Jak zaprojektować stół: przewodnik punktowy, aby zrobić to dobrze
Korzystanie z tabel i siatek jest powszechne podczas projektowania produktów cyfrowych i pulpitów nawigacyjnych. Tabele danych pomagają uporządkować większość informacji.
Prezentują dane w bardziej czytelny i zrozumiały sposób. Pomagają również uwydatnić ważne dane i poprawić wizualizację danych.
Tabele są często używane jako składnik interfejsu użytkownika, ale wiele osób nadal popełnia błędy podczas projektowania tabel danych. Niektóre projekty stołów są pełne szumów wizualnych lub są zbyt złożone, co skutkuje niskim komfortem użytkowania.
Uzyskanie odpowiedniego projektu interfejsu użytkownika tabeli umożliwia tworzenie lepszych wizualizacji i porównań danych. Odpowiednie projektowanie tabel czyni je atrakcyjnymi i zwiększa czytelność.
W tym przewodniku pokazano, jak zoptymalizować projekt tabeli danych i poprawić funkcjonalność tabeli.
Projektowanie tabel danych we właściwy sposób
Planując projekt stołu, należy popracować nad dwiema rzeczami: stylem stołu i funkcjonalnością stołu.
Styl stołu
Wyrównywanie danych tabeli
Aby odróżnić tekst od danych liczbowych, wyrównaj tekst do lewej, a liczby do prawej. Takie wyrównanie ułatwia porównanie dwóch różnych danych.
Nagłówki tabel powinny również być wyrównane z danymi w kolumnach, aby uzyskać strukturę tabeli.
Niektóre komórki tabeli, na przykład opisy , mogą zawierać wiele wierszy tekstu . Pionowe wyrównanie takich treści powinno znajdować się u góry.
W przeciwnym razie dane w kolumnie nie zostaną wyrównane ze sobą.
Dodawanie polecanej sekcji
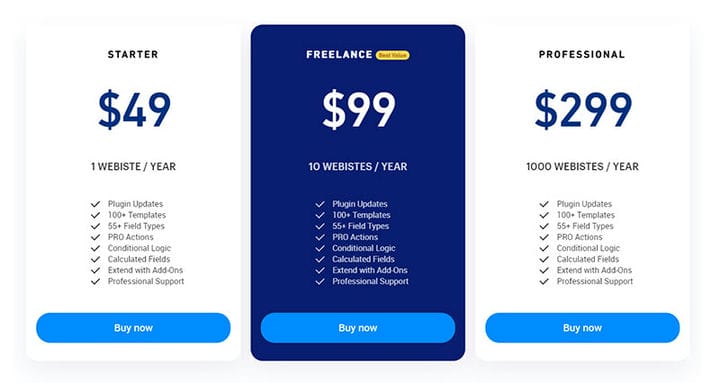
Tabela cen, którą możesz utworzyć za pomocą wpDataTables
Polecana sekcja to kolumna, wiersz lub komórka tabeli, którą autor chce podkreślić. Zwykle stosuje się go do tabel cenowych lub przy porównywaniu planów abonamentowych.
Użyj wyróżnionej sekcji, aby wyróżnić ważne informacje w tabeli. Może to być na przykład plan o najlepszej wartości lub popularny element na liście.
Aby utworzyć wyróżnioną sekcję, zmień formatowanie komórek. Na przykład zmień kolor wypełnienia komórki lub rozmiar czcionki tekstu, aby go wyróżniać.
Stosowanie kolorów
Tabela danych nie powinna mieć zbyt wielu kolorów. Używaj ich tylko do nagłówków tabel, negatywnych i pozytywnych trendów oraz polecanych sekcji.
Dodanie zbyt wielu kolorów powoduje powstanie szumu wizualnego. Utrudnia to rozróżnienie elementów, które należy wyróżnić.
Użyj ciemniejszych odcieni szarości dla koloru czcionki i jaśniejszych odcieni szarości dla koloru obramowania zamiast zwykłego czarnego koloru. Stosowanie delikatniejszych odcieni czerni sprawia, że jest ona mniej intensywna, co zmniejsza zmęczenie oczu.
Zastosuj różne kolory podczas rozróżniania kategorii lub podkreślania najwyższych i najniższych wartości. Aby podkreślić niektóre sekcje w tabeli, użyj jaśniejszych lub odważniejszych kolorów wypełnienia, aby je wyróżnić.
Naprzemienne kolory wierszy
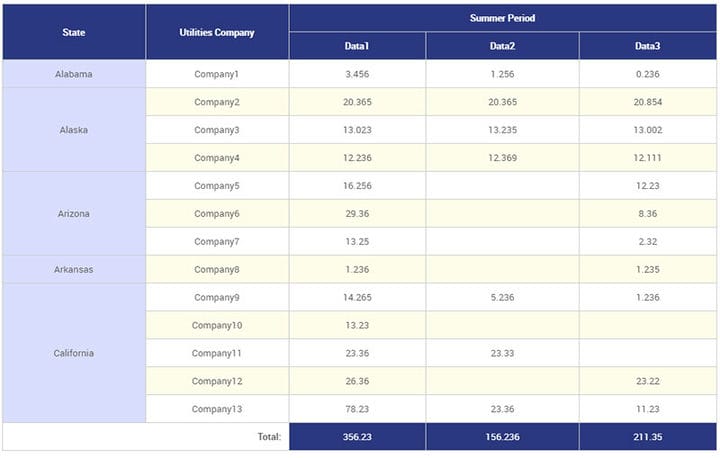
Tabela z komórkami scalającymi, które możesz utworzyć za pomocą wpDataTables
Naprzemienne kolory wierszy poprawiają czytelność. Ustawia wizualne wskazówki, pomagając ludziom śledzić listę informacji i łączyć dane.
Jest to szczególnie przydatne przy tworzeniu dużej bazy danych. Działa również dobrze w przypadku małych tabel danych.
Stwórz efekt „pasków zebry", zmieniając biały kolor wypełnienia z ciemniejszym kolorem, takim jak jasnoszary. Jeśli używasz innych kolorów, użyj jasnego koloru wypełnienia i zamień go na nieco ciemniejszy odcień.
Korzystanie z czcionki o stałej szerokości
Aby uzyskać bardziej ustrukturyzowany projekt tabeli, użyj stylu czcionki o stałej szerokości dla danych liczbowych.
Czcionka tabelaryczna lub o stałej szerokości ma stałą szerokość i odstępy dla każdego znaku. Poprawia to typografię i czytelność.
Przykłady czcionek o stałej szerokości to Courier, Courier New, Lucida Console i Monaco.
Aby jeszcze bardziej poprawić symetrię, sformatuj cyfry o tej samej długości, na przykład daty. Zamiast pisać 15.03.2019, sformatuj datę jako 15.03.2019.
Wizualizacja danych tabeli
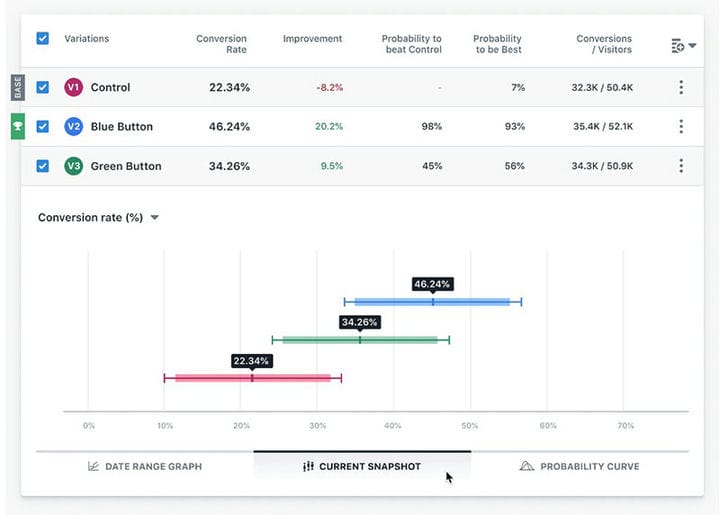
Przekształć dane kolumnowe w poziome wykresy słupkowe. Pomaga to zwizualizować dane i wygenerować przegląd.
Poziome wykresy słupkowe umożliwiają użytkownikom porównywanie zestawów danych i łatwą ich interpretację. Każdy słupek znajduje się w kolumnie obok danych, które reprezentuje, wyrównany w pionie i podzielony na wiersze.
Wstawianie wykresu słupkowego często zbyt mocno rozszerza kolumnę. Dlatego rozważ pokazywanie pasków tylko w celu wizualizacji ważnych wartości.
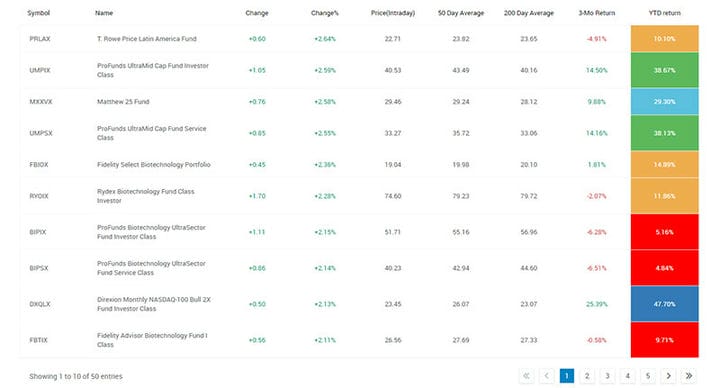
Inną metodą wizualizacji danych w tabeli jest użycie map ciepła.
Mapy termiczne dostosowują odcień koloru tła komórki lub kolor wypełnienia na podstawie wartości liczbowej komórki, tworząc jednokolorowy gradient. Im wyższa wartość liczbowa, tym ciemniejszy kolor wypełnienia.
Funkcjonalność stołu
Spraw, aby był responsywny
Skuteczna tabela danych działa dobrze na różnych urządzeniach. Musi wyświetlać dane w czytelny sposób po otwarciu na smartfonach, tabletach i laptopach.
Oglądanie stołów na mniejszych ekranach wymaga wielu zmian w projekcie stołów. Konstrukcja stołu zbudowana na dużych komputerach stacjonarnych może nie działać na mniejszych urządzeniach.
Przetestuj tabelę na urządzeniach mobilnych. Upewnij się, że użytkownicy mogą przeglądać informacje bez konieczności ciągłego przewijania.
Uważaj na skurczone kolumny i ukryte teksty, ponieważ powodują one słabą wygodę użytkownika.
Pamiętaj, że na mniejszych ekranach lepsze są wąskie kolumny. Istnieją różne sposoby na cieńsze kolumny.
Obejmuje to używanie ikon, skrótów, krótszego formatu liczb i zaokrąglonych danych liczbowych. Czyli 2,5 mln zamiast 2 500 000 i 0,3 zamiast 0,3241.
Włącz zmianę kolejności kolumn
Duże tabele danych są czasami trudne do odczytania ze względu na ich rozmiar i ilość przechowywanych w nich informacji. Umożliwienie użytkownikom zmiany kolejności kolumn pozwala im skupić się na kolumnach, które muszą przeczytać.
Oznacza to również, że mogą to zrobić bez przewijania tam iz powrotem. Pomaga to użytkownikom zminimalizować bałagan, przetrawić małe fragmenty informacji i uporządkować kolumny zgodnie z ich potrzebami.
Rozważ posiadanie stałej wysokości wiersza
Tabela, którą możesz utworzyć za pomocą wpDataTables
Jeśli tabela danych zawiera wiele kolumn, zakotwicz kilka pierwszych kolumn. Dzięki temu kontekst zostanie zachowany, gdy użytkownicy będą przewijać resztę tabeli.
Zdecydowanie zaleca się posiadanie dostosowywalnych kolumn. Ale wiersze tabeli muszą mieć stałą wysokość, aby zachować symetrię i uniknąć dezorientacji czytelników.
Niezależnie od danych stała wysokość wiersza poprawia projekt interfejsu użytkownika tabeli i wizualizacje.
Korzystanie z paginacji dla długich tabel danych
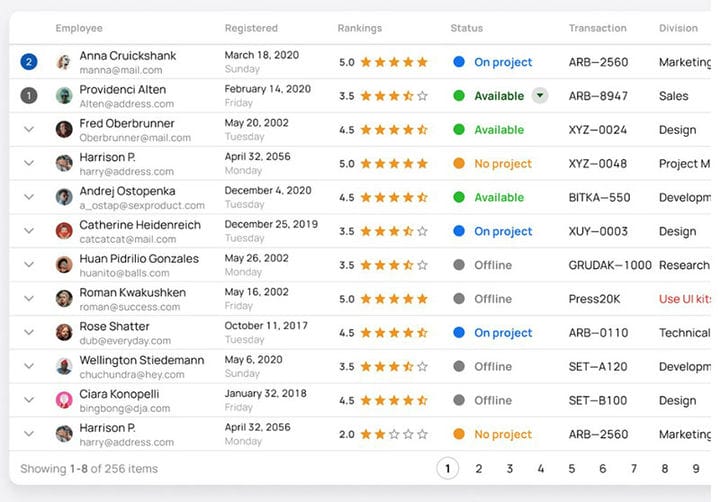
Tabela z podziałem na strony, którą możesz utworzyć za pomocą wpDataTables
Istnieje niepisana zasada, że tabele danych nie powinny być dłuższe niż ekran pulpitu. Nie jest to jednak możliwe, jeśli tabela danych jest długa.
Zapobiegaj zajmowaniu przez długie tabele danych dużej części strony internetowej i maksymalizuj ilość wolnego miejsca. Zrób to, włączając funkcję stronicowania.
Służy to również do prowadzenia czytelników przez tabelę i pomagania im w nawigacji.
Korzystając z paginacji, dołącz numer strony, aby pokazać, ile jest stron i na której stronie znajdują się czytelnicy. Co więcej, aby zapewnić użytkownikom większą kontrolę, pozwól im dostosować liczbę wierszy do wyświetlenia na stronie.
Uwzględnij funkcję sortowania tabeli
Umożliwienie użytkownikom większej kontroli nad tabelą danych usprawnia projektowanie interfejsu użytkownika tabeli. Jeśli tabela zawiera dużo informacji, jednym ze sposobów ułatwienia czytelnikom zlokalizowania potrzebnych danych jest dodanie funkcji sortowania.
Sortowanie umożliwia użytkownikom uporządkowanie danych według określonych logicznych porządków.
Może to być alfabetyczna, zmodyfikowana data i godzina, rosnąco, malejąco i nie tylko. Im więcej opcji, tym lepiej.
Innym sposobem sortowania danych jest uwzględnienie pola wyszukiwania. Dzięki temu czytelnicy mogą wyszukiwać określone dane, takie jak nazwa firmy, lokalizacja, produkty i inne.
Filtrowanie danych
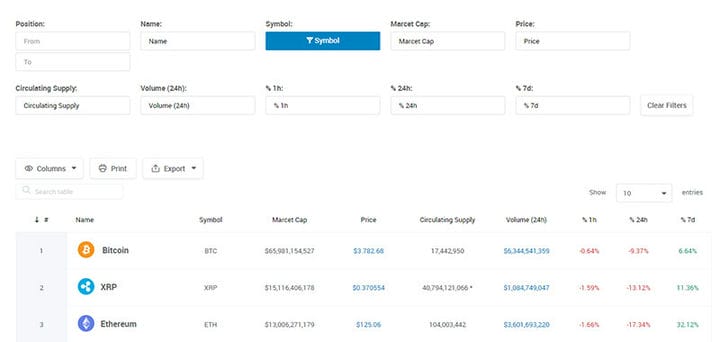
Tabela z filtrami, które możesz utworzyć za pomocą wpDataTables
Filtrowanie danych to kolejny sposób na zwiększenie funkcjonalności tabeli danych. Użytkownicy mogą analizować duże ilości danych, rozumieć trendy i tworzyć porównania.
Mogą również lokalizować określone informacje i analizować złożone dane. Dotyczy to zwłaszcza tabel danych liczbowych.
Upewnij się, że użytkownicy mogą dostosowywać parametry lub zestawy filtrów dla określonych kolumn. Uwzględnij również zaawansowaną opcję filtrowania, aby zapisać utworzony zestaw filtrów do przyszłego użytku.
Utrzymuj kontekst, używaj stałych nagłówków i zamrożonych kolumn
Czytanie dużej tabeli danych wymaga częstego przewijania w pionie i poziomie. Aby zachować kontekst , zakotwicz nagłówki kolumn oraz pierwszą kolumnę lub kilka pierwszych kolumn.
W Microsoft Excel i Arkuszach Google zakotwiczone kolumny są określane jako „zamrożone”.
Aby ułatwić nawigację po tabelach, dodaj zaznaczenie pełnego wiersza. Dzięki temu użytkownicy mogą oznaczać ważne wiersze podczas przewijania w poziomie.
Może to być trudne, jeśli tabela ma rozwijane wiersze i może dać inny efekt.
Ostatnie przemyślenia na temat właściwego zaprojektowania stołu
Wiedza o tym, co należy wziąć pod uwagę podczas tworzenia projektu interfejsu użytkownika tabeli, prowadzi do skutecznych tabel. Umożliwiają one użytkownikom porównywanie danych i sortowanie informacji, a także zwiększają czytelność.
Nauka projektowania stołu pozwala projektantom zredukować szum wizualny i dobrze wykorzystać białą przestrzeń. Podane tutaj wskazówki dotyczące projektowania mogą zoptymalizować projekt tabeli i dane użytkownika.
Postępowanie zgodnie z tymi wskazówkami poprawi ogólny styl i funkcjonalność stołu. Ponadto pomagają poprawić wrażenia użytkownika i wizerunek marki.
Jeśli podobało Ci się czytanie tego artykułu na temat projektowania tabeli, powinieneś zapoznać się z tym, jak zrobić tabelę danych.
Pisaliśmy również o kilku powiązanych tematach, takich jak przykłady tabel danych, przykłady tabel cenowych , alternatywy DataTables, biblioteka tabel JavaScript, wtyczki do WordPress, jak stworzyć tabelę w WordPress bez wtyczki, jak wstawić tabelę w WordPress, cennik WordPress wtyczki do tabel i jak tworzyć tabele statystyczne w WordPressie.