colspan a 3 hará que la primera celda abarque el ancho de las tres columnas.
Cuando se cruzan las 3 columnas, solo debe haber una
en la fila de la tabla (
). Por lo tanto, asegúrese de eliminar cualquier resto
etiquetas al expandir un
columna.
Aquí hay otro ejemplo de una tabla HTML con una celda que se extiende a lo largo de dos columnas. Para comprender mejor el código, cree una representación visual en su navegador a través del bloc de notas de su computadora.
Cómo usar "0" (cero) en los atributos Rowspan y Colspan
Cuando se usa en colspan y rowspan en un navegador moderno, "0" representa la mayoría de las columnas o filas. Por ejemplo, se puede usar rowspan=”0″ para extender una fila hasta el final de una tabla en lugar de contar las filas de la tabla.
¿Cuáles son las mejores tablas para usar el cero? El número cero es especialmente adecuado para tablas dinámicas. También es ideal para tablas grandes con números de columnas y filas que cambian con frecuencia.
Cómo combinar celdas de tabla en WordPress usando el complemento wpDataTables
Puede usar HTML para crear tablas a través del cuadro de texto o instalar complementos que brinden opciones de tabla en su campo de texto visual. Estas opciones funcionan fácilmente para tablas simples pero se vuelven difíciles cuando se trabaja con tablas más grandes.
El complemento de WordPress wpDataTables es perfecto para fusionar celdas dentro de tablas más grandes. También es excelente para crear, personalizar y editar este tipo de tablas.
Combinar celdas es simple con wpDataTables. Se puede hacer usando el modo de administración de celdas descargando el complemento y activándolo. Incluso sin experiencia con los complementos de WordPress, instalar wpDataTables es fácil para cualquiera.
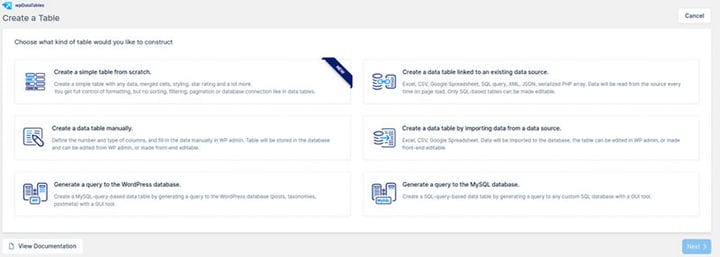
Usando el complemento wpDataTables
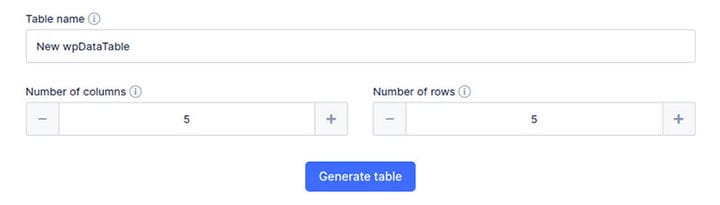
Al crear una tabla, seleccione la primera opción de la lista y luego haga clic en "Siguiente". Crea un nombre para tu tabla de datos y elige el número de filas y columnas que deseas. Haga clic en "Generar tabla" para mostrar una nueva tabla vacía.
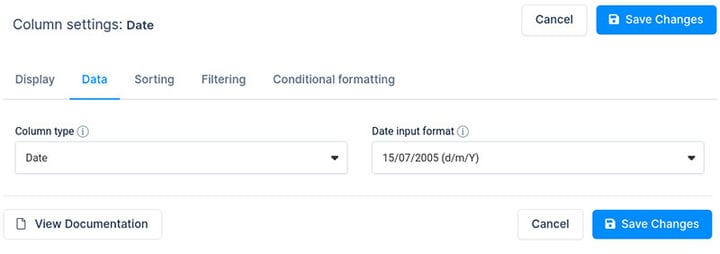
Puede seleccionar uno de los 17 formatos de fecha para las columnas de fecha y los selectores de fecha interactivos.
El complemento wpDataTables también presenta máscaras integradas para personalizar las imágenes de la parte frontal de la mesa. Estas pieles incluyen:
- Oscuro
- Luz
- Agua
- Material
- Grafito
- Violeta
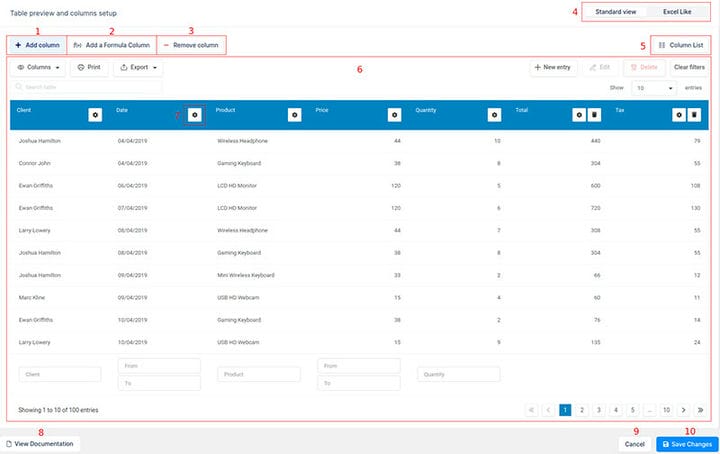
Las vistas previas de cómo se verá la tabla en tabletas, computadoras de escritorio e interfaces móviles se mostrarán debajo de la tabla. Después de cada edición que realice, haga clic en "Guardar cambios" para ver estos cambios reflejados en la vista previa.
Pensamientos finales sobre la fusión de celdas en HTML y WordPress
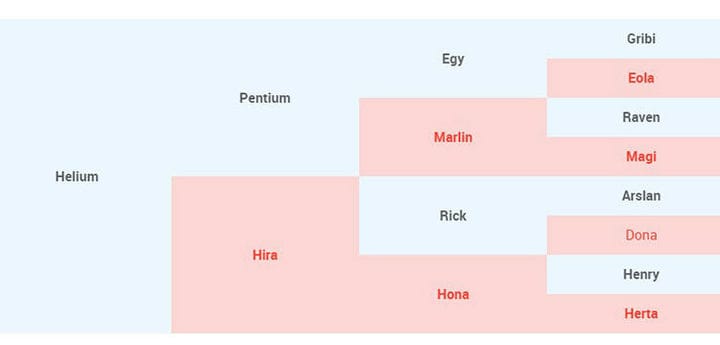
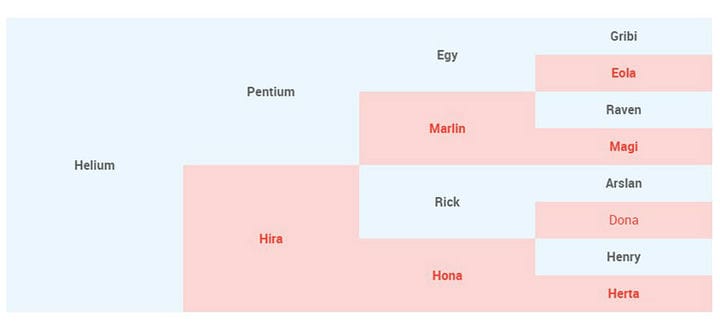
Las tablas simples de WordPress de wpDataTables son excelentes para fusionar, diseñar y agregar calificaciones de estrellas a las celdas. Las celdas combinadas en wpDataTables pueden mostrar tablas genealógicas de historias generacionales para:
- humanos
- Perros
- Caballos de carreras, etc
Haga clic aquí para ver otros ejemplos de varios usos de la función de combinación de celdas en las tablas de WordPress.
Cuando se trata de fusionar celdas, tanto HTML como WordPress pueden fusionar cualquier cantidad de columnas y filas dentro de una tabla. Esto da como resultado tablas de datos de gran apariencia, adecuadas para su uso profesional, social o personal:
- Presentaciones
- Informes y más
El complemento WordPress wpDataTables es la opción ideal para fusionar celdas vecinas en una celda grande. Si desea una solución simple y fácil de usar para fusionar las celdas de su tabla, wpDataTables es la indicada. ¡No te arrepentirás!
Si disfrutó leyendo este artículo sobre cómo fusionar celdas en HTML, debe consultar este sobre cómo crear un gráfico de resultados de Google Forms.
También escribimos sobre algunos temas relacionados, como cómo crear una tabla de encuestas con wpDataTables y Forminator, cómo diseñar una tabla, cómo crear una tabla de mapa de calor con wpDataTables, alternativas de DataTables, bibliotecas de tablas de JavaScript y complementos de tablas de precios de WordPress .