Esempi di tabelle Heatmap e come crearne una in WordPress
Ogni volta che vedi una tabella di mappe di calore online, devi pensare che è una cosa piuttosto elaborata e complicata da creare, giusto?
Non proprio, in realtà.
Da lontano, sembra che tu debba giocare con molti dati numerici e fare cose tecniche complicate per creare celle per una mappa termica di una tabella.
Eppure, è lontano dalla realtà se si dispone dello strumento adeguato.
In questo articolo, andrò oltre la creazione di una tabella heatmap con wpDataTables, il plug-in WordPress n. 1 per la creazione di tabelle e grafici.
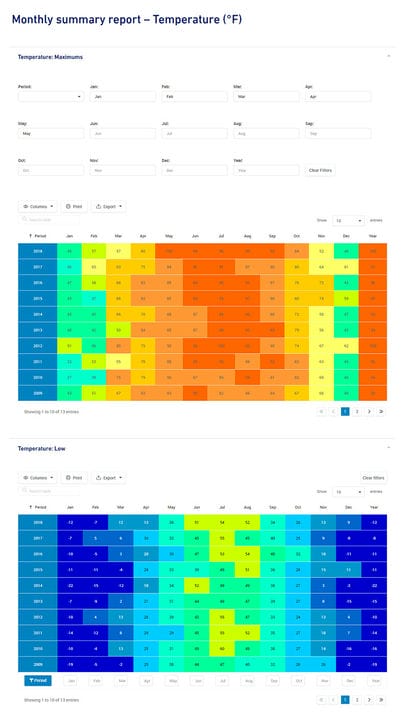
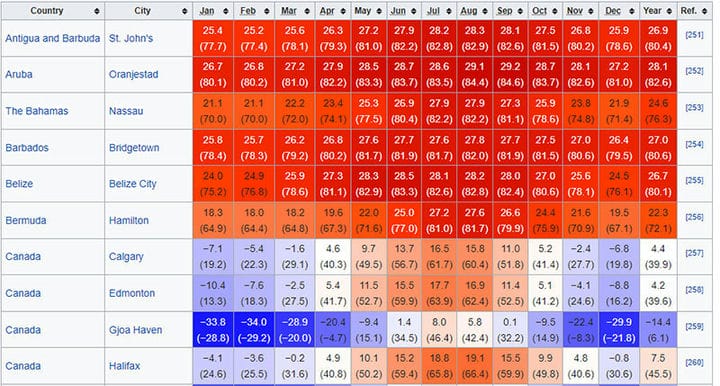
Che tipo di tabella delle mappe di calore possiamo creare? Bene, qualcosa come questo esempio qui sotto:
Sì, è uno screenshot davvero lungo. È possibile visualizzare la tabella della mappa di calore dinamica qui.
Per creare una tabella heatmap per te o per i tuoi visitatori per confrontare più facilmente i valori dei dati, hai poche opzioni a seconda dei dati di origine.
Ma prima di passare al tutorial, volevo farti sapere che ci sono due sezioni di questo articolo a cui puoi saltare direttamente:
Come creare una tabella heatmap con wpDataTables
1 Creazione di una tabella da zero
Se non disponi di un’origine dati puoi creare la tua tabella heatmap da zero con l’opzione "Creazione tabelle manualmente" in cui inserirai i valori dei dati manualmente.
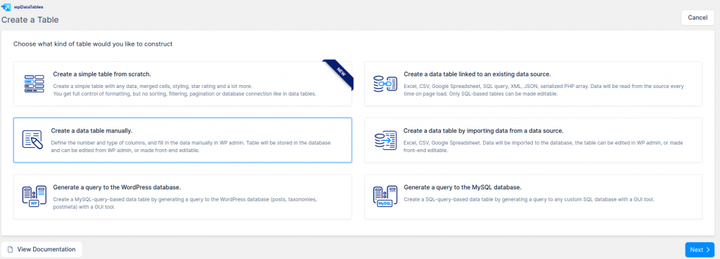
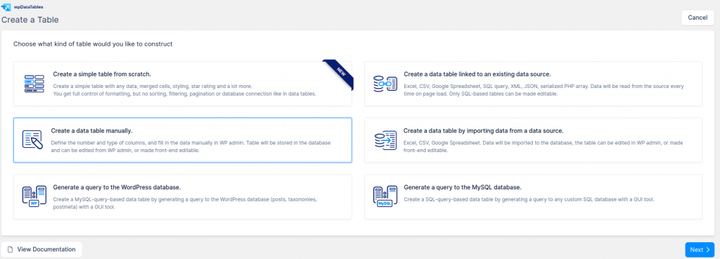
Per iniziare a creare manualmente una tabella di dati, apri il pannello di amministrazione di WordPress, vai su wpDataTables -> Crea una tabella, scegli la terza opzione "Crea una tabella manualmente" e fai clic su "Avanti".
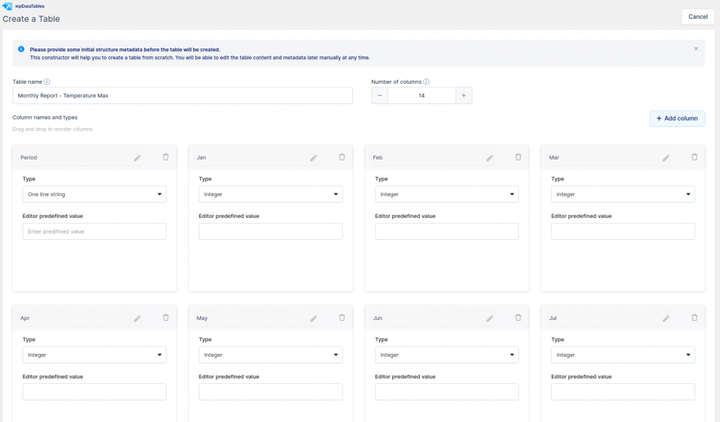
Ti verrà mostrato il passaggio della procedura guidata che ti aiuterà a creare la struttura della tabella in cui creerai 14 colonne: Periodo, Anno e tutti gli altri saranno i nomi dei mesi (Gen, Feb…). Per le colonne Periodo lascerai il tipo di colonna come "Stringa di una riga" e per tutte le altre imposterai il tipo di colonna "Intero" .
Al termine della configurazione della tabella, fare clic su "Crea la tabella". Si aprirà un menu a discesa con le opzioni "Apri nell’editor standard" o "Apri nell’editor simile a Excel" e il gioco è fatto. Viene creata la struttura della tabella. Ora inserirai i valori dei tuoi dati numerici nell’editor Standard o in un editor simile a Excel.
2 Creazione di una mappa termica tabellare da un’origine dati
Se disponi di dati in un’origine dati come Excel, CSV, JSON, foglio di calcolo Google, XML, array serializzato PHP o in una tabella in un database (origine SQL), utilizzerai la seconda opzione nella procedura guidata della tabella.
Per iniziare a creare una tabella di dati collegata a un’origine dati esistente, apri il pannello di amministrazione di WordPress, vai su wpDataTables -> Crea una tabella, scegli la seconda opzione "Crea una tabella di dati collegata a un’origine dati esistente". e fare clic su "Avanti".
Dipende da quale fonte hai seguirai le istruzioni:
- Come creare una tabella basata su MySQL con wpDataTables
- Creazione di tabelle in WordPress da fogli di lavoro Google
- Creazione di tabelle in WordPress da Excel
- Come creare una tabella da dati CSV
- Creazione di tabelle in WordPress dall’input JSON
- Come creare tabelle in WordPress con input XML
- Creazione di tabelle in WordPress basate su array PHP serializzati
Per questa tabella, utilizziamo CSV come origine dati che puoi scaricare da qui. Sceglierai CSV come "Tipo di origine dati di input" e quindi sul pulsante Sfoglia troverai l’origine che hai precedentemente scaricato e caricato sul tuo server. Fai clic su Salva modifiche, quindi wpDataTables leggerà il file CSV che hai caricato e verrà creata la tabella.
Dopo aver creato la tabella, con una qualsiasi delle due opzioni, puoi personalizzare e configurare la tabella di WordPress di cui hai bisogno.
Nel nostro caso, attiviamo prima l’opzione "Mostra filtri in un modulo sopra la tabella" nella scheda " Ordinamento e filtro " nelle impostazioni della tabella e quindi configuriamo i filtri avanzati per ciascuna colonna. Per la colonna Periodo, impostiamo "Seleziona filtro casella" e "Filtro numero" per tutte le altre colonne.
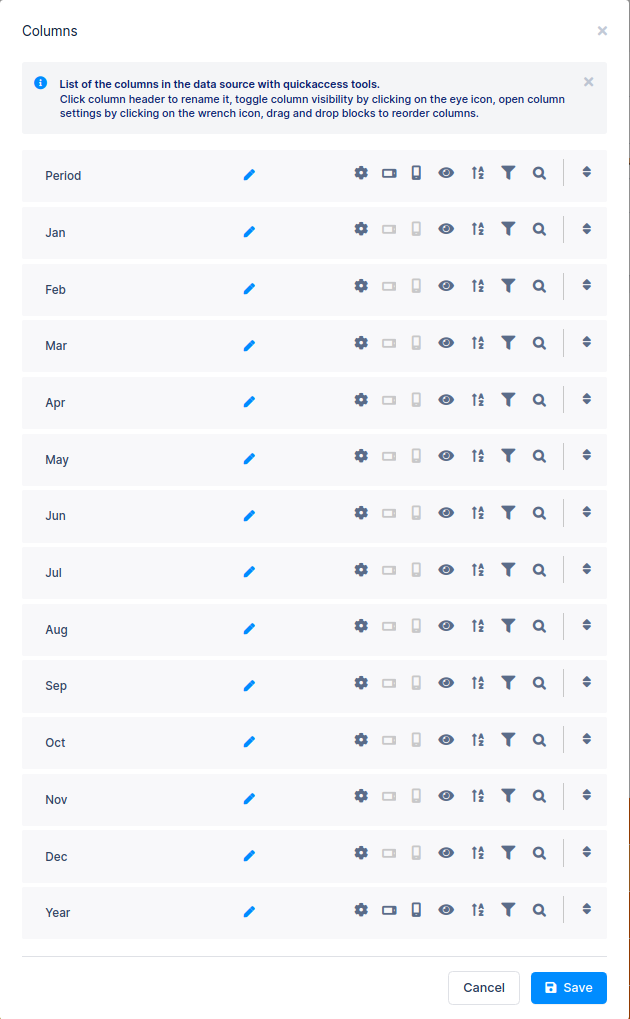
Quindi attiviamo l’opzione "Reattività" nella scheda "Visualizza" nelle impostazioni della tabella e nascondiamo valori come le colonne "Mese" per tablet e dispositivi mobili in ciascuna Impostazioni colonna o più velocemente nel pulsante Elenco colonne sopra la tabella.
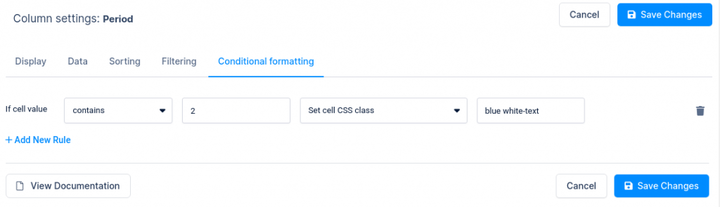
Per personalizzare la tavolozza dei colori dei dati della tabella in modo facile e intuitivo, utilizziamo la formattazione condizionale. Per la prima colonna, impostiamo la condizione che se la cella contiene 2 quindi "Imposta classe CSS cella " su "testo bianco-blu" in modo da avere un colore del carattere bianco sullo sfondo blu.
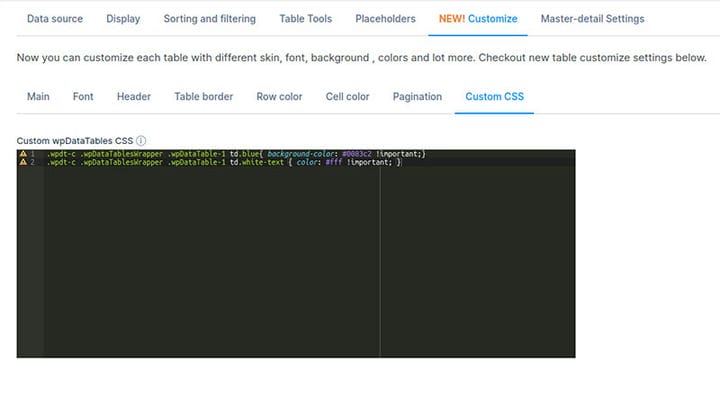
Quindi creiamo quelle classi nel campo " CSS personalizzato" nella scheda " Personalizza" nelle impostazioni della tabella come questa:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.blue{ background-color: #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}
Come questo:
Dove il numero 1 in .wpDataTable-1 è l’ID della tua tabella, quindi dovrai cambiarlo per la tua tabella
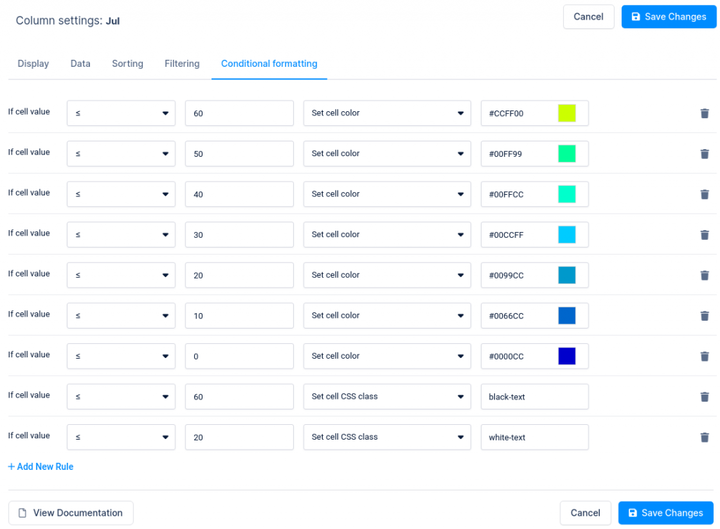
Per tutte le altre colonne, impostiamo le stesse condizioni per impostare colori diversi in base al valore nella tabella per la tabella della temperatura massima.
Per la seconda tabella “Bassa temperatura" utilizziamo lo stesso approccio della tabella “Temperature Maximus”, eccetto le condizioni in Formattazione condizionale. Poiché si tratta di un valore di temperatura inferiore, utilizziamo queste condizioni.
Quindi creiamo quelle classi nel campo " CSS personalizzato" nella scheda " Personalizza" nelle impostazioni della tabella come questa:
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.white-text{ color: #FFFFFF !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.black-text{ color: #000000 !important;}
Dove il numero 2 in .wpDataTable2 è l’ID della tua tabella, quindi dovrai cambiarlo per la tua tabella.
Questo è tutto!
Ora hai una mappa termica tabella in cui puoi confrontare facilmente i valori dei dati senza sembrare che tu stia leggendo la stampa fine di un contratto.
Se quello fosse un modo semplice e intuitivo per creare mappe di calore in una tabella, dai un’occhiata alla parte successiva.
Ora quello che devi fare è apparire sulle tue pagine nel front-end. Come con qualsiasi altro plugin, utilizziamo gli shortcode per mostrare le tabelle sulle pagine o sui post degli utenti. L’aggiunta di codici brevi è molto semplice, soprattutto se stai utilizzando famosi page builder come Elementor, WP Bakery o Gutenberg.
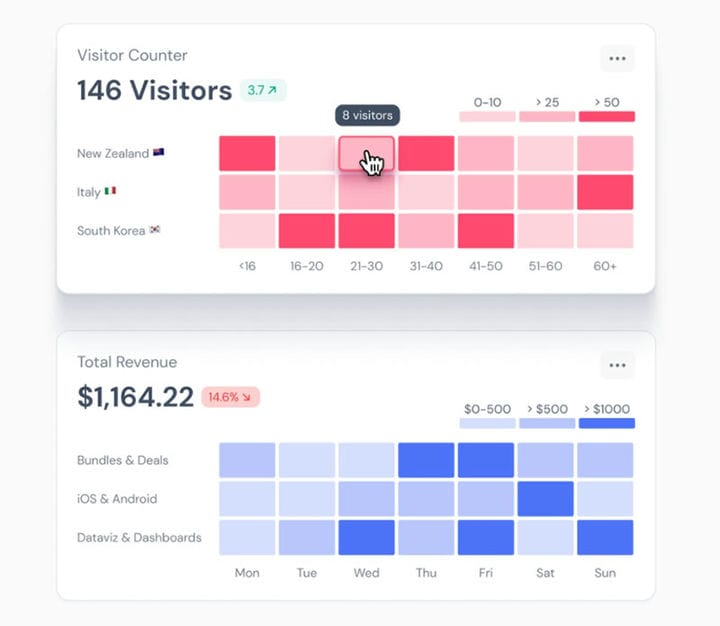
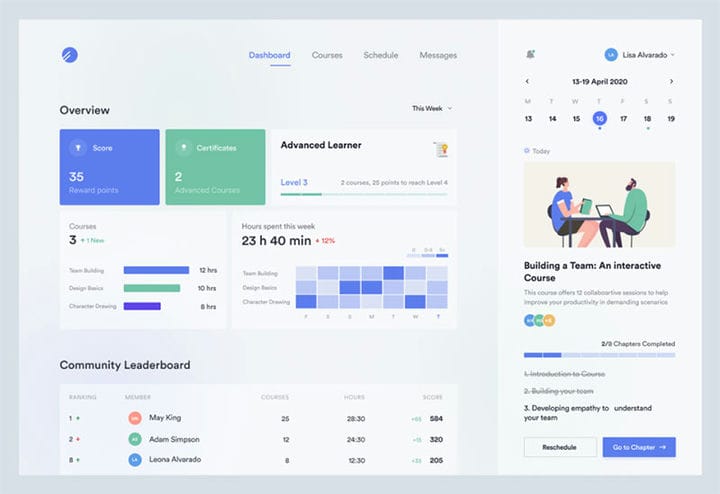
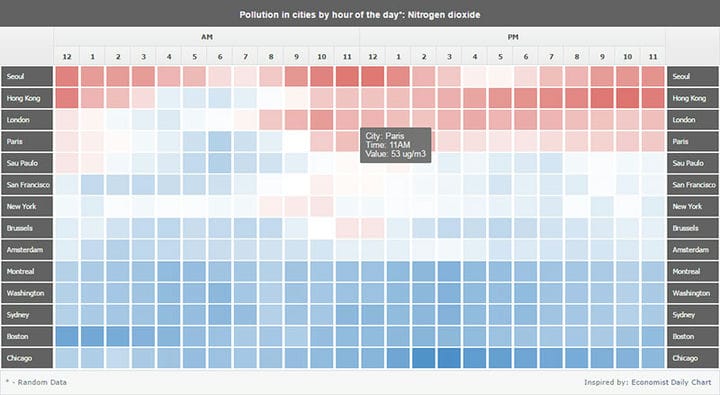
Esempi di tabelle di calore
App per il coinvolgimento dei dipendenti
Mappa di calore
Piattaforma di apprendimento
HeatMap dell’inquinamento atmosferico
Temperature medie per alcune città del Nord America
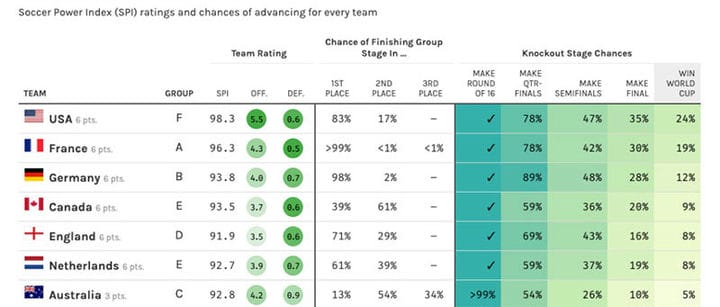
Pronostici Mondiali femminili 2019
Tabella di prevalenza
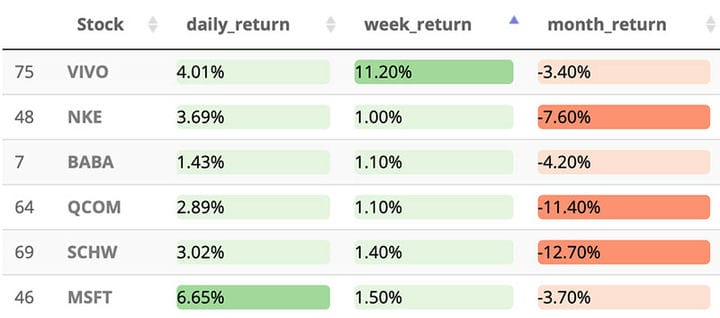
Resi azionari
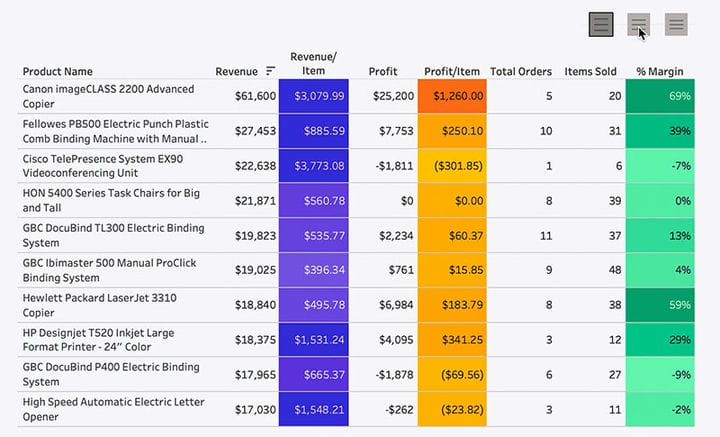
Statistiche sulle entrate del prodotto
Tavolo a squadre
Se ti è piaciuto leggere questo articolo su come creare una tabella heatmap con wpDataTables, dovresti dare un’occhiata a questo su come progettare una tabella.
Abbiamo anche scritto di alcuni argomenti correlati come le alternative a DataTables, le librerie di tabelle JavaScript, come creare una tabella, una tabella del sondaggio e i plug -in delle tabelle dei prezzi di WordPress .