Od początku tworzenia stron internetowych używali tabel danych. Jest to jeden z kluczowych elementów projektowania stron internetowych.
Jego struktura nie zmieniła się zbytnio na przestrzeni lat. Jednak po ostatnich zmianach projektanci UX dokonali doskonałych ulepszeń w projektach.
Jedyne, co pozostaje niezmienione, to struktura czytelności tabeli. Aby poznać najlepsze praktyki projektowania tabel danych, należy zrozumieć potrzeby i preferencje widza.
Dowiedz się, co następuje:
- Ilość informacji, które chcieliby przeczytać
- Czy chcą porównać produkty, usługi czy pakiety
- Czy chcieliby przejść bezpośrednio do sekcji wezwania do działania?
- Czy wolą przeglądać tabelę w aplikacji Excel?
Znajomość odbiorców pomoże projektantom w jak najlepszym przedstawieniu tabeli danych. W tym artykule omówiono dwie sekcje tabel danych i podano przykłady każdej z nich.
Wizualizacje stołu
Tabele danych mają cel i powinny być wolne od bałaganu i rozpraszania uwagi. Podczas formatowania tabeli należy nadać priorytet czytelności.
Jak wybrać idealne kolory w projekcie interfejsu użytkownika tabeli
Nigdy nie używaj zbyt wielu kolorów w projekcie interfejsu użytkownika tabeli. Zbyt wiele może odwrócić uwagę od prawdziwego celu stołu.
Pomagają widzom poznać dostępne produkty, usługi lub pakiety. Używaj kolorów tylko w określonym celu.
Na przykład kolor może skupić uwagę na nagłówku. Lub użyj go, aby podkreślić negatywne i pozytywne szczegóły w porównaniu.
Należy pamiętać, aby nigdy nie używać ciemnego koloru. Ciemniejsze odcienie mogą zakryć przekaz lub sprawić, że szczegóły będą niejasne.
Aby uzyskać ciemniejszy odcień bez tych zagrożeń, użyj ciemnoszarego dla czcionek i jasnoszarego dla obramowań.
Paski zebry to popularna strategia w projektowaniu interfejsu użytkownika w tabelach. Stosując tę strategię, projektanci używają tylko jasnych odcieni i kolorów.
Kolory nie powinny być zbyt ciemne ani zbyt jasne, dlatego najlepiej trzymać się jaśniejszych odcieni.
Jak wybrać odpowiedni rozmiar dla projektu interfejsu użytkownika tabeli
Aby dobrze zaprezentować tabelę, projektanci muszą dobrać najlepszą czcionkę i rozmiar tabeli do ilości informacji.
Gdy informacje są obszerne, dopasowanie tekstów do tabeli może być trudne. W takim przypadku projektant może użyć mniejszych czcionek i wysokości wierszy.
Jeśli jest dużo informacji, ale niewiele elementów lub wierszy, upewnij się, że ustawiłeś duże wysokości wierszy.
Projekt interfejsu użytkownika tabeli powinien być łatwy do odczytania i intuicyjny. Zmniejszenie wysokości wiersza zwiększa również liczbę elementów i liczby powyżej zagięcia.
Aby go skrócić, postępuj zgodnie ze standardowym rozmiarem:
Wysokość rzędów
- Skondensowany: 40px
- Zwykły: 48px
- Zrelaksowany: 56px
Jak wybrać idealny styl wiersza do projektowania interfejsu użytkownika tabeli
Dostosowanie stylu wiersza poprawia czytelność i skanowalność. Dzięki temu czytelnicy mogą w wygodny sposób przeglądać dane.
Istnieje kilka stylów wierszy do wyboru, aby skonfigurować tabelę.
Dowolna forma
Sprzyja to minimalistycznej ekspozycji stołów. Usuwa wszystkie przegrody, aby zredukować szum wizualny i inne niepotrzebne bałagany.
Paski zebry
Dzięki odpowiednim odcieniom kolorów czytelnicy mogą zachować swoje miejsce podczas czytania. Każdy wiersz ma inny kolor tła.
Linie poziome
Ten styl wiersza pokazuje tylko linie poziome. Zmniejsza to wizualny szum i niepotrzebny bałagan w siatce.
Krata
Łączy to zarówno linie poziome, jak i pionowe. Jest to typowa struktura tabeli widoczna na wielu stronach internetowych stworzonych przez czołowe firmy zajmujące się projektowaniem stron internetowych z Chicago.
Ten styl wiersza zapewnia separację między punktami danych. Jedyną wadą jest to, że może rozpraszać, jeśli zawiera zbyt wiele szczegółów.
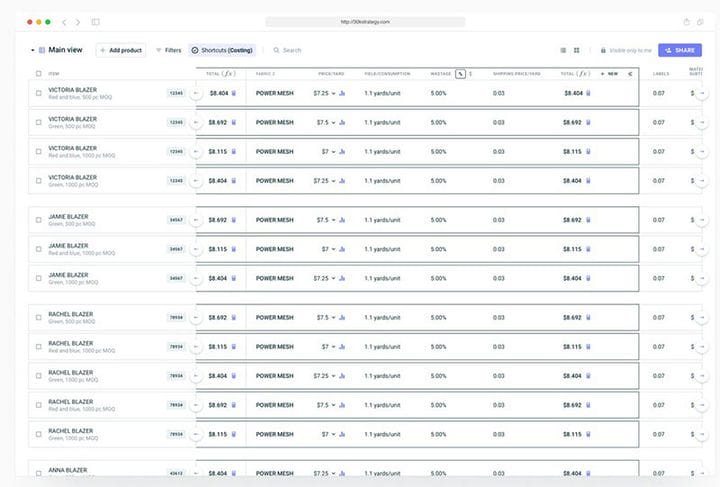
Liczby tabelaryczne
Podczas optymalizacji projektu interfejsu użytkownika tabeli wszystkie cyfry muszą mieć równowagę lub taką samą ilość miejsca. Nazywa się to „liczbami tabelarycznymi".
Są łatwe do porównania, co czyni je idealnymi dla każdego typu tabeli danych witryny.
Upewnij się, że data lub cyfra mają taką samą długość. Na przykład użyj dd/mm/rrrr zamiast dd/m/rrrr.
Sprawdź, czy wartości są domyślnie wyrównane do lewej. Powinny zawsze wyświetlać się w ten sposób.
Pamiętaj jednak, że Procent, Kwota i Data powinny być wyrównane do prawej.
Dzielniki
Przekładki są niezbędne, aby zwiększyć przejrzystość, ale nie zawsze są konieczne.
Jeśli jest dużo kolumn lub szczegóły zbliżają się do siebie, użyj dzielników. Utrzymują one w tabeli danych porządek i czystość.
Aby pominąć dzielniki, możliwe jest posiadanie mniejszych i mniej dynamicznych stołów. Projektant może zdecydować się na ich wykorzystanie, aby uatrakcyjnić stół.
Typografia
Wybranie odpowiedniej typografii może spowodować lub zepsuć projekt interfejsu użytkownika tabeli danych. Chociaż nie jest to główny priorytet, prezentacja wizualna może przyciągnąć więcej zwiedzających.
Aby stworzyć idealną tabelę danych, nie trzeba używać wymyślnej typografii. Ale istnieją konkretne zasady, które mogą pomóc im w tym, by wyglądały przyzwoicie.
Wskazówki dotyczące tworzenia lub wybierania projektu typograficznego
- Używaj tylko prostych czcionek.
- Nie pisz kursywą ani pogrubieniem tekstów.
- Nie używaj czcionek szeryfowych.
- Wszystkie czapki są trudne do odczytania. Unikaj używania wielkich liter podczas pisania tekstu.
Wypełnij puste miejsca znacznikiem
Należy pamiętać, że nie powinno być pustych miejsc. Jeśli dane nie dotyczą określonej komórki, użyj znacznika, takiego jak ikona, krzyżyk lub myślniki.
Ustaw stałą wysokość wiersza, ale upewnij się, że można zmieniać rozmiar kolumn
Stała wysokość wiersza umożliwia czytelnikom łatwe przeglądanie danych. Nie muszą przewijać w górę iw dół, aby znaleźć brakujące informacje.
Ważne jest również, aby zmienić rozmiar kolumn. Nikt nie chce tworzyć nowej tabeli, ponieważ musi dodać kilka szczegółów lub informacji.
Rozwiązaniem tego problemu jest umożliwienie zmiany rozmiaru kolumn.
Projekt interfejsu użytkownika tabeli wyglądałby dziwnie, gdyby zawierał zbyt wiele wierszy i kolumn o różnych rozmiarach. Wyglądałoby to również na niechlujny i niezorganizowany.
Uporządkowane informacje pozwalają czytelnikom zrozumieć, o co chodzi w witrynie.
Nawet w przypadku kolumn o zmiennym rozmiarze nie umieszczaj wszystkich szczegółów w jednej kolumnie. To tylko zwiększa zamieszanie czytelnika.
Niezależnie od treści wszystkie wiersze powinny mieć tę samą wysokość. Pomaga uwydatnić szczegóły i poprawia ogólną estetykę.
Funkcjonalność stołu
Tabele danych powinny być intuicyjne. Dzięki temu odwiedzający mogą skanować, analizować, rozumieć i porównywać dane każdego przedmiotu, opakowania lub produktu.
Poniższa sekcja wyjaśni, jak to umożliwić.
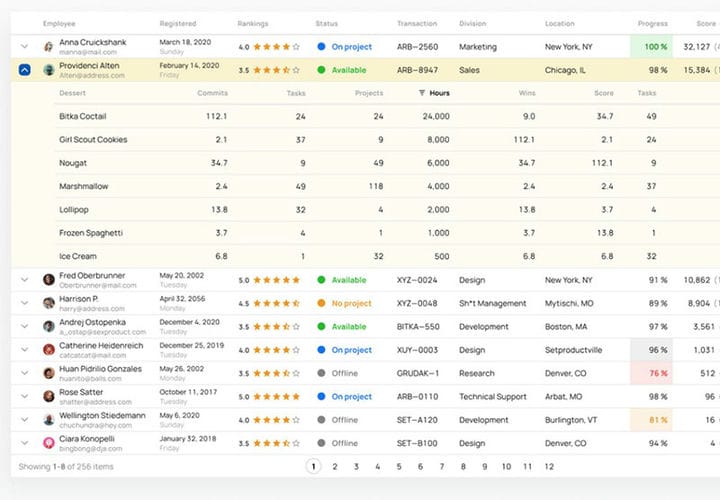
Użyj sekcji tabeli
Rozważ użycie sekcji tabeli lub grupowania tabel, aby pogrupować powiązane wiersze. Te sekcje są niezbędne, jeśli łączysz wszystkie podobne dane.
Muszą mieć ten sam zestaw kolumn. Naturalne byłoby grupowanie wierszy podczas wymieniania krajów lub regionów.
Upewnij się, że sekcje tabeli są zwijane lub rozwijane. Nie zapomnij pokazać podsumowanych danych, gdy czytelnicy tego potrzebują.
Wzorce projektowe i wspólne interakcje
Użytkownicy i odwiedzający internet mają tendencję do poszukiwania wzorców. Projektanci UX wykorzystują to do tworzenia wzorców z rozwiązaniami wielokrotnego użytku dla problemów z użytecznością.
Te wzory przydają się również, gdy trzeba szybko stworzyć stół. ludzie nie mają czasu na wymyślanie lub tworzenie nowego projektu interfejsu użytkownika tabeli danych, mogą użyć tych wzorców jako jedynego rozwiązania tego problemu.
Twórz ruchome kolumny
Użytkownicy chcą tabel, które można dostosowywać, co pozwoli na łatwiejsze dostosowywanie w przyszłości. Ma to kilka zalet, zwłaszcza jeśli zamierzają przenieść go na inne strony lub inne sekcje strony.
Pozwala im również na usuwanie lub dodawanie nowych kolumn.
Jako projektant UX bardzo ważne jest, aby dać użytkownikom możliwość przenoszenia lub zmiany kolejności komórek i treści. Możliwe jest uporządkowanie kolumn tabeli według ważności danych, daty lub alfabetu.
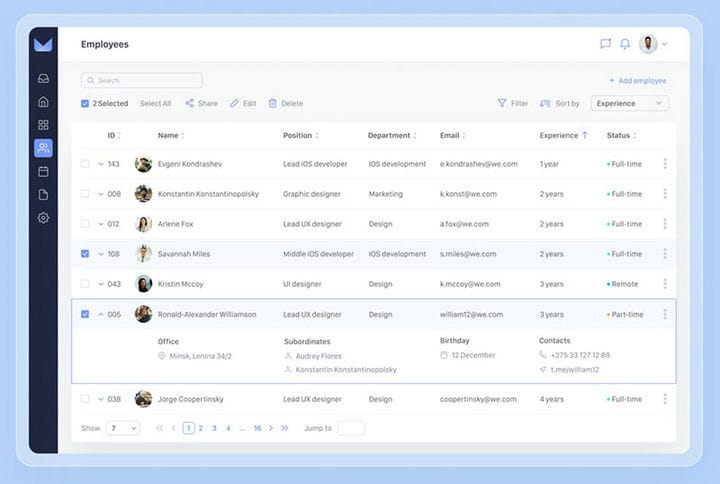
Możliwość dostosowania tabeli do dodawania lub edytowania danych
Jeśli celem jest dodanie lub edytowanie kilku danych przez użytkowników, upewnij się, że tabela może edytować lub dodawać nowe dane. Jeśli jednak edytowanie lub dostosowywanie tabeli danych nie jest zadaniem priorytetowym, mogą po prostu użyć akcji edycji na wiersz.
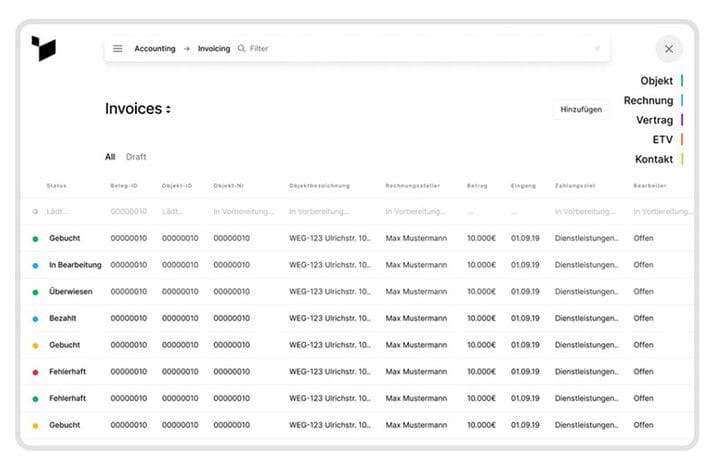
Podczas obsługi błędów spróbuj użyć kolorów i ikon, aby ułatwić dostęp. Przydatne byłoby również pokazanie wierszy z błędami, umieszczając nagłówek „Policz w tabeli” i filtr po kliknięciu.
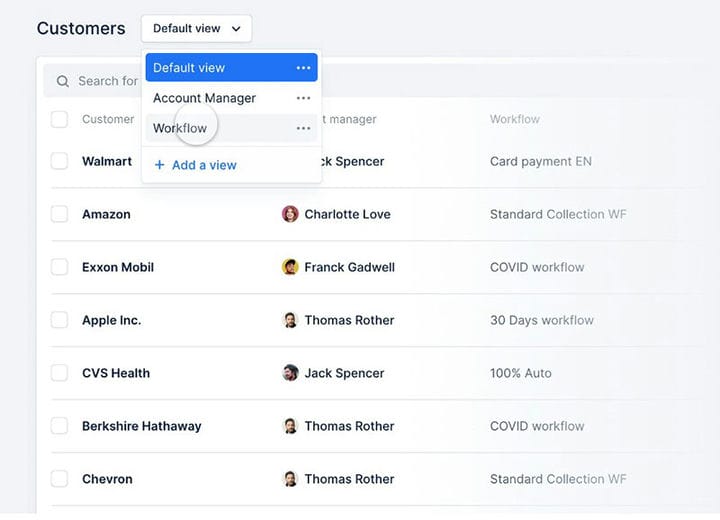
Spraw, aby etykiety nagłówków były klikalne
Tworzenie klikalnych etykiet nagłówków umożliwia użytkownikom sortowanie i filtrowanie tabel.
Konieczne jest zaznaczenie posortowanej kolumny tabeli poprzez umieszczenie strzałki obok nazwy kolumny. Pokazuje kolejność posortowanej kolumny, czy jest rosnąco czy malejąco.
Z drugiej strony użytkownicy potrzebują filtrowania, gdy mają do czynienia z dużą ilością danych. Jest to możliwe za pomocą listy rozwijanej, przycisków opcji lub pól wyboru.
Możliwe jest ustalenie priorytetów filtrów na podstawie pilności i częstotliwości, pozostawiając inne zadania w menu filtrów.
Umożliwiając klikanie nagłówka, użytkownicy mogą dostosować filtry, które chcą zachować. Mają też pełną kontrolę nad akcjami dla tabeli danych.
Zablokuj kilka pierwszych kolumn lub wierszy
Ten krok ma kluczowe znaczenie, zwłaszcza jeśli w tabeli danych jest zbyt wiele kolumn. Zachowa cały kontekst tabeli, podczas gdy reszta tabeli otrzyma pasek przewijania.
Naprawiono kolumny
W przypadku przewijania w poziomie często pierwsza kolumna zawiera informacje identyfikujące. Wskazane jest, aby zamocować tę pierwszą kolumnę na miejscu.
Dzięki temu identyfikator wiersza jest widoczny dla widzów i zapewnia potrzebny kontekst.
Naprawiono nagłówki
Utrzymuj widoczne etykiety kolumn przez cały czas. Gdy użytkownicy przewijają w pionie, stałe kolumny pokazują informacje identyfikujące.
Przykłady projektowania interfejsu użytkownika tabeli
Katalog kierowców
Najlepsze fundusze inwestycyjne
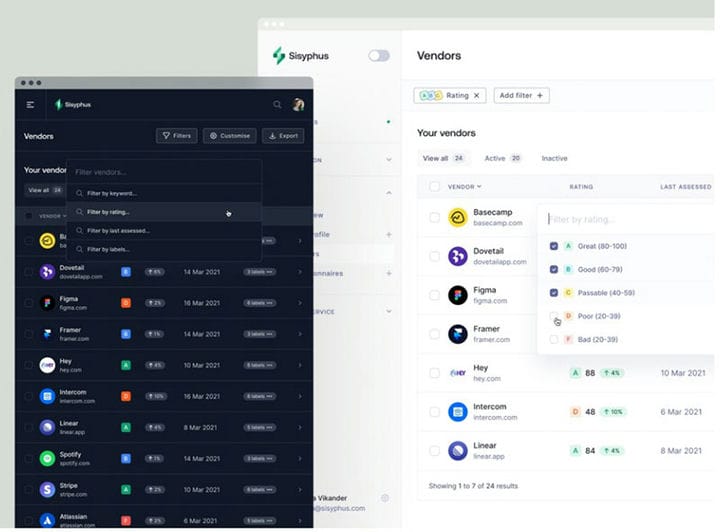
Sisyphus™ — filtrowanie tabeli na desce rozdzielczej
Komponent filtrów tabeli – Backmarket Back Office
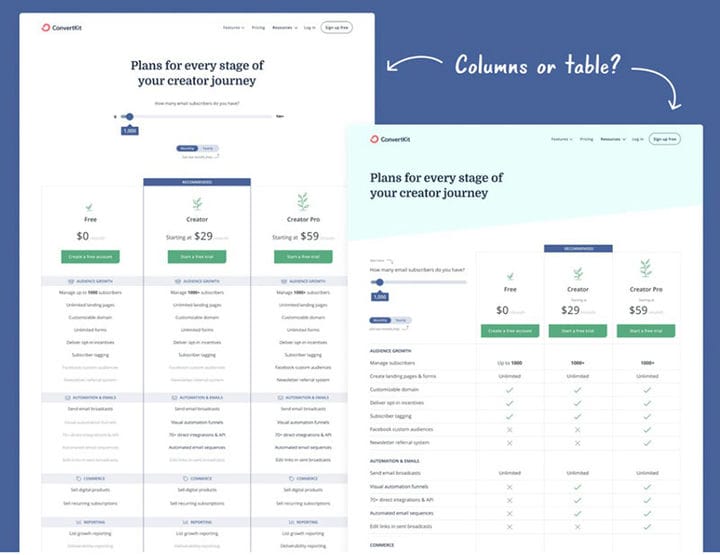
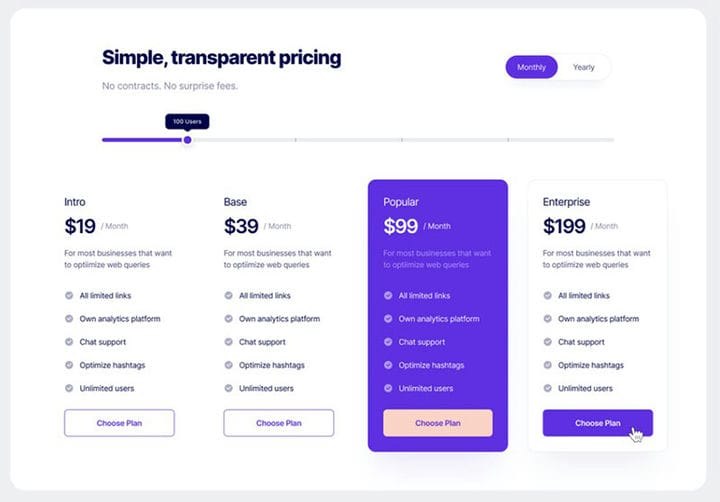
Widok kolumnowy lub tabelowy na stronie cenowej
Raport finansowy według segmentów
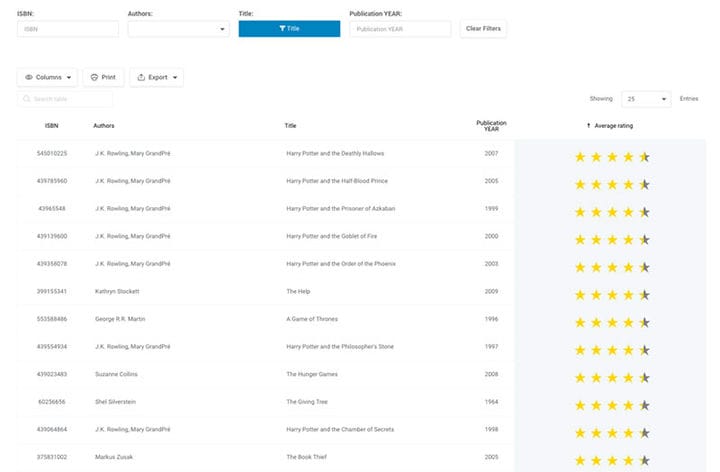
Katalog książek
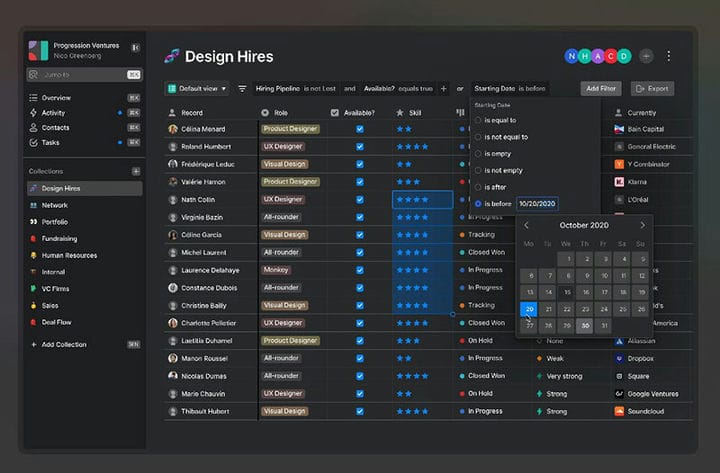
Tabela trybu ciemnego
Katalog laptopów online
Sekcja cenowa
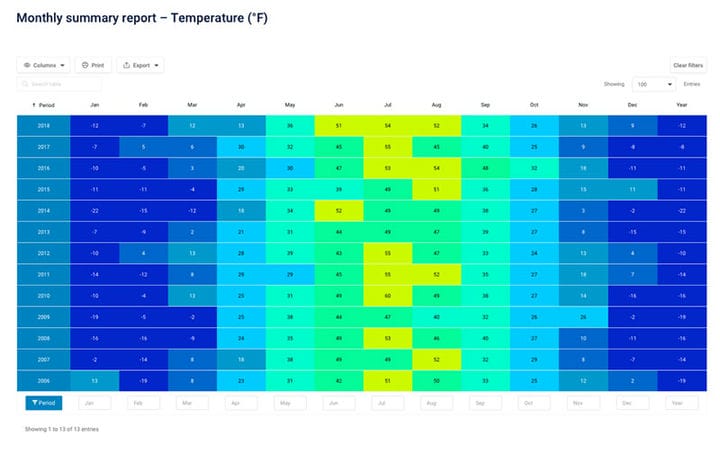
Raport temperatury – wartości maksymalne
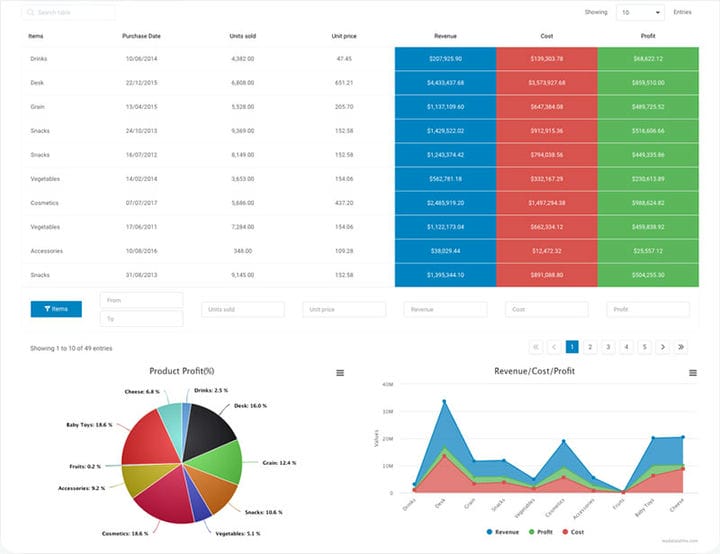
Tabela statystyk z wykresami
Filtry tabeli
Menu mocy
Cennik – tryb jasny i ciemny
Zapisane widoki
Szczegóły zamówienia administratora
Rozszerzona siatka danych – system projektowania Figma Material X
Alokacja komponentów według dostawcy (aplikacja internetowa SaaS do planowania sprzedaży detalicznej)
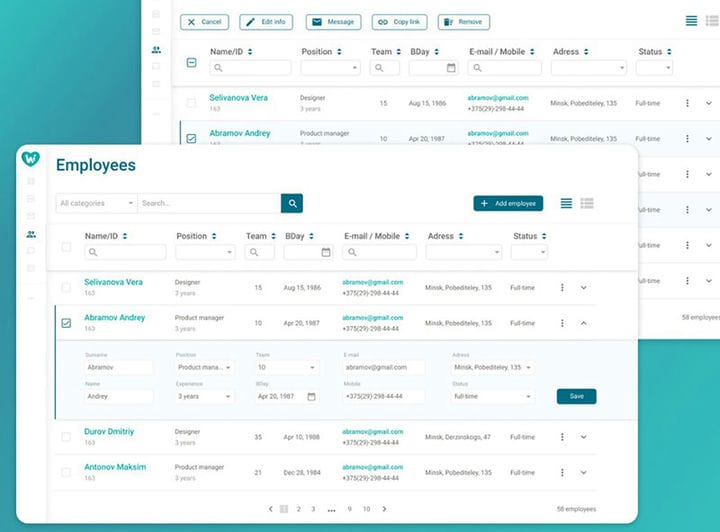
Tabela danych dla HR
Szablon tabeli Ui dla systemu projektowania Material X
Tabele – planowanie produktu (aplikacja internetowa SaaS)
Zarządzanie użytkownikami i grupami
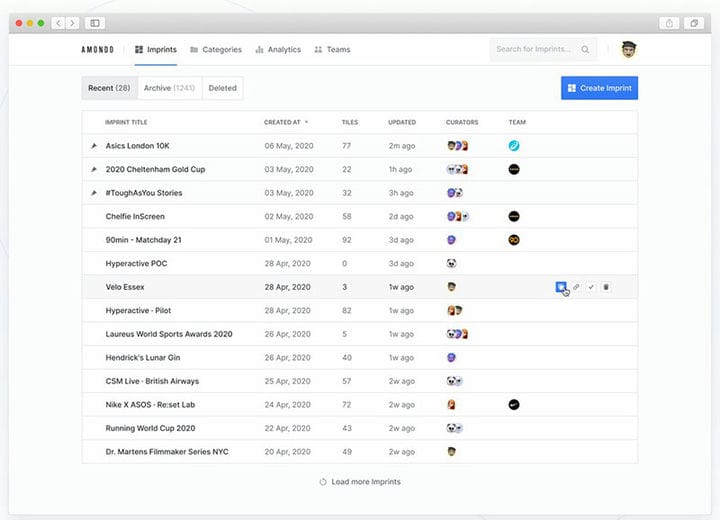
Amondo — Panel kuratorski 4.0
Projektowanie tabel kontekstowych PartsHub
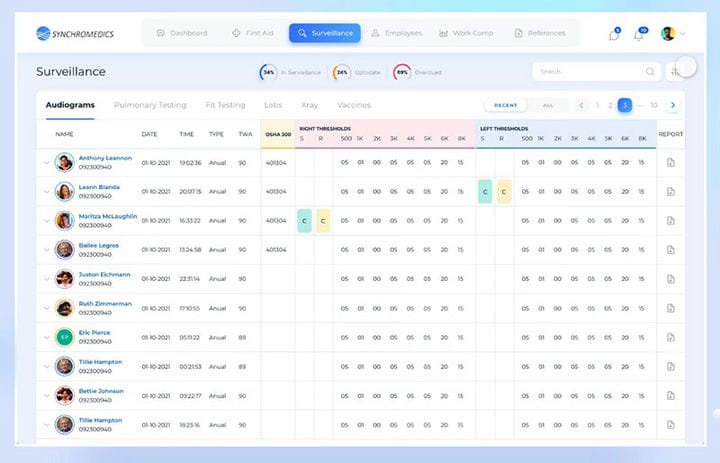
Nadzór symetryczny
Wyniki firmy — analiza zapasów (aplikacja internetowa)
Przed utworzeniem projektu interfejsu użytkownika tabeli danych
Posiadanie zorganizowanego interfejsu użytkownika tabeli danych ma znaczący wpływ na sposób wyświetlania ich przez użytkowników. Dostosowanie jest ważne przy tworzeniu tabeli danych, która jest przejrzysta i skoncentrowana.
Przed utworzeniem stołu pamiętaj, czego potrzebuje i preferuje użytkownik. Unikaj przytłaczania użytkowników, umieszczając w tabeli danych tylko wymagane funkcje.
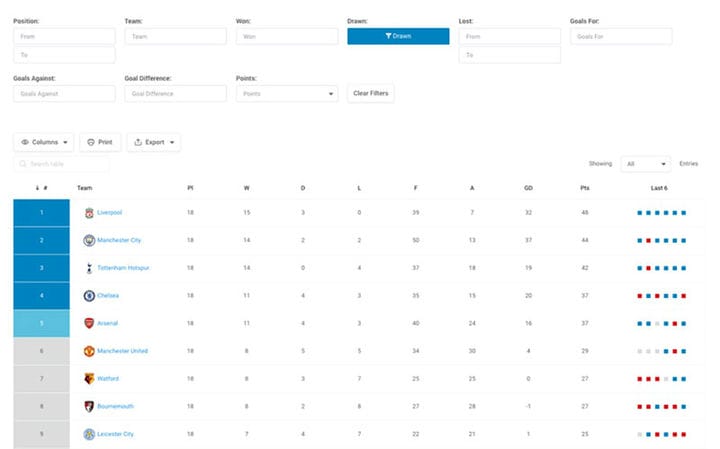
Jeśli podobał Ci się ten artykuł o projektowaniu interfejsu użytkownika stołu, powinieneś sprawdzić, jak stworzyliśmy tabelę Premier League za pomocą wpDataTables.
Pisaliśmy również o kilku powiązanych tematach, takich jak alternatywy Datatables, wtyczki do tabel cenowych WordPress, jak wstawić tabelę do WordPressa, jak utworzyć tabelę w WordPressie bez wtyczek , wtyczki do tabel WordPress, generatory tabel WordPress i wtyczki do generatorów tabel WordPress.