Datataulukon käyttöliittymän suunnitteluesimerkkejä käytettäväksi inspiraationa
Verkkokehityksen alusta lähtien he ovat käyttäneet tietotaulukoita. Se on yksi web-suunnittelun tärkeimmistä osista .
Sen rakenne ei ole juurikaan muuttunut vuosien varrella. Viimeaikaisten muutosten jälkeen UX-suunnittelijat ovat kuitenkin tehneet erinomaisia parannuksia malleihin.
Ainoa asia, joka pysyy samana, on taulukon luettavuusrakenne. Tietotaulukoiden suunnittelun parhaiden käytäntöjen oppiminen edellyttää katsojan tarpeiden ja mieltymysten ymmärtämistä.
Ota selvää seuraavista:
- Tietomäärä, jonka he haluaisivat lukea
- Haluavatpa he vertailla tuotteita, palveluita tai paketteja
- Haluavatko he siirtyä suoraan toimintakehotusosaan?
- Katsovatko he mieluummin taulukkoa Excel-sovelluksessa?
Yleisön tunteminen auttaa suunnittelijoita esittämään tietotaulukon parhaalla tavalla. Tässä artikkelissa käsitellään tietotaulukoiden kahta osaa ja niistä on esimerkkejä.
Taulukkokuvat
Tietotaulukoilla on tarkoitus, eikä niissä saa olla sotkua tai häiriötekijöitä. Taulukkoa muotoiltaessa on tärkeää priorisoida luettavuus.
Ihanteellisten värien valitseminen taulukon käyttöliittymäsuunnittelussa
Älä koskaan käytä liikaa värejä taulukon käyttöliittymäsuunnittelussa. Liian monta voi viedä huomion pöydän todellisesta tarkoituksesta.
Ne auttavat katsojia saamaan tietoa saatavilla olevista tuotteista, palveluista tai paketeista. Käytä värejä vain tietystä syystä.
Esimerkiksi väri voi kiinnittää huomion otsikkoon. Tai käytä sitä korostaaksesi negatiivisia ja positiivisia yksityiskohtia vertailussa.
Yksi asia on muistaa, ettei koskaan käytä tummaa väriä. Tummemmat sävyt voivat peittää viestin tai tehdä yksityiskohdista epäselviä.
Jos haluat tummemman sävyn ilman näitä riskejä, käytä tummanharmaata fontteja ja vaaleanharmaata reunuksina.
Seepraraita on suosittu strategia pöydän käyttöliittymäsuunnittelussa. Tätä strategiaa käyttäessään suunnittelijat käyttävät vain vaaleita sävyjä ja värejä.
Värit eivät saa olla liian tummia tai liian kirkkaita, joten on parasta pitää kiinni vaaleammista sävyistä.
Oikean koon valitseminen taulukon käyttöliittymäsuunnittelulle
Jotta taulukko esitettäisiin hyvin, suunnittelijan on valittava tietomäärälle paras fontti ja taulukkokoko.
Kun tietoa on paljon, tekstien sovittaminen taulukkoon voi olla haastavaa. Tässä tapauksessa suunnittelija voi käyttää pienempiä fontteja ja rivikorkeuksia.
Jos tietoja on paljon, mutta vain vähän kohteita tai rivejä, varmista, että asetat runsaasti rivien korkeuksia.
Taulukon käyttöliittymän suunnittelun tulee olla helppolukuinen ja intuitiivinen. Rivin korkeuden pienentäminen lisää myös kohteita ja numeroita taiton yläpuolella.
Voit tehdä siitä lyhyemmän noudattamalla vakiokokoa:
Rivien korkeudet
- Tiivistetty: 40px
- Tavallinen: 48px
- Rento: 56 pikseliä
Ihanteellisen rivityylin valitseminen taulukon käyttöliittymän suunnitteluun
Rivityylin mukauttaminen parantaa luettavuutta ja skannattavuutta. Näin lukijat voivat tarkastella tietoja kätevästi.
Valittavana on useita rivityylejä taulukon laatimista varten.
Vapaa muoto
Tämä edistää taulukoiden minimalistista esittelyä. Se poistaa kaikki jakajat vähentääkseen visuaalista melua ja muuta tarpeetonta sotkua.
Seepra raidat
Oikeilla värisävyillä lukijat voivat pitää paikkansa lukiessaan. Jokaisella rivillä on eri taustavärit.
Vaakaviivat
Tämä rivityyli näyttää vain vaakasuuntaiset viivat. Tämä vähentää ruudukon visuaalista kohinaa ja tarpeetonta sotkua.
Ruudukko
Tämä yhdistää sekä vaaka- että pystysuorat viivat. Se on tyypillinen taulukkorakenne, joka näkyy monilla Chicagon huippuyritysten luomilla verkkosivustoilla.
Tämä rivityyli erottaa datapisteet toisistaan. Ainoa haittapuoli on, että se voi häiritä, jos siinä on liikaa yksityiskohtia.
Taulukkonumerot
Taulukon käyttöliittymän suunnittelua optimoitaessa kaikissa numeroissa on oltava tasapaino tai yhtä paljon tilaa. Sitä kutsutaan "taulukkonumeroiksi".
Niitä on helppo verrata, mikä tekee niistä ihanteellisia kaikentyyppisille verkkosivustojen tietotaulukoille.
Varmista, että muotoilet päivämäärän tai numeron saman pituiseksi. Käytä esimerkiksi arvoa dd/kk/vvvv dd/kk/vvvv sijasta.
Tarkista, että arvot pysyvät oletusarvoisesti tasattuina vasemmalle. Niiden tulee aina näyttää tällä tavalla.
Muista kuitenkin, että prosenttiosuus, määrä ja päivämäärä tulee tasata oikealle.
Jakajat
Jakajat ovat välttämättömiä lisäselkeyden lisäämiseksi, mutta ne eivät aina ole välttämättömiä.
Jos sarakkeita on paljon tai yksityiskohdat ovat liian lähellä toisiaan, käytä välilevyjä. Ne pitävät tietotaulukon sotkuttomana ja puhtaana.
Jakajien jättämiseksi pois on mahdollista käyttää pienempiä ja vähemmän dynaamisia taulukoita. Suunnittelija voi halutessaan käyttää niitä tehdäkseen pöydästä houkuttelevamman.
Typografia
Oikean typografian valinta voi muuttaa tai rikkoa tietotaulukon käyttöliittymäsuunnittelun. Vaikka visuaalinen esitys ei olekaan ensisijainen tavoite, se voi houkutella enemmän kävijöitä.
Ihanteellisen tietotaulukon luomiseen ei tarvitse käyttää erittäin hienoa typografiaa. Mutta on olemassa erityisiä sääntöjä, jotka voivat auttaa tekemään niistä kunnollisen näköisiä.
Vinkkejä typografisen suunnittelun luomiseen tai valitsemiseen
- Käytä vain yksinkertaisia fontteja.
- Älä kursivoi tai lihavoita tekstejä.
- Älä käytä Serif-fontteja.
- Kaikki isot kirjaimet ovat vaikeita lukea. Vältä caps lockin käyttöä kirjoittaessasi tekstiä.
Täytä tyhjät kohdat merkillä
Yksi asia on pidettävä mielessä, että tyhjiä kohtia ei saa olla. Jos tiedot eivät koske tiettyä solua, käytä merkkiä, kuten kuvaketta, ristiä tai viivoja.
Aseta kiinteä rivin korkeus, mutta varmista, että sarakkeiden kokoa voidaan muuttaa
Kiinteän rivikorkeuden ansiosta lukijat voivat tarkastella tietoja helposti. Heidän ei tarvitse selata ylös ja alas löytääkseen puuttuvia tietoja.
On myös tärkeää muuttaa sarakkeiden kokoa. Kukaan ei halua luoda uutta taulukkoa, koska heidän on lisättävä muutamia yksityiskohtia tai tietoja.
Ratkaisu tähän on muuttaa sarakkeiden kokoa.
Taulukon käyttöliittymä näyttää oudolta, jos siinä olisi liian monta erikokoista rivejä ja sarakkeita. Se näyttäisi myös sekavalta ja epäjärjestyneeltä.
Strukturoidun tiedon avulla lukijat ymmärtävät, mistä verkkosivustolla on kyse.
Älä laita kaikkia yksityiskohtia yhteen sarakkeeseen edes silloin, kun sarakkeiden kokoa voidaan muuttaa. Se vain lisää lukijan hämmennystä.
Sisällöstä riippumatta kaikkien rivien tulee olla yhtä korkeita. Se auttaa tekemään yksityiskohdista selvempiä ja parantaa yleistä estetiikkaa.
Taulukon toiminnallisuus
Tietotaulukoiden tulee olla intuitiivisia. Näin kävijät voivat skannata, analysoida, ymmärtää ja vertailla kunkin tuotteen, paketin tai tuotteen tietoja.
Seuraavassa osiossa selitetään, kuinka tämä tehdään mahdolliseksi.
Käytä taulukon osia
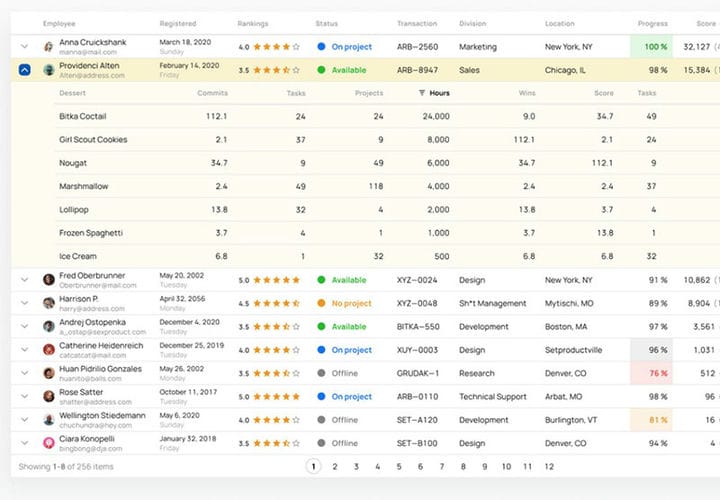
Harkitse taulukon osien tai taulukon ryhmittelyn käyttämistä toisiinsa liittyvien rivien ryhmittelyyn. Nämä osiot ovat välttämättömiä, jos kaikki samanlaiset tiedot yhdistetään.
Niiden on jaettava sama sarakejoukko. Olisi luonnollista ryhmitellä rivit listattaessa maita tai alueita.
Varmista, että pöydän osat ovat kokoontaitettavia tai laajennettavissa. Älä unohda näyttää yhteenvetoa, kun lukijat tarvitsevat sitä.
Suunnittelumallit ja yhteiset vuorovaikutukset
Käyttäjillä ja verkkovierailijoilla on taipumus etsiä kuvioita. UX-suunnittelijat käyttävät tätä luodakseen kuvioita uudelleenkäytettävillä ratkaisuilla käytettävyysongelmiin.
Nämä kuviot ovat hyödyllisiä myös, kun taulukko on luotava nopeasti. ihmisillä ei ole aikaa keksiä tai luoda uutta datataulukon käyttöliittymäsuunnittelua, he voivat käyttää näitä malleja ainoana ratkaisuna siihen.
Luo liikkuvia sarakkeita
Käyttäjät haluavat mukautettavan taulukon, joka mahdollistaa helpon säätämisen tulevaisuudessa. Tällä on useita etuja, varsinkin jos ne siirretään muille sivuille tai muille sivun osiin.
Sen avulla he voivat myös poistaa tai lisätä uusia sarakkeita.
UX-suunnittelijana on erittäin tärkeää antaa käyttäjille mahdollisuus siirtää tai järjestää uudelleen soluja ja sisältöä. Taulukon sarakkeet on mahdollista järjestää tietojen tärkeyden, päivämäärän tai aakkosten mukaan.
Tee taulukosta muokattavissa tietojen lisäämistä tai muokkaamista varten
Jos tavoitteena on, että käyttäjät lisäävät tai muokkaavat useita tietoja, varmista, että taulukko voi muokata tai lisätä uusia tietoja. Jos tietotaulukon muokkaaminen tai mukauttaminen ei kuitenkaan ole ensisijainen tehtävä, he voivat yksinkertaisesti käyttää muokkaustoimintoa riviä kohden.
Kun käsittelet virheitä, yritä käyttää sekä värejä että kuvakkeita käytettävyyden parantamiseksi. Olisi myös hyödyllistä näyttää virheelliset rivit asettamalla "Count on the Table" -otsikon ja napsautussuodattimen.
Tee otsikkotunnisteista klikattavia
Klikattavien otsikkotunnisteiden tekeminen antaa käyttäjille mahdollisuuden lajitella ja suodattaa taulukoita.
Lajiteltu taulukon sarake on tärkeää merkitä asettamalla nuoli sarakkeen nimen viereen. Tämä näyttää lajiteltujen sarakkeiden järjestyksen, onko se nouseva vai laskeva.
Toisaalta käyttäjät tarvitsevat suodatusta käsitellessään suuria tietomääriä. Tämä on mahdollista käyttämällä avattavaa valikkoa, valintapainikkeita tai valintaruutuja.
On mahdollista priorisoida suodattimet kiireellisyyden ja tiheyden perusteella, mutta muut tehtävät jätetään suodatinvalikon alle.
Tekemällä otsikon klikattavan, käyttäjät voivat muokata säilytettäviä suodattimia. He voivat myös hallita täysin tietotaulukon toimintoja.
Pysäytä muutama ensimmäinen sarake tai rivi
Tämä vaihe on tärkeä, varsinkin jos tietotaulukossa on liian monta saraketta. Se säilyttää koko taulukon kontekstin, kun taas muu taulukko saa vierityspalkin.
Kiinteät sarakkeet
Vaakasuoraa vieritystä varten ensimmäinen sarake sisältää usein tunnistetiedot. On suositeltavaa kiinnittää tämä ensimmäinen sarake paikalleen.
Tämä pitää rivitunnisteen katsojien näkyvissä ja tarjoaa tarvittavan kontekstin.
Kiinteät otsikot
Pidä sarakeotsikot näkyvissä koko ajan. Kun käyttäjät rullaavat pystysuunnassa, kiinteät sarakkeet näyttävät tunnistetiedot.
Taulukon käyttöliittymän suunnitteluesimerkkejä
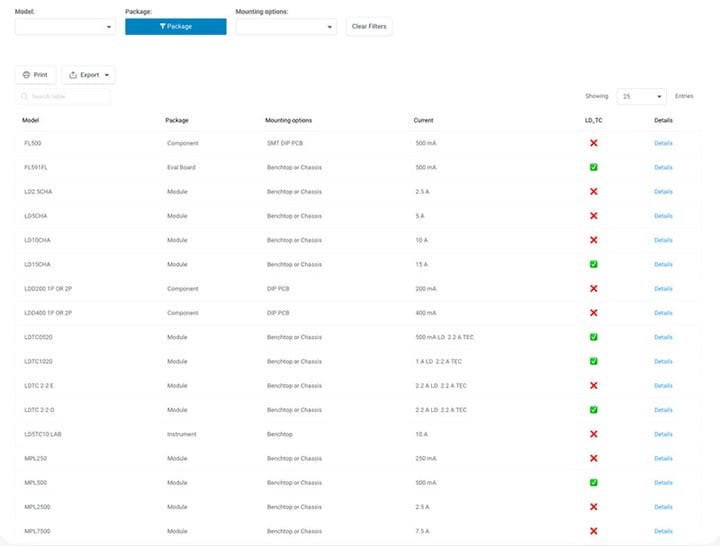
Ajurien luettelo
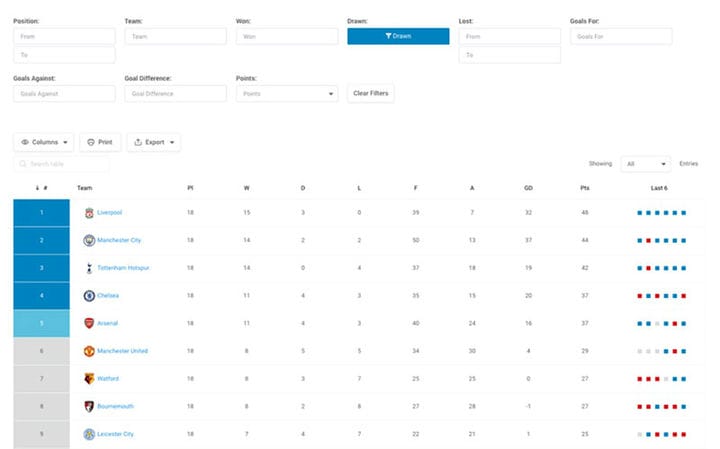
Suosituimmat sijoitusrahastot
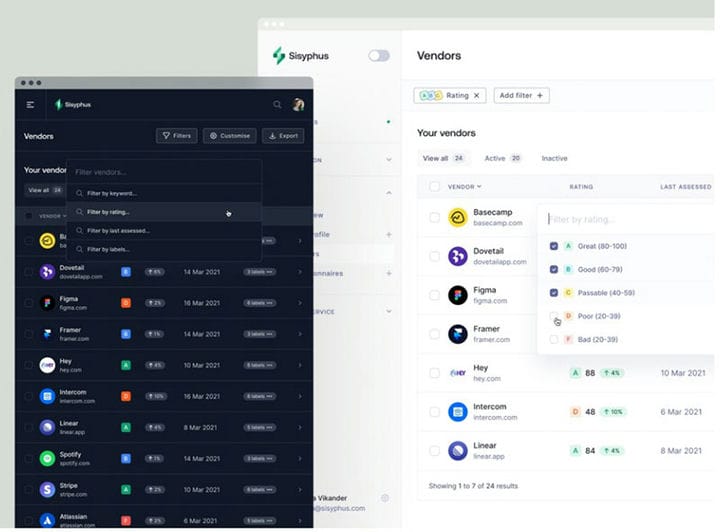
Sisyphus™ — kojelaudan taulukkosuodatus
Taulukon suodatinkomponentti – Backmarket Back Office
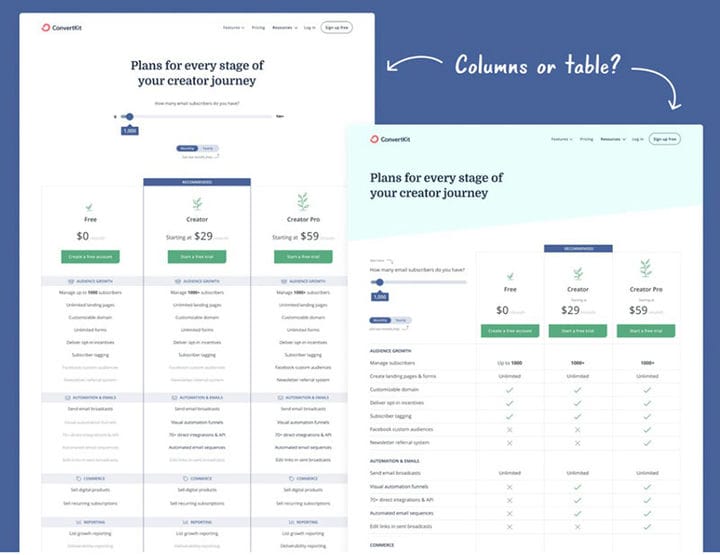
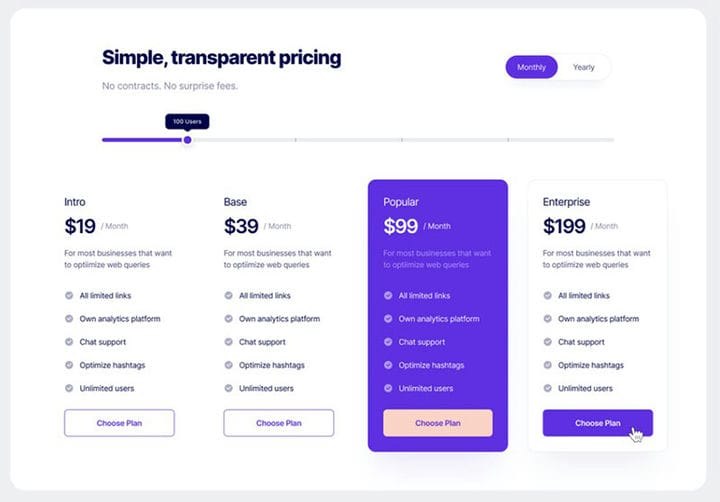
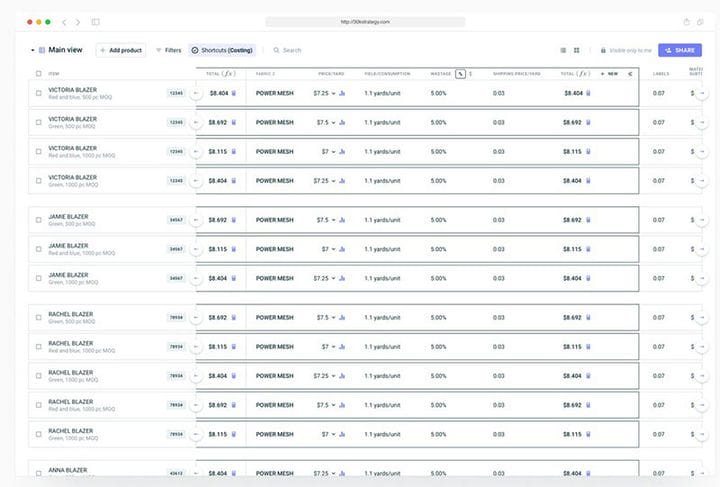
Hintasivun sarake- tai taulukkonäkymä
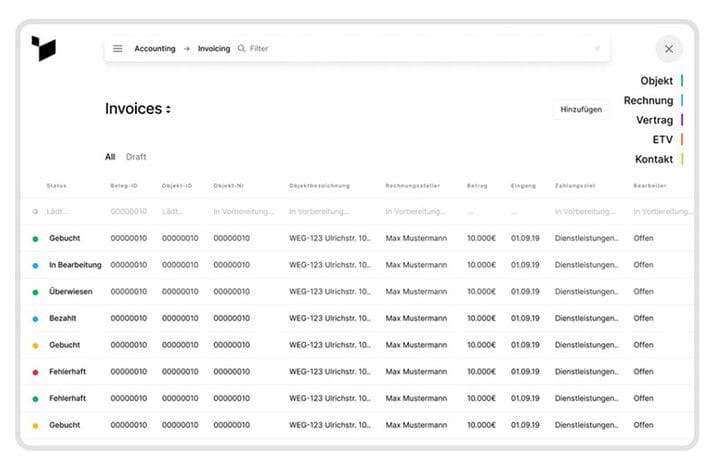
Talousraportti segmenteittain
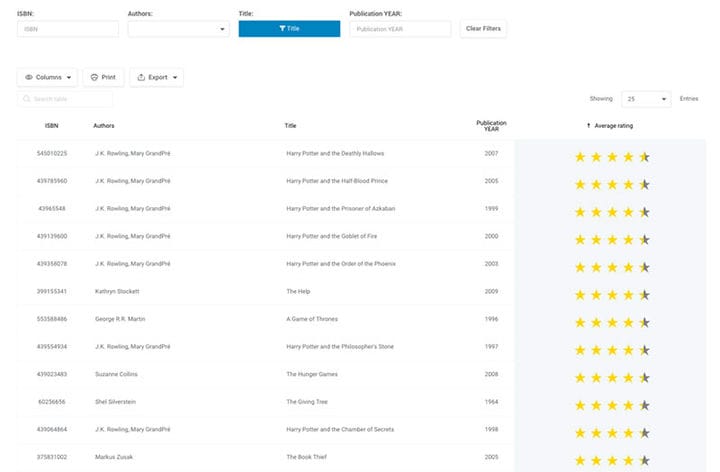
Kirjaluettelo
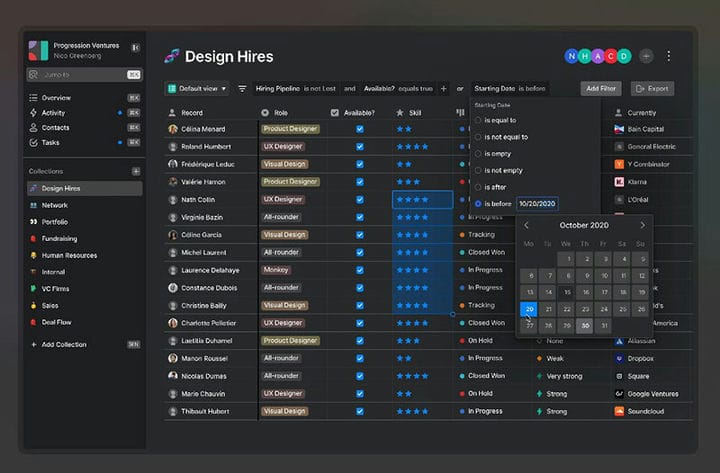
Tumman tilan taulukko
Kannettavien tietokoneiden verkkoluettelo
Hinnoittelu-osio
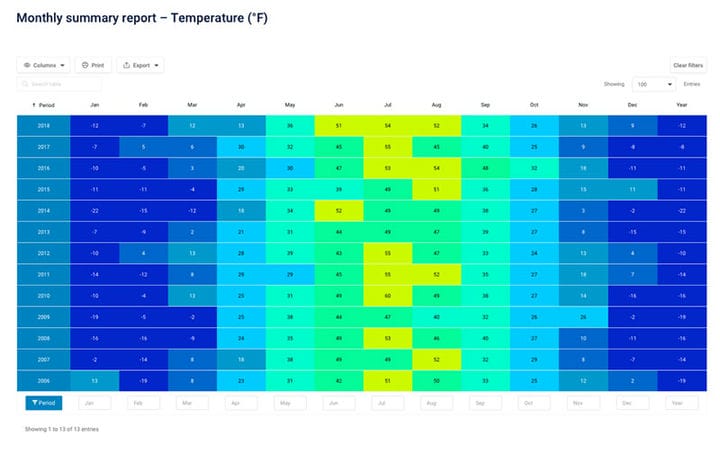
Lämpötilaraportti – Maksimit
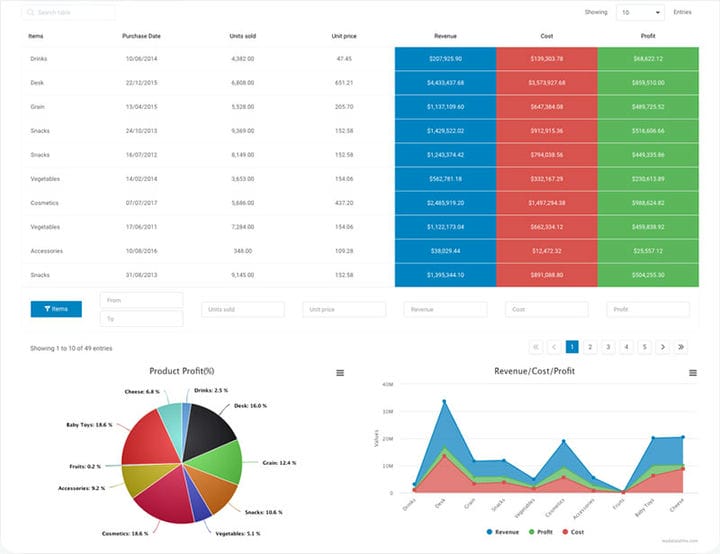
Tilastotaulukko kaavioilla
Taulukkosuodattimet
Impower-valikko
Hinnoittelu – Vaalea ja tumma tila
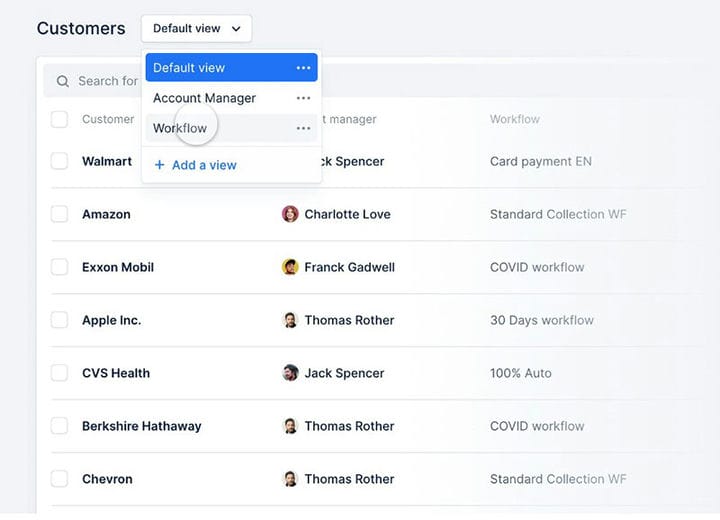
Tallennetut näkymät
Adminory tilauksen tiedot
Tietoverkko laajennettu – Figma Material X -suunnittelujärjestelmä
Komponenttien allokointi toimittajan mukaan (vähittäiskaupan suunnittelu SaaS-verkkosovellus)
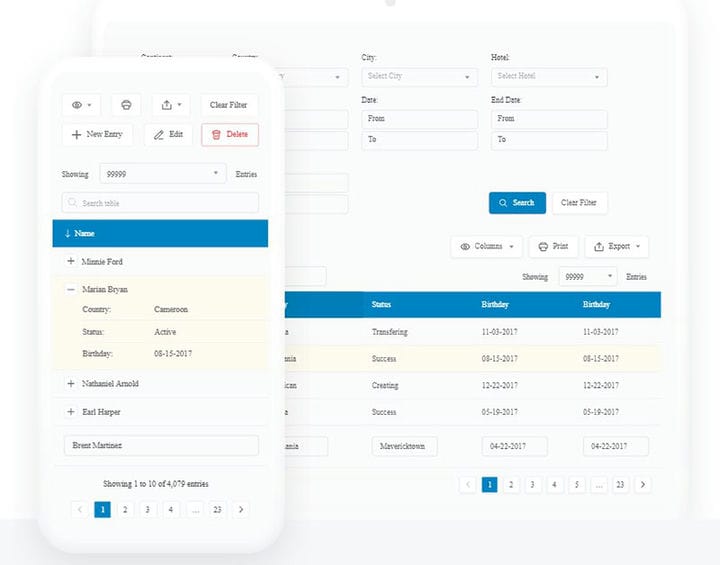
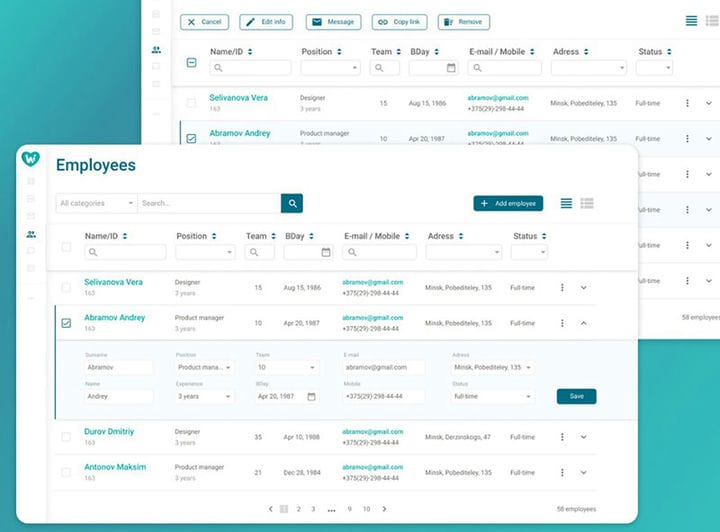
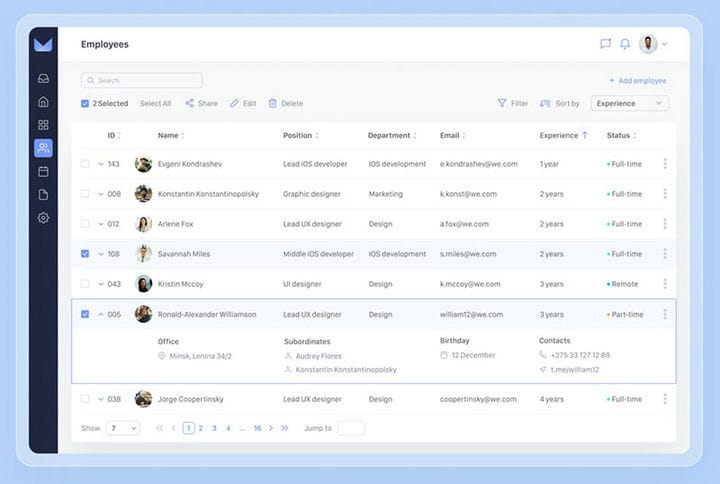
Tietotaulukko HR:lle
Taulukko Ui malli Material X -suunnittelujärjestelmään
Taulukot – Tuotesuunnittelu (SaaS-verkkosovellus)
Käyttäjien ja ryhmien hallinta
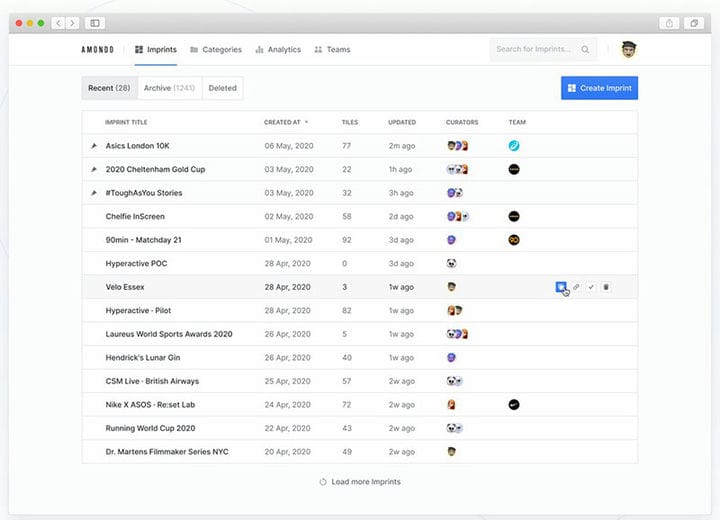
Amondo – Curation Dashboard 4.0
PartsHubin kontekstuaalinen taulukkosuunnittelu
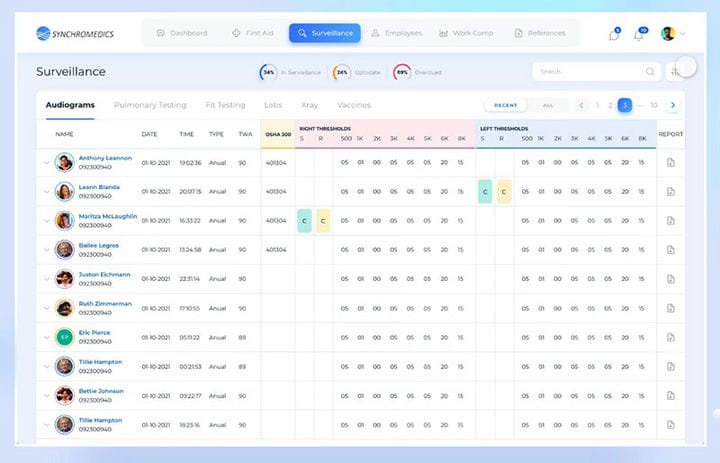
Sykromediikan valvonta
Yrityksen suorituskyky – osakeanalyysi (verkkosovellus)
Ennen tietotaulukon käyttöliittymäsuunnittelun luomista
Järjestetyn tietotaulukon käyttöliittymäsuunnittelulla on merkittävä vaikutus siihen, miten käyttäjät näkevät ne. Räätälöinti on tärkeää puhtaan ja keskittyneen tietotaulukon luomiseksi.
Ennen kuin luot taulukon, pidä mielessä, mitä käyttäjä tarvitsee ja haluaa. Vältä käyttäjien ylikuormittamista sisällyttämällä tietotaulukkoon vain vaaditut ominaisuudet.
Jos pidit tämän artikkelin lukemisesta taulukon käyttöliittymän suunnittelusta, sinun kannattaa tarkistaa, kuinka loimme Valioliigataulukon wpDataTablesilla.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten Datatables-vaihtoehdoista, WordPressin hinnoittelutaulukkolaajennuksista , taulukon lisäämisestä WordPressiin, taulukon luomisesta WordPressiin ilman laajennuksia, WordPress-taulukkolaajennuksista , WordPress- taulukkogeneraattoreista ja WordPress -taulukoiden luontilaajennuksista.