Efectos de brillo de texto CSS para deslumbrar y deleitar a sus usuarios
Un efecto de brillo de texto CSS puede ser realmente útil cuando desea llamar la atención sobre una parte de su contenido. Los efectos de brillo CSS se pueden usar para agregar sombras, brillos y efectos de rotación, mejorando la apariencia del texto de maneras interesantes y poco comunes.
La mayoría de las veces, este tipo de efecto se usa en gráficos en movimiento, animaciones y anuncios. Entonces, la pregunta para muchos propietarios y diseñadores de sitios web es ¿cómo usar los efectos de brillo de texto de manera efectiva en su sitio?
Si tiene un ambiente creativo, hay muchas oportunidades para jugar con el brillo del texto usando poco más que una pizca de CSS. Dichos efectos de brillo de texto CSS son excelentes para crear su propio diseño único y, al personalizar fragmentos de CSS prefabricados, puede agregar fácilmente algunos efectos de brillo CSS de apariencia única que le darán dimensión y personalidad a su contenido.
En este artículo escrito por nuestro equipo en wpDataTables, descubrirá algunos de los mejores efectos de brillo de texto que puede aplicar ahora mismo usando CSS. ¡Sigue leyendo para aprender más!
Usos del brillo de texto CSS
El texto brillante no es algo que desee que aparezca en todas partes en todo su contenido. Eso sería muy desorientador para el lector. En cambio, los efectos de brillo de texto solo deben usarse para agregar vida y atraer a elementos específicos como encabezados de secciones de sitios web, pancartas, botones o CTA.
Idealmente, los efectos de iluminación y brillo deberían establecer el ambiente adecuado para su sitio web o aplicación sin hacer que el elemento resaltado se vea extraño. Como tal, es importante elegir los colores correctos que se adapten a la marca de su sitio web y a la atmósfera general.
Por ejemplo, si planea crear un sitio web con el tema de una fiesta, puede colocar un texto CSS brillante sobre un fondo oscuro para crear un ambiente agradable y acogedor, similar a la señalización de neón de la vida nocturna en el mundo real.
Por supuesto, siempre se recomienda ser creativo con el uso de efectos de brillo de texto CSS, ya que se pueden implementar de muchas maneras diferentes en un sitio web o una aplicación, como en el texto de una pantalla de inicio de carga para mantener los ojos abiertos de los usuarios. la pantalla mientras esperan.
Una lista de excelentes efectos de brillo de texto CSS para que pruebes
Estamos a punto de ver algunos de los mejores ejemplos de brillo de texto que quizás desee usar en su propio trabajo. ¿Listo? ¡Vamos a ver!
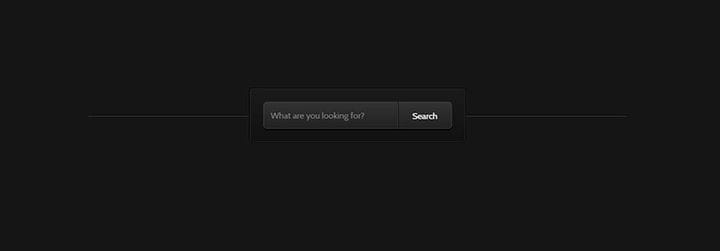
Forma de pulso brillante
En este ejemplo, Jack Rugile ha creado un efecto de brillo de texto CSS animado para formularios de entrada. El uso de un efecto brillante es una de las mejores formas de notificar a los usuarios que están a punto de ingresar texto en un formulario.
Las cajas no solo brillan, sino que lo hacen con un efecto pulsante animado. Otra ventaja interesante de este diseño es que está hecho exclusivamente con CSS3, por lo que podrá agregar fácilmente su propio esquema de color y ajustar los efectos de animación según sus necesidades de diseño.
Efecto de brillo mágico CSS
Esta es una imagen genial que se puede usar para agregar un efecto brillante al texto y otros elementos. Sin embargo, debe saber que esto solo funcionará en Chrome y, para que funcione en otros, se deben agregar los prefijos apropiados.
Efecto de texto CSS de neón brillante
Aquí hay otro efecto de brillo de texto CSS animado, pero con un giro: ¡brilla! Está hecho solo con CSS y es realmente impresionante. Funciona en navegadores como Chrome, Firefox, Opera e incluso Safari.
Resplandor de neón
Neon Glow es un efecto brillante relativamente simple con animación pulsante que se puede modificar y usar donde se desee un texto básico brillante. Fue creado por Anas Mazouni.
Transmisión: Animación de texto brillante
Esta animación de texto es realmente agradable y puede iluminar todas las letras en una secuencia fluida. Está basado principalmente en CSS, pero también requiere un pequeño fragmento de JavaScript.
Efecto de brillo flotante
Los efectos de brillo también se usan muchas veces en animaciones flotantes. Hay muchos efectos de desplazamiento disponibles en CSS y, sin embargo, el efecto brillante aquí es sutil y útil. Este efecto de brillo se ve muy bien en un fondo oscuro y se puede aplicar con nada más que CSS3.
La única desventaja es que los efectos se detienen bastante rápido, incluso después de unos segundos, todavía tienes el cursor sobre el elemento. Además de este pequeño problema, este diseño sigue siendo una opción confiable que le gustaría probar y modificar a su gusto.
Efecto de letrero de neón parpadeante de sombra de cuadro y texto CSS
Este efecto de brillo de texto CSS se puede animar si desea crear un parpadeo de neón. Al usar este efecto, el texto de neón y el color de su borde se pueden cambiar cuando actualiza los valores CSS.
Lo que obtienes es un brillo que va de adentro hacia afuera y hace que tu texto se vea realmente agradable y vivo. Puede funcionar muy bien con los navegadores Chrome, Firefox, Opera, Safari, por lo que no debería experimentar ningún tipo de problema relacionado con la compatibilidad.
Cargador infinito sin SVG
Infinity Loader es un excelente punto de partida para crear su propio ícono de carga animado con CSS puro. La animación gira en un ciclo sin fin alrededor del símbolo de infinito.
¿Quién quiere un ícono de círculo simple cuando puedes tener un increíble ícono de infinito animado?
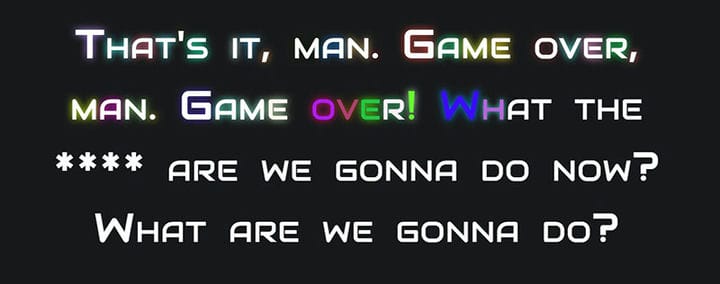
Tributo a Bill Paxton – Texto luminoso
Otro brillo de texto CSS genial, este puede funcionar en cualquier fondo o color que establezca para el texto. Además de la sombra del texto, ofrece un efecto de brillo medio en cada letra.
Se puede usar para crear controles deslizantes o pancartas en un sitio web y funciona en todos los Chrome, Firefox, Opera y Safari.
Botón luminoso CSS
Este es un botón CSS brillante simple y limpio que puede funcionar para cualquier proyecto que tengas en mente. Crea un efecto de brillo invertido al pasar el mouse por encima.
Un efecto de arco iris de sombra paralela para texto
Aquí hay un genial efecto de brillo de sombra paralela que puede agregar a cualquier tipo de texto al que le gustaría llamar la atención. Con algunos ajustes de CSS, podría ser justo lo que necesita.
Conclusión sobre el uso de efectos de brillo de texto CSS
Los efectos de brillo de texto CSS son fáciles de aplicar a su contenido existente y pueden marcar una gran diferencia en la forma en que se percibe su sitio web. Son poderosos, audaces y creativos, y le darán a su sitio web una ventaja en lo que respecta a la experiencia del usuario.
Sin embargo, ten cuidado. Si bien pueden crear fácilmente un sitio web, también pueden romper un sitio web cuando se usan en exceso o incorrectamente. Asegúrate de recibir comentarios externos de otros cuando modifiques tus efectos de texto para que no cruces esa delgada línea entre "¡genial!" y "¡cursi!"
Si disfrutó leyendo este artículo sobre los efectos de brillo de texto CSS, debe consultar este sobre el editor CSS.
También escribimos sobre algunos temas relacionados, como la galería de imágenes CSS, el cuadro de búsqueda HTML, el menú móvil CSS, las transiciones de página CSS y los efectos de desplazamiento de imagen CSS.