Exemples de conception d’interface utilisateur de table de données à utiliser comme source d’inspiration
Depuis le début du développement web, ils utilisent des tableaux de données. C’est l’un des éléments cruciaux de la conception Web.
Sa structure n’a pas trop changé au fil des ans. Cependant, suite aux changements récents, les concepteurs UX ont apporté d’excellentes améliorations aux conceptions.
La seule chose qui reste inchangée est la structure de lisibilité du tableau. Pour apprendre les meilleures pratiques de conception de table de données, il faut comprendre les besoins et les préférences de l’utilisateur.
Découvrez ce qui suit :
- La quantité d’informations qu’ils aimeraient lire
- Qu’ils souhaitent comparer des produits, des services ou des forfaits
- Voudraient-ils accéder directement à la section des appels à l’action ?
- Préfèrent-ils visualiser le tableau dans l’application Excel ?
Connaître le public aidera les concepteurs à présenter le tableau de données de la meilleure façon. Cet article traite des deux sections des tables de données et fournit des exemples pour chacune.
Visuels de tableau
Les tableaux de données ont un but et doivent être exempts d’encombrement ou de distractions. Lors de la mise en forme du tableau, il est essentiel de privilégier la lisibilité.
Comment choisir les couleurs idéales dans la conception de l’interface utilisateur de tableau
N’utilisez jamais trop de couleurs dans la conception de l’interface utilisateur du tableau. En avoir trop peut détourner l’attention du véritable objectif de la table.
Ils aident les téléspectateurs à se renseigner sur les produits, services ou forfaits disponibles. N’utilisez les couleurs que pour une raison précise.
Par exemple, la couleur peut attirer l’attention sur l’en-tête. Ou utilisez-le pour mettre en évidence les détails négatifs et positifs en comparaison.
Une chose à retenir est de ne jamais utiliser une couleur foncée. Des nuances plus foncées peuvent couvrir le message ou rendre les détails peu clairs.
Pour une teinte plus foncée sans ces risques, utilisez du gris foncé pour les polices et du gris clair pour les bordures.
Le zébrage est une stratégie populaire dans la conception de l’interface utilisateur de table. Lorsqu’ils utilisent cette stratégie, les concepteurs n’utilisent que des nuances et des couleurs claires.
Les couleurs ne doivent pas être trop foncées ou trop claires, il est donc préférable de s’en tenir à des nuances plus claires.
Comment choisir la bonne taille pour la conception de l’interface utilisateur du tableau
Pour bien présenter le tableau, les concepteurs doivent choisir la meilleure police et la meilleure taille de tableau pour la quantité d’informations.
Lorsque les informations sont nombreuses, il peut être difficile de faire tenir les textes dans le tableau. Dans ce cas, le concepteur peut utiliser des polices et des hauteurs de lignes plus petites.
S’il y a beaucoup d’informations mais peu d’éléments ou de lignes, assurez-vous de définir des hauteurs de ligne généreuses.
La conception de l’interface utilisateur du tableau doit être facile à lire et intuitive. La diminution de la hauteur de ligne augmente également les éléments et le nombre au-dessus du pli.
Pour le raccourcir, suivez la taille standard :
Hauteurs de rangée
- Condensé : 40px
- Régulier : 48px
- Détendu: 56px
Comment choisir le style de ligne idéal pour la conception de l’interface utilisateur de table
La personnalisation du style de ligne améliore la lisibilité et la capacité de lecture. Cela permet aux lecteurs de visualiser les données de manière pratique.
Vous avez le choix entre plusieurs styles de lignes pour configurer un tableau.
Forme libre
Cela favorise un affichage minimaliste des tableaux. Il supprime tous les séparateurs pour réduire le bruit visuel et autres encombrements inutiles.
Rayures zébrées
Avec les bonnes nuances de couleurs, les lecteurs peuvent garder leur place tout en lisant. Chaque ligne a des couleurs de fond différentes.
Lignes horizontales
Ce style de ligne affiche uniquement les lignes horizontales. Cela réduit le bruit visuel et l’encombrement inutile d’une grille.
Grille
Cela combine des lignes horizontales et verticales. Il s’agit de la structure de table typique vue sur de nombreux sites Web créés par les meilleures sociétés de conception de sites Web de Chicago.
Ce style de ligne fournit une séparation entre les points de données. Le seul inconvénient est qu’il peut être distrayant s’il contient trop de détails.
Numéros tabulaires
Lors de l’optimisation de la conception de l’interface utilisateur du tableau, tous les chiffres doivent avoir un équilibre ou la même quantité d’espace. C’est ce qu’on appelle les "nombres tabulaires".
Ils sont faciles à comparer, ce qui les rend idéaux pour tout type de tableau de données de site Web.
Assurez-vous de formater la date ou le chiffre à la même longueur. Par exemple, utilisez le jj/mm/aaaa au lieu de jj/m/aaaa.
Vérifiez que les valeurs restent alignées à gauche par défaut. Ils doivent toujours s’afficher de cette façon.
Cependant, n’oubliez pas que le pourcentage, le montant et la date doivent être alignés à droite.
Diviseurs
Les séparateurs sont essentiels pour ajouter de la clarté mais ne sont pas toujours nécessaires.
S’il y a beaucoup de colonnes ou si les détails se rapprochent trop les uns des autres, utilisez des séparateurs. Ils garderont la table de données propre et sans encombrement.
Pour omettre les séparateurs, il est possible d’avoir des tables plus petites et moins dynamiques. Un designer peut choisir de les utiliser pour rendre la table plus attrayante.
Typographie
Choisir la bonne typographie peut faire ou défaire la conception de l’interface utilisateur du tableau de données. Bien que ce ne soit pas la priorité principale, la présentation visuelle peut attirer plus de visiteurs.
Il n’est pas nécessaire d’utiliser une typographie super sophistiquée pour créer un tableau de données idéal. Mais il existe des règles spécifiques qui peuvent aider à leur donner une apparence décente.
Conseils pour créer ou choisir un design de typographie
- N’utilisez que des polices simples.
- Ne pas mettre en italique ou en gras les textes.
- N’utilisez pas de polices Serif.
- Toutes les majuscules sont difficiles à lire. Évitez d’utiliser le verrouillage des majuscules lorsque vous écrivez votre texte.
Remplir les espaces vides avec un marqueur
Une chose à garder à l’esprit est qu’il ne doit pas y avoir d’espaces vides. Si les données ne s’appliquent pas à une cellule particulière, utilisez un marqueur, comme une icône, une croix ou des tirets.
Définissez une hauteur de ligne fixe, mais assurez-vous que les colonnes sont redimensionnables
La hauteur de ligne fixe permet aux lecteurs de visualiser facilement les données. Ils n’ont pas à faire défiler de haut en bas pour trouver les informations manquantes.
Il est également important de rendre les colonnes redimensionnables. Personne ne souhaite créer un nouveau tableau car il doit ajouter quelques détails ou informations.
La solution pour cela est de rendre les colonnes redimensionnables.
La conception de l’interface utilisateur du tableau aurait l’air bizarre si elle comportait trop de lignes et de colonnes de tailles différentes. Cela aurait également l’air désordonné et désorganisé.
Des informations structurées permettent aux lecteurs de comprendre en quoi consiste le site Web.
Même avec des colonnes redimensionnables, ne mettez pas tous les détails dans une seule colonne. Cela ne fait qu’ajouter à la confusion du lecteur.
Quel que soit le contenu, toutes les lignes doivent avoir la même hauteur. Cela aide à rendre les détails plus évidents et améliore l’esthétique globale.
Fonctionnalité du tableau
Les tableaux de données doivent être intuitifs. Cela permet aux visiteurs de scanner, d’analyser, de comprendre et de comparer les données de chaque article, emballage ou produit.
La section suivante explique comment rendre cela possible.
Utiliser les sections de tableau
Envisagez d’utiliser des sections de tableau ou un regroupement de tableaux pour regrouper les lignes associées. Ces sections sont nécessaires si vous rassemblez toutes les données similaires.
Ils doivent partager le même ensemble de colonnes. Il serait naturel de regrouper les lignes lors de la liste des pays ou des régions.
Assurez-vous que les sections du tableau sont réductibles ou extensibles. N’oubliez pas d’afficher les données résumées lorsque les lecteurs en ont besoin.
Modèles de conception et interactions courantes
Les utilisateurs et les visiteurs Web ont des tendances à la recherche de modèles. Les concepteurs UX l’utilisent pour créer des modèles avec des solutions réutilisables pour les problèmes d’utilisabilité.
Ces modèles sont également utiles lorsque l’on a besoin de créer rapidement un tableau. les gens n’ont pas le temps d’inventer ou de créer une nouvelle conception d’interface utilisateur de table de données, ils peuvent utiliser ces modèles comme seule solution pour cela.
Créer des colonnes mobiles
Les utilisateurs veulent un tableau personnalisable, permettant des ajustements plus faciles à l’avenir. Cela présente plusieurs avantages, surtout s’ils vont le déplacer vers d’autres pages ou d’autres sections de page.
Cela leur permet également de supprimer ou d’ajouter de nouvelles colonnes.
En tant que concepteur UX, il est crucial de donner aux utilisateurs la possibilité de déplacer ou de réorganiser les cellules et le contenu. Il est possible d’ordonner les colonnes du tableau en fonction de l’importance, de la date ou de l’alphabet des données.
Rendre le tableau personnalisable pour ajouter ou modifier des données
Si l’objectif est que les utilisateurs ajoutent ou modifient plusieurs données, assurez-vous que la table peut modifier ou ajouter de nouvelles données. Cependant, si l’édition ou la personnalisation d’une table de données n’est pas la tâche prioritaire, ils peuvent simplement utiliser une action d’édition par ligne.
Lors de la gestion des erreurs, essayez d’utiliser à la fois des couleurs et des icônes pour faciliter l’accessibilité. Il serait également utile d’afficher les lignes avec des erreurs en mettant un en-tête "Compter sur le tableau" et le filtre au clic.
Rendre les étiquettes d’en-tête cliquables
La création d’étiquettes d’en-tête cliquables permet aux utilisateurs de trier et de filtrer les tableaux.
Il est indispensable de marquer la colonne du tableau trié en plaçant une flèche à côté du nom de la colonne. Cela montre l’ordre de la colonne triée, qu’elle soit ascendante ou descendante.
D’autre part, les utilisateurs ont besoin de filtrage lorsqu’ils traitent une grande quantité de données. Cela est possible en utilisant une liste déroulante, des boutons radio ou des cases à cocher.
Il est possible de hiérarchiser les filtres en fonction de l’urgence et de la fréquence tout en laissant d’autres tâches sous le menu des filtres.
En rendant l’en-tête cliquable, les utilisateurs peuvent personnaliser les filtres qu’ils souhaitent conserver. Ils ont également un contrôle total sur les actions de la table de données.
Geler les premières colonnes ou lignes
Cette étape est cruciale, surtout s’il y a trop de colonnes dans la table de données. Il conservera tout le contexte du tableau, tandis que le reste du tableau aura une barre de défilement.
Colonnes fixes
Pour le défilement horizontal, la première colonne contient souvent les informations d’identification. Il est conseillé de fixer cette première colonne en place.
Cela permet de garder l’identifiant de ligne visible pour les téléspectateurs et fournit le contexte nécessaire.
En-têtes fixes
Gardez les étiquettes de colonne visibles tout le temps. Lorsque les utilisateurs défilent verticalement, les colonnes fixes affichent les informations d’identification.
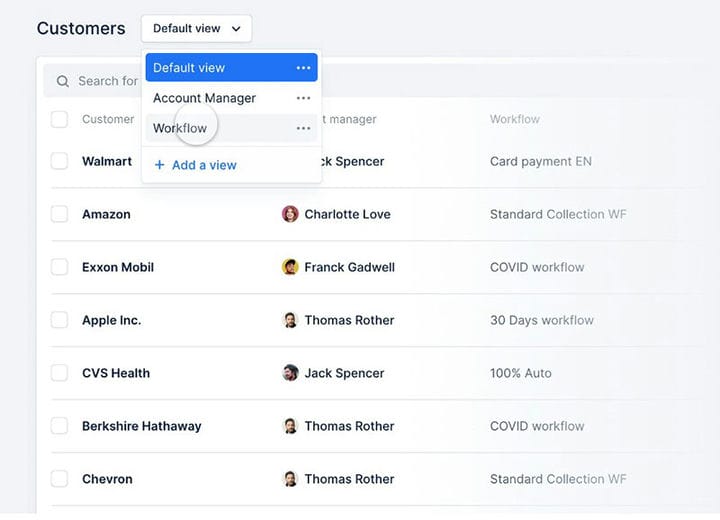
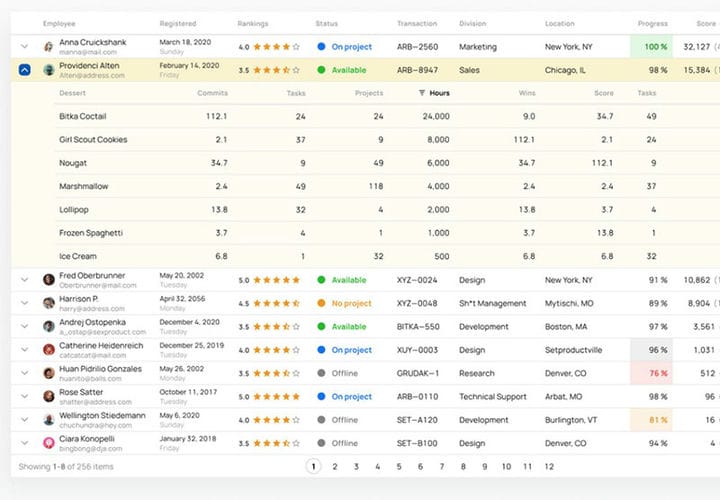
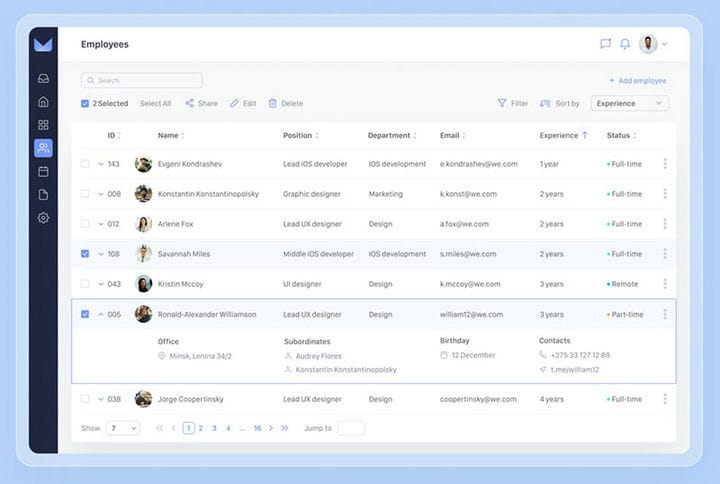
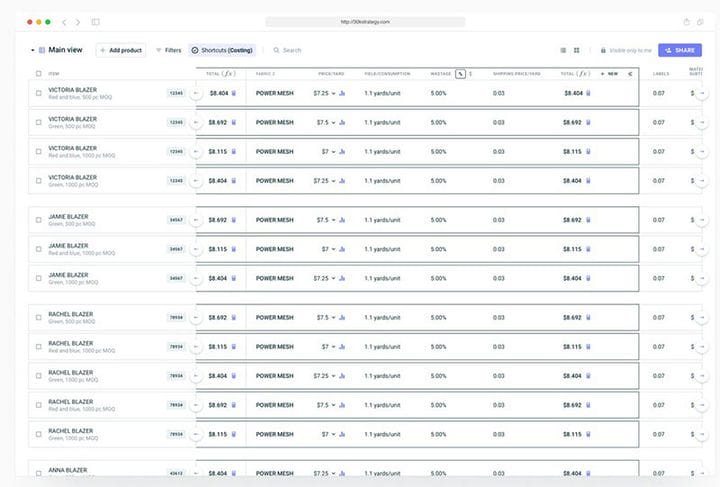
Exemples de conception d’interface utilisateur de tableau
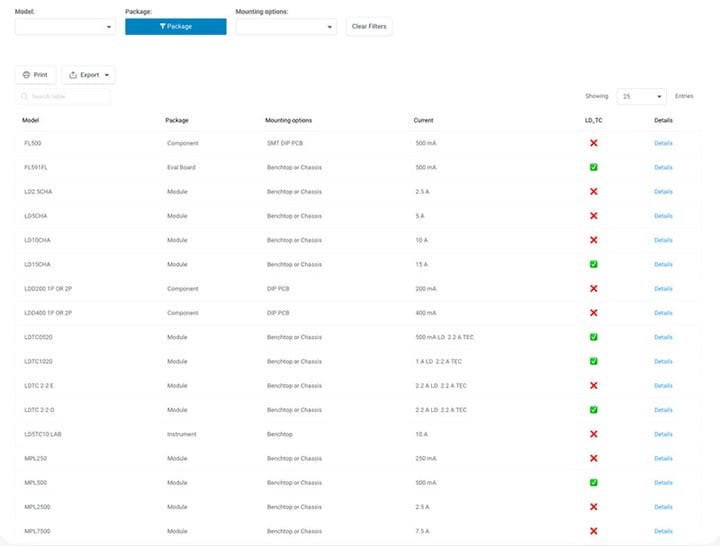
Catalogue de pilotes
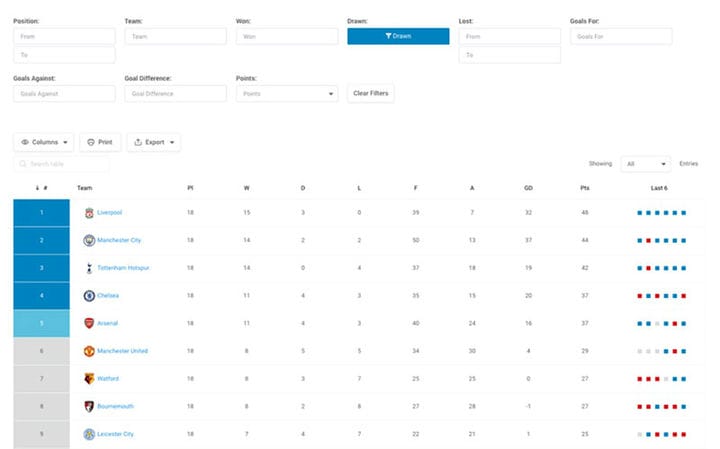
Principaux fonds communs de placement
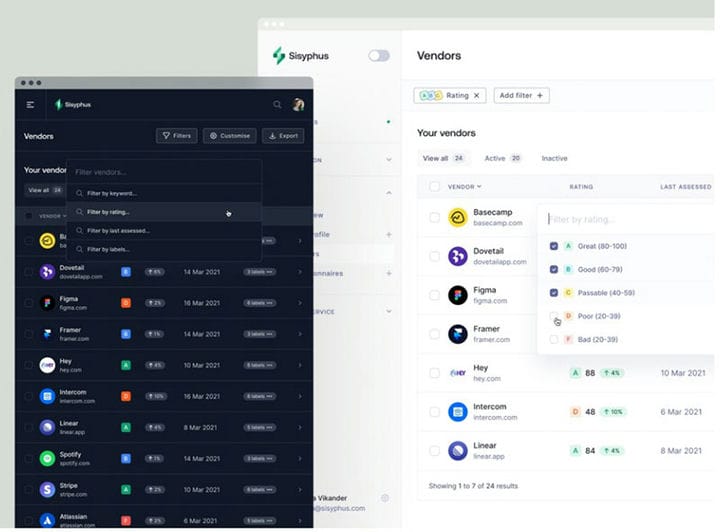
Sisyphus™ — filtrage des tableaux de bord
Composant Filtres de Table – Back Office Backmarket
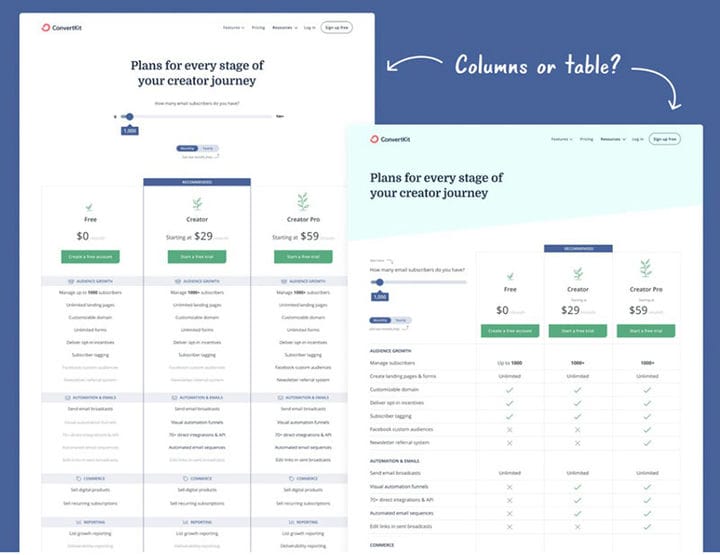
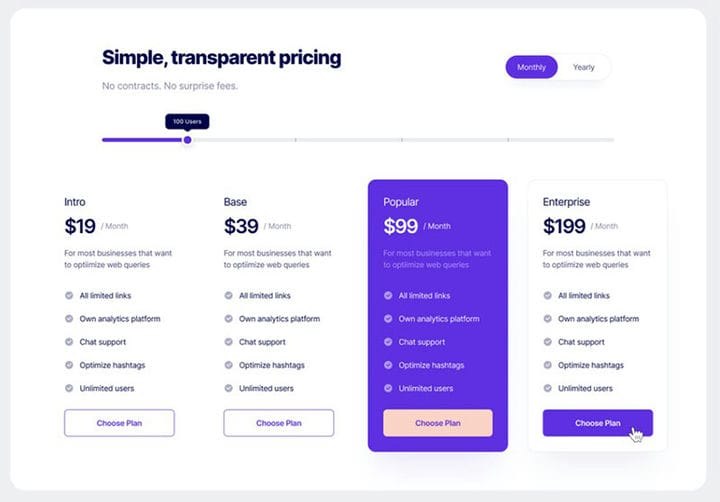
Vue en colonne ou en tableau pour la page de tarification
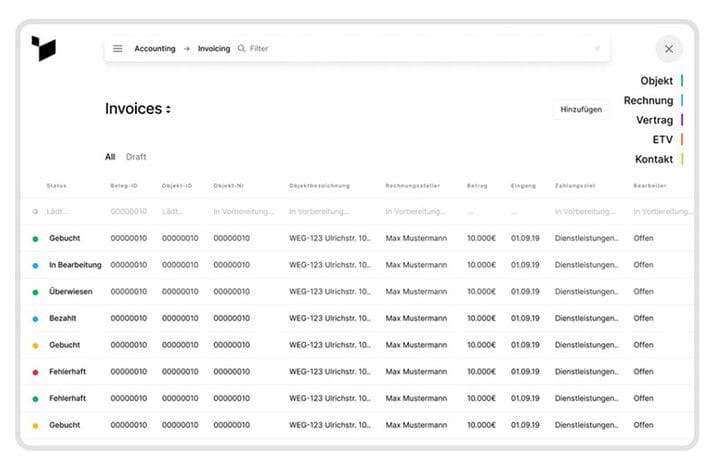
Rapport financier par segments
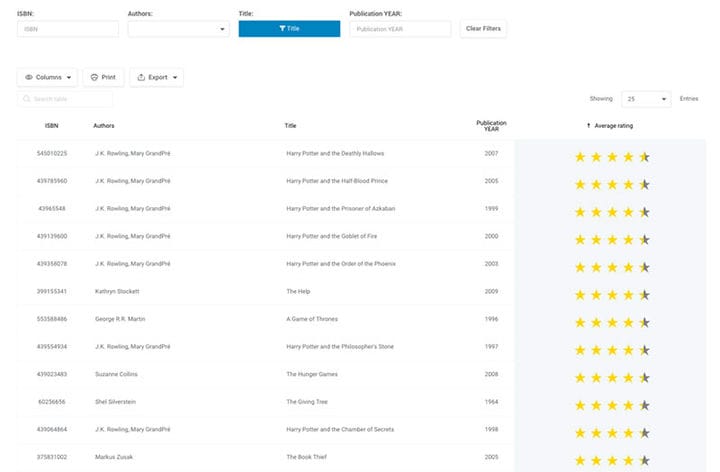
Catalogue de livres
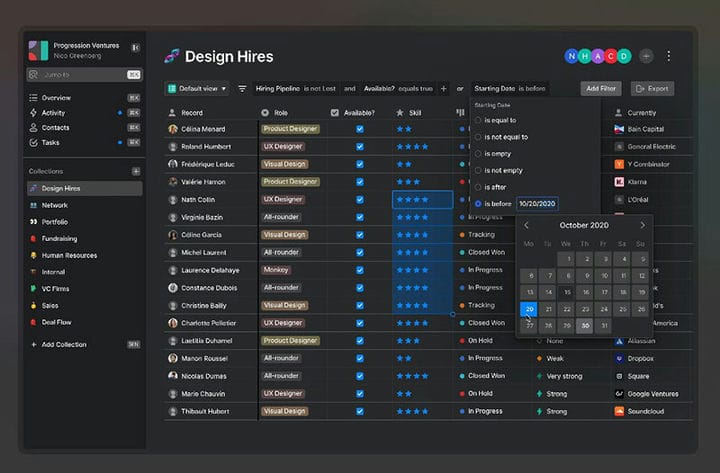
Tableau du mode sombre
Catalogue en ligne pour ordinateur portable
Section des prix
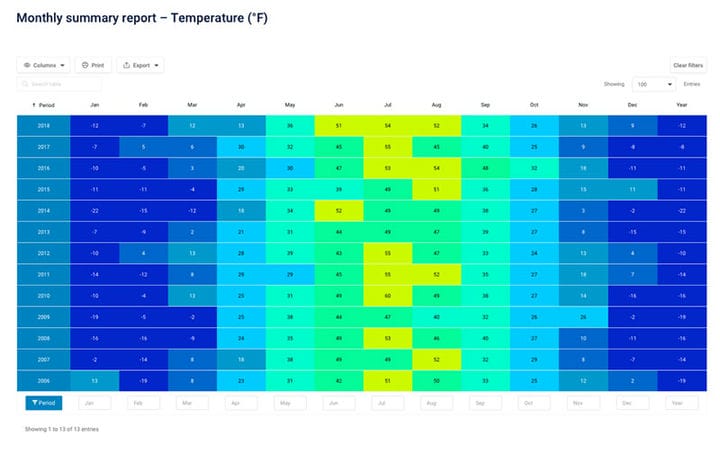
Rapport de température – Maximums
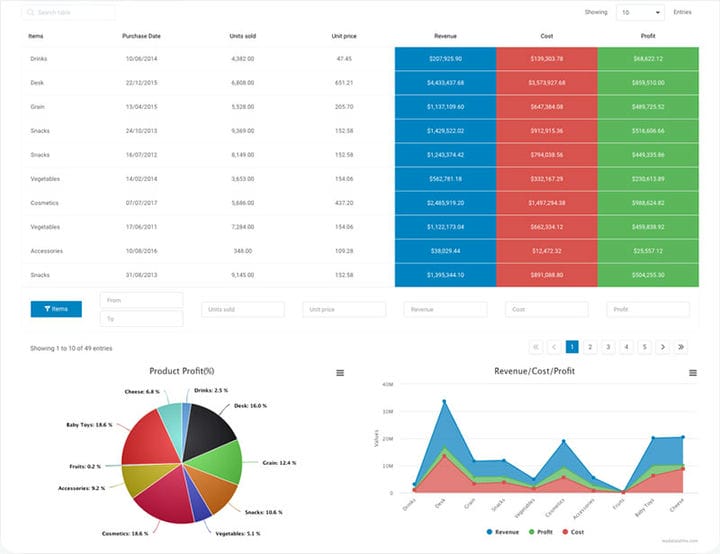
Tableau de statistiques avec graphiques
Filtres de tableau
Menu d’alimentation
Tarification – Mode clair et sombre
Vues enregistrées
Détails de la commande administrative
Grille de données étendue – Système de conception Figma Material X
Allocation des composants par fournisseur (application Web SaaS de planification commerciale)
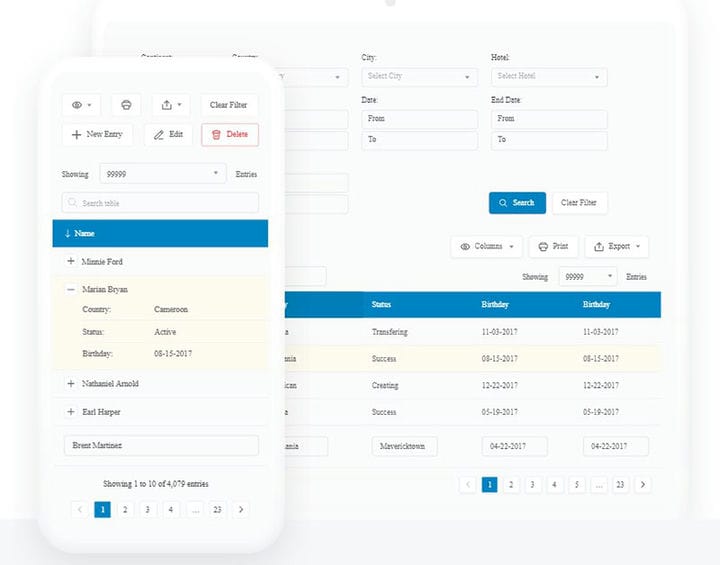
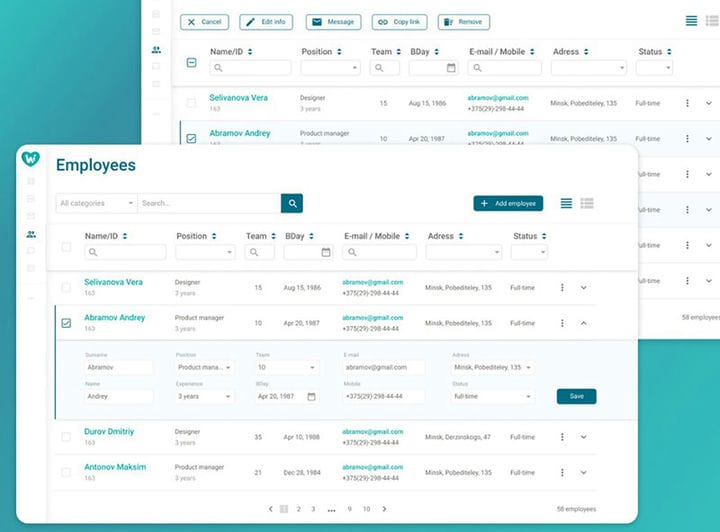
Tableau de données pour les RH
Modèle d’interface utilisateur de tableau pour le système de conception Material X
Tableaux – Planification des produits (application Web SaaS)
Gestion des utilisateurs et des groupes
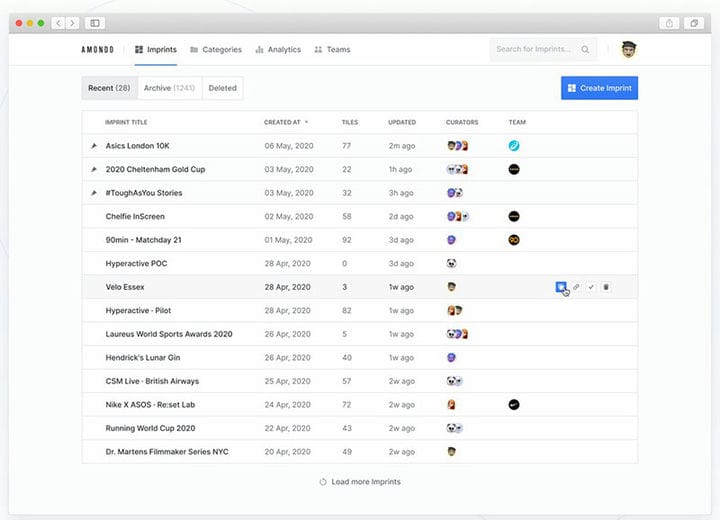
Amondo — Tableau de bord de conservation 4.0
Conception de la table contextuelle PartsHub
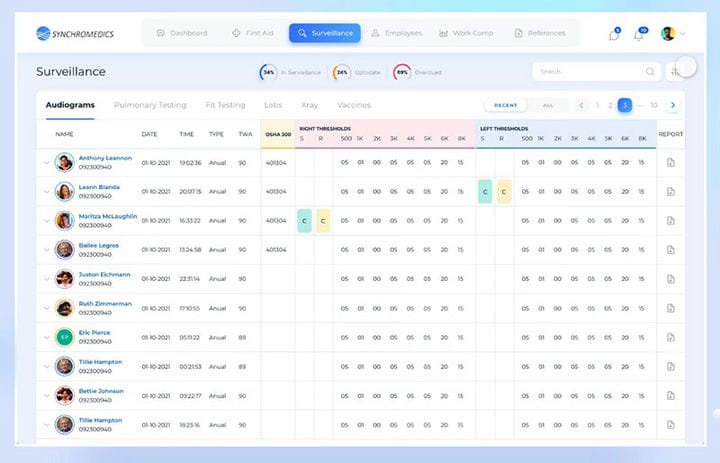
Surveillance Sychromedics
Performance de l’entreprise – Analyse des stocks (application Web)
Avant de créer une conception d’interface utilisateur de table de données
Avoir une conception d’interface utilisateur de table de données organisée a un impact significatif sur la façon dont les utilisateurs les voient. La personnalisation est importante pour créer une table de données propre et ciblée.
Avant de créer un tableau, gardez à l’esprit les besoins et les préférences de l’utilisateur. Évitez de submerger les utilisateurs en n’incluant que les fonctionnalités requises dans le tableau de données.
Si vous avez apprécié la lecture de cet article sur la conception de l’interface utilisateur de table, vous devriez découvrir comment nous avons créé la table Premier League avec wpDataTables.
Nous avons également écrit sur quelques sujets connexes tels que les alternatives Datatables, les plugins de tableau de tarification WordPress, comment insérer un tableau dans WordPress, comment créer un tableau dans WordPress sans plugins, les plugins de tableau WordPress, les générateurs de tableau WordPress et les plugins de générateur de tableau WordPress.