Za każdym razem, gdy widzisz tabelę z mapą termiczną w Internecie, musisz pomyśleć, że jest to dość wymyślna i skomplikowana rzecz do stworzenia, prawda?
Właściwie nie bardzo.
Z daleka wygląda na to, że musisz bawić się dużą ilością danych liczbowych i wykonywać skomplikowane techniczne rzeczy, aby utworzyć komórki na mapę termiczną tabeli.
Jednak jest to dalekie od rzeczywistości, jeśli masz odpowiednie narzędzie.
W tym artykule omówię tworzenie tabeli map ciepła za pomocą wpDataTables, wtyczki WordPress nr 1 do tworzenia tabel i wykresów.
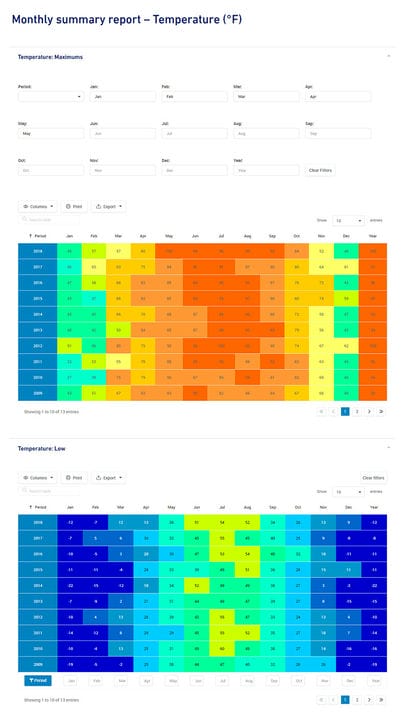
Jaką tabelę heatmap możemy stworzyć? Cóż, coś takiego jak ten przykład poniżej:
Tak, to naprawdę długi zrzut ekranu. Możesz zobaczyć tabelę dynamicznej mapy termicznej tutaj.
Aby utworzyć tabelę mapy termicznej dla siebie lub odwiedzających w celu łatwiejszego porównywania wartości danych, masz kilka opcji w zależności od danych źródłowych.
Ale przed przejściem do samouczka chciałem poinformować, że istnieją dwie sekcje tego artykułu, do których można przejść bezpośrednio:
Jak stworzyć tabelę heatmap za pomocą wpDataTables
1 Tworzenie tabeli od zera
Jeśli nie masz źródła danych, możesz utworzyć tabelę mapy termicznej od podstaw za pomocą opcji „Ręczne tworzenie tabel", w której ręcznie wstawisz wartości danych.
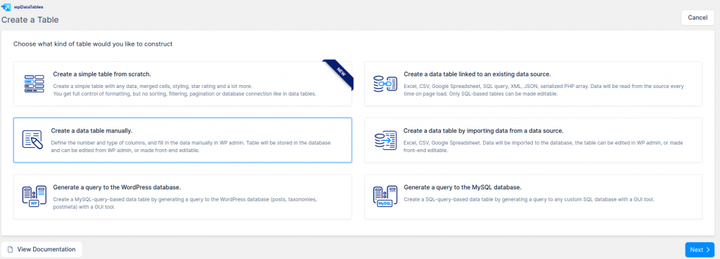
Aby rozpocząć ręczne tworzenie tabeli danych, otwórz panel administracyjny WordPressa, przejdź do wpDataTables -> Utwórz tabelę, wybierz trzecią opcję „Utwórz tabelę ręcznie” i kliknij „Dalej”.
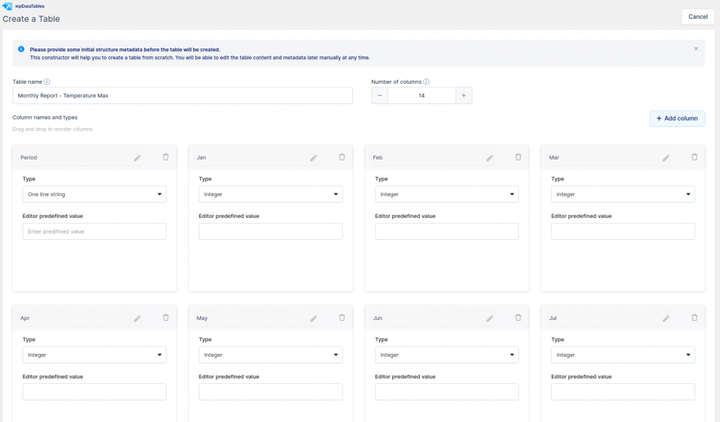
Zostanie wyświetlony krok kreatora, który pomoże Ci utworzyć strukturę tabeli, w której utworzysz 14 kolumn: Okres, Rok, a wszystkie inne będą nazwami miesięcy (sty, luty…). Dla kolumn Okresu zostawisz typ kolumny jako „Ciąg jednowierszowy”, a dla wszystkich pozostałych ustawisz typ kolumny „Liczba całkowita” .
Po zakończeniu konfigurowania tabeli kliknij „Utwórz tabelę”. Otworzy się menu rozwijane z opcjami „Otwórz w standardowym edytorze” lub „Otwórz w edytorze podobnym do Excela” i to wszystko. Utworzona zostanie struktura tabeli. Teraz wstawisz swoje wartości liczbowe w edytorze standardowym lub edytorze podobnym do programu Excel.
2 Tworzenie mapy cieplnej tabeli ze źródła danych
Jeśli masz dane w jakimś źródle danych, takim jak Excel, CSV, JSON, arkusz kalkulacyjny Google, XML, tablica serializowana PHP lub w tabeli w bazie danych (źródło SQL), użyjesz drugiej opcji w kreatorze tabel.
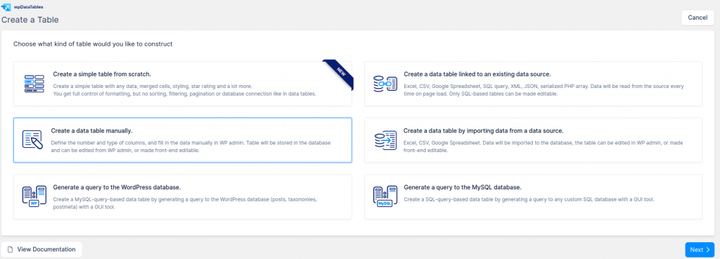
Aby rozpocząć tworzenie tabeli danych połączonej z istniejącym źródłem danych, otwórz panel administracyjny WordPress, przejdź do wpDataTables -> Utwórz tabelę, wybierz drugą opcję „Utwórz tabelę danych połączoną z istniejącym źródłem danych”. i kliknij „Dalej”.
Zależy od tego, z jakiego źródła będziesz postępować zgodnie z instrukcjami:
- Jak utworzyć tabelę opartą na MySQL za pomocą wpDataTables
- Tworzenie tabel w WordPressie z arkuszy kalkulacyjnych Google
- Tworzenie tabel w WordPressie z Excela
- Jak utworzyć tabelę z danych CSV
- Tworzenie tabel w WordPressie z danych wejściowych JSON
- Jak tworzyć tabele w WordPressie z wejściem XML
- Tworzenie tabel w WordPress w oparciu o zserializowane tablice PHP
W przypadku tej tabeli używamy pliku CSV jako źródła danych, które można pobrać stąd. Wybierz CSV jako „Typ źródła danych wejściowych”, a następnie nad przyciskiem Przeglądaj znajdź źródło, które wcześniej pobrałeś i przesłałeś na swój serwer. Kliknij Zapisz zmiany, aby wpDataTables odczytał przesłany plik CSV i tabela zostanie utworzona.
Po utworzeniu tabeli, korzystając z dowolnej z dwóch opcji, możesz dostosować i skonfigurować tabelę WordPress tak, jak potrzebujesz.
W naszym przypadku najpierw włączamy opcję „Pokaż filtry w formularzu nad tabelą” na zakładce „ Sortowanie i filtrowanie ” w ustawieniach tabeli, a następnie konfigurujemy Filtry zaawansowane dla każdej kolumny. Dla kolumny Okres ustawiamy ‘Select Box filter’ i ‘Number filter’ dla wszystkich pozostałych kolumn.
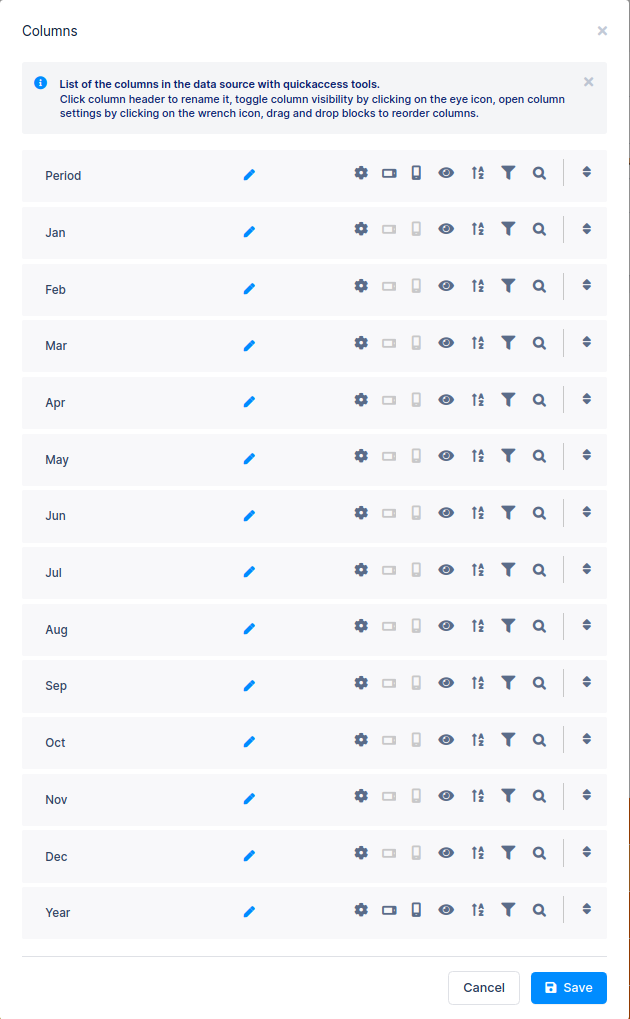
Następnie włączamy opcję „Responsywność” na karcie „Wyświetlanie” w ustawieniach tabeli i ukrywamy wartości takie jak kolumny „Miesiąc” dla tabletów i urządzeń mobilnych w ustawieniach każdej kolumny lub szybciej w przycisku Lista kolumn nad tabelą.
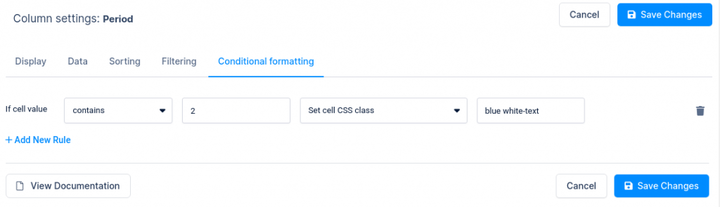
Aby dostosować paletę kolorów danych tabeli w łatwy i intuicyjny sposób, używamy formatowania warunkowego. W pierwszej kolumnie ustawiamy warunek, że jeśli komórka zawiera 2, to „Ustaw klasę CSS komórki ” na „niebiesko-biały tekst”, aby nad niebieskim tłem była biała czcionka.
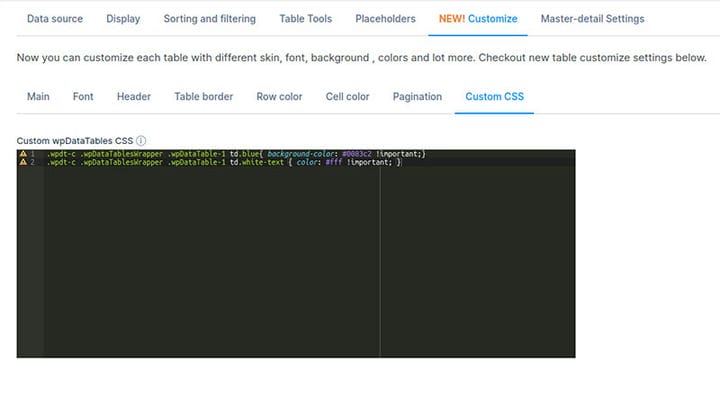
Następnie tworzymy te klasy w polu „ Niestandardowy CSS” na karcie „ Dostosuj” w ustawieniach tabeli, tak jak poniżej:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.blue{ background-color: #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}
Lubię to:
Gdzie numer 1 w .wpDataTable-1 to identyfikator Twojej tabeli, więc musisz go zmienić dla swojej tabeli
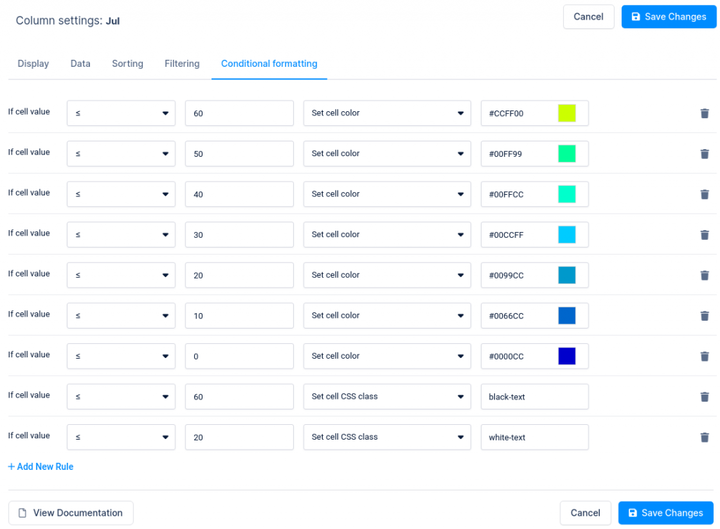
Dla wszystkich pozostałych kolumn ustawiamy te same warunki, aby ustawić różne kolory na podstawie wartości w tabeli dla tabeli Maksymalna temperatura.
W przypadku drugiej tabeli „Niska temperatura” stosujemy to samo podejście, co w przypadku tabeli „Maksymalna temperatura”, z wyjątkiem warunków w formatowaniu warunkowym. Ponieważ jest to niższa wartość temperatury, stosujemy te warunki.
Następnie tworzymy te klasy w polu „ Niestandardowy CSS” na karcie „ Dostosuj” w ustawieniach tabeli, tak jak poniżej:
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.white-text{ color: #FFFFFF !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.black-text{ color: #000000 !important;}
Gdzie numer 2 w .wpDataTable2 to identyfikator Twojej tabeli, więc musisz go zmienić dla swojej tabeli.
Otóż to!
Masz teraz mapę termiczną tabeli, w której możesz łatwo porównywać wartości danych, nie wyglądając, jakbyś czytał drobny druk umowy.
Jeśli był to łatwy i intuicyjny sposób tworzenia map popularności w tabeli, zapoznaj się z następną częścią.
Teraz musisz pokazać się na swoich stronach w interfejsie użytkownika. Podobnie jak w przypadku każdej innej wtyczki, używamy skrótów do wyświetlania tabel na stronach lub postach użytkowników. Dodawanie skrótów jest bardzo łatwe, zwłaszcza jeśli używasz popularnych programów do tworzenia stron, takich jak Elementor, WP Bakery lub Gutenberg.
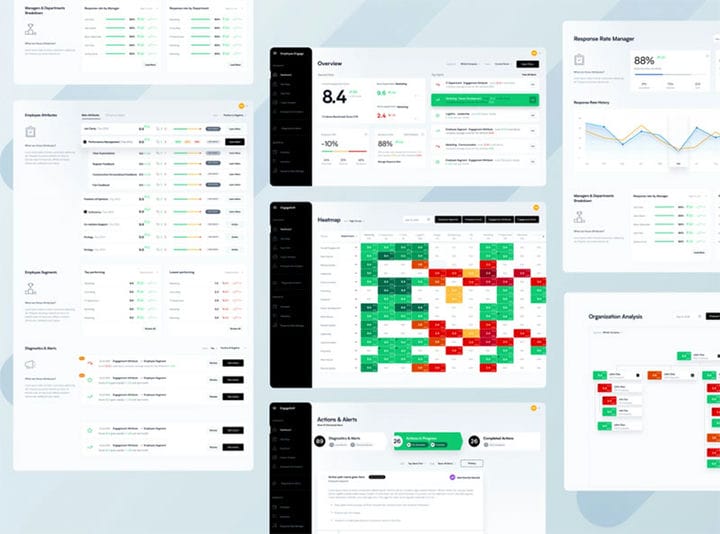
Przykłady map termicznych tabeli
Aplikacja do angażowania pracowników
Mapa ciepła
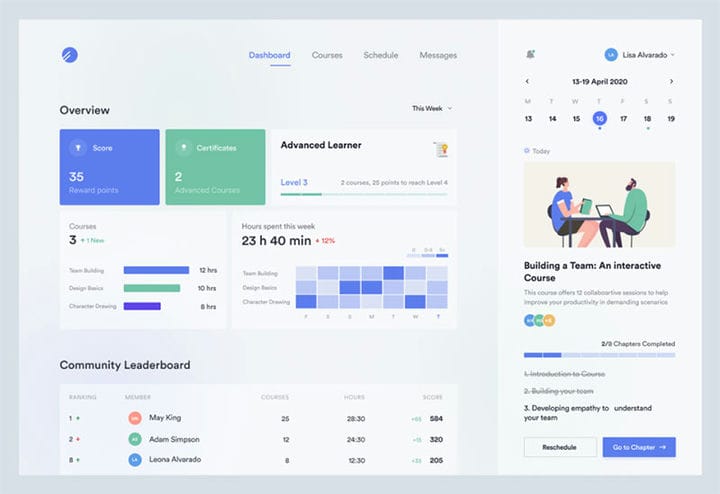
Platforma edukacyjna
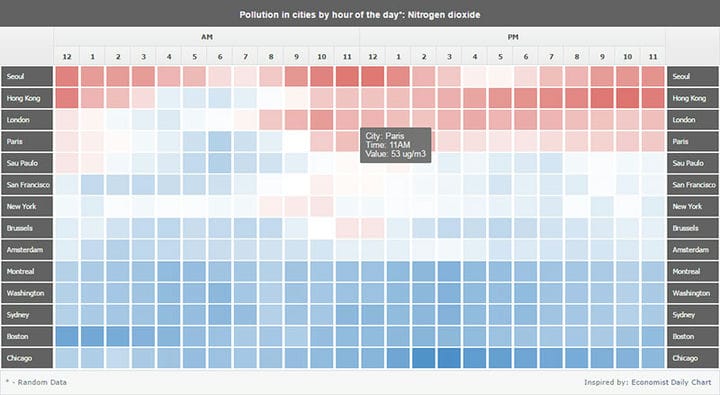
Mapa cieplna zanieczyszczenia powietrza
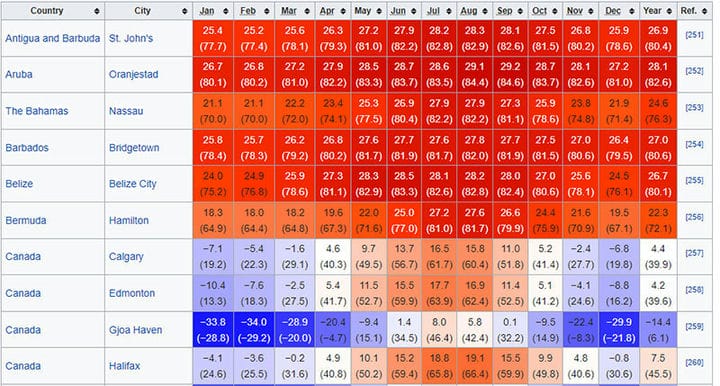
Średnie temperatury dla wybranych miast w Ameryce Północnej
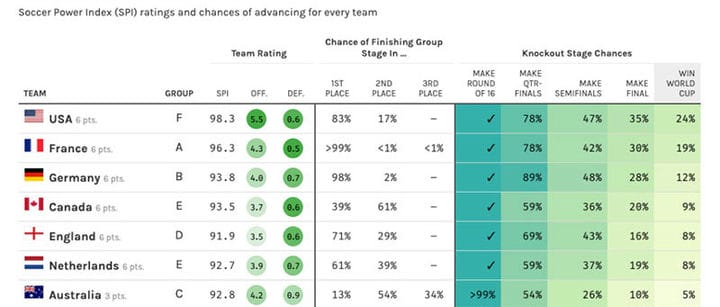
Prognozy na Mistrzostwa Świata Kobiet 2019
Tabela rozpowszechnienia
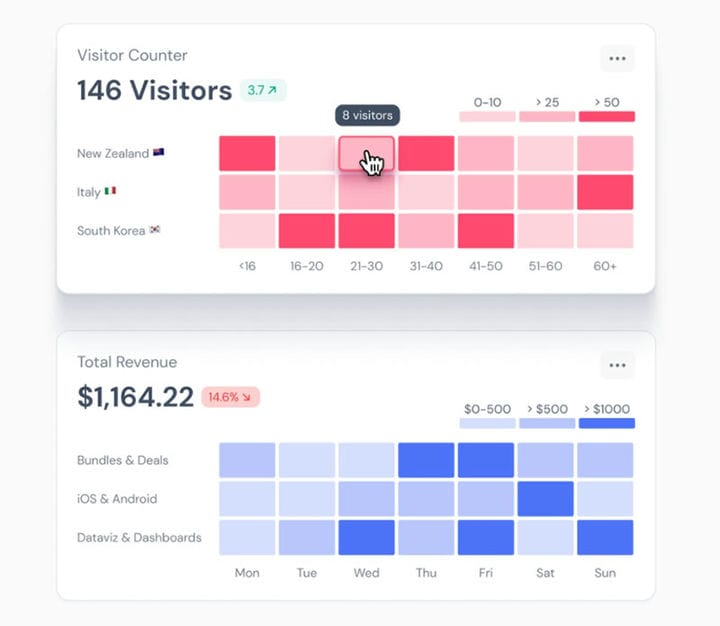
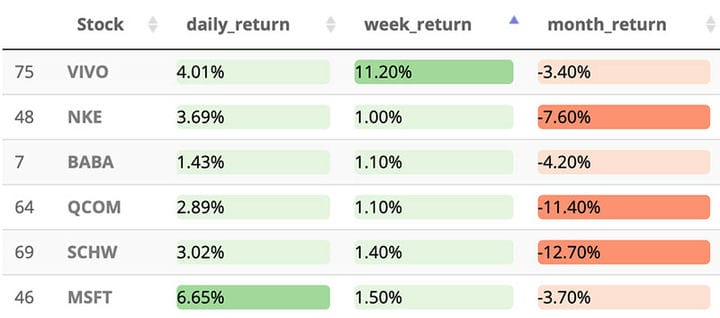
Zwroty zapasów
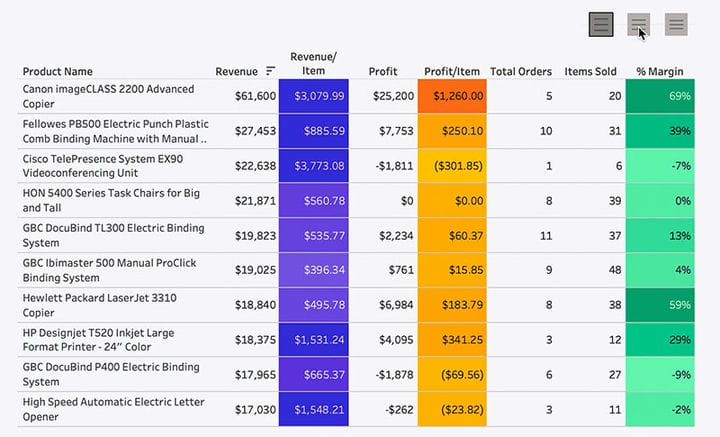
Statystyki przychodów z produktu
Tabela drużyn
Jeśli podobał Ci się ten artykuł na temat tworzenia tabeli map ciepła za pomocą wpDataTables, powinieneś zapoznać się z tym, jak zaprojektować tabelę.
Pisaliśmy również o kilku powiązanych tematach, takich jak alternatywy DataTables, biblioteki tabel JavaScript, jak utworzyć tabelę, tabelę ankiet i wtyczki WordPress do tabel cenowych .