CSS-tekstin hehkutehosteet häikäisevät ja ilahduttavat käyttäjiäsi
CSS-tekstin hehkutehoste voi olla todella hyödyllinen, kun haluat kiinnittää huomiota osaan sisältöäsi. CSS-hohtotehosteita voidaan käyttää lisäämään varjoja, hehkuja ja kiertotehosteita, mikä parantaa tekstin ulkonäköä mielenkiintoisilla ja harvinaisilla tavoilla.
Suurimman osan ajasta tämän tyyppistä tehostetta käytetään liikegrafiikassa, animaatioissa ja mainoksissa. Joten monien verkkosivustojen omistajien ja suunnittelijoiden kysymys on, kuinka käytät tekstin hehkutehosteita tehokkaasti sivustossasi?
Jos sinulla on luova tunnelma, on monia mahdollisuuksia leikkiä tekstin hehkulla käyttämällä hieman enemmän kuin ripaus CSS:ää. Tällaiset CSS-tekstin hehkutehosteet ovat mahtavia oman ainutlaatuisen suunnittelun luomisessa, ja valmiita CSS-katkelmia muokkaamalla voit helposti lisätä ainutlaatuisen näköisiä CSS-hohtotehosteita, jotka tuovat ulottuvuutta ja persoonallisuutta sisältöösi.
Tässä wpDataTables-tiimimme kirjoittamassa artikkelissa löydät kuumimmista tekstin hehkutehosteista, joita voit käyttää juuri nyt CSS:n avulla. Lue lisää saadaksesi lisätietoja!
Käyttää CSS-tekstin hehkua
Hehkuva teksti ei ole jotain, jonka haluat näkyvän kaikkialla kaikessa sisällössäsi. Se olisi lukijalle erittäin hämmentävää. Sen sijaan tekstin hehkutehosteita tulisi käyttää vain elävöittämään ja houkuttelemaan tiettyjä elementtejä, kuten verkkosivuston osien otsikoita, bannereita, painikkeita tai toimintakehotuksia.
Valaistus- ja hehkutehosteiden tulisi ihanteellisesti luoda oikea tunnelma verkkosivustollesi tai sovelluksellesi ilman, että korostettu elementti näyttää oudolta. Siksi on tärkeää valita oikeat värit, jotka sopivat verkkosivustosi brändäykseen ja yleiseen ilmapiiriin.
Jos esimerkiksi aiot luoda juhlaaiheisen verkkosivuston, voit laittaa kirkkaan CSS-tekstin hehkumaan tummaa taustaa vasten luodaksesi mukavan ja kutsuvan tunnelman, joka on samanlainen kuin neon-yöelämän kyltit todellisessa maailmassa.
Tietysti on aina suositeltavaa olla luova CSS-tekstin hehkutehosteiden käytössä, koska ne voidaan toteuttaa verkkosivustolla tai sovelluksessa monin eri tavoin, kuten latautuvan aloitusnäytön tekstinä, jotta käyttäjien katseet pysyisivät auki näyttöä odottaessaan.
Luettelo upeista CSS-tekstin hehkutehosteista, joita voit kokeilla
Tarkastelemme parhaita tekstin hehkun esimerkkejä, joita saatat haluta käyttää omassa työssäsi. Valmis? Katsotaanpa!
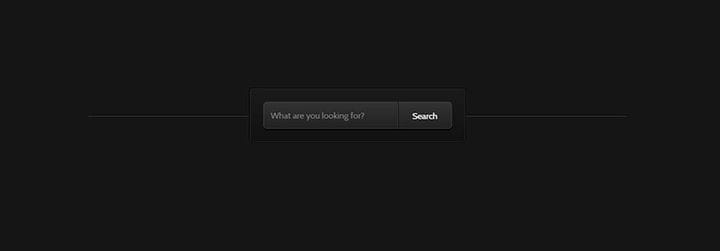
Hehkuva pulssimuoto
Tässä esimerkissä Jack Rugile on luonut animoidun CSS-tekstin hehkutehosteen syöttölomakkeille. Hehkuvan tehosteen käyttäminen on yksi parhaista tavoista ilmoittaa käyttäjille, että he ovat syöttämässä tekstiä lomakkeeseen.
Laatikot eivät vain hehku, vaan ne tekevät sen animoidulla sykkivällä tehosteella. Toinen tämän suunnittelun hieno etu on, että se on tehty puhtaasti CSS3:lla, joten voit helposti lisätä oman väriteeman ja säätää animaatiotehosteita suunnittelutarpeidesi mukaan.
CSS Magical Glow Effect
Tämä on hieno visuaalinen kuva, jonka avulla voidaan lisätä hehkuvaa tehostetta tekstiin ja muihin elementteihin. Sinun on kuitenkin tiedettävä, että tämä toimii vain Chromessa, ja jotta se toimisi muissa, on lisättävä asianmukaiset etuliitteet.
Hohtava neon-CSS-tekstitehoste
Tässä on toinen animoitu CSS-tekstin hehkutehoste, mutta käänteellä: se hohtaa! Se tehdään vain CSS:llä ja se on todella vaikuttava. Se toimii selaimissa, kuten Chrome, Firefox, Opera ja jopa Safari.
Neon hehku
Neon Glow on suhteellisen yksinkertainen hehkuva tehoste, jossa on sykkivä animaatio, jota voidaan säätää ja käyttää missä tahansa perustekstin hehkumista halutaan. Sen on luonut Anas Mazouni.
Lähetys: Hehkuva tekstianimaatio
Tämä tekstianimaatio on todella mukava ja se voi valaista kaikki kirjaimet virtaavassa järjestyksessä. Se on pääasiassa CSS-pohjainen, mutta vaatii myös lyhyen JavaScript-koodinpätkän.
Hover Glow Effect
Hehkuefektejä käytetään usein myös hover-animaatioissa. CSS:ssä on monia hover-tehosteita, mutta silti hehkuva vaikutus on hienovarainen ja hyödyllinen. Tämä hehkuefekti näyttää hyvältä tummalla taustalla ja sitä voidaan käyttää vain CSS3:lla.
Ainoa haittapuoli on, että tehosteet loppuvat melko nopeasti, vaikka osoitin olisi edelleen elementin päällä muutaman sekunnin kuluttua. Tämän pienen ongelman lisäksi tämä malli on edelleen luotettava valinta, jota saatat haluta kokeilla ja muokata mieleiseksesi.
CSS-teksti ja laatikkovarjot välkkyvät neonkylttiefektit
Tämä CSS-tekstin hehkutehoste voidaan animoida, jos haluat luoda neonvärähtelyn. Käyttämällä tätä tehostetta neontekstiä ja sen reunuksen väriä voidaan muuttaa, kun päivität CSS-arvoja.
Saat hehkua, joka siirtyy sisäänpäin ulospäin ja saa tekstisi näyttämään todella mukavalta ja eloisalta. Se toimii hyvin Chrome-, Firefox-, Opera- ja Safari-selaimien kanssa, joten sinun ei pitäisi kokea minkäänlaisia yhteensopivuusongelmia.
Infinity Loader ilman SVG:tä
Infinity Loader on erinomainen lähtökohta oman animoidun latauskuvakkeen luomiseen puhtaalla CSS:llä. Animaatio kiertää loputtomassa kierrossa äärettömyyden symbolin ympärillä.
Kuka haluaa tavallisen ympyräkuvakkeen, kun sinulla on mahtava, animoitu ääretön kuvake?
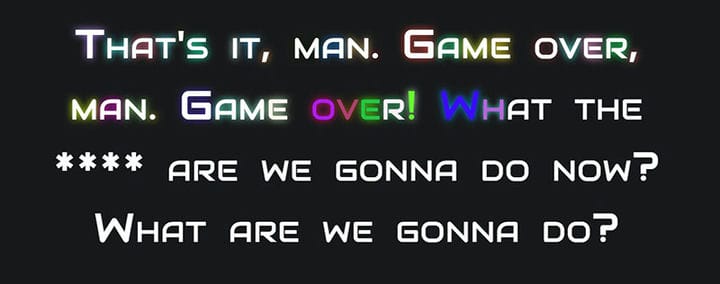
Bill Paxton Tribute – Hehkuteksti
Toinen hieno CSS-tekstin hehku, tämä voi toimia millä tahansa taustalla tai värillä, jonka asetat tekstille. Tekstivarjon lisäksi se tarjoaa keskipitkän hehkun jokaiselle kirjaimelle.
Sitä voidaan käyttää luomaan liukusäätimiä tai bannereita verkkosivustolle ja se toimii kaikissa Chromessa, Firefoxissa, Operassa ja Safarissa.
CSS-hohtopainike
Tämä on yksinkertainen ja puhdas hehkuva CSS-painike, joka voi toimia kaikissa projekteissasi. Se luo käänteisen hehkuefektin hiiren leijumiseen.
Varjon sateenkaaritehoste tekstille
Tässä on siisti varjon hehkutehoste, jonka voit lisätä mihin tahansa tekstiin, johon haluat kiinnittää huomion. Muutamalla CSS-säädöllä se saattaa olla juuri sitä mitä tarvitset.
Johtopäätös CSS-tekstin hehkutehosteiden käytöstä
CSS-tekstin hehkutehosteita on helppo soveltaa olemassa olevaan sisältöösi, ja ne voivat vaikuttaa suuresti siihen, miten verkkosivustosi koetaan. Ne ovat tehokkaita, rohkeita ja luovia ja antavat verkkosivustollesi etua käyttökokemuksen suhteen.
Varoita kuitenkin. Vaikka he voivat helposti luoda verkkosivuston, he voivat myös rikkoa verkkosivuston, jos sitä käytetään liikaa tai väärin. Varmista, että saat ulkopuolista palautetta muilta, kun säädät tekstitehosteitasi, jotta et ylitä sitä ohutta rajaa "cool!" ja "cheesy" välillä.
Jos pidit tämän artikkelin lukemisesta CSS-tekstin hehkutehosteista, sinun kannattaa tutustua tähän CSS-editoria käsittelevään artikkeliin .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten CSS-kuvagalleriasta, HTML-hakukentästä, CSS-mobiilivalikosta, CSS-sivun siirtymistä ja CSS-kuvan hover-tehosteista.