Mahtavia CSS-kuvahover-tehosteita, joita voit käyttää verkkosivustollasi
Käyttämällä CSS-kuvan hover-tehosteita voit saavuttaa kauniita tuloksia millä tahansa verkkosivustolla pienellä vaivalla. Hover-tehosteet ovat luultavasti eniten käytettyjä elementtejä web-suunnittelussa, pääasiassa niiden helppokäyttöisyyden ja huomattavasti parannetun käyttökokemuksen vuoksi.
Monimutkaiset, ei-CSS-animaatiot voivat vetää verkkosivuston alas, jos et ole varovainen, ja siksi CSS-kuvan hover-tehosteet ovat suositeltavia melkein kaikissa tapauksissa. Ne eivät vain ole nopeita soveltaa sivustoosi, vaan ne myös latautuvat nopeasti ja lisäävät sivuillesi minimaalisia lisäkustannuksia.
Tässä wpDataTablesissa (#1 WordPress-taulukkolaajennus) henkilöstömme luomassa artikkelissa olemme koonneet luettelon CSS-kuvan hover-tehosteista, joita voit käyttää sivustossasi, sekä joitain olennaisia tietoja tästä aiheesta.
CSS-kuvan hover-tehosteiden rooli
Interaktiivisuus on tärkeä osa mitä tahansa nykyaikaista verkkosivustoa, koska se pitää käyttäjät kiinnostuneena ja rohkaisee heitä viettämään enemmän aikaa selaamiseen. Vuorovaikutteisten elementtien lisääminen verkkosivustolle tekee myös käyttökokemuksesta intuitiivisemman, koska ne viittaavat siihen, mitä käyttäjä voi tehdä.
Suuri ongelma on, että animaatiot voivat hidastaa verkkosivustoa, jos sitä ei käytetä oikein. Täällä CSS-kuvan hover-tehosteet ilmestyvät ja pelastavat päivän.
Kuvan hover-tehosteet luovat mahdollisuuden lisätä interaktiivisuutta verkkosivuston elementteihin hidastamatta sitä. Hover-tehosteet ovat tyylikkäitä, ne eivät sotke malleja, ja verkkosivustot toimivat sujuvasti riippumatta siitä, kuinka monta lisäät.
Olemme koonneet parhaat CSS-kuvan hover-tehosteet ja kuvailleet niitä muutamalla sanalla, jotta voit valita, mikä niistä sopii parhaiten sinun tapauksellesi. Tutkittavaa on paljon, mutta alla oleva luettelo on loistava lähtökohta.
CSS Image Hover Effects
Button Hover -animaatio
Aloitamme CSS-kuvan hover-tehosteiden luettelon Button Hover -animaatiolla, joka luo animoidun ääriviivan leijuttaessa. BhautikBharadavato kehitti tehosteen korostaakseen toimintakehotuspainikkeita.
Se toimii sujuvasti ja koodi on erittäin puhdas, mikä mahdollistaa nopean latausajan ja helpon mukauttamisen.
Kokoelma Button Hover Effects
David Conner on koonnut koko kokoelman CSS-kuvan leijutustehosteita. On helpompi olla useita tehosteita samassa paikassa ja käyttää niitä tarpeen mukaan. Tehosteet perustuvat kokonaan CSS3:een ja HTML5:een.
Voit muokata hover-tehosteita verkkosivustosi suunnittelun perusteella, jotta se sulautuu kauniisti. Tehosteet ovat myös skaalattavissa ja toimivat hyvin mobiililaitteilla. David Conner teki tehosteiden takana olevan koodin suoraan käytettäväksi.
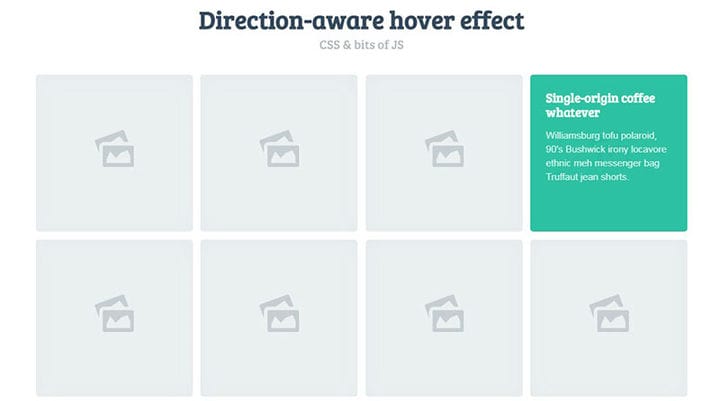
Suuntatietoinen 3D-hover-tehoste (konsepti)
Noel Delgado keksi tämän suuntatietoisen hover-efektin, joka ei varmasti ole yleinen. Tämä on kuvan hover-tehoste, jota käyttäjät haluavat esitellä tuotteita tai visuaalisia elementtejä.
Tällaiset hover-tehosteet sopivat erinomaisesti galleriakonsepteihin. Noel itse käytti galleriamallia näyttäessään, kuinka hänen hover-efekti toimii.
CSS-kuvan hover-tehosteet
Naoya sisälsi viisitoista CSS-kuvan hover-tehostetta yhteen sarjaan. Jokaisella tehosteella on eri tarkoitus, joten saat kaikki tarvitsemasi elementit yhdessä paikassa.
Voit korostaa sekä tekstielementtejä että kuvia, mikä tekee tästä setistä täydellisen valokuvaussivustoille tai mihin tahansa visuaaliseen projektiin.
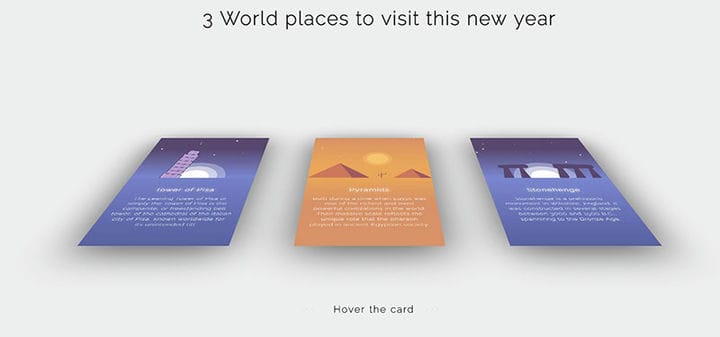
Maailman paikat (CSS 3d hover)
Tämä tehoste perustuu kuvan kääntämiseen, kun käyttäjä pitää hiiren sen päällä. Prosessi on melko yleinen, ja sitä käytetään esityksissä ja animaatiovideoissa koko ajan. Tämän kuvan hover-tehosteen yksinkertaisuus tekee siitä niin suositun käyttäjien keskuudessa.
Voit joko animoida elementin jokaisen osan tai pitää sen yksinkertaisena yhdessä lohkossa. Siirtyminen on sujuvaa ja käyttäjiä rohkaistaan olemaan vuorovaikutuksessa verkkosivuston kanssa enemmän.
Yksinkertainen Tile Hover Effect
Chris Deacy pohti tehdäkseen CSS-kuvan hover-tehosteita, joita voidaan hyvin muokata. Jos olet kyllästynyt muihin markkinoilta löytyviin ratkaisuihin ja haluat kokeilla jotain, jolla voit animoida kaikenlaista sisältöä, tämä tehoste on sinua varten.
Luova valikko Hover Effects #
Valikko on yksi verkkosivuston interaktiivisimmista osista, joten se ansaitsee paljon huomiota verkkovastaavilta. Jotta se ponnahtaa yksinkertaisimmalla mahdollisella tavalla, käytä CSS-kuvan hover-tehosteita, kuten tämä Abdel Rhmanin luoma. Tehoste on CSS3-pohjainen ja toimii kaikentyyppisissä käyttöliittymissä.
Hover hover-tehoste
Tämä CSS-kuvan hover-tehoste sopii hyvin tietyntyyppisille sivuille ja verkkosivustoille. Jos sivustollasi on erillinen osio, jossa tiimisi esitellään, kannattaa ehdottomasti kokeilla tätä vaikutusta.
Se toimii yhtä kauniisti huoltoosien kanssa, koska jokainen elementti saa dynaamisen vaikutelman. Louis Hoebregts käytti tämän rakentamiseen vain HTML5:tä ja CSS3:a, joten älä huolehdi reagointikyvystä.
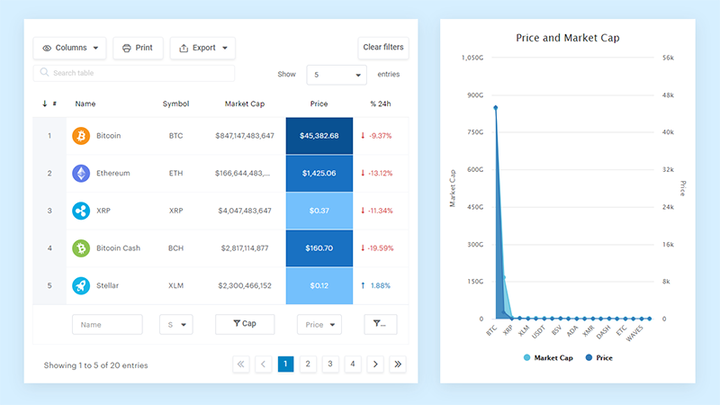
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Animaatio hover-tehoste
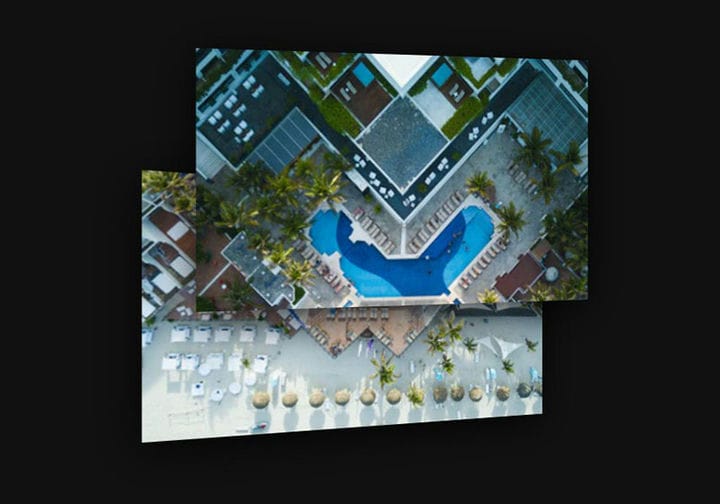
Nicola Pressillä oli jotain hienoa mielessään kootaessaan tätä animaation leijuva vaikutusta. Se sopii freelancereille tai muille henkilöille, jotka keskittyvät aiemman työnsä esittelyyn.
Tämä CSS-kuvan hover-tehoste toimisi mainiosti tervetuloviestissä ensimmäisellä sivulla tai kirjautumisosiossa, joka lisää siihen persoonallisuutta. Verkkokaupoissa sitä voidaan käyttää korottamaan tarjousta tai rajoitetun ajanjakson suunnitelmaa .
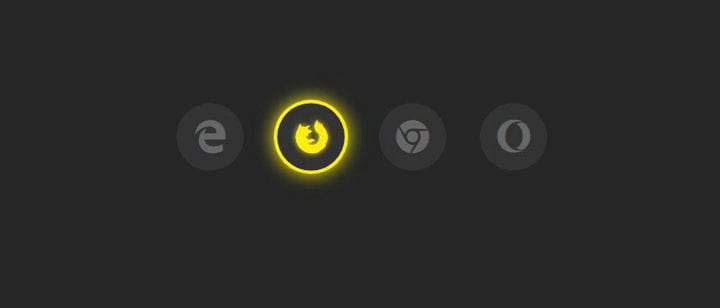
Hehkuva ikoni Hover Effect
Hehkuva kuvake on Diego Lopesin luoma yksinkertainen hover-efekti. Vaikutus toimii parhaiten verkkosivustoilla, joilla on minimaalinen muotoilu ja tumma väripaletti. Nämä tehosteet voivat lisätä sivustollesi ylimääräistä persoonallisuutta häiritsemättä sisällön yksinkertaisuutta tai latausaikoja.
Sosiaalisen median kuvakkeiden hover-tehoste
Verkkomarkkinoinnissa sisällön mainostaminen sosiaalisessa mediassa on ehdottoman välttämätöntä. Silti ihmisillä on taipumus unohtaa sosiaalisen median symbolit vieraillessaan verkkosivustolla, koska niitä ei korosteta kunnolla.
Tästä syystä sinun tulee käyttää hover-tehostetta tuodaksesi ne eteenpäin. Tämän EphraimSangman tuotteen pitäisi sopia tarpeisiisi täydellisesti, joten kokeile sitä.
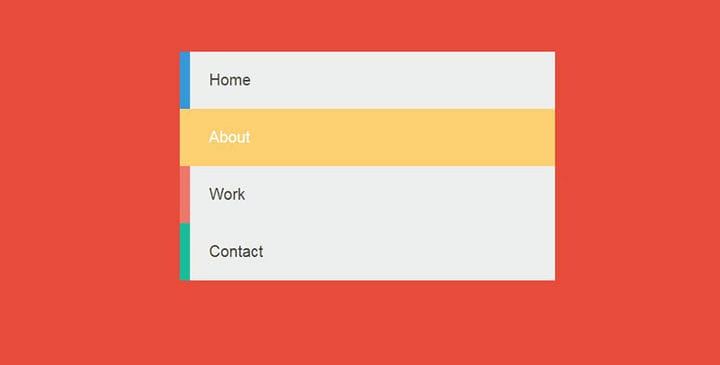
CSS3 Hover Effect käyttämällä :after Psuedo Elementiä
CSS-kuvan hover-tehosteista, joita voit käyttää, löydät Larry Geamsin kaltaisia tehosteita, jotka sopivat parhaiten valikon vaihtoehtojen järjestämiseen. Valitun valikkotyypin perusteella kohteiden järjestäminen voi olla melko hankalaa. Tämän hover-tehosteen avulla voit muokata valikon osia värikoodeilla.
Kierre juttu – IE10 + iPad + ristiselain – vetämällä yli kiertääksesi kuutiota
Tällä hover-tehosteella on suuri selaimen välinen tuki, ja se toimii iPadissa ja lähes kaikissa yleisesti käytetyissä selaimissa. Tämä on tämän version päivitys: https://codepen.io/dehash/pen/mBnsG.
3D-peukalokuva Hover Effect
Tästä hover-efektistä ei ole paljon sanottavaa, paitsi että se perustuu pseudovarjoefektiin ja perustuu CSS3:een. Se sopii parhaiten yksinkertaisille elementeille, joiden tulisi olla interaktiivisia.
Epämukava: Photo Modal (vain CSS)
Tämä erottuu muista CSS-kuvan hover-tehosteista, koska se on todellinen hyödyke, joka tuotiin keskustelusta, joka pidettiin jokin aika sitten CodePen Houstonissa. Se on mukautettu alkuperäisestä versiostaan ja on nyt avoinna suurelle yleisölle.
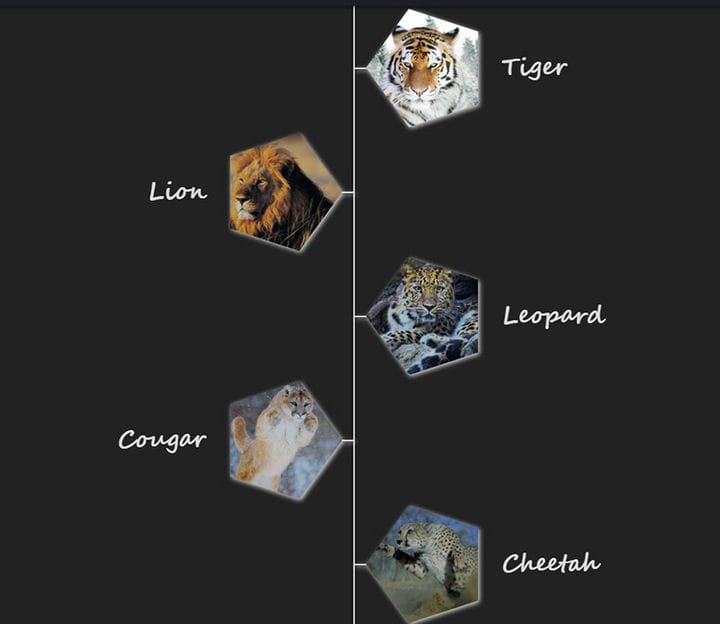
Kissat! (hover kuvat)
Tämän hover-tehosteen kirjoittaja teki jotain hämmästyttävää: Ana Tudor äänitti itsensä samalla kun kokosi tämän leijuusefektin koodia ja inspiroi ihmisiä luomaan oman. Voit nähdä prosessin täältä.
Inspiroiva hover pystykuvassa
Lab21 keksi tämän hover-tehosteen, joka sopii muotokuviin. Tehoste rakennettiin mukautetuilla CSS-muuttujilla.
Perspective Tilty -kuvat
Henry Desroches loi tämän hover-efektin ilman aikomusta julkaista sitä tuotteena. Se oli itse asiassa kokeilu tottua muunnostoimintoon CSS:ssä, mutta se oli lopulta niin hyvä, että ihmiset alkoivat käyttää sitä verkkosivustoillaan.
Sälekaihtimet
Kaikki ovat tavalla tai toisella kiehtovia sälekaihtimiin, joten miksi et muuttaisi niitä leijuvaksi efektiksi? Dimitra teki juuri niin luodessaan tämän CSS-kuvan hover-tehosteen, jossa voit asettaa sarakkeiden määrän ja muokata sitä tarpeidesi mukaan.
Kuva Hover Effect
Täällä DimitraVasilopoulou ylitti peruskuvan hover-tehosteet ja loi tämän dynaamisen ruudukkotehosteen. Se on täydellinen hover-efekti käytettäväksi, jos olet Greensockin fani.
CSS Gradient Hover Effect
Niiden, jotka sanovat, että sekoitustilan hover-tehosteet eivät toimi CSS:n kanssa, kannattaa tarkistaa tämä Jon Daiellon luoma hover-tehoste. Se on ainoa todiste, joka sinun täytyy vakuuttaa itsellesi, että konsepti toimii.
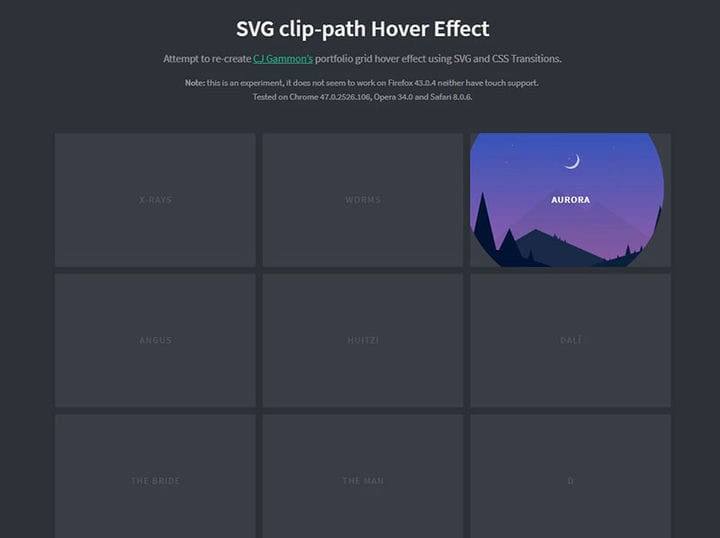
SVG-leikepolun Hover Effect
Noel Delgado loi uudelleen grid hover -efektin, jonka ihmiset näkivät CJ Gammonin portfoliossa, mutta lisäsi siihen SVG-leikepolun ja CSS-siirtymät.
Yksi div hover -animaatio
Jotkut hover-tehosteet toimivat hyvin vähemmän sotkuisilla verkkosivustoilla. Cassidy Williams suunnitteli CSS-kuvan hover-tehosteensa sopimaan pienille verkkosivustoille, jotka ovat täynnä runsaasti tyhjää tilaa. Tietenkin kuka tahansa voi käyttää sitä lisätäkseen hienovaraisia animaatiotehosteita sivustoilleen.
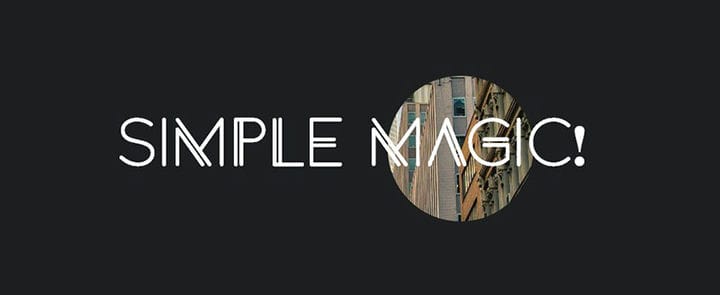
Vie hiiri paljastaaksesi osan taustakuvasta
Tämä on vain esittely, mutta opit saavuttamaan tämän tehosteen käyttämällä div-toimintoa taustaliitteen kanssa. Voit tehdä siitä myös kiinteän tai mobiilin.
CSS Hover -efekti Kirjailija: Jeremie Boulay
Jos olet kyllästynyt CSS-kuvan hover-tehosteisiin, joita kaikki ihmiset käyttävät verkkosivuillaan, Jeremie Boulayn luominen pelastaa sinut. Tämä hover-tehoste on futuristisemmalla puolella, mukaan lukien pyörivä 3D-kuvan leijuessa.
Tämän hover-efektin takana olevaa luovuutta arvostetaan suuresti nykymaailmassa, koska jokainen etsii uusia tapoja erottua joukosta.
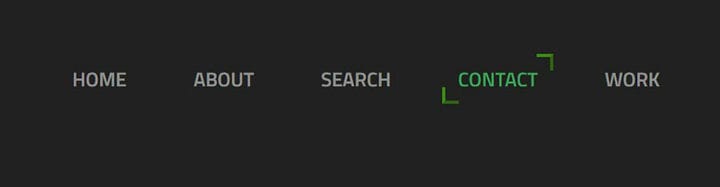
Border Hover Effect
Tämä on hover-tehoste, joka toimii parhaiten navigointivalikoiden, toimintakehotuspainikkeiden ja vastaavien elementtien kanssa. Voit muokata tehostetta omien tarpeidesi mukaan.
Kuva, jossa on heijastus ja läheisyysvaikutus leijuttaessa
Tämä on kuvan hover-tehoste, joka mahdollistaa paremman sisällön visualisoinnin verkkosivuston tyypistä riippumatta. Se koordinoi elementit kauniisti niin, että vaikutus leijumiseen on siisti ja siisti. Vaikutus on kaiken kaikkiaan erittäin sileä ja nopea, mikä antaa verkkosivustolle ammattimaisen tunteen.
Rumble on Hover
Kyle Foster kokeili kromaattisia tyyppejä ja pseudoelementtejä, kun Rumble on Hover luotiin. Tehoste perustuu hover-animaatioon ja on ensimmäinen tämän tekijän lupaavasta samankaltaisten hover-tehosteiden sarjasta.
Ravistavia muotoja
Laura Montgomery loi Shaking Shapes hover -efektin kokeilemalla perus-CSS-animaatioita ja joitain brändäystä. Tavoitteena oli saada elementti tärisemään leijuessa ja se toimii loistavasti.
CSS Grow Hover Effect
Adam Morgan loi tämän hover-efektin, joka perustuu hyvin yksinkertaiseen periaatteeseen: elementin koko kasvaa, kun käyttäjä pitää sitä päällä.
Hover-tehosteisiin käytettävät CSS-kirjastot
Luodaksesi ja lisätäksesi omia CSS-kuvan hover-tehosteita verkkosivustollesi, voit myös käyttää näitä CSS-kirjastoja, joten ajattelimme, että on helpompi pitää ne samassa paikassa.
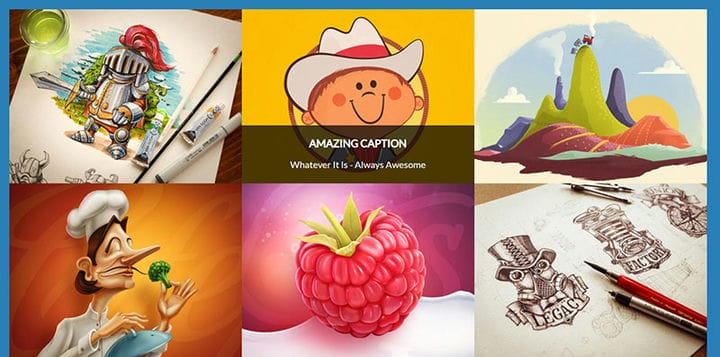
Kuva Hover
Tämä on täydellinen CSS-pohjainen kuvakirjasto, joka koostuu 44 tehosteesta. Tehosteet ovat perustehosteita, jotka vaihtelevat häivytyksistä, työntöistä ja paljastamisesta sumeuksiin, taitteisiin tai sulkimiin. Löydät paljon muutakin, ja voit myös päättää, mihin suuntaan elementtisi tulee mennä.
Kuvateksti Hover-animaatio
Tämä kirjasto sisältää 4 kuvatekstianimaatiota, jotka aktivoituvat, kun käyttäjä vie hiiren kohteen päälle. Kaikki animaatiot ovat CSS3-pohjaisia ja ne toimivat useimpien selaimien kanssa.
iHover
iHover sisältää CSS3-hover-tehosteita – 20 ympyrää ja 15 neliötä. Jotta voit käyttää tähän CSS-kirjastoon sisältyviä tehosteita, sinun on kirjoitettava muutama HTML-merkintärivi ja sisällytettävä ne tiedostoihin.
Aero – CSS3 Hover Effects
Aerossa ei ole mitään erityistä. Se sisältää perushover-tehosteita, jotka ovat CSS3-pohjaisia ja toimivat hyvin kaikentyyppisillä verkkosivustoilla.
imagehover.css
Jos tarvitset skaalattavia hover-tehosteita, tämä kirjasto on suunniteltu sinua varten. Valittavana on yli 40 CSS-kuvan hover-tehostetta, kaikki yhdessä kirjastossa, joka on kooltaan vain 19 kt.
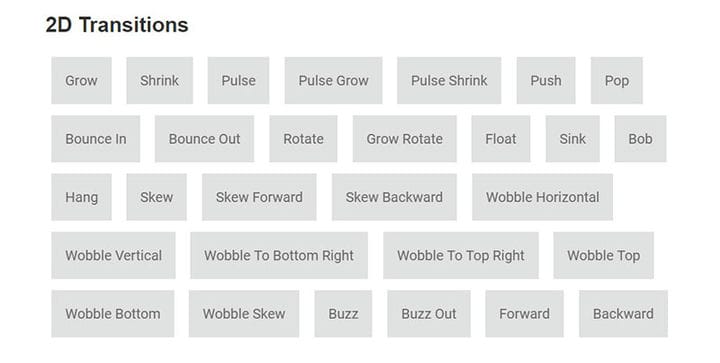
Hov e r.css
Hover.css sisältää tehosteita, joita voidaan käyttää painikkeissa, linkeissä, logoissa, kuvissa ja muissa sivustosi kohteissa. Voit heti soveltaa niitä omiin elementteihin, muokata niitä tai käyttää niitä uusien lähtökohtina.
Lopettaa ajatukset näistä CSS-kuvan hover-tehosteista
Kaikkien verkkosuunnittelijoiden tulee omistaa täydellinen kokoelma CSS-kuvan hover-tehosteita, joita voidaan käyttää uuden projektin kokoamisessa. Ne lisäävät suunnitteluun syvyyttä animoimalla elementtejä ja rohkaisevat käyttäjää vuorovaikutukseen.
Monissa näistä tehosteista hienoa on, että niitä on niin helppo muokata ja mukauttaa omiin tarpeisiisi. Muista lisätä persoonallisuuttasi, vaikka se olisikin vain pieni säätö täällä tai siellä, jotta vierailijat saavat jotain ainutlaatuista ja erityistä.
Jos pidit tämän artikkelin lukemisesta CSS-kuvan hover-tehosteista, sinun tulee tarkistaa tämä artikkeli CSS-tekstin hehkutehosteista.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten CSS-sivujen siirroista, CSS-mobiilivalikosta, HTML-hakukentästä, CSS-kuvagalleriasta, CSS-editorista.