Andmetabel, kus on palju lahtreid kõrvuti, võib tunduda täis. Mõned inimesed ei pahanda seda tüüpi andmete esitamise vastu, samas kui teised teavad pigem, kuidas HTML-is lahtreid liita.
Tabeli lahtrite liitmisel saab ühes suures lahtris esitada palju andmeid. Selle protsessi tulemuseks on sageli suure lahtri kuvamine horisontaalselt, vertikaalselt või mõlemal mitmel real või veerus.
Kui tabeli lahtrid hõlmavad mitut rida, nimetatakse seda "ridaulatuvaks". Kui tabeli lahtrid hõlmavad mitut veergu, nimetatakse seda veeru ulatuvaks või veeru ulatuvaks.
See on mõeldud peamiselt esitluse või aruandluse eesmärgil, et muuta tabel visuaalselt atraktiivseks. Selles artiklis käsitletakse HTML-i ja WordPressi töökeskkonna lahtrite liitmist.
Tabeli lahtrite liitmine HTML-is
Atribuut colspan võib liita mitu tabeli lahtrit veerus an
HTML-märgend (tabeliandmed). Mitme rea lahtri ühendamisel saab kasutada atribuuti rowspan. Mõlemad atribuudid sisalduvad
tag.
Järgmised näited näitavad, kuidas neid atribuute HTML-is kasutada ja kuidas need brauseris kuvatakse.
Kuidas kasutada atribuuti Rowspan
See atribuut määrab, mitu rida peaks ühendatud lahter vertikaalselt ulatuma. See võib luua suure vertikaalse lahtri kahest või enamast lahtrist, mis asuvad samas veerus, ja kuvada selle seejärel mitmes reas.
Näiteks kood
ühendab kaks lahtrit, et luua üks suur vertikaalselt paigutatud lahter.
HTML-tabeli koodi näide, mis kasutab atribuuti Reavahemik
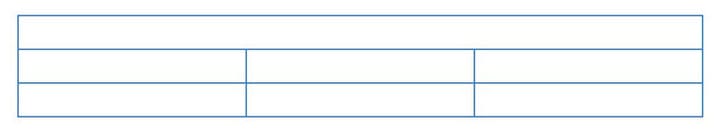
Järgmine kood pärineb kolme veeru ja kolme reaga tabelist. Esimeses saab kasutada atribuuti rowspan="2″
sildi, et luua esimese veeru kahest esimesest lahtrist üks lahter.
Atribuudi rowspan arv määrab atribuudi jaoks kasutatavate lahtrite arvu
tag.
Järgmine on HTML-tabeli koodi näide, mille lahter ulatub üle kahe rea. Selle koodi toimimise paremaks mõistmiseks looge brauseris visuaalne renderdus.
Selle koodi brauseris renderdamisel luuakse suure lahtriga tabel, mis ulatub kahe rea kõrgusele. Kui muudate ridade pikkuse väärtuseks 3, hakkab esimene lahter katma kõigi kolme rea kõrgust.
Kui laiendada a
rida kindlasti kustutada
sildid teistest tabeliridadest (
). Kui esimene lahter hõlmab kõiki kolme rida, on neid ainult kaks
sildid kahes teises
sildid.
Colspani atribuudi kasutamine
See atribuut määrab, mitu veergu ühendatud lahter horisontaalselt ulatub. See loob suure horisontaalse lahtri kahest või enamast lahtrist, mis asuvad samas reas, ja paigutab selle seejärel mitmesse veergu.
Põhimõtteliselt määrab atribuut colspan suurel real kuvatavate veergude arvu. Näiteks HTML-kood
ühendab kaks lahtrit ja loob ühe suure horisontaalse lahtri.
Kaks HTML-tabeli koodi näidet, mis kasutavad Colspani atribuuti
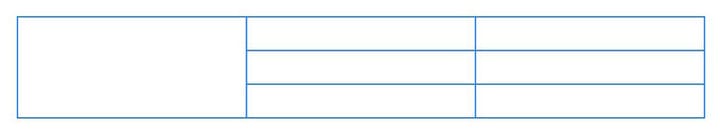
Järgmine kood on HTML-tabel, millel on suur lahter, mis ulatub üle kahe veeru. Selle koodi toimimise paremaks mõistmiseks looge brauseris visuaalne renderdus.
Selle koodi brauseris renderdamisel luuakse suure lahtriga tabel, mis katab kahe veeru laiuse. Kui muudate atribuudi colspan väärtuseks 3, hakkab esimene lahter katma kõigi kolme veeru laiust.
Kui kõik 3 veergu on ületatud, peaks olema ainult üks
tabeli real (
). Seega eemaldage kindlasti kõik allesjäänud
sildid laiendamisel a
veerg.
Siin on veel üks näide HTML-tabelist, mille lahter ulatub üle kahe veeru. Koodi paremaks mõistmiseks looge oma brauseris arvuti märkmiku kaudu visuaalne renderdus.
Kuidas kasutada "0" (null) atribuutides Reavahemik ja Colspan
Kui seda kasutatakse tänapäevases brauseris veerus ja ridades, tähistab „0″ kõige rohkem veerge või ridu. Näiteks saab tabeli ridade kokkulugemise asemel kasutada rida rowspan=”0″, et laiendada rida tabeli lõpuni.
Millistes tabelites on kõige parem kasutada nulli? Number null sobib eriti hästi dünaamiliste tabelite jaoks. See sobib ideaalselt ka suurte tabelite jaoks, kus veergude ja ridade arv sageli muutub.
Tabelilahtrite liitmine WordPressis, kasutades pistikprogrammi wpDataTables
Saate kasutada HTML-i tabelite loomiseks tekstikasti kaudu või installida pistikprogramme, mis pakuvad visuaalsel tekstiväljal tabelivalikuid. Need valikud töötavad lihtsate tabelite puhul hõlpsalt, kuid suuremate tabelitega töötades muutuvad need keeruliseks.
WordPressi pistikprogramm wpDataTables sobib suurepäraselt lahtrite liitmiseks suuremates tabelites. See sobib suurepäraselt ka seda tüüpi tabelite loomiseks, kohandamiseks ja redigeerimiseks.
Lahtrite ühendamine on wpDataTablesi abil lihtne. Seda saab teha lahtrihaldusrežiimi abil, laadides alla pistikprogrammi ja aktiveerides selle. Isegi ilma WordPressi pistikprogrammide kasutamiseta on wpDataTablesi installimine kõigile lihtne.
Plugina wpDataTables kasutamine
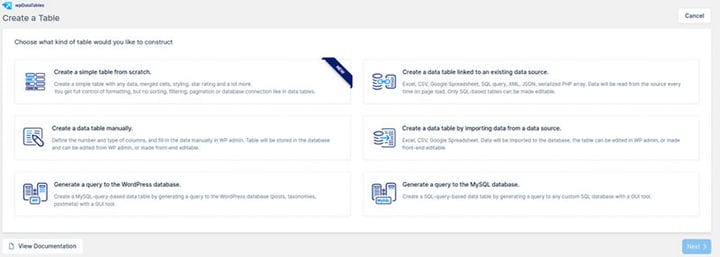
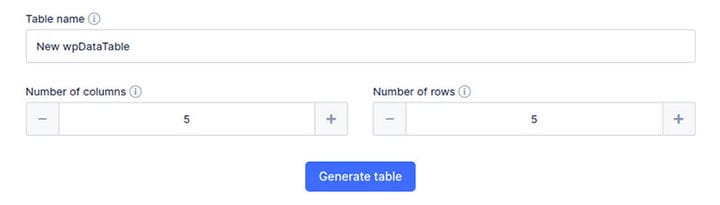
Tabeli loomisel valige loendist esimene valik, seejärel klõpsake nuppu "Järgmine". Looge oma andmetabelile nimi ja valige soovitud ridade ja veergude arv. Uue tühja tabeli kuvamiseks klõpsake "Genereeri tabel".
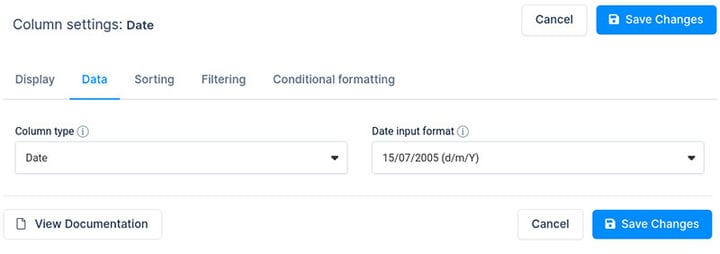
Kuupäeva veergude ja interaktiivsete kuupäevavalijate jaoks saate valida ühe 17 kuupäevavormingust.
WpDataTablesi pistikprogrammil on ka integreeritud nahad, et kohandada tabeli esiosa visuaale. Need nahad hõlmavad järgmist:
- Tume
- Valgus
- Aqua
- Materjal
- Grafiit
- Lilla
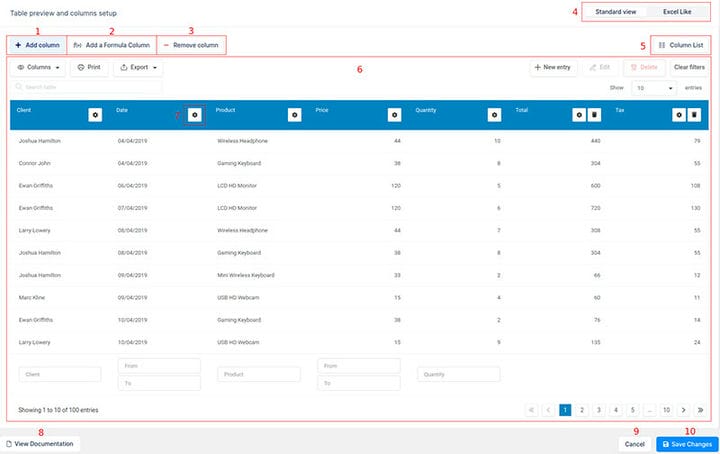
Tabeli all kuvatakse eelvaated selle kohta, kuidas tabel tahvelarvutites, lauaarvutites ja mobiililiidestes välja näeb. Pärast iga tehtud muudatust klõpsake "Salvesta muudatused", et näha neid muudatusi eelvaates.
Lahtrite ühendamise mõtete lõpetamine HTML-is ja WordPressis
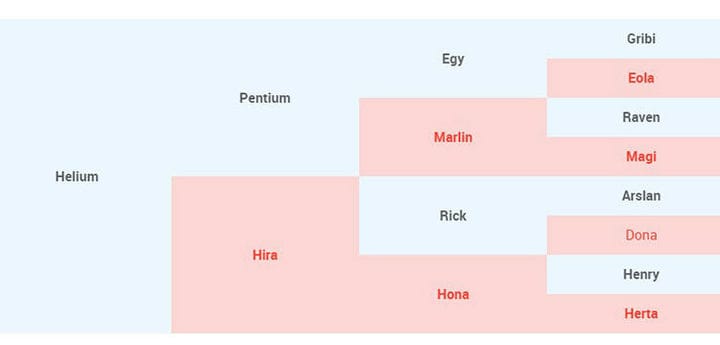
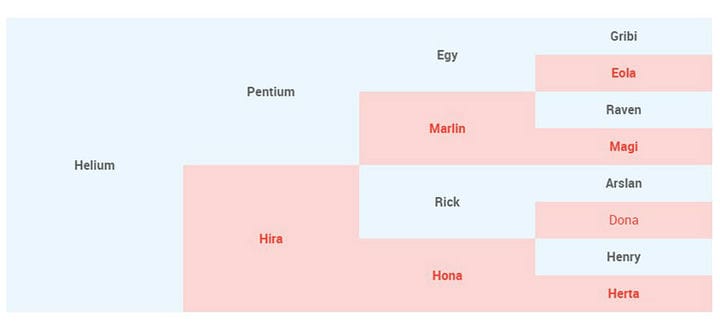
WpDataTablesi lihtsad WordPressi tabelid sobivad suurepäraselt lahtritele liitmiseks, stiili kujundamiseks ja tärnide lisamiseks. WpDataTablesi ühendatud lahtrid võivad näidata põlvkondade ajaloo põlvnemistabeleid :
- Inimesed
- Koerad
- Võidusõiduhobused jne.
Klõpsake siin, et näha muid näiteid WordPressi tabelite lahtrite liitmise funktsiooni erinevatest kasutusviisidest.
Lahtrite liitmisel saavad nii HTML kui ka WordPress liita tabelis mis tahes arvu veerge ja ridu. Selle tulemuseks on suurepärased andmetabelid, mis sobivad teie tööalaseks, sotsiaalseks või isiklikuks kasutamiseks:
- Ettekanded
- Aruanded ja palju muud
WordPressi pistikprogramm wpDataTables on ideaalne valik naaberlahtrite liitmiseks üheks suureks lahtriks. Kui soovite tabeli lahtrite liitmiseks lihtsat ja hõlpsasti kasutatavat lahendust, on see wpDataTables. Sa ei kahetse seda!
Kui teile meeldis lugeda seda artiklit HTML-i lahtrite liitmise kohta, peaksite lugema seda artiklit Google Formsi tulemuste graafiku loomise kohta.
Kirjutasime ka mõnest seotud teemast, näiteks kuidas luua küsitlustabelit wpDataTablesi ja Forminaatoriga, kuidas tabelit kujundada, kuidas luua soojuskaardi tabelit wpDataTables’iga, DataTablesi alternatiivid, JavaScripti tabeliteekid ja WordPressi hinnatabelite pistikprogrammid.