Ejemplos de editores de CSS que definitivamente deberías probar
Los sitios web son las plataformas a las que recurrimos cuando queremos poner información en línea en alguna capacidad profesional. En los últimos 20 años ha habido una explosión de sitios web y el diseño web se ha convertido en un arte aclamado; fácil de aprender, difícil de dominar.
Las nuevas tecnologías juegan un papel importante en esto. La mayoría de las personas pueden aprender rápidamente los conceptos básicos de la escritura de CSS, pero un verdadero maestro usa un editor de CSS para ayudarlo a crear su arte. Puede ser cualquier editor de texto con funciones especiales para CSS o un editor de CSS especialmente diseñado.
Hay muchos editores de CSS gratuitos entre los que puede elegir y pensamos que podría necesitar ayuda para decidirse por uno. Con un editor de CSS, generalmente tiene acceso a vistas previas en vivo, finalización automática de código y otras características interesantes. Sin embargo, no todos los editores de CSS son iguales.
Veamos más detalles en este artículo creado por nuestro equipo en wpDataTables.
¿Qué es CSS?
CSS u hojas de estilo en cascada es un lenguaje de hojas de estilo que controla cómo se muestra HTML. Le permite aplicar fácilmente reglas de estilo a elementos de destino (selectores) en una página web. Es el estándar de facto para marcar el estilo de una página web en HTML o XHTML.
Una ventaja de CSS es que ayuda a los desarrolladores a separar el contenido de la capa de presentación. CSS facilita la configuración del estilo y el diseño de cada página que ve en un sitio. Utiliza un solo archivo para controlar el estilo y el diseño de varias páginas web a la vez.
El código CSS es realmente fácil de leer y escribir, por lo que incluso los no programadores pueden profundizar en el diseño de su sitio y realizar cambios en su apariencia.
Ventajas de los editores de CSS
Si has sido desarrollador web hasta ahora, sabes lo importante que es un buen editor de CSS y HTML. Tener el editor de CSS correcto significa que podrá crear hermosos sitios con menos esfuerzo.
El editor de CSS que debe elegir debe complementar su flujo de trabajo de desarrollo web y cualquier herramienta existente que ya utilice. Algunas de las características más útiles a tener en cuenta incluyen:
- Vista previa en vivo
- Finalización automática
- Resaltado de sintaxis
- Validación
Elija un editor de CSS de esta selección
Sin ningún orden en particular, y sin más preámbulos, aquí está la lista de los mejores editores de CSS que pudimos encontrar:
Átomo-IDE
Si elige Atom, puede obtener excelentes funciones para una navegación de código más inteligente (por ejemplo, vista de esquema). Funciona en Mac, Windows o Linux.
Otras características interesantes incluyen la finalización automática, que es una gran ventaja cuando intenta codificar más rápido y también tiene un administrador de paquetes incorporado que le permitirá buscar nuevos paquetes e instalarlos. Busque paquetes específicos de CSS para ayudarlo a escribir CSS más fácilmente.
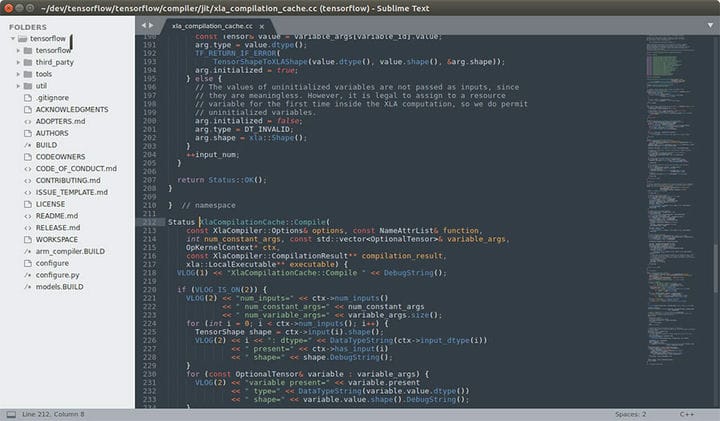
Texto sublime
Sublime Text es un editor de código fuente multiplataforma patentado. Admite de forma nativa muchos lenguajes de programación y lenguajes de marcado, y los usuarios pueden agregar funciones con complementos, generalmente creados por la comunidad y mantenidos bajo licencias de software libre.
También hay muchos temas Sublime y complementos de texto que podrían funcionar para usted.
Dedal de Mozilla
Este editor de CSS de Mozilla es bastante nuevo y te ayuda a probar y ver cambios instantáneos en el código de una página. La mitad de la pantalla se enfoca en el código y la otra mitad se enfoca en la vista previa del sitio que está tratando de construir. Cualquier cambio que realice en el código se puede ver instantáneamente en la vista previa, así que aproveche esta función.
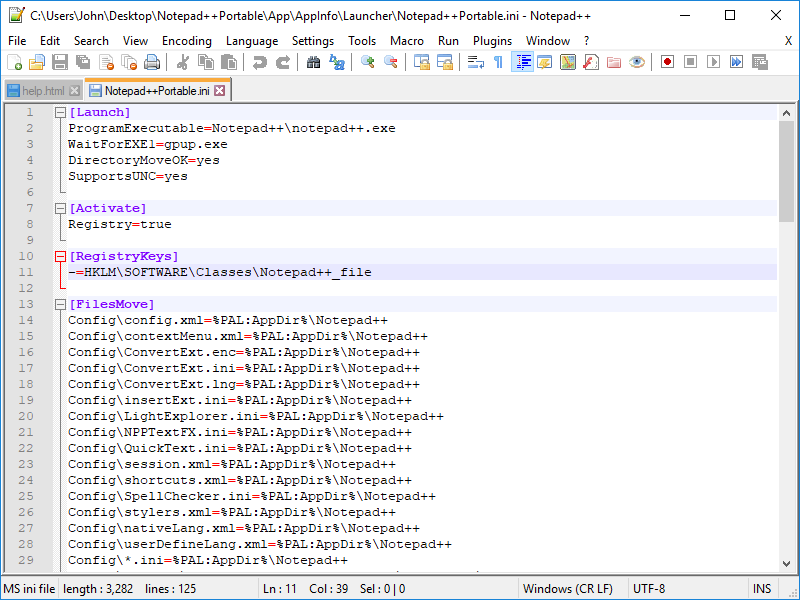
Bloc de notas++
Notepad ++ es un Bloc de notas con esteroides: está diseñado para ayudarlo a codificar más rápido y con menos esfuerzo, para que pueda concentrarse en hacer que su sitio web se vea genial. Es perfecto para un profesional o un principiante que quiere probar la codificación por primera vez.
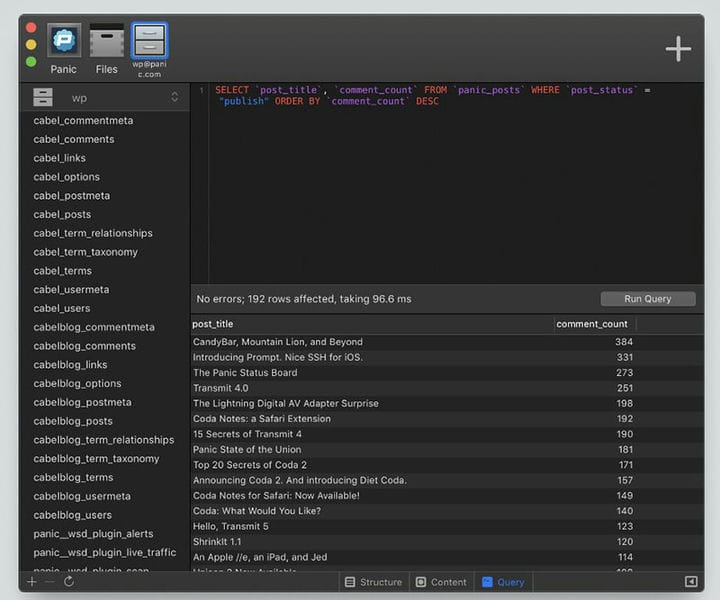
Café exprés
El editor web para Mac está de vuelta. Para las personas que crean sitios web encantadores, innovadores y rápidos, en una aplicación a la altura. Espresso lo ayuda a escribir, codificar, diseñar, construir y publicar con estilo y eficiencia.
Sofisticadas funciones de texto, increíble vista previa en vivo con rayos X del navegador, herramientas de edición CSS, Navigator, creación automática de Dynamo y Server Sync. Ya sea que esté comenzando desde cero o ajustando un sitio en vivo, Espresso lo tiene cubierto.
coda
Coda es un potente editor de código multipropósito con todas las funciones que necesita para crear sitios web limpios y elegantes. Tiene un enfoque especial en hacer que CSS sea fácil de manipular con anulación de CSS, autocompletado y mucho más.
Soportes
Brackets es un editor de código de código abierto que se centra en el diseño y desarrollo web front-end. Es muy visual e incluye una vista previa en vivo y capacidades de edición en línea. Lo mejor de esto es que tiene muchas extensiones increíbles.
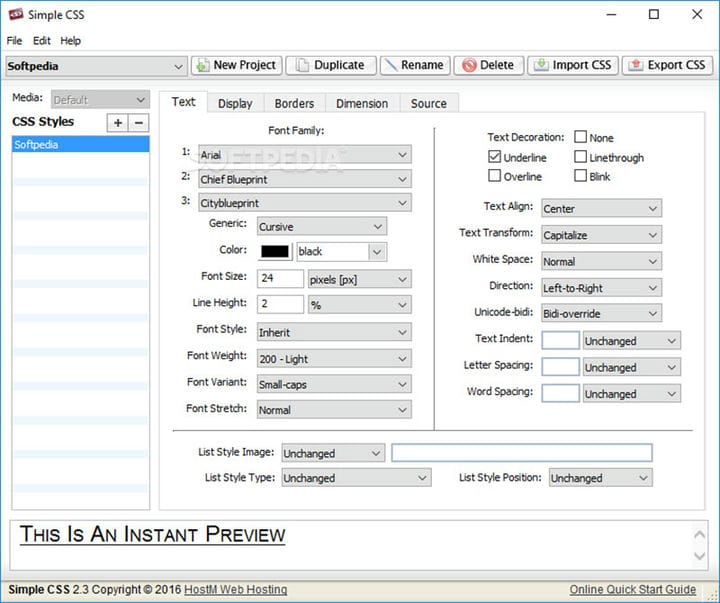
CSS sencillo
Este editor de CSS gratuito se ejecuta en todas las plataformas, incluidas Mac, Windows y Linux, y le permite crear CSS desde cero. Puede usarlo para modificar hojas existentes y disfrutará de una interfaz familiar de apuntar y hacer clic que podría haber encontrado antes.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
"Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
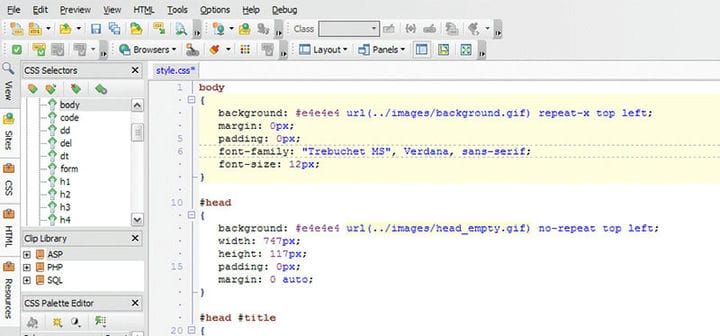
Editor CSS Top Style
Este editor de CSS es impresionante desde el principio. Puede elegir una definición de estilo que muestre propiedades y valores compatibles con diferentes navegadores. Tenga en cuenta que el desarrollo de este editor ha finalizado, pero aún está disponible para su descarga.
pspad
PSPad es un editor de texto y código gratuito que parece bastante complicado al principio. Aún así, este hace un buen trabajo al ayudarlo a escribir código básico, especialmente CSS. Tiene muchas funciones y extensiones diferentes, por lo que podría ser justo lo que estabas buscando.
estilizador
Este editor de CSS lo ayuda con herramientas geniales que se pueden usar rápidamente para desarrollar fragmentos de CSS que lo ayudarán a diseñar su sitio web.
También tiene una excelente función de vista previa en vivo que funciona muy bien para probar sus cambios.
teclado
Codepad no es exactamente un editor de CSS, pero es ideal para un desarrollador que quiere compartir fragmentos de código CSS con otros. Simplemente pegue su CSS en el formulario, haga clic en Enviar y copie el enlace generado para compartir su fragmento para que otros lo vean o editen.
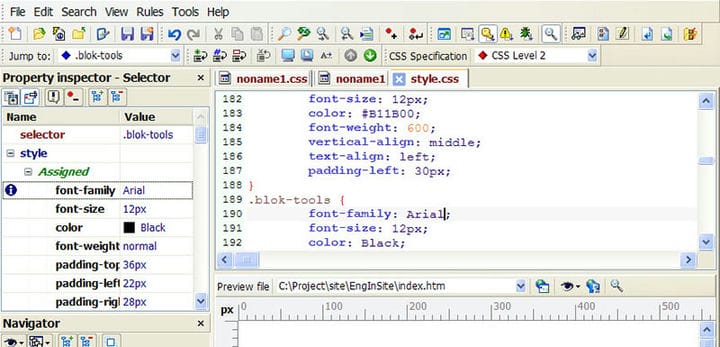
Editor CSS de EnginSite
Este es un editor de CSS avanzado que tiene algunas funciones difíciles de encontrar en comparación con otros editores. Tiene una vista previa instantánea y el editor se puede usar fácilmente para los nuevos diseñadores que se enfocan en tareas y diseños simples.
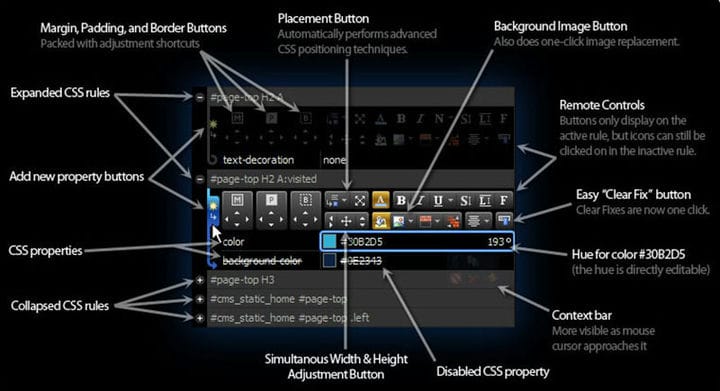
StyleMaster
Este editor de CSS se hizo para ejecutarse en Windows y Mac. Puede ser utilizado por cualquier persona sin importar si es un principiante o un experto. El software no solo proporciona WYSIWYG, sino que también ofrece acceso a toda la información que necesita para verificar diferentes propiedades de CSS.
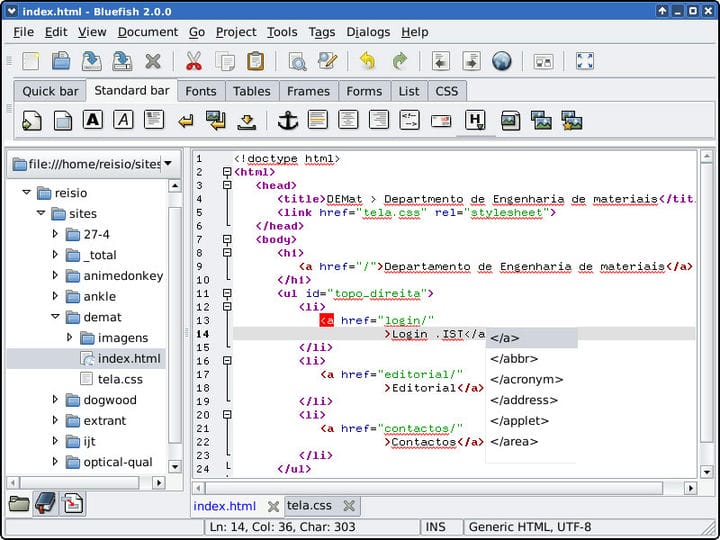
pescado azul
Obtenga este editor de CSS en línea y cambie la forma en que codificaba hasta ahora. Puede usarlo para muchas tareas diferentes de desarrollo web y puede ser una combinación perfecta si recién está comenzando a aprender CSS. ¡Ver por ti mismo!
Generador de marcos CSS
Esta es una herramienta de edición de CSS extremadamente útil que le permite generar un esqueleto de CSS a partir de HTML existente. Devuelve todos sus selectores de CSS en el orden en que los encuentra.
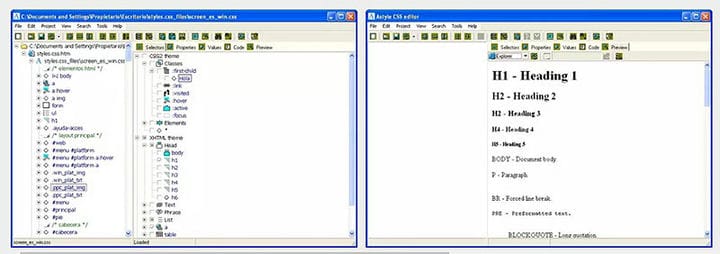
Editor CSS de Style Studio
Echa un vistazo a este editor de CSS si estás buscando uno potente que te ayude a incorporar los estándares CSS del W3C a la mezcla. Tiene algunas características geniales como un validador de CSS y colores de sintaxis.
Diseñador de sitios receptivos de CoffeeCup
Responsive Site Designer de CoffeeCup es un editor visual de CSS que facilita cambiar la apariencia de su sitio sin profundizar demasiado en los tecnicismos.
Editor rápido de CSS
Si está escribiendo código CSS a diario, este podría ser uno de los mejores editores de CSS que puede tener en sus manos. Proporciona resaltado de sintaxis, finalización automática de código y una herramienta de vista previa multinavegador.
Estudio Aptana
Cree aplicaciones web rápida y fácilmente utilizando uno de los IDE de aplicaciones web líderes en la industria. Aptana Studio aprovecha la flexibilidad de Eclipse y la enfoca en un poderoso motor de desarrollo web. Con Aptana, puede combinar su flujo de trabajo de HTML, CSS y JavaScript en un solo programa.
bicho de fuego
Firebug marcó el comienzo de la era Web 2.0. Hoy, el trabajo iniciado por la comunidad de Firebug durante los últimos 12 años sigue vivo en las herramientas para desarrolladores de Firefox. Utilice esta herramienta para inspeccionar y modificar su CSS sobre la marcha.
CSS3 por favor
Puede editar los valores subrayados en este archivo CSS, pero no se preocupe por asegurarse de que los valores correspondientes coincidan, todo se hace automáticamente. Cuando quieras, puedes copiar la totalidad o parte de esta página y pegarla en tu propia hoja de estilo.
Frijoles netos
Netbeans es un IDE con todas las funciones que funciona con muchos lenguajes diferentes, incluidos HTML, CSS y JavaScript. Es increíblemente poderoso y está administrado por Apache Software Foundation, una de las principales organizaciones que dan forma al futuro de la Web.
Tormenta web
WebStorm de Jetbrains es una solución completa para codificar sitios web en HTML, JavaScript, CSS y más. Actúa como asistente con consejos útiles, finalización automática de código y detección de errores. Si también trabaja mucho con JavaScript, este es imprescindible.
Editor CSS de Astyle
Astyle CSS Editor es una pieza de software ordenada que le permite escribir y editar CSS con control y precisión de grano fino en un formato visual. No requiere conocimientos de codificación.
azulgrifón
Blue Griffon es un editor web y EPUB que se puede usar para editar CSS con su excelente administrador de hojas de estilo y la funcionalidad CSS Editor Pro. Es capaz de decirle todos los detalles que necesita para garantizar un código correcto y sin errores.
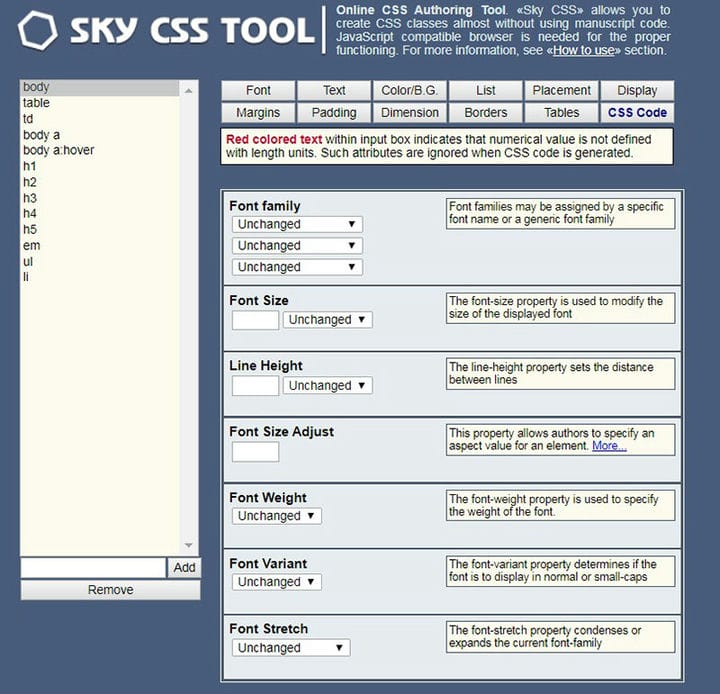
Herramienta Cielo CSS
Sky CSS Tool es una aplicación en línea ordenada que le permite crear y definir reglas CSS de una manera visual útil. La naturaleza de apuntar y hacer clic de esta herramienta facilita que los principiantes escriban su propio CSS sin saber mucho de código.
Volar CSS
CSS Fly es una herramienta básica para editar HTML y CSS de manera fácil, directa y en tiempo real en su navegador. Es ideal para cuando no necesita todas las campanas y silbatos de un IDE o un editor de código con todas las funciones.
Reflexiones finales sobre la elección de un editor de CSS entre estos
En conclusión, la elección de su editor de CSS depende de varios factores diferentes. Lo más importante, debes seleccionar el editor que tenga todas las características que necesitas, y poco más.
El diseño web es un campo enorme, y no todas las herramientas enumeradas anteriormente serán aplicables a su flujo de trabajo o requisitos de proyecto específicos. Tómese el tiempo para preseleccionar los que le interesan y luego reduzca su selección en función de una prueba o ensayo de cada uno.
Pregunta rápida: ¿eres parte de una empresa que no puede manejar la carga de trabajo que tienes? ¿Por qué no subcontratar a Serbia? Hay muchas grandes ventajas de trabajar con un equipo de Serbia en comparación con uno de los EE. UU.
Si disfrutó leyendo este artículo sobre el editor CSS, debe consultar este sobre los efectos de brillo de texto CSS .
También escribimos sobre algunos temas relacionados, como la galería de imágenes CSS, el cuadro de búsqueda HTML, el menú móvil CSS, las transiciones de página CSS y los efectos de desplazamiento de imagen CSS.