9 meilleures options d’éditeur de code pour les développeurs Web
Comme pour toute programmation, le codage pour le Web nécessite une attention particulière aux détails et une bonne dose de compétence. Heureusement, la technologie de développement Web évolue constamment et il existe de nombreux logiciels utiles qui peuvent vous aider à développer des sites Web plus rapidement et plus facilement que jamais.
Ces programmes, connus sous le nom d’éditeurs de code, sont les meilleurs amis d’un développeur Web, vous offrant une suite de fonctionnalités pratiques telles que l’auto-complétion de code et la coloration syntaxique, ainsi que d’autres outils qui aident à assurer un meilleur flux de travail de développement et un code propre et sans erreur. .
Dans le passé, vous n’aviez pas beaucoup de choix en termes d’éditeurs de code. Aujourd’hui, vous pouvez choisir entre une myriade d’options, que nous aborderons dans cet article créé par notre équipe de wpDataTables.
Lisez la suite pour en savoir plus sur les meilleurs éditeurs de code pour le développement Web moderne .
Définition de "l’éditeur de code"
En termes simples, un éditeur de code est un produit logiciel qui aide les développeurs et les concepteurs à écrire des lignes de code de manière plus organisée. Tous les concepteurs ne savent pas utiliser les IDE (environnements de développement intégrés) car ils sont souvent plus complexes que ce dont un concepteur aurait besoin.
Les IDE peuvent être très compliqués, tandis que les éditeurs de texte de base comme le Bloc-notes ou TextEdit (Windows et Mac, respectivement) sont trop basiques et n’ont aucune fonction qui vous aiderait à écrire du code.
C’est là qu’interviennent les éditeurs de code. Ils représentent la combinaison parfaite – un juste milieu – entre les fonctionnalités d’un IDE et la simplicité d’un éditeur de texte classique.
Ainsi, un éditeur de code est un logiciel qui vous permet d’écrire du code efficacement en vous fournissant des outils utiles pour que tout continue.
Comment choisir un bon éditeur de code ?
Maintenant que vous êtes convaincu que vous avez besoin d’un éditeur de code, vous vous demandez probablement: "Lequel est le meilleur ?" Choisir un éditeur de code peut être difficile, compte tenu du nombre de variantes disponibles.
En fin de compte, vous devrez tenir compte de vos besoins et de vos exigences, car chaque nouveau projet de développement peut impliquer différentes tâches, et peut-être, différents langages et frameworks.
La plupart des développeurs préfèrent les éditeurs de code qui vous permettent de définir des raccourcis clavier spécifiques et qui offrent une interface conviviale avec différents choix de thèmes, en plus des autres fonctionnalités courantes telles que l’auto-complétion intelligente du code et la coloration syntaxique spécifique à la langue.
Bien sûr, vous pouvez avoir des préférences spécifiques qui ne sont proposées que par certains éditeurs de code. Afin de déterminer ce dont vous avez besoin, posez-vous ces questions :
- Quel système d’exploitation utilisez-vous ? Certains éditeurs de code sont uniquement destinés à Windows, tandis que d’autres sont exclusifs à Mac / Linux.
- Quels langages de programmation utilisez-vous ? Certains éditeurs de code prennent en charge un large éventail de langages de programmation, tandis que d’autres sont limités à quelques-uns.
- Quelles fonctionnalités considérez-vous comme critiques ou intéressantes ?
- Vous avez besoin d’un support client rapide? Vous êtes un développeur débutant ?
- Que développez-vous et quels frameworks ou bibliothèques allez-vous utiliser ?
9 meilleures options d’éditeur de code parmi lesquelles choisir
Atome
Atom est un éditeur de code open source gratuit créé et fourni par GitHub. Avant de devenir un éditeur de code public, Atom a été utilisé en interne par GitHub à bon escient dans le développement de la plate-forme GitHub.
En 2014, Atom est finalement sorti en tant qu’éditeur open source et il est rapidement devenu l’un des éditeurs de code les plus populaires du marché.
L’interface utilisateur est magnifiquement conçue; il est réactif et possède des fonctionnalités organisationnelles utiles telles que la possibilité de diviser l’interface en plusieurs volets pour modifier plusieurs projets à la fois.
Atom est livré avec une prise en charge intégrée de l’auto-complétion du code qui peut être étendue à de nombreuses langues différentes avec des plugins supplémentaires. Il comprend également une fonction de navigation système intégrée qui facilite le suivi des fichiers et dossiers de votre projet pendant le codage.
Il est similaire à VS Code, qui sera présenté plus loin dans cette liste, dans le sens où il intègre un outil de programmation en binôme. Dans le cas d’Atom, il s’appelle Teletype et permet à plusieurs développeurs de se joindre à une session de travail.
De nombreuses autres fonctionnalités intéressantes peuvent être ajoutées à Atom avec des plugins gratuits développés par la communauté open source.
Pourquoi
Vim est un autre éditeur de code open source. Il est très apprécié des développeurs car il possède de nombreuses fonctionnalités avancées regroupées dans un progiciel très léger.
Il est préinstallé sur n’importe quel boîtier UNIX et est piloté à 100% par le clavier. Cela signifie que vous n’aurez pas à lever les mains du clavier pour aucune action.
L’interface n’est pas aussi belle que dans le cas d’Atom ou d’autres éditeurs de code car elle s’exécute par défaut dans le terminal Linux, mais elle peut également être étendue avec une interface graphique.
Même s’il est puissant, Vim ne convient pas aux développeurs débutants, car il implique une courbe d’apprentissage abrupte. Cependant, c’est un très bon choix pour les développeurs expérimentés qui souhaitent écrire du code en quelques frappes.
Code Visual Studio
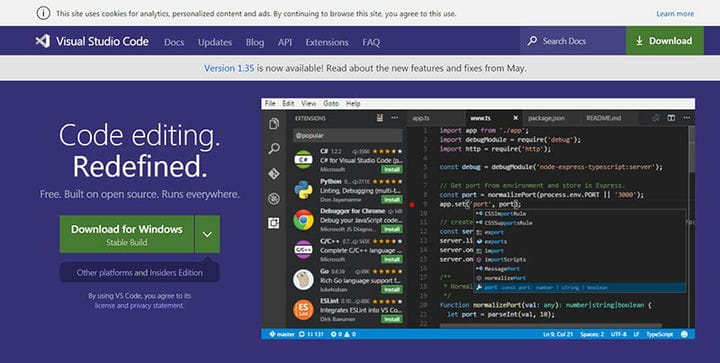
Visual Studio Code, également connu sous le nom de VS Code, a été développé par Microsoft. Il s’agit d’un éditeur de code multiplateforme qui s’exécute sur la plupart des systèmes d’exploitation.
Visual Studio est basé sur les composants open source d’Atom, mais ils ont été modifiés pour correspondre à l’image que Microsoft avait en tête pour ce produit.
En ce sens, VS Code manque de certaines fonctionnalités d’Atom, mais en même temps, il apporte également des fonctionnalités uniques à la table. Le principal avantage de la comparaison entre VS Code et Atom est que VS Code a tendance à fonctionner légèrement plus facilement et plus rapidement qu’Atom.
Visual Studio Code peut être personnalisé à l’aide de thèmes et de plugins du marché officiel. De plus, VS Code est livré avec une fonction Live Share. Cela vous permet de collaborer avec d’autres développeurs, comme dans le cas du Teletype d’Atom.
D’autres fonctions utiles incluent l’intégration git, la coloration syntaxique et la capacité Intellisense. Vous pouvez découvrir d’ autres fonctionnalités impressionnantes sur leur site officiel.
Supports
Brackets est également open source et multiplateforme. Il a été développé et rendu public par Adobe sous la licence MIT. Ce produit logiciel est principalement dédié aux concepteurs Web et aux développeurs frontaux en raison de son interface facile à utiliser.
Ceux qui n’ont pas besoin de toutes les fonctions compliquées présentes dans de nombreux IDE peuvent utiliser Brackets comme éditeur de code frontal. Il prend en charge HTML, CSS et JavaScript. Les supports peuvent également être intégrés à Google Chrome pour voir les modifications que vous apportez en direct. Et il a quelques extensions sympas.
Araignées
Araneae ne peut être utilisé que pour Windows. Ceci est assez intéressant car la plupart des éditeurs de code conçus pour Windows conviennent également à d’autres systèmes d’exploitation. Cela dit, puisqu’il est conçu spécifiquement pour Windows, il fonctionne très bien, en effet.
Araneae est très facile à utiliser ; vous pouvez facilement y ajouter des extensions et il prend en charge de nombreux langages de programmation, notamment XHTML, PHP ou Rails.
Texte sublime 3
Sublime Text 3 est disponible en deux versions: une gratuite et une payante. Vous pouvez choisir en fonction des types de fonctionnalités dont vous avez besoin à partir d’un éditeur de code.
C’est un programme léger avec une faible courbe d’apprentissage. Il est très rapide et flexible, et vous pouvez l’étendre à l’aide d’extensions comme avec Atom, VS Code, etc. Le prix est bon compte tenu de ce qu’il offre et c’est ce qu’utilisent les équipes dédiées.
Il a une fonction d’auto-complétion et une coloration syntaxique pour de nombreuses langues différentes. Vous pouvez payer pour le Sublime Text Package Control si vous souhaitez y ajouter un débogueur, d’autres thèmes et Intellisense.
Bloc-notes++
Notepad++, comme son nom l’indique, est une version plus avancée de l’éditeur de texte de base du Bloc-notes inclus dans le système d’exploitation Windows. Il existe des différences majeures entre les deux.
Tout d’abord, Notepad ++ prend en charge toutes sortes de langages de programmation, mais il convient mieux aux langages de programmation Web tels que HTML et CSS.
Vous pouvez utiliser des lignes colorées lors de l’écriture pour la différenciation de la syntaxe et Notepad ++ mettra en évidence les erreurs si elles sont présentes. C’est simple et efficace si cela convient aux objectifs de votre projet. C’est probablement le meilleur éditeur de texte pour Windows et de nombreux non-développeurs l’utilisent en remplacement du Bloc-notes.
Une chose intéressante à ce sujet est que vous pouvez installer Notepad ++ sur Linux. Ce n’est pas officiel, mais vous pouvez toujours le faire.
Coda
Cet éditeur de texte est entièrement pris en charge par Mac OS X 10.7.5 ou les versions plus récentes. Il est spécialement conçu pour les ordinateurs exécutant Mac OS. Coda est très rapide et réactif, parfait pour ceux qui veulent une expérience de codage transparente.
Il a été initialement publié en 2007, mais il s’est beaucoup amélioré depuis lors. Il comprend des fonctionnalités qui vous aideront avec la syntaxe et la révision. Coda est livré avec une fonction appelée Transmit Turbo Engine qui vous permet de télécharger très rapidement du code depuis un emplacement distant.
GNU Emacs
Le dernier éditeur de code de cette liste, GNU Emacs n’est qu’une des différentes éditions d’Emacs. Il est gratuit et peut être personnalisé et étendu selon les préférences de l’utilisateur. Il faut un certain temps pour s’habituer à ses fonctions, mais – une fois que vous l’avez fait – c’est imparable.
Il inclut des modèles d’édition sensibles au contenu et offre aux utilisateurs une prise en charge complète d’Unicode, quel que soit le type de script.
Réflexions finales sur le choix du meilleur éditeur de code
La liste peut être longue, mais cela devrait être plus que suffisant pour vous donner un avant-goût de ce qui existe. N’oubliez pas que vous ne pouvez pas choisir un éditeur de code si vous ne savez pas exactement ce dont vous avez besoin.
Analysez les exigences de votre projet et choisissez un éditeur de code doté de tous les outils dont vous aurez besoin. Bien qu’il soit parfaitement acceptable d’utiliser plusieurs éditeurs, s’en tenir à un seul éditeur de code et apprendre ses subtilités conduira à un codage plus rapide et à des résultats plus productifs.
Si vous avez aimé lire cet article sur le meilleur éditeur de code, vous devriez consulter celui-ci sur le salaire des développeurs WordPress.
Nous avons également écrit sur quelques sujets connexes tels que la conversion HTML en WordPress, la formation WordPress, les bibliothèques JavaScript et les extensions Brackets.