Großartige CSS-Seitenübergänge, die Sie heute auf Ihrer Website verwenden können
CSS-Animationen beziehen sich auf jene Animationen, die zum Manipulieren und Hervorheben von HTML-Elementen mithilfe von CSS verwendet werden – dh mit wenig bis gar keinem JavaScript und sicherlich ohne Flash.
Wie viele Designer wissen, kann die Verwendung von JavaScript und Flash für Animationen unnötig Ressourcen verbrauchen und im Fall von Flash nicht sehr sicher sein.
CSS-Seitenübergänge sind animierte Übergänge zwischen Seiten, die verwendet werden, um Websites den zusätzlichen Touch zu verleihen, der sie als erstklassig und eines guten Browsens würdig auszeichnet. Und wenn sie richtig angewendet werden, können sie nicht nur ein Gefühl von Lebendigkeit vermitteln, sondern auch eine große Hilfe bei der Navigation sein.
Dieser Artikel, der von unserem Team bei wpDataTables (dem besten WordPress-Tabellen-Plugin) erstellt wurde, behandelt, was Sie über CSS-Seitenübergänge wissen müssen und wie sie funktionieren, und listet einige der besten auf, die Sie derzeit verwenden können. Scrollen Sie nach unten, um mehr zu erfahren.
Die Bedeutung des Hinzufügens von CSS-Seitenübergängen
Auch wenn es den Anschein hat, als ob Animation beim Erstellen einer animierten Website nicht so wichtig ist – oder zumindest nicht so sehr wie die Reaktionsfähigkeit und grundlegende Benutzerfreundlichkeit der Website –, kann Animation den Unterschied zwischen einer erfolgreichen und ansprechenden Website ausmachen Website und eine totale Bohrung.
Seitenübergänge stellen eine Praxis dar, die im Webdesign oft übersehen wird, und das ist eine Schande, wenn man bedenkt, wie wirkungsvoll sie sind. Sie können das gesamte Gefühl einer Website und die Erfahrung, die Besucher damit machen, verändern .
Viele Designer neigen dazu, Animationen zu vermeiden, weil sie glauben, dass sie Ressourcenfresser sind, die die Website nur nach unten ziehen und sie langsam machen. Das passiert nur, wenn Animationen nicht korrekt implementiert sind, und hier ändern CSS-Seitenübergänge das Spiel.
Sie sind kreative und effiziente Möglichkeiten, Ihrer Website reibungslose Animationen hinzuzufügen. CSS ist ein leistungsstarkes Tool, das einer Website helfen kann, ihre Persönlichkeit aufzubauen, und unten finden Sie eine Liste von Beispielen, die Sie dazu inspirieren sollten, CSS-Seitenübergänge für Ihre eigene Website zu verwenden:
Beispiele für CSS-Seitenübergänge
Cooles Layout mit ausgefallenen Seitenübergängen und Off-Canvas-Menü
Dieses Webseiten-Übergangslayout wurde von NikolayTalanov erstellt und sieht nur im Vollbildmodus auf einem großen Desktop gut aus. Die ursprüngliche Idee wurde in HTML5-Canvas umgesetzt, aber Nikolay hat sie geschickt an eine CSS-Version angepasst.
Die CSS-Seitenübergänge sehen großartig aus, aber der Nachteil ist, dass Benutzer einige wackelnde oder verschwindende Blöcke erleben können, wenn die Z-Index-Werte Ihrer Website nicht richtig konfiguriert sind.
Folio.Übergänge
Dieser Seitenwechsel wurde von Foliodot erstellt und eingeführt und ist einer der Favoriten auf dem Markt. Es hat eine sofort einsatzbereite Seite und Abschnittsübergänge, die einfach schön sind. Sie würden auf jeder Website fantastisch aussehen, unabhängig von ihrem Typ.
Paginierung und Layout mit abgeschnittenen Hintergrund-Divs
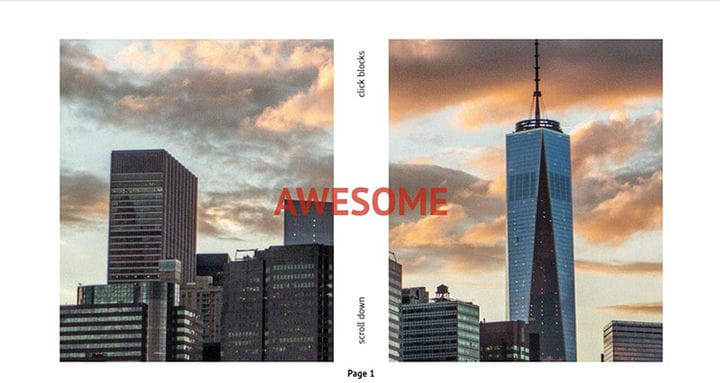
Nikolai Talanov hat sich einen der besten CSS-Seitenübergänge ausgedacht, die Sie jemals sehen werden. Talanov hat dieses Konzept unter Berücksichtigung der Tatsache entwickelt, dass viele Benutzer ihre Tastatur verwenden, um auf einer Website zu navigieren, indem sie einfach nach oben und unten klicken.
Die Seitenübergänge funktionieren auf diese Weise gut und reagieren auch ziemlich gut. Es gibt jedoch auch einige Leistungsprobleme. Der Inhalt wird anfangs tendenziell langsamer geladen, und Benutzer können beim Öffnen einer Seite mit vielen Inhalten auf Probleme stoßen.
Slider-Übergänge
MirkoZoric hat diese CSS-Seitenübergänge erstellt, indem er den Swiper-Stil untersucht hat. Er nutzt den beliebten Parallax-Effekt und spielt mit Filtern, um einen verblüffenden Effekt zu erzielen.
Lollipop-Übergang
Lollipop, wie Jeff McCarthy seinen Seitenwechsel nannte, ähnelt im Look and Feel von Android 5.0. Der Seitenübergang imitiert die Schubladen-/Ordner-Animation von Android 5.0 Lollipop, die einen kreisförmigen Lollipop-ähnlichen Effekt verwendet.
Kontext
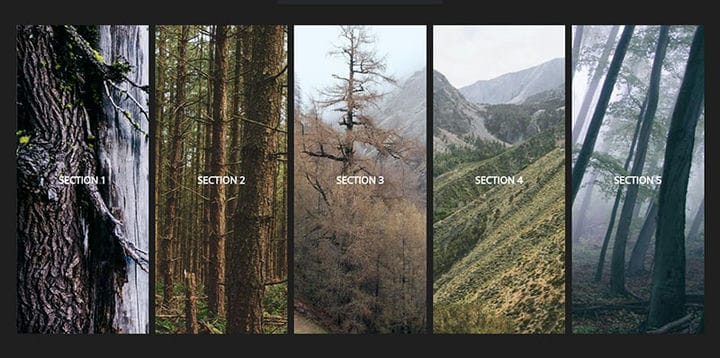
Kontext wurde von Hakim El Hattab erstellt und ist ziemlich einfach – es ist ein Kontextwechsel-Übergang, der betont, dass sich der Kontext der Seite geändert hat. Sie sind wahrscheinlich an diese Art des Übergangs gewöhnt, wenn Sie ein Gerät verwendet haben, auf dem iOS ausgeführt wird.
Cooles Layout mit komplexer verkettbarer Animation
Ein weiterer von NikolayTelanov, dieser Seitenübergang basiert auf dem Satellite Website Prototype und wird durch Hinzufügen von 2 Klassen mit JavaScript und einem einfachen Hover erstellt. Dies ist eine Demo-Funktion und hat Verkettungsanimationen.
Es ist ein reaktionsschneller Übergang, der auch SCSS-technisch einfach zu warten ist.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
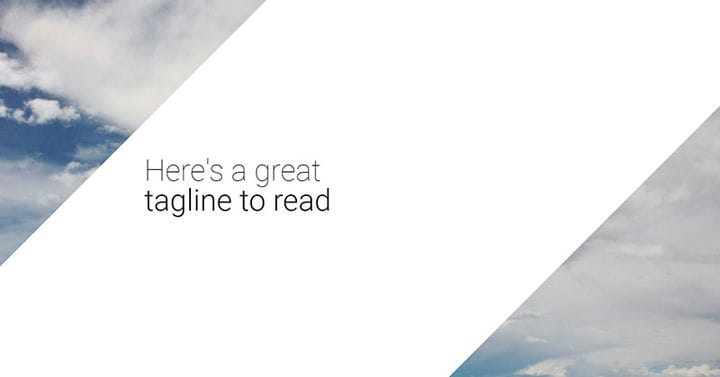
Uber-ähnliche Textübergänge
Nicolas Engler hat diese Übersetzungen erstellt, die denen ähneln, die Sie auf Uber sehen können. Sie wechseln sehr reibungslos von einer Folie zur anderen und eignen sich perfekt für einfache Schnittstellen.
Geteiltes 3D-Karussell
Wie der Name schon sagt, hatte Paul Noble eine interessante Idee, die das Karussellmuster verwendet, nur dass es auf einem geteilten Plattenübergang in drei verschiedenen Dimensionen basiert. Dies ist mit Sicherheit einer der am häufigsten verwendeten CSS-Stile für Seitenübergänge.
Dummy-Multi-Layer-Page-Reveal-Effekt
Mehmet Burak Erman ist der Schöpfer dieses wunderschönen Page-Reveal-Effekts. Es wurde mit Hilfe von HTML, CSS und JavaScript in einem mehrschichtigen Stil erstellt. Derzeit ist der Seitenübergang mit Chrome, Firefox, Opera und Safari kompatibel.
Kacheln Seitenübergang (CSS)
Milan Ricoul hat diesen Kachelseitenübergang mit CSS erstellt und hat in der Tat große Anerkennung gefunden. Milan hat es mit der klassischen Kombination aus HTML, CSS und JavaScript erstellt und ist wie das von Mehmet Erman mit den meisten Browsern kompatibel.
Artikel-Übergangsseite
Dies ist einer der von Muna erstellten CSS-Seitenübergänge. Es wurde ursprünglich von ReAlign 2 auf der Dribble-Website mit CSS inspiriert, basiert aber auch auf HTML und JavaScript. Im Vergleich zu anderen Seitenübergängen im Web ist dieser auch mit Microsoft Edge kompatibel.
Einfacher Seitenwechsel
Zu diesem Seitenwechsel gibt es nicht viel zu sagen – er ist genau so, wie er heißt: einfach. Es wurde von ktsn erstellt und basiert auf HTML-Pug, CSS/SCSS und JavaScript mit vue.js. Sie sollten es versuchen, wenn Sie nach etwas Einfachem, aber Beeindruckendem suchen.
Inhaltsanimation (und Menü) anzeigen
Tobias Glaus ist der Schöpfer dieser einfachen Inhalts- und Menüanimation. Es basiert auf einem einfachen Enthüllungseffekt, ist aber so effektiv, wie es sein sollte. Wenn Sie nur einen einfachen CSS-Seitenübergang mit diesem klassischen Enthüllungsstil wünschen, ist dies eine Ihrer ersten Entscheidungen.
Erweiterungseffekt für den Kartenseitenübergang
Dies ist ein Stück Code, an dem Rachel Smith noch arbeitet, aber es hat großes Potenzial. Es ist noch nicht bereit, als fertiger Übergang verwendet zu werden, aber sein Ersteller hat es zum Testen angeboten. Nach Fertigstellung wird der Übergang browserübergreifend nutzbar und von allen Plattformen zugänglich sein.
Seitenübergänge
Dies ist das Projekt von MergimUjkani und der Übergang besteht aus einem einfachen Bildschirm mit Schaltflächen/Menüs zum Navigieren. Wenn Sie sich daran erinnern, wie sich alte Fernseher abschalteten, indem Sie die Größe des Bildschirms auf eine dünne Linie schrumpften, wissen Sie bereits, wie dieser Übergang aussieht.
Diejenigen, die Vintage-CSS-Seitenübergänge benötigen, sollten dies versuchen.
Übergang von der Miniaturansicht zur Vollbildseite
Dieser nahtlose Übergang von einer Miniaturansicht zu einer Vollbildseite ist ein absolutes Muss. Steve Gardner verwendete CSS-Animationen und Angular, um es zusammenzustellen. Indem Sie es verwenden, können Sie jedes Miniaturbild zu einem Hintergrund in voller Größe erweitern.
Page Transition Loader
ArsenZbidniakov hat dieses Preloader-Konzept entwickelt, das jedes Mal verwendet werden kann, wenn Sie eine neue Seite auf einer Website öffnen. Es besteht aus einem SVG-Circle-Loader, der einen zusätzlichen Morphing-Effekt hat.
Dieser CSS-Seitenübergang würde gut auf visionären Websites mit vielen Multimedia-Inhalten funktionieren.
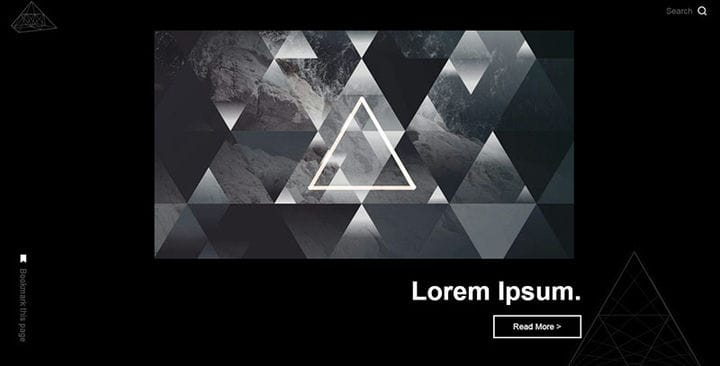
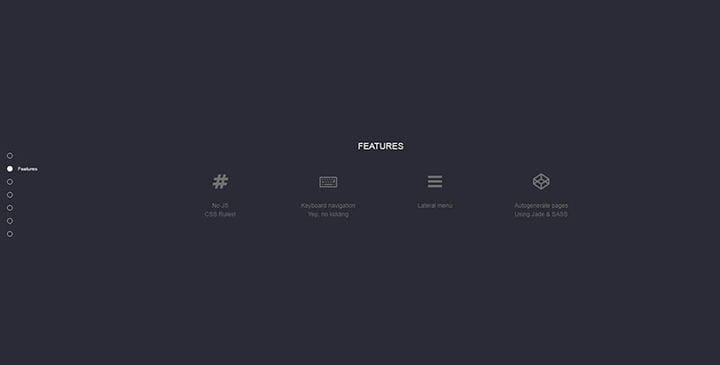
Alberto Hartzet hat dieses einseitige CSS -Navigationsmenü erstellt, das einige Abschnitte und reine CSS-Übergänge enthält. Es eignet sich für einfachere Websites, Portfolios und andere Websites, die gut mit einem One-Page-Design funktionieren.
Reagieren Sie auf animierte Seitenübergänge
Sarah Drasner hat eine kleine Demo für diese CSS-Seitenübergänge erstellt. Sie hat es mit GreenSock und SVG erstellt. Seitenübergänge in React funktionieren reibungslos und sehen gleichzeitig großartig aus, also probieren Sie es aus.
Materialdesign-Übergang
Sowohl der Stil als auch die Animation dieses Übergangs wurden vollständig in CSS von David Marland erstellt. Es läuft reibungslos und enthält etwas JavaScript, um Klassen hinzuzufügen. Der Übergang kann angehalten werden, bis der Inhalt ersetzt wird. Dies ist eine zweistufige Animation.
Der letzte auf unserer Liste der CSS-Seitenübergänge, dieser reine CSS-Übergang für die vertikale Navigation von Alberto Hartzet, hat ein klassisches Layout für einseitige Websites. Auch hier ist der Übergang sehr einfach, fügt der Website jedoch eine nette Note hinzu.
Abschließende Gedanken zu diesen CSS-Seitenübergängen
Es gibt eine Menge Konkurrenz, um mit den Trends in dieser Branche Schritt zu halten, daher ist es kein Wunder, warum es so schwierig ist, sich für etwas so Einfaches wie einen Seitenwechsel zu entscheiden.
CSS-Seitenübergänge bieten Ihnen eine einfache Möglichkeit, Ihre Website zu animieren, ohne dass sie langsam geladen wird. Darüber hinaus fördert es ein frischeres Aussehen und verleiht jeder Website einen Hauch von Professionalität.
CSS-Seitenübergänge haben in den letzten Jahren einen langen Weg zurückgelegt, und Benutzer sollten sie nutzen, um ihre UX zu verbessern und Benutzer beim Klicken oder Scrollen glücklich zu machen.
Wenn Ihnen dieser Artikel über CSS-Seitenübergänge gefallen hat, sollten Sie sich diesen über CSS-Text-Glow -Effekte ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie das mobile CSS-Menü, das HTML-Suchfeld, die CSS-Bildergalerie, den CSS-Editor und CSS-Bild-Hover-Effekte.