Удивительные CSS-эффекты при наведении изображения, которые вы можете использовать на своем веб-сайте
Используя CSS-эффекты наведения изображения, вы можете без особых усилий добиться красивых результатов на любом веб-сайте. Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании со значительно улучшенным пользовательским интерфейсом.
Сложная анимация, не связанная с CSS, может затянуть веб-сайт вниз, если вы не будете осторожны, и поэтому эффекты наведения изображения CSS предпочтительнее почти во всех случаях. Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы.
В этой статье, созданной нашими сотрудниками из wpDataTables (плагин для таблиц WordPress №1 ), мы собрали список CSS-эффектов при наведении изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме.
Интерактивность — важная часть любого современного веб-сайта, поскольку она поддерживает интерес пользователей и побуждает их проводить больше времени за просмотром. Включение интерактивных элементов на веб-сайт также делает взаимодействие с пользователем более интуитивно понятным, поскольку они намекают на то, что пользователь может делать.
Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если она не используется должным образом. Именно здесь появляются эффекты наведения изображения CSS и спасают положение.
Эффекты наведения изображения создают возможность добавить интерактивности элементам на веб-сайте, не замедляя его работу. Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают без сбоев, независимо от того, сколько вы добавляете.
Мы собрали лучшие CSS-эффекты наведения изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много возможностей для изучения, но приведенный ниже список является отличной отправной точкой.
Мы начнем список CSS-эффектов при наведении изображения с анимации при наведении на кнопку, которая создает анимированный контур при наведении. Эффект был разработан BhautikBharadavato, чтобы подчеркнуть кнопки призыва к действию.
Он работает плавно, а код очень чистый, что обеспечивает быструю загрузку и простую настройку.
Дэвид Коннер собрал целую коллекцию CSS-эффектов при наведении изображения. Проще иметь несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5.
Вы можете настроить эффекты наведения на основе дизайна вашего веб-сайта, чтобы он красиво сочетался. Эффекты также масштабируются и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для прямого использования.
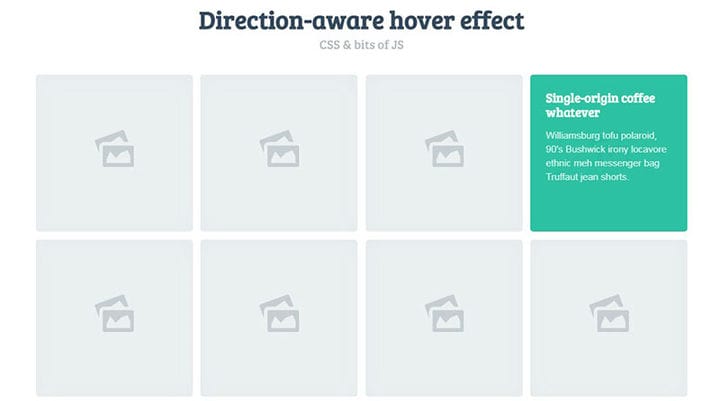
Ноэль Дельгадо придумал этот эффект парения с учетом направления, который точно не является обычным явлением. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Такие эффекты наведения отлично подходят для концепций галереи. Сам Ноэль использовал шаблон галереи, чтобы показать, как работает его эффект наведения.
Naoya включил пятнадцать эффектов наведения изображения CSS в один набор. Каждый эффект имеет свою цель, предоставляя вам все необходимые элементы в одном месте.
Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах.
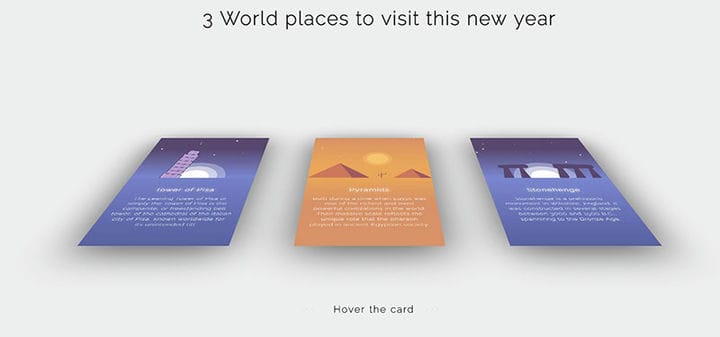
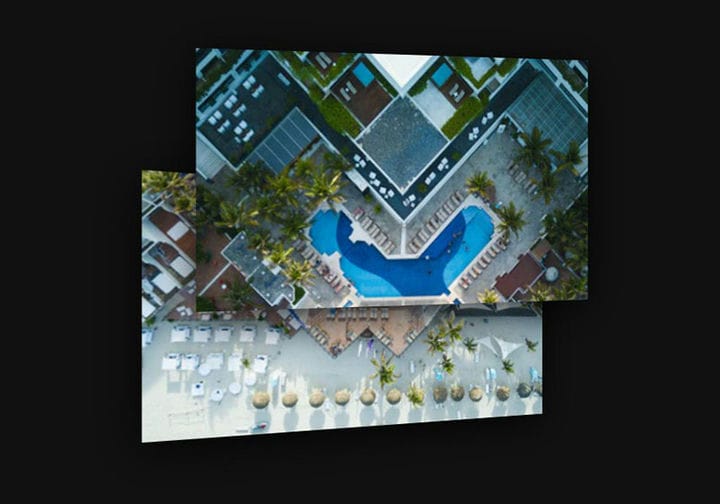
Места в мире (CSS 3d hover)
Этот эффект основан на переворачивании изображения, когда пользователь наводит на него курсор. Этот процесс довольно распространен и постоянно используется в презентациях и анимационных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Вы можете либо анимировать каждую часть элемента, либо сделать его простым в одном блоке. Переход плавный, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Крис Диси задумался над созданием CSS-эффектов при наведении изображения, которые можно было бы настраивать в широких пределах. Если вы устали от других решений, которые вы найдете на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
Меню — одна из самых интерактивных частей сайта, поэтому оно заслуживает большого внимания со стороны веб-мастеров. Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рхманом. Эффект основан на CSS3 и работает на всех типах интерфейсов.
Этот эффект наведения изображения CSS хорошо сочетается с определенными типами страниц и веб-сайтов. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Так же прекрасно он работает с служебными разделами, так как каждому элементу придается динамический эффект. Louis Hoebregts использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь об отзывчивости.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
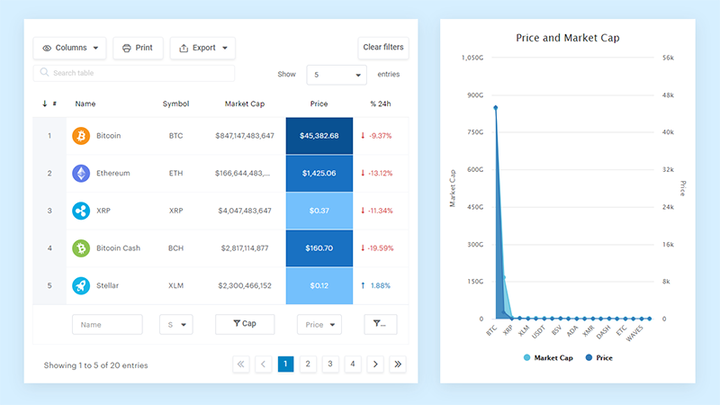
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, и на веб-сайтах нет ничего подобного». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Никола Пресси имел в виду нечто прекрасное, когда создавал этот анимационный эффект наведения. Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы.
Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальный подход. Для интернет-магазинов его можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом.
Светящаяся иконка — это простой эффект наведения, созданный Диего Лопесом. Эффект лучше всего работает для веб-сайтов с минимальным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный слой индивидуальности вашему сайту, не нарушая простоты контента или времени загрузки.
В онлайн-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью. Тем не менее, люди склонны упускать из виду символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Вот почему вы должны использовать эффект наведения, чтобы вывести их вперед. Этот от EphraimSangma должен идеально соответствовать вашим потребностям, так что попробуйте.
Среди эффектов наведения изображения CSS, которые вы можете использовать, вы найдете такие, как Ларри Гимс, которые лучше всего подходят для организации пунктов меню. В зависимости от того, какой тип меню вы выбрали, организация элементов может оказаться довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
Извилистая штука — IE10 + iPad + кросс-браузер — перетащите, чтобы скрутить куб
Этот эффект наведения имеет отличную кросс-браузерную поддержку и будет работать на iPad и почти во всех широко используемых браузерах. Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG.
Об этом эффекте наведения сказать особо нечего, кроме того, что он основан на эффекте псевдотени и основан на CSS3. Это лучше всего подходит для простых элементов, которые должны быть интерактивными.
Неудобно: Photo Modal (только CSS)
Этот эффект отличается от других эффектов при наведении изображения CSS, поскольку он является настоящим активом, взятым из разговора, который состоялся некоторое время назад в CodePen Houston. Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Автор этого эффекта наведения сделал нечто удивительное: Ана Тюдор записала себя, когда собирала код для этого эффекта наведения, вдохновляя людей создавать свои собственные. Вы можете увидеть процесс здесь.
Lab21 придумал этот эффект наведения, который подходит для портретных изображений. Эффект был построен с использованием пользовательских переменных CSS.
Перспективные изображения Тилти
Генри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент, чтобы привыкнуть к функции преобразования в CSS, но в итоге он оказался настолько хорош, что люди начали использовать его для своих веб-сайтов.
Венецианские жалюзи
Все так или иначе очарованы жалюзи, так почему бы не превратить их в парящий эффект? Димитра сделал именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями.
Здесь Димитра Василопулоу вышел за рамки базовых эффектов наведения изображения и создал этот эффект динамической сетки. Это идеальный эффект наведения, который можно использовать, если вы поклонник Greensock.
Тем, кто говорит, что смешанные эффекты наведения в режиме наложения не могут работать с CSS, следует проверить этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство, которое вам нужно, чтобы убедить себя в том, что концепция работает.
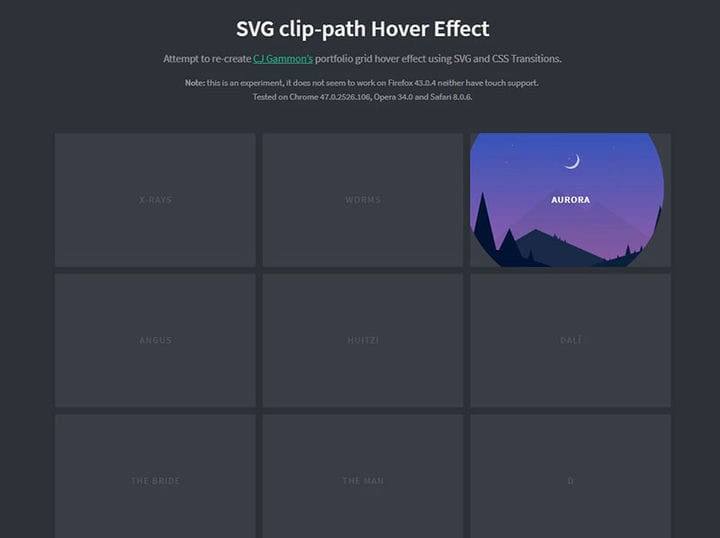
SVG clip-path Hover Effect
Ноэль Дельгадо воссоздал эффект наведения на сетку, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и переходы CSS.
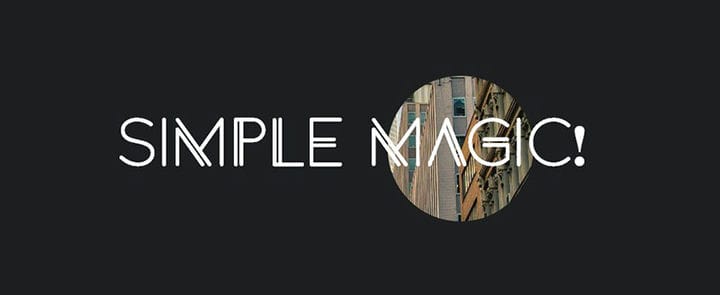
Некоторые эффекты при наведении хорошо работают на менее загроможденных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты при наведении изображения, чтобы они подходили для минималистичных веб-сайтов, заполненных большим количеством пустого пространства. Конечно, любой может использовать его, чтобы добавить на свои сайты тонкий анимационный эффект.
Это всего лишь демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с прикрепленным фоном. Вы также можете сделать его стационарным или мобильным.
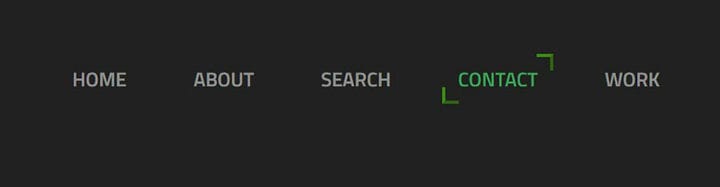
CSS Hover эффект Джереми Буле
Если вы устали от CSS-эффектов наведения изображения, которые все используют на своих веб-сайтах, творение Джереми Булея вас спасет. Этот эффект наведения более футуристический, включая вращающееся 3D-изображение при наведении.
Креативность этого эффекта наведения высоко ценится в современном контексте, потому что каждый ищет новые способы выделиться.
Это эффект наведения, который лучше всего работает с навигационными меню, кнопками призыва к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями.
Это эффект наведения изображения, который позволяет лучше визуализировать контент независимо от типа веб-сайта. Он прекрасно координирует элементы, так что эффект при наведении получается аккуратным и аккуратным. Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
Кайл Фостер экспериментировал с хроматическими типами и псевдоэлементами, когда создавался Rumble on Hover. Эффект основан на анимации при наведении и является первым в многообещающей серии подобных эффектов наведения от этого создателя.
трясущиеся формы
Лаура Монтгомери создала эффект наведения «Трясущиеся фигуры», испробовав базовую анимацию CSS и несколько фирменных встряхиваний. Цель состояла в том, чтобы заставить элемент трястись при наведении, и это прекрасно работает.
Адам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента по мере того, как пользователь наводит на него курсор.
Чтобы создавать и добавлять собственные эффекты наведения изображения CSS на свой веб-сайт, вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что проще иметь их в одном месте.
Это полная библиотека наведения изображения на основе CSS, которая состоит из 44 эффектов. Эффекты являются базовыми, начиная от затухания, сдвига и раскрытия до размытия, складок или затворов. Есть еще много вещей, которые нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент.
Эта библиотека включает в себя 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент. Все анимации основаны на CSS3 и работают с большинством браузеров.
iHover
iHover содержит эффекты наведения CSS3 — 20 круглых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы.
В Aero нет ничего особенного. Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
imagehover.css
Если вам нужны масштабируемые эффекты при наведении курсора, эта библиотека создана специально для вас. Существует более 40 эффектов наведения изображения CSS на выбор, все в одной библиотеке размером всего 19 КБ.
Hov e r.css
Hover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте. Вы можете сразу применить их к своим собственным элементам, изменить их или использовать в качестве отправной точки для новых.
Все веб-дизайнеры должны иметь полную коллекцию CSS-эффектов при наведении изображения, чтобы использовать их при создании нового проекта. Они добавляют глубины дизайну, анимируя элементы, и стимулируют взаимодействие с пользователем.
Что хорошего во многих из этих эффектов, так это то, что их так легко настроить и адаптировать к вашим собственным потребностям. Не забудьте добавить свой личный контакт, даже если это всего лишь небольшая корректировка значения здесь или там, чтобы посетители были угощены чем-то уникальным и особенным.
Если вам понравилось читать эту статью об эффектах наведения изображения CSS, вам следует прочитать эту статью об эффектах свечения текста CSS.
Мы также написали о нескольких связанных темах, таких как переходы страниц CSS, мобильное меню CSS, поле поиска HTML, галерея изображений CSS, редактор CSS.