Exemples de tableaux Heatmap et comment en créer un dans WordPress
Chaque fois que vous voyez un tableau de cartes thermiques en ligne, vous devez penser que c’est une chose assez fantaisiste et compliquée à créer, n’est-ce pas ?
Pas vraiment, en fait.
De loin, il semble que vous deviez jouer avec de nombreuses données numériques et faire des choses techniques compliquées pour créer des cellules pour une carte thermique de table.
Pourtant, c’est loin de la réalité si vous avez l’outil approprié.
Dans cet article, je vais passer en revue la création d’une table de carte thermique avec wpDataTables, le plugin WordPress #1 pour créer des tableaux et des graphiques.
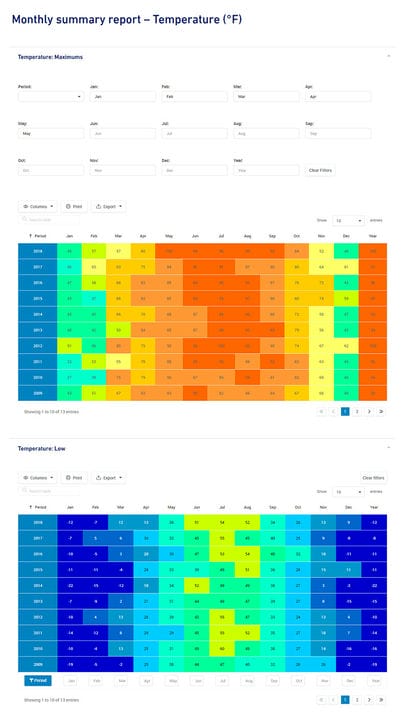
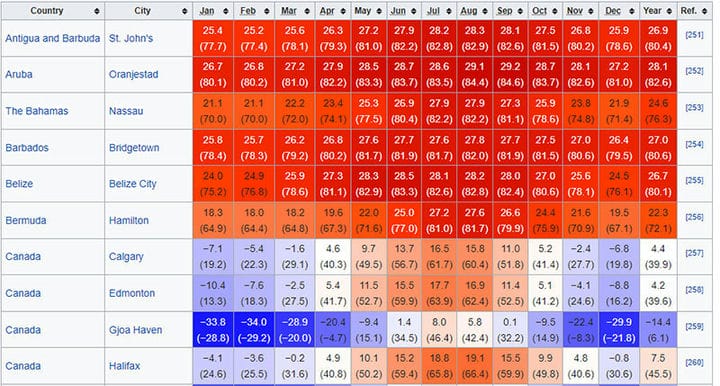
Quel type de tableau heatmap pouvons-nous créer ? Eh bien, quelque chose comme cet exemple ci-dessous :
Oui, c’est une très longue capture d’écran. Vous pouvez consulter le tableau de la carte thermique dynamique ici.
Pour créer un tableau de carte thermique pour vous ou vos visiteurs afin de comparer plus facilement les valeurs de données, vous avez peu d’options en fonction de vos données source.
Mais avant de passer au didacticiel, je voulais vous faire savoir qu’il y a deux sections de cet article auxquelles vous pouvez accéder directement :
Comment créer une table de carte thermique avec wpDataTables
1 Créer une table à partir de zéro
Si vous n’avez pas de source de données, vous pouvez créer votre table de carte de chaleur à partir de zéro avec l’option "Créer des tables manuellement" où vous insérerez les valeurs de données manuellement.
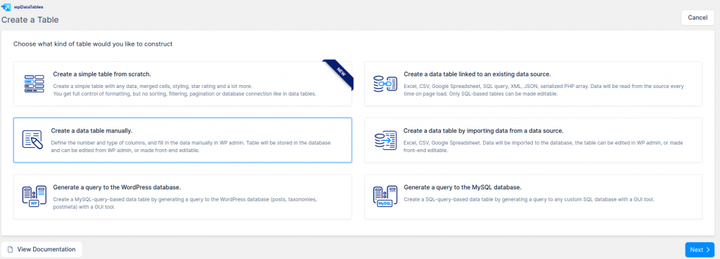
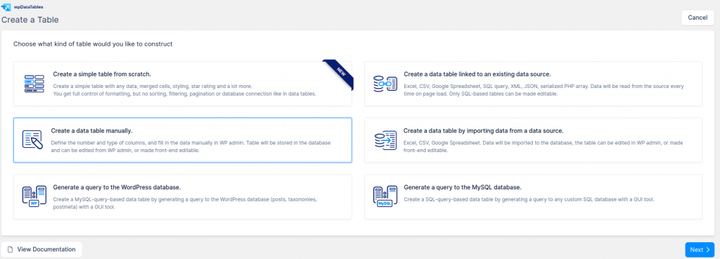
Pour commencer à créer une table de données manuellement, ouvrez votre panneau d’administration WordPress, allez dans wpDataTables -> Créer une table, choisissez la troisième option "Créer une table manuellement", et cliquez sur "Suivant".
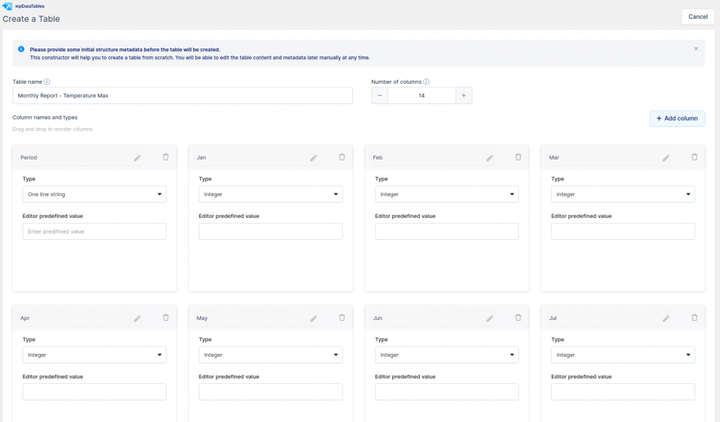
Vous verrez l’étape de l’assistant qui vous aidera à créer la structure de la table où vous créerez 14 colonnes: Période, Année, et toutes les autres seront les noms des mois (Jan, Fév…). Pour les colonnes Période, vous laisserez le type de colonne sur "Chaîne sur une ligne" et pour toutes les autres, vous définirez le type de colonne "Entier" .
Lorsque vous avez fini de configurer le tableau, cliquez sur "Créer le tableau". Une liste déroulante s’ouvrira avec des options pour "Ouvrir dans l’éditeur standard" ou "Ouvrir dans l’éditeur de type Excel" et c’est tout. La structure du tableau est créée. Vous allez maintenant insérer vos valeurs de données numériques dans l’ éditeur standard ou dans un éditeur de type Excel.
2 Création d’une carte thermique de table à partir d’une source de données
Si vous avez des données dans une source de données telle qu’Excel, CSV, JSON, une feuille de calcul Google, XML, un tableau sérialisé PHP ou dans une table d’une base de données (source SQL), vous utiliserez la deuxième option de l’assistant de table.
Pour commencer à créer une table de données liée à une source de données existante, ouvrez votre panneau d’administration WordPress, allez dans wpDataTables -> Créer une table, choisissez la deuxième option "Créer une table de données liée à une source de données existante"., et cliquez sur "Suivant".
Selon la source que vous avez, vous suivrez les instructions :
- Comment créer une table basée sur MySQL avec wpDataTables
- Création de tableaux dans WordPress à partir de feuilles de calcul Google
- Créer des tableaux dans WordPress à partir d’Excel
- Comment créer un tableau à partir de données CSV
- Création de tableaux dans WordPress à partir d’une entrée JSON
- Comment créer des tableaux dans WordPress avec une entrée XML
- Création de tableaux dans WordPress basés sur des tableaux PHP sérialisés
Pour ce tableau, nous utilisons CSV comme source de données que vous pouvez télécharger ici. Vous choisirez CSV comme "Type de source de données d’entrée", puis sur le bouton Parcourir, recherchez la source que vous avez précédemment téléchargée et téléchargée sur votre serveur. Cliquez sur Enregistrer les modifications, ainsi wpDataTables lira le fichier CSV que vous avez téléchargé et la table sera créée.
Après avoir créé le tableau, avec l’une des deux options, vous pouvez personnaliser et configurer votre tableau WordPress selon vos besoins.
Dans notre cas, nous activons d’abord l’option « Afficher les filtres dans un formulaire au-dessus du tableau » sur l’onglet « Tri et filtrage» dans les paramètres du tableau, puis configurons les filtres avancés pour chaque colonne. Pour la colonne Période, nous définissons ‘Select Box filter’ et ‘Number filter’ pour toutes les autres colonnes.
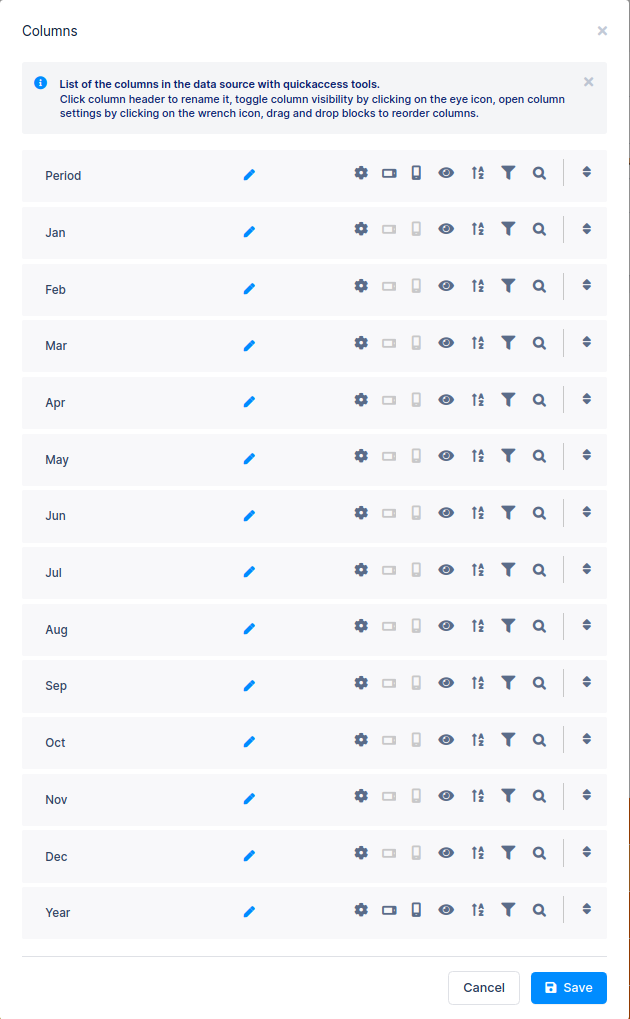
Ensuite, nous activons l’option "Réactivité" sur l’ onglet "Affichage" dans les paramètres du tableau et masquons des valeurs telles que les colonnes "Mois" pour les tablettes et les appareils mobiles dans chaque paramètre de colonne ou plus rapidement dans le bouton Liste de colonnes au-dessus du tableau.
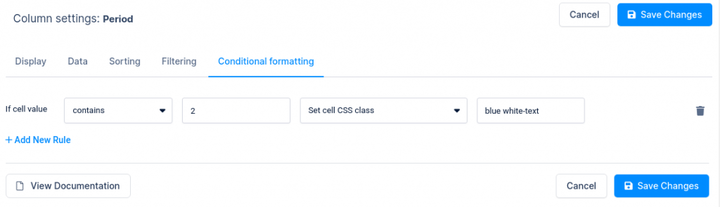
Pour personnaliser la palette de couleurs des données du tableau de manière simple et intuitive, nous utilisons la mise en forme conditionnelle. Pour la première colonne, nous définissons la condition que si la cellule contient 2, alors "Définir la classe CSS de la cellule " sur "texte bleu-blanc" afin que nous ayons une couleur de police blanche sur le fond bleu.
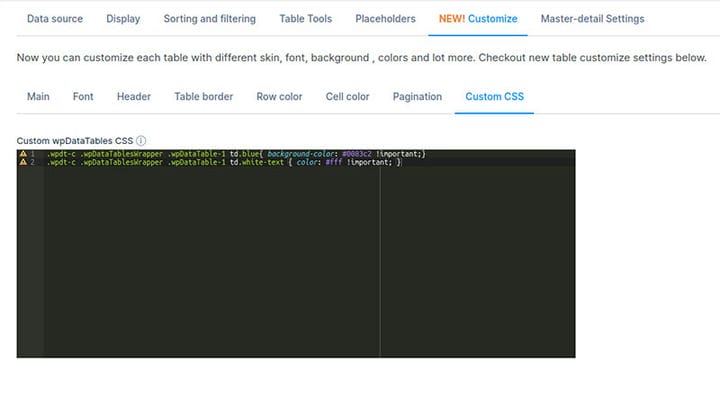
Ensuite, nous créons ces classes dans le champ « CSS personnalisé » de l’onglet «** Personnaliser »** dans les paramètres du tableau comme celui-ci :
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.blue{ background-color: #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}
Comme ça:
Où le numéro 1 dans .wpDataTable-1 est l’ID de votre table, vous devrez donc le changer pour votre table
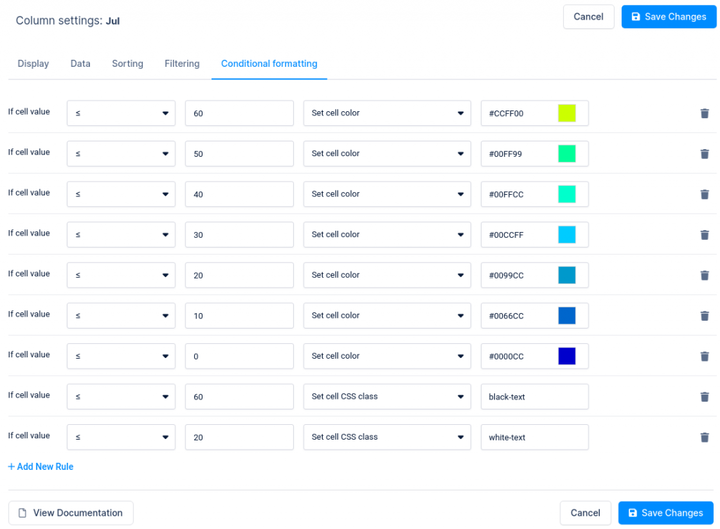
Pour toutes les autres colonnes, nous définissons les mêmes conditions pour définir des couleurs différentes en fonction de la valeur du tableau pour le tableau Max Temperature.
Pour le deuxième tableau « Basse température », nous utilisons la même approche que pour le tableau « Température maximale », à l’exception des conditions en format conditionnel. Comme il s’agit d’une valeur de température inférieure, nous utilisons ces conditions.
Ensuite, nous créons ces classes dans le champ « CSS personnalisé » de l’onglet «** Personnaliser »** dans les paramètres du tableau comme celui-ci :
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.white-text{ color: #FFFFFF !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.black-text{ color: #000000 !important;}
Où le numéro 2 dans .wpDataTable2 est l’ID de votre table, vous devrez donc le changer pour votre table.
C’est ça!
Vous avez maintenant une carte thermique de table où vous pouvez facilement comparer les valeurs des données sans avoir l’air de lire les petits caractères d’un contrat.
S’il s’agissait d’un moyen simple et intuitif de créer des cartes thermiques dans un tableau, consultez la partie suivante.
Maintenant, ce que vous devez faire est d’apparaître sur vos pages dans le front-end. Comme avec tout autre plugin, nous utilisons des codes abrégés pour afficher des tableaux sur les pages ou les publications des utilisateurs. L’ajout de codes abrégés est très simple, surtout si vous utilisez des constructeurs de pages populaires comme Elementor, WP Bakery ou Gutenberg.
Exemples de cartes thermiques de tableau
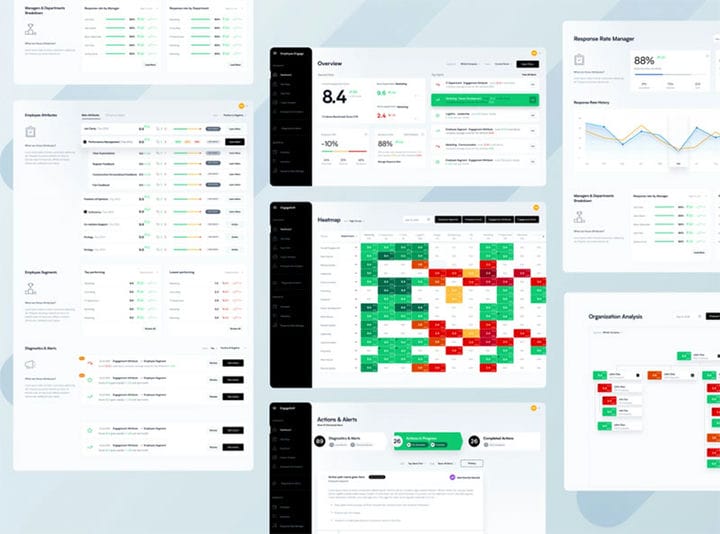
Application d’engagement des employés
Carte de chaleur
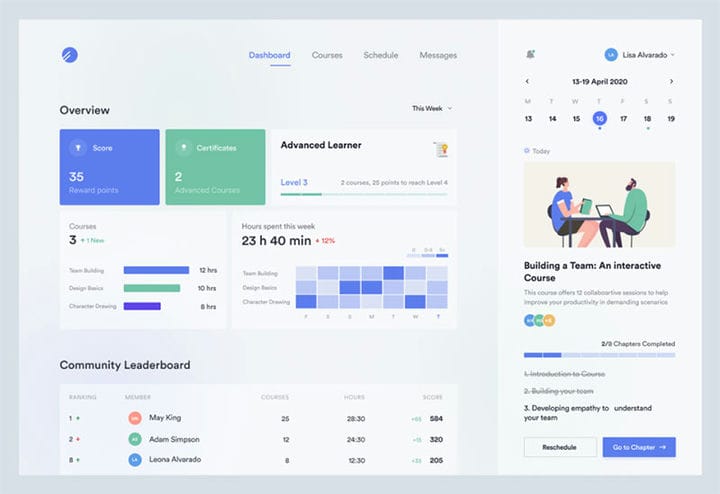
Plateforme d’apprentissage
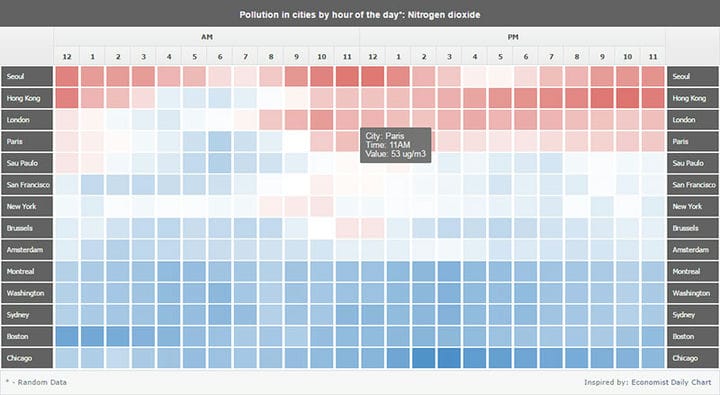
Carte thermique de la pollution atmosphérique
Températures moyennes pour certaines villes d’Amérique du Nord
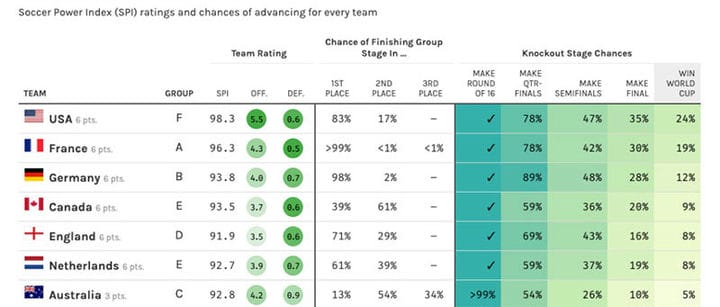
Prédictions Coupe du monde féminine 2019
Tableau de prévalence
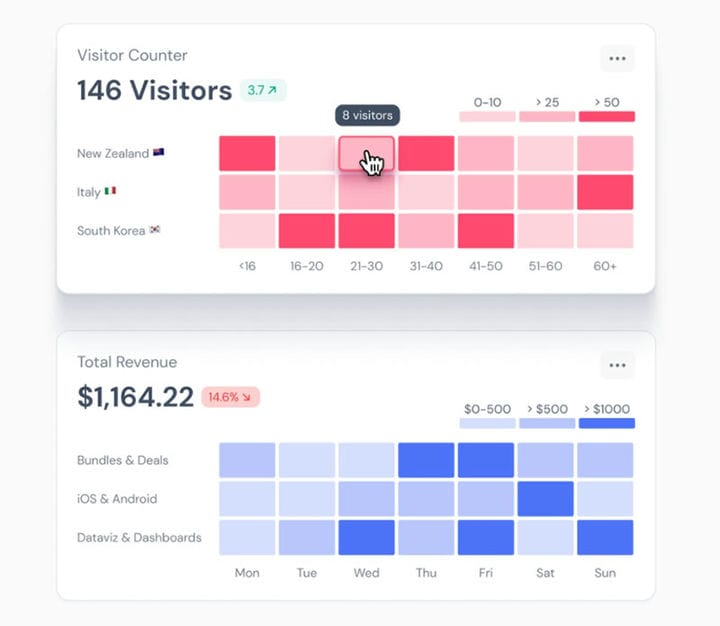
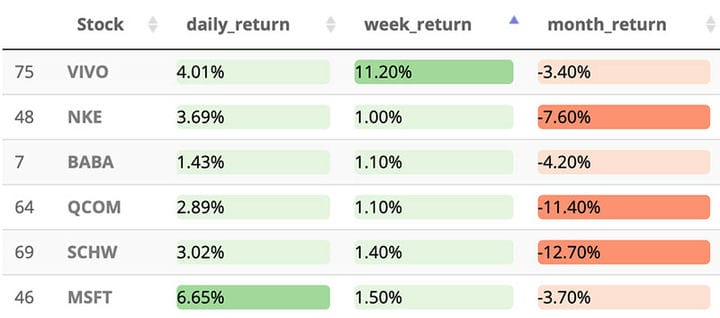
Les retours de stock
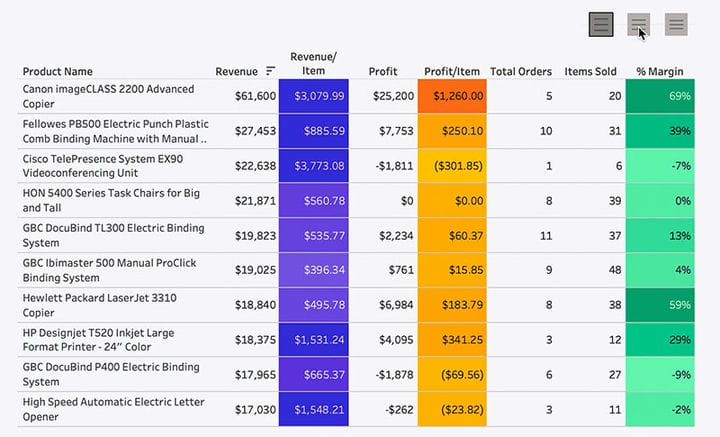
Statistiques sur les revenus des produits
Tableau des équipes
Si vous avez aimé lire cet article sur la façon de créer une table de carte thermique avec wpDataTables, vous devriez consulter celui-ci sur la façon de concevoir une table.
Nous avons également écrit sur quelques sujets connexes tels que les alternatives DataTables, les bibliothèques de tables JavaScript, comment créer une table une table d’ enquête et les plugins de table de tarification WordPress.