Les sites Web sont les plateformes de référence que nous utilisons lorsque nous voulons mettre des informations en ligne à titre professionnel. Au cours des 20 dernières années, il y a eu une explosion de sites Web et la conception de sites Web est devenue un art acclamé ; facile à apprendre, difficile à maîtriser.
Les nouvelles technologies jouent un rôle important à cet égard. La plupart des gens peuvent rapidement acquérir les bases de l’écriture CSS, mais un vrai maître utilise un éditeur CSS pour l’aider à créer son art. Cela peut être n’importe quel éditeur de texte avec des fonctionnalités spéciales pour CSS ou un éditeur CSS spécialement conçu.
Il existe de nombreux éditeurs CSS gratuits parmi lesquels vous pouvez choisir et nous avons pensé que vous pourriez avoir besoin d’aide pour en choisir un. Avec un éditeur CSS, vous avez généralement accès à des aperçus en direct, à la saisie automatique du code et à d’autres fonctionnalités intéressantes. Cependant, tous les éditeurs CSS ne sont pas créés égaux.
Voyons plus de détails dans cet article créé par notre équipe de wpDataTables.
Qu’est-ce que CSS ?
CSS ou Cascading Style Sheets est un langage de feuille de style qui contrôle l’affichage du HTML. Il vous permet d’appliquer facilement des règles de style aux éléments cibles (sélecteurs) d’une page Web. C’est la norme de facto pour marquer le style d’une page Web en HTML ou en XHTML.
Un avantage de CSS est qu’il aide les développeurs à séparer le contenu de la couche de présentation. CSS facilite la définition du style et de la mise en page de chaque page que vous voyez sur un site. Il utilise un seul fichier pour contrôler le style et la mise en page de plusieurs pages Web à la fois.
Le code CSS est vraiment facile à lire et à écrire, de sorte que même les non-programmeurs peuvent se plonger dans la conception de leur site et apporter des modifications à son apparence.
Avantages des éditeurs CSS
Si vous avez été développeur Web jusqu’à présent, vous savez à quel point un bon éditeur CSS et HTML est important. Avoir le bon éditeur CSS signifie que vous pourrez créer de beaux sites avec moins d’effort.
L’éditeur CSS que vous devez choisir doit compléter votre flux de travail de développement Web et tous les outils existants que vous utilisez déjà. Certaines des fonctionnalités les plus utiles à rechercher incluent :
- Aperçu en direct
- Complétion automatique
- Mise en évidence de la syntaxe
- Validation
Choisissez un éditeur CSS dans cette sélection
Sans ordre particulier, et sans plus tarder, voici la liste des meilleurs éditeurs CSS que nous avons pu trouver :
Atom-IDE
Si vous optez pour Atom, vous pouvez obtenir d’excellentes fonctionnalités pour une navigation plus intelligente dans le code (par exemple, la vue en plan). Il fonctionne sur Mac, Windows ou Linux.
D’autres fonctionnalités intéressantes incluent l’auto-complétion qui est un atout majeur lorsque vous essayez de coder plus rapidement et il dispose également d’un gestionnaire de packages intégré qui vous permettra de rechercher de nouveaux packages et de les installer. Recherchez des packages spécifiques à CSS pour vous aider à écrire du CSS plus facilement.
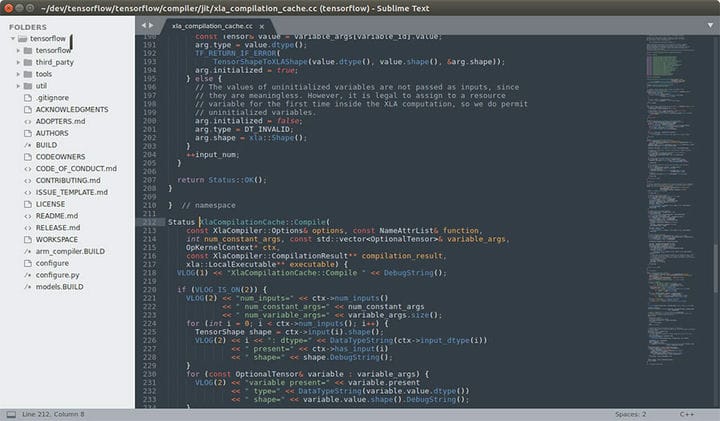
Texte sublime
Sublime Text est un éditeur de code source multiplateforme propriétaire. Il prend en charge de manière native de nombreux langages de programmation et langages de balisage, et des fonctions peuvent être ajoutées par les utilisateurs avec des plugins, généralement créés par la communauté et maintenus sous des licences de logiciels libres.
Il existe également de nombreux thèmes Sublime et plugins de texte qui pourraient fonctionner pour vous.
Dé à coudre Mozilla
Cet éditeur CSS de Mozilla est assez nouveau et il vous aide à tester et à voir les changements instantanés apportés au code d’une page. L’écran a une moitié concentrée sur le code et l’autre moitié sur l’aperçu du site que vous essayez de créer. Toutes les modifications que vous apportez au code peuvent être vues instantanément dans l’aperçu, alors profitez de cette fonctionnalité.
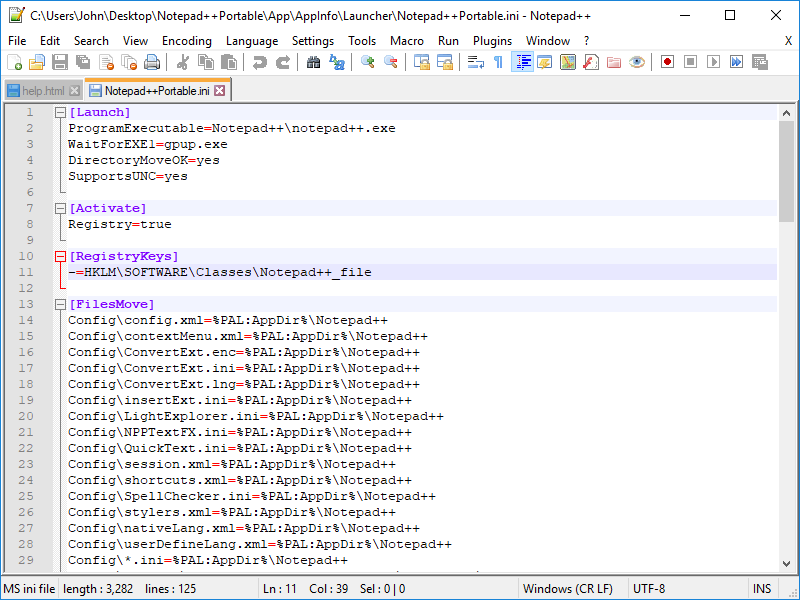
Bloc-notes++
Notepad ++ est un bloc-notes sous stéroïdes – il est conçu pour vous aider à coder plus rapidement et avec moins d’effort, afin que vous puissiez vous concentrer sur l’apparence de votre site Web. C’est parfait pour un pro ou un débutant qui veut essayer de coder pour la première fois.
Expresso
L’éditeur Web pour Mac est de retour. Pour les personnes qui créent des sites Web agréables, innovants et rapides – dans une application assortie. Espresso vous aide à écrire, coder, concevoir, créer et publier avec style et efficacité.
Fonctionnalités de texte sophistiquées, incroyable aperçu en direct avec navigateur X-Ray, outils d’édition CSS, navigateur, création automatique Dynamo et synchronisation du serveur. Que vous commenciez à zéro ou que vous modifiiez un site en direct, Espresso a ce qu’il vous faut.
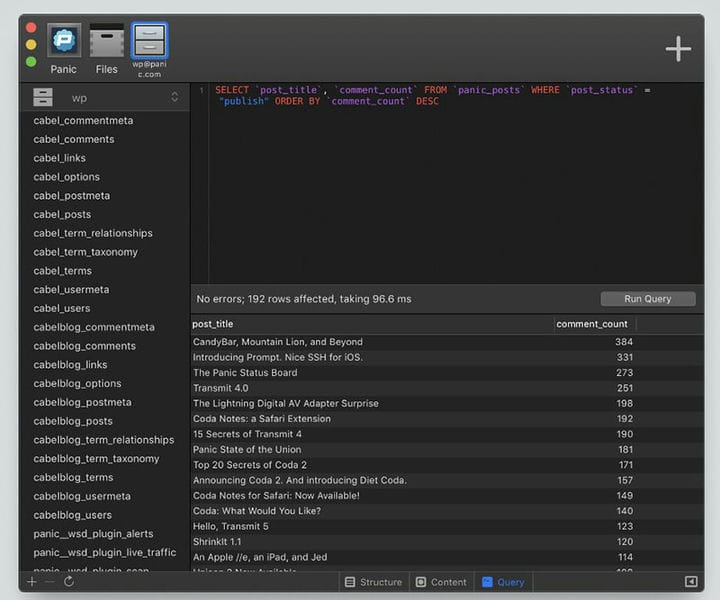
Coda
Coda est un éditeur de code puissant et polyvalent doté de toutes les fonctionnalités dont vous avez besoin pour créer des sites Web propres et élégants. Il met l’accent sur la facilité de manipulation du CSS avec le remplacement du CSS, la saisie semi-automatique et bien plus encore.
Supports
Brackets est un éditeur de code open source qui se concentre sur la conception et le développement Web front-end. Il est très visuel et comprend un aperçu en direct et des capacités d’édition en ligne. La grande chose à ce sujet est qu’il a beaucoup d’ extensions impressionnantes.
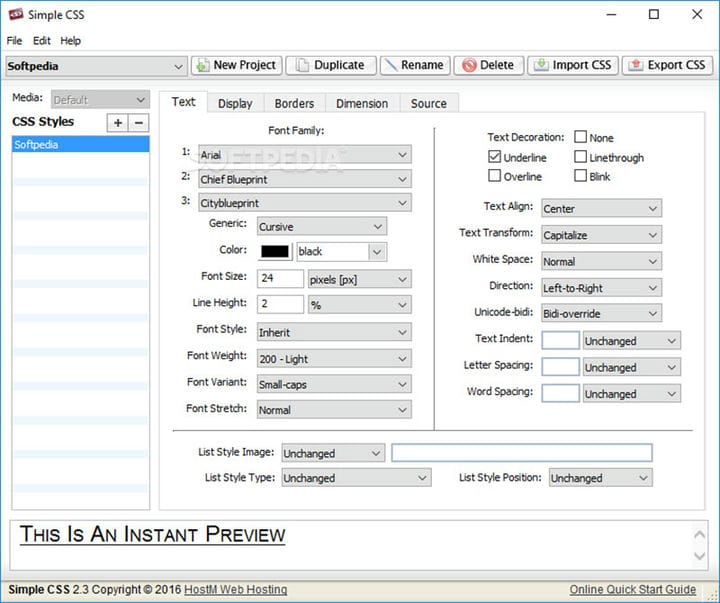
CSS simples
Cet éditeur CSS gratuit fonctionne sur toutes les plates-formes, y compris Mac, Windows et Linux, et vous permet de créer du CSS à partir de zéro. Vous pouvez l’utiliser pour modifier des feuilles existantes et vous profiterez d’une interface pointer-cliquer familière que vous avez peut-être déjà rencontrée auparavant.
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, c’est vrai. Vous pouvez utiliser la mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
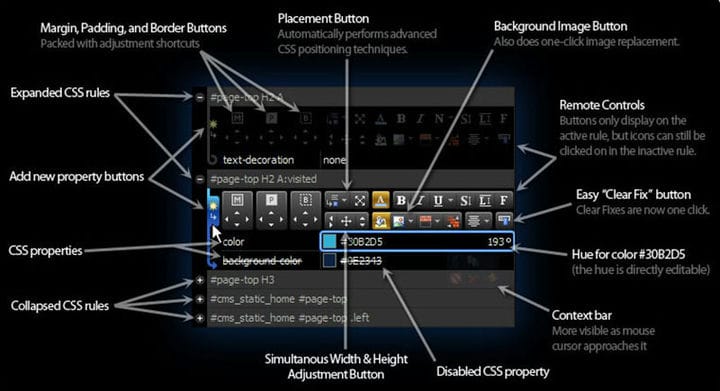
Éditeur CSS TopStyle
Cet éditeur CSS est impressionnant dès le départ. Vous pouvez choisir une définition de style qui affiche les propriétés et les valeurs prises en charge par différents navigateurs. Notez que le développement est terminé pour cet éditeur, mais il est toujours disponible en téléchargement.
PSPad
PSPad est un éditeur de texte et de code gratuit qui semble assez compliqué au premier abord. Pourtant, celui-ci fait un bon travail pour vous aider à écrire du code de base, en particulier CSS. Il a de nombreuses fonctions et extensions différentes, donc c’est peut-être ce que vous recherchiez.
Styliseur
Cet éditeur CSS vous aide avec des outils sympas qui peuvent être utilisés rapidement afin de développer des extraits CSS qui vous aideront à styliser votre site Web.
Il dispose également d’une excellente fonctionnalité de prévisualisation en direct qui fonctionne très bien pour tester vos modifications.
Clavier à code
Codepad n’est pas exactement un éditeur CSS, mais il est idéal pour un développeur qui souhaite partager des extraits de code CSS avec d’autres. Collez simplement votre CSS dans le formulaire, cliquez sur Soumettre et copiez le lien généré pour partager votre extrait afin que d’autres puissent le voir ou le modifier.
Éditeur CSS d’EnginSite
Il s’agit d’un éditeur CSS avancé qui a des fonctionnalités difficiles à trouver par rapport à d’autres éditeurs. Vous avez un aperçu instantané et l’éditeur peut facilement être utilisé pour les nouveaux concepteurs qui se concentrent sur des tâches et des conceptions simples.
StyleMaster
Cet éditeur CSS a été conçu pour fonctionner sur Windows et Mac. Il peut être utilisé par n’importe qui, qu’il soit débutant ou expert. Le logiciel ne fournit pas seulement WYSIWYG mais offre également un accès à toutes les informations dont vous avez besoin pour vérifier les différentes propriétés CSS.
Tassergal
Obtenez cet éditeur CSS en ligne et changez votre façon de coder jusqu’à présent. Vous pouvez l’utiliser pour de nombreuses tâches de développement Web différentes et cela peut être parfait si vous commencez tout juste à apprendre le CSS. Voir par vous-même!
Générateur de trames CSS
Il s’agit d’un outil d’édition CSS extrêmement utile qui vous permet de générer un squelette CSS à partir de code HTML existant. Il renvoie tous vos sélecteurs CSS dans l’ordre dans lequel il les trouve.
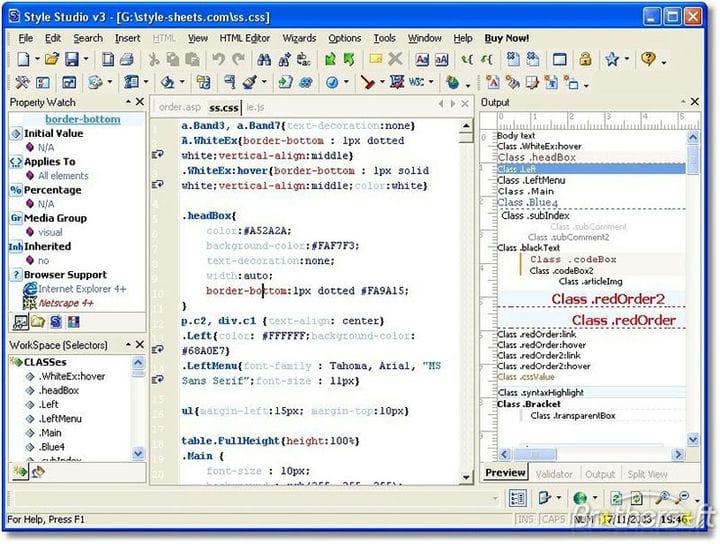
Éditeur CSS Style Studio
Découvrez cet éditeur CSS si vous en recherchez un puissant qui vous aidera à intégrer les normes CSS du W3C. Il a quelques fonctionnalités intéressantes comme un validateur CSS et une coloration syntaxique.
Concepteur de site réactif CoffeeCup
Le Responsive Site Designer de CoffeeCup est un éditeur CSS visuel qui permet de changer facilement l’apparence de votre site sans trop se plonger dans les détails techniques.
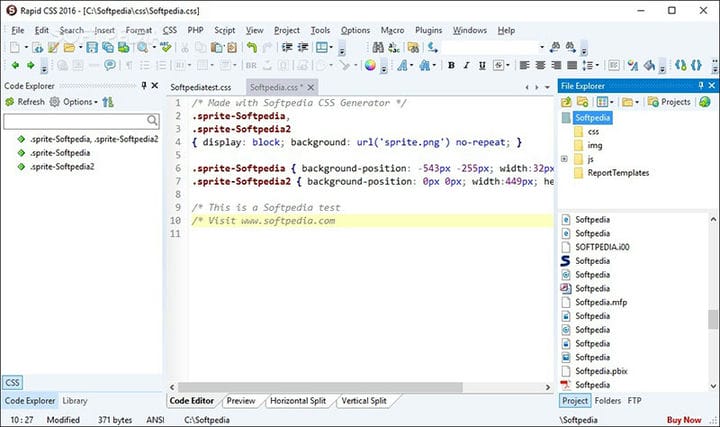
Éditeur CSS rapide
Si vous écrivez quotidiennement du code CSS, il s’agit peut-être de l’un des meilleurs éditeurs CSS sur lequel vous pouvez mettre la main. Il fournit la coloration syntaxique, la complétion automatique du code et un outil de prévisualisation multi-navigateurs.
Studio Aptana
Créez des applications Web rapidement et facilement à l’aide de l’un des principaux IDE d’applications Web du secteur. Aptana Studio exploite la flexibilité d’Eclipse et la concentre dans un puissant moteur de développement Web. Avec Aptana, vous pouvez combiner votre flux de travail HTML, CSS et JavaScript dans un seul programme.
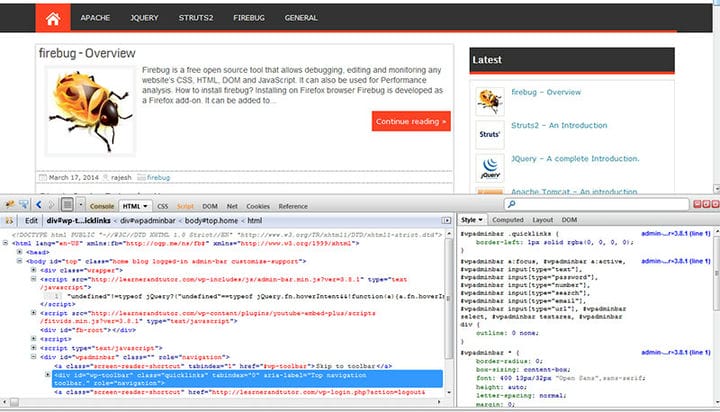
Pyromane
Firebug a inauguré l’ère du Web 2.0. Aujourd’hui, le travail lancé par la communauté Firebug au cours des 12 dernières années se perpétue dans les outils de développement Firefox. Utilisez cet outil pour inspecter et modifier votre CSS à la volée.
CSS3 s’il vous plaît
Vous pouvez modifier les valeurs soulignées dans ce fichier CSS, mais ne vous souciez pas de vous assurer que les valeurs correspondantes correspondent, tout est fait automatiquement pour vous. Quand vous le souhaitez, vous pouvez copier tout ou partie de cette page et la coller dans votre propre feuille de style.
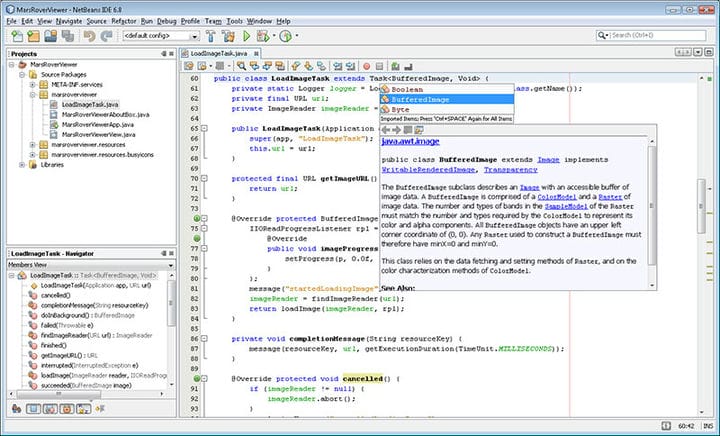
netbeans
Netbeans est un IDE complet qui fonctionne avec de nombreux langages différents, notamment HTML, CSS et JavaScript. Il est incroyablement puissant et est géré par l’Apache Software Foundation, l’une des principales organisations qui façonnent l’avenir du Web.
Tempête Web
WebStorm de Jetbrains est une solution complète pour coder des sites Web en HTML, JavaScript, CSS, etc. Il agit comme un assistant avec des conseils utiles, la complétion automatique du code et la détection des erreurs. Si vous travaillez également beaucoup avec JavaScript, celui-ci est indispensable.
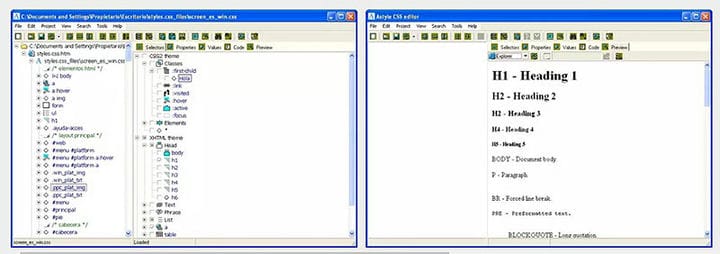
Éditeur CSS Astyle
Astyle CSS Editor est un logiciel soigné qui vous permet d’écrire et de modifier du CSS avec un contrôle et une précision précis dans un format visuel. Il ne nécessite aucune connaissance en codage.
BleuGriffon
Blue Griffon est un éditeur Web et EPUB qui peut être utilisé pour l’édition CSS avec son excellent gestionnaire de feuilles de style et la fonctionnalité CSS Editor Pro. Il est capable de vous donner tous les détails dont vous avez besoin pour garantir un code correct et sans erreur.
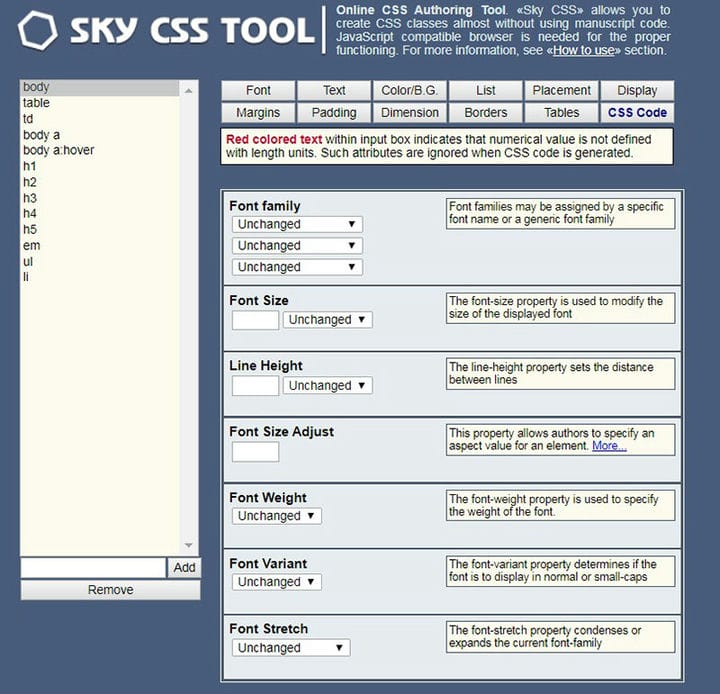
Outil CSS Ciel
Sky CSS Tool est une application en ligne soignée qui vous permet de créer et de définir des règles CSS de manière visuelle et utile. La nature pointer-cliquer de cet outil permet aux débutants d’écrire facilement leur propre CSS sans connaître beaucoup de code.
Mouche CSS
CSS Fly est un outil simple pour éditer HTML et CSS facilement, directement et en temps réel dans votre navigateur. C’est idéal lorsque vous n’avez pas besoin de toutes les fonctionnalités d’un IDE ou d’un éditeur de code complet.
Réflexions finales sur le choix d’un éditeur CSS parmi ceux-ci
En conclusion, le choix de votre éditeur CSS dépend de plusieurs facteurs différents. Plus important encore, vous devez sélectionner l’éditeur qui possède toutes les fonctionnalités dont vous avez besoin, et rien d’autre.
La conception Web est un domaine immense, et tous les outils énumérés ci-dessus ne seront pas applicables à votre flux de travail spécifique ou aux exigences de votre projet. Prenez le temps de sélectionner ceux qui vous intéressent, puis affinez votre sélection en fonction d’un test ou d’un essai de chacun.
Question rapide: faites-vous partie d’une entreprise qui ne peut pas gérer la charge de travail que vous avez. Pourquoi ne pas sous-traiter en Serbie? Travailler avec une équipe serbe présente de nombreux avantages par rapport à une équipe américaine.
Si vous avez apprécié la lecture de cet article sur l’éditeur CSS, vous devriez consulter celui-ci sur les effets de lueur de texte CSS .
Nous avons également écrit sur quelques sujets connexes tels que la galerie d’images CSS, le champ de recherche HTML, le menu mobile CSS, les transitions de pages CSS et les effets de survol d’images CSS.