Приклади таблиці Heatmap і як її створити в WordPress
Щоразу, коли ви бачите таблицю теплової карти в Інтернеті, ви, мабуть, думаєте, що це досить химерна та складна річ для створення, чи не так?
Не дуже, насправді.
Здалеку здається, що вам потрібно пограти з великою кількістю числових даних і виконати складні технічні дії, щоб створити комірки для теплової карти таблиці.
Однак це далеко від реальності, якщо у вас є відповідний інструмент.
У цій статті я розповім про створення таблиці теплової карти за допомогою wpDataTables, плагіна №1 WordPress для створення таблиць і діаграм.
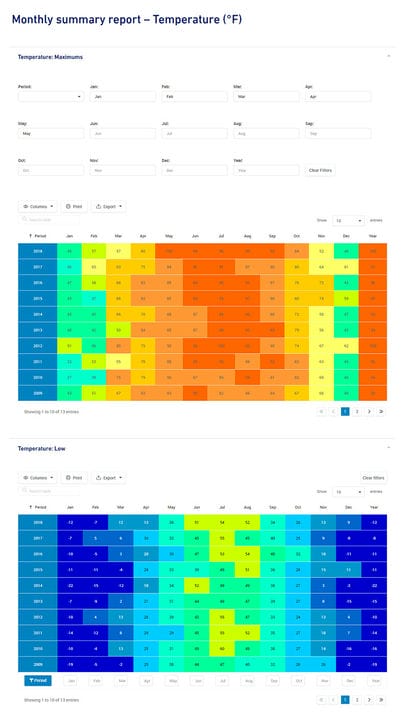
Яку таблицю теплової карти ми можемо створити? Ну, щось на зразок цього прикладу нижче:
Так, це дуже довгий знімок екрана. Ви можете переглянути таблицю динамічної карти тепла тут.
Щоб створити таблицю теплової карти, щоб вам або вашим відвідувачам було легше порівнювати значення даних, у вас є кілька варіантів залежно від ваших вихідних даних.
Але перш ніж перейти до підручника, я хотів би повідомити вам, що є два розділи цієї статті, до яких ви можете перейти безпосередньо:
Як створити таблицю теплової карти за допомогою wpDataTables
1 Створення таблиці з нуля
Якщо у вас немає джерела даних, ви можете створити таблицю теплової карти з нуля за допомогою опції «Створення таблиць вручну», куди ви вставлятимете значення даних вручну.
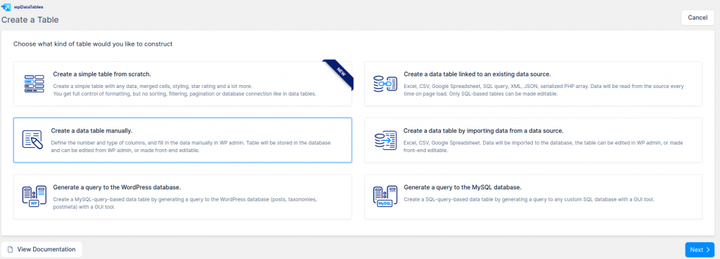
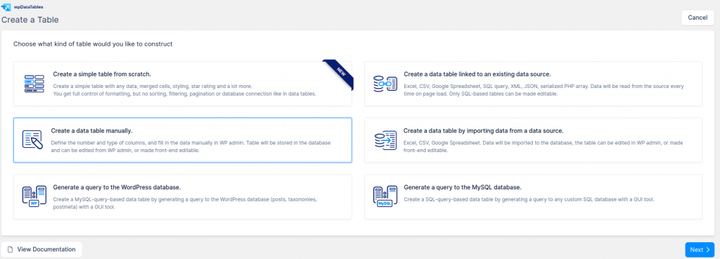
Щоб розпочати створення таблиці даних вручну, відкрийте панель адміністратора WordPress, перейдіть до wpDataTables -> Створити таблицю, виберіть третій параметр «Створити таблицю вручну» та натисніть «Далі».
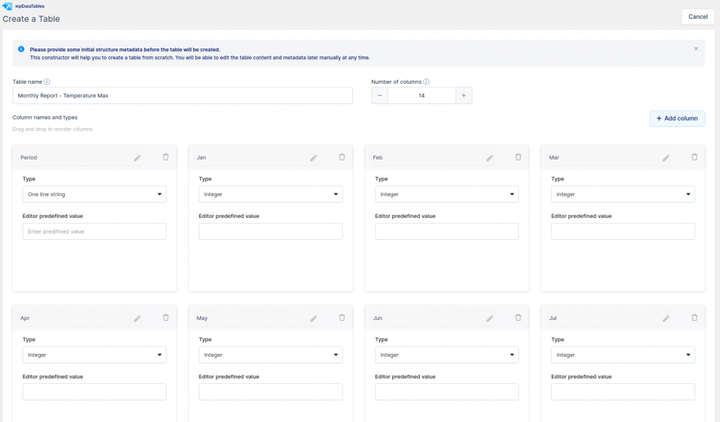
Вам буде показано крок майстра, який допоможе вам створити структуру таблиці, де ви створите 14 стовпців: період, рік, а всі інші будуть назвами місяців (січень, лютий…). Для стовпців «Період» ви залишите тип стовпця «Однорядковий рядок», а для всіх інших установіть тип стовпця «Ціле число».
Після завершення налаштування таблиці натисніть «Створити таблицю». Відкриється спадне меню з параметрами «Відкрити в стандартному редакторі» або «Відкрити в редакторі, подібному до Excel», і все. Структура таблиці створена. Тепер ви вставите числові значення даних у стандартний редактор або редактор, подібний до Excel.
2 Створення таблиці теплової карти з джерела даних
Якщо у вас є дані в якомусь джерелі даних, як-от Excel, CSV, JSON, електронна таблиця Google, XML, серіалізований масив PHP або в таблиці в базі даних (джерело SQL), ви скористаєтеся другою опцією майстра таблиць.
Щоб розпочати створення таблиці даних, пов’язаної з існуючим джерелом даних, відкрийте панель адміністратора WordPress, перейдіть до wpDataTables -> Створити таблицю, виберіть другий параметр «Створити таблицю даних, пов’язану з існуючим джерелом даних»., і натисніть «Далі».
Залежно від того, яке джерело у вас є, ви будете слідувати інструкціям:
- Як створити таблицю на основі MySQL за допомогою wpDataTables
- Створення таблиць у WordPress із Google Spreadsheets
- Створення таблиць у WordPress з Excel
- Як створити таблицю з даних CSV
- Створення таблиць у WordPress із введення JSON
- Як створити таблиці в WordPress із введенням XML
- Створення таблиць у WordPress на основі серіалізованих масивів PHP
Для цієї таблиці ми використовуємо CSV як джерело даних, яке ви можете завантажити тут. Ви виберете CSV як «Тип джерела вхідних даних», а потім над кнопкою «Огляд» знайдіть джерело, яке ви раніше завантажили та завантажили на свій сервер. Натисніть «Зберегти зміни », щоб програма wpDataTables прочитала завантажений файл CSV і створила таблицю.
Після створення таблиці за допомогою будь-якого з двох варіантів ви можете налаштувати та налаштувати таблицю WordPress так, як вам потрібно.
У нашому випадку ми спочатку вмикаємо опцію «Показувати фільтри у формі над таблицею» на вкладці «Сортування та фільтрація» в налаштуваннях таблиці, а потім налаштовуємо додаткові фільтри для кожного стовпця. Для стовпця «Період» ми встановили «Фільтр поля вибору» та «Фільтр чисел» для всіх інших стовпців.
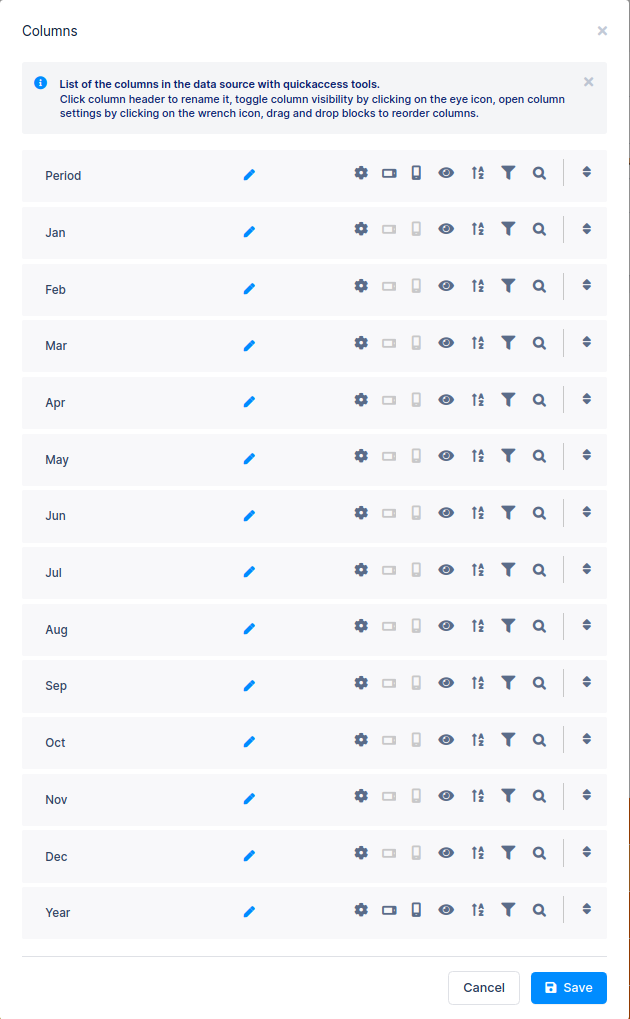
Потім ми ввімкнемо опцію «Відповідь» на вкладці «Відображення» в налаштуваннях таблиці та приховаємо такі значення, як стовпці «Місяць» для планшетів і мобільних пристроїв у налаштуваннях кожного стовпця або швидше в кнопці списку стовпців над таблицею.
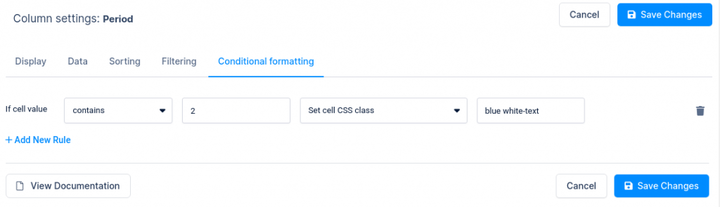
Для легкого та інтуїтивно зрозумілого налаштування палітри кольорів даних таблиці ми використовуємо умовне форматування. Для першого стовпця ми встановлюємо умову: якщо клітинка містить 2, тоді «Установити клас CSS клітинки» на «блакитно-білий текст», щоб ми мали білий колір шрифту на синьому фоні.
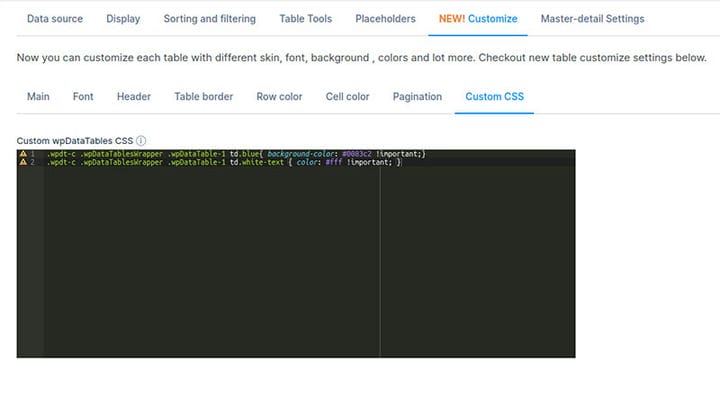
Потім ми створюємо ці класи в полі «Custom CSS» на вкладці «Customize» у налаштуваннях таблиці, як це:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.blue{ background-color: #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}
Подобається це:
Де число 1 у .wpDataTable-1 є ідентифікатором вашої таблиці, тому вам потрібно буде змінити його для своєї таблиці
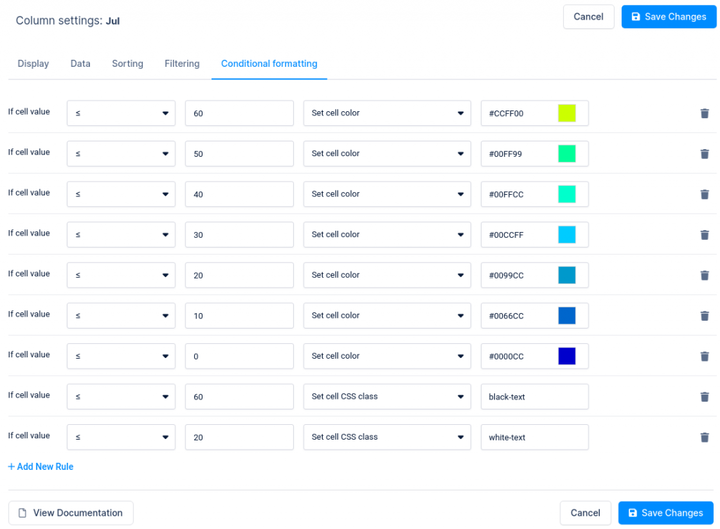
Для всіх інших стовпців ми встановлюємо однакові умови для встановлення різних кольорів на основі значення в таблиці для таблиці максимальної температури.
Для другої таблиці «Низька температура» ми використовуємо той самий підхід, що й для таблиці «Максимум температури», за винятком умов умовного форматування. Оскільки це нижче значення температури, ми використовуємо ці умови.
Потім ми створюємо ці класи в полі «Custom CSS» на вкладці «Customize» у налаштуваннях таблиці, як це:
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.white-text{ color: #FFFFFF !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.black-text{ color: #000000 !important;}
Де номер 2 у .wpDataTable2 — це ідентифікатор вашої таблиці, тому вам потрібно буде змінити його для своєї таблиці.
Це воно!
Тепер у вас є теплова карта таблиці, де ви можете легко порівнювати значення даних, не виглядаючи, ніби ви читаєте дрібний шрифт контракту.
Якщо це був простий та інтуїтивно зрозумілий спосіб створення теплових карт у таблиці, перегляньте наступну частину.
Тепер те, що вам потрібно зробити, це відобразити на своїх сторінках у інтерфейсі. Як і з будь-яким іншим плагіном, ми використовуємо короткі коди для показу таблиць на сторінках або в публікаціях користувачів. Додавати короткі коди дуже легко, особливо якщо ви використовуєте такі популярні конструктори сторінок, як Elementor, WP Bakery або Gutenberg.
Приклади теплової карти таблиці
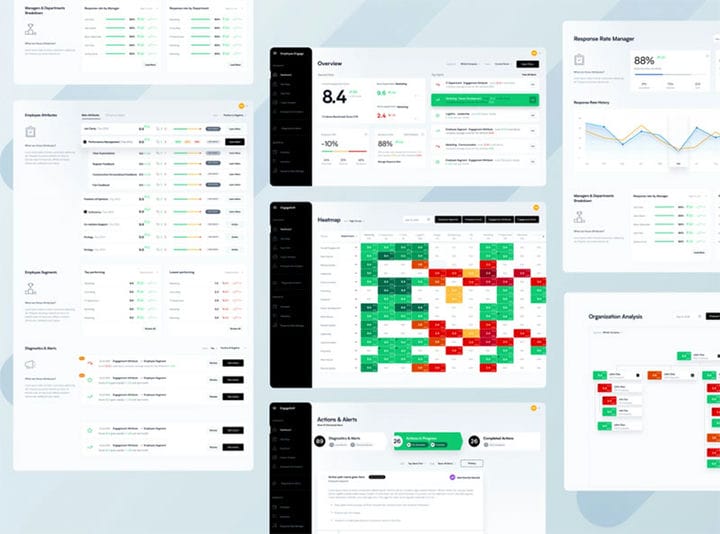
Додаток для залучення співробітників
Теплова карта
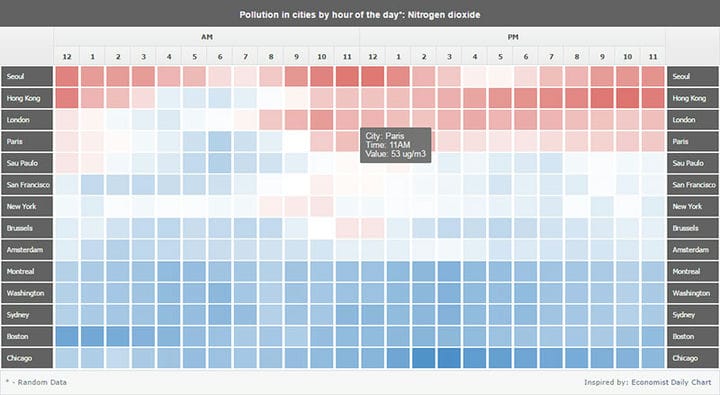
Теплова карта забруднення повітря
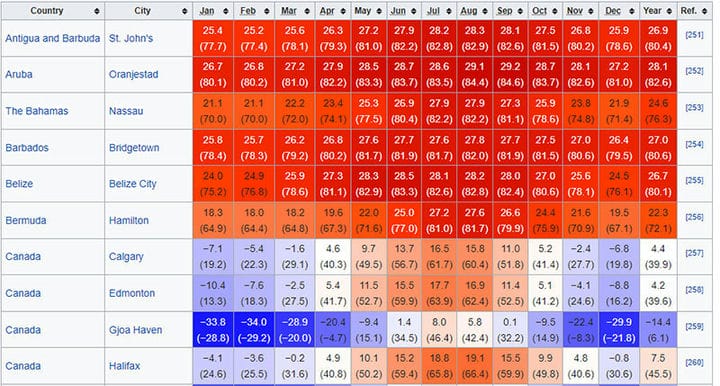
Середні температури для окремих міст Північної Америки
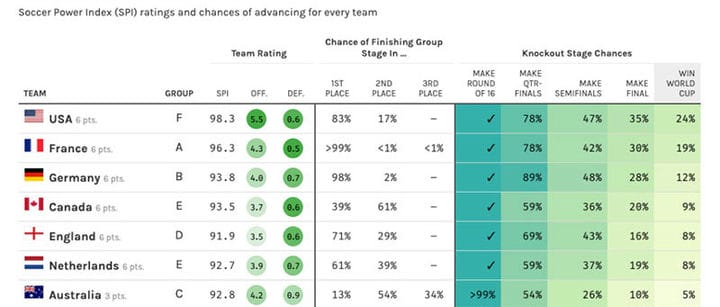
Прогнози на ЧС-2019 серед жінок
Таблиця поширеності
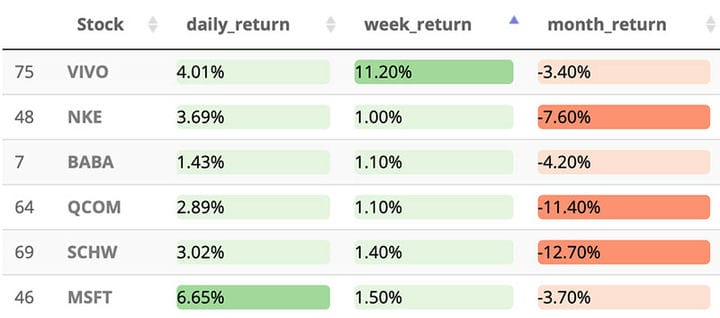
Повернення акцій
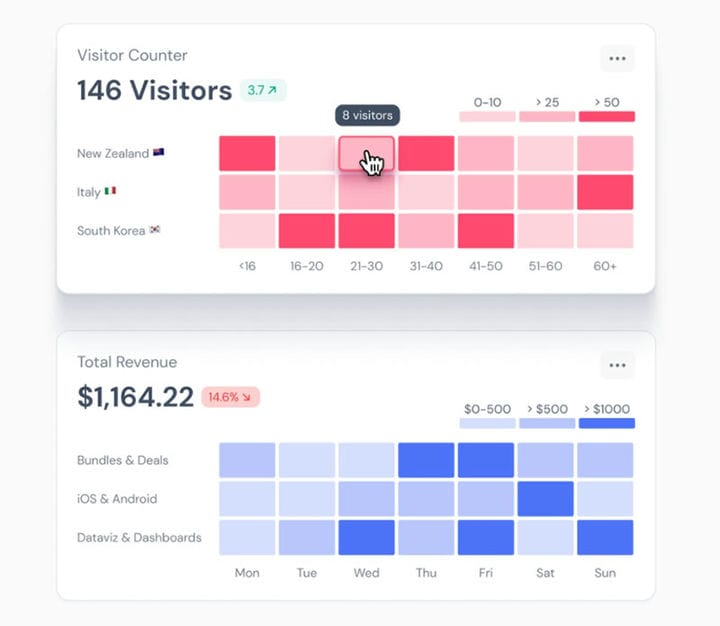
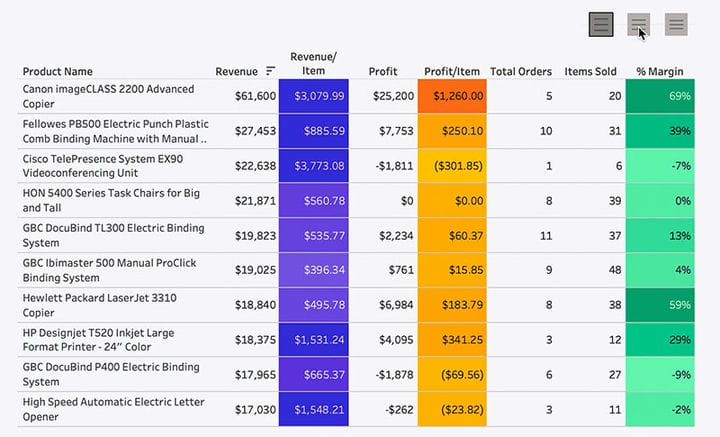
Статистика доходу від продукту
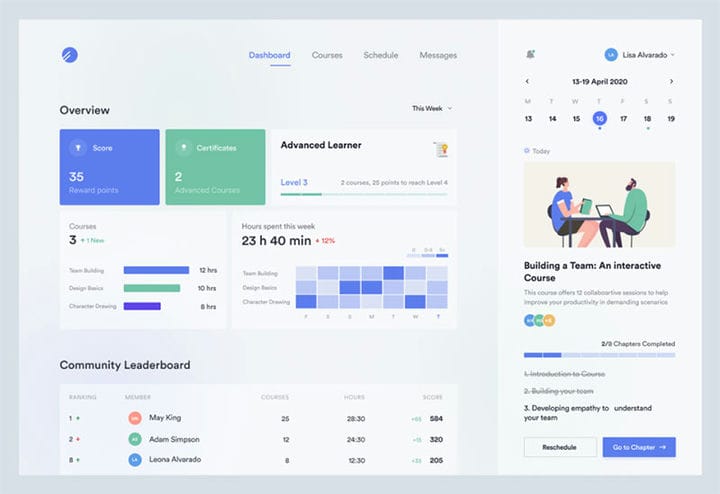
Таблиця команд
Якщо вам сподобалося читати цю статтю про те, як створити таблицю теплової карти за допомогою wpDataTables, ви повинні переглянути цю статтю про те, як створити таблицю.
Ми також писали про кілька пов’язаних тем, як-от альтернативи DataTables, бібліотеки таблиць JavaScript, як створити таблицю, таблицю опитування та плагіни таблиці цін WordPress .