Exemplos de design de IU de tabela de dados para usar como inspiração
Desde o início do desenvolvimento web, eles usam tabelas de dados. É um dos componentes cruciais do web design.
Sua estrutura não mudou muito ao longo dos anos. No entanto, após mudanças recentes, os designers de UX fizeram excelentes melhorias nos designs.
A única coisa que permanece a mesma é a estrutura de legibilidade da tabela. Para aprender as melhores práticas de design de tabelas de dados, é preciso entender as necessidades e preferências do visualizador.
Descubra o seguinte:
- A quantidade de informações que eles gostariam de ler
- Se eles querem comparar produtos, serviços ou pacotes
- Eles gostariam de ir direto para a seção de call-to-action?
- Eles preferem visualizar a tabela no aplicativo Excel?
Conhecer o público ajudará os designers a apresentar a tabela de dados da melhor maneira. Este artigo discute as duas seções de tabelas de dados e fornece exemplos de cada uma.
Visuais de tabela
As tabelas de dados têm um propósito e devem estar livres de desordem ou distrações. Ao formatar a tabela, é essencial priorizar a legibilidade.
Como escolher as cores ideais no design da interface do usuário da tabela
Nunca use muitas cores no design da interface do usuário da tabela. Ter muitos pode distrair do real propósito da mesa.
Eles ajudam os espectadores a conhecer os produtos, serviços ou pacotes disponíveis. Use cores apenas por um motivo específico.
Por exemplo, a cor pode focar a atenção no cabeçalho. Ou use-o para destacar os detalhes negativos e positivos em comparação.
Uma coisa a lembrar é nunca usar uma cor escura. Tons mais escuros podem cobrir a mensagem ou tornar os detalhes pouco claros.
Para um tom mais escuro sem esses riscos, use cinza escuro para as fontes e cinza claro para bordas.
O striping de zebra é uma estratégia popular no design de UI de tabela. Ao empregar essa estratégia, os designers usam apenas tons e cores claras.
As cores não devem ser muito escuras ou muito brilhantes, então é melhor ficar com tons mais claros.
Como escolher o tamanho certo para o design da interface do usuário da tabela
Para apresentar bem a tabela, os designers devem escolher a melhor fonte e tamanho da tabela para a quantidade de informações.
Quando a informação é extensa, pode ser um desafio encaixar os textos na tabela. Nesse caso, o designer pode usar fontes e alturas de linha menores.
Se houver muitas informações, mas poucos itens ou linhas, certifique-se de configurar alturas de linha generosas.
O design da interface do usuário da tabela deve ser fácil de ler e intuitivo. Diminuir a altura da linha também aumenta os itens e o número acima da dobra.
Para torná-lo mais curto, siga o dimensionamento padrão:
Alturas das Linhas
- Condensado: 40px
- Normal: 48px
- Descontraído: 56px
Como escolher o estilo de linha ideal para o design da interface do usuário da tabela
A personalização do estilo de linha melhora a legibilidade e a capacidade de digitalização. Isso permite que os leitores visualizem os dados de maneira conveniente.
Existem vários estilos de linha para escolher para configurar uma tabela.
Forma livre
Isso promove uma exibição minimalista de tabelas. Ele remove todos os divisores para reduzir o ruído visual e outras bagunças desnecessárias.
Listras de zebra
Com os tons certos de cores, os leitores podem manter seu lugar durante a leitura. Cada linha tem cores de fundo diferentes.
Linhas horizontais
Este estilo de linha mostra apenas as linhas horizontais. Isso reduz o ruído visual e a desordem desnecessária de uma grade.
Rede
Isso combina linhas horizontais e verticais. É a estrutura de tabela típica vista em muitos sites criados pelas principais empresas de web design de Chicago.
Este estilo de linha fornece separação entre pontos de dados. A única desvantagem é que pode ser uma distração se tiver muitos detalhes.
Números tabulares
Ao otimizar o design da interface do usuário da tabela, todos os dígitos devem ter um saldo ou a mesma quantidade de espaço. Isso é chamado de “números tabulares".
Eles são fáceis de comparar, o que os torna ideais para qualquer tipo de tabela de dados do site.
Certifique-se de formatar a data ou dígito com o mesmo comprimento. Por exemplo, use dd/mm/aaaa em vez de dd/m/aaaa.
Verifique se os valores permanecem alinhados à esquerda por padrão. Eles devem sempre ser exibidos dessa maneira.
No entanto, lembre-se de que a Porcentagem, o Valor e a Data devem estar alinhados à direita.
Divisores
Divisores são essenciais para adicionar clareza extra, mas nem sempre são necessários.
Se houver muitas colunas ou os detalhes ficarem muito próximos uns dos outros, use divisores. Eles manterão a tabela de dados organizada e limpa.
Para deixar de fora os divisores, é possível ter mesas menores e menos dinâmicas. Um designer pode optar por usá-los para tornar a mesa mais atraente.
Tipografia
Escolher a tipografia certa pode fazer ou quebrar o design da interface do usuário da tabela de dados. Embora não seja a principal prioridade, a apresentação visual pode atrair mais visitantes.
Não é necessário usar tipografia super sofisticada para criar uma tabela de dados ideal. Mas existem regras específicas que podem ajudar a torná-los decentes.
Dicas para criar ou escolher um design tipográfico
- Use apenas fontes simples.
- Não coloque itálico ou negrito nos textos.
- Não use fontes Serif.
- Todas as maiúsculas são difíceis de ler. Evite usar caps lock ao escrever seu texto.
Preencha os espaços em branco com um marcador
Uma coisa a ter em mente é que não deve haver espaços em branco. Se os dados não se aplicarem a uma célula específica, use um marcador, como um ícone, uma cruz ou um traço.
A altura fixa da linha permite que os leitores visualizem os dados com facilidade. Eles não precisam rolar para cima e para baixo para encontrar as informações que faltam.
Também é importante tornar as colunas redimensionáveis. Ninguém quer criar uma nova tabela porque precisa adicionar alguns detalhes ou informações.
A solução para isso é tornar as colunas redimensionáveis.
O design da interface do usuário da tabela ficaria estranho se tivesse muitas linhas e colunas em tamanhos diferentes. Também ficaria confuso e desorganizado.
Informações estruturadas permitem que os leitores compreendam do que se trata o site.
Mesmo com colunas redimensionáveis, não coloque todos os detalhes em uma única coluna. Isso só aumenta a confusão do leitor.
Independentemente do conteúdo, todas as linhas devem ter a mesma altura. Ajuda a tornar os detalhes mais óbvios e melhora a estética geral.
Funcionalidade da tabela
As tabelas de dados devem ser intuitivas. Isso permite que os visitantes digitalizem, analisem, entendam e comparem os dados de cada item, pacote ou produto.
A seção a seguir explicará como tornar isso possível.
Usar seções da tabela
Considere usar seções de tabela ou agrupamento de tabelas para agrupar linhas relacionadas. Essas seções são necessárias para reunir todos os dados semelhantes.
Eles devem compartilhar o mesmo conjunto de colunas. Seria natural agrupar linhas ao listar países ou regiões.
Certifique-se de que as seções da tabela sejam recolhíveis ou expansíveis. Não se esqueça de mostrar dados resumidos quando os leitores precisarem.
Padrões de design e interações comuns
Usuários e visitantes da web têm tendências de busca de padrões. Os designers de UX usam isso para criar padrões com soluções reutilizáveis para problemas de usabilidade.
Esses padrões também são úteis quando se precisa criar uma tabela rapidamente. as pessoas não têm tempo para inventar ou criar um novo design de UI de tabela de dados, elas podem usar esses padrões como a única solução para isso.
Criar colunas móveis
Os usuários desejam uma tabela personalizável, permitindo ajustes mais fáceis no futuro. Isso tem vários benefícios, especialmente se eles forem movê-lo para outras páginas ou outras seções da página.
Também permite remover ou adicionar novas colunas.
Como designer de UX, é crucial dar aos usuários a capacidade de mover ou reordenar as células e o conteúdo. É possível ordenar as colunas da tabela de acordo com a importância, data ou alfabeto dos dados.
Torne a tabela personalizável para adicionar ou editar dados
Se o objetivo for que os usuários adicionem ou editem vários dados, certifique-se de que a tabela possa editar ou adicionar novos dados. No entanto, se editar ou personalizar uma tabela de dados não for a tarefa prioritária, eles podem simplesmente usar uma ação de edição por linha.
Ao lidar com erros, tente usar cores e ícones para ajudar na acessibilidade. Também seria útil mostrar as linhas com erros colocando um cabeçalho ‘Contagem na tabela’ e o filtro ao clicar.
Torne os rótulos de cabeçalho clicáveis
A criação de rótulos de cabeçalho clicáveis permite que os usuários classifiquem e filtrem as tabelas.
É essencial marcar a coluna da tabela classificada colocando uma seta ao lado do nome da coluna. Isso mostra a ordem da coluna classificada, seja crescente ou decrescente.
Por outro lado, os usuários precisam de filtragem ao lidar com uma grande quantidade de dados. Isso é possível usando um menu suspenso, botões de opção ou caixas de seleção.
É possível priorizar os filtros com base na urgência e na frequência, deixando outras tarefas no menu de filtros.
Ao tornar o cabeçalho clicável, os usuários podem personalizar os filtros que desejam manter. Eles também têm controle total sobre as ações da tabela de dados.
Congele as primeiras colunas ou linhas
Esta etapa é crucial, especialmente se houver muitas colunas na tabela de dados. Ele manterá todo o contexto da tabela, enquanto o resto da tabela recebe uma barra de rolagem.
Colunas fixas
Para rolagem horizontal, geralmente a primeira coluna contém as informações de identificação. É aconselhável fixar esta primeira coluna no lugar.
Isso mantém o identificador de linha visível para os visualizadores e fornece o contexto necessário.
Cabeçalhos fixos
Mantenha os rótulos das colunas sempre visíveis. À medida que os usuários rolam verticalmente, as colunas fixas mostram as informações de identificação.
Exemplos de design de IU de tabela
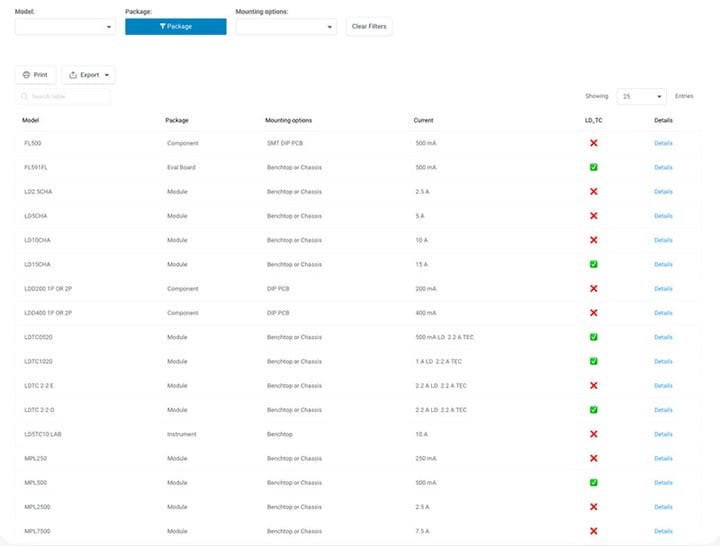
Catálogo de Drivers
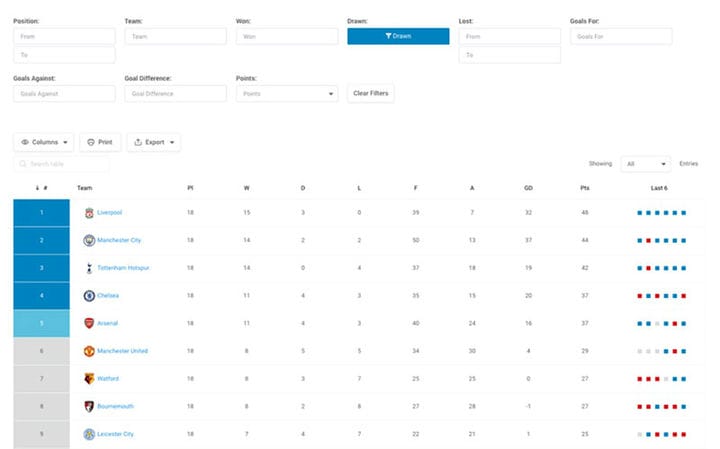
Principais fundos mútuos
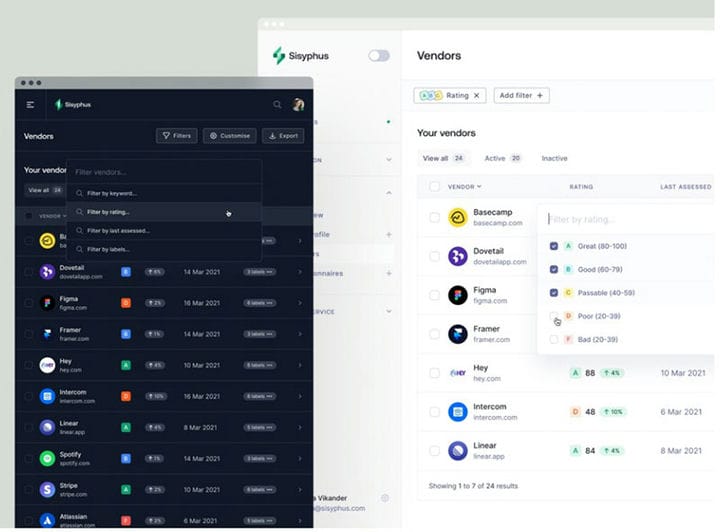
Sisyphus™ — filtragem da tabela do painel
Componente Filtros da Mesa – Backmarket Back Office
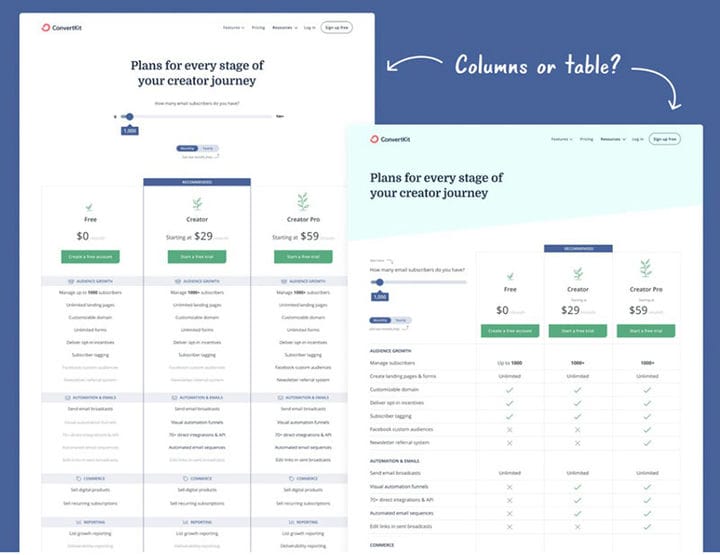
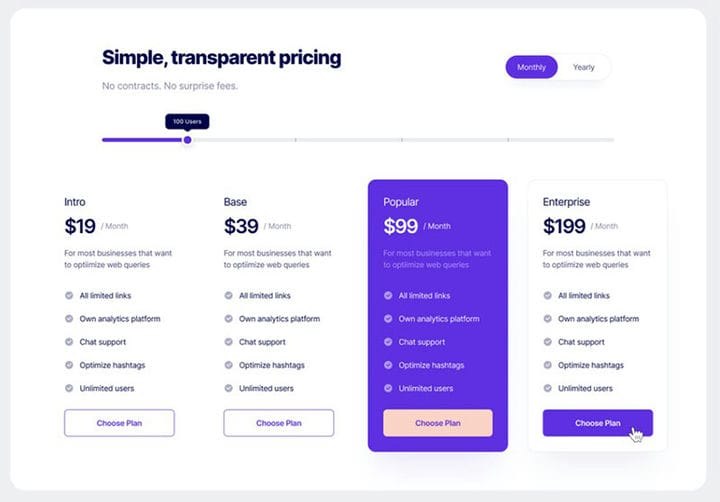
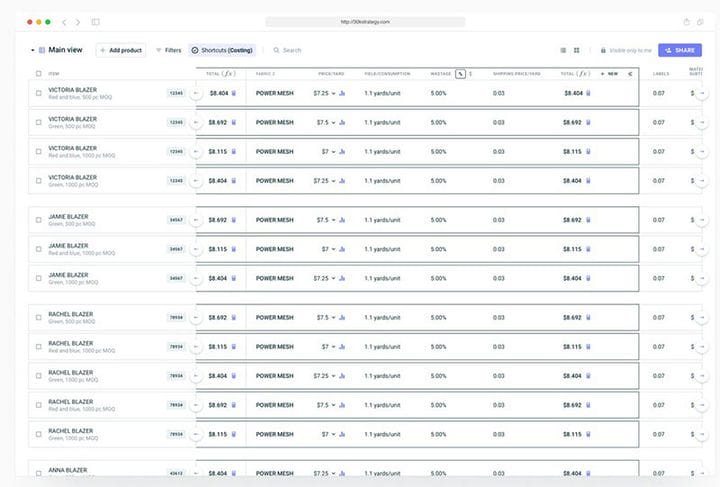
Exibição de coluna ou tabela para a página de preços
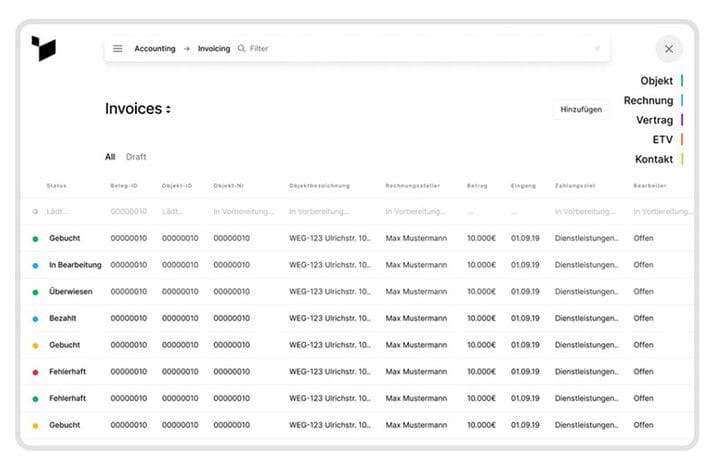
Relatório financeiro por segmentos
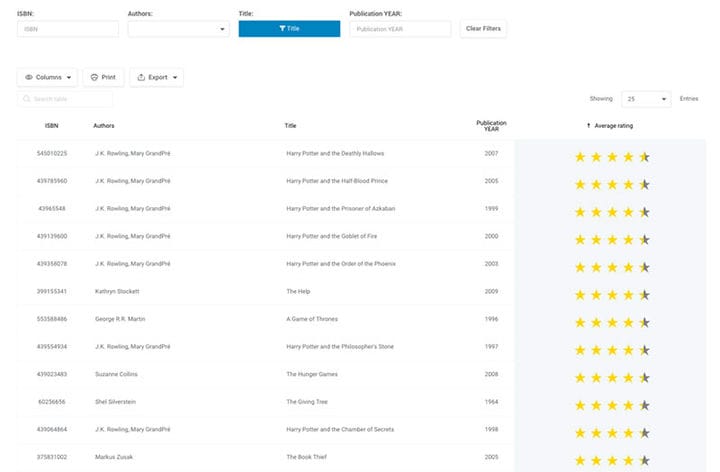
Catálogo de livros
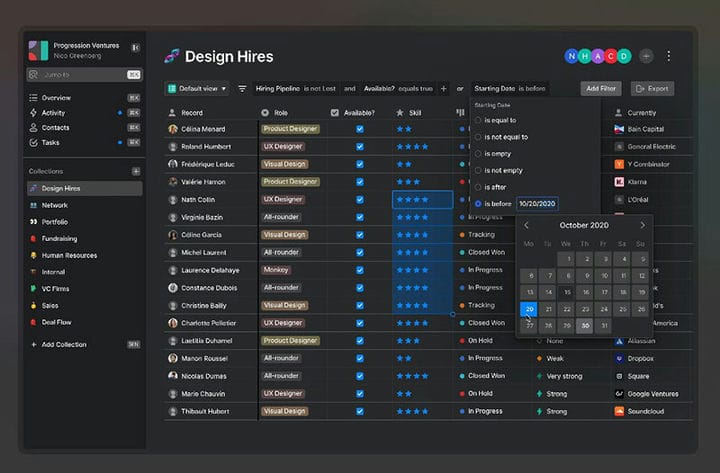
Tabela de Modo Escuro
Catálogo Online de Laptops
Seção de preços
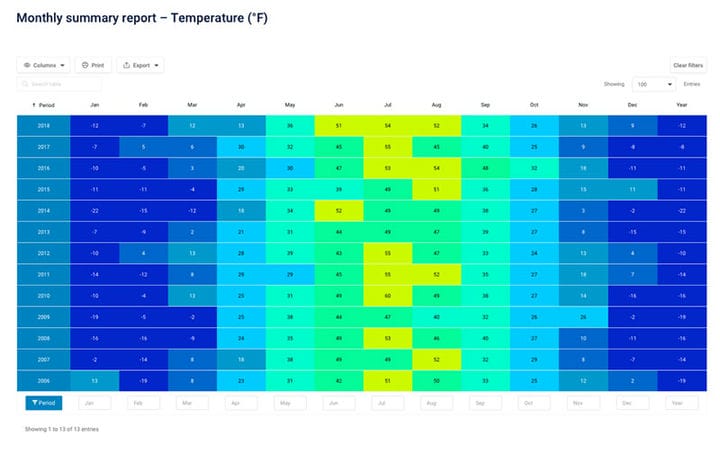
Relatório de Temperatura – Máximos
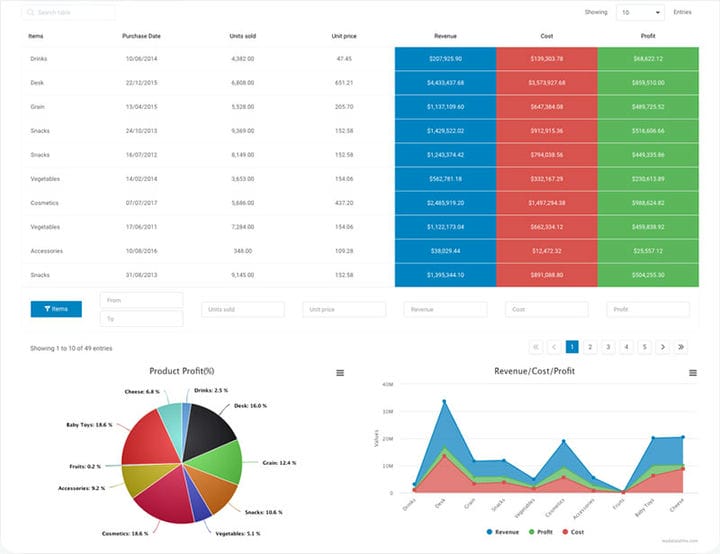
Tabela de estatísticas com gráficos
Filtros de tabela
Menu de fortalecimento
Preços – Modo claro e escuro
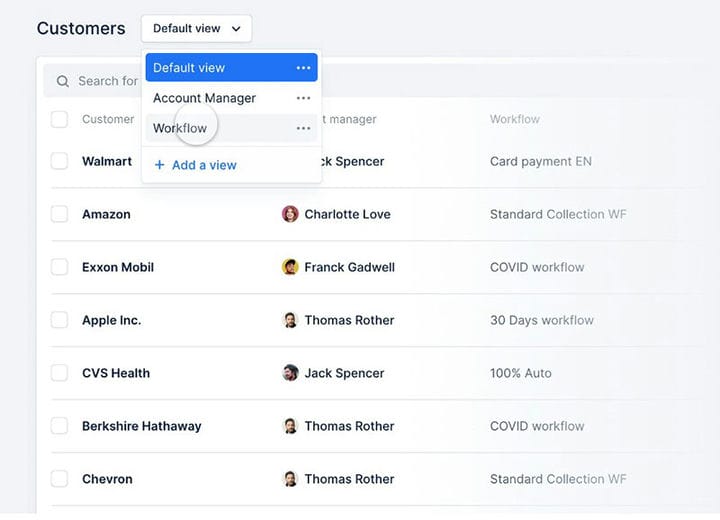
Visualizações salvas
Detalhes do pedido administrativo
Grade de dados expandida – sistema de design Figma Material X
Alocação de componentes por fornecedor (aplicativo web SaaS de planejamento de varejo)
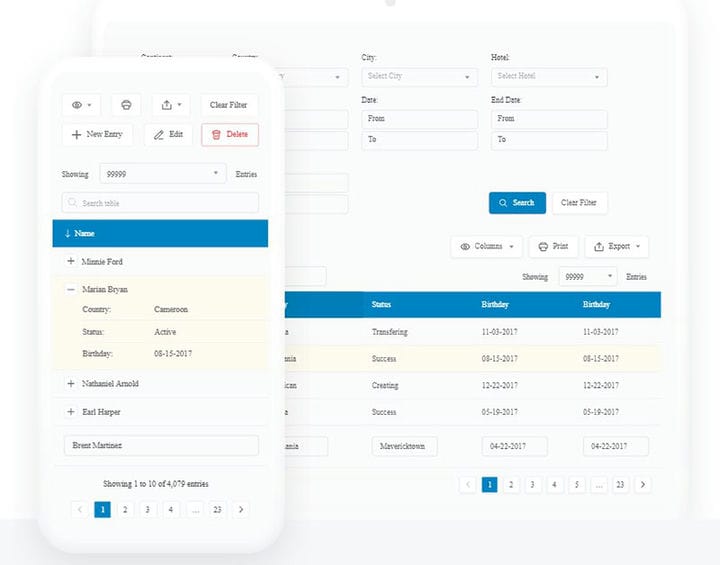
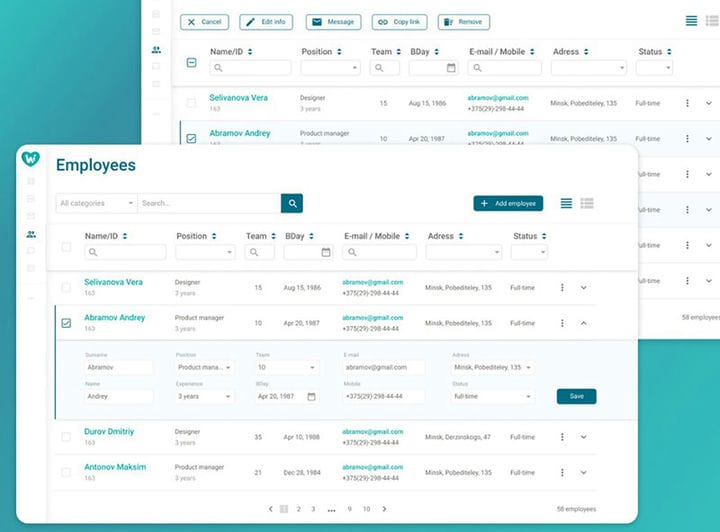
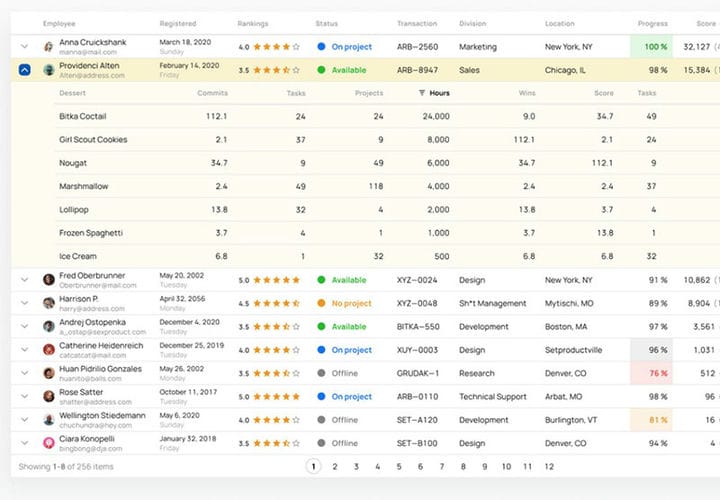
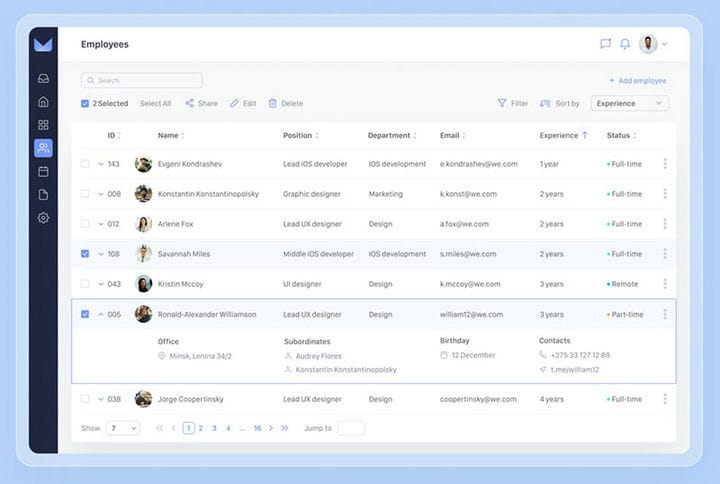
Tabela de dados para RH
Modelo de interface do usuário de tabela para o sistema de design Material X
Tabelas – Planejamento de produtos (aplicativo web SaaS)
Gerenciamento de usuários e grupos
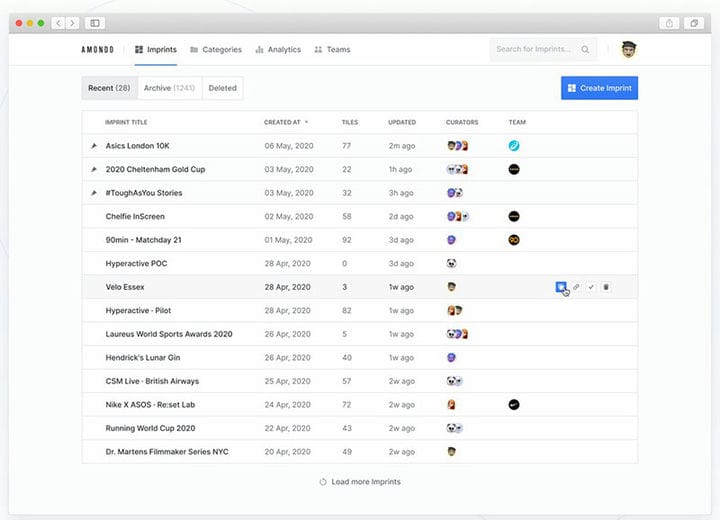
Amondo — Painel de curadoria 4.0
Design de tabela contextual PartsHub
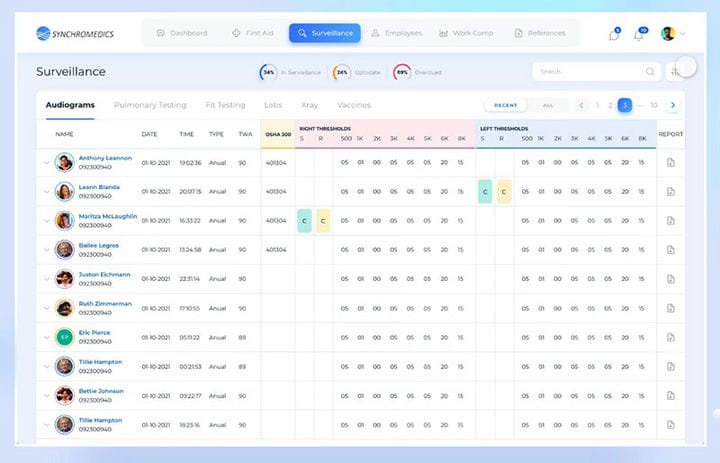
Vigilância Sicromática
Desempenho da Empresa – Análise de Ações (aplicativo Web)
Antes de criar um design de IU de tabela de dados
Ter um design de UI de tabela de dados organizado tem um impacto significativo em como os usuários os visualizam. A personalização é importante para criar uma tabela de dados limpa e focada.
Antes de criar uma tabela, tenha em mente o que o usuário precisa e prefere. Evite sobrecarregar os usuários incluindo apenas os recursos necessários na tabela de dados.
Se você gostou de ler este artigo sobre design de IU de tabela, confira como criamos a tabela da Premier League com wpDataTables.
Também escrevemos sobre alguns assuntos relacionados, como alternativas de Datatables, plugins de tabela de preços do WordPress, como inserir uma tabela no WordPress, como criar uma tabela no WordPress sem plugins, plugins de tabela do WordPress, geradores de tabela do WordPress e plugins de gerador de tabela do WordPress .