Esempi di progettazione dell’interfaccia utente della tabella dati da utilizzare come ispirazione
Dall’inizio dello sviluppo web, hanno utilizzato tabelle di dati. È uno dei componenti cruciali del web design.
La sua struttura non è cambiata molto nel corso degli anni. Tuttavia, a seguito di recenti modifiche, i designer UX hanno apportato ottimi miglioramenti ai progetti.
L’unica cosa che rimane la stessa è la struttura di leggibilità della tabella. Per apprendere le migliori pratiche di progettazione di tabelle di dati, è necessario comprendere le esigenze e le preferenze del visualizzatore.
Scopri quanto segue:
- La quantità di informazioni che vorrebbero leggere
- Sia che vogliano confrontare prodotti, servizi o pacchetti
- Vorrebbero andare direttamente alla sezione di invito all’azione?
- Preferiscono visualizzare la tabella nell’applicazione Excel?
Conoscere il pubblico aiuterà i progettisti a presentare la tabella dei dati nel migliore dei modi. In questo articolo vengono illustrate le due sezioni delle tabelle di dati e vengono forniti esempi di ciascuna.
Elementi visivi della tabella
Le tabelle di dati hanno uno scopo e dovrebbero essere prive di disordine o distrazioni. Quando si formatta la tabella, è essenziale dare la priorità alla leggibilità.
Come scegliere i colori ideali nella progettazione dell’interfaccia utente della tabella
Non utilizzare mai troppi colori nella progettazione dell’interfaccia utente della tabella. Avere troppi può distrarre dal vero scopo del tavolo.
Aiutano gli spettatori a conoscere i prodotti, i servizi o i pacchetti disponibili. Usa i colori solo per un motivo specifico.
Ad esempio, il colore può focalizzare l’attenzione sull’intestazione. Oppure usalo per evidenziare i dettagli negativi e positivi a confronto.
Una cosa da ricordare è di non usare mai un colore scuro. Le tonalità più scure possono coprire il messaggio o rendere poco chiari i dettagli.
Per una tonalità più scura senza questi rischi, usa il grigio scuro per i caratteri e il grigio chiaro per i bordi.
Lo striping Zebra è una strategia popolare nella progettazione dell’interfaccia utente delle tabelle. Quando utilizzano questa strategia, i designer usano solo tonalità e colori chiari.
I colori non dovrebbero essere troppo scuri o troppo luminosi, quindi è meglio attenersi a tonalità più chiare.
Come scegliere la dimensione giusta per il design dell’interfaccia utente della tabella
Per presentare bene la tabella, i progettisti devono scegliere il font e la dimensione della tabella migliori per la quantità di informazioni.
Quando le informazioni sono estese, può essere difficile inserire i testi nella tabella. In questo caso, il progettista può utilizzare caratteri più piccoli e altezze delle righe.
Se ci sono molte informazioni ma pochi elementi o righe, assicurati di impostare altezze di riga generose.
Il design dell’interfaccia utente della tabella dovrebbe essere facile da leggere e intuitivo. Diminuendo l’altezza della riga si aumentano anche gli articoli e il numero above the fold.
Per accorciarlo segui le misure standard:
Altezze di fila
- Condensato: 40px
- Regolare: 48px
- Rilassato: 56px
Come scegliere lo stile di riga ideale per la progettazione dell’interfaccia utente della tabella
La personalizzazione dello stile della riga migliora la leggibilità e la scansione. Ciò consente ai lettori di visualizzare i dati in modo conveniente.
Sono disponibili diversi stili di riga tra cui scegliere per impostare una tabella.
Forma libera
Ciò promuove un’esposizione minimalista dei tavoli. Rimuove tutti i divisori per ridurre il rumore visivo e altro disordine non necessario.
Strisce di Zebra
Con le giuste sfumature di colore, i lettori possono mantenere il loro posto durante la lettura. Ogni riga ha diversi colori di sfondo.
Linee Orizzontali
Questo stile di riga mostra solo le linee orizzontali. Ciò riduce il rumore visivo e il disordine non necessario di una griglia.
Griglia
Questo combina sia le linee orizzontali che verticali. È la tipica struttura a tabella vista su molti siti Web creati dalle migliori società di web design di Chicago.
Questo stile di riga fornisce la separazione tra i punti dati. L’unico svantaggio è che può distrarre se ha troppi dettagli.
Numeri tabulari
Quando si ottimizza la progettazione dell’interfaccia utente della tabella, tutte le cifre devono avere un saldo o la stessa quantità di spazio. Questo è chiamato "numeri tabellari".
Sono facili da confrontare, il che li rende ideali per qualsiasi tipo di tabella dati di un sito web.
Assicurati di formattare la data o la cifra alla stessa lunghezza. Ad esempio, usa gg/mm/aaaa invece di gg/m/aaaa.
Verificare che i valori rimangano allineati a sinistra per impostazione predefinita. Dovrebbero essere sempre visualizzati in questo modo.
Tuttavia, ricorda che la percentuale, l’importo e la data devono essere allineati a destra.
Divisori
I divisori sono essenziali per aggiungere ulteriore chiarezza ma non sono sempre necessari.
Se ci sono molte colonne o i dettagli si stanno avvicinando troppo l’uno all’altro, usa i divisori. Manterranno la tabella dei dati ordinata e pulita.
Per tralasciare i divisori, è possibile avere tavoli più piccoli e meno dinamici. Un designer può scegliere di usarli per rendere il tavolo più attraente.
Tipografia
La scelta della tipografia corretta può creare o interrompere la progettazione dell’interfaccia utente della tabella di dati. Sebbene non sia la priorità principale, la presentazione visiva può attirare più visitatori.
Non è necessario utilizzare una tipografia super fantasiosa per creare una tabella di dati ideale. Ma ci sono regole specifiche che possono aiutare a renderli di bell’aspetto.
Suggerimenti per la creazione o la scelta di un design tipografico
- Usa solo caratteri semplici.
- Non mettere in corsivo o in grassetto i testi.
- Non utilizzare i caratteri Serif.
- Tutti i maiuscoli sono difficili da leggere. Evita di usare il blocco maiuscole quando scrivi il testo.
Riempi gli spazi vuoti con un pennarello
Una cosa da tenere a mente è che non dovrebbero esserci spazi vuoti. Se i dati non si applicano a una cella particolare, usa un indicatore, come un’icona, una croce o dei trattini.
Imposta un’altezza di riga fissa, ma assicurati che le colonne siano ridimensionabili
L’altezza fissa delle righe consente ai lettori di visualizzare i dati con facilità. Non devono scorrere su e giù per trovare le informazioni mancanti.
È anche importante rendere ridimensionabili le colonne. Nessuno vuole creare una nuova tabella perché deve aggiungere alcuni dettagli o informazioni.
La soluzione per questo è rendere le colonne ridimensionabili.
Il design dell’interfaccia utente della tabella sembrerebbe strano se avesse troppe righe e colonne di dimensioni diverse. Sembrerebbe anche disordinato e disorganizzato.
Le informazioni strutturate consentono ai lettori di capire di cosa tratta il sito web.
Anche con colonne ridimensionabili, non inserire tutti i dettagli in una singola colonna. Non fa che aumentare la confusione del lettore.
Indipendentemente dal contenuto, tutte le righe devono avere la stessa altezza. Aiuta a rendere i dettagli più evidenti e migliora l’estetica generale.
Funzionalità da tavolo
Le tabelle di dati dovrebbero essere intuitive. Ciò consente ai visitatori di scansionare, analizzare, comprendere e confrontare i dati di ciascun articolo, pacco o prodotto.
La sezione seguente spiegherà come renderlo possibile.
Usa le sezioni della tabella
Prendi in considerazione l’utilizzo di sezioni di tabelle o raggruppamenti di tabelle per raggruppare le righe correlate. Queste sezioni sono necessarie se si mettono insieme tutti i dati simili.
Devono condividere lo stesso insieme di colonne. Sarebbe naturale raggruppare le righe quando si elencano paesi o regioni.
Assicurarsi che le sezioni della tabella siano comprimibili o espandibili. Non dimenticare di mostrare i dati riepilogati quando i lettori ne hanno bisogno.
Modelli di progettazione e interazioni comuni
Utenti e visitatori web hanno tendenze alla ricerca di modelli. I designer UX lo usano per creare modelli con soluzioni riutilizzabili per problemi di usabilità.
Questi modelli sono utili anche quando è necessario creare rapidamente una tabella. le persone non hanno il tempo di inventare o creare una nuova progettazione dell’interfaccia utente della tabella di dati, possono utilizzare questi modelli come unica soluzione per questo.
Crea colonne mobili
Gli utenti desiderano un tavolo personalizzabile, che consenta regolazioni più facili in futuro. Questo ha diversi vantaggi, specialmente se lo sposteranno in altre pagine o in altre sezioni della pagina.
Consente inoltre loro di rimuovere o aggiungere nuove colonne.
In qualità di designer UX, è fondamentale dare agli utenti la possibilità di spostare o riordinare le celle e il contenuto. È possibile ordinare le colonne della tabella in base all’importanza, alla data o all’alfabeto dei dati.
Rendi la tabella personalizzabile per aggiungere o modificare dati
Se l’obiettivo è che gli utenti aggiungano o modifichino più dati, assicurati che la tabella possa modificare o aggiungere nuovi dati. Tuttavia, se la modifica o la personalizzazione di una tabella di dati non è l’attività prioritaria, possono semplicemente utilizzare un’azione di modifica per riga.
Durante la gestione degli errori, prova a utilizzare sia il colore che le icone per facilitare l’accessibilità. Sarebbe anche utile mostrare le righe con errori inserendo un’intestazione "Conteggio sulla tabella" e il filtro al clic.
Rendi selezionabili le etichette delle intestazioni
La creazione di etichette di intestazione cliccabili consente agli utenti di ordinare e filtrare le tabelle.
È essenziale contrassegnare la colonna della tabella ordinata posizionando una freccia accanto al nome della colonna. Questo mostra l’ordine della colonna ordinata, sia crescente che decrescente.
D’altra parte, gli utenti hanno bisogno di filtri quando hanno a che fare con una grande quantità di dati. Ciò è possibile utilizzando un menu a discesa, pulsanti di opzione o caselle di controllo.
È possibile assegnare priorità ai filtri in base all’urgenza e alla frequenza lasciando altre attività nel menu dei filtri.
Rendendo selezionabile l’intestazione, gli utenti possono personalizzare i filtri che desiderano mantenere. Hanno anche il controllo completo sulle azioni per la tabella di dati.
Blocca le prime colonne o righe
Questo passaggio è fondamentale, soprattutto se sono presenti troppe colonne nella tabella dati. Manterrà l’intero contesto della tabella, mentre il resto della tabella riceverà una barra di scorrimento.
Colonne fisse
Per lo scorrimento orizzontale, spesso la prima colonna contiene le informazioni identificative. Si consiglia di fissare questa prima colonna in posizione.
Ciò mantiene l’identificatore di riga visibile agli spettatori e fornisce il contesto necessario.
Intestazioni fisse
Mantieni sempre visibili le etichette delle colonne. Man mano che gli utenti scorrono verticalmente, le colonne fisse mostrano le informazioni identificative.
Esempi di progettazione dell’interfaccia utente della tabella
Catalogo dei driver
I migliori fondi comuni
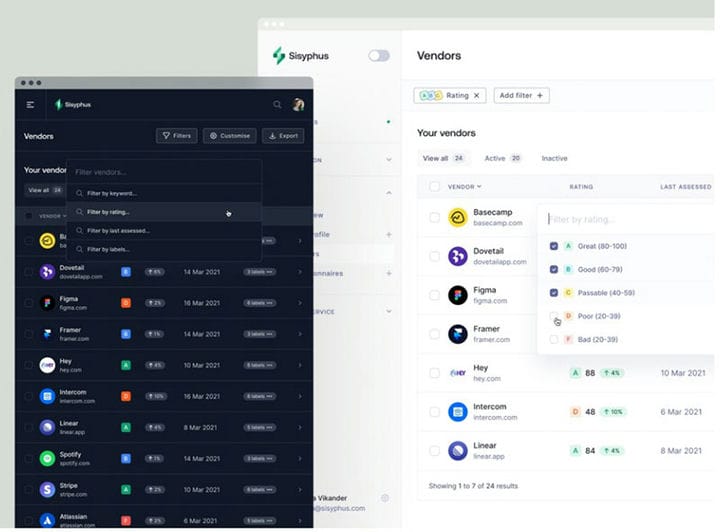
Sisyphus™ — Filtraggio tabella dashboard
Componente Filtri della tabella – Backmarket Backoffice
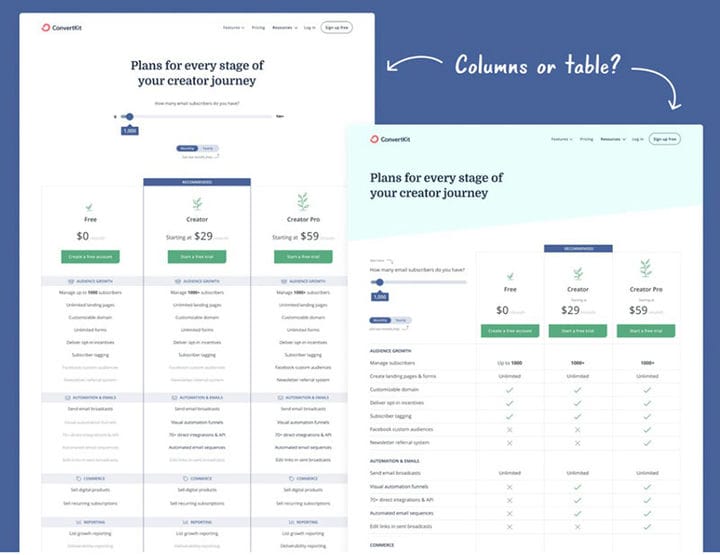
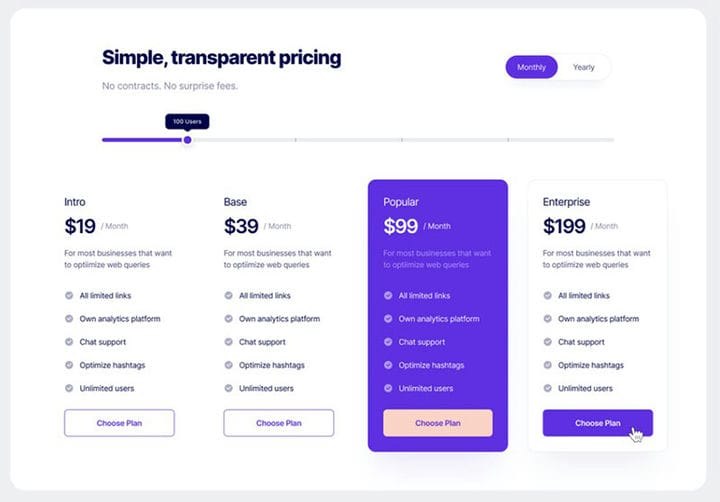
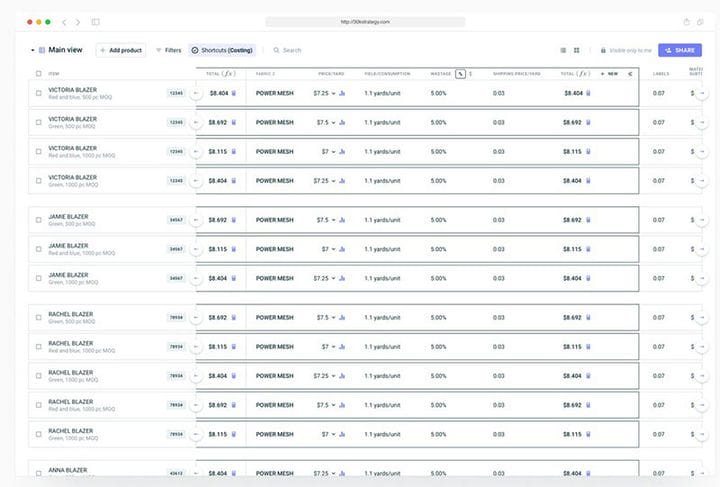
Vista colonna o tabella per la pagina dei prezzi
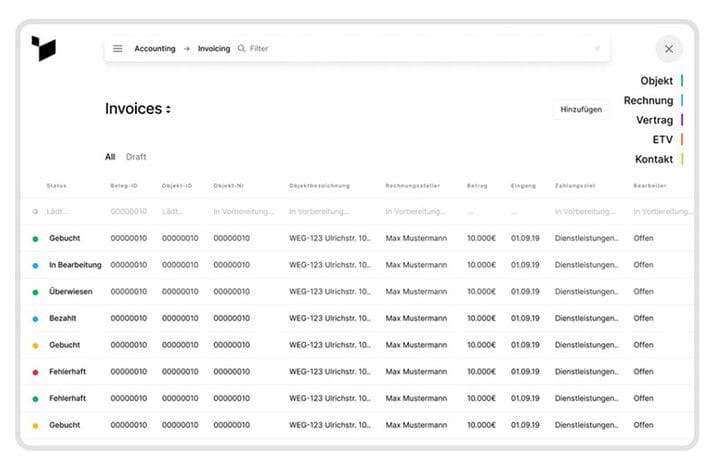
Relazione finanziaria per segmenti
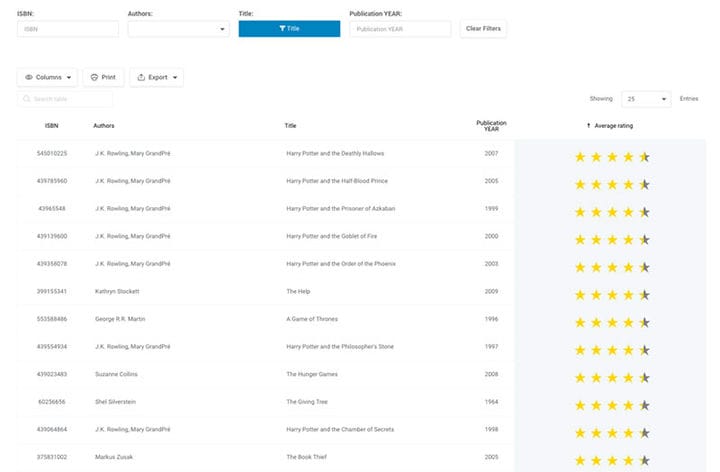
Catalogo dei libri
Condividi Fox | Pagina degli ordini • Desktop e dispositivi mobili
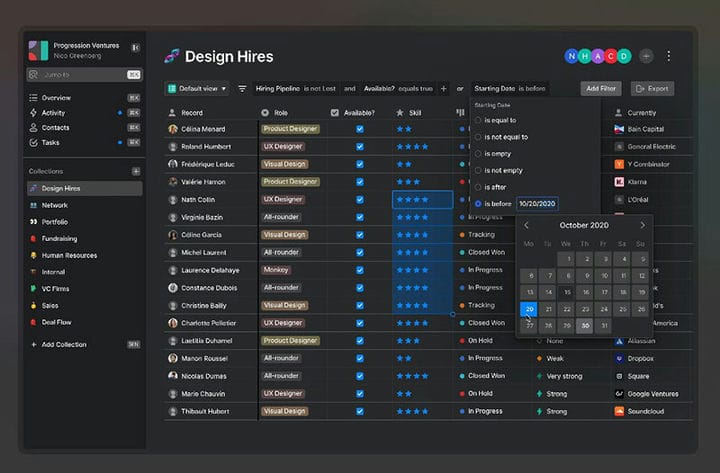
Tabella modalità oscura
Catalogo online per laptop
Sezione prezzi
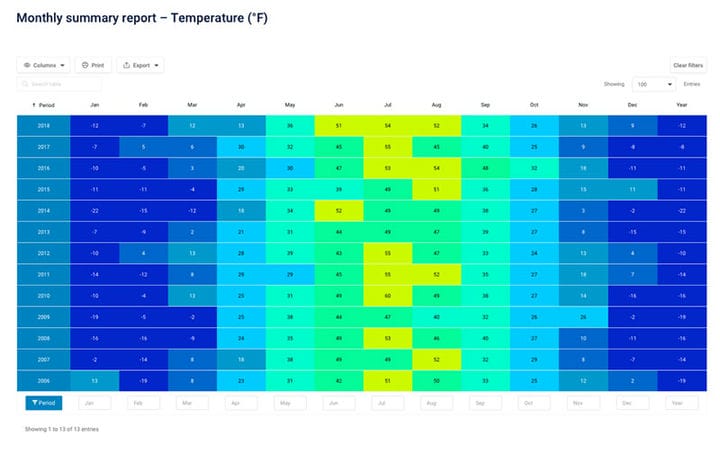
Rapporto sulla temperatura – Massime
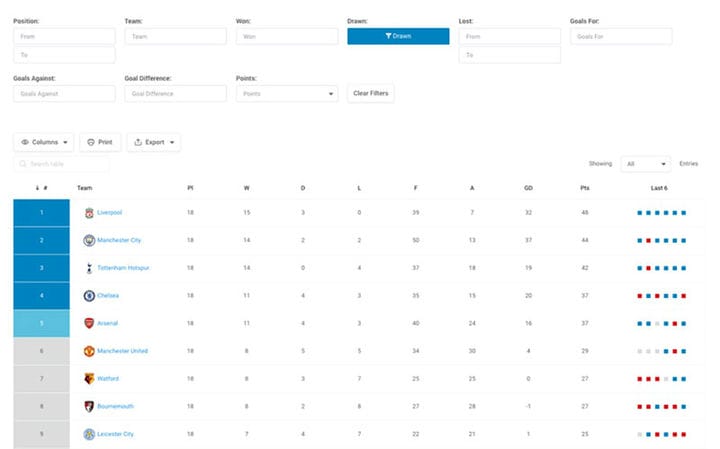
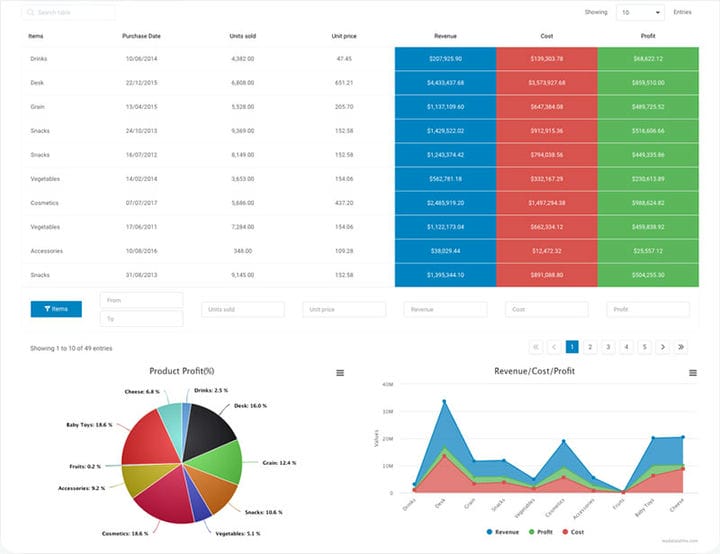
Tabella delle statistiche con grafici
Filtri tabella
Menù di potenziamento
Prezzi: modalità chiara e scura
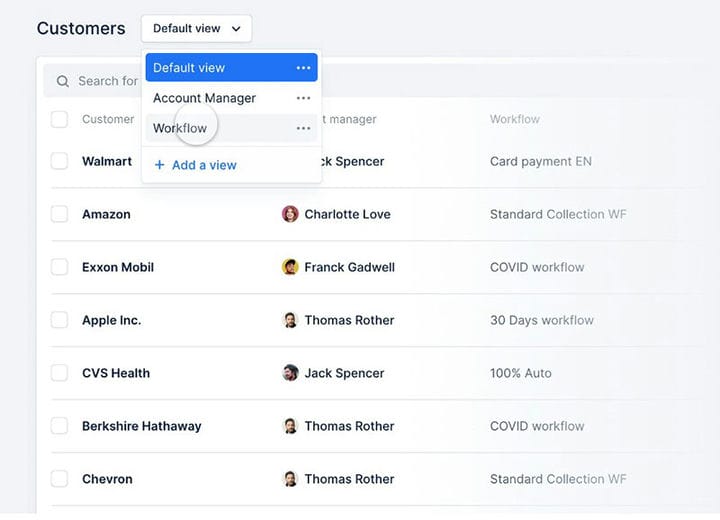
Visualizzazioni salvate
Dettagli dell’ordine amministrativo
Griglia dati ampliata – Sistema di progettazione Figma Material X
Assegnazione dei componenti per fornitore (app Web SaaS per la pianificazione al dettaglio)
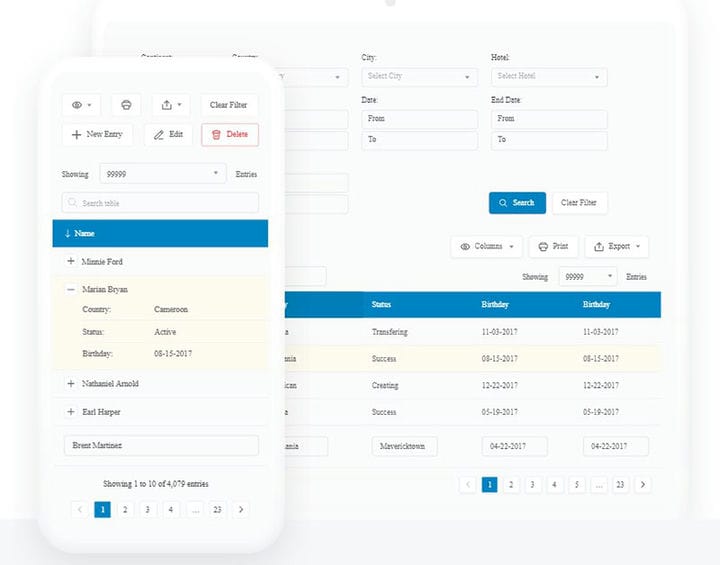
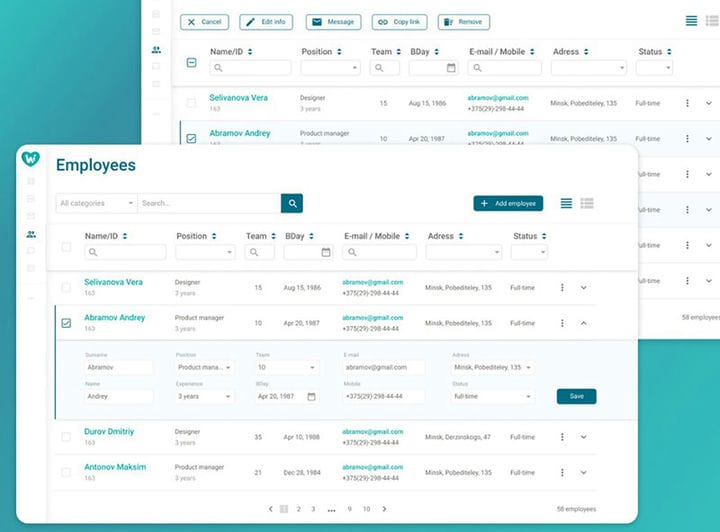
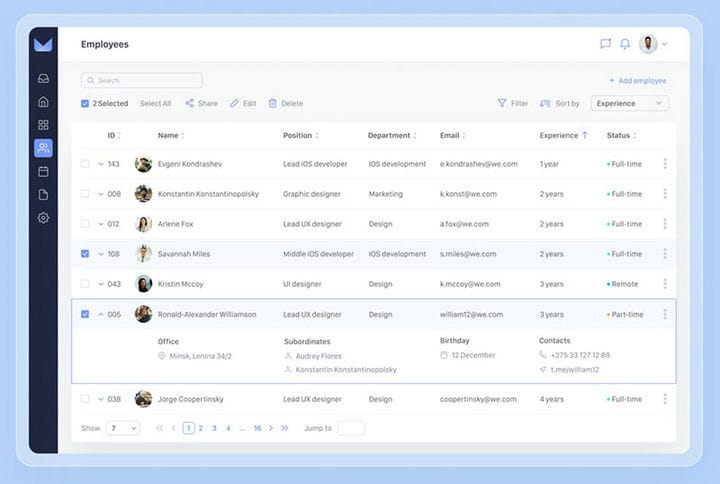
Tabella dati per HR
Modello dell’interfaccia utente della tabella per il sistema di progettazione Material X
Tabelle – Pianificazione del prodotto (app Web SaaS)
Gestione utenti e gruppi
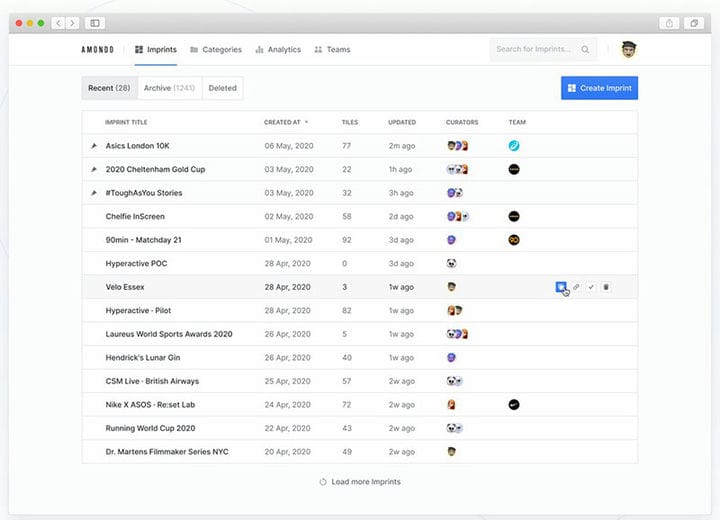
Amondo — Cruscotto di cura 4.0
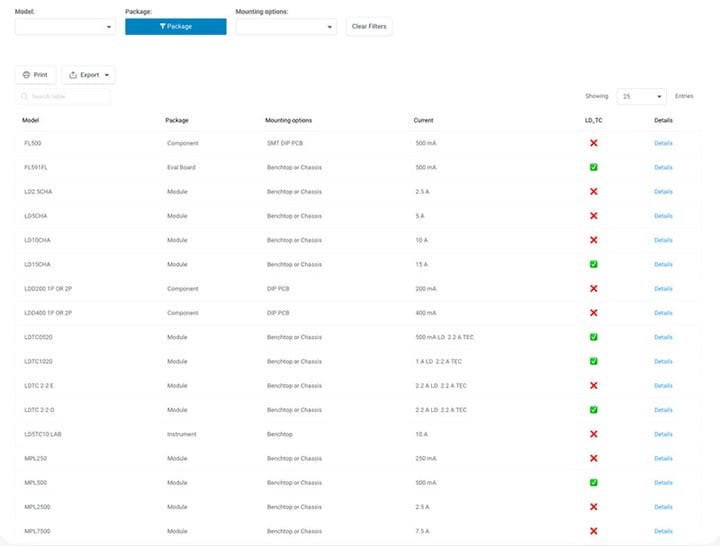
Design della tabella contestuale di PartsHub
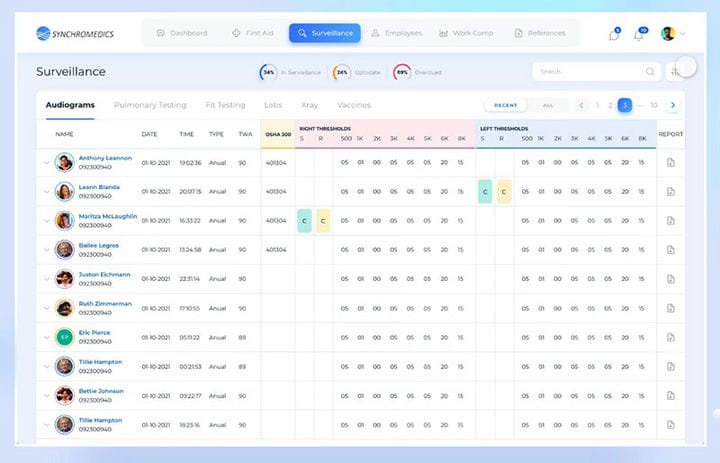
Sorveglianza sicromedica
Performance aziendale – Analisi delle azioni (app Web)
Prima di creare una progettazione dell’interfaccia utente di una tabella di dati
La progettazione dell’interfaccia utente di una tabella di dati organizzata ha un impatto significativo sul modo in cui gli utenti li visualizzano. La personalizzazione è importante per creare una tabella di dati pulita e mirata.
Prima di creare una tabella, tieni presente ciò di cui l’utente ha bisogno e preferisce. Evita di sovraccaricare gli utenti includendo solo le funzionalità richieste nella tabella dei dati.
Se ti è piaciuto leggere questo articolo sulla progettazione dell’interfaccia utente del tavolo, dovresti dare un’occhiata a come abbiamo creato il tavolo della Premier League con wpDataTables.
Abbiamo anche scritto di alcuni argomenti correlati come alternative a Datatables, plug-in per tabelle dei prezzi di WordPress, come inserire una tabella in WordPress, come creare una tabella in WordPress senza plug-in, plug- in per tabelle di WordPress, generatori di tabelle di WordPress e plug-in per generatori di tabelle di WordPress.