Fantastische CSS-Bild-Hover-Effekte, die Sie auf Ihrer Website verwenden können
Mit CSS-Bild-Hover-Effekten können Sie mit wenig Aufwand schöne Ergebnisse auf jeder Website erzielen. Hover-Effekte sind wahrscheinlich die am häufigsten verwendeten Elemente im Webdesign, hauptsächlich wegen der einfachen Implementierung in Verbindung mit einer stark verbesserten Benutzererfahrung.
Komplexe Nicht-CSS-Animationen können eine Website herunterziehen, wenn Sie nicht aufpassen, und deshalb sind CSS-Bild-Hover-Effekte in fast allen Fällen vorzuziehen. Sie lassen sich nicht nur schnell auf Ihrer Website anwenden, sondern werden auch schnell geladen und fügen Ihren Seiten nur minimalen Overhead hinzu.
In diesem Artikel, der von unseren Mitarbeitern bei wpDataTables (dem führenden WordPress-Tabellen-Plugin) erstellt wurde, haben wir eine Liste von CSS-Bild-Hover-Effekten zusammengestellt, die Sie auf Ihrer Website verwenden können, sowie einige wichtige Informationen zu diesem Thema.
Die Rolle von CSS-Bild-Hover-Effekten
Interaktivität ist ein wichtiger Bestandteil jeder modernen Website, da sie die Benutzer beschäftigt und sie ermutigt, mehr Zeit mit dem Surfen zu verbringen. Das Einfügen interaktiver Elemente auf einer Website macht die Benutzererfahrung auch intuitiver, da sie darauf hinweisen, was der Benutzer tun kann.
Ein großes Problem ist, dass Animationen eine Website verlangsamen können, wenn sie nicht richtig verwendet werden. Hier kommen CSS-Bild-Hover-Effekte ins Spiel und retten den Tag.
Bild-Hover-Effekte bieten die Möglichkeit, Elementen auf einer Website Interaktivität hinzuzufügen, ohne sie zu verlangsamen. Hover-Effekte sind elegant, stören das Design nicht und Websites laufen reibungslos, egal wie viele Sie hinzufügen.
Wir haben die besten CSS-Bild-Hover-Effekte zusammengestellt und in wenigen Worten beschrieben, um Ihnen bei der Auswahl zu helfen, welcher für Ihren Fall am besten geeignet ist. Es gibt noch viel mehr zu entdecken, aber die folgende Liste ist ein guter Ausgangspunkt.
CSS-Bild-Hover-Effekte
Button-Hover-Animation
Wir beginnen die Liste der CSS-Bild-Hover-Effekte mit Button Hover Animation, die beim Hover einen animierten Umriss erstellt. Der Effekt wurde von BhautikBharadavato entwickelt, um Call-to-Action-Buttons hervorzuheben.
Es funktioniert reibungslos und der Code ist sehr sauber, was eine schnelle Ladezeit und eine einfache Anpassung ermöglicht.
Sammlung von Schaltflächen-Hover-Effekten
David Conner hat eine ganze Sammlung von CSS-Bild-Hover-Effekten zusammengestellt. Es ist einfacher, mehrere Effekte am selben Ort zu haben und sie nach Bedarf zu verwenden. Die Effekte basieren vollständig auf CSS3 und HTML5.
Sie können die Hover-Effekte basierend auf dem Design Ihrer Website anpassen, damit sie sich harmonisch einfügen. Die Effekte sind außerdem skalierbar und funktionieren hervorragend auf Mobilgeräten. David Conner stellte den Code hinter den Effekten zur direkten Verwendung zur Verfügung.
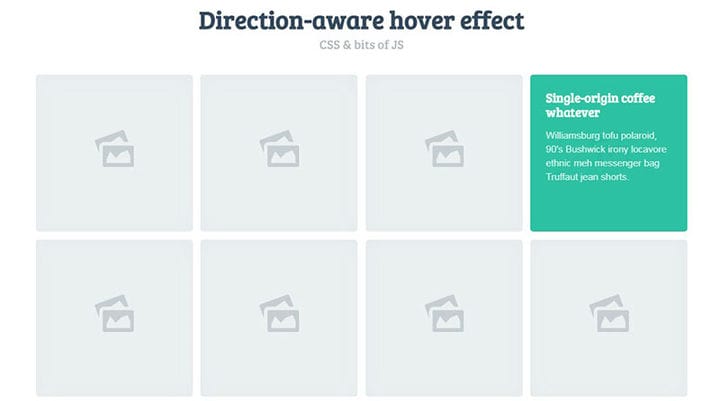
Richtungsbewusster 3D-Hover-Effekt (Konzept)
Noel Delgado hat sich diesen richtungsbewussten Schwebeeffekt ausgedacht, der sicherlich nicht üblich ist. Dies ist ein Bild-Hover-Effekt, den Benutzer für die Präsentation von Produkten oder visuellen Elementen bevorzugen.
Solche Hover-Effekte eignen sich hervorragend für Galeriekonzepte. Noel selbst verwendete eine Galerievorlage, um zu zeigen, wie sein Hover-Effekt funktioniert.
CSS-Bild-Hover-Effekte
Naoya hat fünfzehn CSS-Bild-Hover-Effekte in einem einzigen Satz integriert. Jeder Effekt hat einen anderen Zweck und bietet Ihnen alle Elemente, die Sie benötigen würden, an einem Ort.
Sie können sowohl Textelemente als auch Bilder hervorheben, was dieses Set perfekt für Fotografie-Websites oder jedes Projekt macht, das auf visuellen Elementen basiert.
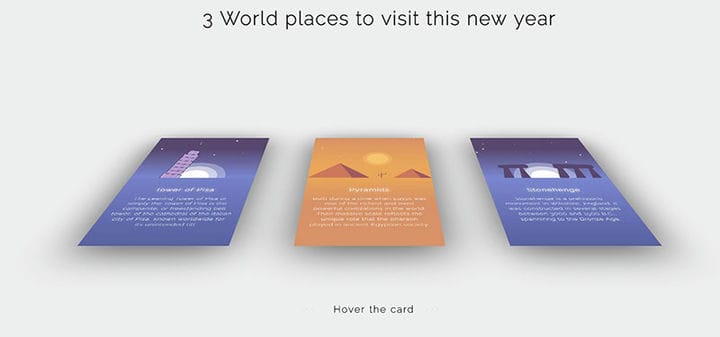
Orte der Welt (CSS 3D-Hover)
Dieser Effekt basiert auf dem Spiegeln des Bildes, wenn der Benutzer darauf zeigt. Der Prozess ist weit verbreitet und wird ständig in Präsentationen und Animationsvideos verwendet. Die Einfachheit dieses Bild-Hover-Effekts macht ihn bei den Benutzern so beliebt.
Sie können entweder jeden Teil des Elements animieren oder es einfach in einem einzigen Block halten. Der Übergang ist reibungslos und die Benutzer werden ermutigt, mehr mit der Website zu interagieren.
Einfacher Kachel-Hover-Effekt
Chris Deacy hat sich Gedanken darüber gemacht, CSS-Bild-Hover-Effekte zu erstellen, die hochgradig angepasst werden können. Wenn Sie die anderen Lösungen, die Sie auf dem Markt finden, satt haben und etwas ausprobieren möchten, mit dem Sie jede Art von Inhalt animieren können, ist dieser Effekt genau das Richtige für Sie.
Das Menü ist einer der interaktivsten Teile einer Website, daher verdient es viel Aufmerksamkeit von Webmastern. Um es so einfach wie möglich zum Platzen zu bringen, verwenden Sie CSS-Bild-Hover-Effekte wie diesen von Abdel Rhman. Der Effekt ist CSS3-basiert und funktioniert auf allen Arten von Schnittstellen.
Hover-Effekt anziehen
Dieser CSS-Bild-Hover-Effekt passt gut zu bestimmten Arten von Seiten und Websites. Wenn Ihre Website einen separaten Bereich hat, in dem Ihr Team präsentiert wird, möchten Sie diesen Effekt unbedingt ausprobieren.
Es funktioniert genauso gut mit Serviceabschnitten, da jedes Element eine dynamische Wirkung erhält. Louis Hoebregts hat nur HTML5 und CSS3 verwendet, um dies zu erstellen, also machen Sie sich keine Sorgen über die Reaktionsfähigkeit.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
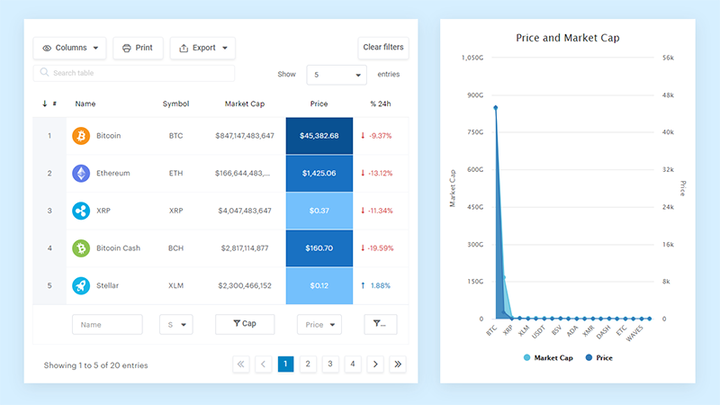
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Animations-Hover-Effekt
Nicola Pressi hatte etwas Großartiges im Sinn, als sie diesen Animations-Hover-Effekt zusammenstellte. Es eignet sich für Freiberufler oder andere Personen, die sich darauf konzentrieren, ihre bisherige Arbeit zu präsentieren.
Dieser CSS-Bild-Hover-Effekt eignet sich hervorragend für eine Willkommensnachricht auf der ersten Seite oder für den Anmeldebereich, um ihm eine persönliche Note zu verleihen. Für Online-Shops kann es verwendet werden, um ein Angebot oder einen zeitlich begrenzten Plan hervorzuheben.
Glühender Icon-Hover-Effekt
Glowing Icon ist ein einfacher Hover-Effekt, der von Diego Lopes erstellt wurde. Der Effekt funktioniert am besten für Websites mit minimalem Design und einer dunklen Farbpalette. Diese Effekte können Ihrer Website eine zusätzliche Persönlichkeitsebene verleihen, ohne die Einfachheit des Inhalts oder die Ladezeiten zu beeinträchtigen.
Social-Media-Icons-Hover-Effekt
Im Online-Marketing ist die Bewerbung Ihrer Inhalte in den sozialen Medien ein absolutes Muss. Beim Besuch einer Website werden die Social-Media-Symbole jedoch oft übersehen, weil sie nicht richtig hervorgehoben werden.
Aus diesem Grund sollten Sie einen Hover-Effekt verwenden, um sie nach vorne zu bringen. Dieses von EphraimSangma sollte perfekt zu Ihren Bedürfnissen passen, also probieren Sie es aus.
CSS3-Hover-Effekt mit :after Psuedo-Element
Unter den CSS-Bild-Hover-Effekten, die Sie verwenden können, finden Sie einige wie die von Larry Geams, die sich am besten zum Organisieren von Menüoptionen eignen. Je nachdem, welchen Menütyp Sie ausgewählt haben, kann das Organisieren von Elementen ziemlich schwierig werden. Mit diesem Hover-Effekt können Sie Abschnitte Ihres Menüs mithilfe von Farbcodes ändern.
Twisty-Ding – IE10 + iPad + Cross-Browser – ziehen Sie rüber, um den Würfel zu drehen
Dieser Hover-Effekt hat eine großartige Cross-Browser-Unterstützung und funktioniert auf dem iPad und fast allen gängigen Browsern. Dies ist ein Update dieser Version: https://codepen.io/dehash/pen/mBnsG.
3D-Daumenbild-Hover-Effekt
Zu diesem Hover-Effekt gibt es nicht viel zu sagen, außer dass er auf einem Pseudo-Schatteneffekt basiert und auf CSS3 basiert. Es eignet sich am besten für einfache Elemente, die interaktiv sein sollen.
Unbequem: Photo Modal (nur CSS)
Dieser unterscheidet sich von anderen CSS-Bild-Hover-Effekten, da es sich um einen tatsächlichen Vorteil handelt, der aus einem Vortrag stammt, der vor einiger Zeit bei CodePen Houston stattfand. Es wurde von seiner ursprünglichen Version angepasst und ist jetzt für die breite Öffentlichkeit zugänglich.
Kätzchen! (Bilder schweben)
Die Autorin dieses Schwebeeffekts hat etwas Erstaunliches geleistet: Ana Tudor nahm sich selbst auf, während sie den Code für diesen Schwebeeffekt zusammenstellte, und inspirierte Menschen, ihren eigenen zu erstellen. Sie können den Prozess hier sehen .
Inspirierender Schwebeflug im Hochformat
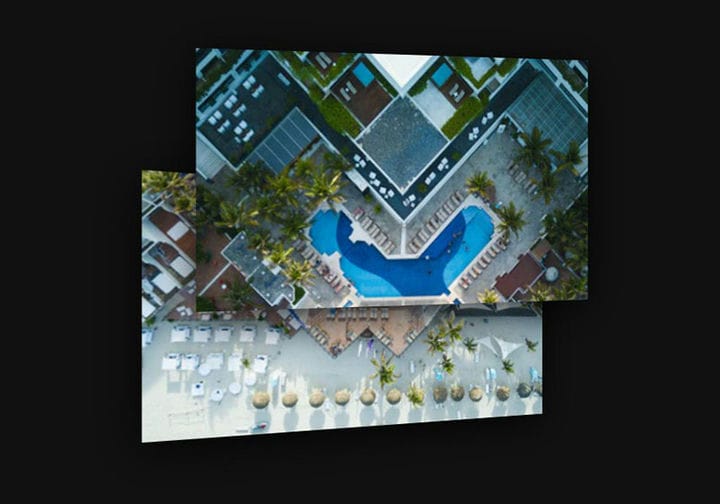
Lab21 hat sich diesen Hover-Effekt ausgedacht, der zu Hochformatbildern passt. Der Effekt wurde mit benutzerdefinierten CSS-Variablen erstellt.
Perspektive Tilty Images
Henry Desroches schuf diesen Schwebeeffekt ohne die Absicht, ihn als Produkt auf den Markt zu bringen. Es war eigentlich ein Experiment, um sich an die Transformationsfunktion in CSS zu gewöhnen, aber am Ende war es so gut, dass die Leute anfingen, es für ihre Websites zu verwenden.
Jalousie
Jeder ist auf die eine oder andere Weise von Jalousien fasziniert, warum also nicht sie in einen Schwebeeffekt verwandeln? Dimitra hat genau das getan, als sie diesen CSS-Bild-Hover-Effekt erstellt hat, bei dem Sie die Anzahl der Spalten festlegen und an Ihre Bedürfnisse anpassen können.
Bild-Hover-Effekt
Hier ging DimitraVasilopoulou über einfache Bild-Hover-Effekte hinaus und schuf diesen dynamischen Gittereffekt. Es ist der perfekte Hover-Effekt, wenn Sie ein Fan von Greensock sind.
CSS-Verlaufs-Hover-Effekt
Diejenigen, die sagen, dass Mischmodus-Hover-Effekte nicht mit CSS funktionieren, sollten sich diesen Hover-Effekt ansehen, den Jon Daiello erstellt hat. Es ist der einzige Beweis, den Sie brauchen, um sich selbst davon zu überzeugen, dass das Konzept funktioniert.
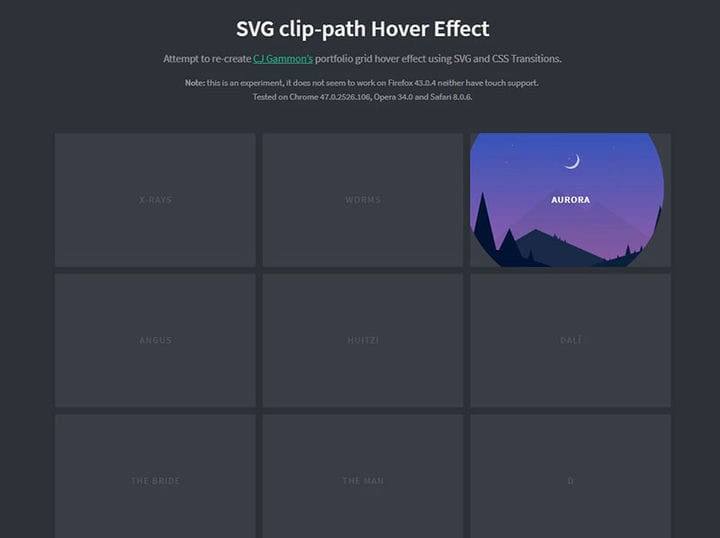
SVG-Clip-Pfad-Hover-Effekt
Noel Delgado hat den Grid-Hover-Effekt nachgebildet, den die Leute in CJ Gammons Portfolio gesehen haben, aber einen SVG-Clip-Pfad und CSS-Übergänge hinzugefügt.
Eine div-Hover-Animation
Einige Hover-Effekte funktionieren gut auf weniger überladenen Websites. Cassidy Williams entwarf ihre CSS-Bild-Hover-Effekte so, dass sie zu minimalen Websites mit großzügigen Mengen an Weißraum passen. Natürlich kann jeder damit seinen Websites subtile Animationseffekte hinzufügen.
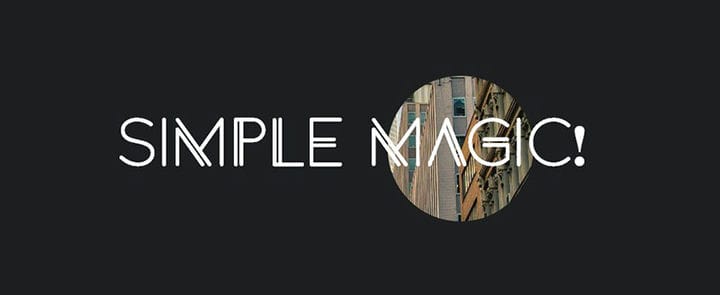
Bewegen Sie den Mauszeiger, um einen Teil des Hintergrundbilds anzuzeigen
Dies ist nur eine Demo, aber Sie werden lernen, wie Sie diesen Effekt erzielen, indem Sie eine div-Funktion mit Hintergrundanhang verwenden. Sie können es auch fest oder mobil machen.
CSS-Hover-Effekt Von Jeremie Boulay
Wenn Sie die CSS-Bild-Hover-Effekte satt haben, die alle Leute auf ihren Websites verwenden, wird die Erstellung von Jeremie Boulay Sie retten. Dieser Schwebeeffekt ist eher futuristisch, einschließlich einer rotierenden 3D-Bilderscheinung beim Schweben.
Die Kreativität hinter diesem Hover-Effekt wird im heutigen Kontext sehr geschätzt, weil jeder nach neuen Wegen sucht, sich abzuheben.
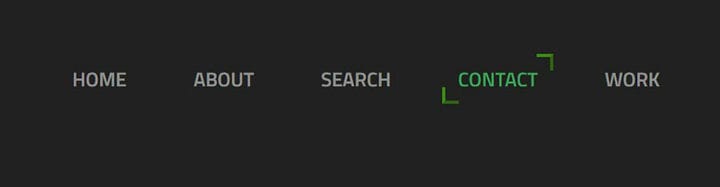
Border-Hover-Effekt
Dies ist ein Hover-Effekt, der am besten mit Navigationsmenüs, Call-to-Action-Schaltflächen und ähnlichen Elementen funktioniert. Sie können den Effekt an Ihre eigenen Bedürfnisse anpassen.
Bild mit Reflexion und Näherungseffekt beim Schweben
Dies ist ein Bild-Hover-Effekt, der unabhängig vom Website-Typ eine bessere Inhaltsvisualisierung ermöglicht. Es koordiniert Elemente wunderbar, so dass der Effekt beim Schweben sauber und ordentlich ist. Der Effekt ist insgesamt sehr glatt und schnell und verleiht der Website ein professionelles Gefühl.
Rumpeln auf Hover
Kyle Foster experimentierte mit chromatischen Typen und Pseudoelementen, als Rumble on Hover erstellt wurde. Der Effekt basiert auf einer Animation beim Schweben und ist der erste in einer vielversprechenden Reihe ähnlicher Schwebeeffekte von diesem Schöpfer.
Schüttelnde Formen
Laura Montgomery erstellte den Shaking Shapes-Hover-Effekt, indem sie grundlegende CSS-Animationen und einige Branding-Shakes ausprobierte. Das Ziel war es, das Element beim Schweben zum Wackeln zu bringen, und es funktioniert großartig.
CSS Grow Hover-Effekt
Adam Morgan hat diesen Hover-Effekt geschaffen, der auf einem sehr einfachen Prinzip basiert: Das Element wird größer, wenn der Benutzer darauf schwebt.
CSS-Bibliotheken für Hover-Effekte
Um Ihre eigenen CSS-Bild-Hover-Effekte zu erstellen und zu Ihrer Website hinzuzufügen, können Sie auch diese CSS-Bibliotheken verwenden, daher dachten wir, dass es einfacher ist, sie an derselben Stelle zu haben.
Bild-Hover
Dies ist eine vollständige, auf CSS basierende Bild-Hover-Bibliothek, die aus 44 Effekten besteht. Die Effekte sind grundlegend und reichen von Fades, Pushs und Reveals bis hin zu Blur, Folds oder Shutters. Es gibt noch viel mehr zu entdecken und Sie können auch entscheiden, in welche Richtung Ihr Element gehen soll.
Bildunterschrift Hover-Animation
Diese Bibliothek enthält 4 Untertitelanimationen, die aktiviert werden, wenn der Benutzer mit der Maus über das Element fährt. Alle Animationen sind CSS3-basiert und funktionieren mit den meisten Browsern.
iHover
iHover enthält CSS3-Hover-Effekte – 20 kreisförmige und 15 quadratische. Um die in dieser CSS-Bibliothek enthaltenen Effekte zu verwenden, müssen Sie einige HTML-Markup-Zeilen schreiben und sie in die Dateien einfügen.
Aero – CSS3-Hover-Effekte
Aero ist nichts Besonderes. Es enthält grundlegende Hover-Effekte, die auf CSS3 basieren und auf allen Arten von Websites gut funktionieren.
imagehover.css
Wenn Sie skalierbare Hover-Effekte benötigen, ist diese Bibliothek speziell für Sie erstellt. Es stehen über 40 CSS-Bild-Hover-Effekte zur Auswahl, alles in einer einzigen Bibliothek, die nur 19 KB groß ist.
Hov e r.css
Hover.css enthält Effekte, die auf Schaltflächen, Links, Logos, Bilder und andere Elemente auf Ihrer Website angewendet werden können. Sie können sie sofort auf Ihre eigenen Elemente anwenden, sie modifizieren oder als Ausgangspunkt für neue verwenden.
Abschließende Gedanken zu diesen CSS-Bild-Hover-Effekten
Alle Webdesigner sollten eine vollständige Sammlung von CSS-Bild-Hover-Effekten besitzen, die sie beim Zusammenstellen eines neuen Projekts verwenden können. Sie verleihen einem Design Tiefe, indem sie Elemente animieren, und sie fördern die Benutzerinteraktion.
Das Tolle an vielen dieser Effekte ist, dass sie so einfach angepasst und an Ihre eigenen Bedürfnisse angepasst werden können. Stellen Sie sicher, dass Sie Ihre persönliche Note hinzufügen, auch wenn es nur hier oder da nur eine kleine Änderung an einem Wert ist, damit die Besucher mit etwas Einzigartigem und Besonderem verwöhnt werden.
Wenn Ihnen dieser Artikel über CSS-Bild-Hover-Effekte gefallen hat, sollten Sie sich diesen über CSS-Text-Glow -Effekte ansehen.
Wir haben auch über einige verwandte Themen wie CSS – Seitenübergänge, CSS – Menü für Mobilgeräte, HTML – Suchfeld, CSS – Bildergalerie, CSS – Editor geschrieben .