Andmetabeli kasutajaliidese kujundusnäited inspiratsiooniks
Veebiarenduse algusest peale on nad kasutanud andmetabeleid. See on veebidisaini üks olulisi komponente.
Selle struktuur ei ole aastate jooksul liiga palju muutunud. Kuid pärast hiljutisi muudatusi on UX-i disainerid disainilahendusi suurepäraselt täiustanud.
Ainus, mis jääb samaks, on tabeli loetavuse struktuur. Andmetabeli kujundamise parimate tavade õppimiseks tuleb mõista vaataja vajadusi ja eelistusi.
Uurige järgmist.
- Teabe hulk, mida nad tahaksid lugeda
- Olenemata sellest, kas nad soovivad võrrelda tooteid, teenuseid või pakette
- Kas nad tahaksid minna otse tegevusele kutsumise jaotisesse?
- Kas nad eelistavad vaadata tabelit Exceli rakenduses?
Publiku tundmine aitab kujundajatel andmetabelit parimal viisil esitada. Selles artiklis käsitletakse andmetabelite kahte jaotist ja tuuakse mõlema kohta näiteid.
Tabeli visuaalid
Andmetabelitel on eesmärk ja need ei tohiks sisaldada segadust ega segajaid. Tabeli vormistamisel on oluline seada esikohale loetavus.
Kuidas valida tabeli kasutajaliidese kujunduses ideaalseid värve
Ärge kunagi kasutage tabeli kasutajaliidese kujunduses liiga palju värve. Kui neid on liiga palju, võib see laua tegelikust eesmärgist kõrvale juhtida.
Need aitavad vaatajatel saadaolevate toodete, teenuste või pakettide kohta teavet. Kasutage värve ainult kindlal põhjusel.
Näiteks võib värv keskenduda päisele. Või kasutage seda võrdluses negatiivsete ja positiivsete detailide esiletoomiseks.
Üks asi, mida meeles pidada, on mitte kunagi kasutada tumedat värvi. Tumedamad toonid võivad sõnumi katta või muuta üksikasjad ebaselgeks.
Nende riskideta tumedama varjundi saamiseks kasutage fontide jaoks tumehalli ja ääriste jaoks helehalli.
Sebra triibutamine on tabeli kasutajaliidese kujundamisel populaarne strateegia. Selle strateegia rakendamisel kasutavad disainerid ainult heledaid toone ja värve.
Värvid ei tohiks olla liiga tumedad ega liiga heledad, seega on parem jääda heledamate toonide juurde.
Kuidas valida tabeli kasutajaliidese kujunduse jaoks õige suurus
Tabeli hästi esitlemiseks peavad disainerid valima teabehulga jaoks parima fondi ja tabeli suuruse.
Kui teave on ulatuslik, võib tekstide tabelisse sobitamine olla keeruline. Sel juhul saab kujundaja kasutada väiksemaid fonte ja reakõrgusi.
Kui teavet on palju, kuid üksusi või ridu on vähe, seadistage kindlasti suured reakõrgused.
Tabeli kasutajaliidese kujundus peaks olema hõlpsasti loetav ja intuitiivne. Rea kõrguse vähendamine suurendab ka üksuseid ja arvu voldi kohal.
Selle lühemaks muutmiseks järgige standardsuurust:
Rea kõrgused
- Tihendatud: 40 pikslit
- Tavaline: 48 pikslit
- Lõdvestunud: 56 pikslit
Kuidas valida tabeli kasutajaliidese kujunduse jaoks ideaalne rea stiil
Rea stiili kohandamine suurendab loetavust ja skannitavust. See võimaldab lugejatel andmeid mugavalt vaadata.
Tabeli koostamiseks on võimalik valida mitme rea stiili vahel.
Vaba vorm
See soodustab tabelite minimalistlikku kuvamist. See eemaldab kõik jaoturid, et vähendada visuaalset müra ja muud ebavajalikku segadust.
Sebra triibud
Õigete värvitoonidega saavad lugejad lugemise ajal oma kohta säilitada. Igal real on erinevad taustavärvid.
Horisontaalsed jooned
See rea stiil näitab ainult horisontaalseid jooni. See vähendab visuaalset müra ja ruudustiku tarbetut segadust.
Võre
See ühendab nii horisontaalsed kui ka vertikaalsed jooned. See on tüüpiline tabeli struktuur, mida on näha paljudel Chicago tippettevõtete loodud veebisaitidel .
See rea stiil eraldab andmepunktid. Ainus puudus on see, et see võib häirida, kui sellel on liiga palju detaile.
Tabelinumbrid
Tabeli kasutajaliidese kujunduse optimeerimisel peavad kõik numbrid olema tasakaalus või sama palju ruumi. Seda nimetatakse "tabelinumbriteks".
Neid on lihtne võrrelda, mis muudab need ideaalseks igat tüüpi veebisaidi andmetabeli jaoks.
Vormindage kuupäev või number sama pikkusega. Kasutage näiteks dd/kk/aaaa asemel dd/k/aaaa.
Kontrollige, kas väärtused jäävad vaikimisi vasakule joondatud. Nad peaksid alati sel viisil kuvama.
Pidage siiski meeles, et protsent, summa ja kuupäev peaksid olema paremale joondatud.
Jagajad
Jaoturid on lisaselguse lisamiseks hädavajalikud, kuid pole alati vajalikud.
Kui veerge on palju või detailid lähevad üksteisele liiga lähedale, kasutage vaheseinu. Need hoiavad andmetabeli segaduseta ja puhtana.
Jaoturite väljajätmiseks on võimalik kasutada väiksemaid ja vähem dünaamilisi tabeleid. Disainer võib neid kasutada laua atraktiivsemaks muutmiseks.
Tüpograafia
Õige tüpograafia valimine võib andmetabeli kasutajaliidese disaini muuta või seda rikkuda. Kuigi see ei ole peamine prioriteet, võib visuaalne esitlus meelitada rohkem külastajaid.
Ideaalse andmetabeli loomiseks pole vaja kasutada ülimaitsvat tüpograafiat. Kuid on olemas konkreetsed reeglid, mis aitavad muuta need korralikuks.
Näpunäiteid tüpograafiakujunduse loomiseks või valimiseks
- Kasutage ainult lihtsaid fonte.
- Ärge kirjutage tekste kaldkirja ega paksus kirjas.
- Ärge kasutage Serifi fonte.
- Kõiki suurtähti on raske lugeda. Vältige teksti kirjutamisel suurtäheluku kasutamist.
Täitke tühjad kohad markeriga
Üks asi, mida meeles pidada, on see, et tühikud ei tohiks olla. Kui andmed konkreetse lahtri kohta ei kehti, kasutage markerit, näiteks ikooni, risti või sidekriipse.
Määrake fikseeritud rea kõrgus, kuid veenduge, et veergude suurust saab muuta
Fikseeritud reakõrgus võimaldab lugejatel andmeid hõlpsalt vaadata. Nad ei pea puuduva teabe leidmiseks üles-alla kerima.
Samuti on oluline muuta veergude suurust muudetavaks. Keegi ei taha uut tabelit luua, sest neil on vaja lisada mõned üksikasjad või teave.
Selle lahenduseks on veergude suuruse muutmine.
Tabeli kasutajaliidese kujundus näeks imelik välja, kui sellel oleks liiga palju erineva suurusega ridu ja veerge. See näeks ka räpane ja korrastamata välja.
Struktureeritud teave võimaldab lugejatel mõista, mida veebisait endast kujutab.
Isegi muudetava suurusega veergude puhul ärge asetage kõiki üksikasju ühte veergu. See ainult suurendab lugeja segadust.
Olenemata sisust peaksid kõik read olema sama kõrgusega. See aitab muuta detailid ilmsemaks ja parandab üldist esteetikat.
Tabeli funktsionaalsus
Andmetabelid peaksid olema intuitiivsed. See võimaldab külastajatel skannida, analüüsida, mõista ja võrrelda iga kauba, pakendi või toote andmeid.
Järgmises jaotises selgitatakse, kuidas see võimalikuks teha.
Kasutage tabeli sektsioone
Kaaluge seotud ridade rühmitamiseks tabeli sektsioonide või tabeli rühmitamist. Need jaotised on vajalikud kõigi sarnaste andmete koondamisel.
Neil peab olema sama veergude komplekt. Riikide või piirkondade loetlemisel oleks loomulik ridade rühmitamine.
Veenduge, et lauaosad oleksid kokkupandavad või laiendatavad. Ärge unustage kuvada kokkuvõtlikke andmeid, kui lugejad seda vajavad.
Disainimustrid ja ühised interaktsioonid
Kasutajatel ja veebikülastajatel on kalduvus mustrit otsida. UX-i disainerid kasutavad seda mustrite loomiseks korduvkasutatavate lahendustega kasutatavusprobleemide jaoks.
Need mustrid on kasulikud ka siis, kui on vaja tabel kiiresti luua. inimestel ei ole aega uut andmetabeli kasutajaliidese kujundust välja mõelda või luua, nad saavad kasutada neid mustreid ainsa lahendusena.
Looge teisaldatavaid veerge
Kasutajad soovivad kohandatavat tabelit, mis võimaldab tulevikus hõlpsamini kohandada. Sellel on mitmeid eeliseid, eriti kui nad kavatsevad selle teisaldada teistele lehtedele või muudele leheosadele.
See võimaldab neil ka uusi veerge eemaldada või lisada.
UX-i kujundajana on ülioluline anda kasutajatele võimalus lahtreid ja sisu teisaldada või ümber järjestada. Tabeli veerge on võimalik järjestada vastavalt andmete tähtsusele, kuupäevale või tähestikule.
Muutke tabel andmete lisamiseks või muutmiseks kohandatavaks
Kui eesmärk on, et kasutajad saaksid lisada või redigeerida mitmeid andmeid, veenduge, et tabel saaks muuta või lisada uusi andmeid. Kui aga andmetabeli redigeerimine või kohandamine ei ole prioriteetne ülesanne, saavad nad lihtsalt kasutada redigeerimistoimingut rea kohta.
Vigade käsitlemisel proovige juurdepääsetavuse parandamiseks kasutada nii värve kui ka ikoone. Samuti oleks kasulik näidata vigadega ridu, lisades päise „Tabeli loendus" ja klõpsamise filtri.
Muutke päisesildid klõpsatavaks
Klõpsatavate päisesiltide loomine võimaldab kasutajatel tabeleid sortida ja filtreerida.
Oluline on märkida sorteeritud tabeli veerg, asetades veeru nime kõrvale noole. See näitab sorteeritud veeru järjekorda, olenemata sellest, kas see on tõusev või kahanev.
Teisest küljest vajavad kasutajad suure andmemahuga tegelemisel filtreerimist. See on võimalik rippmenüü, raadionuppude või märkeruutude abil.
Filtreid on võimalik prioritiseerida kiireloomulisuse ja sageduse alusel, jättes muud toimingud filtrimenüü alla.
Päise klikitavaks muutmisega saavad kasutajad kohandada filtreid, mida nad soovivad säilitada. Neil on ka täielik kontroll andmetabeli toimingute üle.
Külmutage paar esimest veergu või rida
See samm on ülioluline, eriti kui andmetabelis on liiga palju veerge. See säilitab kogu tabeli konteksti, samas kui ülejäänud tabel saab kerimisriba.
Fikseeritud veerud
Horisontaalse kerimise korral sisaldab esimene veerg sageli tuvastavat teavet. Soovitav on see esimene veerg oma kohale kinnitada.
See hoiab rea identifikaatori vaatajatele nähtavana ja annab vajaliku konteksti.
Fikseeritud päised
Hoidke veergude sildid kogu aeg nähtaval. Kui kasutajad kerivad vertikaalselt, näitavad fikseeritud veerud tuvastavat teavet.
Tabeli kasutajaliidese kujunduse näited
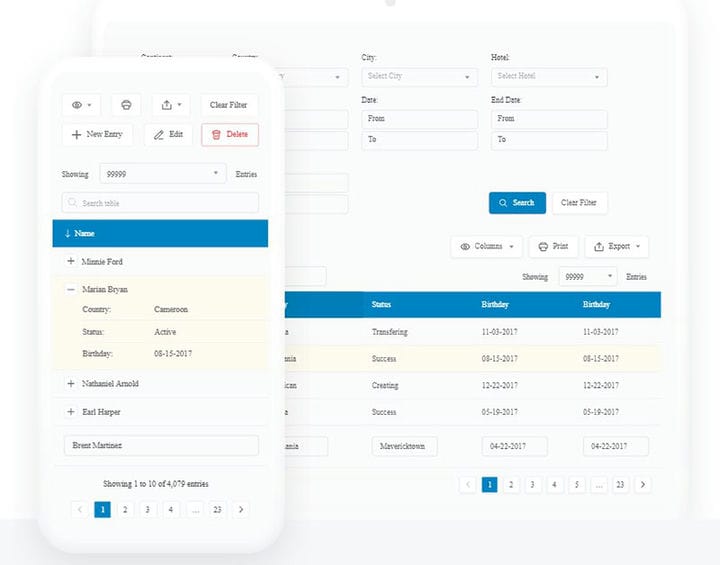
Juhtide kataloog
Parimad investeerimisfondid
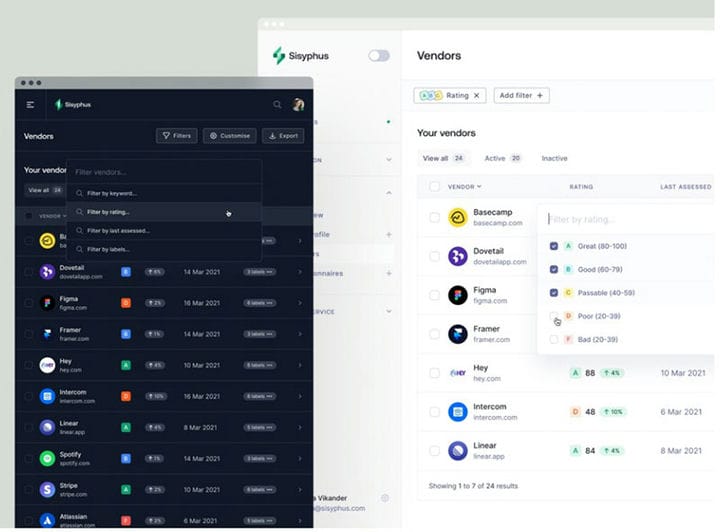
Sisyphus™ – armatuurlaua tabeli filtreerimine
Tabeli filtrite komponent – Backmarket Back Office
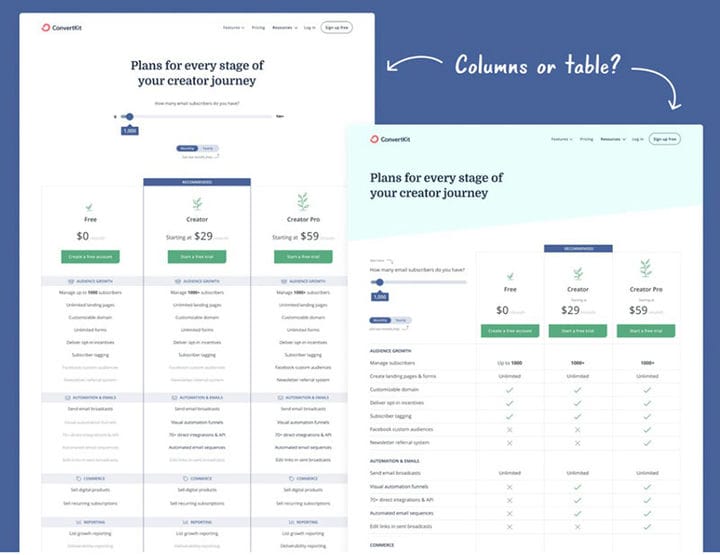
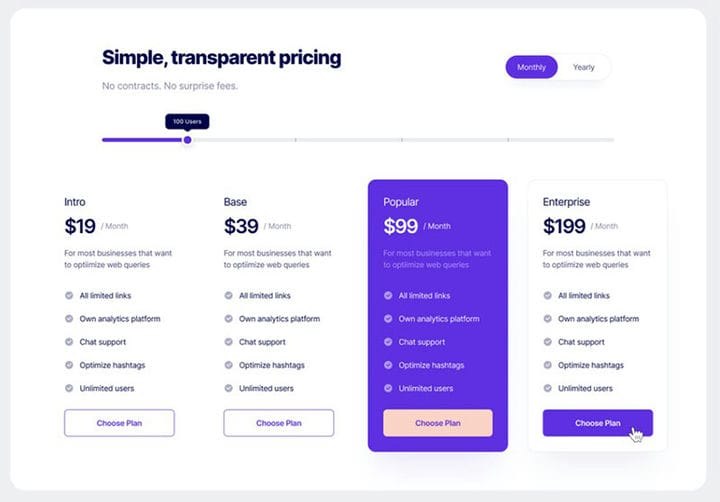
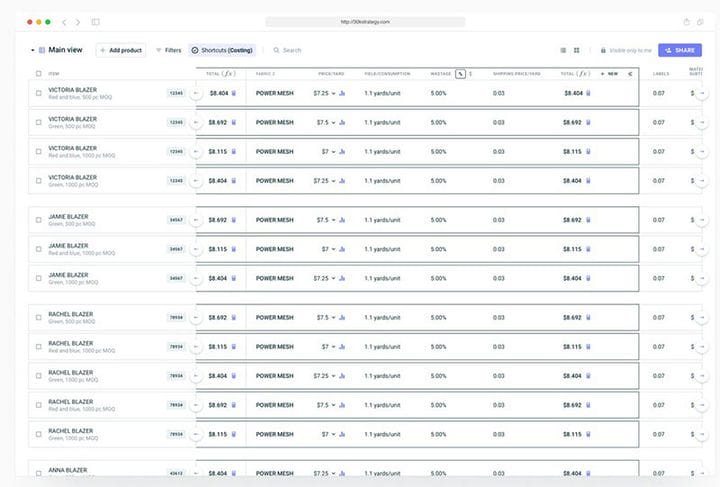
Hinnakujunduslehe veergude või tabelivaade
Finantsaruanne segmentide kaupa
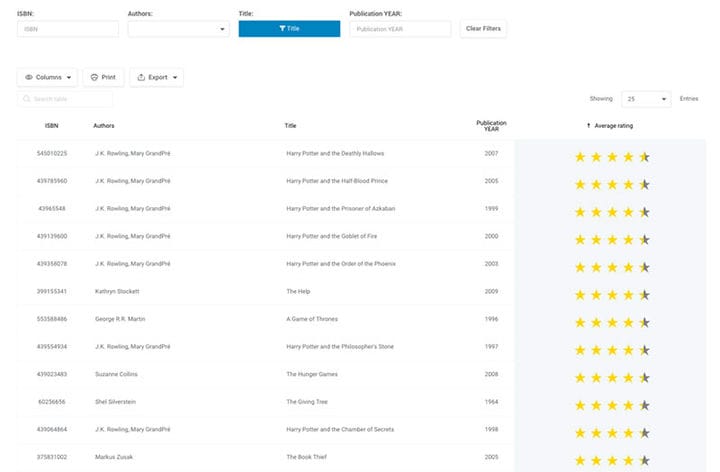
Raamatute kataloog
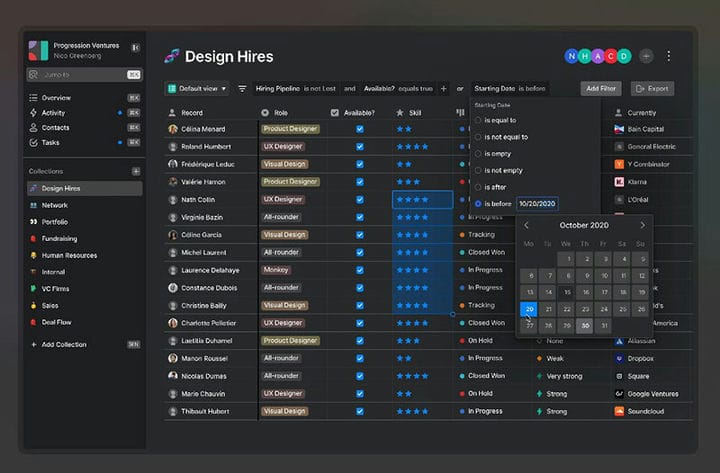
Tume režiimi tabel
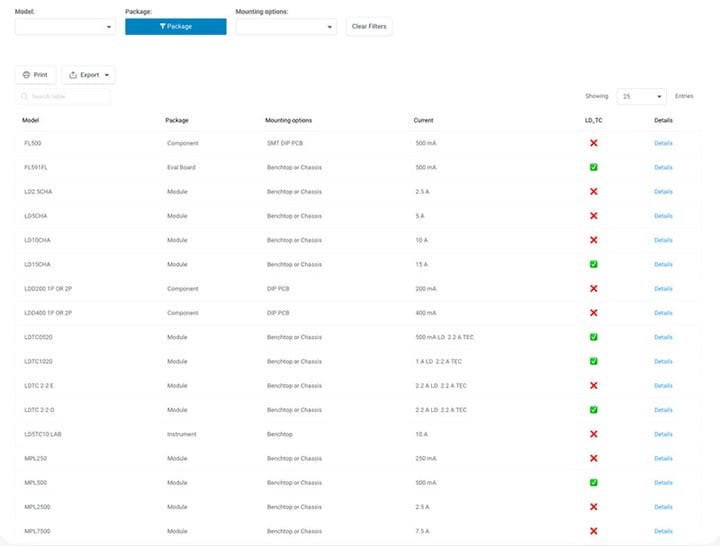
Sülearvutite veebikataloog
Hinnakujunduse jaotis
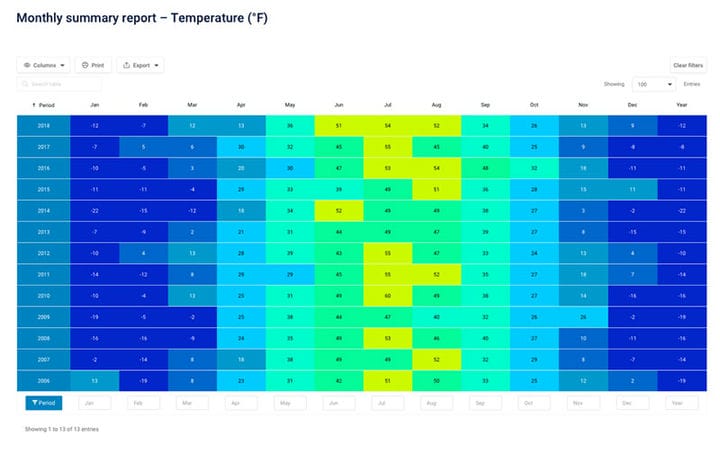
Temperatuuriaruanne – maksimumid
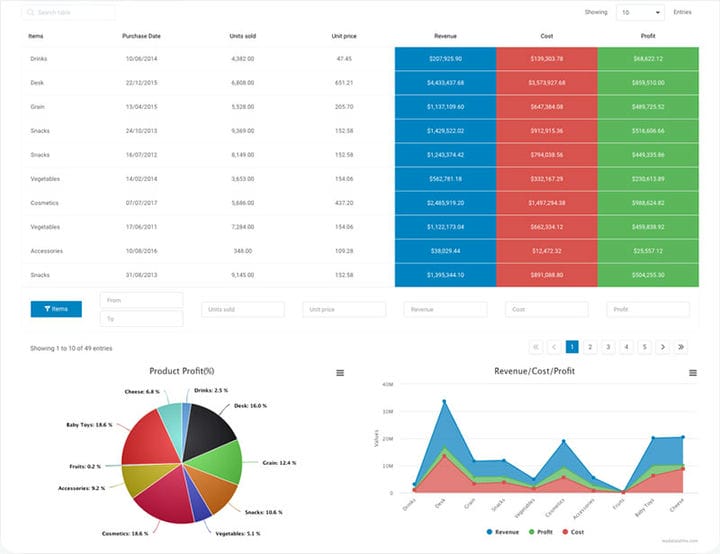
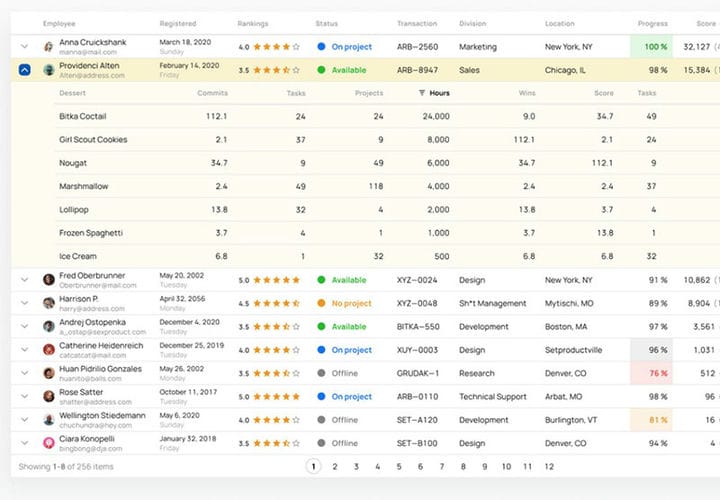
Statistikatabel diagrammidega
Tabelifiltrid
Hinnakujundus – hele ja tume režiim
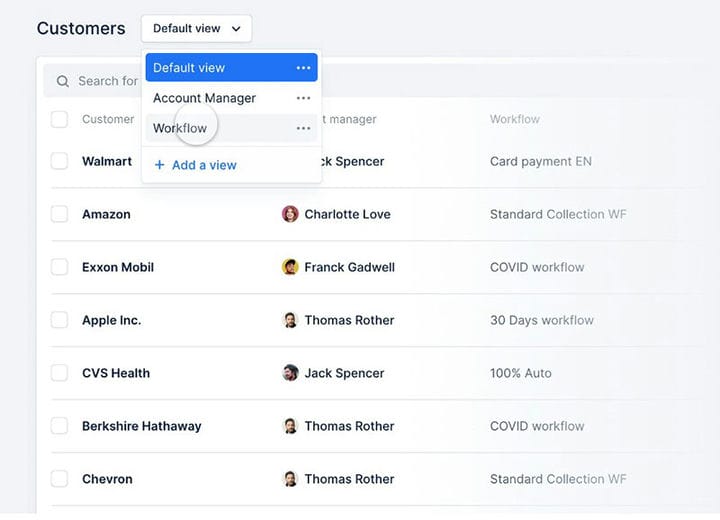
Salvestatud vaated
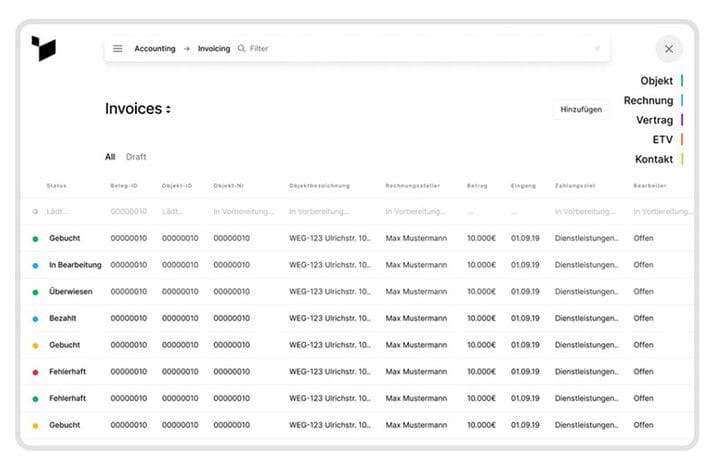
Adminory tellimuse üksikasjad
Laiendatud andmevõrk – Figma Material X disainisüsteem
Komponentide jaotus tarnija järgi (SaaS-i jaemüügiplaneerimise veebirakendus)
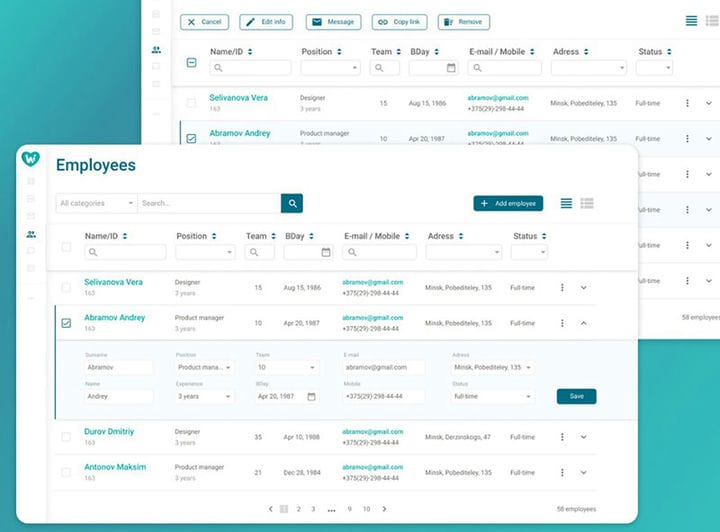
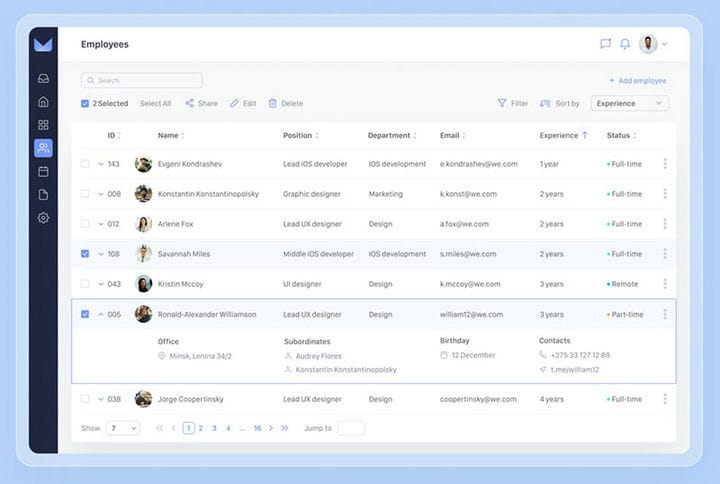
HR andmetabel
Tabeli Ui mall Material X disainisüsteemi jaoks
Tabelid – toote planeerimine (SaaS-i veebirakendus)
Kasutajate ja rühmade haldamine
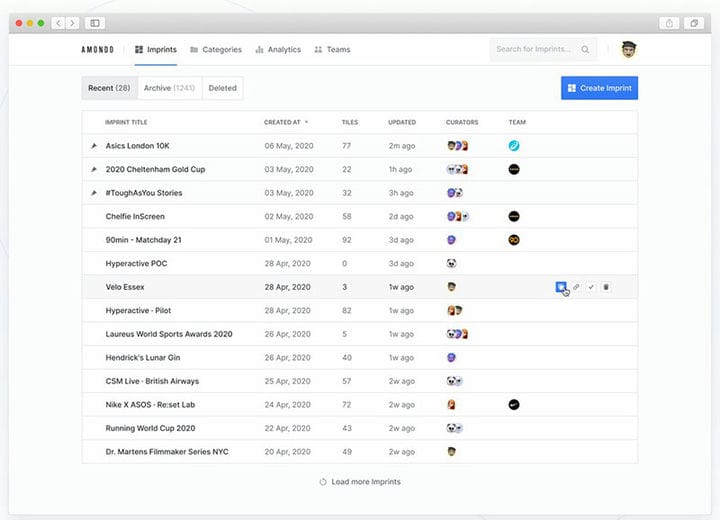
Amondo – kureerimise armatuurlaud 4.0
PartsHubi kontekstitabeli kujundus
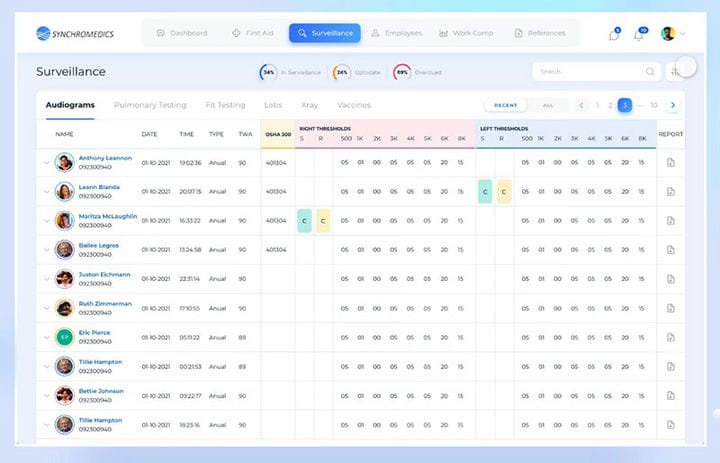
Sükromeedia järelevalve
Ettevõtte jõudlus – aktsiaanalüüs (veebirakendus)
Enne andmetabeli kasutajaliidese kujunduse loomist
Korraldatud andmetabeli kasutajaliidese kujundus mõjutab oluliselt seda, kuidas kasutajad neid vaatavad. Kohandamine on oluline puhta ja keskendunud andmetabeli loomiseks.
Enne tabeli koostamist pea meeles, mida kasutaja vajab ja eelistab. Vältige kasutajate ülekoormamist, lisades andmetabelisse ainult nõutavad funktsioonid.
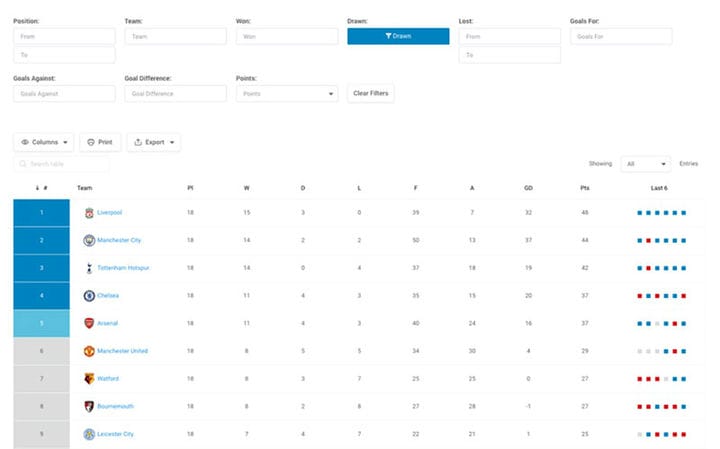
Kui teile meeldis lugeda seda tabeli kasutajaliidese kujundust käsitlevat artiklit, peaksite kontrollima, kuidas lõime Premier League’i tabeli wpDataTablesiga.
Kirjutasime ka mõnest seotud teemast, nagu andmetabelite alternatiivid , WordPressi hinnatabeli pistikprogrammid, tabeli lisamine WordPressi, tabeli loomine WordPressis ilma pistikprogrammideta, WordPressi tabelipluginad , WordPressi tabeligeneraatorid ja WordPressi tabeligeneraatori pistikprogrammid.