Як об’єднати клітинки в HTML і WordPress
Таблиця даних із багатьма осередками одна біля одної може здатися переповненою. Деякі люди не проти такого типу представлення даних, а інші воліють знати, як об’єднати комірки в HTML.
Об’єднавши комірки в таблиці, можна представити багато фрагментів даних в одній великій комірці. Цей процес часто призводить до того, що велика комірка відображається горизонтально, вертикально або обидва в багатьох рядках чи стовпцях.
Коли клітинки таблиці охоплюють кілька рядків, це називається «охопленням рядків». Коли клітинки таблиці охоплюють кілька стовпців, це називається «охопленням стовпців» або «колпаном».
Це в основному для цілей презентації чи звітності, щоб зробити електронну таблицю візуально привабливою. У цій статті розглядається, як об’єднати клітинки в HTML і робочому середовищі WordPress.
Як об’єднати клітинки таблиці в HTML
Атрибут colspan може об’єднати кілька комірок таблиці в стовпці в
Тег HTML (табличні дані). При об’єднанні кількох клітинок рядків можна використовувати атрибут rowspan. Обидва ці атрибути будуть у
тег.
У наступних прикладах показано, як використовувати ці атрибути в HTML і як вони відображаються у браузері.
Як використовувати атрибут Rowspan
Цей атрибут визначає, скільки рядків має охоплювати об’єднана комірка по вертикалі. Він може створити велику вертикальну клітинку з двох або більше клітинок, які займають той самий стовпець, а потім відобразити це в кількох рядках.
Наприклад, код
об’єднує дві клітинки, щоб створити одну велику вертикально розташовану клітинку.
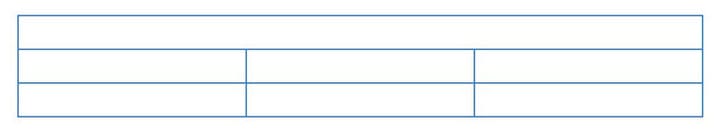
Приклад коду таблиці HTML, який використовує атрибут Rowspan
Наступний код походить із таблиці з трьома стовпцями та трьома рядками. У першому можна використовувати атрибут rowspan="2″
щоб створити одну клітинку з перших двох клітинок першого стовпця.
Число в атрибуті rowspan визначає кількість клітинок, які використовуються для
тег.
Нижче наведено приклад коду HTML-таблиці з клітинкою, яка розтягується на два рядки. Щоб краще зрозуміти, як працює цей код, сміливо створюйте візуальне відтворення в браузері.
Візуалізація цього коду в браузері створить таблицю з великою коміркою, яка охоплює висоту двох рядків. Якщо змінити значення rowspan на 3, перша клітинка охоплюватиме висоту всіх трьох рядків.
При розширенні a
рядок обов’язково видалити
теги з інших рядків таблиці (
). Коли перша клітинка охоплює всі три рядки, їх лише два
теги в двох інших
теги.
Як використовувати атрибут Colspan
Цей атрибут визначає, скільки стовпців охоплюватиме об’єднана клітинка по горизонталі. Він створює велику горизонтальну клітинку з двох або більше клітинок, які займають той самий рядок, а потім розміщує її в кількох стовпцях.
По суті, атрибут colspan визначає кількість стовпців, які відображаються у великому рядку. Наприклад, код HTML
об’єднає дві клітинки та створить одну велику горизонтальну клітинку.
Два приклади коду таблиці HTML, які використовують атрибут Colspan
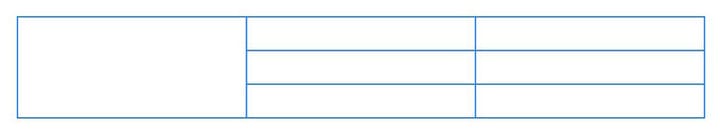
Наступний код — це таблиця HTML із великою клітинкою, яка розтягується на два стовпці. Щоб краще зрозуміти, як працює цей код, сміливо створюйте візуальне відтворення в браузері.
Візуалізація цього коду в браузері створить таблицю з великою коміркою, яка охоплює ширину двох стовпців. Якщо змінити значення атрибута colspan на 3, перша клітинка охоплюватиме ширину всіх трьох стовпців.
Коли всі 3 колонки перекреслені, має бути лише одна
в рядку таблиці (
). Тому обов’язково видаліть усі залишки
теги при розгортанні a
колонка.
Ось ще один приклад HTML-таблиці з клітинкою, яка розтягується на два стовпці. Щоб краще зрозуміти код, створіть візуальне відтворення у своєму браузері за допомогою блокнота комп’ютера.
Як використовувати «0» (нуль) в атрибутах Rowspan і Colspan
Коли використовується в colspan і rowspan у сучасному браузері, «0» представляє більшість стовпців або рядків. Наприклад, можна використовувати rowspan=”0″, щоб розширити рядок до кінця таблиці замість підрахунку рядків таблиці.
У яких таблицях найкраще використовувати нуль? Число нуль особливо підходить для динамічних таблиць. Він також ідеально підходить для великих таблиць із часто змінюваною кількістю стовпців і рядків.
Як об’єднати клітинки таблиці в WordPress за допомогою плагіна wpDataTables
Ви можете використовувати HTML для створення таблиць через текстове поле або інсталювати плагіни, які надають параметри таблиці у вашому візуальному текстовому полі. Ці параметри легко працюють для простих таблиць, але ускладнюються під час роботи з великими таблицями.
Плагін WordPress wpDataTables ідеально підходить для об’єднання комірок у великі таблиці. Він також чудово підходить для створення, налаштування та редагування таких типів таблиць.
З wpDataTables об’єднати комірки просто. Це можна зробити за допомогою режиму керування коміркою, завантаживши та активувавши плагін. Навіть без досвіду роботи з плагінами WordPress будь-кому легко встановити wpDataTables.
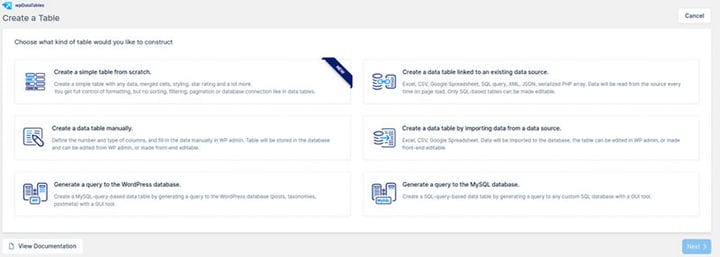
Використання плагіна wpDataTables
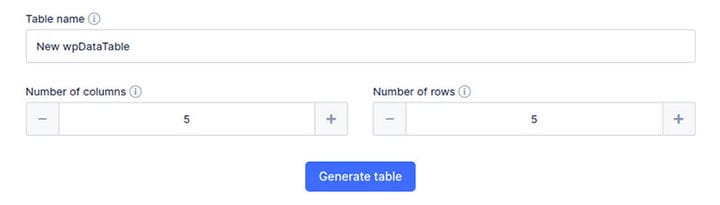
Під час створення таблиці виберіть перший варіант у списку та натисніть «Далі». Створіть назву для своєї таблиці даних і виберіть потрібну кількість рядків і стовпців. Натисніть «Створити таблицю», щоб відобразити нову порожню таблицю.
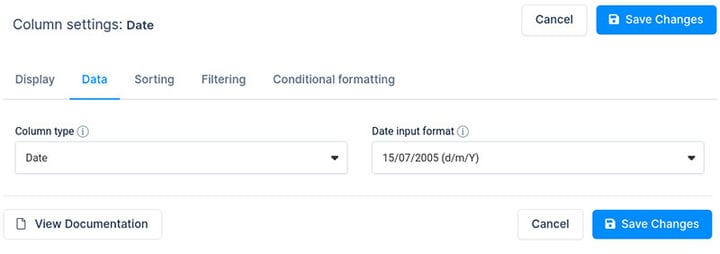
Ви можете вибрати один із 17 форматів дати для стовпців дати та інтерактивних засобів вибору дати.
Плагін wpDataTables також містить інтегровані скіни для налаштування візуальних елементів інтерфейсу таблиці. Ці скіни включають:
- Темний
- світло
- Аква
- матеріал
- Графіт
- Фіолетовий
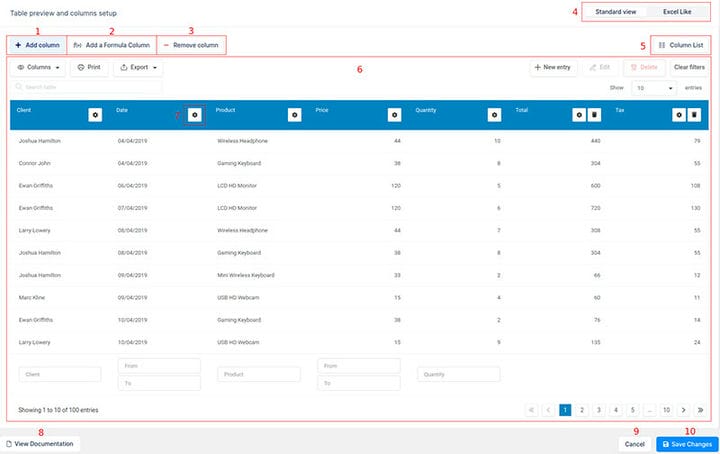
Попередній перегляд того, як таблиця виглядатиме на планшетах, комп’ютерах і мобільних інтерфейсах, відображатиметься під таблицею. Після кожного внесеного вами редагування натисніть «Зберегти зміни», щоб побачити ці зміни в попередньому перегляді.
Кінець роздумам про об’єднання комірок у HTML і WordPress
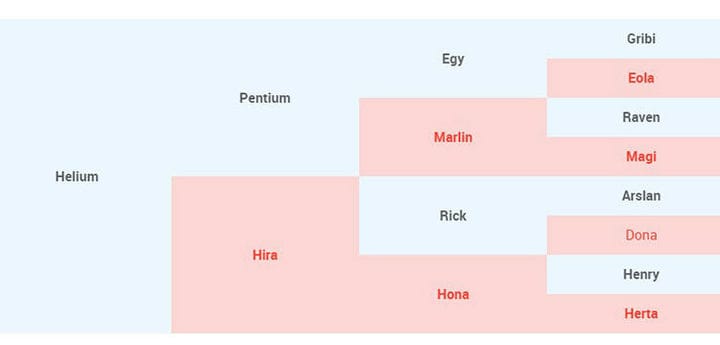
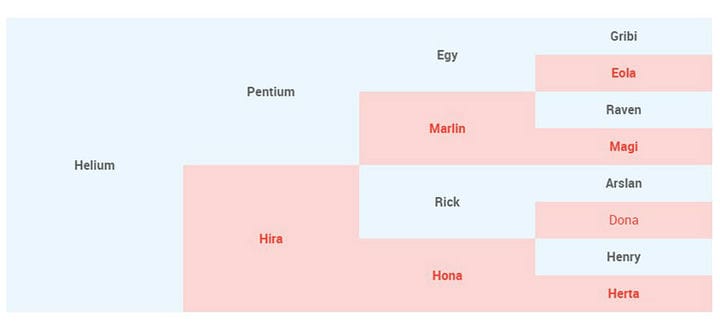
Прості таблиці WordPress від wpDataTables чудово підходять для об’єднання, стилізації та додавання рейтингів зірочками до клітинок. Об’єднані комірки в wpDataTables можуть відображати таблиці родоводу історій поколінь для:
- Люди
- Собаки
- Скакові коні та ін.
Будь ласка, клацніть тут, щоб переглянути інші приклади різноманітного використання функції об’єднання клітинок у таблицях WordPress.
Що стосується об’єднання комірок, і HTML, і WordPress можуть об’єднати будь-яку кількість стовпців і рядків у таблиці. Це призводить до чудових таблиць даних, які підходять для вашої професійної, соціальної чи особистої діяльності:
- Презентації
- Звіти та інше
Плагін WordPress wpDataTables — ідеальний вибір для об’єднання сусідніх комірок в одну велику комірку. Якщо вам потрібне просте, легке у використанні рішення для об’єднання комірок вашої таблиці, wpDataTables — це те. Ви не пошкодуєте!
Якщо вам сподобалося читати цю статтю про те, як об’єднати комірки в HTML, ви повинні переглянути цю про створення графіка результатів Google Forms.
Ми також писали про кілька пов’язаних тем, наприклад , як створити таблицю опитування за допомогою wpDataTables і Forminator, як створити таблицю, як створити таблицю теплової карти за допомогою wpDataTables, альтернативи DataTables, бібліотеки таблиць JavaScript і плагіни таблиць цін WordPress .