Ejemplos de diseño de interfaz de usuario de tabla de datos para usar como inspiración
Desde el comienzo del desarrollo web, han estado usando tablas de datos. Es uno de los componentes cruciales del diseño web.
Su estructura no ha cambiado demasiado a lo largo de los años. Sin embargo, tras los cambios recientes, los diseñadores de UX han realizado excelentes mejoras en los diseños.
Lo único que permanece igual es la estructura de legibilidad de la tabla. Para aprender las mejores prácticas del diseño de tablas de datos, es necesario comprender las necesidades y preferencias del espectador.
Descubra lo siguiente:
- La cantidad de información que les gustaría leer.
- Si quieren comparar productos, servicios o paquetes
- ¿Querrían ir directamente a la sección de llamada a la acción?
- ¿Prefieren ver la tabla en la aplicación de Excel?
Conocer a la audiencia ayudará a los diseñadores a presentar la tabla de datos de la mejor manera. Este artículo analiza las dos secciones de las tablas de datos y proporciona ejemplos de cada una.
Visuales de mesa
Las tablas de datos tienen un propósito y deben estar libres de desorden o distracciones. Al formatear la tabla, es fundamental priorizar la legibilidad.
Cómo elegir los colores ideales en el diseño de la interfaz de usuario de la tabla
Nunca use demasiados colores en el diseño de la interfaz de usuario de la tabla. Tener demasiados puede distraer la atención del propósito real de la mesa.
Ayudan a los espectadores a conocer los productos, servicios o paquetes disponibles. Use colores solo por una razón específica.
Por ejemplo, el color puede centrar la atención en el encabezado. O utilícelo para resaltar los detalles negativos y positivos en comparación.
Una cosa para recordar es nunca usar un color oscuro. Los tonos más oscuros pueden cubrir el mensaje o hacer que los detalles no sean claros.
Para un tono más oscuro sin estos riesgos, use gris oscuro para las fuentes y gris claro para los bordes.
Las rayas de cebra son una estrategia popular en el diseño de IU de tablas. Al emplear esta estrategia, los diseñadores solo usan tonos y colores claros.
Los colores no deben ser demasiado oscuros ni demasiado brillantes, por lo que es mejor ceñirse a los tonos más claros.
Cómo elegir el tamaño adecuado para el diseño de la interfaz de usuario de la tabla
Para presentar bien la tabla, los diseñadores deben elegir la mejor fuente y tamaño de tabla para la cantidad de información.
Cuando la información es extensa, puede ser un desafío encajar los textos en la tabla. En este caso, el diseñador puede utilizar fuentes y alturas de fila más pequeñas.
Si hay mucha información pero pocos elementos o filas, asegúrese de configurar alturas de fila generosas.
El diseño de la interfaz de usuario de la tabla debe ser fácil de leer e intuitivo. Disminuir la altura de la fila también aumenta los elementos y el número por encima del pliegue.
Para hacerlo más corto, siga el tamaño estándar:
Alturas de fila
- Condensado: 40px
- Normal: 48px
- Relajado: 56px
Cómo elegir el estilo de fila ideal para el diseño de la interfaz de usuario de la tabla
La personalización del estilo de fila mejora la legibilidad y la capacidad de escaneado. Esto permite a los lectores ver los datos de una manera conveniente.
Hay varios estilos de fila para elegir para configurar una tabla.
Forma libre
Esto promueve una visualización minimalista de las mesas. Elimina todos los divisores para reducir el ruido visual y otro desorden innecesario.
Rayas de cebra
Con los tonos de colores correctos, los lectores pueden mantener su lugar mientras leen. Cada fila tiene diferentes colores de fondo.
Lineas horizontales
Este estilo de fila solo muestra las líneas horizontales. Esto reduce el ruido visual y el desorden innecesario de una cuadrícula.
Cuadrícula
Esto combina líneas horizontales y verticales. Es la típica estructura de tabla que se ve en muchos sitios web creados por las principales empresas de diseño web de Chicago.
Este estilo de fila proporciona separación entre puntos de datos. La única desventaja es que puede distraer si tiene demasiados detalles.
números tabulares
Al optimizar el diseño de la interfaz de usuario de la tabla, todos los dígitos deben tener un saldo o la misma cantidad de espacio. Eso se llama "números tabulares".
Son fáciles de comparar, lo que los hace ideales para la tabla de datos de cualquier tipo de sitio web.
Asegúrese de formatear la fecha o el dígito con la misma longitud. Por ejemplo, use dd/mm/yyyy en lugar de dd/m/yyyy.
Compruebe que los valores permanezcan alineados a la izquierda de forma predeterminada. Siempre deben mostrarse de esta manera.
Sin embargo, recuerde que el porcentaje, la cantidad y la fecha deben estar alineados a la derecha.
Divisores
Los divisores son esenciales para agregar claridad adicional, pero no siempre son necesarios.
Si hay muchas columnas o los detalles se acercan demasiado, use divisores. Mantendrán la tabla de datos ordenada y limpia.
Para dejar de lado los divisores, es posible tener mesas más pequeñas y menos dinámicas. Un diseñador puede optar por usarlos para hacer la mesa más atractiva.
Tipografía
Elegir la tipografía correcta puede hacer o deshacer el diseño de la interfaz de usuario de la tabla de datos. Aunque no es la principal prioridad, la presentación visual puede atraer a más visitantes.
No es necesario utilizar una tipografía superelegante para crear una tabla de datos ideal. Pero hay reglas específicas que pueden ayudar a que se vean decentes.
Consejos para crear o elegir un diseño tipográfico
- Utilice únicamente fuentes simples.
- No pongas en cursiva ni en negrita los textos.
- No utilice fuentes Serif.
- Todas las mayúsculas son difíciles de leer. Evite usar el bloqueo de mayúsculas al escribir su texto.
Rellene los espacios en blanco con un marcador
Una cosa a tener en cuenta es que no debe haber espacios en blanco. Si los datos no se aplican a una celda en particular, use un marcador, como un ícono, una cruz o guiones.
Establezca una altura de fila fija, pero asegúrese de que las columnas sean redimensionables
La altura de fila fija permite a los lectores ver los datos con facilidad. No tienen que desplazarse hacia arriba y hacia abajo para encontrar la información que falta.
También es importante hacer que las columnas sean redimensionables. Nadie quiere crear una nueva tabla porque necesita agregar algunos detalles o información.
La solución para esto es hacer que las columnas sean redimensionables.
El diseño de la interfaz de usuario de la tabla se vería extraño si tuviera demasiadas filas y columnas en diferentes tamaños. También se vería desordenado y desorganizado.
La información estructurada permite a los lectores comprender de qué se trata el sitio web.
Incluso con columnas de tamaño variable, no coloque todos los detalles en una sola columna. Sólo se suma a la confusión del lector.
Independientemente del contenido, todas las filas deben tener la misma altura. Ayuda a que los detalles sean más obvios y mejora la estética general.
Funcionalidad de la tabla
Las tablas de datos deben ser intuitivas. Esto permite a los visitantes escanear, analizar, comprender y comparar los datos de cada artículo, paquete o producto.
La siguiente sección explicará cómo hacer esto posible.
Usar secciones de tabla
Considere usar secciones de tabla o agrupación de tablas para agrupar filas relacionadas. Estas secciones son necesarias si se juntan todos los datos similares.
Deben compartir el mismo conjunto de columnas. Sería natural agrupar filas al enumerar países o regiones.
Asegúrese de que las secciones de la mesa sean plegables o expandibles. No olvide mostrar datos resumidos cuando los lectores los necesiten.
Patrones de diseño e interacciones comunes
Los usuarios y visitantes de la web tienen tendencias de búsqueda de patrones. Los diseñadores de UX usan esto para crear patrones con soluciones reutilizables para problemas de usabilidad.
Estos patrones también son útiles cuando se necesita crear una tabla rápidamente. las personas no tienen tiempo para inventar o crear un nuevo diseño de interfaz de usuario de tabla de datos, pueden usar estos patrones como la única solución para eso.
Crear columnas móviles
Los usuarios quieren una tabla personalizable, que permita ajustes más fáciles en el futuro. Esto tiene varios beneficios, especialmente si lo van a mover a otras páginas oa otras secciones de la página.
También les permite eliminar o agregar nuevas columnas.
Como diseñador de UX, es crucial dar a los usuarios la capacidad de mover o reordenar las celdas y el contenido. Es posible ordenar las columnas de la tabla según la importancia de los datos, la fecha o el alfabeto.
Hacer que la tabla sea personalizable para agregar o editar datos
Si el objetivo es que los usuarios agreguen o editen varios datos, asegúrese de que la tabla pueda editar o agregar nuevos datos. Sin embargo, si editar o personalizar una tabla de datos no es la tarea prioritaria, simplemente pueden usar una acción de edición por fila.
Mientras maneja los errores, intente usar tanto el color como los íconos para ayudar con la accesibilidad. También sería útil mostrar las filas con errores colocando un encabezado "Recuento en la tabla" y el filtro al hacer clic.
Hacer que se pueda hacer clic en las etiquetas de encabezado
La creación de etiquetas de encabezado en las que se puede hacer clic permite a los usuarios ordenar y filtrar las tablas.
Es imprescindible marcar la columna de la tabla ordenada colocando una flecha al lado del nombre de la columna. Esto muestra el orden de la columna ordenada, ya sea ascendente o descendente.
Por otro lado, los usuarios necesitan filtrado cuando se trata de una gran cantidad de datos. Esto es posible mediante el uso de un menú desplegable, botones de opción o casillas de verificación.
Es posible priorizar los filtros en función de la urgencia y la frecuencia, dejando otras tareas en el menú de filtros.
Al hacer que se pueda hacer clic en el encabezado, los usuarios pueden personalizar los filtros que desean conservar. También tienen control completo sobre las acciones de la tabla de datos.
Congele las primeras columnas o filas
Este paso es crucial, especialmente si hay demasiadas columnas en la tabla de datos. Mantendrá todo el contexto de la tabla, mientras que el resto de la tabla tendrá una barra de desplazamiento.
Columnas Fijas
Para el desplazamiento horizontal, a menudo la primera columna contiene la información de identificación. Es recomendable fijar esta primera columna en su lugar.
Eso mantiene el identificador de fila visible para los espectadores y proporciona el contexto necesario.
Encabezados fijos
Mantenga las etiquetas de las columnas visibles todo el tiempo. A medida que los usuarios se desplazan verticalmente, las columnas fijas muestran la información de identificación.
Ejemplos de diseño de IU de tabla
Catálogo de Conductores
Principales fondos mutuos
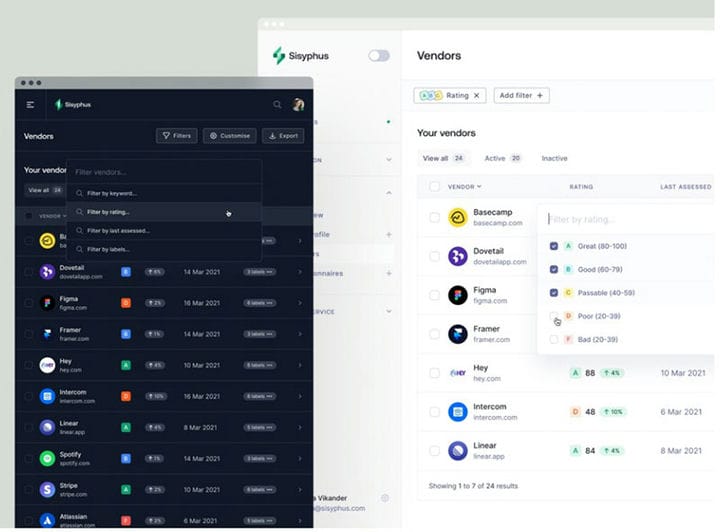
Sisyphus™: filtrado de tablas de panel
Componente de Filtros de Table – Backmarket Back Office
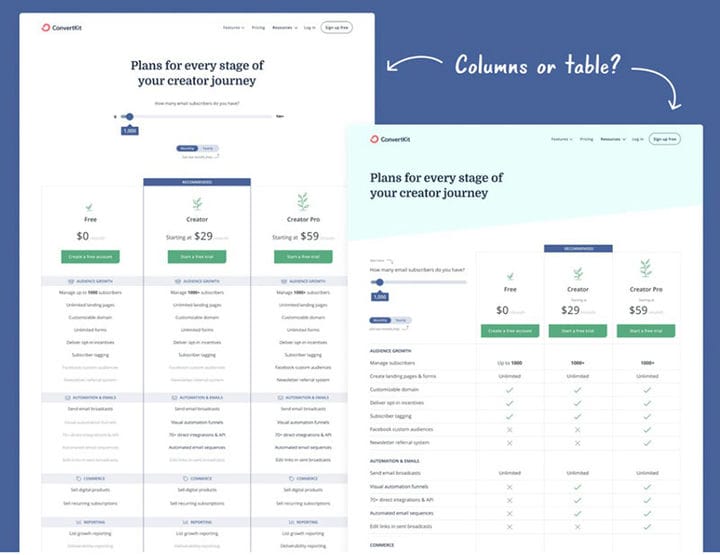
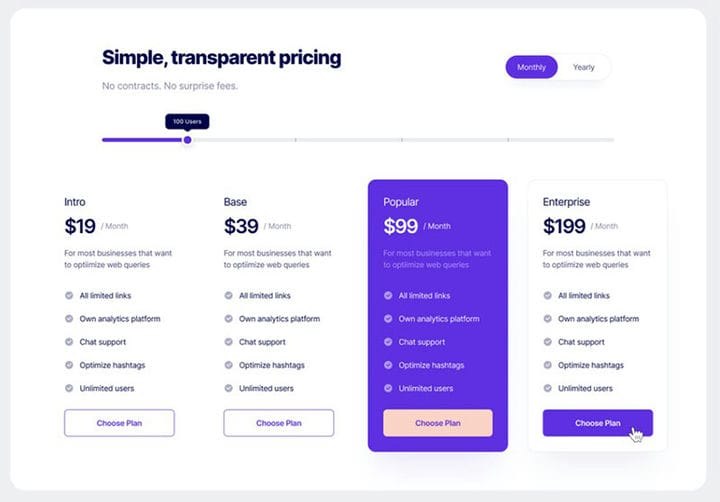
Vista de columna o tabla para la página de precios
Informe Financiero por Segmentos
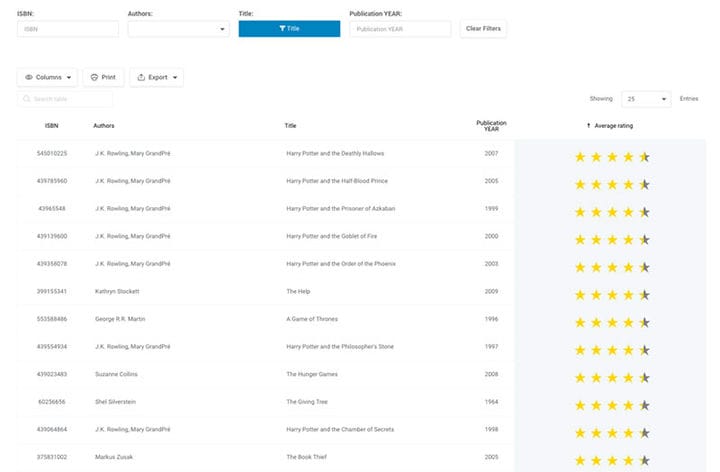
catálogo de libros
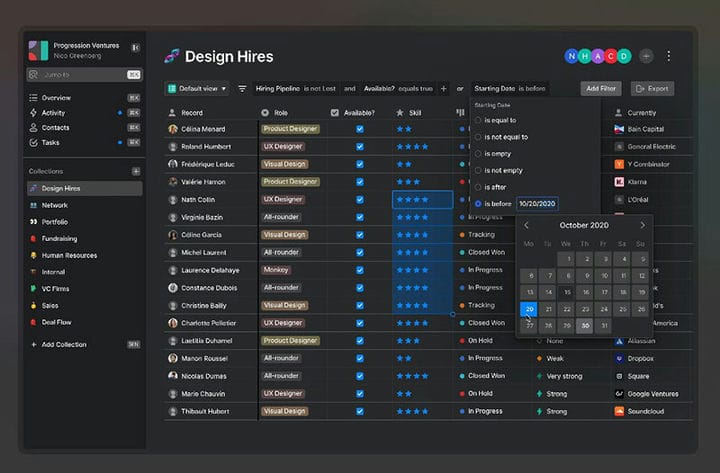
Tabla de modo oscuro
Catálogo en línea de portátiles
Sección de precios
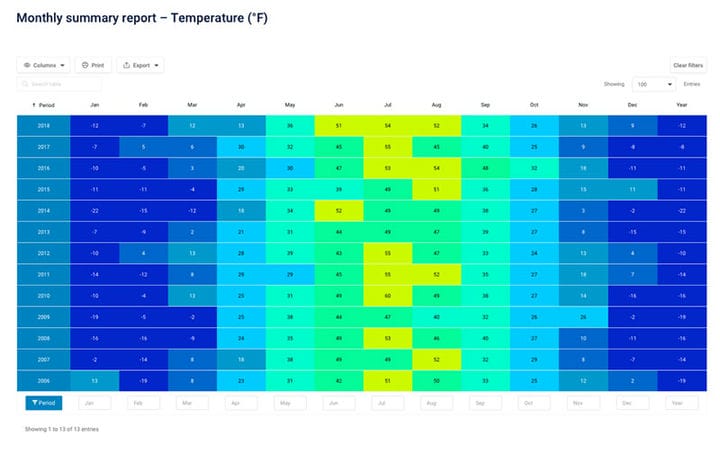
Reporte de Temperatura – Máximos
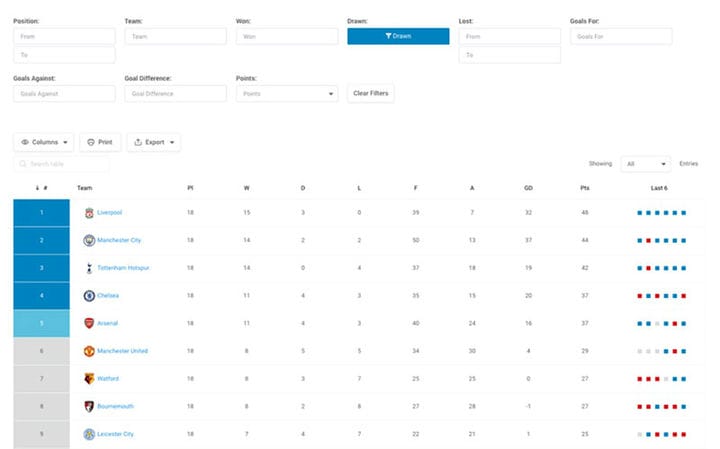
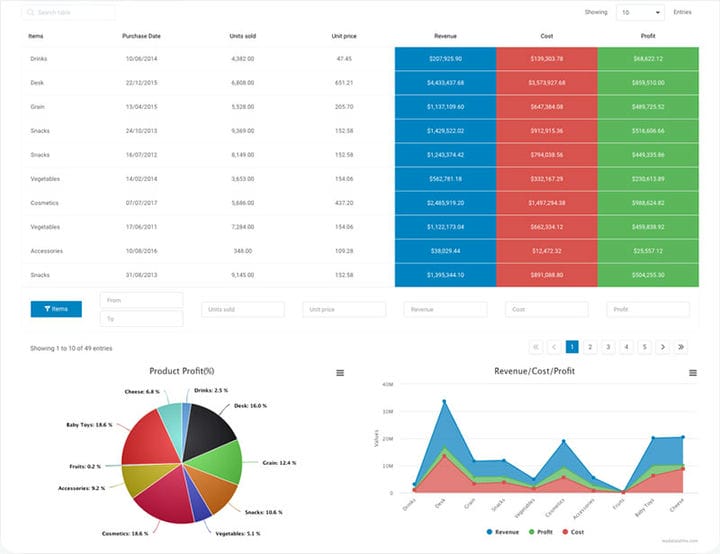
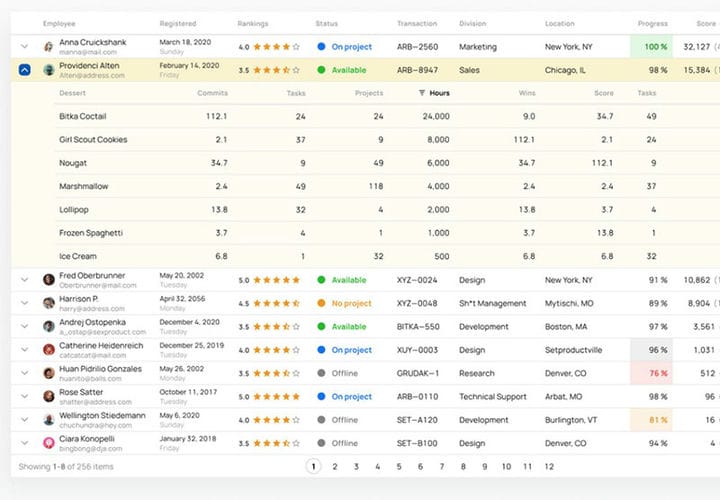
Tabla de estadísticas con gráficos
Filtros de tabla
Menú de empoderamiento
Precios: modo claro y oscuro
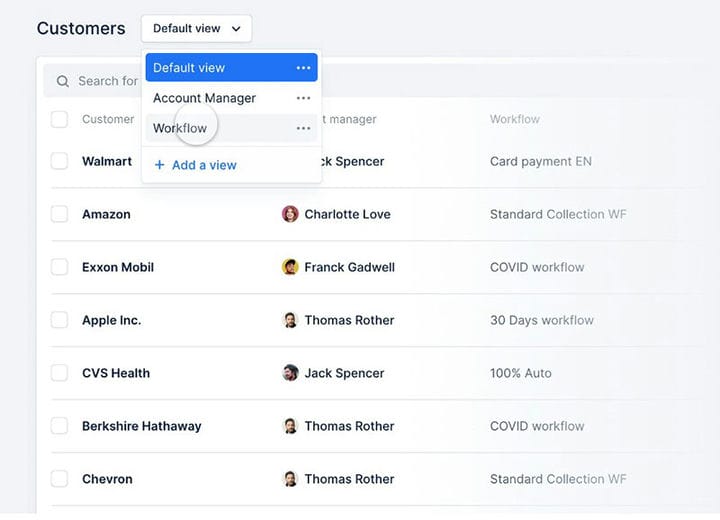
Vistas guardadas
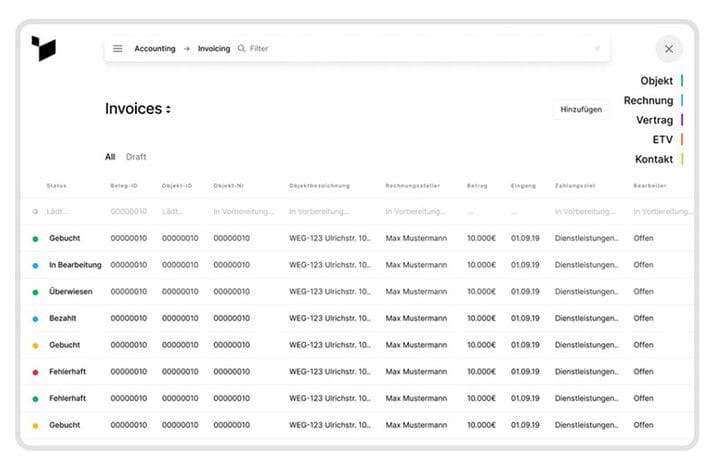
Detalles del pedido administrativo
Cuadrícula de datos ampliada: sistema de diseño Figma Material X
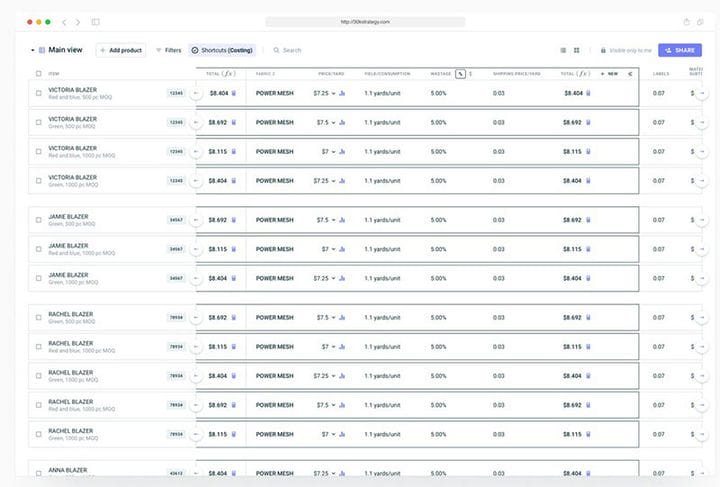
Asignación de componentes por proveedor (aplicación web SaaS de planificación minorista)
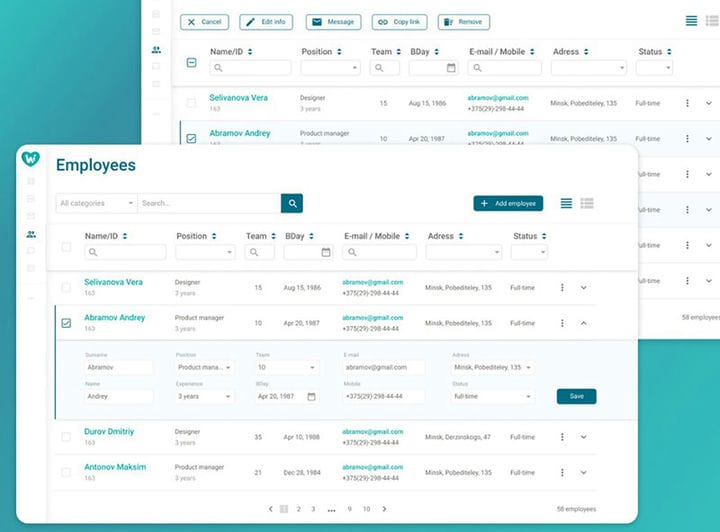
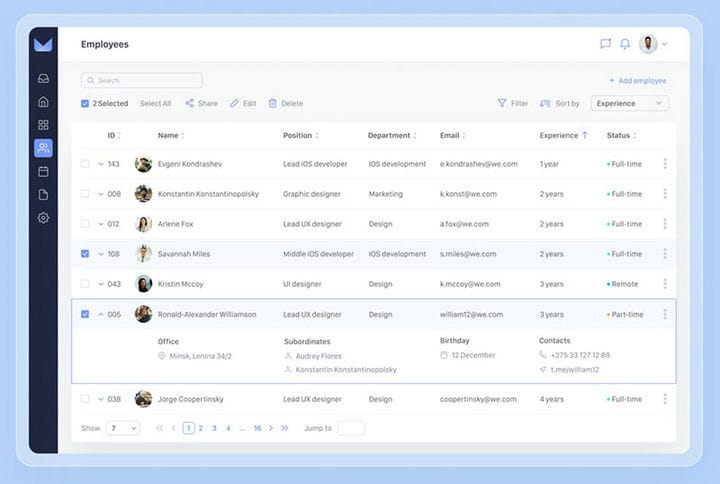
Tabla de datos para recursos humanos
Plantilla de interfaz de usuario de tabla para el sistema de diseño Material X
Tablas – Planificación de productos (aplicación web SaaS)
Gestión de usuarios y grupos
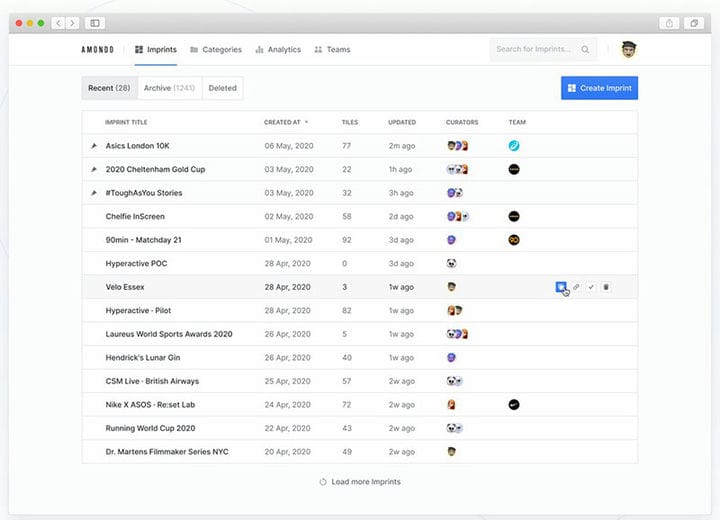
Amondo — Tablero de Curación 4.0
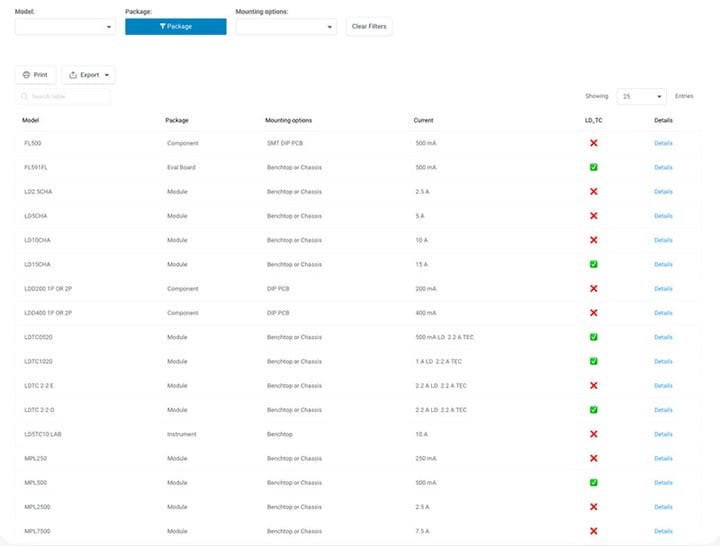
Diseño de tabla contextual de PartsHub
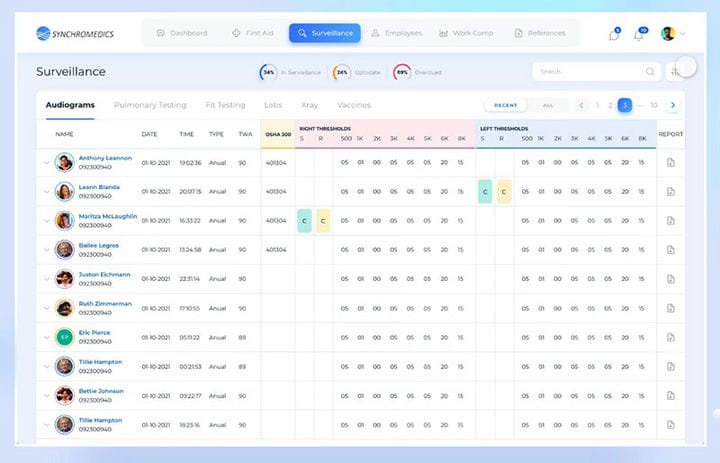
Vigilancia sicromédica
Rendimiento de la empresa: análisis de acciones (aplicación web)
Antes de crear un diseño de interfaz de usuario de tabla de datos
Tener un diseño de interfaz de usuario de tabla de datos organizado tiene un impacto significativo en cómo los usuarios los ven. La personalización es importante para crear una tabla de datos limpia y enfocada.
Antes de crear una tabla, tenga en cuenta lo que el usuario necesita y prefiere. Evite abrumar a los usuarios al incluir solo las características requeridas en la tabla de datos.
Si disfrutó leyendo este artículo sobre el diseño de la interfaz de usuario de la tabla, debe consultar cómo creamos la tabla de la Premier League con wpDataTables.
También escribimos sobre algunos temas relacionados, como alternativas de Datatables, complementos de tablas de precios de WordPress, cómo insertar una tabla en WordPress, cómo crear una tabla en WordPress sin complementos , complementos de tablas de WordPress, generadores de tablas de WordPress y complementos de generadores de tablas de WordPress .