Таблица данных со многими ячейками рядом друг с другом может показаться переполненной. Некоторые люди не возражают против такого представления данных, в то время как другие предпочитают знать, как объединять ячейки в HTML.
Объединяя ячейки в таблице, можно представить множество фрагментов данных в одной большой ячейке. Этот процесс часто приводит к тому, что большая ячейка отображается по горизонтали, вертикали или по обоим направлениям во многих строках или столбцах.
Когда ячейки таблицы охватывают несколько строк, это называется «растягиванием строк». Когда ячейки таблицы охватывают несколько столбцов, это называется «растягиванием столбцов» или «colspan».
Это в основном предназначено для презентаций или отчетов, чтобы сделать электронную таблицу визуально привлекательной. В этой статье обсуждается, как объединять ячейки в HTML и рабочей среде WordPress.
Как объединить ячейки таблицы в HTML
Атрибут colspan может объединять несколько ячеек таблицы в столбце в
Тег HTML (табличные данные). При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в
ярлык.
В следующих примерах показано, как использовать эти атрибуты в HTML и как они отображаются в браузере.
Как использовать атрибут Rowspan
Этот атрибут определяет, сколько строк объединенная ячейка должна занимать по вертикали. Он может создать большую вертикальную ячейку из двух или более ячеек, занимающих один и тот же столбец, а затем отобразить ее в нескольких строках.
Например, код
объединяет две ячейки для создания одной большой вертикально расположенной ячейки.
Пример кода HTML-таблицы, в котором используется атрибут Rowspan
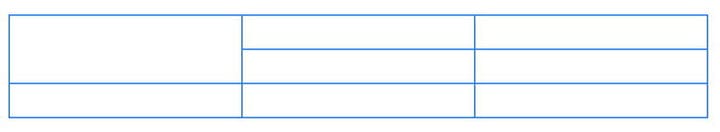
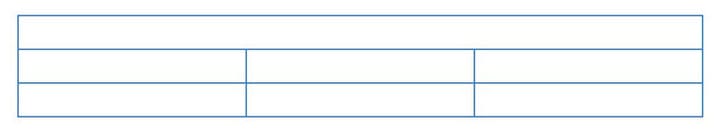
Следующий код исходит из таблицы с тремя столбцами и тремя строками. Можно использовать атрибут rowspan="2" в первом
тег, чтобы создать одну ячейку из первых двух ячеек первого столбца.
Число в атрибуте rowspan определяет количество ячеек, используемых для
ярлык.
Ниже приведен пример кода HTML-таблицы с ячейкой, занимающей две строки. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере.
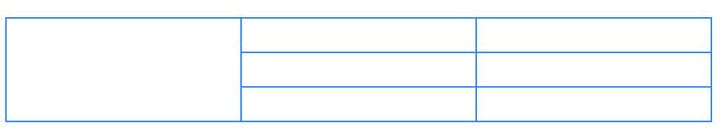
Отображение этого кода в браузере создаст таблицу с большой ячейкой, занимающей две строки по высоте. Изменение значения rowspan на 3 приведет к тому, что первая ячейка охватит высоту всех трех строк.
При расширении
строку обязательно удалите
теги из других строк таблицы (
). Когда первая ячейка охватывает все три ряда, остается только два
теги в двух других
теги.
Как использовать атрибут Colspan
Этот атрибут определяет, сколько столбцов будет охватывать объединенная ячейка по горизонтали. Он создает большую горизонтальную ячейку из двух или более ячеек, занимающих одну и ту же строку, а затем размещает ее в нескольких столбцах.
По сути, атрибут colspan определяет количество столбцов, отображаемых в большой строке. Например, HTML-код
объединит две ячейки и создаст одну большую горизонтальную ячейку.
Два примера кода HTML-таблицы, в которых используется атрибут Colspan
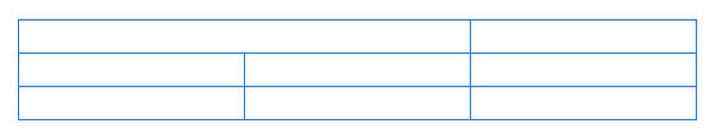
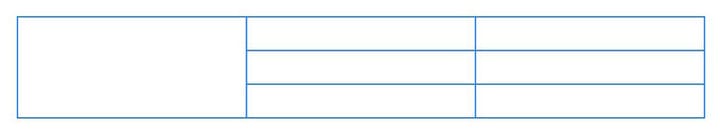
Следующий код представляет собой HTML-таблицу с большой ячейкой, занимающей два столбца. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере.
Рендеринг этого кода в браузере создаст таблицу с большой ячейкой шириной в два столбца. Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов.
Когда все 3 столбца перечеркнуты, останется только один
в строке таблицы (
). Поэтому обязательно удалите все оставшиеся
теги при расширении
столбец.
Вот еще один пример HTML-таблицы с ячейкой, занимающей два столбца. Чтобы лучше понять код, создайте визуальную визуализацию в браузере с помощью блокнота на компьютере.
Как использовать «0» (ноль) в атрибутах Rowspan и Colspan
При использовании в colspan и rowspan в современном браузере «0» представляет наибольшее количество столбцов или строк. Например, можно использовать rowspan="0" для расширения строки до конца таблицы вместо подсчета строк таблицы.
В каких таблицах лучше всего использовать ноль? Число ноль особенно подходит для динамических таблиц. Он также идеально подходит для больших таблиц с часто меняющимся количеством столбцов и строк.
Как объединить ячейки таблицы в WordPress с помощью плагина wpDataTables
Вы можете использовать HTML для создания таблиц через текстовое поле или установить плагины, которые предоставляют параметры таблицы в вашем визуальном текстовом поле. Эти параметры легко работают для простых таблиц, но становятся трудными при работе с большими таблицами.
Плагин WordPress wpDataTables идеально подходит для объединения ячеек в больших таблицах. Он также отлично подходит для создания, настройки и редактирования таких типов таблиц.
Объединение ячеек с помощью wpDataTables очень просто. Это можно сделать с помощью режима управления ячейками, скачав плагин и активировав его. Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех.
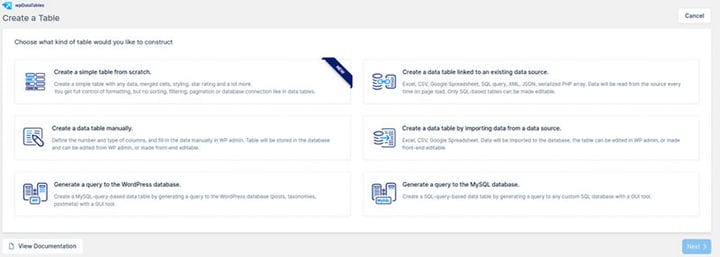
Использование плагина wpDataTables
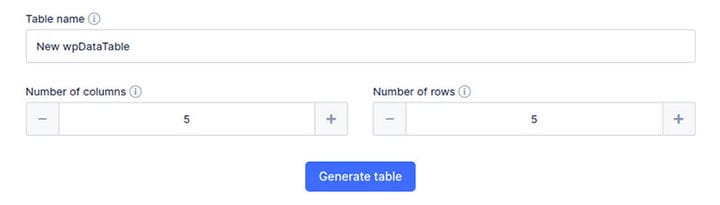
При создании таблицы выберите первый вариант в списке, затем нажмите «Далее». Создайте имя для своей таблицы данных и выберите необходимое количество строк и столбцов. Нажмите «Создать таблицу», чтобы отобразить новую пустую таблицу.
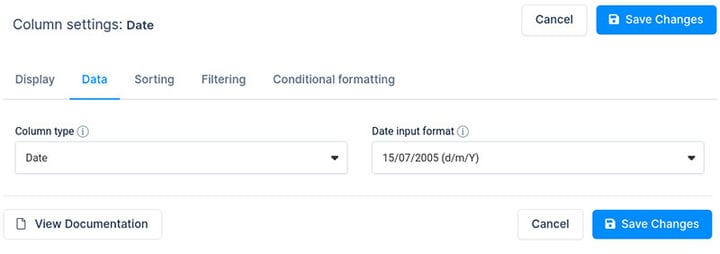
Вы можете выбрать один из 17 форматов даты для столбцов даты и интерактивных средств выбора даты.
Плагин wpDataTables также имеет встроенные скины для настройки внешнего вида таблицы. Эти скины включают в себя:
- Темный
- Легкий
- Аква
- Материал
- графит
- Пурпурный
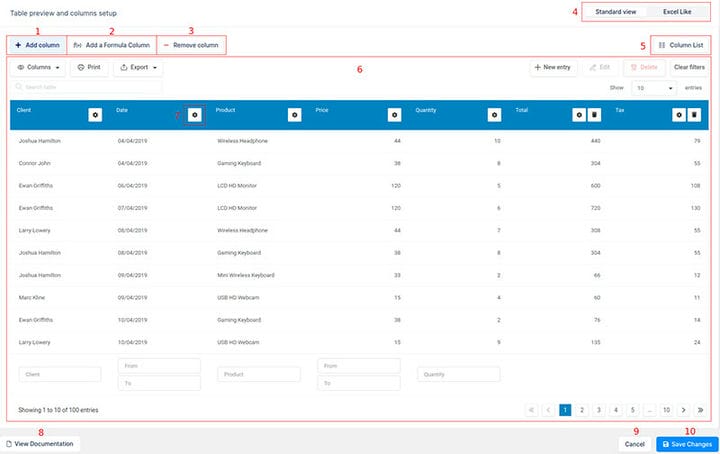
Предварительный просмотр того, как таблица будет выглядеть на планшетах, настольных компьютерах и в мобильных интерфейсах, будет отображаться под таблицей. После каждого внесенного вами редактирования нажимайте «Сохранить изменения», чтобы увидеть эти изменения в предварительном просмотре.
Завершение мыслей об объединении ячеек в HTML и WordPress
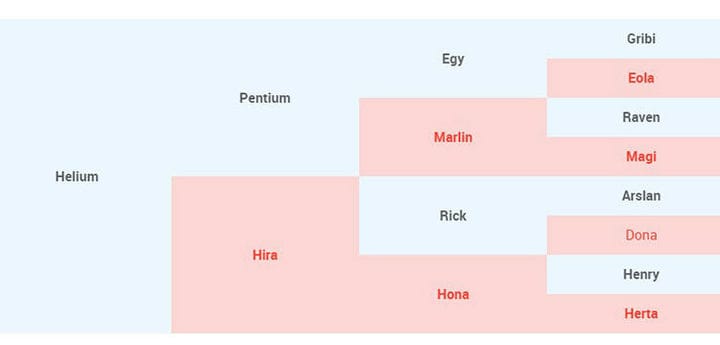
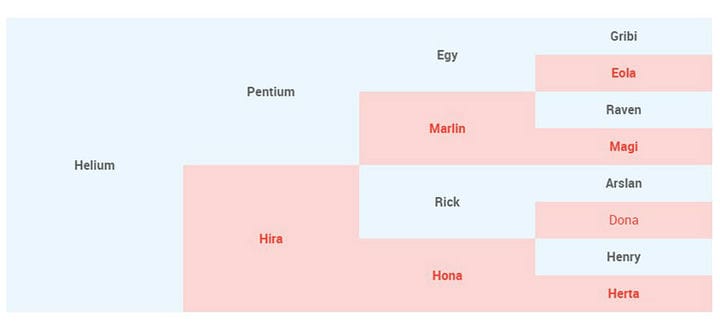
Простые таблицы WordPress от wpDataTables отлично подходят для слияния, стилизации и добавления звездочек к ячейкам. Объединенные ячейки в wpDataTables могут отображать таблицы родословных историй поколений для:
- Люди
- Собаки
- Скаковые лошади и др.
Щелкните здесь, чтобы увидеть другие примеры использования функции объединения ячеек в таблицах WordPress.
Когда дело доходит до объединения ячеек, HTML и WordPress могут объединять любое количество столбцов и строк в таблице. Это приводит к великолепно выглядящим таблицам данных, подходящим для вашего профессионального, социального или личного использования:
- Презентации
- Отчеты и многое другое
Плагин WordPress wpDataTables — идеальный выбор для объединения соседних ячеек в одну большую ячейку. Если вам нужно простое и удобное решение для объединения ячеек таблицы, wpDataTables — это то, что вам нужно. Вы не пожалеете!
Если вам понравилось читать эту статью о том, как объединять ячейки в HTML, вам следует ознакомиться с этой статьей о создании графика результатов Google Forms.
Мы также написали о нескольких связанных темах, таких как создание таблицы опроса с помощью wpDataTables и Forminator, создание таблицы, создание таблицы тепловой карты с помощью wpDataTables, альтернативы DataTables, библиотеки таблиц JavaScript и плагины таблиц цен WordPress .