Exempel på värmekartor och hur man skapar en i WordPress
Närhelst du ser en värmekarta på nätet måste du tycka att det är ganska snyggt och komplicerat att skapa, eller hur?
Inte riktigt, faktiskt.
På långt håll ser det ut som att du behöver leka med massor av numerisk data och göra komplicerade tekniska saker för att skapa celler för en tabellvärmekarta.
Ändå är det långt ifrån verkligheten om du har rätt verktyg.
I den här artikeln kommer jag att gå över att skapa en värmekartatabell med wpDataTables, WordPress-plugin nummer 1 för att skapa tabeller och diagram.
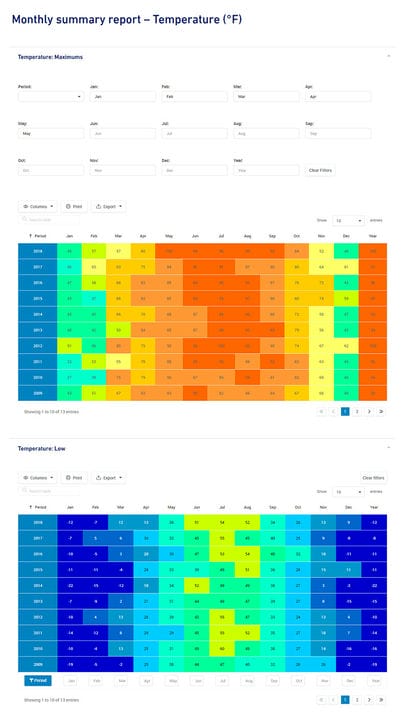
Vilken typ av heatmap-tabell kan vi skapa? Något som det här exemplet nedan:
Ja, det är en riktigt lång skärmdump. Du kan se den dynamiska värmekartan här.
För att skapa en värmekartatabell för dig eller dina besökare för att lättare jämföra datavärden, har du några alternativ beroende på dina källdata.
Men innan jag gick till handledningen ville jag låta dig veta att det finns två avsnitt av den här artikeln som du kan hoppa till direkt:
Hur man skapar en värmekartatabell med wpDataTables
1 Skapa en tabell från noll
Om du inte har en datakälla kan du skapa din värmekartatabell från början med alternativet "Skapa tabeller manuellt" där du infogar datavärden manuellt.
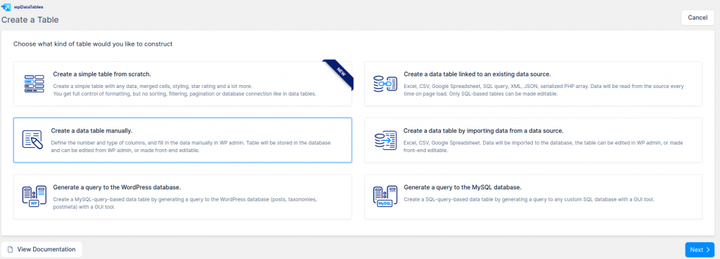
För att börja skapa en datatabell manuellt, öppna din WordPress adminpanel, gå till wpDataTables -> Skapa en tabell, välj det tredje alternativet "Skapa en tabell manuellt" och klicka på "Nästa".
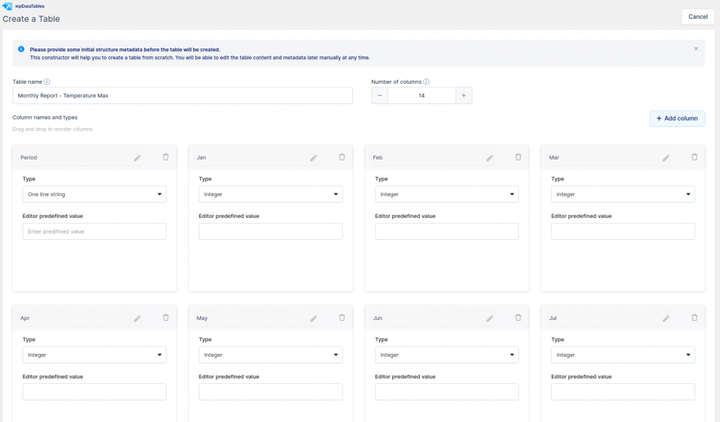
Du kommer att visas guidesteget som hjälper dig att skapa tabellstrukturen där du kommer att skapa 14 kolumner: Period, Year, och alla andra kommer att vara namnen på månaderna (jan, feb…). För periodkolumner lämnar du kolumntypen som "Enradssträng" och för alla andra kommer du att ställa in kolumntypen "Heltal".
När du är klar med att konfigurera tabellen, klicka på "Skapa tabellen". En rullgardinsmeny öppnas med alternativen "Öppna i standardredigerare" eller "Öppna i Excel-liknande redigerare" och det är allt. Tabellstrukturen skapas. Nu kommer du att infoga dina numeriska datavärden över Standardredigeraren eller en Excel-liknande redigerare.
2 Skapa en tabellvärmekarta från en datakälla
Om du har data i någon datakälla som Excel, CSV, JSON, Google-kalkylblad, XML, PHP Serialized array eller i en tabell i en databas (SQL-källa), kommer du att använda det andra alternativet i tabellguiden.
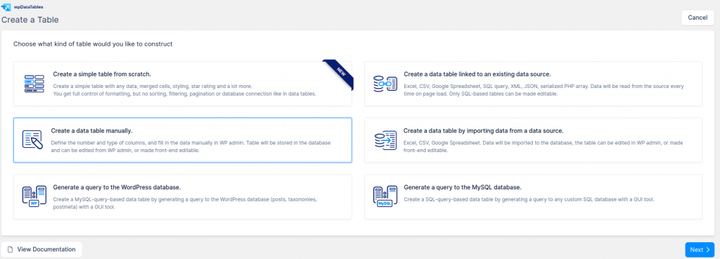
För att börja skapa en datatabell kopplad till en befintlig datakälla, öppna din WordPress adminpanel, gå till wpDataTables -> Skapa en tabell, välj det andra alternativet "Skapa en datatabell länkad till en befintlig datakälla.", och klicka på "Nästa".
Beroende på vilken källa du har kommer du att följa instruktionerna:
- Hur man skapar en MySQL-baserad tabell med wpDataTables
- Skapa tabeller i WordPress från Google Spreadsheets
- Skapa tabeller i WordPress från Excel
- Hur man skapar en tabell från CSV-data
- Skapa tabeller i WordPress från JSON-ingång
- Hur man skapar tabeller i WordPress med XML-inmatning
- Skapa tabeller i WordPress baserat på serialiserade PHP-matriser
För den här tabellen använder vi CSV som en datakälla som du kan ladda ner här. Du kommer att välja CSV som "Input data source type" och sedan över knappen Bläddra hitta den källa som du tidigare laddat ner och laddat upp på din server. Klicka på Spara ändringar så att wpDataTables läser CSV-filen du laddade upp och tabellen skapas.
Efter att ha skapat tabellen, med något av de två alternativen, kan du anpassa och konfigurera din WordPress-tabell som du behöver.
I vårt fall aktiverar vi först alternativet "Visa filter i ett formulär ovanför tabellen" på fliken " Sortering och filtrering " i tabellinställningar och konfigurerar sedan avancerade filter för varje kolumn. För kolumnen Period ställer vi in "Välj boxfilter" och "Nummerfilter" för alla andra kolumner.
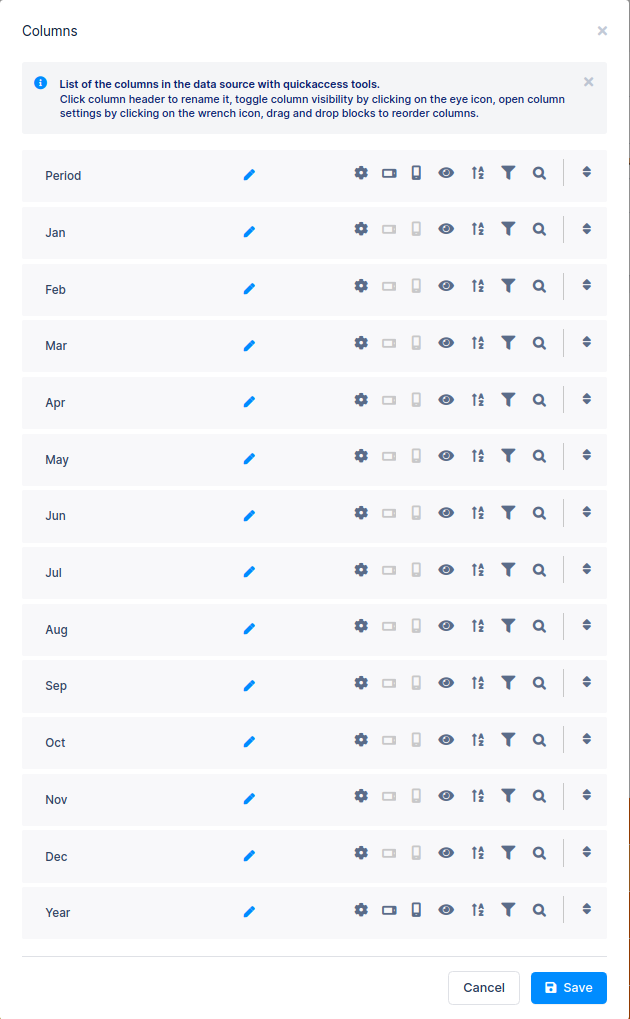
Sedan aktiverar vi alternativet "Responsivitet" på fliken "Visa" i tabellinställningar och döljer värden som "Månad"-kolumnerna för surfplattor och mobila enheter i varje kolumninställningar eller snabbare i kolumnlista-knappen ovanför tabellen.
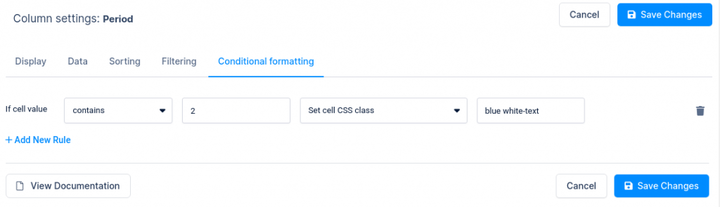
För att anpassa färgpaletten för tabelldata på ett enkelt och intuitivt sätt använder vi villkorlig formatering. För den första kolumnen ställer vi in villkoret att om cellen innehåller 2 så "Ange cell CSS class " till "blå-vit text" så att vi får en vit teckenfärg över den blå bakgrunden.
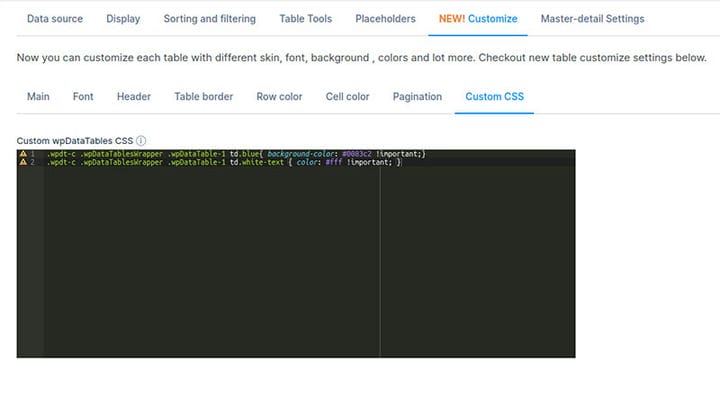
Sedan skapar vi dessa klasser i fältet " Anpassad CSS" på fliken " Anpassa" i tabellinställningar så här:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.blue{ background-color: #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}
Så här:
Där nummer 1 i .wpDataTable-1 är ditt bords ID så du måste ändra det för din tabell
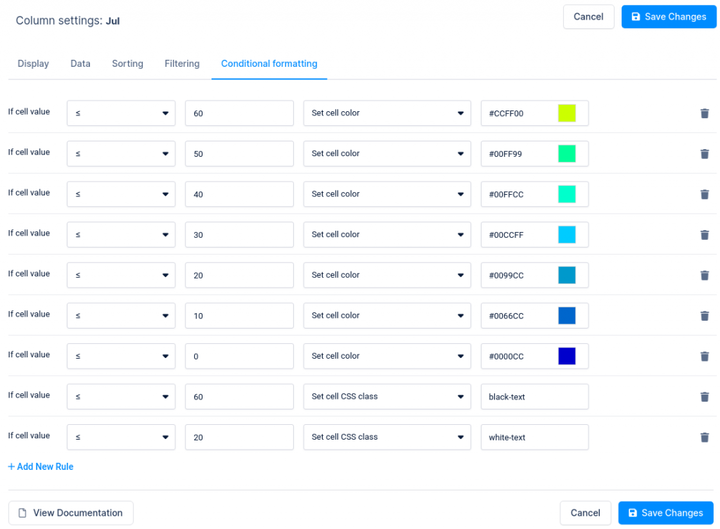
För alla andra kolumner ställer vi in samma villkor för att ställa in olika färger baserat på värdet i tabellen för Max Temperature-tabellen.
För den andra tabellen "Låg temperatur" använder vi samma tillvägagångssätt som för tabellen "Temperature Maximus", förutom villkoren i villkorlig formatering. Eftersom det är ett lägre temperaturvärde använder vi dessa förhållanden.
Sedan skapar vi dessa klasser i fältet " Anpassad CSS" på fliken " Anpassa" i tabellinställningar så här:
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.white-text{ color: #FFFFFF !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.black-text{ color: #000000 !important;}
Där nummer 2 i .wpDataTable2 är ditt bords ID så du måste ändra det för din tabell.
Det är allt!
Du har nu en tabellvärmekarta där du enkelt kan jämföra datavärden utan att se ut som om du läser det finstilta i ett kontrakt.
Om det var ett enkelt och intuitivt sätt att skapa värmekartor i en tabell, kolla in nästa del.
Vad du nu behöver göra är att dyka upp på dina sidor i front-end. Som med alla andra plugin använder vi kortkoder för att visa tabeller på användarnas sidor eller inlägg. Det är väldigt enkelt att lägga till kortkoder , speciellt om du använder populära sidbyggare som Elementor, WP Bakery eller Gutenberg.
Exempel på tabellvärmekarta
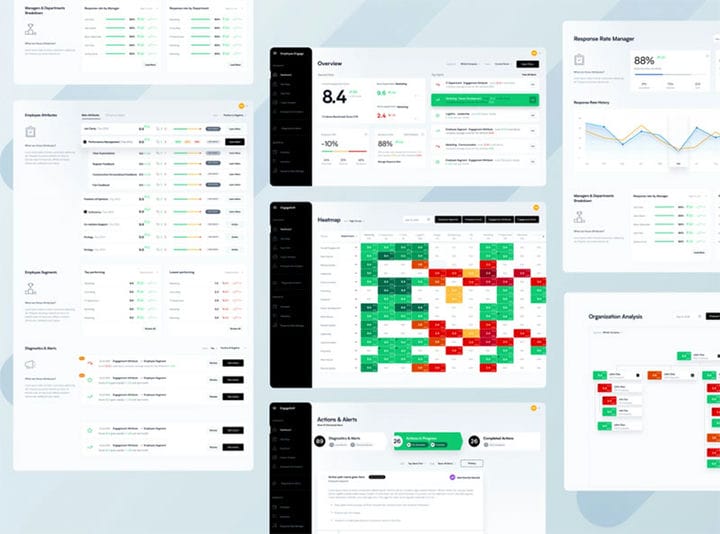
App för medarbetarengagemang
Värmekarta
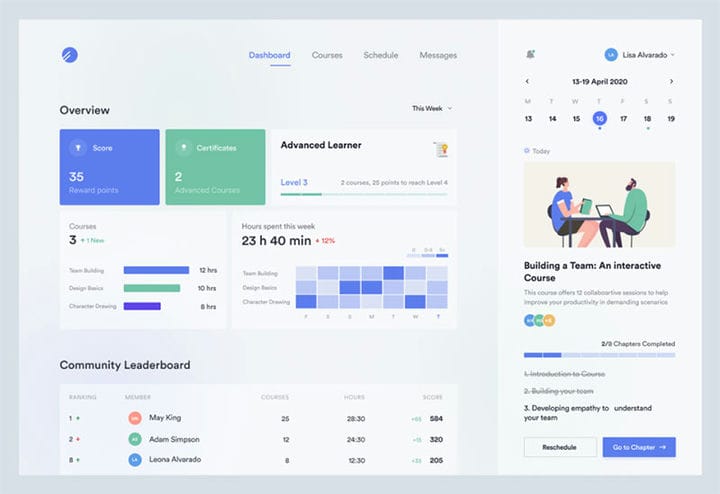
Lärande plattform
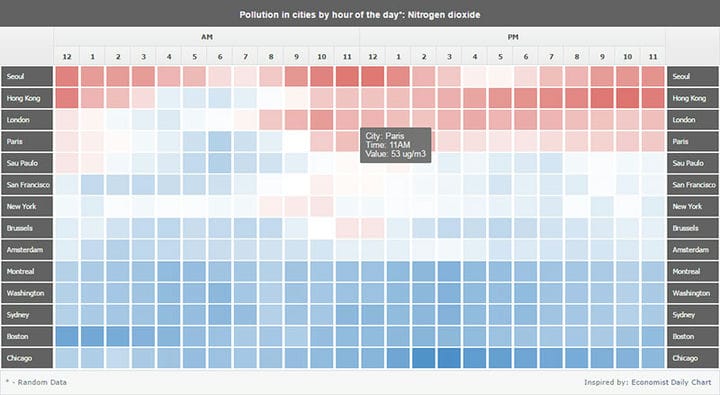
Luftföroreningar HeatMap
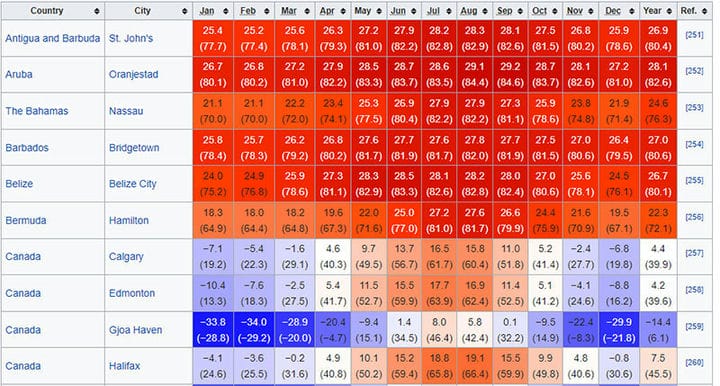
Medeltemperaturer för utvalda städer i Nordamerika
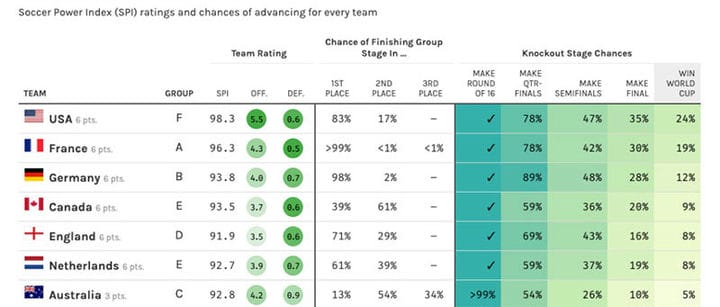
2019 VM för damer förutsägelser
Prevalenstabell
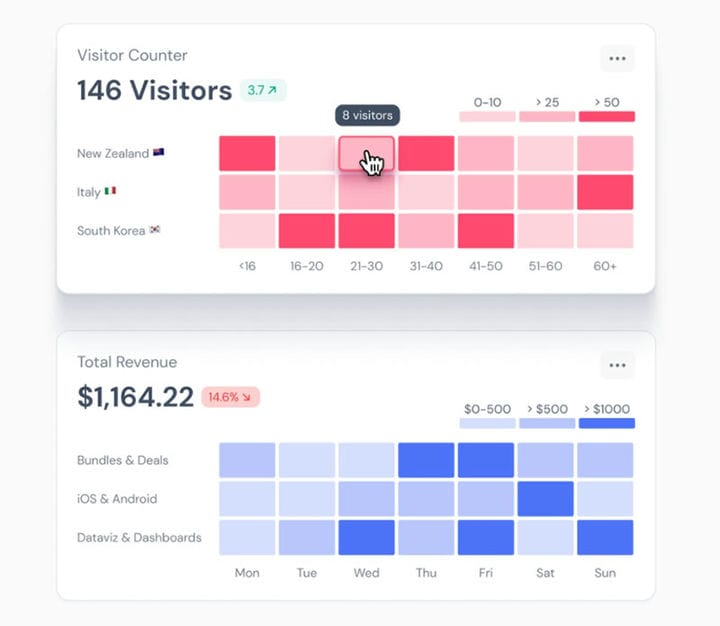
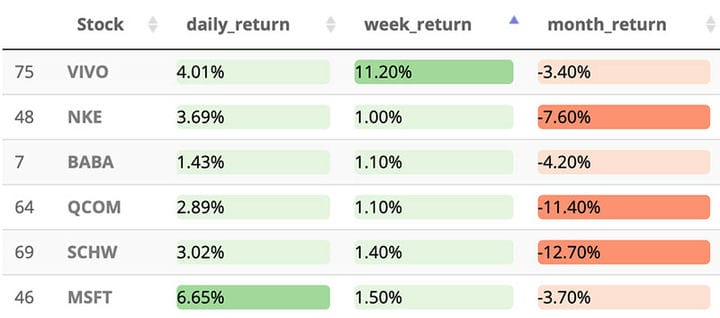
Aktier går tillbaka
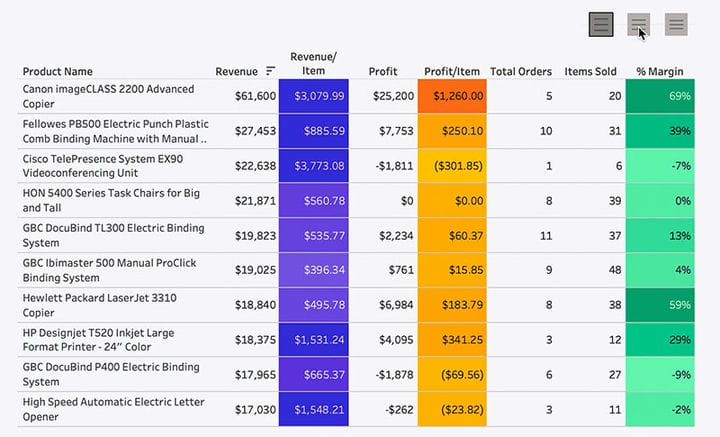
Produktintäktsstatistik
Lagtabell
Om du tyckte om att läsa den här artikeln om hur man skapar en värmekartatabell med wpDataTables, bör du kolla in den här om hur man designar en tabell.
Vi skrev också om några relaterade ämnen som DataTables-alternativ, JavaScript-tabellbibliotek, hur man skapar en tabell en undersökningstabell och WordPress- plugins för pristabeller.