CSS-editorin esimerkkejä, joita sinun tulisi ehdottomasti testata
Verkkosivustot ovat perusalustoja, joita käytämme, kun haluamme laittaa tietoa verkkoon jossain ammatillisessa ominaisuudessa. Viimeisten 20 vuoden aikana verkkosivustojen määrä on kasvanut räjähdysmäisesti, ja web-suunnittelusta on tullut ylistetty taide; helppo oppia, vaikea hallita.
Uudella tekniikalla on tässä tärkeä rooli. Useimmat ihmiset oppivat nopeasti CSS:n kirjoittamisen perusteet, mutta todellinen mestari käyttää CSS-editoria auttamaan taiteensa luomisessa. Tämä voi olla mikä tahansa tekstieditori, jossa on erikoisominaisuuksia CSS:lle, tai tarkoitukseen rakennettu CSS-editori.
Valittavanasi on monia ilmaisia CSS-editoreja, ja ajattelimme, että saatat tarvita apua sellaisen valinnassa. CSS-editorin avulla sinulla on yleensä pääsy reaaliaikaisiin esikatseluihin, automaattiseen koodin täydennykseen ja muihin siisteihin ominaisuuksiin. Kaikkia CSS-editoreja ei kuitenkaan ole luotu tasavertaisina.
Katsotaanpa lisätietoja tästä artikkelista, jonka tiimimme on luonut wpDataTablesissa.
Mikä on CSS?
CSS tai Cascading Style Sheets on tyylisivukieli, joka ohjaa HTML:n näyttötapaa. Sen avulla voit helposti soveltaa tyylisääntöjä web-sivun kohdeelementteihin (valitsimiin). Se on de facto standardi verkkosivun tyylin merkitsemiseen joko HTML- tai XHTML-muodossa.
CSS:n etuna on, että se auttaa kehittäjiä erottamaan sisällön esitystasosta. CSS tekee tyylin ja asettelun asettamisen jokaiselle sivustolla näkyvälle sivulle helposti. Se käyttää vain yhtä tiedostoa useiden verkkosivujen tyylin ja asettelun hallintaan kerralla.
CSS-koodia on todella helppo lukea ja kirjoittaa, joten myös ei-ohjelmoijat voivat syventyä sivustonsa suunnitteluun ja tehdä muutoksia sen ulkonäköön.
CSS-editorien edut
Jos olet ollut web-kehittäjä tähän asti, tiedät kuinka tärkeä hyvä CSS- ja HTML-editori on. Oikea CSS-editori tarkoittaa, että voit luoda kauniita sivustoja pienemmällä vaivalla.
Valitsemasi CSS-editorin tulisi täydentää verkkokehityksen työnkulkuasi ja olemassa olevia työkaluja, joita jo käytät. Joitakin hyödyllisimpiä ominaisuuksia, joihin kannattaa kiinnittää huomiota, ovat:
- Live-esikatselu
- Automaattinen täydennys
- Syntaksin korostus
- Validointi
Valitse tästä valikoimasta CSS-editori
Tässä on luettelo parhaista CSS-editoreista, joita voimme löytää, ilman erityistä järjestystä ja pitkiä puheita:
Atom-IDE
Jos valitset Atom, voit saada upeita ominaisuuksia älykkäämpään koodinavigointiin (esim. ääriviivanäkymä). Se toimii Macissa, Windowsissa tai Linuxissa.
Muita hienoja ominaisuuksia ovat automaattinen täydennys, joka on suuri etu, kun yrität koodata nopeammin, ja siinä on myös sisäänrakennettu paketinhallinta, jonka avulla voit etsiä uusia paketteja ja asentaa ne. Etsi CSS-spesifisiä paketteja, joiden avulla voit kirjoittaa CSS:n helpommin.
Ylivoimaista tekstiä
Sublime Text on patentoitu cross-platform lähdekoodieditori. Se tukee natiivisti monia ohjelmointikieliä ja sivunkuvauskieliä, ja käyttäjät voivat lisätä toimintoja laajennuksilla, jotka ovat tyypillisesti yhteisön rakentamia ja joita ylläpidetään ilmaisten ohjelmistolisenssien alla.
On myös paljon Sublime-teemoja ja tekstilaajennuksia, jotka voivat toimia sinulle.
Mozilla Thimble
Tämä Mozillan CSS-editori on melko uusi, ja sen avulla voit testata ja nähdä välittömiä muutoksia sivun koodiin. Näytöstä puolet on keskittynyt koodiin ja toinen puoli on keskittynyt sivuston esikatseluun, jota yrität rakentaa. Kaikki koodiin tekemäsi muutokset näkyvät välittömästi esikatselussa, joten hyödynnä tätä ominaisuutta.
Muistio++
Notepad++ on Notepad steroideihin – se on suunniteltu auttamaan sinua koodaamaan nopeammin ja pienemmällä vaivalla, jotta voit keskittyä tekemään verkkosivustostasi upean. Se on täydellinen ammattilaiselle tai aloittelijalle, joka haluaa kokeilla koodausta ensimmäistä kertaa.
Espresso
Verkkoeditori Macille on palannut. Ihmisille, jotka tekevät ihastuttavia, innovatiivisia ja nopeita verkkosivustoja – sopivassa sovelluksessa. Espresso auttaa sinua kirjoittamaan, koodaamaan, suunnittelemaan, rakentamaan ja julkaisemaan tyylikkäästi ja tehokkaasti.
Kehittyneet tekstiominaisuudet, upea live-esikatselu selaimen röntgenkuvalla, CSS-muokkaustyökalut, Navigator, Dynamon automaattinen rakennus ja palvelinsynkronointi. Aloitatpa sitten tyhjästä tai muokkaat live-sivustoa, Espresso auttaa sinua.
Coda
Coda on tehokas, monikäyttöinen koodieditori, jossa on kaikki ominaisuudet, joita tarvitset puhtaiden ja tyylikkäiden verkkosivustojen luomiseen. Se keskittyy erityisesti tekemään CSS:stä helppokäyttöiseksi CSS-ohjauksella, automaattisella täydennyksellä ja monella muulla.
Kiinnikkeet
Brackets on avoimen lähdekoodin editori, joka on keskittynyt web-suunnitteluun ja -kehitykseen. Se on erittäin visuaalinen ja sisältää live-esikatselun ja upotetut muokkausominaisuudet. Hienoa siinä on, että siinä on paljon mahtavia laajennuksia.
Yksinkertainen CSS
Tämä ilmainen CSS-editori toimii kaikilla alustoilla, mukaan lukien Mac, Windows ja Linux, ja sen avulla voit luoda CSS:n nollasta. Sen avulla voit muokata olemassa olevia taulukoita ja nauttia tutusta osoita ja napsauta -käyttöliittymästä, jonka olet ehkä kohdannut aiemmin.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
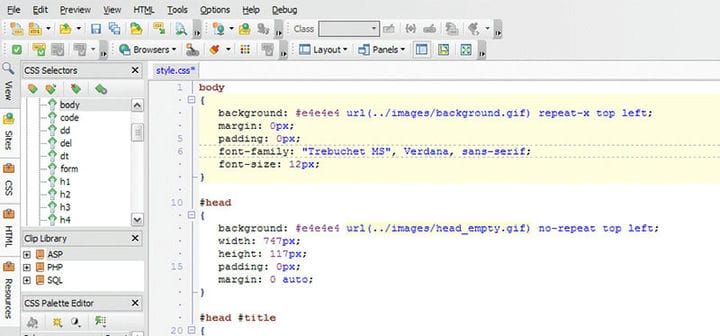
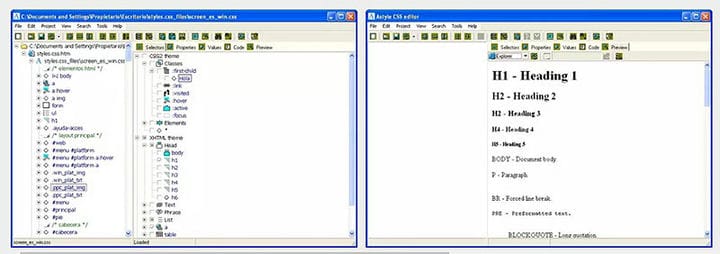
TopStyle CSS-editori
Tämä CSS-editori on vaikuttava alusta alkaen. Voit valita tyylimääritelmän, joka näyttää eri selaimien tukemat ominaisuudet ja arvot. Huomaa, että tämän editorin kehitys on päättynyt, mutta se on edelleen ladattavissa.
PSPad
PSPad on ilmainen teksti- ja koodieditori, joka näyttää aluksi melko monimutkaiselta. Silti tämä tekee hyvää työtä peruskoodin, erityisesti CSS:n, kirjoittamisessa. Siinä on monia erilaisia toimintoja ja laajennuksia, joten se saattaa olla juuri sitä mitä etsit.
Stylizaattori
Tämä CSS-editori auttaa sinua löytämään upeita työkaluja, joita voidaan käyttää nopeasti CSS-katkelmien kehittämiseen, jotka auttavat sinua muotoilemaan verkkosivustosi.
Siinä on myös loistava live-esikatseluominaisuus, joka toimii erinomaisesti muutosten testaamisessa.
Ohjauspaneeli
Codepad ei ole varsinainen CSS-editori, mutta se on loistava kehittäjälle, joka haluaa jakaa CSS-koodinpätkät muiden kanssa. Liitä vain CSS-tietosi lomakkeeseen, napsauta Lähetä ja kopioi linkki, joka on luotu jakaaksesi katkelmasi muiden nähtäväksi tai muokattavaksi.
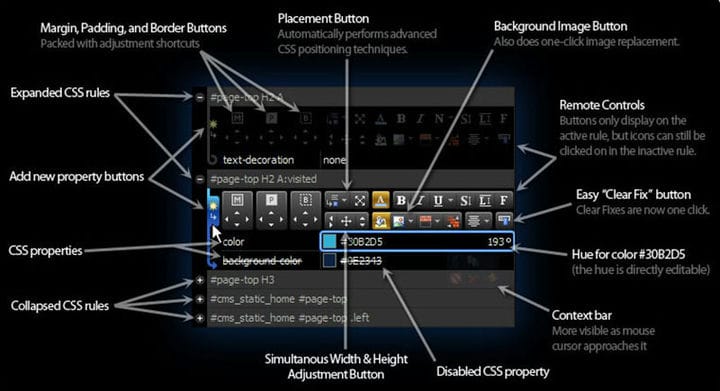
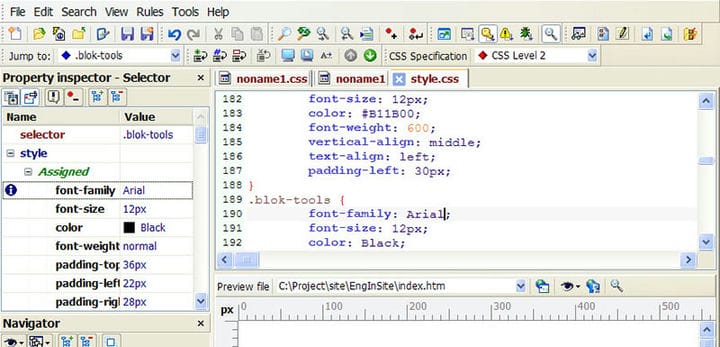
EnginSite CSS-editori
Tämä on edistynyt CSS-editori, jossa on vaikea löytää ominaisuuksia verrattuna muihin editoreihin. Sinulla on välitön esikatselu, ja editoria voidaan helposti käyttää uusille suunnittelijoille, jotka ovat keskittyneet yksinkertaisiin tehtäviin ja suunnitelmiin.
StyleMaster
Tämä CSS-editori on tehty toimimaan Windowsissa ja Macissa. Sitä voivat käyttää kuka tahansa, olipa hän aloittelija tai asiantuntija. Ohjelmisto ei tarjoa vain WYSIWYG:tä, vaan tarjoaa myös pääsyn kaikkiin tietoihin, joita tarvitset eri CSS-ominaisuuksien tarkistamiseen.
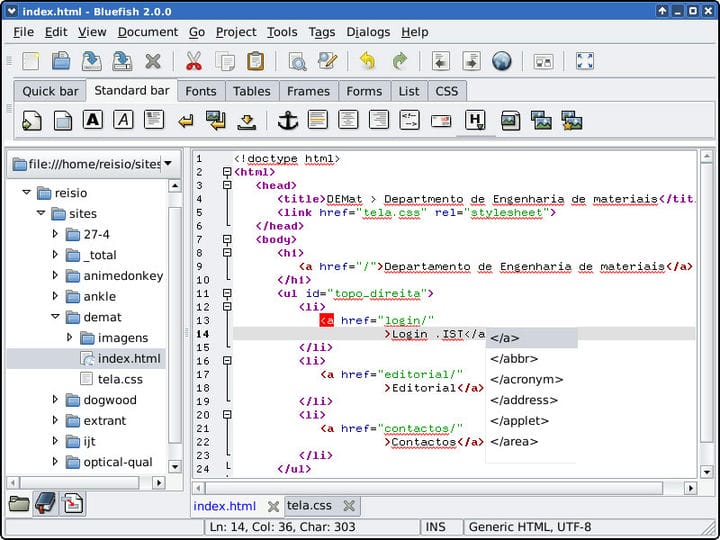
Bluefish
Hanki tämä CSS-editori verkkoon ja muuta tapaa, jolla koodasit tähän mennessä. Voit käyttää sitä moniin erilaisiin verkkokehitystehtäviin ja se voi olla täydellinen yhdistelmä, jos olet vasta aloittamassa CSS:n oppimista. Katso itse!
CSS-kehysten generaattori
Tämä on erittäin hyödyllinen CSS-muokkaustyökalu, jonka avulla voit luoda CSS-rungon olemassa olevasta HTML-koodista. Se palauttaa kaikki CSS-valitsimet siinä järjestyksessä, jossa se löytää ne.
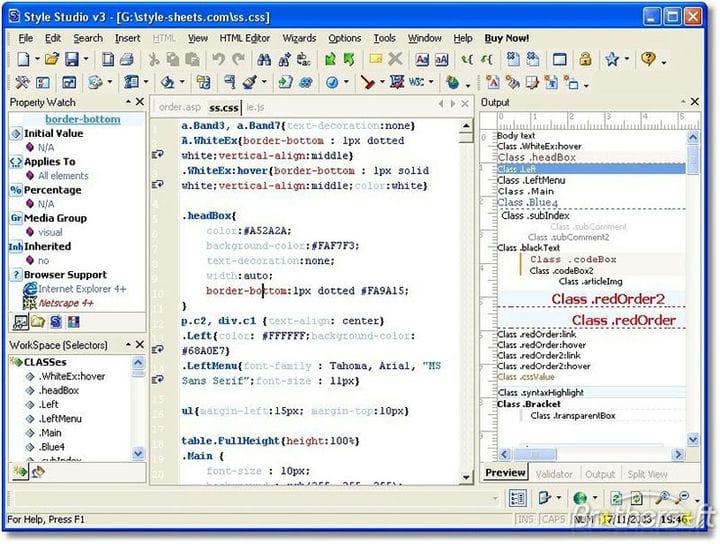
Style Studio CSS-editori
Tutustu tähän CSS-editoriin, jos etsit tehokasta, joka auttaa tuomaan W3C CSS -standardit sekoitukseen. Siinä on hienoja ominaisuuksia, kuten CSS-validaattori ja syntaksin väritys.
CoffeeCup Responsive Site Designer
CoffeeCupin Responsive Site Designer on visuaalinen CSS-editori, jonka avulla on helppo muuttaa sivustosi ulkoasua ilman, että tarvitset liikaa teknisiä seikkoja.
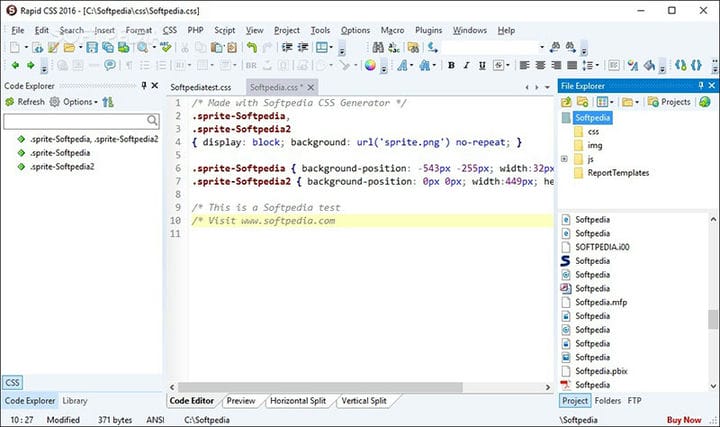
Nopea CSS-editori
Jos kirjoitat CSS-koodia päivittäin, tämä saattaa olla yksi parhaista CSS-editoreista, joita voit saada käsiisi. Se tarjoaa syntaksin korostuksen, automaattisen koodin täydennyksen ja usean selaimen esikatselutyökalun.
Aptana Studio
Luo verkkosovelluksia nopeasti ja helposti käyttämällä yhtä alan johtavista verkkosovellusten IDE:istä. Aptana Studio hyödyntää Eclipsen joustavuutta ja keskittää sen tehokkaaksi verkkokehitysmoottoriksi. Aptanan avulla voit yhdistää HTML-, CSS- ja JavaScript-työnkulkusi yhdeksi ohjelmaksi.
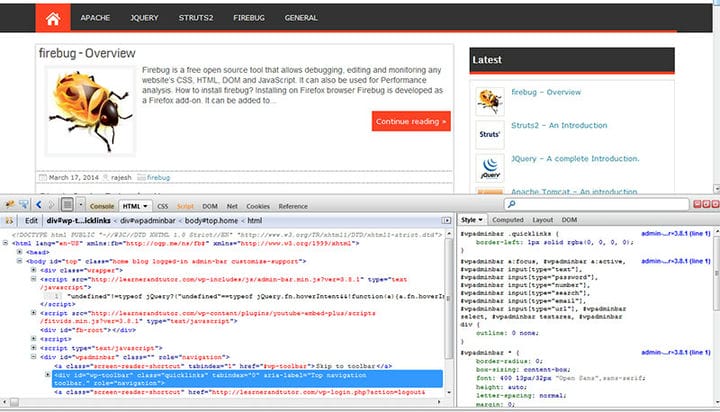
Firebug
Firebug aloitti Web 2.0:n aikakauden. Tänään Firebug-yhteisön viimeisten 12 vuoden aikana uranuurtamat työt elävät Firefoxin kehittäjätyökaluissa. Tämän työkalun avulla voit tarkistaa ja muokata CSS:ääsi lennossa.
CSS3 Ole hyvä
Voit muokata tämän CSS-tiedoston alleviivattuja arvoja, mutta älä huolehdi siitä, että vastaavat arvot täsmäävät, sillä kaikki tapahtuu automaattisesti puolestasi. Aina kun haluat, voit kopioida tämän sivun tai osan siitä ja liittää sen omaan tyylitaulukkoosi.
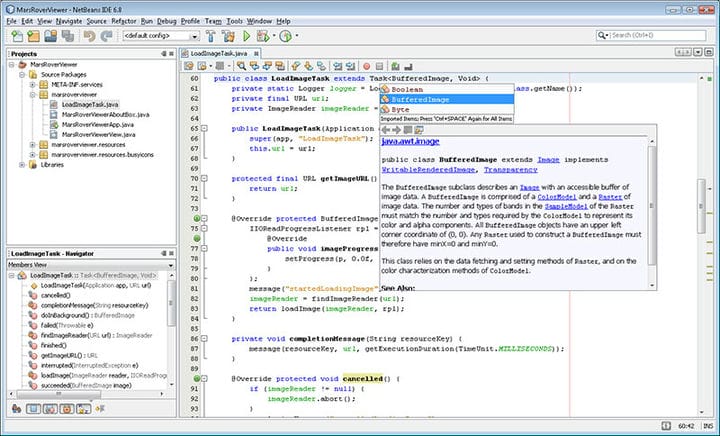
Netbeans
Netbeans on monipuolinen IDE, joka toimii monilla eri kielillä, mukaan lukien HTML, CSS ja JavaScript. Se on uskomattoman tehokas, ja sitä hallinnoi Apache Software Foundation – yksi verkon tulevaisuutta muokkaavista parhaista organisaatioista.
Verkkomyrsky
Jetbrainsin WebStorm on täydellinen ratkaisu verkkosivustojen koodaamiseen HTML-, JavaScript-, CSS- ja muilla kielellä. Se toimii avustajana, joka tarjoaa hyödyllisiä vihjeitä, automaattisen koodin täydennyksen ja virheiden havaitsemisen. Jos työskentelet myös paljon JavaScriptin kanssa, tämä on pakollinen.
Astyle CSS-editori
Astyle CSS Editor on siisti ohjelmisto, jonka avulla voit kirjoittaa ja muokata CSS:ää hienorakeisesti ja tarkasti visuaalisessa muodossa. Se ei vaadi koodaustaitoa.
Sininen Griffon
Blue Griffon on Web- ja EPUB-editori, jota voidaan käyttää CSS-editointiin erinomaisella tyylisivujen hallinnan ja CSS Editor Pro -toiminnolla. Se pystyy kertomaan sinulle kaikki tiedot, joita tarvitset oikean ja virheetön koodin varmistamiseksi.
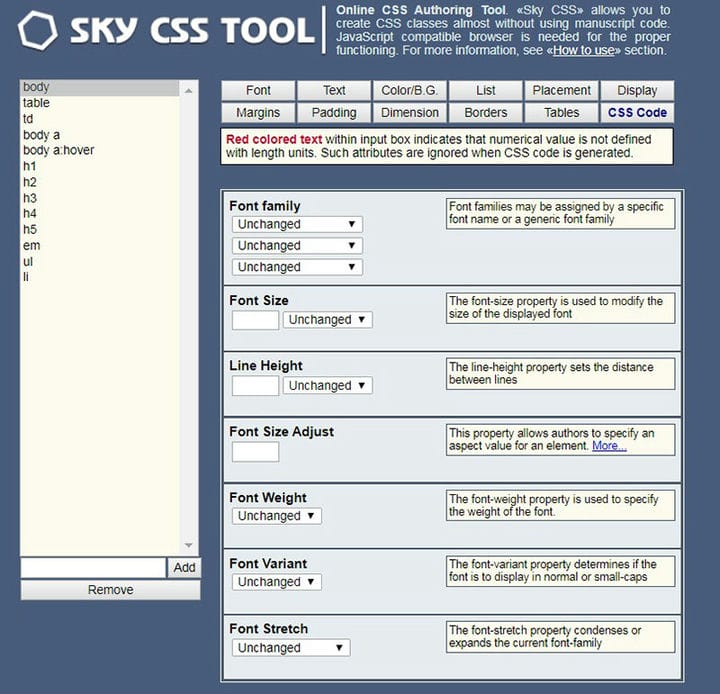
Sky CSS -työkalu
Sky CSS Tool on siisti verkkosovellus, jonka avulla voit luoda ja määrittää CSS-sääntöjä hyödyllisellä visuaalisella tavalla. Tämän työkalun osoita ja napsauta -luonne tekee aloittelijoille helppoa kirjoittaa omia CSS-syötteitä tuntematta paljon koodia.
CSS Fly
CSS Fly on pelkistetty työkalu HTML:n ja CSS:n muokkaamiseen helposti, suoraan ja reaaliajassa selaimessasi. Se on hienoa, kun et tarvitse kaikkia IDE:n tai täyden toiminnon koodieditorin kelloja ja pillejä.
Viimeisiä ajatuksia CSS-editorin valitsemisesta näistä
Yhteenvetona voidaan todeta, että CSS-editorin valinta riippuu useista eri tekijöistä. Mikä tärkeintä, sinun tulee valita editori, jossa on kaikki tarvitsemasi ominaisuudet ja vähän muuta.
Verkkosuunnittelu on valtava ala, eivätkä kaikki yllä luetellut työkalut sovellu tiettyyn työnkulkuun tai projektiisi. Käytä aikaa listataksesi sinua kiinnostavat kohteet ja rajaa sitten valintaasi kunkin testin tai kokeilun perusteella.
Pikakysymys: oletko osa yritystä, joka ei kestä työtaakkaasi. Miksi et ulkoistaisi Serbiaan? Serbian tiimin kanssa työskentelyssä on monia suuria etuja verrattuna yhdysvaltalaisen tiimin käyttämiseen.
Jos pidit tämän artikkelin lukemisesta CSS-editorissa, sinun tulee tarkistaa tämä CSS-tekstin hehkutehosteista.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten CSS-kuvagalleriasta, HTML-hakukentästä, CSS-mobiilivalikosta, CSS-sivujen siirroista ja CSS-kuvan hover-tehosteista.