Comment concevoir une table : guide pratique pour bien faire les choses
L’utilisation de tableaux et de grilles est courante lors de la conception de produits numériques et de tableaux de bord. Les tableaux de données aident à organiser une masse d’informations.
Ils présentent les données de manière plus lisible et compréhensible. Ils aident également à mettre en valeur les données importantes et à améliorer la visualisation des données.
Les tableaux sont souvent utilisés comme composant d’interface utilisateur, mais beaucoup font encore des erreurs lors de la conception des tableaux de données. Certaines conceptions de table sont pleines de bruit visuel ou sont trop complexes, ce qui entraîne une mauvaise expérience utilisateur.
Obtenir la bonne conception d’interface utilisateur de table crée de meilleures visualisations et comparaisons de données. Concevoir des tableaux de la bonne manière les rend attrayants et améliore la lisibilité.
Ce guide montre comment optimiser la conception des tables de données et améliorer les fonctionnalités des tables.
Concevoir des tableaux de données de la bonne manière
Lors de la planification d’une conception de table, il y a deux choses sur lesquelles travailler: le style de table et la fonctionnalité de table.
Style de tableau
Alignement des données du tableau
Pour différencier le texte des données numériques, alignez le texte à gauche et les nombres à droite. Un tel alignement facilite la comparaison de deux données différentes.
Les en-têtes de tableau doivent également s’aligner sur leurs données de colonne pour une conception de tableau structuré.
Certaines cellules de tableau peuvent contenir plusieurs lignes de texte, telles que des descriptions. L’ alignement vertical d’un tel contenu doit être en haut.
Sinon, les données de la colonne ne seront pas alignées les unes avec les autres.
Ajout d’une section en vedette
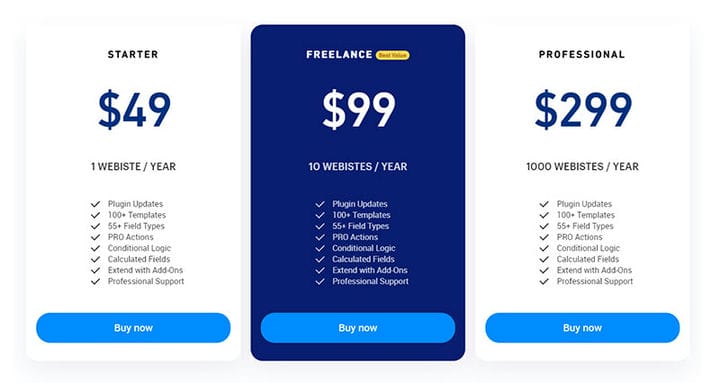
Tableau de tarification que vous pouvez créer avec wpDataTables
Une section en vedette est une colonne, une ligne ou une cellule d’ un tableau que l’auteur souhaite mettre en valeur. Il est généralement appliqué aux tableaux de tarification ou lors de la comparaison des plans d’abonnement.
Utilisez une section en vedette pour mettre en évidence les informations importantes dans le tableau. Cela pourrait être le meilleur plan de valeur ou un élément populaire parmi une liste par exemple.
Pour créer une section en vedette, modifiez la mise en forme des cellules. Par exemple, modifiez la couleur de remplissage de la cellule ou la taille de la police du texte pour le faire ressortir.
Appliquer des couleurs
Un tableau de données ne doit pas avoir trop de couleurs. Utilisez-les uniquement pour les en-têtes de tableau, les tendances négatives et positives et les sections en vedette.
Ajouter trop de couleurs crée un bruit visuel. Cela rend difficile la distinction des éléments qui doivent être mis en évidence.
Utilisez des nuances de gris plus foncées pour la couleur de la police et des nuances de gris plus claires pour la couleur de la bordure au lieu de la couleur noire habituelle. L’utilisation de nuances de noir plus douces le rend moins intense et réduit la fatigue oculaire.
Appliquez des couleurs variables lors de la différenciation des catégories ou lors de la mise en évidence des valeurs les plus élevées et les plus basses. Pour mettre en valeur certaines sections du tableau, utilisez des couleurs de remplissage plus vives ou plus audacieuses pour les faire ressortir.
Couleurs de lignes alternées
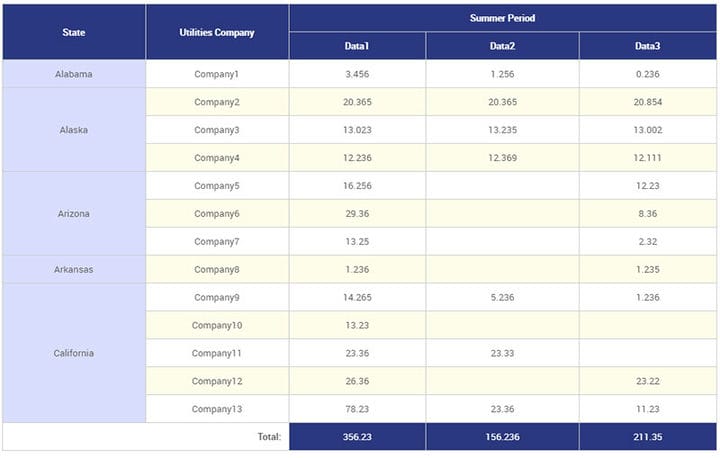
Tableau avec des cellules de fusion que vous pouvez créer avec wpDataTables
L’alternance des couleurs des lignes améliore la lisibilité. Il définit des repères visuels, aidant les gens à suivre une liste d’informations et à connecter des données.
Ceci est particulièrement utile lors de la création d’une grande base de données. Cela fonctionne également bien pour les petites tables de données.
Créez un effet «rayures zébrées » en alternant la couleur de remplissage blanche avec une couleur plus foncée telle que le gris clair. Si vous utilisez d’autres couleurs, utilisez une couleur de remplissage claire et alternez-la avec une teinte légèrement plus foncée.
Utilisation d’une police à chasse fixe
Pour une conception de tableau plus structurée, utilisez un style de police à chasse fixe pour les données numériques.
La police tabulaire ou à espacement fixe a une largeur et un espacement fixes pour chaque caractère. Cela améliore la typographie et la lisibilité.
Courier, Courier New, Lucida Console et Monaco sont des exemples de polices à espacement fixe.
Pour améliorer encore la symétrie, assurez-vous de formater les chiffres de la même longueur, comme les dates par exemple. Au lieu d’écrire 15/3/2019, formatez la date comme 15/03/2019.
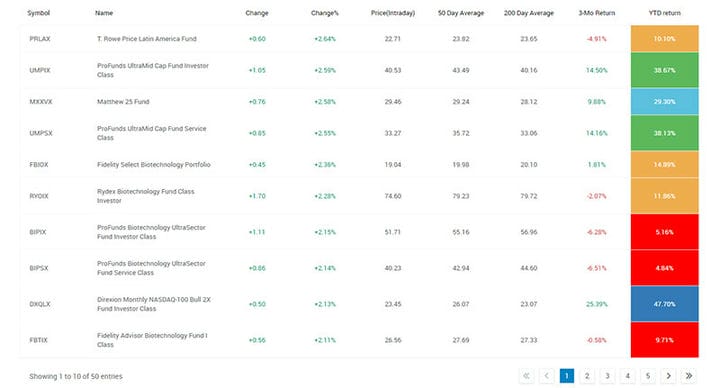
Visualiser les données du tableau
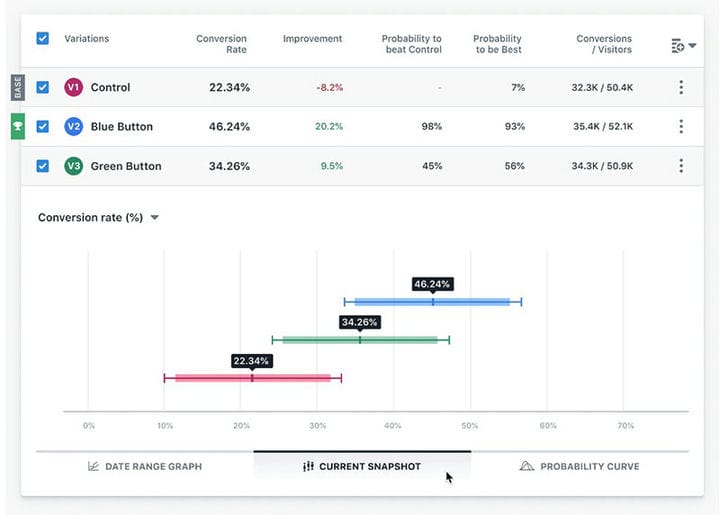
Transformez les données des colonnes en graphiques à barres horizontales. Cela permet de visualiser les données et de générer une vue d’ensemble.
Les graphiques à barres horizontales permettent aux utilisateurs de comparer des ensembles de données et de les interpréter facilement. Chaque barre se trouve dans une colonne à côté des données qu’elle représente, alignées verticalement et divisées en lignes.
L’insertion d’un graphique à barres agrandit souvent trop la colonne. Par conséquent, envisagez d’afficher des barres uniquement pour visualiser les valeurs importantes.
Une autre méthode pour visualiser les données d’un tableau consiste à utiliser des cartes thermiques.
Les cartes thermiques ajustent la nuance de couleur de l’arrière-plan de la cellule ou la couleur de remplissage en fonction de la valeur numérique de la cellule, créant ainsi un dégradé d’une seule couleur. Plus la valeur numérique est élevée, plus la couleur de remplissage devient foncée .
Fonctionnalité du tableau
Rendez-le réactif
Une table de données efficace fonctionne bien sur différents appareils. Il doit afficher les données de manière lisible lorsqu’il est ouvert sur des smartphones, des tablettes et des ordinateurs portables.
L’affichage des tableaux sur des écrans plus petits nécessite de nombreux changements dans la conception des tableaux. Une conception de table construite sur de grands ordinateurs de bureau peut ne pas fonctionner sur des appareils plus petits.
Testez le tableau sur les appareils mobiles. Assurez-vous que les utilisateurs peuvent parcourir les informations sans avoir à faire défiler indéfiniment.
Méfiez-vous des colonnes réduites et des textes masqués, car ils entraînent une mauvaise expérience utilisateur.
N’oubliez pas que sur les écrans plus petits, les colonnes étroites sont préférables. Il existe différentes façons de rendre les colonnes plus minces.
Cela inclut l’utilisation d’icônes, d’abréviations, d’un format numérique plus court et de données numériques arrondies. Donc 2,5m plutôt que 2 500 000 et 0,3 plutôt que 0,3241.
Activer la réorganisation des colonnes
Les grands tableaux de données sont parfois difficiles à lire en raison de leur taille et de la quantité d’informations qu’ils contiennent. Permettre aux utilisateurs de réorganiser les colonnes leur permet de se concentrer sur les colonnes qu’ils doivent lire.
Cela signifie également qu’ils peuvent le faire sans avoir à défiler d’avant en arrière. Cela aide les utilisateurs à minimiser l’encombrement, à digérer de petits éléments d’information et à organiser les colonnes en fonction de leurs besoins.
Envisagez d’avoir une hauteur de ligne fixe
Table que vous pouvez créer avec wpDataTables
Si la table de données contient de nombreuses colonnes, ancrez les premières colonnes. Cela conservera le contexte pendant que les utilisateurs feront défiler le reste du tableau.
Avoir des colonnes personnalisables est fortement recommandé. Mais les lignes du tableau doivent avoir une hauteur fixe pour maintenir la symétrie et éviter de dérouter les lecteurs.
Quelles que soient les données, la hauteur de ligne fixe améliore la conception et les visuels de l’interface utilisateur du tableau.
Utilisation de la pagination pour les longues tables de données
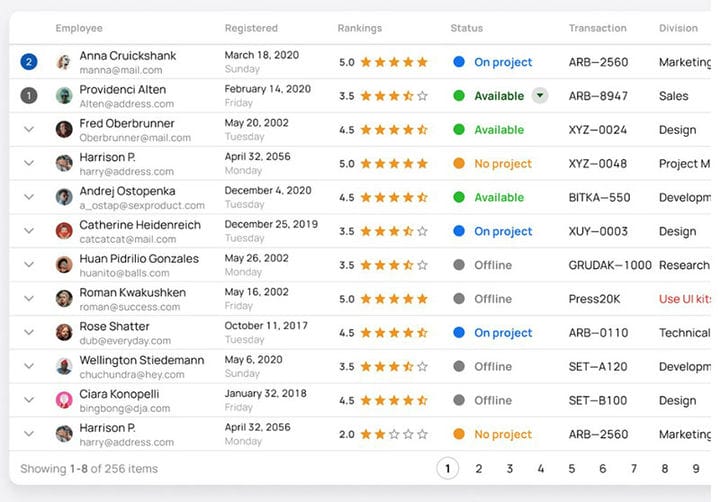
Table paginée que vous pouvez créer avec wpDataTables
Il existe une règle non écrite selon laquelle les tableaux de données ne doivent pas être plus longs qu’un écran de bureau. Cependant, cela n’est pas possible si une table de données est longue.
Empêchez les longs tableaux de données d’occuper une grande partie d’une page Web et maximisez l’espace blanc. Pour ce faire, activez la fonction de pagination.
Cela sert également à guider les lecteurs dans le tableau et à les aider à naviguer.
Lorsque vous utilisez la pagination, incluez le numéro de page pour indiquer le nombre de pages et sur quelle page se trouvent les lecteurs. De plus, pour donner aux utilisateurs plus de contrôle, permettez-leur de personnaliser le nombre de lignes à afficher par page.
Inclure la fonction de tri de table
Permettre aux utilisateurs d’avoir plus de contrôle sur la table de données améliore la conception de l’interface utilisateur de la table. Si le tableau contient beaucoup d’informations, une façon d’aider les lecteurs à localiser les données dont ils ont besoin est d’ajouter une fonction de tri.
Le tri permet aux utilisateurs d’ organiser les données selon des ordres logiques spécifiques.
Cela peut être alphabétique, date et heure modifiées, ascendant, descendant, etc. Plus il y a d’options, mieux c’est.
Une autre façon de trier les données consiste à inclure un champ de recherche. Cela permet aux lecteurs de rechercher des données spécifiques telles que le nom d’une entreprise, l’emplacement, les produits, etc.
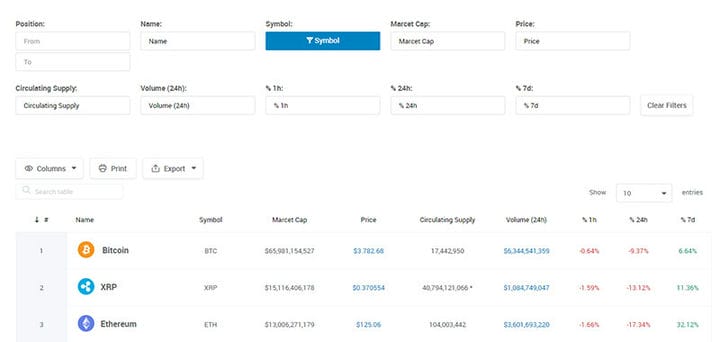
Filtrage des données
Tableau avec des filtres que vous pouvez créer avec wpDataTables
Le filtrage des données est un autre moyen d’augmenter la fonctionnalité d’une table de données. Les utilisateurs peuvent digérer de grandes quantités de données, comprendre les tendances et créer des comparaisons.
Ils peuvent également localiser certaines informations et analyser des données complexes. C’est particulièrement le cas pour les tableaux de données numériques.
Assurez-vous que les utilisateurs peuvent personnaliser les paramètres ou les ensembles de filtres pour certaines colonnes. Incluez également une option de filtrage avancé pour enregistrer le jeu de filtres qu’ils ont créé pour une utilisation future.
Maintenir le contexte, utiliser des en-têtes fixes et des colonnes figées
La lecture d’un grand tableau de données nécessite de nombreux défilements verticaux et horizontaux. Pour conserver le contexte , ancrez les en-têtes de colonne ainsi que la première colonne ou les premières colonnes.
Microsoft Excel et Google Sheets qualifient les colonnes ancrées de "figées".
Pour faciliter la navigation dans le tableau, ajoutez une sélection de ligne complète. Cela permet aux utilisateurs de marquer des lignes importantes lorsqu’ils défilent horizontalement.
Cela peut être délicat si le tableau comporte des lignes extensibles et peut entraîner un effet différent.
Réflexions finales sur la façon de concevoir une table de la bonne façon
Savoir ce qu’il faut prendre en compte lors de la création d’une conception d’interface utilisateur de tableau conduit à des tableaux efficaces. Ceux-ci permettent aux utilisateurs de comparer les données et de trier les informations, et augmentent également la lisibilité.
Apprendre à concevoir une table permet aux concepteurs de réduire le bruit visuel et de faire bon usage de l’espace blanc. Les conseils de conception fournis ici peuvent optimiser la conception de la table et les données utilisateur.
En suivant ces conseils, vous améliorerez le style général et la fonctionnalité du tableau. De plus, ils contribuent à améliorer l’expérience utilisateur et l’image de marque.
Si vous avez aimé lire cet article sur la conception d’un tableau, vous devriez consulter celui-ci sur la création d’un tableau de données.
Nous avons également écrit sur quelques sujets connexes tels que des exemples de tableaux de données, des exemples de tableaux de tarification , des alternatives DataTables, une bibliothèque de tableaux JavaScript, des plugins de tableaux WordPress, comment créer un tableau dans WordPress sans plugin, comment insérer un tableau dans WordPress , la tarification WordPress plugins de table et comment créer des tables statistiques dans WordPress.