Datatabell UI-designexempel att använda som inspiration
Sedan starten av webbutvecklingen har de använt datatabeller. Det är en av de avgörande komponenterna i webbdesign.
Dess struktur har inte förändrats så mycket under åren. Men efter de senaste förändringarna har UX-designers gjort utmärkta förbättringar av designen.
Det enda som förblir detsamma är tabellens läsbarhetsstruktur. För att lära sig de bästa metoderna för design av datatabeller måste man förstå tittarens behov och preferenser.
Ta reda på följande:
- Mängden information de skulle vilja läsa
- Oavsett om de vill jämföra produkter, tjänster eller paket
- Skulle de vilja gå direkt till uppmaningssektionen?
- Föredrar de att se tabellen i Excel-applikationen?
Att känna till publiken kommer att hjälpa designers att presentera datatabellen på bästa sätt. Den här artikeln diskuterar de två avsnitten av datatabeller och ger exempel på var och en.
Tabell Visuals
Datatabeller har ett syfte och bör vara fria från röran eller distraktioner. När du formaterar tabellen är det viktigt att prioritera läsbarheten.
Hur man väljer de idealiska färgerna i tabell-UI-design
Använd aldrig för många färger i tabell-UI-design. Att ha för många kan distrahera bordets verkliga syfte.
De hjälper tittarna att lära sig om de produkter, tjänster eller paket som finns tillgängliga. Använd färger endast av en specifik anledning.
Till exempel kan färg fokusera uppmärksamheten på rubriken. Eller använd den för att lyfta fram de negativa och positiva detaljerna i jämförelse.
En sak att komma ihåg är att aldrig använda en mörk färg. Mörkare nyanser kan täcka meddelandet eller göra detaljerna otydliga.
För en mörkare nyans utan dessa risker, använd mörkgrå för typsnitten och ljusgrå för kanter.
Zebra striping är en populär strategi i design av bordsgränssnitt. När de använder denna strategi använder designers endast ljusa nyanser och färger.
Färgerna ska inte vara för mörka eller för ljusa, så det är bäst att hålla sig till ljusare nyanser.
Hur man väljer rätt storlek för bordsgränssnittsdesignen
För att presentera tabellen väl måste designers välja det bästa teckensnittet och tabellstorleken för mängden information.
När informationen är omfattande kan det vara utmanande att passa in texterna i tabellen. I det här fallet kan designern använda mindre typsnitt och radhöjder.
Om det finns mycket information men få objekt eller rader, se till att ställa in generösa radhöjder.
Tabellens UI-design ska vara lätt att läsa och intuitiv. Att minska radhöjden ökar också objekten och antalet ovanför mitten.
För att göra den kortare, följ standardstorleken:
Radhöjder
- Kondenserad: 40px
- Vanlig: 48px
- Avslappnad: 56px
Hur man väljer den perfekta radstilen för bordsdesign
Att anpassa radstilen förbättrar läsbarheten och skanningsbarheten. Detta gör att läsare kan se data på ett bekvämt sätt.
Det finns flera radstilar att välja mellan för att skapa en tabell.
Fri form
Detta främjar en minimalistisk visning av bord. Den tar bort alla avdelare för att minska det visuella bruset och annan onödig röran.
Zebra ränder
Med rätt nyanser av färger kan läsarna behålla sin plats medan de läser. Varje rad har olika bakgrundsfärger.
Horisontella linjer
Denna radstil visar bara de horisontella linjerna. Detta minskar det visuella bruset och onödiga röran i ett rutnät.
Rutnät
Detta kombinerar både horisontella och vertikala linjer. Det är den typiska tabellstrukturen som ses på många webbplatser skapade av Chicagos bästa webbdesignföretag.
Denna radstil ger separation mellan datapunkter. Den enda nackdelen är att det kan vara distraherande om det har för många detaljer.
Tabellnummer
När du optimerar designen för tabellgränssnittet måste alla siffror ha en balans eller samma mängd utrymme. Det kallas "tabellnummer".
De är lätta att jämföra, vilket gör dem idealiska för alla typer av webbsidors datatabeller.
Se till att formatera datumet eller siffran till samma längd. Använd till exempel dd/mm/åååå istället för dd/m/åååå.
Kontrollera att värdena förblir vänsterjusterade som standard. De ska alltid visas på detta sätt.
Kom dock ihåg att procent, belopp och datum ska vara högerjusterade.
Avdelare
Avdelare är viktiga för att ge extra klarhet men är inte alltid nödvändiga.
Om det finns många kolumner eller om detaljerna kommer för nära varandra, använd avdelare. De kommer att hålla datatabellen rörig och ren.
För att utelämna avdelare är det möjligt att ha mindre och mindre dynamiska tabeller. En designer kan välja att använda dem för att göra bordet mer attraktivt.
Typografi
Att välja rätt typografi kan göra eller bryta datatabellens UI-design. Även om det inte är huvudprioriteringen kan den visuella presentationen locka fler besökare.
Det är inte nödvändigt att använda superfin typografi för att skapa en idealisk datatabell. Men det finns specifika regler som kan hjälpa till att få dem att se anständigt ut.
Tips för att skapa eller välja en typografidesign
- Använd bara enkla typsnitt.
- Kursivera eller feta inte texterna.
- Använd inte Serif-teckensnitt.
- Alla caps är svåra att läsa. Undvik att använda caps lock när du skriver din text.
Fyll de tomma utrymmena med en markör
En sak att tänka på är att det inte ska finnas tomma utrymmen. Om informationen inte gäller en viss cell, använd en markör, som en ikon, ett kryss eller bindestreck.
Ställ in en fast radhöjd, men se till att det går att ändra storlek på kolumner
Fast radhöjd gör att läsarna enkelt kan se data. De behöver inte scrolla upp och ner för att hitta den information som saknas.
Det är också viktigt att ändra storlek på kolumnerna. Ingen vill skapa en ny tabell eftersom de behöver lägga till några detaljer eller information.
Lösningen för detta är att göra kolumnerna storleksändringsbara.
Tabellens UI-design skulle se konstig ut om den hade för många rader och kolumner i olika storlekar. Det skulle också se rörigt och oorganiserat ut.
Strukturerad information låter läsarna förstå vad webbplatsen handlar om.
Även med kolumner som kan ändras storlek, lägg inte alla detaljer i en enda kolumn. Det ökar bara läsarens förvirring.
Oavsett innehåll ska alla rader ha samma höjd. Det hjälper till att göra detaljerna mer uppenbara och förbättrar den övergripande estetiken.
Tabellfunktioner
Datatabeller bör vara intuitiva. Detta gör att besökare kan skanna, analysera, förstå och jämföra data för varje artikel, paket eller produkt.
Följande avsnitt kommer att förklara hur du gör detta möjligt.
Använd tabellsektioner
Överväg att använda tabellsektioner eller tabellgruppering för att gruppera relaterade rader. Dessa sektioner är nödvändiga om du sätter ihop alla liknande data.
De måste dela samma uppsättning kolumner. Det skulle vara naturligt att gruppera rader när man listar länder eller regioner.
Se till att tabellsektionerna är hopfällbara eller expanderbara. Glöm inte att visa sammanfattade data när läsarna behöver det.
Designmönster och gemensamma interaktioner
Användare och webbbesökare har mönstersökande tendenser. UX-designers använder detta för att skapa mönster med återanvändbara lösningar för användbarhetsproblem.
Dessa mönster är också användbara när man behöver skapa en tabell snabbt. människor har inte tid att uppfinna eller skapa en ny datatabells UI-design, de kan använda dessa mönster som den enda lösningen för det.
Skapa flyttbara kolumner
Användare vill ha en anpassningsbar tabell, vilket möjliggör enklare justeringar i framtiden. Detta har flera fördelar, särskilt om de ska flytta det till andra sidor eller andra sidavsnitt.
Det låter dem också ta bort eller lägga till nya kolumner.
Som UX-designer är det avgörande att ge användare möjligheten att flytta eller ändra ordning på celler och innehåll. Det är möjligt att ordna tabellkolumnerna efter datas betydelse, datum eller alfabet.
Gör tabellen anpassningsbar för att lägga till eller redigera data
Om målet är att användare ska lägga till eller redigera flera data, se till att tabellen kan redigera eller lägga till ny data. Men om redigering eller anpassning av en datatabell inte är den prioriterade uppgiften kan de helt enkelt använda en redigeringsåtgärd per rad.
När du hanterar fel kan du prova att använda både färg och ikoner för att underlätta tillgängligheten. Det skulle också vara bra att visa raderna med fel genom att sätta rubriken "Räkna på tabellen" och filtret på klick.
Gör rubriketiketterna klickbara
Genom att göra klickbara rubriketiketter kan användare sortera och filtrera tabellerna.
Det är viktigt att markera den sorterade tabellkolumnen genom att placera en pil bredvid kolumnnamnet. Detta visar ordningen på den sorterade kolumnen, om den är stigande eller fallande.
Å andra sidan behöver användare filtrering när de hanterar en stor mängd data. Detta är möjligt genom att använda en rullgardinsmeny, alternativknappar eller kryssrutor.
Det är möjligt att prioritera filtren baserat på brådskande och frekvens samtidigt som andra uppgifter lämnas under filtermenyn.
Genom att göra rubriken klickbar kan användare anpassa de filter de vill behålla. De har också fullständig kontroll över åtgärderna för datatabellen.
Frys de första kolumnerna eller raderna
Detta steg är avgörande, särskilt om det finns för många kolumner i datatabellen. Det kommer att behålla hela tabellkontexten, medan resten av tabellen får en rullningslist.
Fasta kolumner
För horisontell rullning innehåller ofta den första kolumnen identifierande information. Det är tillrådligt att fixa denna första kolumn på plats.
Det håller radidentifieraren synlig för tittarna och ger det nödvändiga sammanhanget.
Fasta rubriker
Håll kolumnetiketterna synliga hela tiden. När användare rullar vertikalt visar de fasta kolumnerna identifieringsinformationen.
Tabell UI Design Exempel
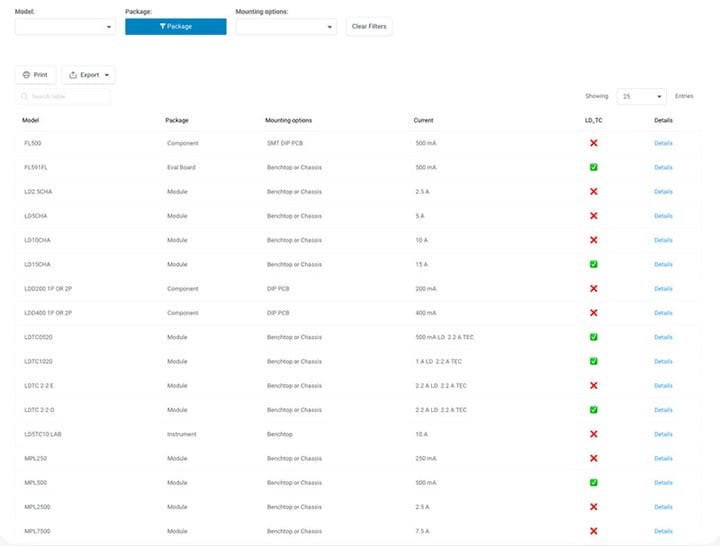
Katalog över drivrutiner
Topp fonder
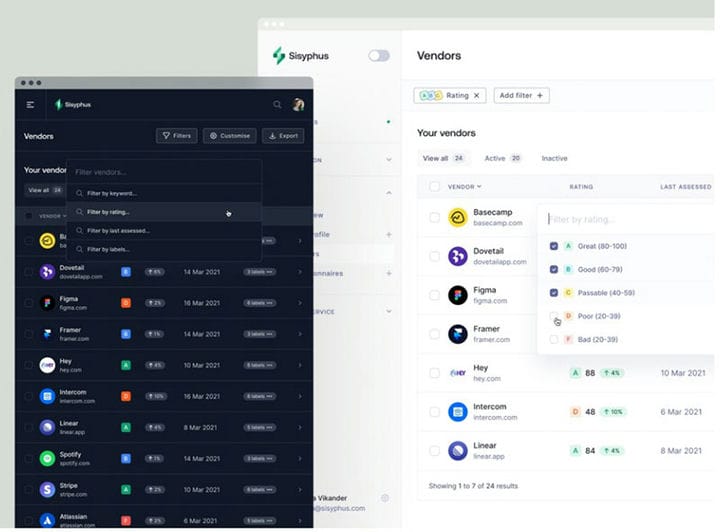
Sisyphus™ — instrumentpanelstabellfiltrering
Tabellens filterkomponent – Backmarket Back Office
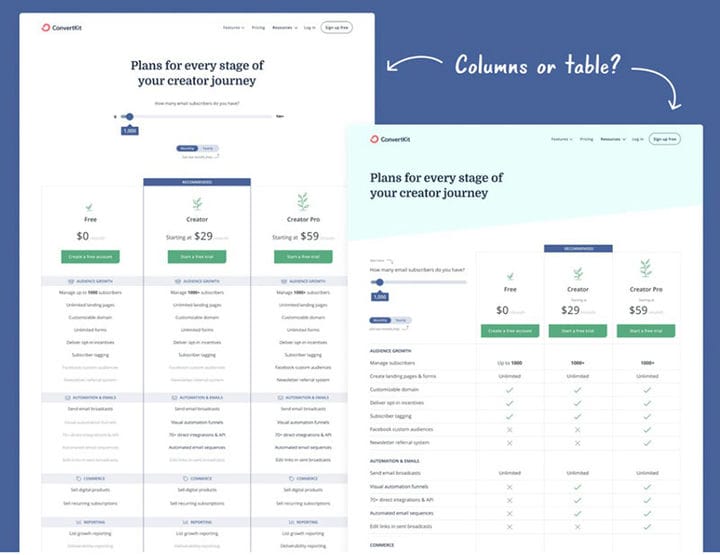
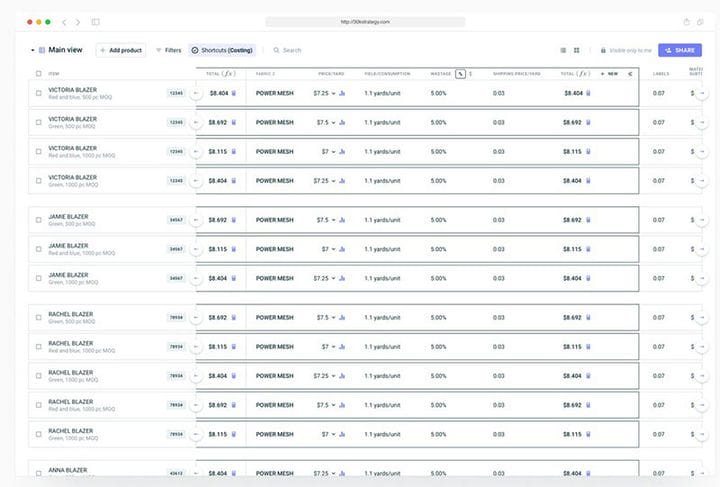
Kolumn- eller tabellvy för prissidan
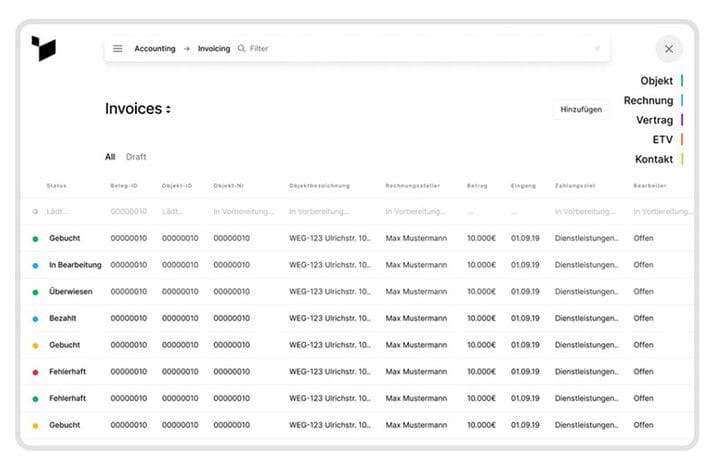
Finansiell rapport per segment
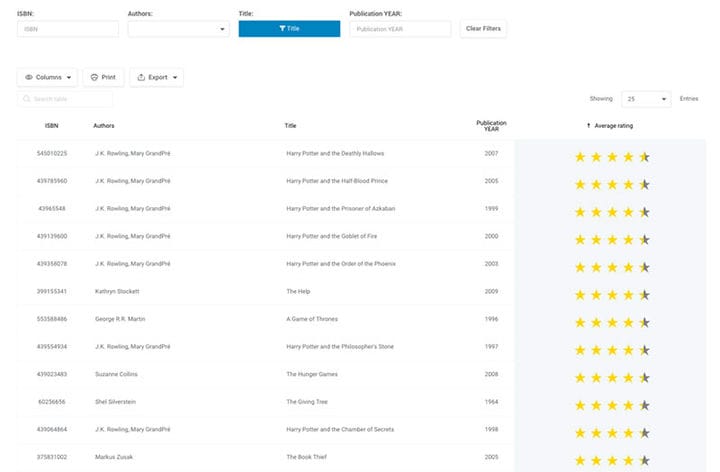
Katalog över böcker
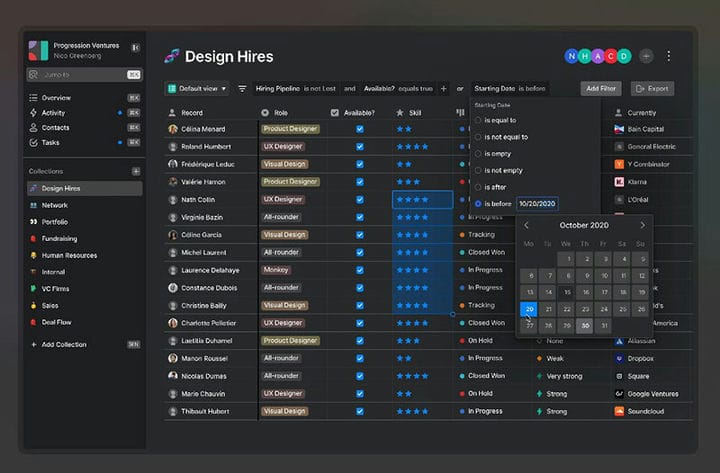
Mörklägestabell
Laptop onlinekatalog
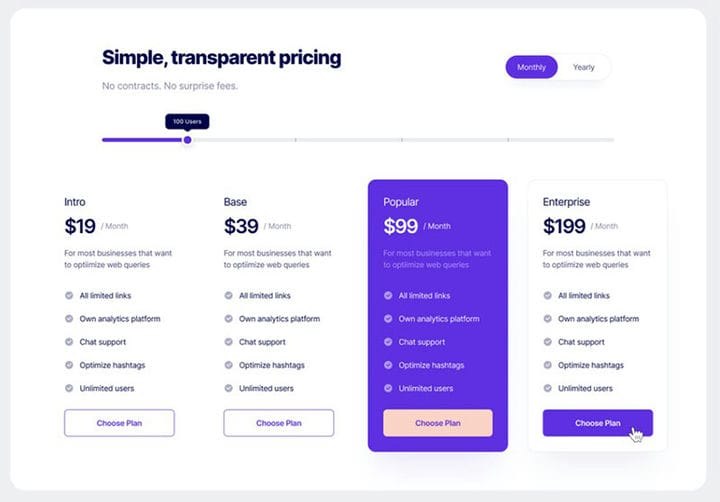
Prissektion
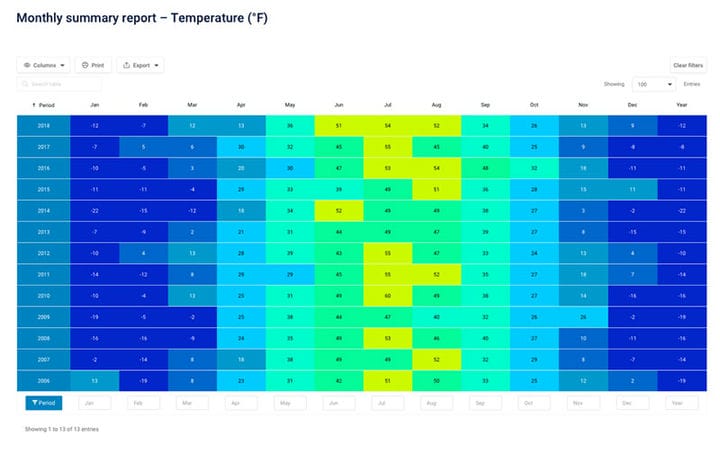
Temperaturrapport – Maximum
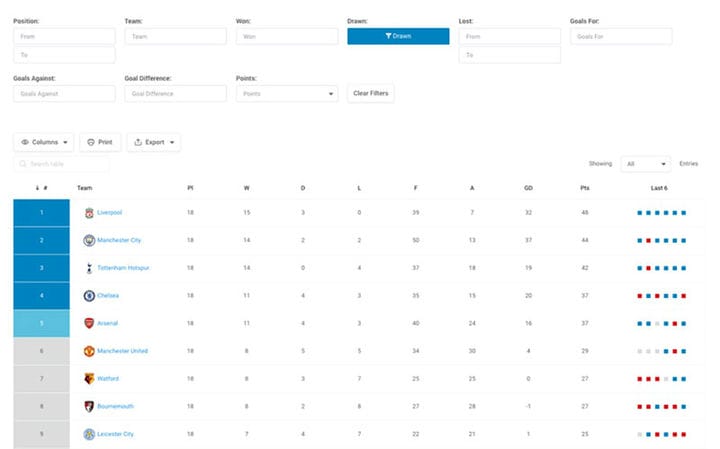
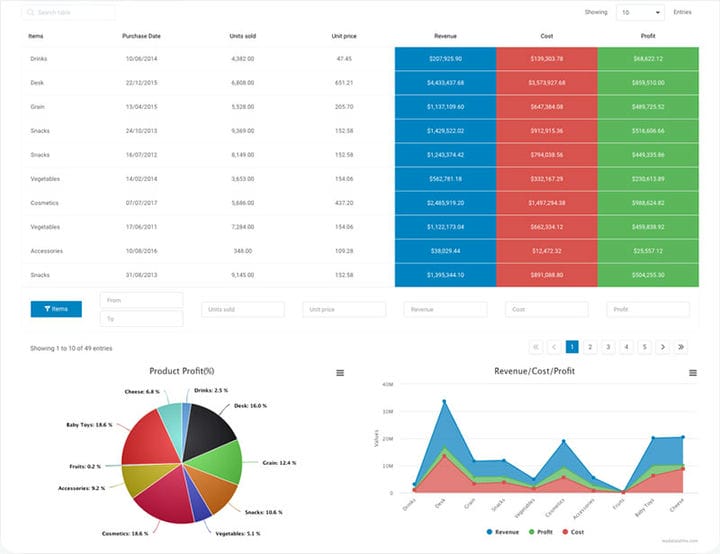
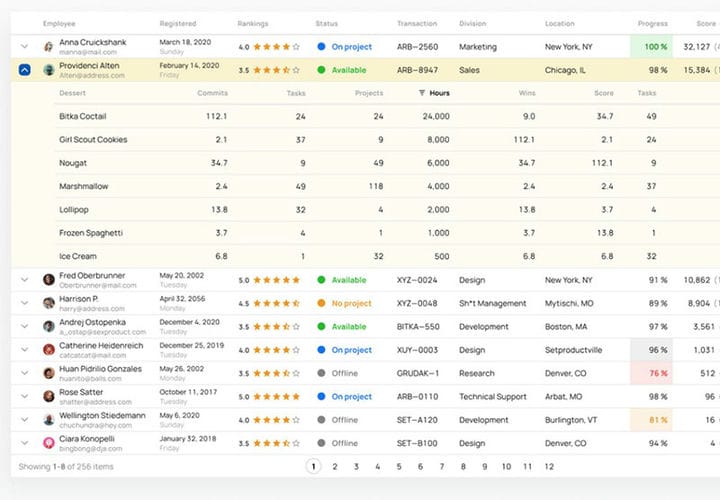
Statistiktabell med diagram
Tabellfilter
Impower-menyn
Prissättning – Ljus och mörkt läge
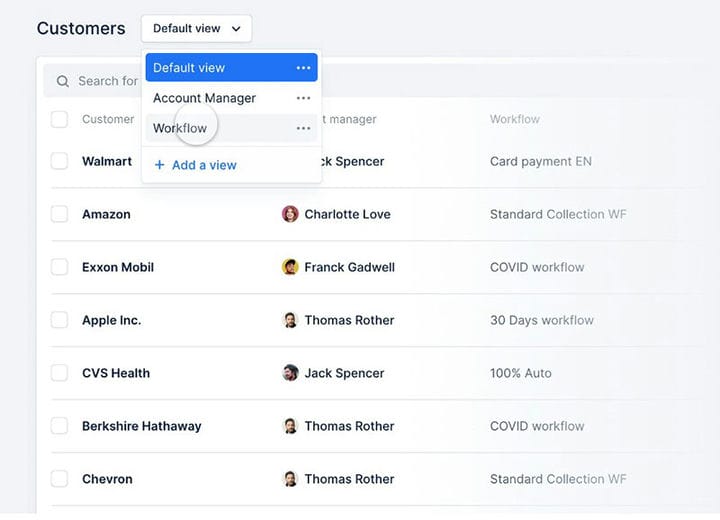
Sparade vyer
Admintory Order Detaljer
Datarutnät utökat – Figma Material X designsystem
Komponentfördelning efter leverantör (Detaljhandelsplanering SaaS webbapp)
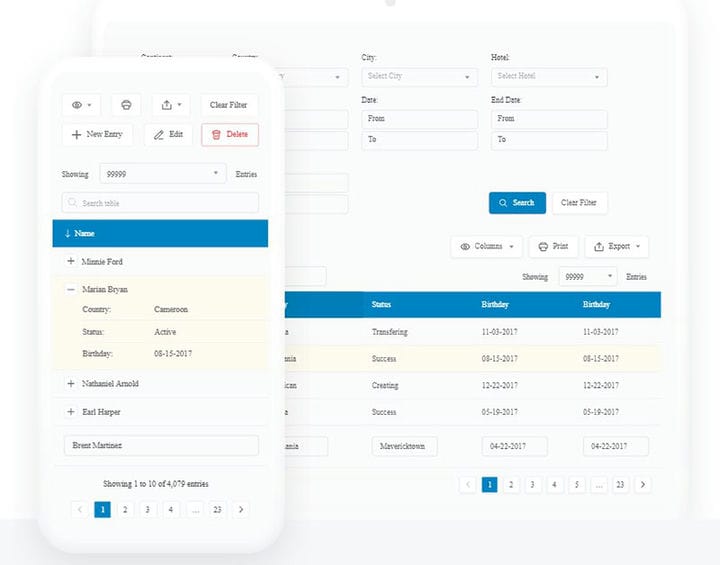
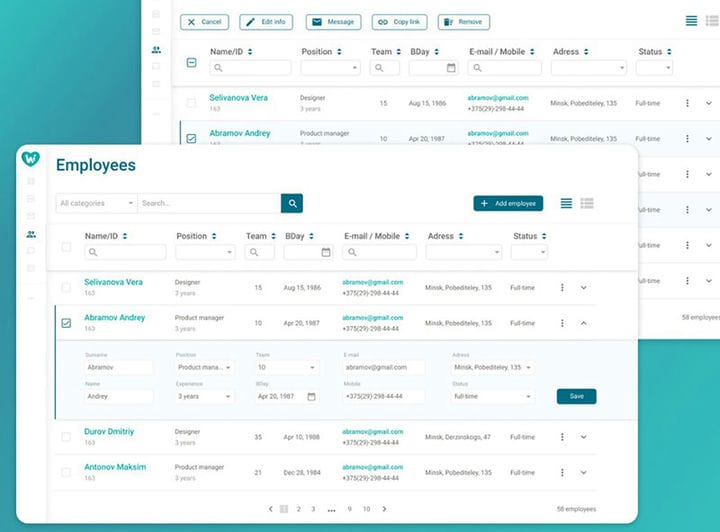
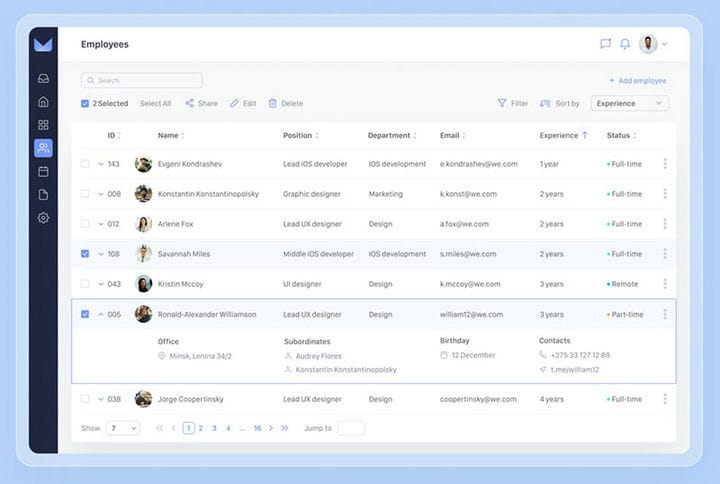
Datatabell för HR
Tabell Ui-mall för Material X designsystem
Tabeller – Produktplanering (SaaS webbapp)
Användar- och koncernledning
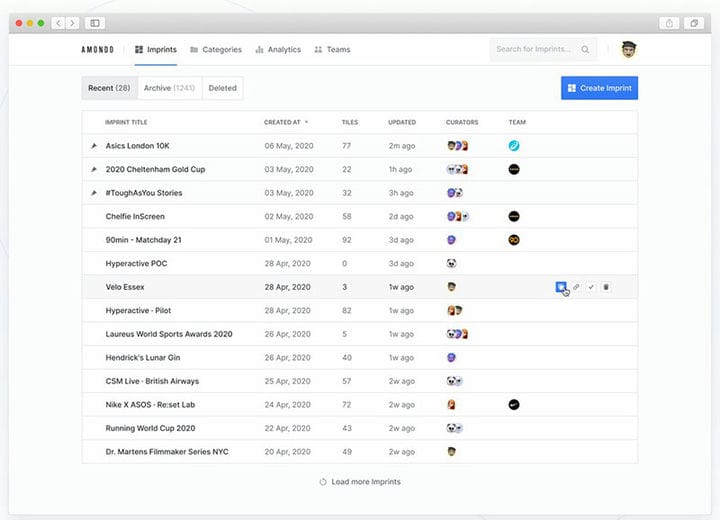
Amondo — Curation Dashboard 4.0
PartsHub kontextuell bordsdesign
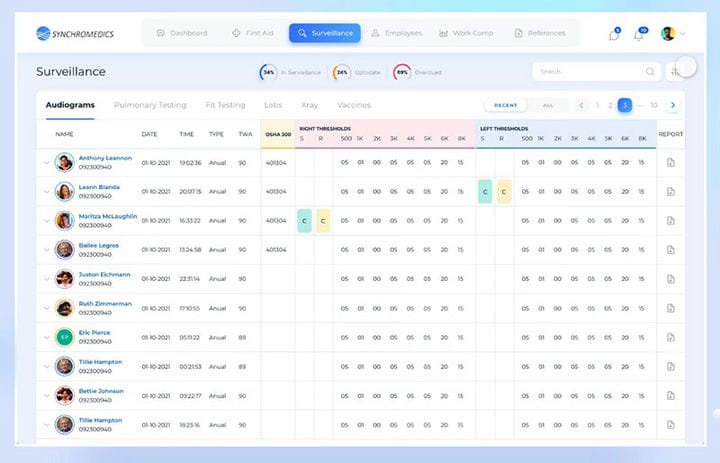
Sychromedics övervakning
Innan du skapar en datatabells UI-design
Att ha en organiserad datatabells UI-design har en betydande inverkan på hur användarna ser dem. Anpassning är viktigt för att skapa en datatabell som är ren och fokuserad.
Innan du skapar en tabell, tänk på vad användaren behöver och föredrar. Undvik att överväldiga användare genom att endast inkludera de nödvändiga funktionerna i datatabellen.
Om du tyckte om att läsa den här artikeln om design av bordsgränssnitt, bör du kolla in hur vi skapade Premier League-tabellen med wpDataTables.
Vi skrev också om några relaterade ämnen som alternativ för datatabeller , plugins för WordPress pristabeller, hur man infogar en tabell i WordPress, hur man skapar en tabell i WordPress utan plugins, WordPress tabellplugin, WordPress tabellgeneratorer och WordPress tabellgenerator plugins.