Приклади дизайну інтерфейсу користувача таблиці даних для натхнення
З самого початку веб-розробки вони використовували таблиці даних. Це одна з важливих складових веб-дизайну.
Його структура не надто змінилася з роками. Однак після останніх змін дизайнери UX внесли чудові покращення в дизайни.
Єдине, що залишається незмінним, це структура читабельності таблиці. Щоб навчитися найкращим практикам дизайну таблиці даних, потрібно зрозуміти потреби та вподобання глядача.
Дізнайтеся наступне:
- Обсяг інформації, яку вони хотіли б прочитати
- Незалежно від того, чи хочуть вони порівняти продукти, послуги чи пакети
- Чи захочуть вони відразу перейти до розділу закликів до дії?
- Вони віддають перевагу перегляду таблиці в програмі Excel?
Знання аудиторії допоможе дизайнерам найкращим чином представити таблицю даних. У цій статті розглядаються два розділи таблиць даних і наводяться приклади кожного.
Візуальні елементи таблиці
Таблиці даних мають певну мету і не повинні містити безладу чи відволікань. При форматуванні таблиці важливо віддати перевагу читабельності.
Як вибрати ідеальні кольори в дизайні інтерфейсу користувача таблиці
Ніколи не використовуйте занадто багато кольорів у дизайні інтерфейсу користувача таблиці. Занадто багато може відволікати від справжнього призначення столу.
Вони допомагають глядачам дізнатися про доступні продукти, послуги чи пакети. Використовуйте кольори лише з певної причини.
Наприклад, колір може привернути увагу до заголовка. Або використовуйте його, щоб виділити негативні та позитивні деталі в порівнянні.
Слід пам’ятати одне: ніколи не використовуйте темний колір. Більш темні відтінки можуть закривати повідомлення або робити деталі нечіткими.
Для більш темного відтінку без цих ризиків використовуйте темно-сірий колір для шрифтів і світло-сірий для рамок.
Zebra striping — популярна стратегія в дизайні інтерфейсу користувача таблиць. Використовуючи цю стратегію, дизайнери використовують лише світлі відтінки та кольори.
Кольори не повинні бути занадто темними або занадто яскравими, тому краще зупинитися на більш світлих відтінках.
Як вибрати правильний розмір для дизайну інтерфейсу користувача столу
Щоб добре представити таблицю, дизайнери повинні вибрати найкращий шрифт і розмір таблиці відповідно до кількості інформації.
Коли інформація велика, може бути складно вмістити тексти в таблицю. У цьому випадку дизайнер може використовувати менші шрифти та висоту рядків.
Якщо є багато інформації, але мало елементів або рядків, переконайтеся, що ви встановили велику висоту рядків.
Дизайн інтерфейсу користувача таблиці має бути легким для читання та інтуїтивно зрозумілим. Зменшення висоти рядка також збільшує елементи та кількість у верхній частині сторінки.
Щоб зробити її коротшою, дотримуйтеся стандартних розмірів:
Висота рядків
- Ущільнений: 40 пікселів
- Звичайний: 48 пікселів
- Розслаблений: 56 пікселів
Як вибрати ідеальний стиль рядка для дизайну інтерфейсу користувача таблиці
Налаштування стилю рядка покращує читабельність і сканування. Це дозволяє читачам переглядати дані у зручний спосіб.
Існує кілька стилів рядків для налаштування таблиці.
Вільна форма
Це сприяє мінімалістичному відображенню таблиць. Він видаляє всі перегородки, щоб зменшити візуальний шум та інший непотрібний безлад.
Зебра смужки
За допомогою правильних відтінків кольорів читачі можуть зберігати своє місце під час читання. Кожен рядок має різні кольори фону.
Горизонтальні лінії
Цей стиль рядків показує лише горизонтальні лінії. Це зменшує візуальний шум і непотрібний безлад у сітці.
Сітка
Це поєднує як горизонтальні, так і вертикальні лінії. Це типова структура таблиці, яку можна побачити на багатьох веб-сайтах, створених провідними компаніями веб-дизайну Чикаго.
Цей стиль рядка забезпечує розділення між точками даних. Єдиним недоліком є те, що він може відволікати увагу, якщо в ньому занадто багато деталей.
Табличні числа
Під час оптимізації дизайну інтерфейсу користувача таблиці всі цифри повинні мати баланс або однакову кількість місця. Це називається «табличні числа».
Їх легко порівнювати, що робить їх ідеальними для будь-якої таблиці даних веб-сайту.
Переконайтеся, що формат дати або цифри має однакову довжину. Наприклад, використовуйте дд/мм/рррр замість дд/м/рррр.
Переконайтеся, що значення за умовчанням залишаються вирівняними за лівим краєм. Вони завжди мають відображатися таким чином.
Однак пам’ятайте, що відсоток, сума та дата мають бути вирівняні праворуч.
Роздільники
Роздільники необхідні для додання додаткової чіткості, але не завжди необхідні.
Якщо стовпчиків багато або деталі зближуються один з одним, використовуйте роздільники. Вони збережуть таблицю даних безладною та чистою.
Щоб не використовувати роздільники, можна мати менші та менш динамічні таблиці. Дизайнер може використовувати їх, щоб зробити стіл більш привабливим.
Типографіка
Вибір правильної типографіки може змінити або порушити дизайн інтерфейсу користувача таблиці даних. Хоча це не головний пріоритет, візуальна презентація може залучити більше відвідувачів.
Щоб створити ідеальну таблицю даних, необов’язково використовувати суперхимерну типографіку. Але є певні правила, які можуть допомогти зробити їх гідними.
Поради щодо створення або вибору типографічного дизайну
- Використовуйте лише прості шрифти.
- Не виділяйте тексти курсивом і жирним шрифтом.
- Не використовуйте шрифти Serif.
- Усі великі літери важко читати. Уникайте використання Caps Lock під час написання тексту.
Заповніть порожні місця маркером
Пам’ятайте про те, що не повинно бути порожніх місць. Якщо дані не стосуються певної комірки, використовуйте маркер, наприклад піктограму, хрестик або тире.
Встановіть фіксовану висоту рядка, але переконайтеся, що розмір стовпців можна змінювати
Фіксована висота рядка дозволяє читачам легко переглядати дані. Їм не потрібно прокручувати вгору та вниз, щоб знайти відсутню інформацію.
Також важливо зробити стовпці змінними. Ніхто не хоче створювати нову таблицю, тому що їм потрібно додати кілька деталей або інформації.
Рішення для цього полягає в тому, щоб зробити стовпці змінними.
Дизайн інтерфейсу користувача таблиці виглядав би дивно, якби в ньому було забагато рядків і стовпців різного розміру. Це також виглядатиме безладно та неорганізовано.
Структурована інформація дозволяє читачам зрозуміти, про що йдеться на веб-сайті.
Навіть зі змінними розмірами стовпців не розміщуйте всі деталі в одному стовпці. Це тільки додає читачеві плутанини.
Незалежно від вмісту всі рядки повинні мати однакову висоту. Це допомагає зробити деталі більш очевидними та покращує загальну естетичність.
Функціональність таблиці
Таблиці даних мають бути інтуїтивно зрозумілими. Це дозволяє відвідувачам сканувати, аналізувати, розуміти та порівнювати дані кожного предмета, упаковки чи продукту.
У наступному розділі пояснюється, як це зробити.
Використовуйте розділи таблиці
Розгляньте можливість використання розділів таблиці або групування таблиці для групування пов’язаних рядків. Ці розділи необхідні, якщо об’єднати всі подібні дані.
Вони повинні мати однаковий набір стовпців. Було б природно згрупувати рядки під час переліку країн або регіонів.
Переконайтеся, що розділи таблиці можна згортати або розширювати. Не забувайте показувати зведені дані, коли це потрібно читачам.
Патерни проектування та загальні взаємодії
Користувачі та веб-відвідувачі мають схильність до пошуку шаблонів. Дизайнери UX використовують це для створення шаблонів із багаторазовими рішеннями для вирішення проблем зручності використання.
Ці шаблони також знадобляться, коли потрібно швидко створити таблицю. У людей немає часу винаходити або створювати новий дизайн інтерфейсу користувача таблиці даних, вони можуть використовувати ці шаблони як єдине рішення для цього.
Створення рухомих стовпців
Користувачі хочуть мати настроювану таблицю, що полегшить коригування в майбутньому. Це має кілька переваг, особливо якщо вони збираються перемістити його на інші сторінки чи інші розділи сторінки.
Це також дозволяє їм видаляти або додавати нові стовпці.
Для дизайнера UX дуже важливо надати користувачам можливість переміщувати або змінювати порядок клітинок і вмісту. Стовпці таблиці можна впорядкувати відповідно до важливості даних, дати або алфавіту.
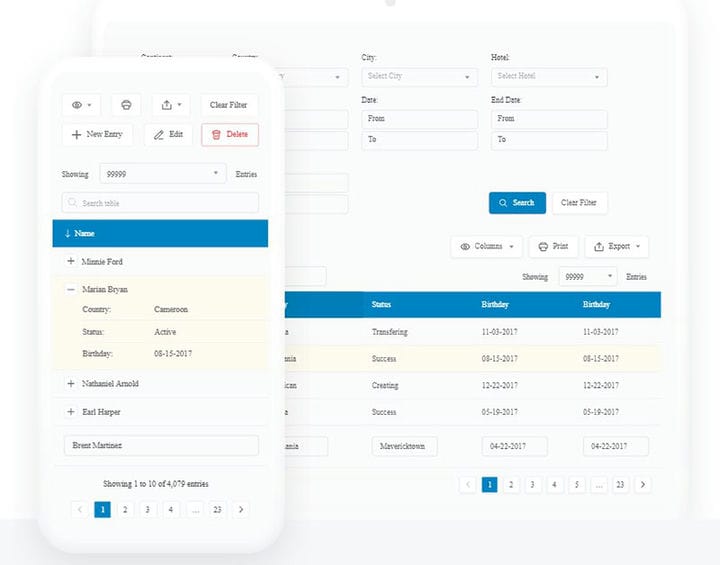
Зробіть таблицю настроюваною для додавання або редагування даних
Якщо мета полягає в тому, щоб користувачі додавали або редагували кілька даних, переконайтеся, що таблиця може редагувати або додавати нові дані. Проте, якщо редагування або налаштування таблиці даних не є пріоритетним завданням, вони можуть просто використати дію редагування для кожного рядка.
Під час обробки помилок намагайтеся використовувати як колір, так і значки, щоб допомогти з доступністю. Також було б корисно відобразити рядки з помилками, розмістивши заголовок «Кількість у таблиці» та фільтр при натисканні.
Зробіть ярлики заголовків доступними для натискання
Створення міток заголовків, які можна натискати, дає змогу користувачам сортувати та фільтрувати таблиці.
Важливо позначити відсортований стовпець таблиці, розмістивши стрілку біля назви стовпця. Це показує порядок відсортованого стовпця, за зростанням чи спаданням.
З іншого боку, користувачам потрібна фільтрація, коли вони мають справу з великою кількістю даних. Це можливо за допомогою спадного меню, перемикачів або прапорців.
Можна встановити пріоритетність фільтрів на основі терміновості та частоти, залишивши інші завдання в меню фільтрів.
Зробивши заголовок доступним для натискання, користувачі можуть налаштувати фільтри, які вони хочуть зберегти. Вони також мають повний контроль над діями для таблиці даних.
Закріпіть перші кілька стовпців або рядків
Цей крок є ключовим, особливо якщо в таблиці даних забагато стовпців. Він збереже весь контекст таблиці, а решта таблиці отримає смугу прокрутки.
Фіксовані колонки
Для горизонтального прокручування часто перший стовпець містить ідентифікаційну інформацію. Цю першу колону бажано закріпити на місці.
Це зберігає ідентифікатор рядка видимим для глядачів і забезпечує необхідний контекст.
Виправлені заголовки
Тримайте підписи стовпців видимими весь час. Коли користувачі прокручують вертикально, фіксовані стовпці показують ідентифікаційну інформацію.
Приклади дизайну інтерфейсу користувача таблиці
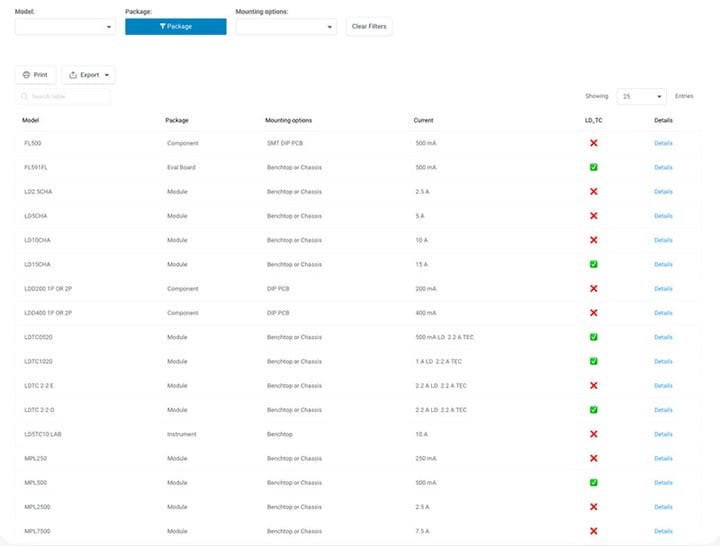
Каталог драйверів
Топ взаємних фондів
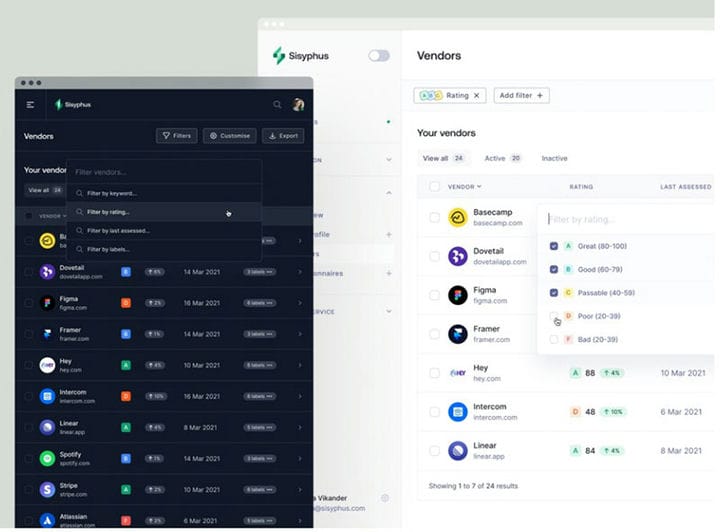
Sisyphus™ — фільтрація таблиць приладів
Компонент фільтрів таблиці – Backmarket Back Office
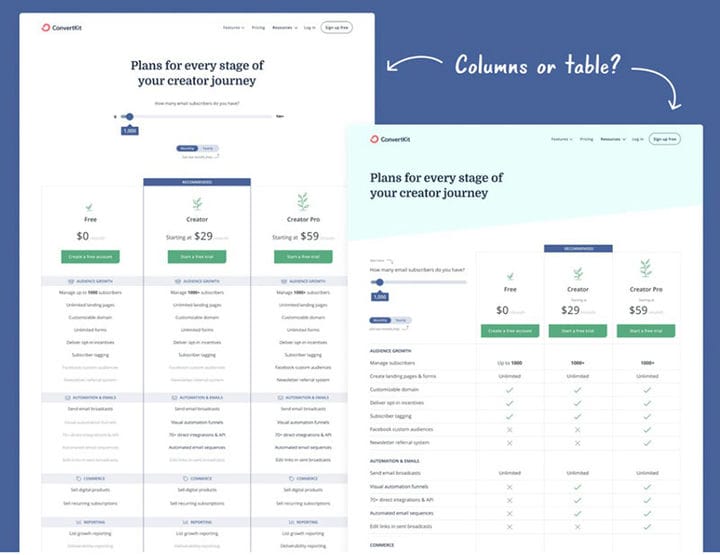
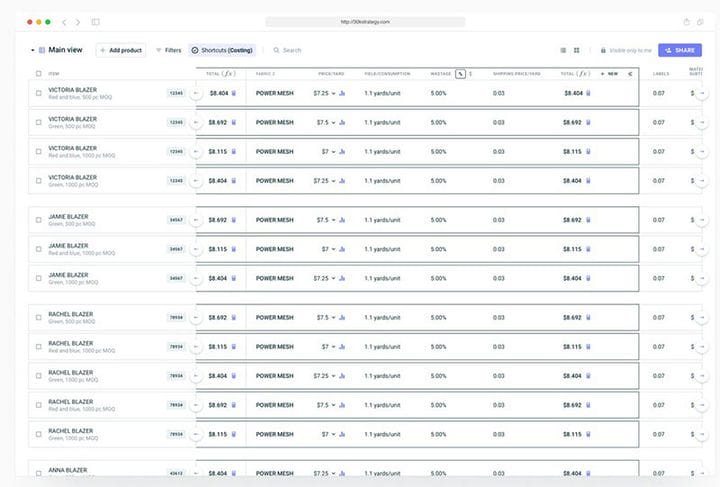
Перегляд стовпця або таблиці для сторінки цін
Фінансовий звіт за сегментами
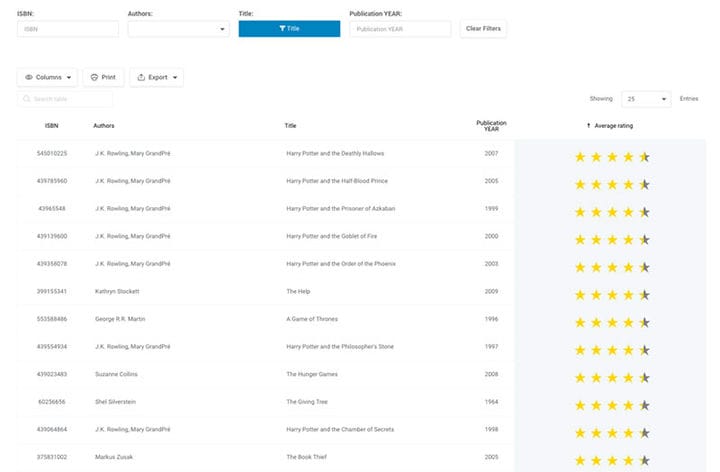
Каталог Книг
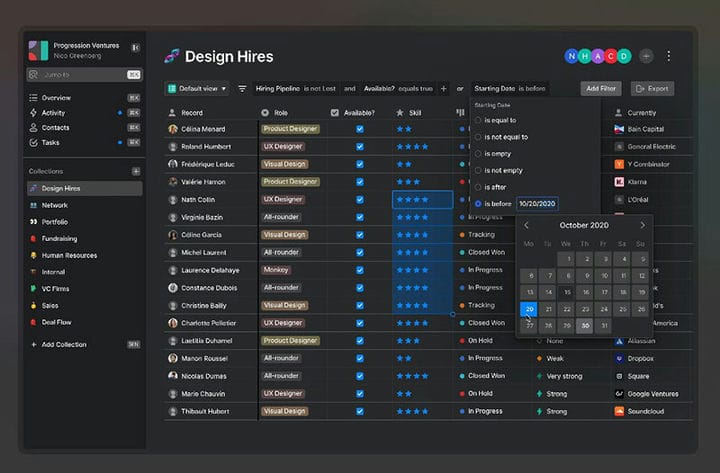
Таблиця темного режиму
Онлайн-каталог ноутбуків
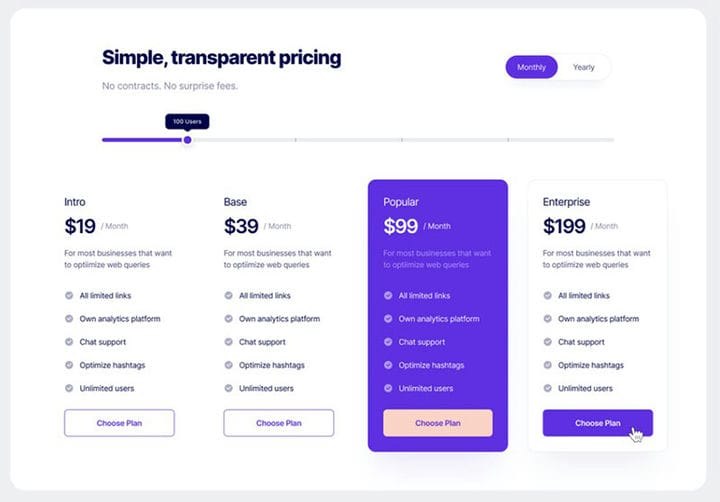
Розділ ціноутворення
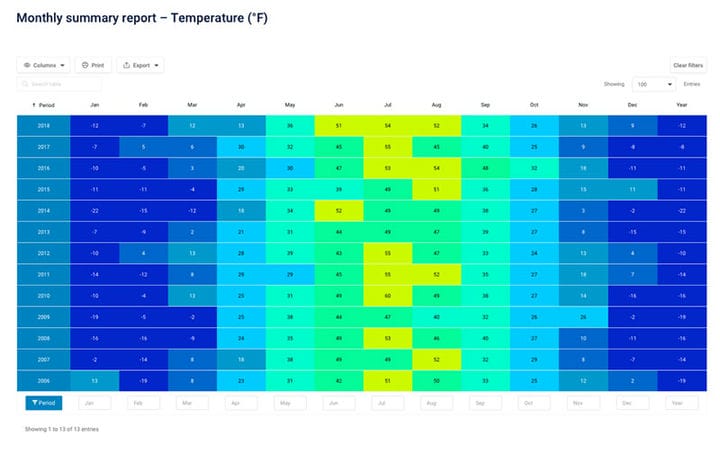
Звіт про температуру – максимуми
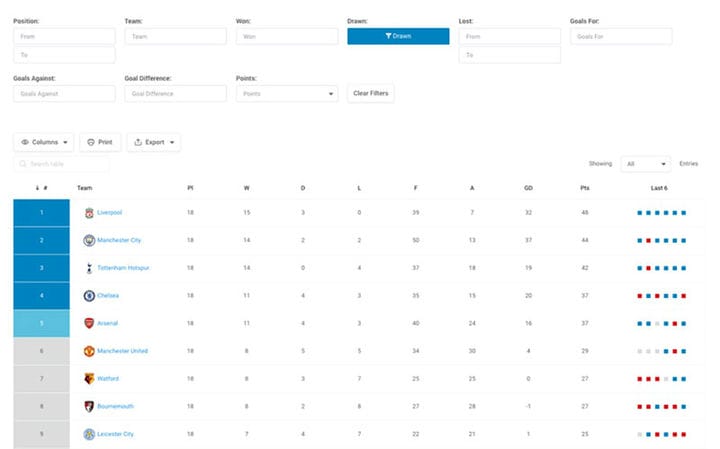
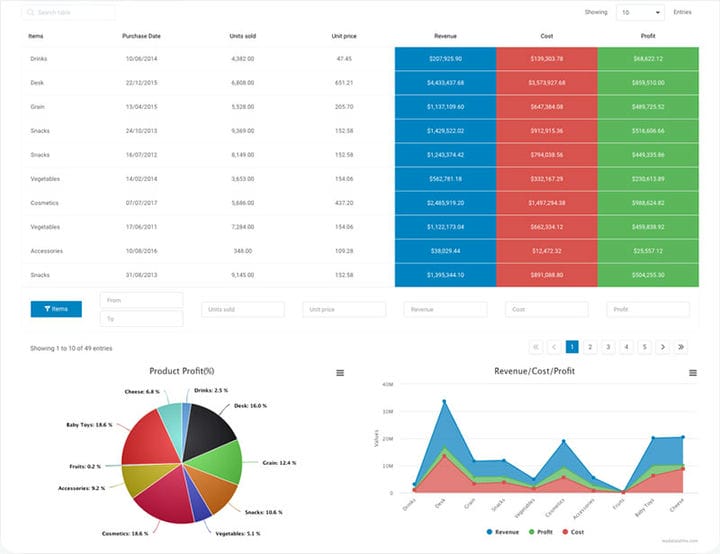
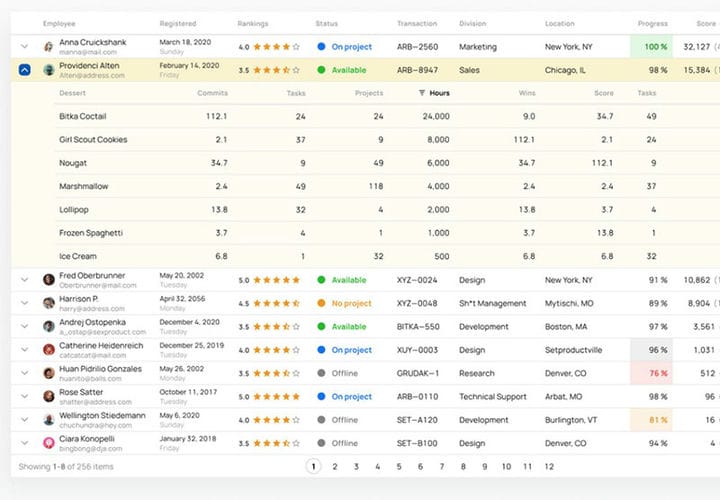
Таблиця статистики з діаграмами
Фільтри таблиць
Меню Impower
Ціни – світлий і темний режими
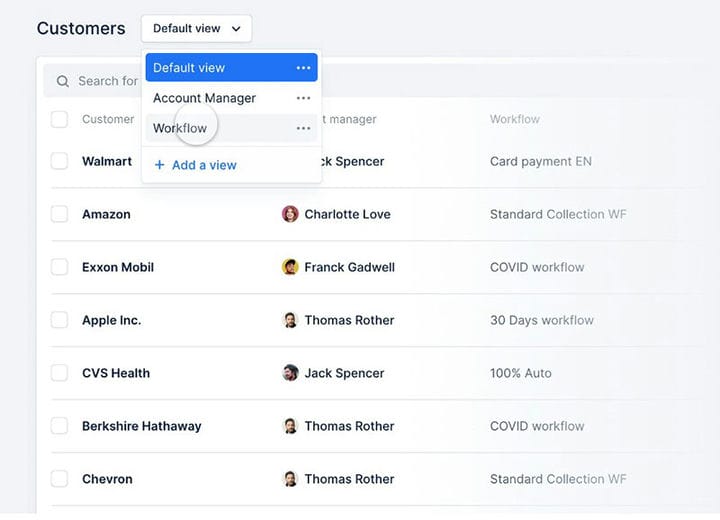
Збережені перегляди
Деталі адміністративного розпорядження
Розширена сітка даних – система дизайну Figma Material X
Розподіл компонентів за постачальником (веб-програма SaaS для планування роздрібної торгівлі)
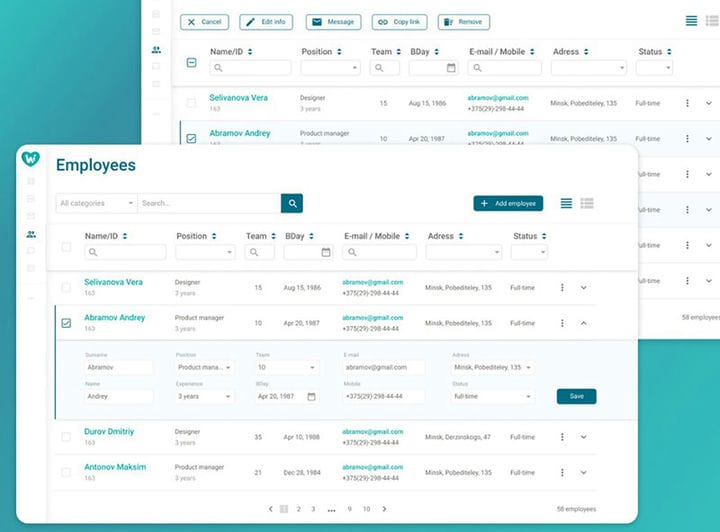
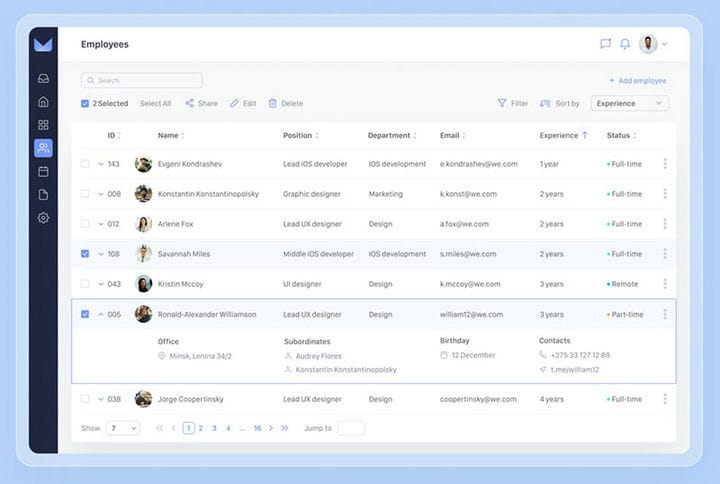
Таблиця даних для HR
Шаблон інтерфейсу користувача Table для системи дизайну Material X
Таблиці – планування продукту (веб-програма SaaS)
Керування користувачами та групами
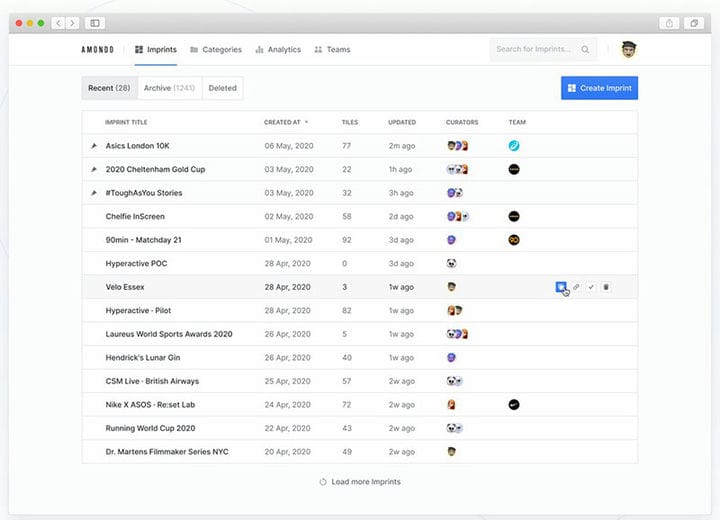
Amondo — Панель керування 4.0
Дизайн контекстної таблиці PartsHub
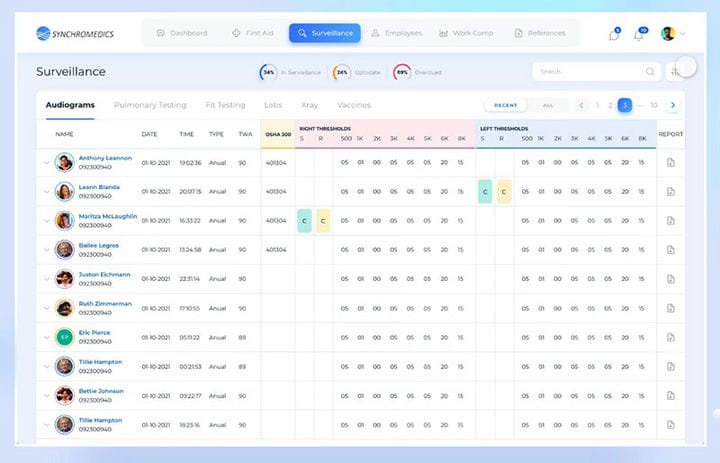
Sychromedics спостереження
Ефективність компанії – Аналіз акцій (веб-додаток)
Перед створенням дизайну інтерфейсу користувача таблиці даних
Наявність організованого дизайну інтерфейсу користувача таблиці даних значно впливає на те, як користувачі їх переглядають. Налаштування є важливим для створення чистої та цілеспрямованої таблиці даних.
Перш ніж створювати таблицю, майте на увазі, що потрібно і що воліє користувач. Уникайте перевантаження користувачів, додаючи до таблиці даних лише необхідні функції.
Якщо вам сподобалося читати цю статтю про дизайн інтерфейсу користувача таблиці, ви повинні перевірити, як ми створили таблицю Прем’єр-ліги за допомогою wpDataTables.
Ми також писали про кілька пов’язаних тем, як -от альтернативи Datatables, плагіни таблиці цін WordPress, як вставити таблицю в WordPress, як створити таблицю в WordPress без плагінів, плагіни таблиць WordPress, генератори таблиць WordPress і плагіни генератора таблиць WordPress.