Ефекти світіння тексту CSS, щоб засліпити та порадувати ваших користувачів
Ефект світіння тексту CSS може бути дуже корисним, коли ви хочете привернути увагу до частини свого вмісту. Ефекти світіння CSS можна використовувати для додавання тіней, світіння та ефектів обертання, покращуючи вигляд тексту цікавими та незвичайними способами.
Здебільшого цей тип ефекту використовується в анімаційній графіці, анімації та рекламі. Отже, питання для багатьох власників веб-сайтів і дизайнерів полягає в тому, як ефективно використовувати ефекти світіння тексту на своєму сайті?
Якщо у вас творчий настрій, у вас є багато можливостей пограти зі світлом тексту, використовуючи трохи більше, ніж трохи CSS. Такі ефекти світіння тексту CSS чудово підходять для створення вашого власного унікального дизайну, і, налаштовуючи готові фрагменти CSS, ви можете легко додати кілька унікальних ефектів світіння CSS, які додадуть виміру та індивідуальності вашому вмісту.
У цій статті, написаній нашою командою в wpDataTables, ви дізнаєтеся про деякі з найпопулярніших ефектів світіння тексту, які можна застосувати прямо зараз за допомогою CSS. Читайте далі, щоб дізнатися більше!
Використовується для світіння тексту CSS
Світиться текст – це не те, що ви бажаєте з’являти скрізь у всьому своєму вмісті. Це дуже дезорієнтувало б читача. Натомість ефекти світіння тексту слід використовувати лише для додання життя та привабливості певним елементам, таким як заголовки розділів веб-сайту, банери, кнопки чи заклики до дії.
Ефекти освітлення та світіння ідеально створюють правильну атмосферу для вашого веб-сайту чи програми, не змушуючи виділений елемент виглядати дивно. Таким чином, важливо вибрати правильні кольори, які б відповідали бренду вашого веб-сайту та загальній атмосфері.
Наприклад, якщо ви плануєте створити веб-сайт із тематикою вечірки, ви можете розмістити яскраве світіння тексту CSS на темному тлі, щоб створити приємний і привабливий настрій, подібний до неонових вивісок у нічному житті в реальному світі.
Звичайно, завжди рекомендується творчо підходити до використання ефектів світіння тексту CSS, оскільки їх можна реалізувати багатьма різними способами на веб-сайті чи в додатку, наприклад, у тексті екрану-заставки, щоб не відводити увагу користувачів. екран, поки вони чекають.
Список чудових ефектів світіння тексту CSS, які ви можете спробувати
Ми збираємося перевірити деякі з найкращих прикладів світіння тексту, які ви можете використати у своїй роботі. готовий Давайте подивимося!
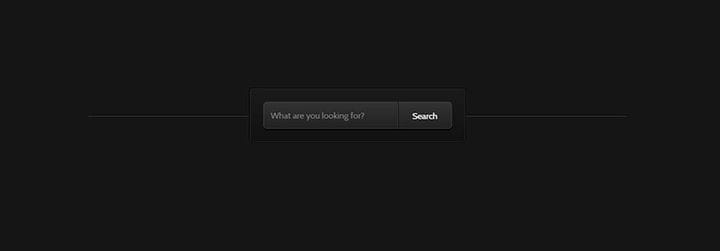
Форма імпульсу, що світиться
У цьому прикладі Джек Ругіл створив анімований ефект світіння тексту CSS для форм введення. Використання ефекту світіння є одним із найкращих способів сповістити користувачів про те, що вони збираються ввести текст у форму.
Коробки не просто світяться, але вони роблять це з анімованим пульсуючим ефектом. Ще одна чудова перевага цього дизайну полягає в тому, що він створений виключно з використанням CSS3, тож це означає, що ви зможете легко додати власну колірну схему та налаштувати ефекти анімації відповідно до ваших потреб у дизайні.
Ефект магічного світіння CSS
Це крутий візуал, який можна використовувати для додавання ефекту світіння до тексту та інших елементів. Однак вам потрібно знати, що це працюватиме лише в Chrome, і щоб це працювало в інших, потрібно додати відповідні префікси.
Мерехтливий неоновий текстовий ефект CSS
Ось ще один анімований ефект світіння тексту CSS, але з родзинкою: він мерехтить! Це зроблено лише за допомогою CSS, і це справді вражає. Він працює в таких браузерах, як Chrome, Firefox, Opera і навіть Safari.
Неонове сяйво
Neon Glow — це відносно простий ефект світіння з пульсуючою анімацією, який можна налаштувати та використовувати там, де потрібне базове світіння тексту. Його створив Анас Мазуні.
Передача: анімація сяючого тексту
Ця текстова анімація дуже гарна, вона може підсвічувати всі літери в плавній послідовності. В основному він заснований на CSS, але також вимагає короткого фрагмента JavaScript.
Ефекти світіння також часто використовуються в анімації при наведенні. У CSS доступно багато ефектів наведення курсора, але ефект світіння тут непомітний і корисний. Цей ефект світіння чудово виглядає на темному тлі, і його можна застосувати лише за допомогою CSS3.
Єдиним недоліком є те, що ефекти припиняються досить швидко, навіть через кілька секунд, коли ви все ще тримаєте курсор на елементі. Крім цієї невеликої проблеми, цей дизайн все ще є надійним вибором, який ви можете спробувати та налаштувати на свій смак.
Ефект мерехтіння тексту та тіні поля CSS
Цей ефект світіння тексту CSS можна анімувати, якщо ви хочете створити неонове мерехтіння. За допомогою цього ефекту під час оновлення значень CSS можна змінити неоновий текст і колір його межі.
Те, що ви отримуєте, — це сяйво, яке йде зсередини назовні, і робить ваш текст дійсно гарним і жвавим. Він може чудово працювати з браузерами Chrome, Firefox, Opera, Safari, тому у вас не повинно виникнути проблем із сумісністю.
Infinity Loader без SVG
Infinity Loader є чудовою відправною точкою для створення власного анімованого значка завантаження за допомогою чистого CSS. Анімація обертається в нескінченному циклі навколо символу нескінченності.
Кому потрібен звичайний круговий значок, коли ви можете мати чудовий анімований значок нескінченності?
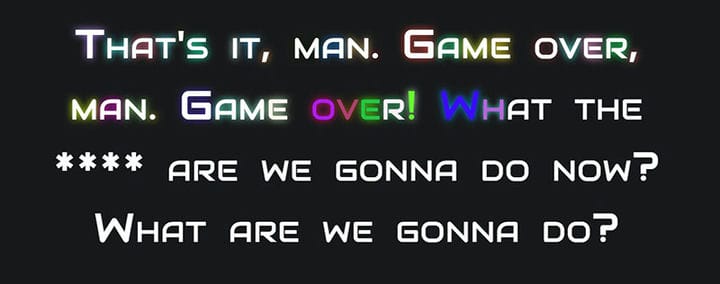
Триб’ют Білла Пакстона – світяться текст
Ще одне круте світіння тексту CSS, воно може працювати на будь-якому фоні чи кольорі, який ви встановили для тексту. Окрім тіні тексту, він пропонує середній ефект світіння кожної літери.
Його можна використовувати для створення слайдерів або банерів на веб-сайті, і він працює в усіх Chrome, Firefox, Opera та Safari.
Кнопка CSS, що світиться
Це проста і чиста кнопка CSS, що світиться, яка може працювати для будь-якого проекту, який ви задумали. Він створює ефект перевернутого світіння під час наведення миші.
Ефект райдужної тіні для тексту
Ось класний ефект світіння тіні, який можна додати до будь-якого типу тексту, до якого ви хочете привернути увагу. З деякими налаштуваннями CSS це може бути саме тим, що вам потрібно.
Висновок щодо використання ефектів світіння тексту CSS
Ефекти світіння тексту CSS легко застосувати до наявного вмісту, і вони можуть значно змінити сприйняття вашого веб-сайту. Вони потужні, сміливі та креативні, і дадуть вашому веб-сайту перевагу, коли йдеться про взаємодію з користувачем.
Будьте попереджені, однак. Хоча вони можуть легко створити веб-сайт, вони також можуть зламати веб-сайт у разі надмірного або неправильного використання. Переконайтеся, що ви отримуєте зовнішній відгук від інших під час налаштування текстових ефектів, щоб не перетинати тонку межу між «круто!» і «сирно!»
Якщо вам сподобалося читати цю статтю про ефекти світіння тексту CSS, вам слід переглянути цю статтю про редактор CSS.
Ми також писали про кілька пов’язаних тем, як-от галерея зображень CSS, вікно пошуку HTML, мобільне меню CSS, переходи між сторінками CSS та ефекти наведення курсора на зображення CSS.