Веб-сайты — это платформы, которые мы используем, когда хотим разместить информацию в Интернете в каком-либо профессиональном качестве. За последние 20 лет произошел взрыв веб-сайтов, и веб-дизайн стал признанным искусством; легко научиться, трудно освоить.
Важную роль в этом играют новые технологии. Большинство людей могут быстро освоить основы написания CSS, но настоящий мастер использует редактор CSS, чтобы помочь в создании своего искусства. Это может быть любой текстовый редактор со специальными функциями для CSS или специально созданный редактор CSS.
Существует множество бесплатных редакторов CSS, из которых вы можете выбирать, и мы подумали, что вам может понадобиться помощь в выборе одного из них. С редактором CSS у вас обычно есть доступ к предварительному просмотру в реальном времени, автоматическому завершению кода и другим полезным функциям. Однако не все редакторы CSS одинаковы.
Давайте рассмотрим более подробную информацию в этой статье, созданной нашей командой в wpDataTables.
Что такое CSS?
CSS или каскадные таблицы стилей — это язык таблиц стилей, управляющий отображением HTML. Он позволяет легко применять правила стиля к целевым элементам (селекторам) на веб-странице. Это стандарт де-факто для разметки стиля веб-страницы в HTML или XHTML.
Преимущество CSS в том, что он помогает разработчикам отделить контент от уровня представления. CSS упрощает настройку стиля и макета для каждой страницы, которую вы видите на сайте. Он использует всего один файл для одновременного управления стилем и макетом нескольких веб-страниц.
Код CSS действительно легко читать и писать, поэтому даже непрограммисты могут вникать в дизайн своего сайта и вносить изменения в его внешний вид.
Преимущества редакторов CSS
Если вы до сих пор были веб-разработчиком, то знаете, насколько важен хороший редактор CSS и HTML. Наличие правильного редактора CSS означает, что вы сможете создавать красивые сайты с меньшими усилиями.
Редактор CSS, который вы должны выбрать, должен дополнять ваш рабочий процесс веб-разработки и любые существующие инструменты, которые вы уже используете. Некоторые из наиболее полезных функций, на которые стоит обратить внимание, включают:
- Предварительный просмотр в реальном времени
- Автозаполнение
- Подсветка синтаксиса
- Проверка
Выберите редактор CSS из этого списка
В произвольном порядке и без лишних слов, вот список лучших редакторов CSS, которые мы смогли найти:
Atom-IDE
Если вы выберете Atom, вы можете получить отличные функции для более умной навигации по коду (например, представление схемы). Он работает на Mac, Windows или Linux.
Другие интересные функции включают в себя автозавершение, которое является большим преимуществом, когда вы пытаетесь писать код быстрее, а также имеет встроенный менеджер пакетов, который позволит вам искать новые пакеты и устанавливать их. Ищите специфичные для CSS пакеты, которые помогут вам писать CSS проще.
Возвышенный текст
Sublime Text — проприетарный кроссплатформенный редактор исходного кода. Он изначально поддерживает множество языков программирования и языков разметки, а функции могут быть добавлены пользователями с помощью подключаемых модулей, обычно создаваемых сообществом и поддерживаемых по лицензиям на бесплатное программное обеспечение.
Есть также множество тем Sublime и текстовых плагинов, которые могут вам подойти.
Мозилла Наперсток
Этот CSS-редактор от Mozilla является совершенно новым и помогает вам тестировать и видеть мгновенные изменения в коде страницы. Половина экрана сосредоточена на коде, а другая половина — на предварительном просмотре сайта, который вы пытаетесь создать. Любые изменения, которые вы вносите в код, сразу же отображаются в предварительном просмотре, поэтому воспользуйтесь этой функцией.
Блокнот++
Notepad++ — это Блокнот на стероидах — он разработан, чтобы помочь вам писать код быстрее и с меньшими усилиями, чтобы вы могли сосредоточиться на том, чтобы ваш веб-сайт выглядел великолепно. Он идеально подходит для профессионала или новичка, который хочет впервые попробовать кодирование.
Эспрессо
Веб-редактор для Mac вернулся. Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью.
Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser X-Ray, инструменты редактирования CSS, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Независимо от того, начинаете ли вы с нуля или настраиваете работающий сайт, Espresso поможет вам.
Кода
Coda — это мощный многоцелевой редактор кода со всеми функциями, необходимыми для создания чистых и элегантных веб-сайтов. Особое внимание уделяется упрощению управления CSS с помощью переопределения CSS, автозаполнения и многого другого.
Скобки
Brackets — это редактор кода с открытым исходным кодом, ориентированный на внешний веб-дизайн и разработку. Он очень нагляден и включает в себя предварительный просмотр в реальном времени и встроенные возможности редактирования. Самое замечательное в этом то, что у него есть много замечательных расширений.
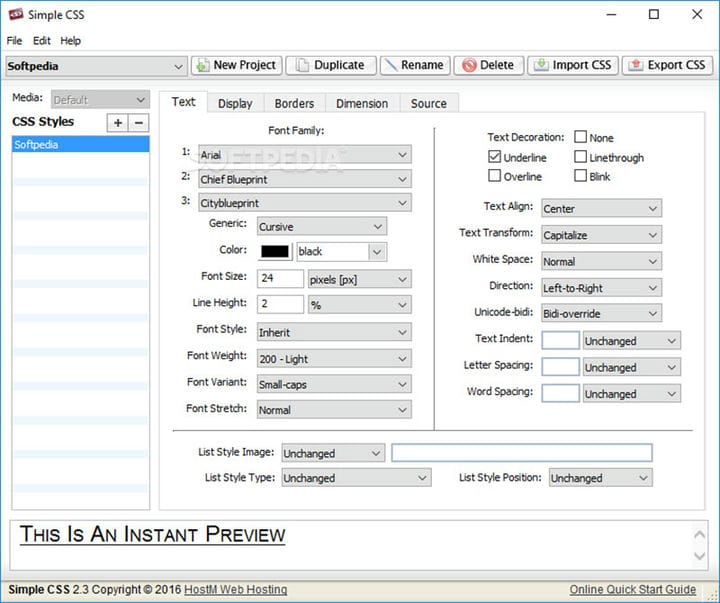
Простой CSS
Этот бесплатный редактор CSS работает на всех платформах, включая Mac, Windows и Linux, и позволяет создавать CSS с нуля. Вы можете использовать его для изменения существующих листов, и вам понравится знакомый интерфейс «укажи и щелкни», с которым вы, возможно, сталкивались раньше.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, и на веб-сайтах нет ничего подобного». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
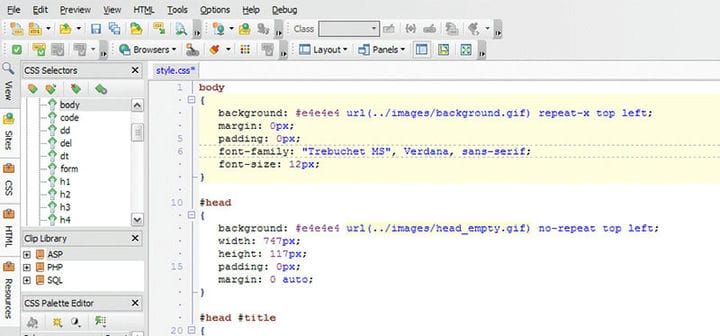
CSS-редактор TopStyle
Этот редактор CSS впечатляет с самого начала. Вы можете выбрать определение стиля, которое показывает свойства и значения, поддерживаемые различными браузерами. Обратите внимание, что разработка этого редактора прекращена, но он все еще доступен для загрузки.
PSPad
PSPad — это бесплатный редактор текста и кода, который на первый взгляд кажется довольно сложным. Тем не менее, этот хорошо помогает вам писать базовый код, особенно CSS. Он имеет множество различных функций и расширений, так что это может быть именно то, что вы искали.
Стилизатор
Этот редактор CSS поможет вам с классными инструментами, которые можно быстро использовать для разработки фрагментов CSS, которые помогут вам оформить свой веб-сайт.
У него также есть отличная функция предварительного просмотра в реальном времени, которая отлично подходит для тестирования ваших изменений.
Кодовая панель
Codepad — это не совсем редактор CSS, но он отлично подходит для разработчика, который хочет поделиться фрагментами кода CSS с другими. Просто вставьте свой CSS в форму, нажмите «Отправить» и скопируйте сгенерированную ссылку, чтобы поделиться своим фрагментом для просмотра или редактирования другими.
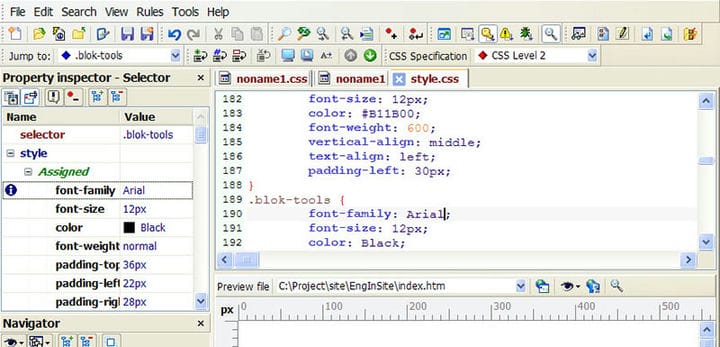
CSS-редактор EnginSite
Это продвинутый редактор CSS, в котором есть некоторые функции, которые сложно найти по сравнению с другими редакторами. У вас есть мгновенный предварительный просмотр, и редактор может быть легко использован для новых дизайнеров, которые сосредоточены на простых задачах и проектах.
StyleMaster
Этот редактор CSS был создан для работы на Windows и Mac. Его может использовать любой, независимо от того, является ли он новичком или экспертом. Программное обеспечение не только обеспечивает WYSIWYG, но также предлагает доступ ко всей информации, необходимой для проверки различных свойств CSS.
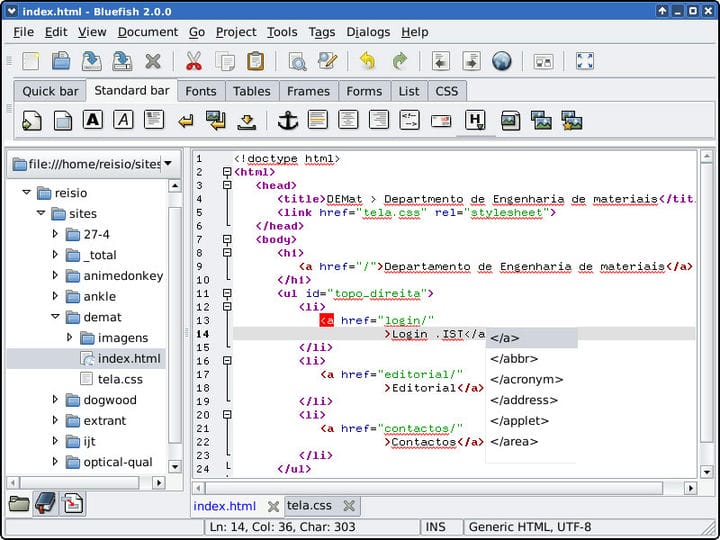
Луфарь
Получите этот редактор CSS онлайн и измените способ кодирования, который вы применяли до сих пор. Вы можете использовать его для многих различных задач веб-разработки, и он может идеально подойти, если вы только начинаете изучать CSS. Посмотреть на себя!
Генератор фреймов CSS
Это чрезвычайно полезный инструмент редактирования CSS, который позволяет создавать каркас CSS из существующего HTML. Он возвращает все ваши селекторы CSS в том порядке, в котором он их находит.
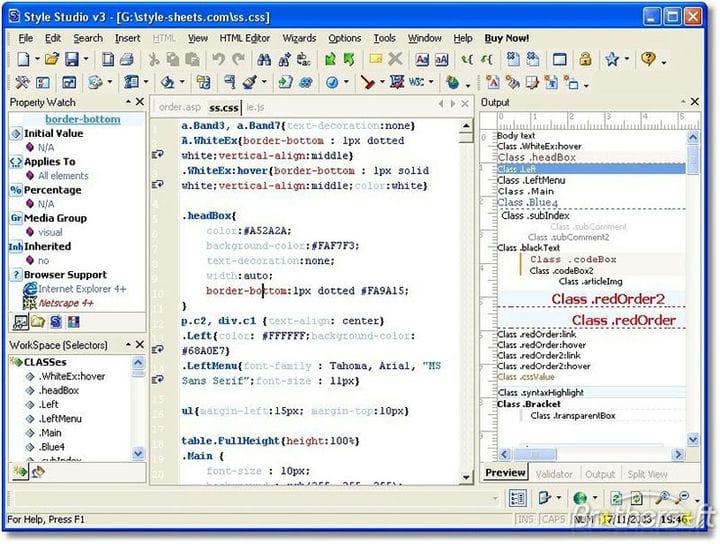
CSS-редактор Style Studio
Воспользуйтесь этим редактором CSS, если вы ищете мощный редактор, который поможет вам внедрить стандарты W3C CSS. У него есть несколько интересных функций, таких как валидатор CSS и окраска синтаксиса.
CoffeeCup Адаптивный конструктор сайтов
Responsive Site Designer от CoffeeCup — это визуальный CSS-редактор, который позволяет легко изменить внешний вид вашего сайта, не слишком углубляясь в технические детали.
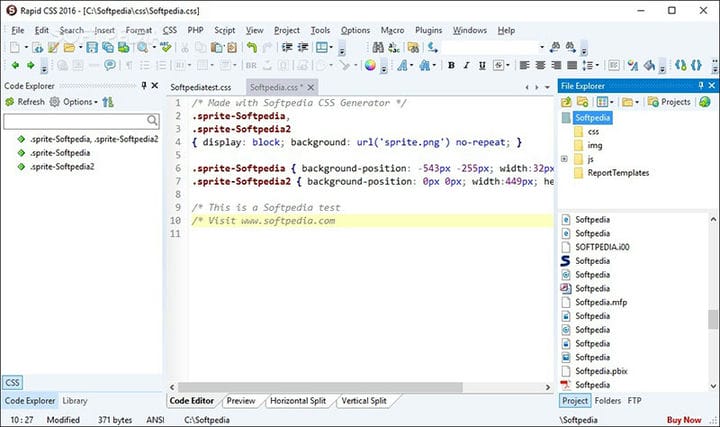
Быстрый редактор CSS
Если вы ежедневно пишете код CSS, это может быть один из лучших редакторов CSS, который вы можете получить. Он обеспечивает подсветку синтаксиса, автоматическое завершение кода и инструмент предварительного просмотра в нескольких браузерах.
Студия Аптана
Создавайте веб-приложения быстро и легко, используя одну из ведущих в отрасли IDE для веб-приложений. Aptana Studio использует гибкость Eclipse и превращает ее в мощный механизм веб-разработки. С Aptana вы можете объединить рабочий процесс HTML, CSS и JavaScript в одну программу.
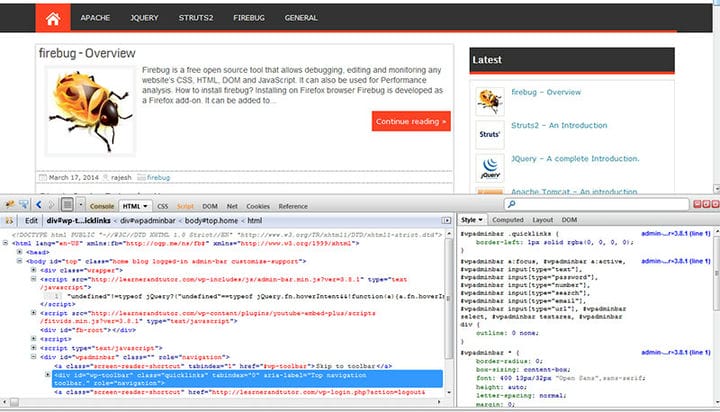
поджигатель
Firebug открыл эру Web 2.0. Сегодня работа, начатая сообществом Firebug за последние 12 лет, продолжает жить в инструментах разработчика Firefox. Используйте этот инструмент для проверки и изменения вашего CSS на лету.
CSS3 пожалуйста
Вы можете редактировать подчеркнутые значения в этом файле CSS, но не беспокойтесь о том, чтобы убедиться, что соответствующие значения совпадают, все это делается автоматически. В любое время вы можете скопировать всю или часть этой страницы и вставить ее в свою собственную таблицу стилей.
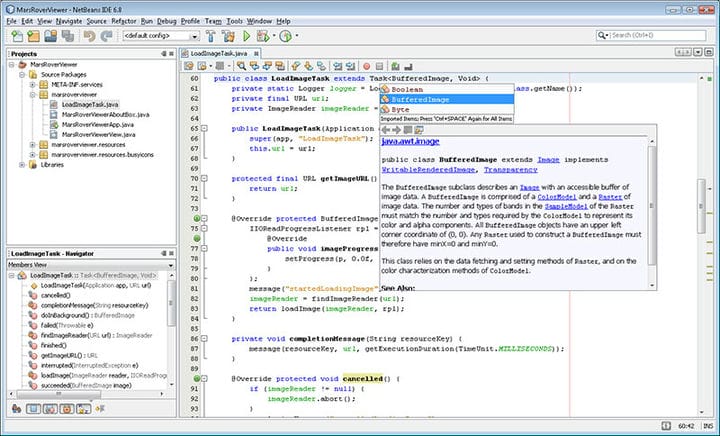
NetBeans
Netbeans — это полнофункциональная IDE, которая работает со многими языками, включая HTML, CSS и JavaScript. Он невероятно мощный и управляется Apache Software Foundation — одной из ведущих организаций, определяющих будущее Интернета.
Вебсторм
WebStorm от Jetbrains — это комплексное решение для кодирования веб-сайтов на HTML, JavaScript, CSS и других языках. Он действует как помощник с полезными подсказками, автоматическим завершением кода и обнаружением ошибок. Если вы также активно работаете с JavaScript, это обязательно.
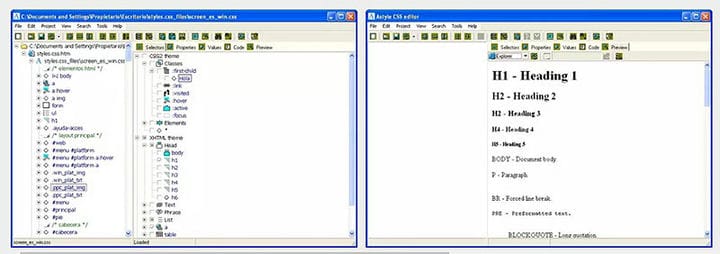
CSS-редактор Astyle
Astyle CSS Editor — это аккуратное программное обеспечение, которое позволяет вам писать и редактировать CSS с точным контролем и точностью в визуальном формате. Это не требует знаний кодирования.
Синий Грифон
Blue Griffon — это веб-редактор и редактор EPUB, который можно использовать для редактирования CSS благодаря превосходному менеджеру таблиц стилей и функциям CSS Editor Pro. Он может сообщить вам все детали, необходимые для обеспечения правильного и безошибочного кода.
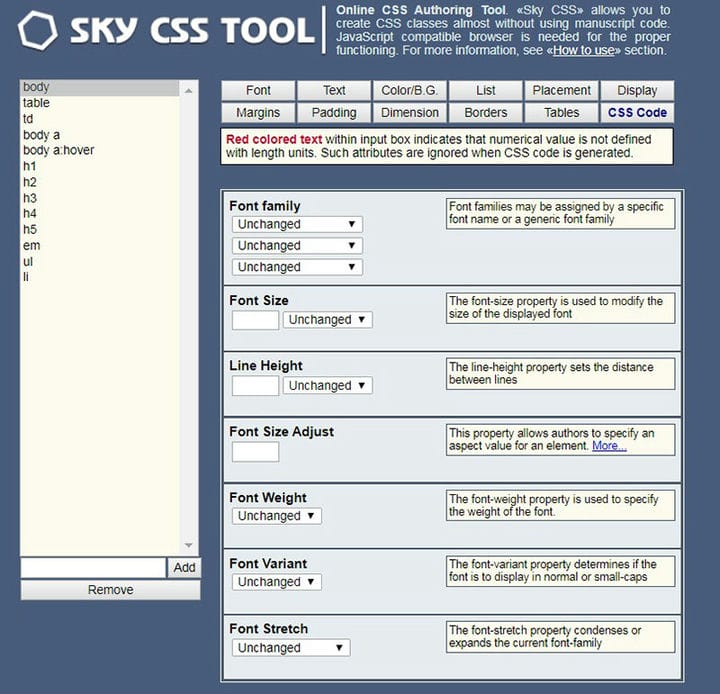
Небо CSS-инструмент
Sky CSS Tool — это аккуратное онлайн-приложение, которое позволяет создавать и определять правила CSS в удобной визуальной форме. Принцип «укажи и щелкни» этого инструмента позволяет новичкам легко писать собственный CSS, не зная большого количества кода.
CSS летать
CSS Fly — это простой инструмент для редактирования HTML и CSS легко, напрямую и в режиме реального времени в вашем браузере. Это здорово, когда вам не нужны все навороты IDE или полнофункциональный редактор кода.
Заключительные мысли о выборе редактора CSS из этих
В заключение, выбор редактора CSS зависит от нескольких различных факторов. Самое главное, вы должны выбрать редактор, который имеет все необходимые вам функции и мало что еще.
Веб-дизайн — обширная область, и не все перечисленные выше инструменты применимы к вашему конкретному рабочему процессу или требованиям проекта. Потратьте время, чтобы составить краткий список тех, которые вас интересуют, а затем сузьте свой выбор на основе теста или пробной версии каждого из них.
Быстрый вопрос: вы работаете в компании, которая не может справиться с вашей рабочей нагрузкой. Почему бы не передать услуги в Сербию? Работа с командой из Сербии имеет множество преимуществ по сравнению с командой из США.
Если вам понравилось читать эту статью о редакторе CSS, вы должны прочитать эту статью об эффектах свечения текста в CSS .
Мы также писали о нескольких связанных темах, таких как галерея изображений CSS, окно поиска HTML, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.