Beispiele für Heatmap-Tabellen und wie man eine in WordPress erstellt
Wann immer Sie eine Heatmap-Tabelle online sehen, müssen Sie denken, dass es eine ziemlich ausgefallene und komplizierte Sache ist, sie zu erstellen, oder?
Nicht wirklich, eigentlich.
Aus der Ferne sieht es so aus, als müssten Sie mit vielen numerischen Daten spielen und komplizierte technische Dinge tun, um Zellen für eine Tabellen-Heatmap zu erstellen.
Doch das ist weit von der Realität entfernt, wenn Sie das richtige Werkzeug haben.
In diesem Artikel gehe ich auf das Erstellen einer Heatmap-Tabelle mit wpDataTables ein, dem führenden WordPress-Plugin zum Erstellen von Tabellen und Diagrammen.
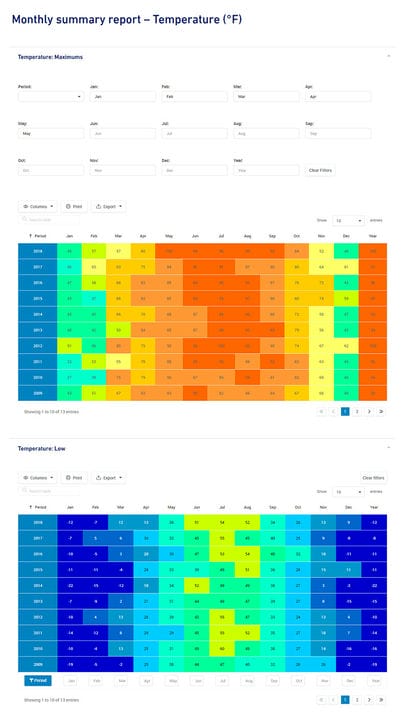
Welche Art von Heatmap-Tabelle können wir erstellen? Nun, so etwas wie dieses Beispiel unten:
Ja, das ist ein wirklich langer Screenshot. Sie können die dynamische Heatmap-Tabelle hier anzeigen .
Um eine Heatmap-Tabelle für Sie oder Ihre Besucher zu erstellen, um Datenwerte einfacher vergleichen zu können, haben Sie abhängig von Ihren Quelldaten nur wenige Optionen.
Aber bevor ich zum Tutorial übergehe, wollte ich Sie wissen lassen, dass es zwei Abschnitte dieses Artikels gibt, zu denen Sie direkt springen können:
So erstellen Sie eine Heatmap-Tabelle mit wpDataTables
1 Erstellen einer Tabelle von Null
Wenn Sie keine Datenquelle haben, können Sie Ihre Heatmap-Tabelle mit der Option „Tabellen manuell erstellen” von Grund auf neu erstellen, wo Sie Datenwerte manuell einfügen.
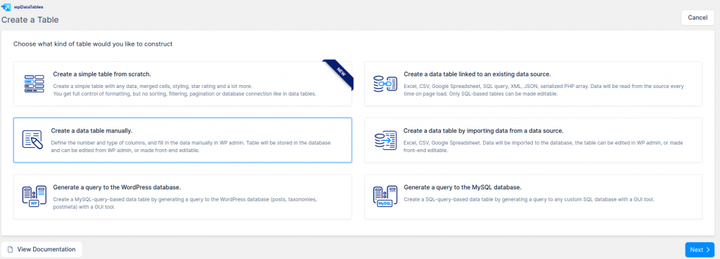
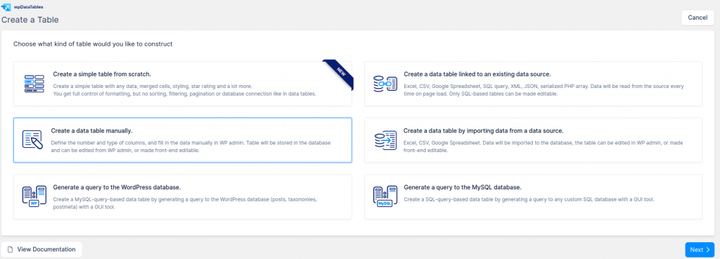
Um mit der manuellen Erstellung einer Datentabelle zu beginnen, öffnen Sie Ihr WordPress-Admin-Panel, gehen Sie zu wpDataTables -> Create a Table, wählen Sie die dritte Option „Create a table manual” und klicken Sie auf „Next”.
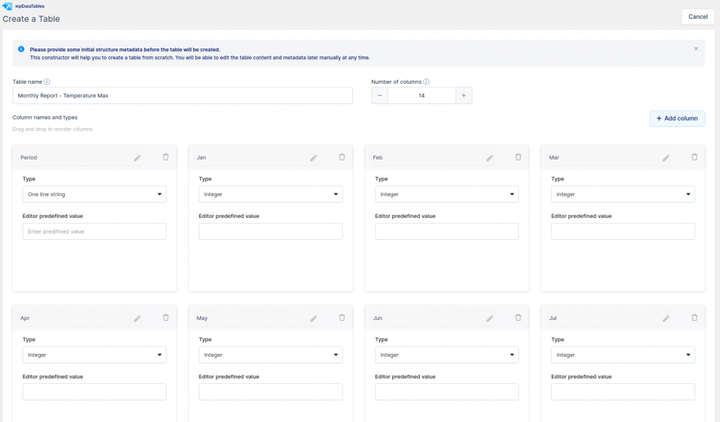
Ihnen wird der Assistentenschritt angezeigt, der Sie beim Erstellen der Tabellenstruktur unterstützt, in der Sie 14 Spalten erstellen: Zeitraum, Jahr und alle anderen sind Namen der Monate (Jan, Feb…). Für Periodenspalten belassen Sie den Spaltentyp als „Einzeiliger String” und für alle anderen stellen Sie den Spaltentyp „Integer” ein.
Wenn Sie mit der Konfiguration der Tabelle fertig sind, klicken Sie auf „Tabelle erstellen”. Es öffnet sich ein Dropdown-Menü mit den Optionen „Im Standard-Editor öffnen” oder „In Excel-ähnlichem Editor öffnen” und das war’s. Die Tabellenstruktur wird erstellt. Jetzt fügen Sie Ihre numerischen Datenwerte über den Standard-Editor oder einen Excel-ähnlichen Editor ein .
2 Erstellen einer Tabellen-Heatmap aus einer Datenquelle
Wenn Sie Daten in einer Datenquelle wie Excel, CSV, JSON, Google-Tabelle, XML, PHP Serialized Array oder in einer Tabelle in einer Datenbank (SQL-Quelle) haben, verwenden Sie die zweite Option im Tabellenassistenten.
Um mit der Erstellung einer Datentabelle zu beginnen, die mit einer vorhandenen Datenquelle verknüpft ist, öffnen Sie Ihr WordPress-Admin-Panel, gehen Sie zu wpDataTables -> Create a Table und wählen Sie die zweite Option „Erstellen Sie eine Datentabelle, die mit einer vorhandenen Datenquelle verknüpft ist”., und klicken Sie auf „Weiter”.
Je nachdem, welche Quelle Sie haben, folgen Sie den Anweisungen:
- So erstellen Sie eine MySQL-basierte Tabelle mit wpDataTables
- Erstellen von Tabellen in WordPress aus Google Spreadsheets
- Erstellen von Tabellen in WordPress aus Excel
- So erstellen Sie eine Tabelle aus CSV-Daten
- Erstellen von Tabellen in WordPress aus der JSON-Eingabe
- So erstellen Sie Tabellen in WordPress mit XML-Eingabe
- Erstellen von Tabellen in WordPress basierend auf serialisierten PHP-Arrays
Für diese Tabelle verwenden wir CSV als Datenquelle, die Sie hier herunterladen können. Sie wählen CSV als „Eingabedatenquellentyp” und finden dann über die Schaltfläche „Durchsuchen” die Quelle, die Sie zuvor heruntergeladen und auf Ihren Server hochgeladen haben. Klicken Sie auf Änderungen speichern, damit wpDataTables die von Ihnen hochgeladene CSV-Datei liest und die Tabelle erstellt wird.
Nachdem Sie die Tabelle erstellt haben, können Sie Ihre WordPress-Tabelle mit einer der beiden Optionen nach Bedarf anpassen und konfigurieren .
In unserem Fall aktivieren wir zunächst die Option „Filter in einem Formular über der Tabelle anzeigen” auf der Registerkarte „ Sortieren und Filtern ” in den Tabelleneinstellungen und konfigurieren dann erweiterte Filter für jede Spalte. Für die Spalte „Periode” setzen wir „Select Box Filter” und „Number Filter” für alle anderen Spalten.
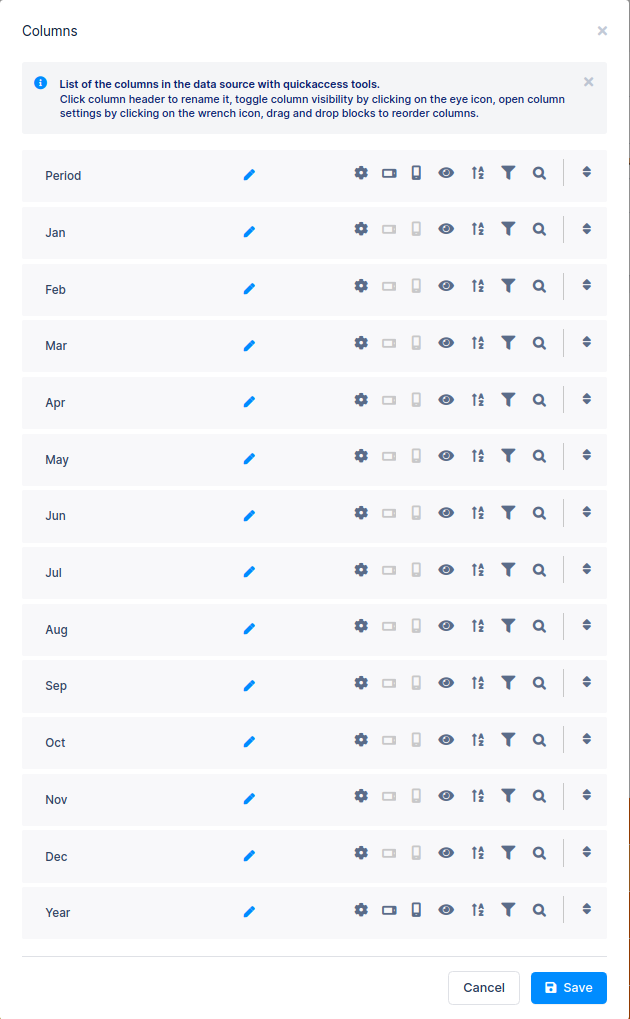
Dann schalten wir die Option „Reaktionsfähigkeit” auf der Registerkarte „Anzeige” in den Tabelleneinstellungen ein und blenden Werte wie die „Monat”-Spalten für Tablets und Mobilgeräte in den einzelnen Spalteneinstellungen oder schneller in der Schaltfläche „Spaltenliste” über der Tabelle aus.
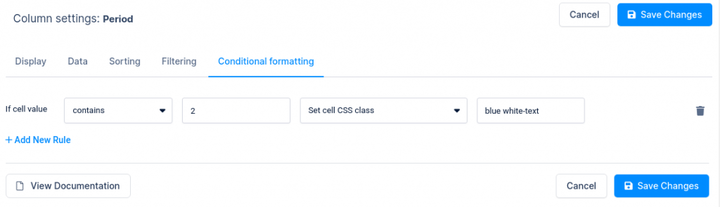
Um die Farbpalette der Tabellendaten einfach und intuitiv anzupassen, verwenden wir die bedingte Formatierung. Für die erste Spalte legen wir die Bedingung fest, dass, wenn die Zelle 2 enthält, „Zell-CSS-Klasse festlegen ” auf „blau-weißer Text” gesetzt wird, sodass wir eine weiße Schriftfarbe über dem blauen Hintergrund haben.
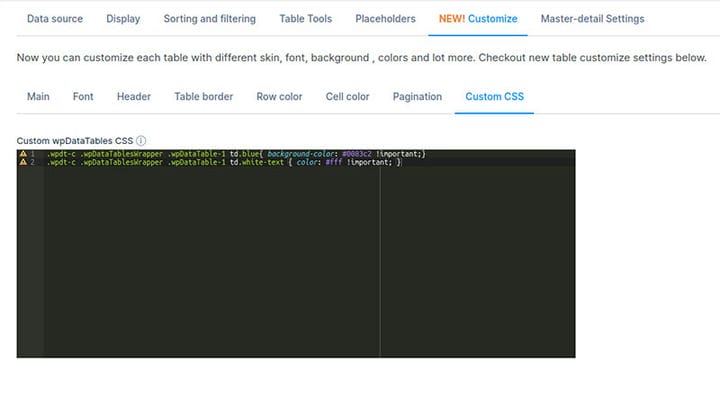
Dann erstellen wir diese Klassen im Feld „ Benutzerdefiniertes CSS” auf der Registerkarte „ Anpassen” in den Tabelleneinstellungen wie folgt:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.blue{ background-color: #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}
So was:
Wobei Nummer 1 in .wpDataTable-1 die ID Ihrer Tabelle ist, also müssen Sie sie für Ihre Tabelle ändern
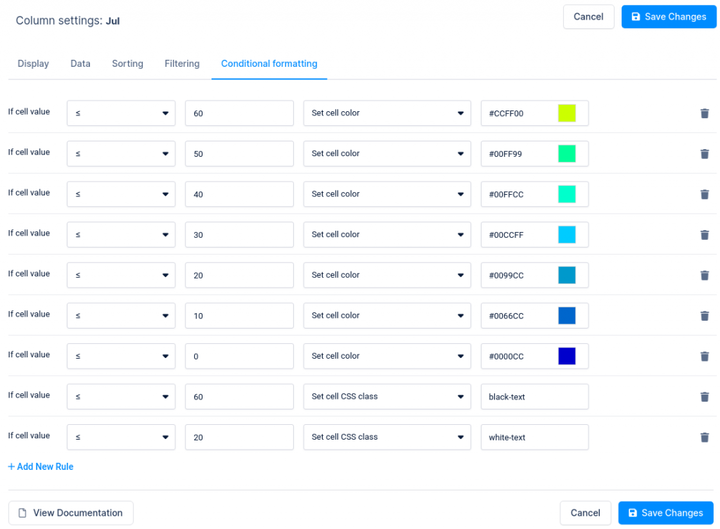
Für alle anderen Spalten legen wir die gleichen Bedingungen fest, um unterschiedliche Farben basierend auf dem Wert in der Tabelle für die Tabelle „Max. Temperatur” festzulegen.
Für die zweite Tabelle „Niedrige Temperatur” verwenden wir den gleichen Ansatz wie für die Tabelle „Temperature Maximus”, mit Ausnahme der Bedingungen in der bedingten Formatierung. Da es sich um einen niedrigeren Temperaturwert handelt, verwenden wir diese Bedingungen.
Dann erstellen wir diese Klassen im Feld „ Benutzerdefiniertes CSS” auf der Registerkarte „ Anpassen” in den Tabelleneinstellungen wie folgt:
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.white-text{ color: #FFFFFF !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.black-text{ color: #000000 !important;}
Wobei Nummer 2 in .wpDataTable2 die ID Ihrer Tabelle ist, also müssen Sie sie für Ihre Tabelle ändern.
Das ist es!
Sie haben jetzt eine Tabellen-Heatmap, in der Sie Datenwerte einfach vergleichen können, ohne den Anschein zu erwecken, als würden Sie das Kleingedruckte eines Vertrags lesen.
Wenn dies eine einfache und intuitive Möglichkeit war, Heatmaps in einer Tabelle zu erstellen, sehen Sie sich den nächsten Teil an.
Jetzt müssen Sie nur noch auf Ihren Seiten im Frontend erscheinen. Wie bei jedem anderen Plugin verwenden wir Shortcodes, um Tabellen auf den Seiten oder Beiträgen der Benutzer anzuzeigen. Das Hinzufügen von Shortcodes ist sehr einfach, insbesondere wenn Sie beliebte Seitenersteller wie Elementor, WP Bakery oder Gutenberg verwenden.
Beispiele für Tabellen-Heatmaps
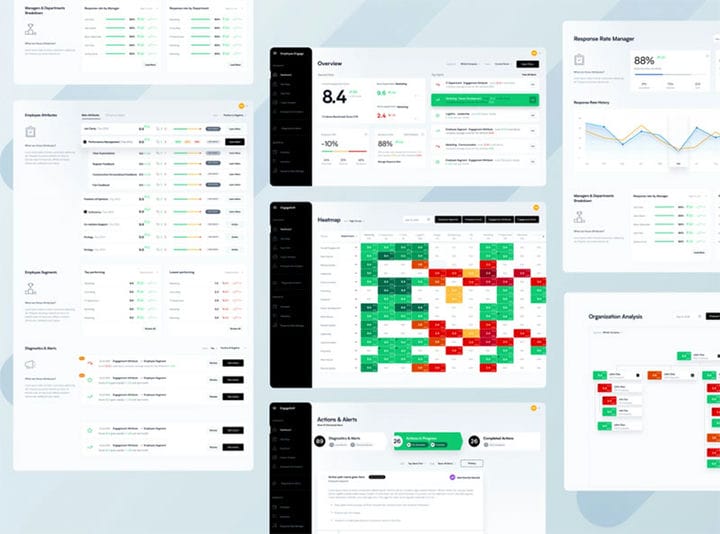
Mitarbeiterengagement-App
Heatmap
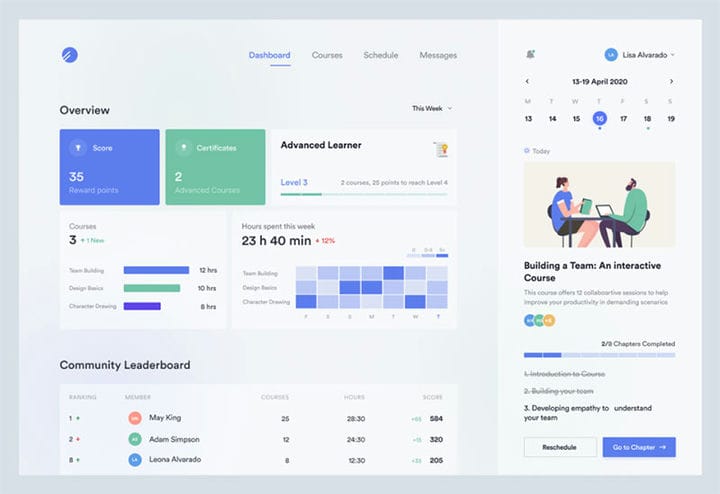
Lernplattform
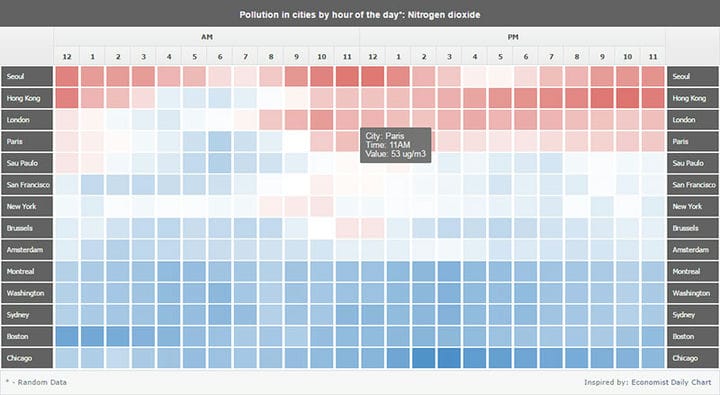
Luftverschmutzung HeatMap
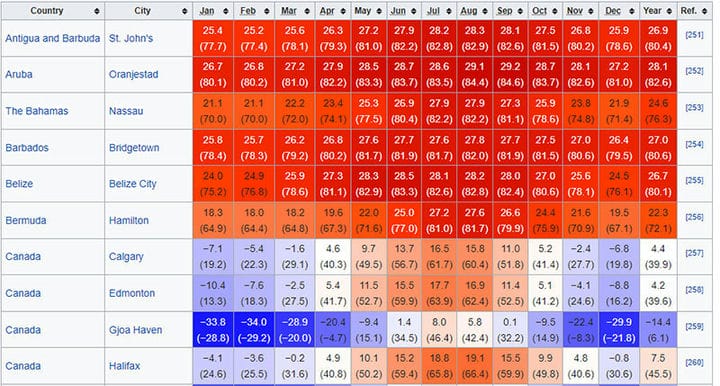
Durchschnittstemperaturen für ausgewählte Städte in Nordamerika
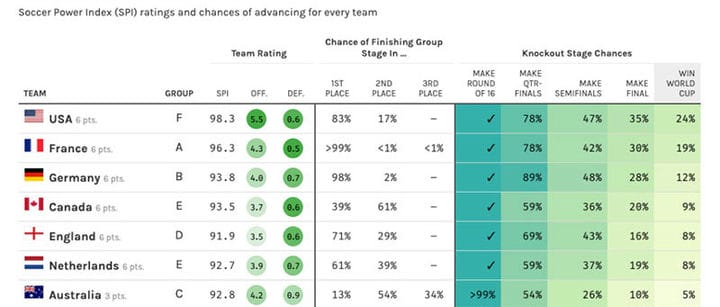
Vorhersagen für die Frauen-WM 2019
Prävalenztabelle
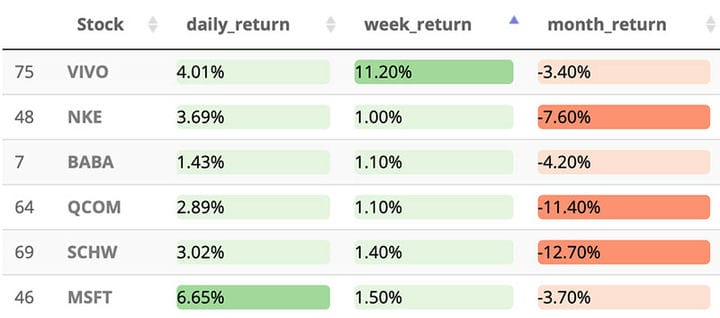
Aktienrendite
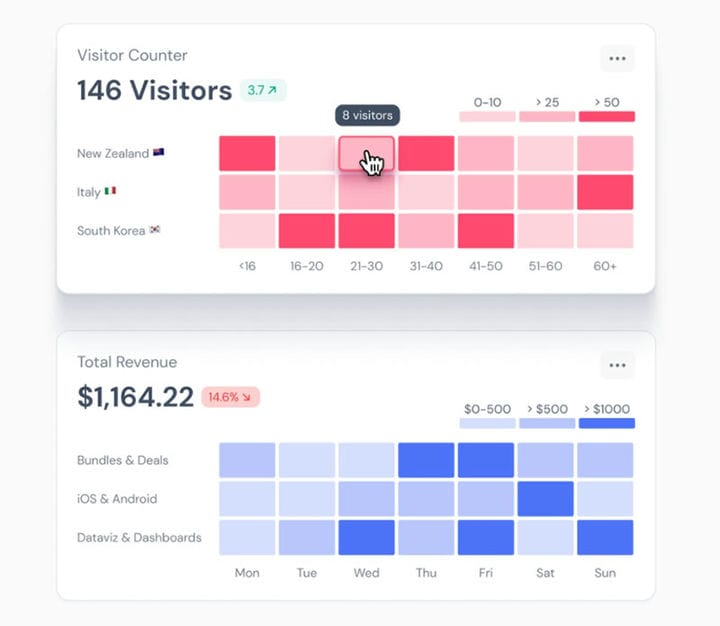
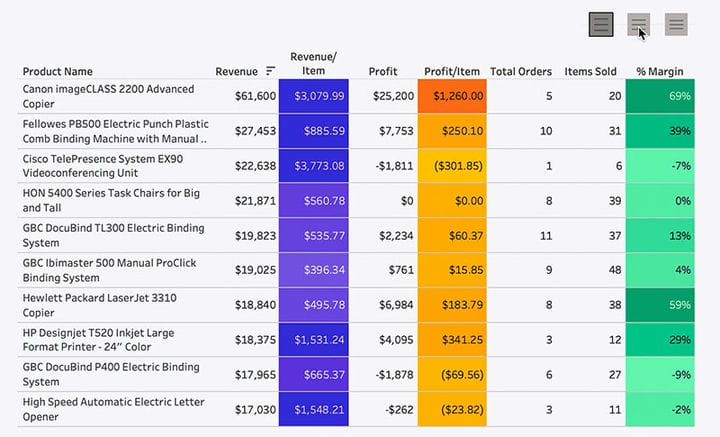
Produktumsatzstatistiken
Mannschaftstabelle
Wenn Ihnen dieser Artikel zum Erstellen einer Heatmap-Tabelle mit wpDataTables gefallen hat, sollten Sie sich diesen Artikel zum Entwerfen einer Tabelle ansehen .
Wir haben auch über einige verwandte Themen geschrieben, wie DataTables-Alternativen, JavaScript-Tabellenbibliotheken, wie man eine Tabelle erstellt, eine Übersichtstabelle und WordPress- Plugins für Preistabellen .