Примеры дизайна пользовательского интерфейса таблицы данных для вдохновения
С самого начала веб-разработки они использовали таблицы данных. Это один из важнейших компонентов веб-дизайна.
Его структура не сильно изменилась за эти годы. Однако после недавних изменений дизайнеры UX внесли отличные улучшения в дизайн.
Единственное, что осталось прежним, это структура читабельности таблицы. Чтобы изучить передовой опыт проектирования таблиц данных, необходимо понять потребности и предпочтения наблюдателя.
Узнайте следующее:
- Количество информации, которую они хотели бы прочитать
- Хотят ли они сравнить продукты, услуги или пакеты
- Захотят ли они сразу перейти к разделу с призывом к действию?
- Предпочитают ли они просматривать таблицу в приложении Excel?
Знание аудитории поможет дизайнерам наилучшим образом представить таблицу данных. В этой статье обсуждаются два раздела таблиц данных и приводятся примеры для каждого из них.
Табличные визуальные эффекты
Таблицы данных имеют свое назначение и не должны содержать беспорядка или отвлекающих факторов. При форматировании таблицы важно отдавать приоритет удобочитаемости.
Как выбрать идеальные цвета в дизайне пользовательского интерфейса таблицы
Никогда не используйте слишком много цветов в дизайне пользовательского интерфейса таблицы. Наличие слишком большого количества может отвлечь от реального назначения стола.
Они помогают зрителям узнать о доступных продуктах, услугах или пакетах. Используйте цвета только по определенной причине.
Например, цвет может привлечь внимание к заголовку. Или используйте его, чтобы выделить отрицательные и положительные детали в сравнении.
Следует помнить одну вещь: никогда не используйте темный цвет. Более темные оттенки могут скрыть сообщение или сделать детали нечеткими.
Чтобы получить более темный оттенок без этих рисков, используйте темно-серый для шрифтов и светло-серый для границ.
Чередование зебры — популярная стратегия в дизайне пользовательского интерфейса таблицы. Применяя эту стратегию, дизайнеры используют только светлые оттенки и цвета.
Цвета не должны быть слишком темными или слишком яркими, поэтому лучше придерживаться более светлых оттенков.
Как выбрать правильный размер для дизайна пользовательского интерфейса таблицы
Чтобы представить таблицу хорошо, дизайнеры должны выбрать лучший шрифт и размер таблицы для объема информации.
Когда информация обширна, может быть сложно уместить тексты в таблицу. В этом случае дизайнер может использовать меньшие шрифты и высоту строк.
Если информации много, но мало элементов или строк, обязательно установите большую высоту строк.
Дизайн пользовательского интерфейса таблицы должен быть легко читаемым и интуитивно понятным. Уменьшение высоты строки также увеличивает элементы и их количество над сгибом.
Чтобы сделать его короче, следуйте стандартным размерам:
Высота строки
- Сжатый: 40px
- Обычный: 48 пикселей
- Расслабленный: 56px
Как выбрать идеальный стиль строки для дизайна пользовательского интерфейса таблицы
Настройка стиля строки повышает удобочитаемость и возможность сканирования. Это позволяет читателям просматривать данные в удобном виде.
Существует несколько стилей строк на выбор для настройки таблицы.
Свободная форма
Это способствует минималистичному отображению таблиц. Он удаляет все разделители, чтобы уменьшить визуальный шум и другие ненужные помехи.
Полосы зебры
С правильными оттенками цветов читатели могут сохранять свое место во время чтения. Каждая строка имеет разные цвета фона.
Горизонтальные линии
Этот стиль строки показывает только горизонтальные линии. Это уменьшает визуальный шум и ненужный беспорядок сетки.
Сетка
Здесь сочетаются как горизонтальные, так и вертикальные линии. Это типичная структура таблицы, которую можно увидеть на многих веб-сайтах, созданных ведущими чикагскими веб-дизайнерскими компаниями.
Этот стиль строки обеспечивает разделение между точками данных. Единственным недостатком является то, что это может отвлекать, если в нем слишком много деталей.
Табличные числа
При оптимизации дизайна пользовательского интерфейса таблицы все цифры должны иметь баланс или одинаковое количество места. Это называется «табличные числа».
Их легко сравнивать, что делает их идеальными для любого типа таблицы данных веб-сайта.
Убедитесь, что дата или цифра имеют одинаковую длину. Например, используйте дд/мм/гггг вместо дд/м/гггг.
Убедитесь, что значения по умолчанию остаются выровненными по левому краю. Они всегда должны отображаться таким образом.
Однако помните, что Процент, Сумма и Дата должны быть выровнены по правому краю.
Разделители
Разделители необходимы для дополнительной ясности, но не всегда необходимы.
Если столбцов много или детали расположены слишком близко друг к другу, используйте разделители. Они будут содержать таблицу данных в чистоте и порядке.
Чтобы исключить разделители, можно использовать меньшие по размеру и менее динамичные таблицы. Дизайнер может использовать их, чтобы сделать стол более привлекательным.
Типография
Правильный выбор типографики может улучшить или испортить дизайн пользовательского интерфейса таблицы данных. Хотя это и не главный приоритет, визуальная презентация может привлечь больше посетителей.
Для создания идеальной таблицы данных не обязательно использовать супер-причудливую типографику. Но есть определенные правила, которые помогут сделать их прилично выглядящими.
Советы по созданию или выбору дизайна типографики
- Используйте только простые шрифты.
- Не выделяйте тексты курсивом или жирным шрифтом.
- Не используйте шрифты с засечками.
- Все заглавные плохо читаются. Избегайте использования заглавных букв при написании текста.
Заполните пустые места маркером
Следует иметь в виду, что не должно быть пустых мест. Если данные не относятся к определенной ячейке, используйте маркер, например значок, крестик или тире.
Установите фиксированную высоту строки, но убедитесь, что столбцы могут изменять размер
Фиксированная высота строки позволяет читателям легко просматривать данные. Им не нужно прокручивать вверх и вниз, чтобы найти недостающую информацию.
Также важно сделать столбцы изменяемого размера. Никто не хочет создавать новую таблицу, потому что им нужно добавить несколько деталей или информации.
Решение для этого состоит в том, чтобы изменить размер столбцов.
Дизайн пользовательского интерфейса таблицы выглядел бы странно, если бы в нем было слишком много строк и столбцов разного размера. Это также будет выглядеть грязно и неорганизованно.
Структурированная информация позволяет читателям понять, о чем сайт.
Даже с изменяемым размером столбцов не помещайте все детали в один столбец. Это только добавляет путаницы читателю.
Независимо от содержимого, все строки должны иметь одинаковую высоту. Это помогает сделать детали более очевидными и улучшает общую эстетику.
Функциональность стола
Таблицы данных должны быть интуитивно понятными. Это позволяет посетителям сканировать, анализировать, понимать и сравнивать данные о каждом предмете, упаковке или продукте.
В следующем разделе объясняется, как сделать это возможным.
Используйте разделы таблицы
Рассмотрите возможность использования разделов таблицы или группировки таблиц для группировки связанных строк. Эти разделы необходимы при объединении всех похожих данных.
Они должны иметь один и тот же набор столбцов. Было бы естественно сгруппировать строки при перечислении стран или регионов.
Убедитесь, что разделы таблицы можно свернуть или развернуть. Не забывайте показывать сводные данные, когда они нужны читателям.
Шаблоны проектирования и общие взаимодействия
Пользователи и посетители веб-сайтов склонны к поиску закономерностей. UX-дизайнеры используют это для создания шаблонов с многоразовыми решениями проблем юзабилити.
Эти шаблоны также пригодятся, когда нужно быстро создать таблицу. у людей нет времени изобретать или создавать новый дизайн пользовательского интерфейса таблицы данных, они могут использовать эти шаблоны в качестве единственного решения для этого.
Создание подвижных столбцов
Пользователям нужна настраиваемая таблица, позволяющая упростить настройку в будущем. Это имеет несколько преимуществ, особенно если они собираются переместить его на другие страницы или в другие разделы страниц.
Это также позволяет им удалять или добавлять новые столбцы.
Для UX-дизайнера крайне важно предоставить пользователям возможность перемещать или изменять порядок ячеек и содержимого. Столбцы таблицы можно упорядочить по важности данных, дате или алфавиту.
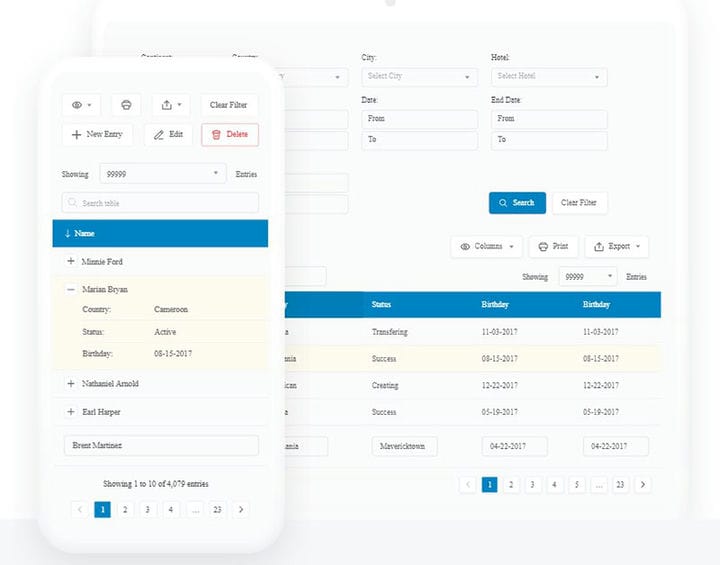
Сделайте таблицу настраиваемой для добавления или редактирования данных
Если цель состоит в том, чтобы пользователи добавляли или редактировали несколько данных, убедитесь, что таблица может редактировать или добавлять новые данные. Однако, если редактирование или настройка таблицы данных не является приоритетной задачей, они могут просто использовать действие редактирования для каждой строки.
При обработке ошибок попробуйте использовать как цвет, так и значки, чтобы упростить доступность. Также было бы полезно показать строки с ошибками, поместив заголовок «Счетчик в таблице» и фильтр по клику.
Сделайте ярлыки заголовков кликабельными
Создание интерактивных меток заголовков позволяет пользователям сортировать и фильтровать таблицы.
Важно отметить отсортированный столбец таблицы, поместив стрелку рядом с именем столбца. Это показывает порядок отсортированного столбца, будь то по возрастанию или по убыванию.
С другой стороны, пользователям нужна фильтрация при работе с большим объемом данных. Это возможно с помощью раскрывающегося списка, переключателей или флажков.
Можно расставить приоритеты фильтров на основе срочности и частоты, оставив другие задачи в меню фильтров.
Сделав заголовок интерактивным, пользователи могут настроить фильтры, которые они хотят сохранить. Они также имеют полный контроль над действиями для таблицы данных.
Заморозьте первые несколько столбцов или строк
Этот шаг имеет решающее значение, особенно если в таблице данных слишком много столбцов. Он будет поддерживать весь контекст таблицы, в то время как остальная часть таблицы получит полосу прокрутки.
Фиксированные столбцы
Для горизонтальной прокрутки часто первый столбец содержит идентифицирующую информацию. Желательно закрепить эту первую колонку на месте.
Это делает идентификатор строки видимым для зрителей и обеспечивает необходимый контекст.
Фиксированные заголовки
Держите метки столбцов постоянно видимыми. Когда пользователи прокручивают страницу по вертикали, в фиксированных столбцах отображается идентифицирующая информация.
Примеры дизайна пользовательского интерфейса таблицы
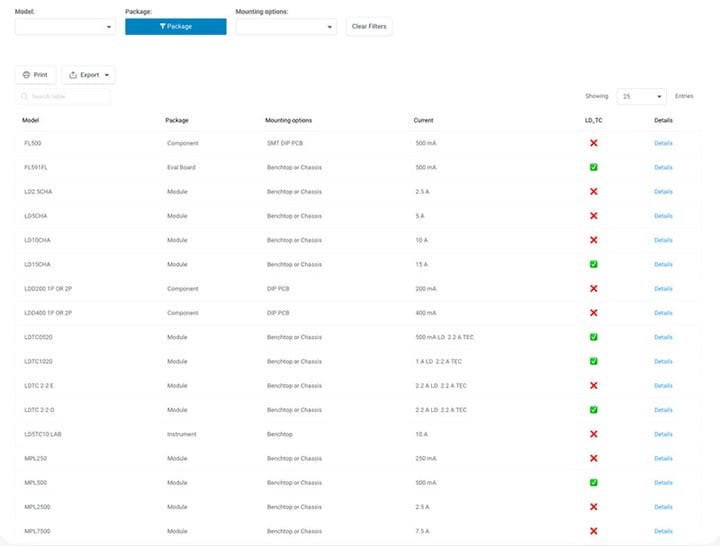
Каталог драйверов
Лучшие взаимные фонды
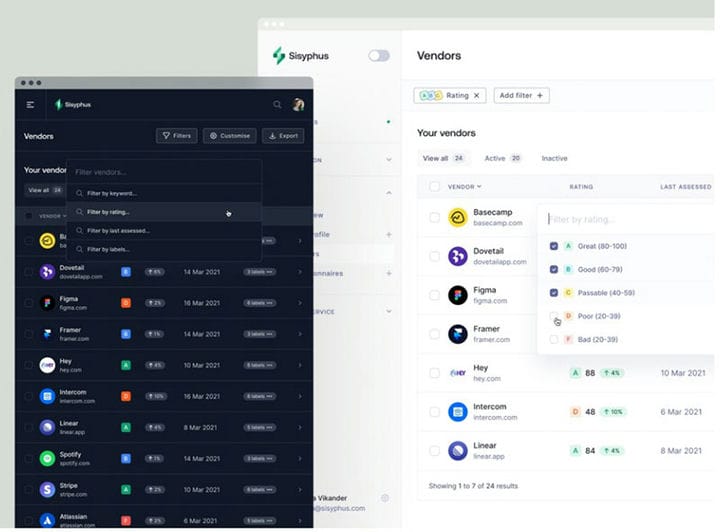
Sisyphus™ — фильтрация таблиц панели мониторинга
Компонент «Фильтры таблицы» — Backmarket Back Office
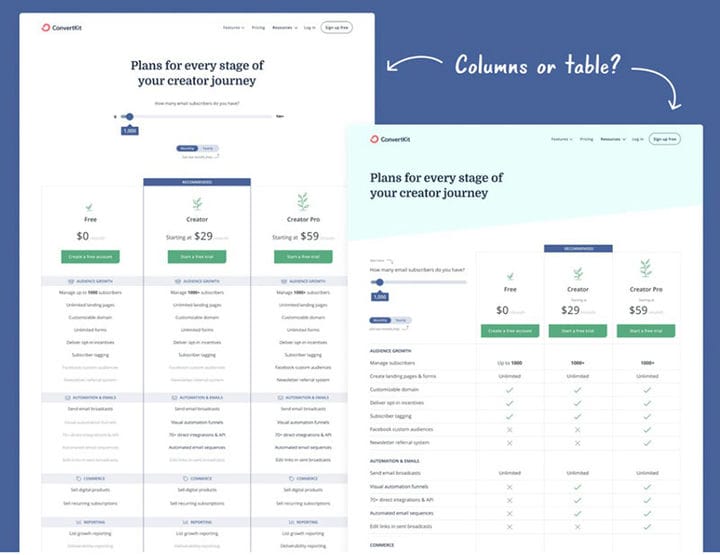
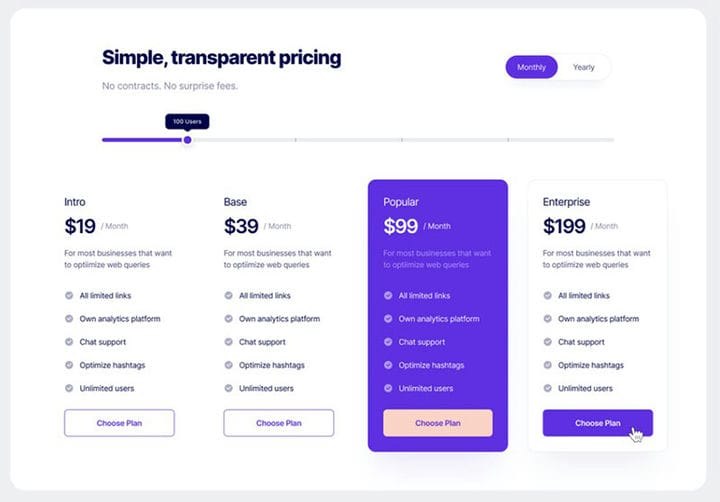
Представление столбца или таблицы для страницы с ценами
Финансовый отчет по сегментам
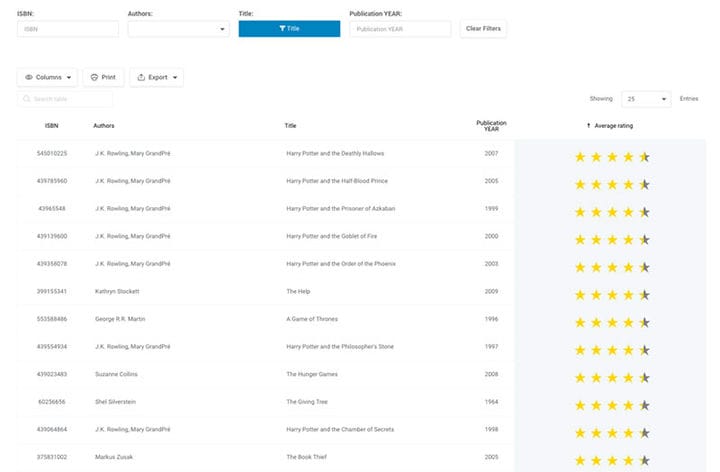
Каталог Книг
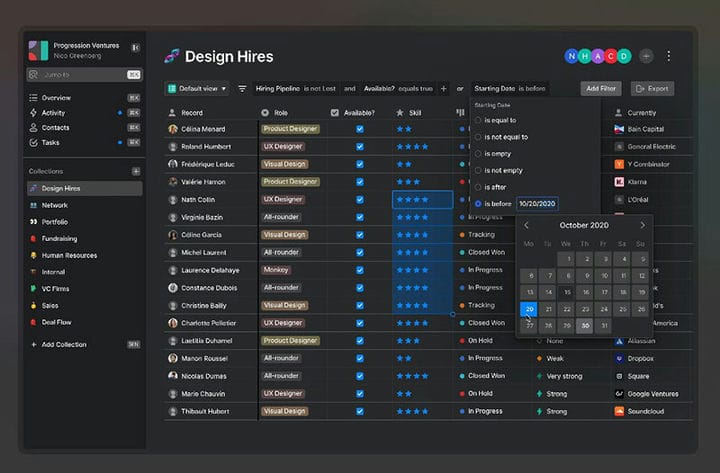
Таблица темного режима
Интернет-каталог ноутбуков
Раздел ценообразования
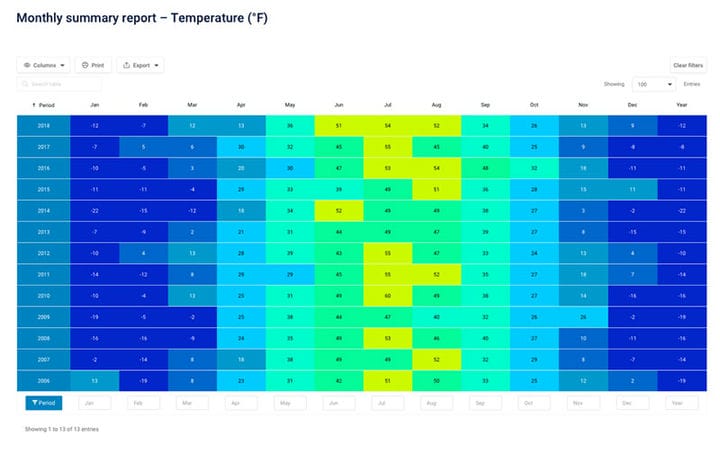
Отчет о температуре – максимумы
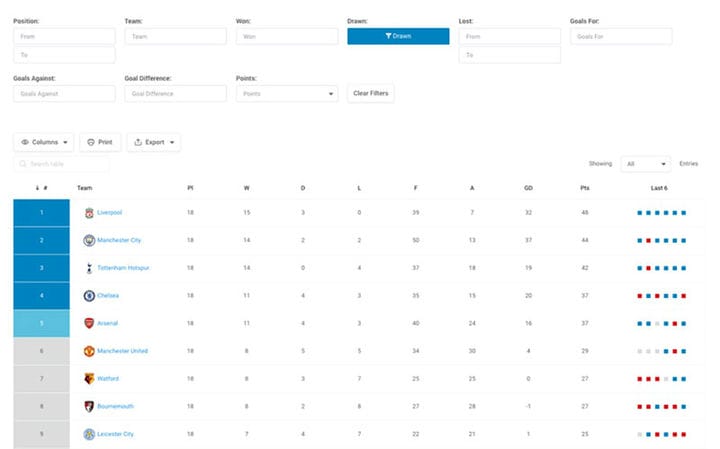
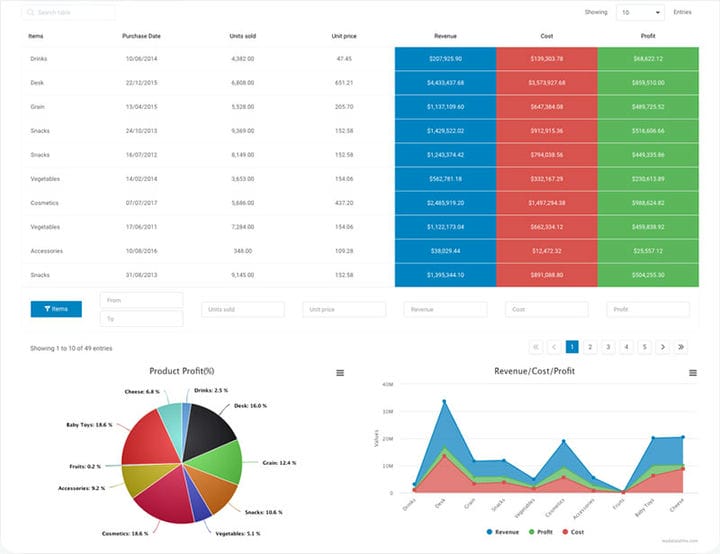
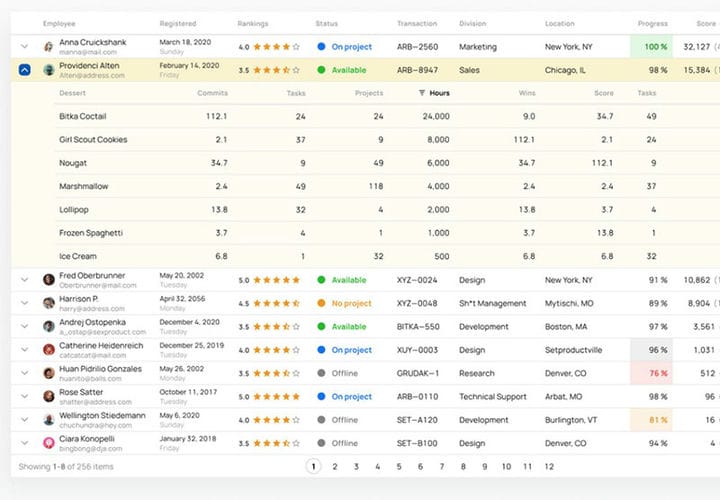
Таблица статистики с диаграммами
Табличные фильтры
Меню усиления
Цены — светлый и темный режим
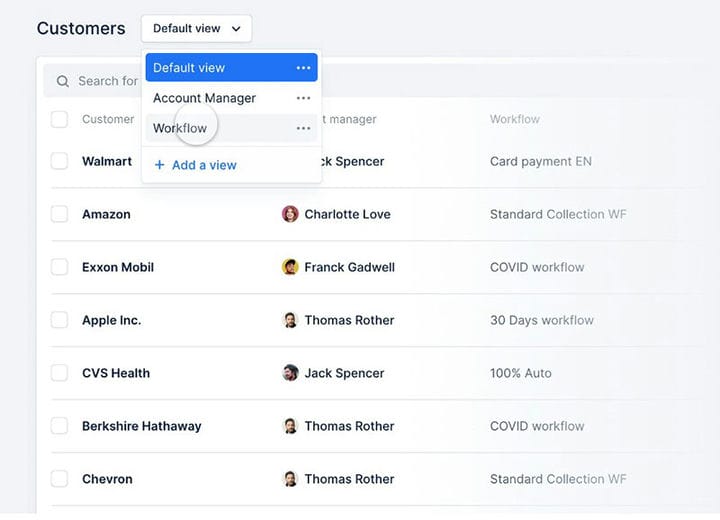
Сохраненные просмотры
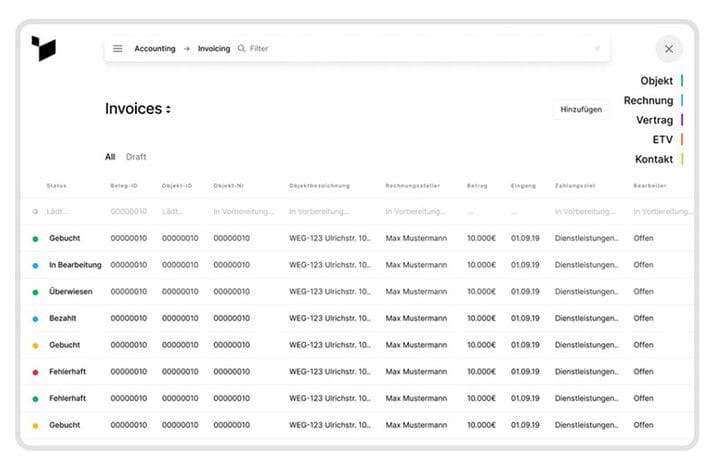
Детали заказа администрации
Расширенная сетка данных — система проектирования Figma Material X
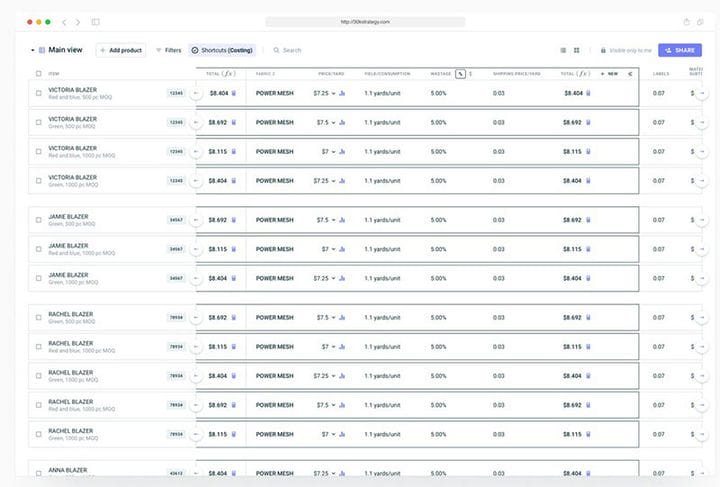
Распределение компонентов по поставщикам (веб-приложение SaaS для планирования розничной торговли)
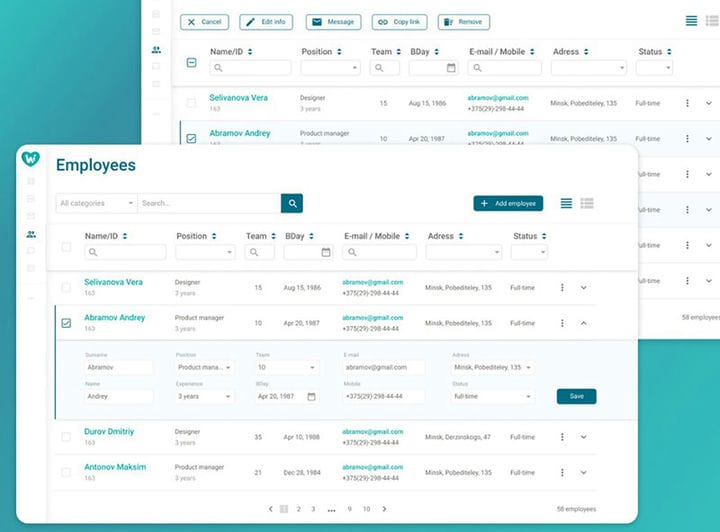
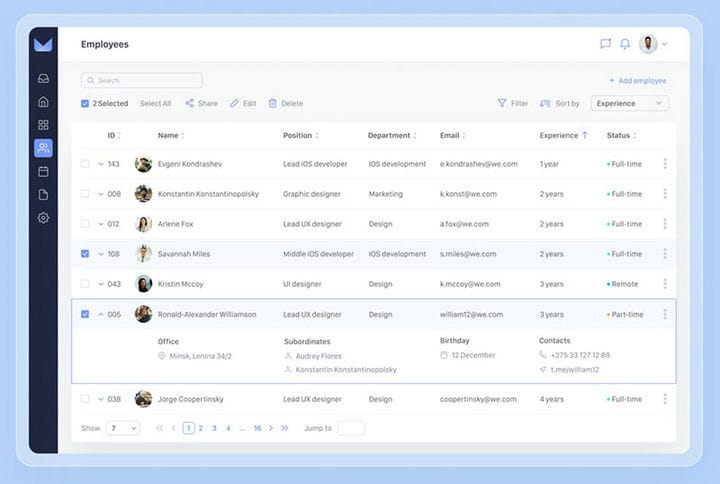
Таблица данных для HR
Шаблон пользовательского интерфейса таблицы для системы дизайна Material X
Таблицы — планирование продукта (веб-приложение SaaS)
Управление пользователями и группами
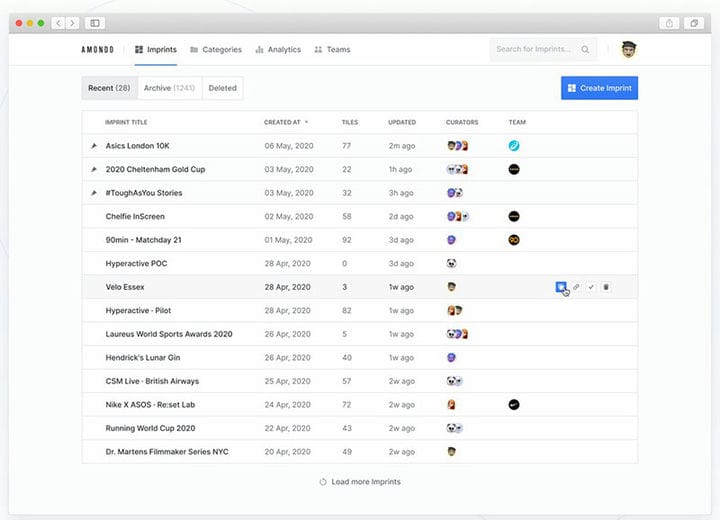
Амондо — Кураторская панель 4.0
Дизайн контекстной таблицы PartsHub
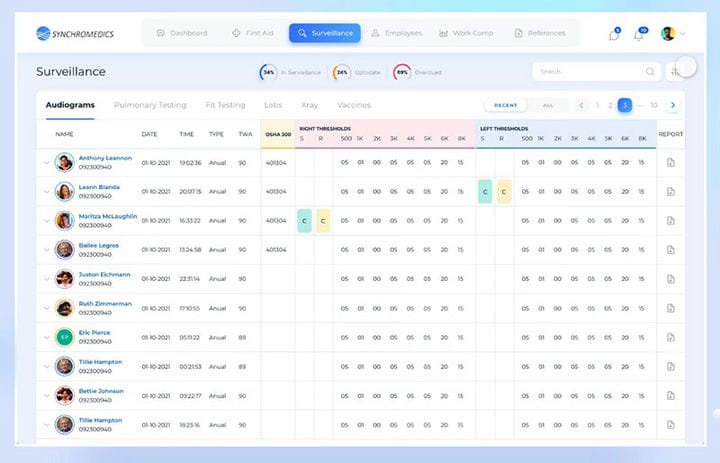
Наблюдение за Сихромедикой
Эффективность компании — анализ акций (веб-приложение)
Перед созданием дизайна пользовательского интерфейса таблицы данных
Организованный дизайн пользовательского интерфейса таблиц данных оказывает значительное влияние на то, как их видят пользователи. Настройка важна для создания чистой и целенаправленной таблицы данных.
Прежде чем создавать таблицу, имейте в виду, что нужно и что предпочитает пользователь. Не перегружайте пользователей, включив в таблицу данных только необходимые функции.
Если вам понравилось читать эту статью о дизайне пользовательского интерфейса таблиц, вы должны узнать, как мы создали таблицу Premier League с помощью wpDataTables.
Мы также написали о нескольких связанных темах, таких как альтернативы Datatables, плагины таблицы цен WordPress, как вставить таблицу в WordPress, как создать таблицу в WordPress без плагинов, плагины таблиц WordPress, генераторы таблиц WordPress и плагины генератора таблиц WordPress.