Solujen yhdistäminen HTML:ssä ja WordPressissä
Tietotaulukko, jossa on monta solua vierekkäin, voi tuntua ahtaalta. Jotkut ihmiset eivät välitä tällaisesta tietojen esittämisestä, kun taas toiset osaavat mieluummin yhdistää soluja HTML:ssä.
Yhdistämällä soluja taulukossa voidaan esittää monta dataa yhdessä suuressa solussa. Tämä prosessi johtaa usein siihen, että suuri solu näytetään vaaka-, pysty- tai molemmissa useissa riveissä tai sarakkeissa.
Kun taulukon solut kattavat useita rivejä, sitä kutsutaan "riviväliksi". Kun taulukon solut kattavat useita sarakkeita, sitä kutsutaan "sarakeväliksi" tai "colspaniksi".
Tämä on pääasiassa esitys- tai raportointitarkoituksiin, jotta laskentataulukosta tulee visuaalisesti houkutteleva. Tässä artikkelissa käsitellään solujen yhdistämistä HTML:ssä ja WordPress-työympäristössä.
Taulukon solujen yhdistäminen HTML:ssä
colspan-attribuutti voi yhdistää useita taulukon soluja sarakkeessa
HTML-tunniste (taulukkotiedot). Kun yhdistät useita rivisoluja, voidaan käyttää rowspan-attribuuttia. Molemmat määritteet tulevat näkyviin
tag.
Seuraavat esimerkit osoittavat, kuinka näitä määritteitä käytetään HTML:ssä ja miten ne näkyvät selaimessa.
Rowspan-attribuutin käyttäminen
Tämä määrite määrittää, kuinka monta riviä yhdistetyn solun tulee ulottua pystysuunnassa. Se voi luoda suuren pystysuoran solun kahdesta tai useammasta solusta, jotka ovat samassa sarakkeessa, ja näyttää tämän sitten useilla riveillä.
Esimerkiksi koodi
yhdistää kaksi solua yhden suuren pystysuoraan sijoitetun solun luomiseksi.
Esimerkki HTML-taulukkokoodista, joka käyttää riviväli-attribuuttia
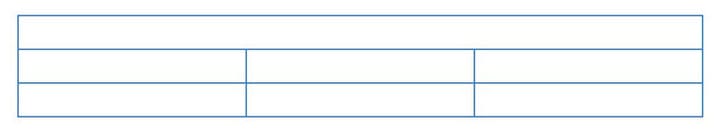
Seuraava koodi on peräisin taulukosta, jossa on kolme saraketta ja kolme riviä. Ensimmäisessä voidaan käyttää attribuuttia rowspan="2″
-tunniste luodaksesi yhden solun ensimmäisen sarakkeen kahdesta ensimmäisestä solusta.
Numero rowspan-attribuutissa määrittää solujen lukumäärän, joita käytetään
tag.
Seuraavassa on esimerkki HTML-taulukon koodista, jossa on solu, joka ulottuu kahdelle riville. Ymmärtääksesi paremmin, miten tämä koodi toimii, luo vapaasti visuaalinen renderöinti selaimessa.
Tämän koodin renderöiminen selaimessa luo taulukon, jossa on suuri solu, joka kattaa kahden rivin korkeuden. Rivivälin arvon muuttaminen arvoon 3 saa ensimmäisen solun kattamaan kaikkien kolmen rivin korkeuden.
Laajennettaessa a
rivi muista poistaa
tunnisteet muilta taulukon riveiltä (
). Kun ensimmäinen solu kattaa kaikki kolme riviä, niitä on vain kaksi
tunnisteet kahdessa muussa
tunnisteet.
Colspan-attribuutin käyttäminen
Tämä määrite määrittää kuinka monta saraketta yhdistetty solu ulottuu vaakasuunnassa. Se luo suuren vaakasuuntaisen solun kahdesta tai useammasta solusta, jotka ovat samalla rivillä, ja sijoittaa sen sitten useisiin sarakkeisiin.
Pohjimmiltaan colspan-attribuutti määrittää suurella rivillä näytettävien sarakkeiden määrän. Esimerkiksi HTML-koodi
yhdistää kaksi solua ja luo yhden suuren vaakasuuntaisen solun.
Kaksi HTML-taulukkokoodiesimerkkiä, jotka käyttävät Colspan-attribuuttia
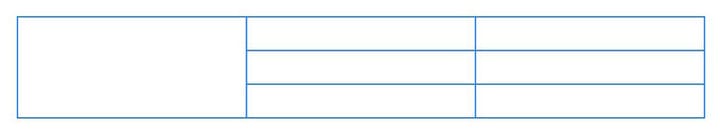
Seuraava koodi on HTML-taulukko, jossa on suuri solu, joka ulottuu kahdelle sarakkeelle. Ymmärtääksesi paremmin, miten tämä koodi toimii, luo vapaasti visuaalinen renderöinti selaimessa.
Tämän koodin renderöiminen selaimessa luo taulukon, jossa on suuri solu, joka kattaa kahden sarakkeen leveyden. Colspan-attribuutin arvon muuttaminen 3:ksi saa ensimmäisen solun kattamaan kaikkien kolmen sarakkeen leveyden.
Kun kaikki 3 saraketta on ylitetty, niitä saa olla vain yksi
taulukon rivillä (
). Muista siis poistaa kaikki jäljellä olevat
tunnisteet laajennettaessa a
sarakkeessa.
Tässä on toinen esimerkki HTML-taulukosta, jossa on solu, joka ulottuu kahden sarakkeen yli. Ymmärtääksesi koodia paremmin, luo visuaalinen renderöinti selaimessasi tietokoneesi muistion avulla.
Kuinka käyttää "0" (nolla) riviväli- ja colspan-määritteissä
Nykyaikaisessa selaimessa colspan- ja rivivälissä käytettynä "0" tarkoittaa suurinta osaa sarakkeista tai riveistä. Voit esimerkiksi käyttää riviä rowspan=”0″ pidentääksesi riviä taulukon loppuun sen sijaan, että taulukon rivit laskettaisiin yhteen.
Missä taulukoissa nollaa kannattaa käyttää? Numero nolla sopii erityisen hyvin dynaamisiin taulukoihin. Se sopii myös suurille taulukoille, joissa sarakkeiden ja rivien määrä muuttuu usein.
Taulukon solujen yhdistäminen WordPressissä wpDataTables-laajennuksella
Voit käyttää HTML-koodia taulukoiden tekemiseen tekstiruudun kautta tai asentaa laajennuksia, jotka tarjoavat taulukkovaihtoehtoja visuaaliseen tekstikenttään. Nämä vaihtoehdot toimivat helposti yksinkertaisissa pöydissä, mutta ne vaikeutuvat käytettäessä suurempia pöytiä.
WordPress-laajennus wpDataTables on täydellinen solujen yhdistämiseen suuremmissa taulukoissa. Se on myös loistava tämän tyyppisten taulukoiden luomiseen, mukauttamiseen ja muokkaamiseen.
Solujen yhdistäminen on helppoa wpDataTablesilla. Se voidaan tehdä käyttämällä solunhallintatilaa lataamalla laajennus ja aktivoimalla se. Jopa ilman kokemusta WordPress-laajennuksista, wpDataTablesin asentaminen on helppoa kenelle tahansa.
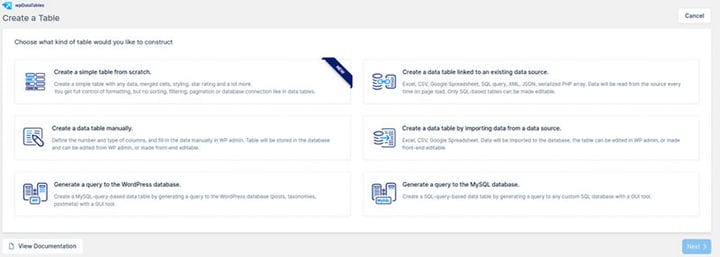
wpDataTables-laajennuksen käyttäminen
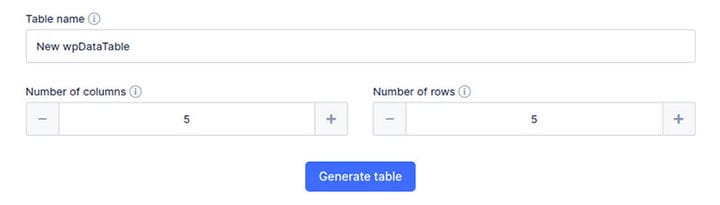
Kun luot taulukkoa, valitse ensimmäinen vaihtoehto luettelosta ja napsauta sitten "Seuraava". Luo tietotaulukollesi nimi ja valitse haluamasi rivien ja sarakkeiden määrä. Napsauta "Luo taulukko" saadaksesi uuden tyhjän taulukon.
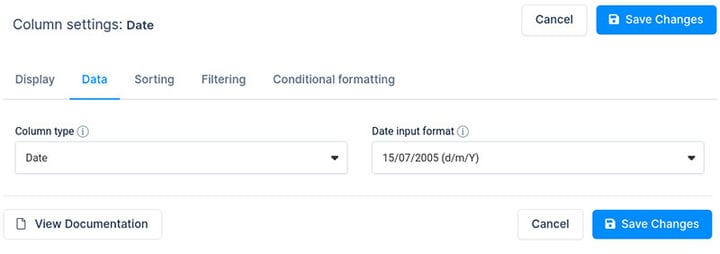
Voit valita yhden 17 päivämäärämuodosta päivämääräsarakkeille ja interaktiivisille päivämäärävalitsimille.
wpDataTables-laajennus sisältää myös integroidut skinit, joilla voit mukauttaa taulukon käyttöliittymän visuaalisia ominaisuuksia. Näihin skineihin kuuluvat:
- Tumma
- Kevyt
- Aqua
- Materiaali
- Grafiitti
- Violetti
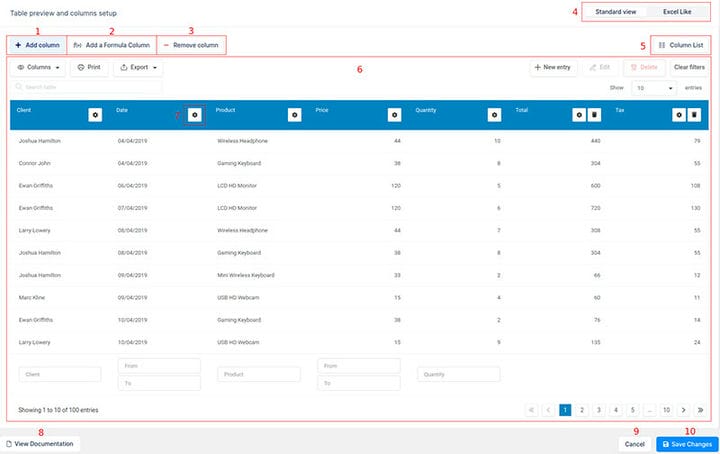
Taulukon alla näytetään esikatselut siitä, miltä taulukko näyttää tableteissa, pöytätietokoneissa ja mobiilikäyttöliittymissä. Napsauta jokaisen tekemäsi muokkauksen jälkeen "Tallenna muutokset", jotta nämä muutokset näkyvät esikatselussa.
Lopettaa ajatukset solujen yhdistämisestä HTML:ssä ja WordPressissä
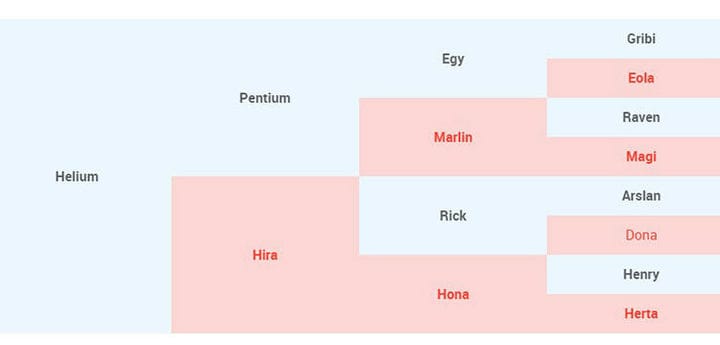
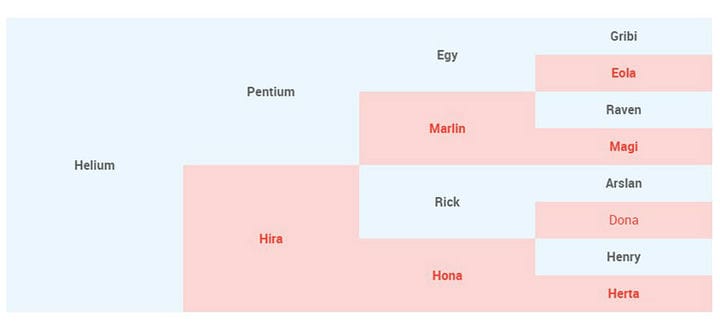
wpDataTablesin yksinkertaiset WordPress-taulukot sopivat erinomaisesti solujen yhdistämiseen, muotoiluun ja tähtiluokituksen lisäämiseen. Yhdistetyt solut wpDataTablesissa voivat näyttää sukutaulutaulukot sukupolvien historiasta:
- Ihmiset
- koirat
- Kilpahevoset jne.
Napsauta tätä nähdäksesi muita esimerkkejä solujen yhdistämisominaisuuden erilaisista käyttötavoista WordPress-taulukoissa.
Mitä tulee solujen yhdistämiseen, sekä HTML että WordPress voivat yhdistää minkä tahansa määrän sarakkeita ja rivejä taulukossa. Tämä tuottaa upeita tietotaulukoita, jotka sopivat ammatilliseen, sosiaaliseen tai henkilökohtaiseen:
- Esitykset
- Raportit ja paljon muuta
WordPress wpDataTables -laajennus on ihanteellinen valinta naapurisolujen yhdistämiseen yhdeksi suureksi soluksi. Jos haluat yksinkertaisen, helppokäyttöisen ratkaisun taulukon solujen yhdistämiseen, wpDataTables on oikea ratkaisu. Et tule katumaan sitä!
Jos pidit tämän artikkelin lukemisesta HTML-solujen yhdistämisestä, sinun kannattaa tutustua tähän artikkeliin Google Forms -tuloskaavion luomisesta.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten kyselytaulukon luomisesta wpDataTablesilla ja Forminatorilla, taulukon suunnittelusta, lämpökarttataulukon luomisesta wpDataTablesilla, DataTables-vaihtoehdoista, JavaScript-taulukkokirjastoista ja WordPressin hinnoittelutaulukkolaajennuksista.