Designbeispiele für Datentabellen-UI als Inspiration
Seit Beginn der Webentwicklung verwenden sie Datentabellen. Es ist eine der entscheidenden Komponenten des Webdesigns.
Seine Struktur hat sich im Laufe der Jahre nicht allzu sehr verändert. Nach den jüngsten Änderungen haben UX-Designer jedoch hervorragende Verbesserungen an den Designs vorgenommen.
Das einzige, was gleich bleibt, ist die Lesbarkeitsstruktur der Tabelle. Um die Best Practices für das Design von Datentabellen zu erlernen, muss man die Bedürfnisse und Vorlieben des Betrachters verstehen.
Finden Sie Folgendes heraus:
- Die Menge an Informationen, die sie lesen möchten
- Ob sie Produkte, Dienstleistungen oder Pakete vergleichen möchten
- Würden sie direkt zum Call-to-Action-Bereich gehen wollen?
- Ziehen sie es vor, die Tabelle in der Excel-Anwendung anzuzeigen?
Das Publikum zu kennen hilft den Designern, die Datentabelle optimal zu präsentieren. In diesem Artikel werden die beiden Abschnitte von Datentabellen erläutert und jeweils Beispiele bereitgestellt.
Tabellenvisualisierungen
Datentabellen haben einen Zweck und sollten frei von Unordnung oder Ablenkungen sein. Bei der Formatierung der Tabelle ist unbedingt auf Lesbarkeit zu achten.
So wählen Sie die idealen Farben im Tabellen-UI-Design aus
Verwenden Sie niemals zu viele Farben im Tabellen-UI-Design. Zu viele können vom eigentlichen Zweck des Tisches ablenken.
Sie helfen den Zuschauern, sich über die verfügbaren Produkte, Dienstleistungen oder Pakete zu informieren. Verwenden Sie Farben nur aus einem bestimmten Grund.
Farbe kann beispielsweise die Aufmerksamkeit auf die Kopfzeile lenken. Oder verwenden Sie es, um die negativen und positiven Details im Vergleich hervorzuheben.
Eine Sache, an die Sie sich erinnern sollten, ist, niemals eine dunkle Farbe zu verwenden. Dunklere Schattierungen können die Botschaft überdecken oder Details unklar machen.
Für einen dunkleren Farbton ohne diese Risiken verwenden Sie Dunkelgrau für die Schriftarten und Hellgrau für Ränder.
Zebra Striping ist eine beliebte Strategie im Design von Tabellen-UIs. Designer verwenden bei dieser Strategie nur helle Töne und Farben.
Die Farben sollten nicht zu dunkel oder zu hell sein, also am besten bei helleren Tönen bleiben.
So wählen Sie die richtige Größe für das Tabellen-UI-Design aus
Um die Tabelle gut zu präsentieren, müssen Designer die beste Schriftart und Tabellengröße für die Menge an Informationen wählen.
Wenn die Informationen umfangreich sind, kann es schwierig sein, die Texte in die Tabelle einzupassen. In diesem Fall kann der Designer kleinere Schriftarten und Zeilenhöhen verwenden.
Wenn es viele Informationen, aber wenige Elemente oder Zeilen gibt, achten Sie darauf, großzügige Zeilenhöhen einzurichten.
Das Tabellen-UI-Design sollte einfach zu lesen und intuitiv sein. Durch Verringern der Zeilenhöhe werden auch die Elemente und die Anzahl über der Falte erhöht.
Um es kürzer zu machen, folgen Sie der Standardgröße:
Zeilenhöhen
- Komprimiert: 40px
- Regulär: 48px
- Entspannt: 56px
So wählen Sie den idealen Zeilenstil für das Tabellen-UI-Design aus
Das Anpassen des Zeilenstils verbessert die Lesbarkeit und Scanbarkeit. Dies ermöglicht es den Lesern, die Daten auf bequeme Weise anzuzeigen.
Es stehen mehrere Zeilenstile zur Auswahl, um eine Tabelle einzurichten.
Freies Formular
Dies fördert eine minimalistische Anzeige von Tabellen. Es entfernt alle Teiler, um visuelles Rauschen und andere unnötige Unordnung zu reduzieren.
Zebrastreifen
Mit den richtigen Farbtönen kann der Leser beim Lesen seinen Platz behalten. Jede Reihe hat unterschiedliche Hintergrundfarben.
Horizontale Linien
Dieser Zeilenstil zeigt nur die horizontalen Linien. Dies reduziert das visuelle Rauschen und unnötige Unordnung eines Rasters.
Netz
Dies kombiniert sowohl horizontale als auch vertikale Linien. Es ist die typische Tabellenstruktur, die auf vielen Websites zu sehen ist, die von führenden Chicagoer Webdesign-Unternehmen erstellt wurden .
Dieser Zeilenstil bietet eine Trennung zwischen Datenpunkten. Der einzige Nachteil ist, dass es ablenken kann, wenn es zu viele Details hat.
Tabellenzahlen
Bei der Optimierung des Tabellen-UI-Designs müssen alle Ziffern einen Saldo oder den gleichen Platz haben. Das nennt man „Tabellenzahlen”.
Sie sind leicht zu vergleichen, was sie ideal für die Datentabelle jeder Art von Website macht.
Achten Sie darauf, das Datum oder die Ziffer auf die gleiche Länge zu formatieren. Verwenden Sie beispielsweise tt/mm/jjjj anstelle von tt/m/jjjj.
Prüfen Sie, ob die Werte standardmäßig linksbündig bleiben. Sie sollten immer so angezeigt werden.
Denken Sie jedoch daran, dass Prozent, Betrag und Datum rechtsbündig ausgerichtet sein sollten.
Teiler
Trennwände sind wichtig, um zusätzliche Klarheit zu schaffen, aber nicht immer notwendig.
Wenn es viele Spalten gibt oder die Details zu nahe beieinander liegen, verwenden Sie Trennwände. Sie halten die Datentabelle übersichtlich und sauber.
Um die Teiler wegzulassen, ist es möglich, kleinere und weniger dynamische Tabellen zu haben. Ein Designer kann sich dafür entscheiden, sie zu verwenden, um den Tisch attraktiver zu machen.
Typografie
Die Wahl der richtigen Typografie kann das UI-Design der Datentabelle beeinflussen oder zerstören. Obwohl es nicht die Hauptpriorität ist, kann die visuelle Präsentation mehr Besucher anziehen.
Es ist nicht notwendig, super ausgefallene Typografie zu verwenden, um eine ideale Datentabelle zu erstellen. Aber es gibt bestimmte Regeln, die helfen können, sie anständig aussehen zu lassen.
Tipps zum Erstellen oder Auswählen eines Typografie-Designs
- Verwenden Sie nur einfache Schriftarten.
- Setzen Sie die Texte nicht kursiv oder fett.
- Verwenden Sie keine Serifenschriften.
- Alle Großbuchstaben sind schwer zu lesen. Vermeiden Sie die Feststelltaste beim Schreiben Ihres Textes.
Füllen Sie die Leerstellen mit einem Marker
Eine Sache, die Sie beachten sollten, ist, dass es keine Leerzeichen geben sollte. Wenn die Daten nicht auf eine bestimmte Zelle zutreffen, verwenden Sie eine Markierung wie ein Symbol, Kreuz oder Striche.
Legen Sie eine feste Zeilenhöhe fest, aber stellen Sie sicher, dass die Spaltengröße veränderbar ist
Durch die feste Zeilenhöhe können Leser die Daten problemlos anzeigen. Sie müssen nicht nach oben und unten scrollen, um die fehlenden Informationen zu finden.
Es ist auch wichtig, die Spalten in der Größe veränderbar zu machen. Niemand möchte eine neue Tabelle erstellen, weil er ein paar Details oder Informationen hinzufügen muss.
Die Lösung dafür besteht darin, die Größe der Spalten zu ändern.
Das Design der Tabellen-Benutzeroberfläche würde seltsam aussehen, wenn es zu viele Zeilen und Spalten in unterschiedlichen Größen hätte. Es würde auch chaotisch und unorganisiert aussehen.
Strukturierte Informationen ermöglichen es den Lesern, zu verstehen, worum es auf der Website geht.
Auch bei größenveränderbaren Spalten sollten Sie nicht alle Details in einer einzigen Spalte platzieren. Es trägt nur zur Verwirrung des Lesers bei.
Unabhängig vom Inhalt sollten alle Zeilen die gleiche Höhe haben. Es hilft, die Details deutlicher hervorzuheben und verbessert die Gesamtästhetik.
Tabellenfunktion
Datentabellen sollten intuitiv sein. Auf diese Weise können Besucher die Daten jedes Artikels, Pakets oder Produkts scannen, analysieren, verstehen und vergleichen.
Wie dies möglich ist, wird im folgenden Abschnitt erläutert.
Verwenden Sie Tabellenabschnitte
Erwägen Sie die Verwendung von Tabellenabschnitten oder Tabellengruppierungen, um zusammengehörige Zeilen zu gruppieren. Diese Abschnitte sind notwendig, wenn alle ähnlichen Daten zusammengefügt werden.
Sie müssen denselben Spaltensatz verwenden. Es wäre naheliegend, Zeilen beim Auflisten von Ländern oder Regionen zu gruppieren.
Stellen Sie sicher, dass die Tischteile zusammenklappbar oder erweiterbar sind. Vergessen Sie nicht, zusammengefasste Daten anzuzeigen, wenn die Leser sie benötigen.
Entwurfsmuster und allgemeine Interaktionen
Benutzer und Webbesucher neigen zur Mustersuche. UX-Designer verwenden dies, um Muster mit wiederverwendbaren Lösungen für Usability-Probleme zu erstellen.
Diese Muster sind auch nützlich, wenn man schnell eine Tabelle erstellen muss. Menschen haben nicht die Zeit, ein neues Datentabellen-UI-Design zu erfinden oder zu erstellen, sie können diese Muster als einzige Lösung dafür verwenden.
Verschiebbare Säulen erstellen
Benutzer möchten eine anpassbare Tabelle, die in Zukunft einfachere Anpassungen ermöglicht. Dies hat mehrere Vorteile, insbesondere wenn sie es auf andere Seiten oder andere Seitenabschnitte verschieben.
Außerdem können sie neue Spalten entfernen oder hinzufügen.
Als UX-Designer ist es entscheidend, Benutzern die Möglichkeit zu geben, die Zellen und Inhalte zu verschieben oder neu anzuordnen. Es ist möglich, die Tabellenspalten nach Wichtigkeit, Datum oder Alphabet der Daten zu ordnen.
Machen Sie die Tabelle anpassbar, um Daten hinzuzufügen oder zu bearbeiten
Wenn das Ziel darin besteht, dass Benutzer mehrere Daten hinzufügen oder bearbeiten, stellen Sie sicher, dass die Tabelle neue Daten bearbeiten oder hinzufügen kann. Wenn das Bearbeiten oder Anpassen einer Datentabelle jedoch nicht die vorrangige Aufgabe ist, können sie einfach eine Bearbeitungsaktion pro Zeile verwenden.
Versuchen Sie beim Umgang mit Fehlern, sowohl Farben als auch Symbole zu verwenden, um die Barrierefreiheit zu verbessern. Es wäre auch hilfreich, die Zeilen mit Fehlern anzuzeigen, indem Sie einen Header „Count on the Table” und den On-Click-Filter einfügen.
Machen Sie die Kopfzeilenbeschriftungen anklickbar
Das Erstellen anklickbarer Kopfzeilenbeschriftungen ermöglicht es Benutzern, die Tabellen zu sortieren und zu filtern.
Markieren Sie die sortierte Tabellenspalte unbedingt mit einem Pfeil neben dem Spaltennamen. Dies zeigt die Reihenfolge der sortierten Spalte, ob aufsteigend oder absteigend.
Auf der anderen Seite benötigen Benutzer eine Filterung, wenn sie mit großen Datenmengen umgehen. Dies ist möglich, indem Sie ein Dropdown-Menü, Optionsfelder oder Kontrollkästchen verwenden.
Es ist möglich, die Filter basierend auf Dringlichkeit und Häufigkeit zu priorisieren, während andere Aufgaben im Filtermenü verbleiben.
Indem die Kopfzeile anklickbar gemacht wird, können Benutzer die Filter anpassen, die sie behalten möchten. Sie haben auch die vollständige Kontrolle über die Aktionen für die Datentabelle.
Frieren Sie die ersten paar Spalten oder Zeilen ein
Dieser Schritt ist entscheidend, insbesondere wenn die Datentabelle zu viele Spalten enthält. Der gesamte Tabellenkontext wird beibehalten, während der Rest der Tabelle eine Bildlaufleiste erhält.
Feste Spalten
Beim horizontalen Scrollen enthält oft die erste Spalte die identifizierenden Informationen. Es empfiehlt sich, diese erste Säule zu fixieren.
Dadurch bleibt die Zeilenkennung für Betrachter sichtbar und der erforderliche Kontext wird bereitgestellt.
Feste Überschriften
Halten Sie die Spaltenbeschriftungen immer sichtbar. Wenn Benutzer vertikal scrollen, zeigen die festen Spalten die identifizierenden Informationen.
Beispiele für Tabellen-UI-Design
Katalog der Treiber
Top Investmentfonds
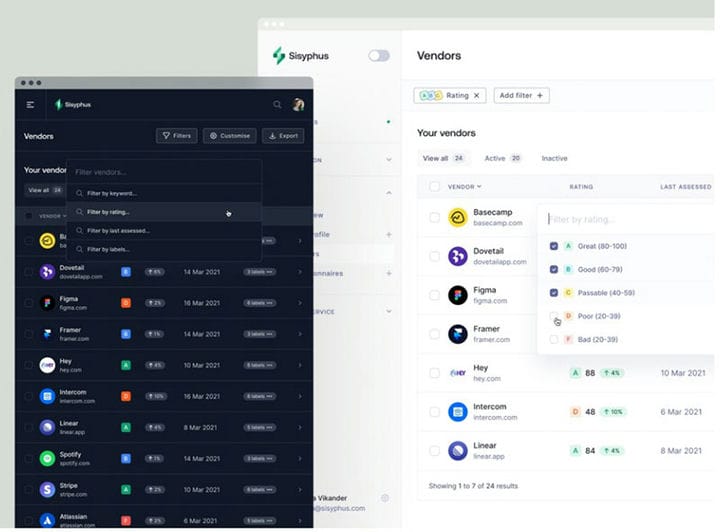
Sisyphus™ – Dashboard-Tabellenfilterung
Filterkomponente von Table – Backmarket-Backoffice
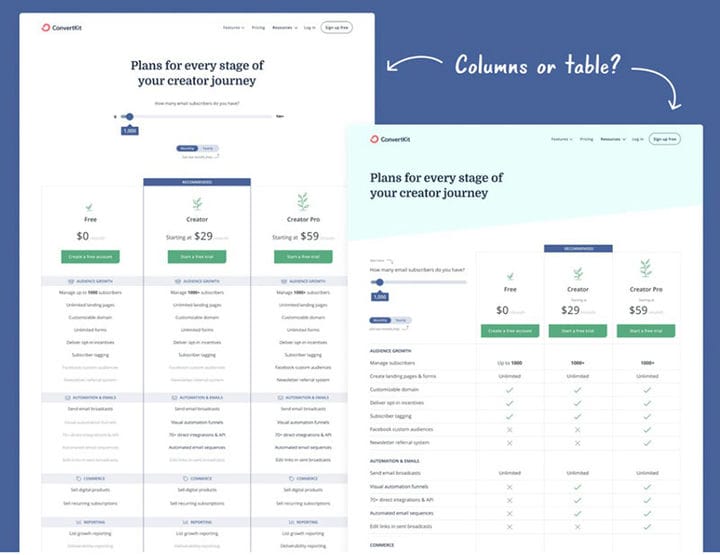
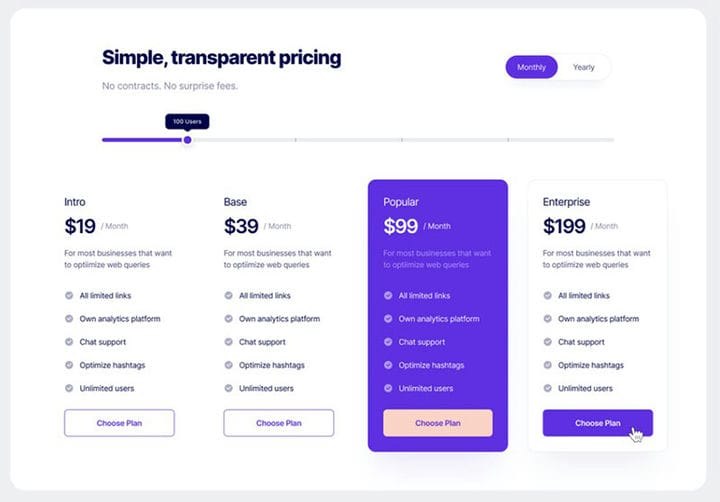
Spalten- oder Tabellenansicht für die Preisseite
Finanzbericht nach Segmenten
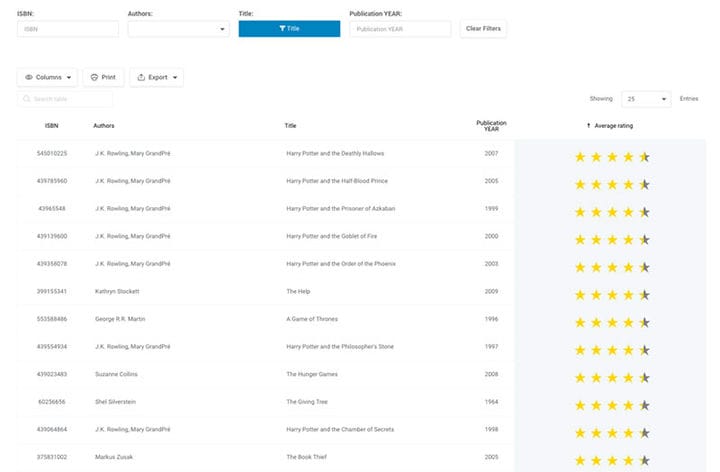
Katalog der Bücher
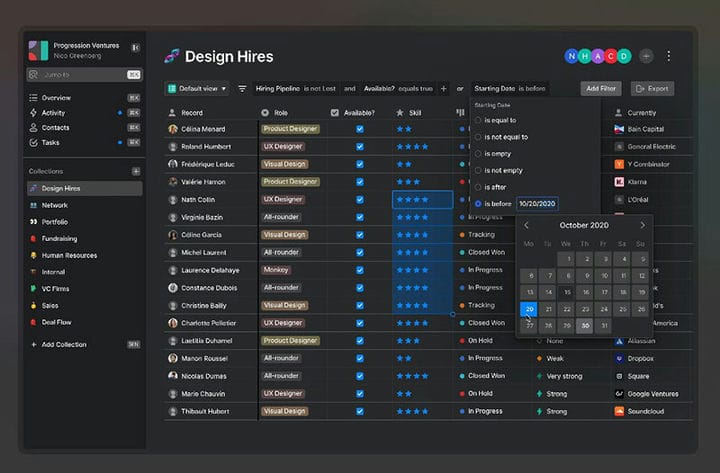
Dunkelmodus-Tabelle
Laptop-Online-Katalog
Preisbereich
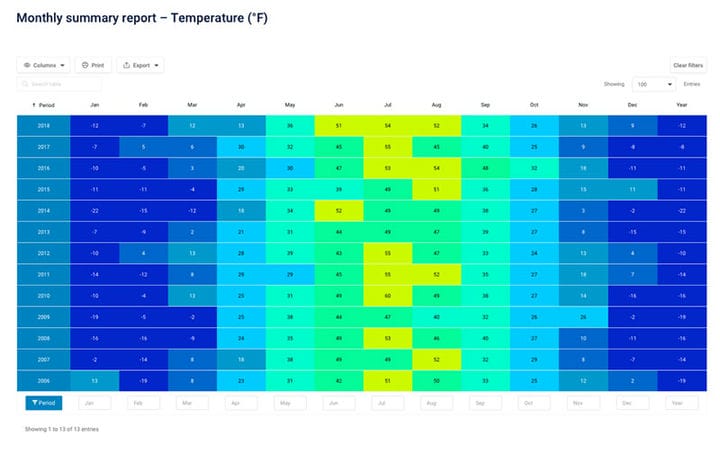
Temperaturbericht – Höchstwerte
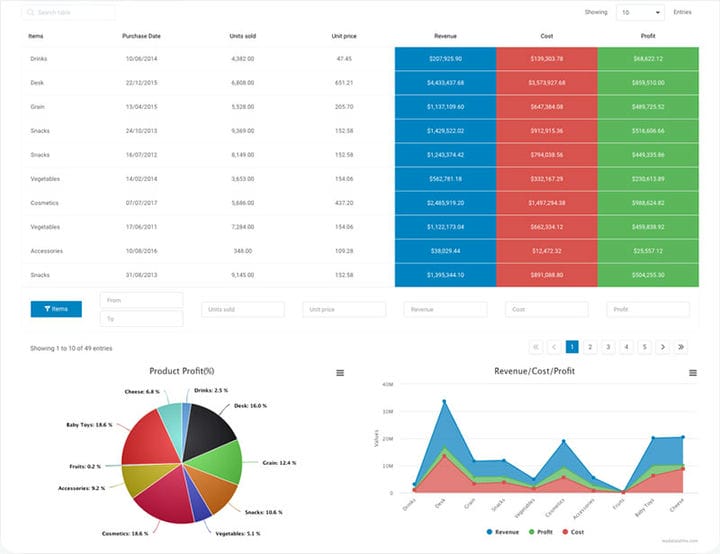
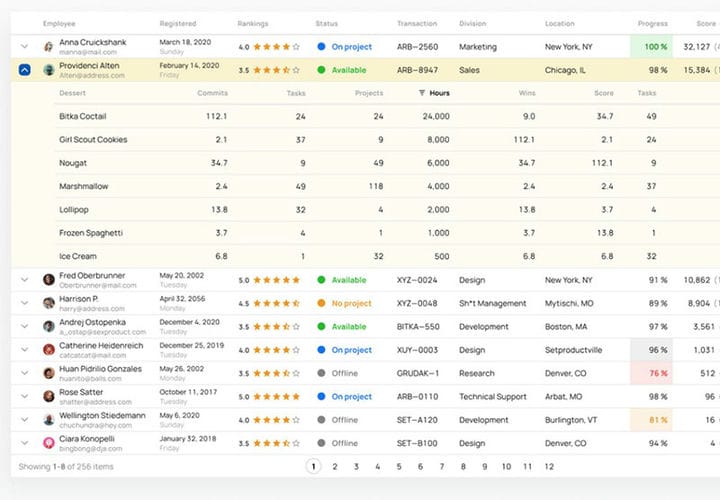
Statistiktabelle mit Diagrammen
Tabellenfilter
Impower-Menü
Preise – Heller und dunkler Modus
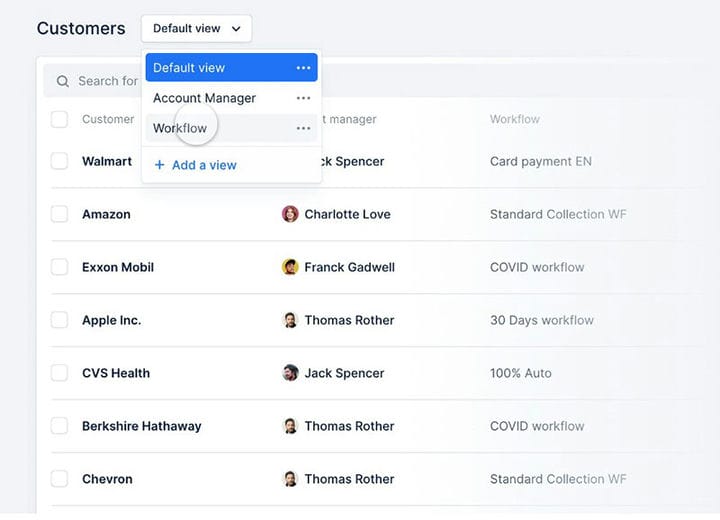
Gespeicherte Ansichten
Verwaltungsauftragsdetails
Datenraster erweitert – Konstruktionssystem Figma Material X
Komponentenzuordnung nach Lieferanten (Retail Planning SaaS Web App)
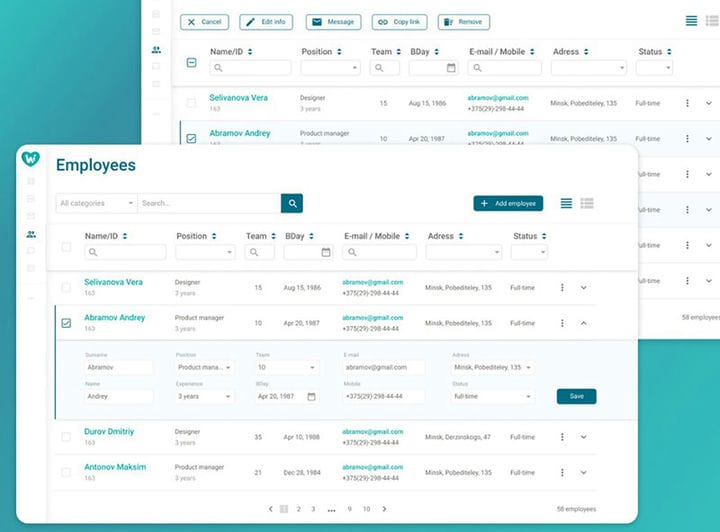
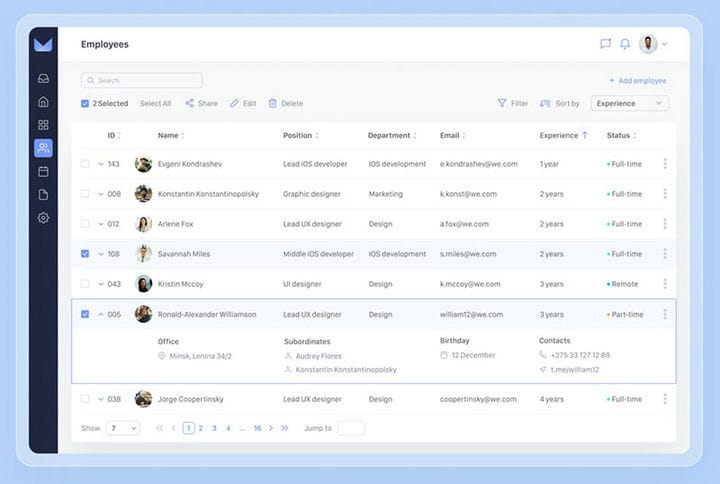
Datentabelle für HR
Tabelle Ui-Vorlage für das Designsystem Material X
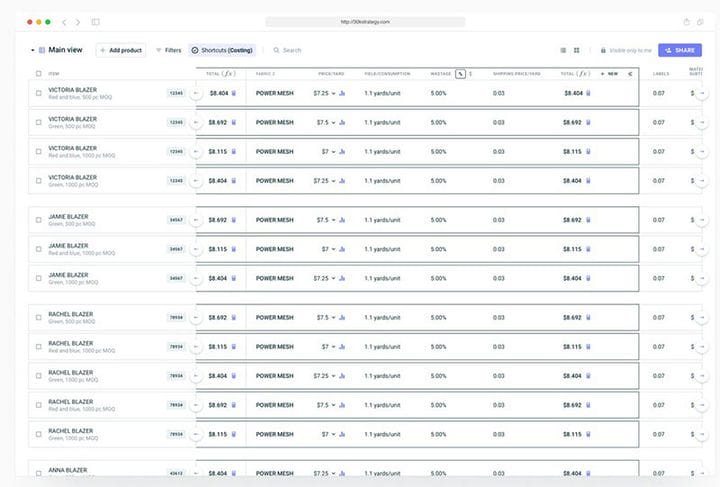
Tabellen – Produktplanung (SaaS-Web-App)
Benutzer- und Gruppenverwaltung
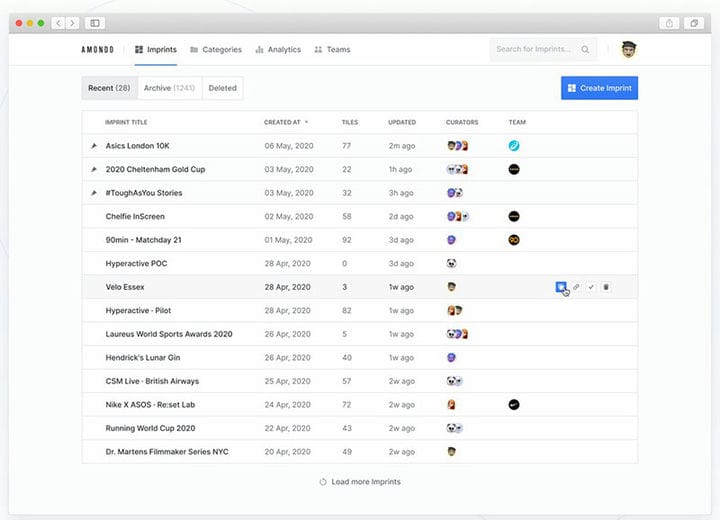
Amondo — Kurations-Dashboard 4.0
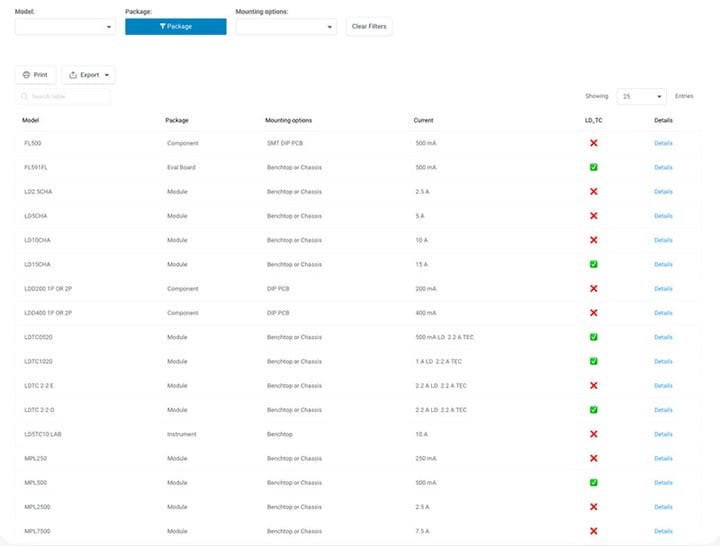
PartsHub kontextbezogenes Tabellendesign
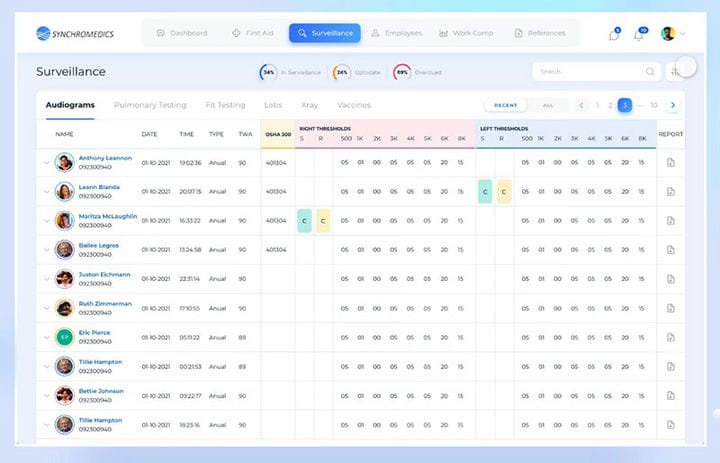
Sychromedics-Überwachung
Unternehmensperformance – Aktienanalyse (Web-App)
Vor dem Erstellen eines Datentabellen-UI-Designs
Ein organisiertes UI-Design für Datentabellen hat einen erheblichen Einfluss darauf, wie die Benutzer sie sehen. Die Anpassung ist wichtig, um eine saubere und fokussierte Datentabelle zu erstellen.
Denken Sie vor dem Erstellen einer Tabelle daran, was der Benutzer benötigt und bevorzugt. Vermeiden Sie eine Überforderung der Benutzer, indem Sie nur die erforderlichen Funktionen in die Datentabelle aufnehmen.
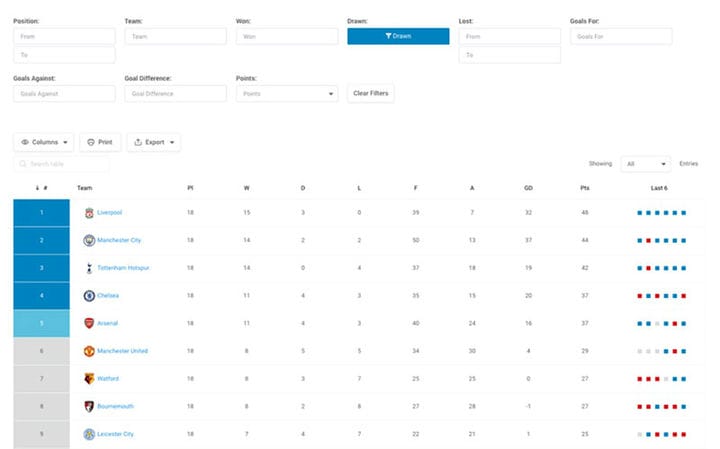
Wenn Ihnen dieser Artikel über das Design der Tabellen-UI gefallen hat, sollten Sie sich ansehen, wie wir die Premier League-Tabelle mit wpDataTables erstellt haben.
Wir haben auch über einige verwandte Themen geschrieben, wie Datatables-Alternativen, WordPress-Preistabellen-Plugins, wie man eine Tabelle in WordPress einfügt, wie man eine Tabelle in WordPress ohne Plugins erstellt, WordPress-Tabellen-Plugins, WordPress-Tabellengeneratoren und WordPress-Tabellengenerator- Plugins.