Die 9 besten Code-Editor-Optionen für Webentwickler
Wie bei jeder Programmierung erfordert die Codierung für das Web sorgfältige Aufmerksamkeit für Details und ein gewisses Maß an Geschick. Glücklicherweise entwickelt sich die Webentwicklungstechnologie ständig weiter, und es gibt viele nützliche Softwareprogramme, mit denen Sie Websites schneller und einfacher als je zuvor entwickeln können.
Diese Programme, die als Code-Editoren bekannt sind, sind die besten Freunde eines Webentwicklers und bieten Ihnen eine Reihe praktischer Funktionen wie automatische Code-Vervollständigung und Syntaxhervorhebung sowie andere Tools, die dazu beitragen, einen besseren Entwicklungsworkflow und sauberen, fehlerfreien Code zu gewährleisten .
In der Vergangenheit hatten Sie in Bezug auf Code-Editoren nicht viele Möglichkeiten. Heute können Sie zwischen einer Vielzahl von Optionen wählen, die wir in diesem Artikel behandeln werden, der von unserem Team bei wpDataTables erstellt wurde .
Lesen Sie weiter, um mehr über die besten Code-Editoren für die moderne Webentwicklung zu erfahren .
„Code-Editor” definieren
Einfach ausgedrückt ist ein Code-Editor ein Softwareprodukt, das Entwicklern und Designern hilft, Codezeilen organisierter zu schreiben. Nicht alle Designer wissen, wie man IDEs (Integrated Development Environments) verwendet, da sie oft komplexer sind als das, was ein Designer benötigen würde.
IDEs können sehr kompliziert sein, während einfache Texteditoren wie Notepad oder TextEdit (Windows bzw. Mac) zu einfach sind und keine Funktionen haben, die Ihnen beim Schreiben von Code helfen würden.
Hier greifen Code-Editoren ein. Sie stellen die perfekte Kombination – ein glücklicher Mittelweg – zwischen den Funktionen einer IDE und der Einfachheit eines normalen Texteditors dar.
Ein Code-Editor ist also ein Softwareprogramm, das es Ihnen ermöglicht, Code effizient zu schreiben, indem es Ihnen nützliche Tools zur Verfügung stellt, um alles am Laufen zu halten.
Wie wählt man einen guten Code-Editor aus?
Jetzt, wo Sie überzeugt sind, dass Sie einen Code-Editor brauchen, fragen Sie sich wahrscheinlich: „Welcher ist der beste?” Die Auswahl eines Code-Editors kann schwierig sein, wenn man bedenkt, wie viele Varianten es gibt.
Letztendlich müssen Sie Ihre Bedürfnisse und Anforderungen berücksichtigen, da jedes neue Entwicklungsprojekt unterschiedliche Aufgaben und möglicherweise unterschiedliche Sprachen und Frameworks umfassen kann.
Die meisten Entwickler bevorzugen Code-Editoren, mit denen Sie bestimmte Tastenkombinationen festlegen können und die eine benutzerfreundliche Oberfläche mit verschiedenen Designoptionen bieten, zusätzlich zu den anderen gemeinsamen Funktionen wie intelligenter automatischer Code-Vervollständigung und sprachspezifischer Syntaxhervorhebung.
Natürlich haben Sie möglicherweise bestimmte Einstellungen, die nur von bestimmten Code-Editoren angeboten werden. Um herauszufinden, was Sie brauchen, stellen Sie sich folgende Fragen:
- Welches Betriebssystem verwenden Sie? Einige Code-Editoren sind nur für Windows gedacht, während andere ausschließlich für Mac / Linux gelten.
- Welche Programmiersprachen verwendest du? Einige Code-Editoren unterstützen eine breite Palette von Programmiersprachen, während andere auf einige wenige beschränkt sind.
- Welche Funktionen sind Ihrer Meinung nach unternehmenskritisch im Vergleich zu Nice-to-have?
- Benötigen Sie schnellen Kundensupport? Sind Sie ein Anfänger-Entwickler?
- Was entwickeln Sie und welche Frameworks oder Bibliotheken werden Sie verwenden?
9 beste Code-Editor-Optionen zur Auswahl
Atom
Atom ist ein kostenlos nutzbarer Open-Source-Code-Editor, der von GitHub erstellt und bereitgestellt wird. Bevor Atom ein öffentlicher Code-Editor wurde, wurde es intern von GitHub mit großer Wirkung bei der Entwicklung der GitHub-Plattform verwendet.
Im Jahr 2014 wurde Atom schließlich als Open-Source-Editor veröffentlicht und wurde schnell zu einem der beliebtesten Code-Editoren auf dem Markt.
Die Benutzeroberfläche ist wunderschön gestaltet; Es ist reaktionsschnell und verfügt über nützliche Organisationsfunktionen wie die Möglichkeit, die Benutzeroberfläche in mehrere Bereiche aufzuteilen, um mehrere Projekte gleichzeitig zu bearbeiten.
Atom verfügt über eine integrierte Unterstützung für die automatische Codevervollständigung, die mit zusätzlichen Plugins auf viele verschiedene Sprachen erweitert werden kann. Es enthält auch eine integrierte System-Browsing-Funktion, die es einfach macht, Ihre Projektdateien und -ordner während des Codierens im Auge zu behalten.
Es ähnelt VS Code, das später in dieser Liste vorgestellt wird, in dem Sinne, dass es ein Pair-Programming-Tool enthält. Im Fall von Atom heißt es Teletype und ermöglicht es mehreren Entwicklern, an einer Arbeitssitzung teilzunehmen.
Viele weitere großartige Funktionen können Atom mit kostenlosen Plugins hinzugefügt werden, die von der Open-Source-Community entwickelt wurden.
Warum
Vim ist ein weiterer Open-Source-Code-Editor. Es wird von Entwicklern sehr geschätzt, da es viele fortschrittliche Funktionen in einem sehr leichten Softwarepaket enthält.
Es ist auf jeder UNIX-Box vorinstalliert und wird zu 100 % von der Tastatur gesteuert. Das bedeutet, dass Sie Ihre Hände für keinerlei Aktion von der Tastatur nehmen müssen.
Die Oberfläche sieht nicht so schön aus wie bei Atom oder anderen Code-Editoren, da sie standardmäßig im Linux-Terminal läuft, kann aber auch um eine GUI erweitert werden.
Obwohl es leistungsfähig ist, ist Vim nicht für Anfänger geeignet, da es eine steile Lernkurve beinhaltet. Es ist jedoch eine sehr gute Wahl für erfahrene Entwickler, die Code mit wenigen Tastenanschlägen schreiben möchten.
Visual Studio-Code
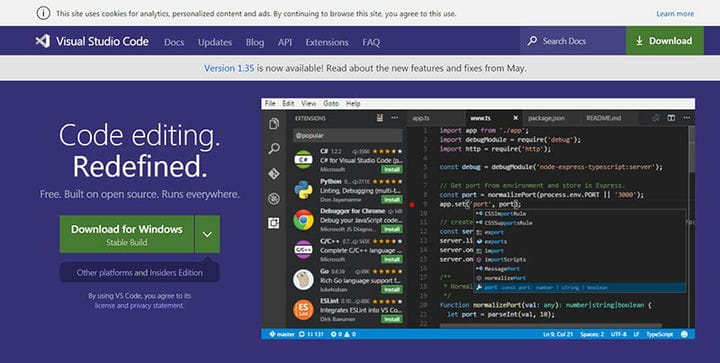
Visual Studio Code, auch bekannt als VS Code, wurde von Microsoft entwickelt. Es ist ein plattformübergreifender Code-Editor, der auf den meisten Betriebssystemen ausgeführt werden kann.
Visual Studio basiert auf den Open-Source-Komponenten von Atom, aber sie wurden optimiert, um dem Image zu entsprechen, das Microsoft für dieses Produkt im Sinn hatte.
In diesem Sinne fehlen VS Code einige der Funktionen von Atom, aber gleichzeitig bringt es auch einige einzigartige Funktionen auf den Tisch. Der Hauptvorteil beim Vergleich von VS Code und Atom besteht darin, dass VS Code tendenziell etwas flüssiger und schneller läuft als Atom.
Visual Studio Code kann mit Designs und Plugins aus dem offiziellen Marktplatz personalisiert werden. Darüber hinaus verfügt VS Code über eine Live Share – Funktion. Auf diese Weise können Sie mit anderen Entwicklern zusammenarbeiten, genau wie im Fall von Atoms Teletype.
Weitere nützliche Funktionen sind die Git-Integration, Syntaxhervorhebung und Intellisense-Fähigkeit. Sie können sich weitere tolle Funktionen auf ihrer offiziellen Website ansehen.
Klammern
Brackets ist auch Open Source und plattformübergreifend. Es wurde von Adobe unter der MIT-Lizenz entwickelt und veröffentlicht. Dieses Softwareprodukt ist aufgrund seiner benutzerfreundlichen Oberfläche hauptsächlich für Webdesigner und Frontend-Entwickler bestimmt.
Wer nicht all die komplizierten Funktionen benötigt, die in vielen IDEs vorhanden sind, kann Brackets als Frontend-Code-Editor verwenden. Es unterstützt HTML, CSS und JavaScript. Klammern können auch in Google Chrome integriert werden, um die von Ihnen vorgenommenen Änderungen live zu sehen. Und es hat einige coole Erweiterungen.
Spinnen
Araneae kann nur für Windows verwendet werden. Dies ist ziemlich interessant, da die meisten Code-Editoren, die für Windows erstellt wurden, auch für andere Betriebssysteme geeignet sind. Da es jedoch speziell für Windows entwickelt wurde, läuft es in der Tat sehr gut.
Araneae ist sehr einfach anzuwenden; Sie können einfach Erweiterungen hinzufügen und es unterstützt zahlreiche Programmiersprachen, darunter XHTML, PHP oder Rails.
Erhabener Text 3
Sublime Text 3 gibt es in zwei Versionen: eine kostenlose und eine kostenpflichtige. Sie können basierend auf den Arten von Funktionalitäten, die Sie von einem Code-Editor benötigen, auswählen.
Es ist ein leichtes Programm mit einer niedrigen Lernkurve. Es ist sehr schnell und flexibel, und Sie können es mit Erweiterungen erweitern, genau wie mit Atom, VS Code usw. Der Preis ist gut, wenn man bedenkt, was es bietet, und es ist das, was engagierte Teams verwenden.
Es verfügt über eine Autovervollständigungsfunktion und Syntaxhervorhebung für viele verschiedene Sprachen. Sie können für die Sublime Text Package Control bezahlen, wenn Sie einen Debugger, andere Themen und Intellisense hinzufügen möchten.
Notepad++
Notepad++ ist, wie der Name schon sagt, eine erweiterte Version des grundlegenden Texteditors Notepad, der im Windows-Betriebssystem enthalten ist. Es gibt große Unterschiede zwischen den beiden.
Zunächst einmal unterstützt Notepad++ alle Arten von Programmiersprachen, aber es eignet sich am besten für Web-Programmiersprachen wie HTML und CSS.
Sie können beim Schreiben farbige Linien zur Unterscheidung der Syntax verwenden, und Notepad++ hebt Fehler hervor, wenn sie vorhanden sind. Es ist einfach und effizient, wenn es zu Ihren Projektzielen passt. Es ist wahrscheinlich der beste Texteditor für Windows und wird von vielen Nicht-Entwicklern als Notepad-Ersatz verwendet.
Eine interessante Sache daran ist, dass Sie Notepad++ unter Linux installieren können. Es ist nicht offiziell, aber Sie können es trotzdem tun.
Koda
Dieser Texteditor wird von Mac OS X 10.7.5 oder neueren Versionen vollständig unterstützt. Es wurde speziell für Computer entwickelt, auf denen Mac OS ausgeführt wird. Coda ist sehr schnell und reaktionsschnell, perfekt für diejenigen, die ein nahtloses Programmiererlebnis wünschen.
Es wurde ursprünglich im Jahr 2007 veröffentlicht, hat sich aber seitdem stark verbessert. Es enthält Funktionen, die Ihnen bei der Syntax und Überprüfung helfen. Coda verfügt über eine Funktion namens Transmit Turbo Engine, mit der Sie Code sehr schnell von einem entfernten Standort hochladen können.
GNU-Emacs
Der letzte Code-Editor in dieser Liste, GNU Emacs, ist nur eine der verschiedenen Editionen von Emacs. Es ist kostenlos und kann nach den Vorlieben des Benutzers personalisiert und erweitert werden. Es dauert eine Weile, bis man sich an seine Funktionen gewöhnt hat, aber – wenn man es einmal getan hat – ist es nicht mehr aufzuhalten.
Es enthält inhaltsbewusste Bearbeitungsmodelle und bietet Benutzern volle Unicode-Unterstützung, unabhängig vom Skripttyp.
Abschließende Gedanken zur Auswahl des besten Code-Editors
Die Liste ließe sich fortsetzen, aber diese sollten mehr als genug sein, um Ihnen einen Vorgeschmack auf das zu geben, was es da draußen gibt. Denken Sie daran, dass Sie keinen Code-Editor auswählen können, wenn Sie nicht genau wissen, was Sie von ihm benötigen.
Analysieren Sie die Anforderungen Ihres Projekts und wählen Sie einen Code-Editor, der alle erforderlichen Tools enthält. Obwohl es völlig in Ordnung ist, mehrere Editoren zu verwenden, führt das Festhalten an einem Code-Editor und das Erlernen seiner Feinheiten zu schnellerem Codieren und produktiveren Ergebnissen.
Wenn Sie diesen Artikel über den besten Code-Editor gerne gelesen haben, sollten Sie sich diesen Artikel über das Gehalt von WordPress-Entwicklern ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie HTML in WordPress konvertieren, WordPress – Training, JavaScript – Bibliotheken und Brackets – Erweiterungen.